DevTools (Microsoft Edge 86) 中的新增功能
以下是 Microsoft Edge DevTools 稳定版中的最新功能。
Microsoft Edge DevTools 团队的公告
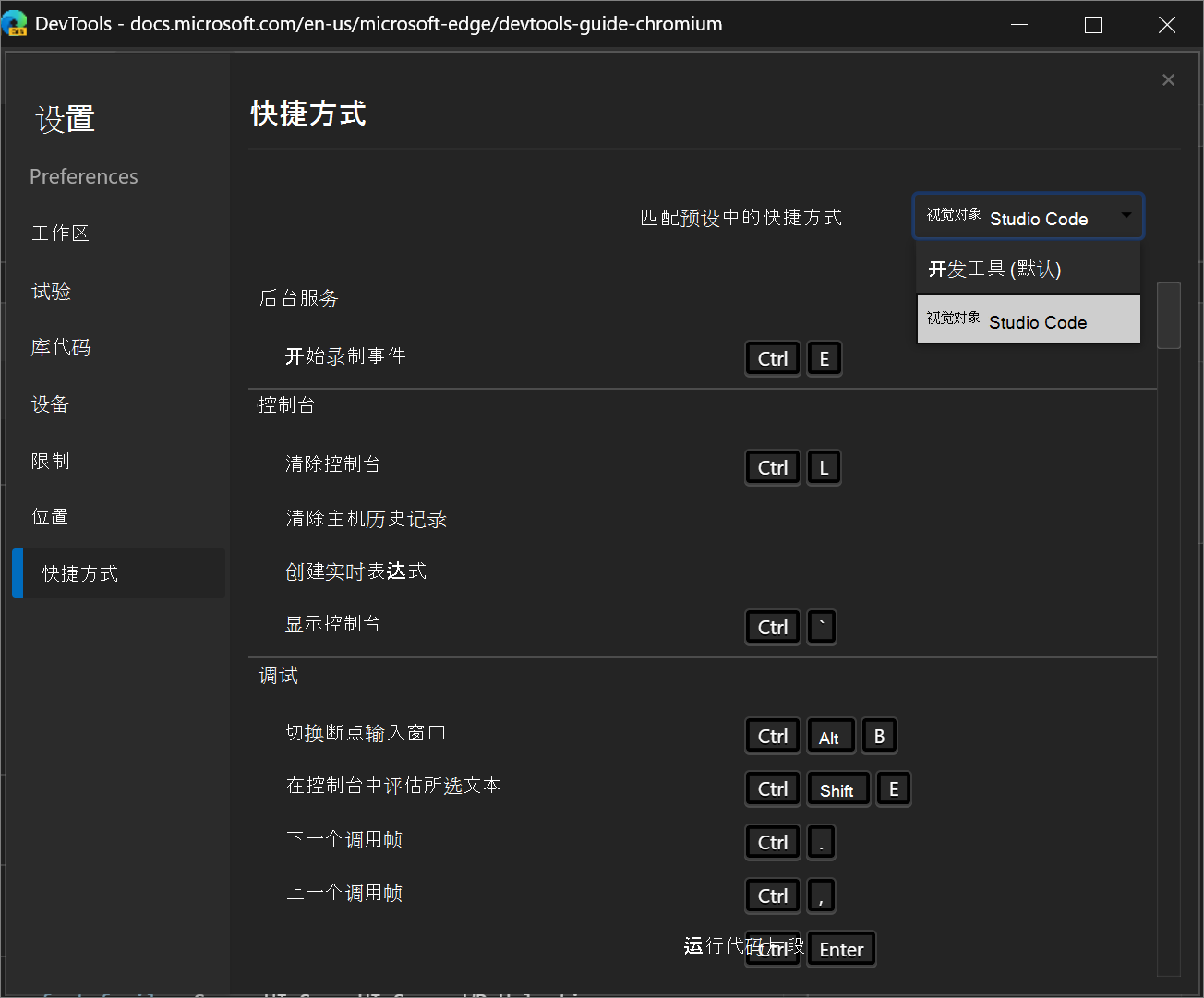
将 DevTools 中的键盘快捷方式与Visual Studio Code匹配
在 Microsoft Edge 86 中,可以将 DevTools 中的键盘快捷方式与 Microsoft Visual Studio Code 中的快捷方式相匹配。

若要激活此功能,请参阅 在 DevTools 中自定义键盘快捷方式。
例如,用于在 Visual Studio Code 中暂停或继续运行脚本的键盘快捷方式是 F5。 使用 DevTools (默认) 预设时,DevTools 中的同一快捷方式为 F8,但在选择Visual Studio Code预设时,该快捷方式现在也是 F5。
Chromium问题 #174309
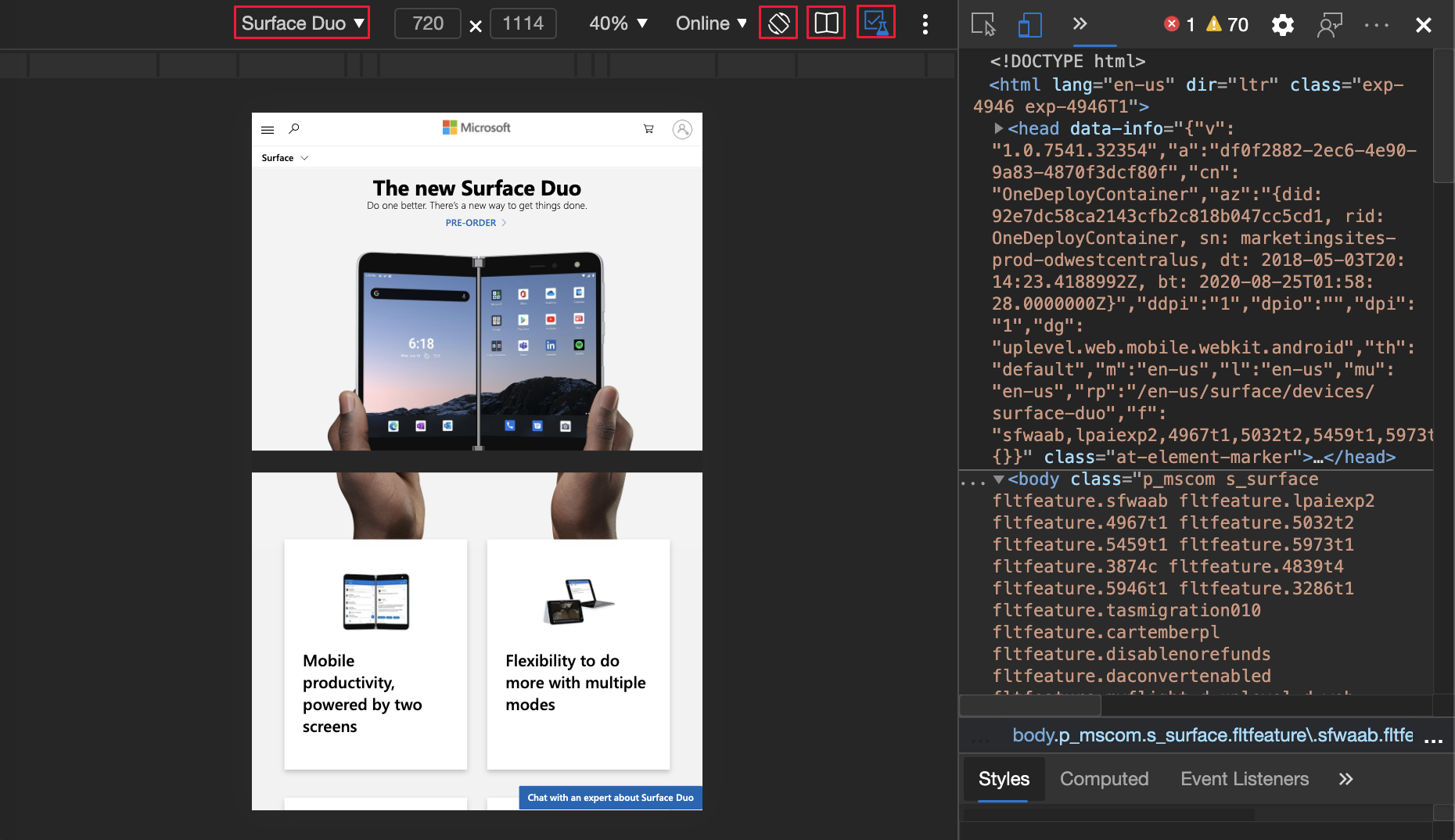
模拟 Surface Duo 和 Samsung Galaxy Fold
现在可以在两个新设备上测试网站或应用的外观:Microsoft Edge 中的 Surface Duo 和 Samsung Galaxy Fold 。
若要为双屏和可折叠设备增强网站或应用,请在 模拟设备时使用以下功能:
跨屏,即两个屏幕上显示网站 (或应用) 。
呈现接缝,这是两个屏幕之间的空间。
启用实验 Web 平台 API 以访问新的 CSS 媒体屏幕跨屏功能和JavaScript getWindowSegments API。

更新:此功能已发布,不再具有试验性。
另请参阅:
Chromium问题:#1054281
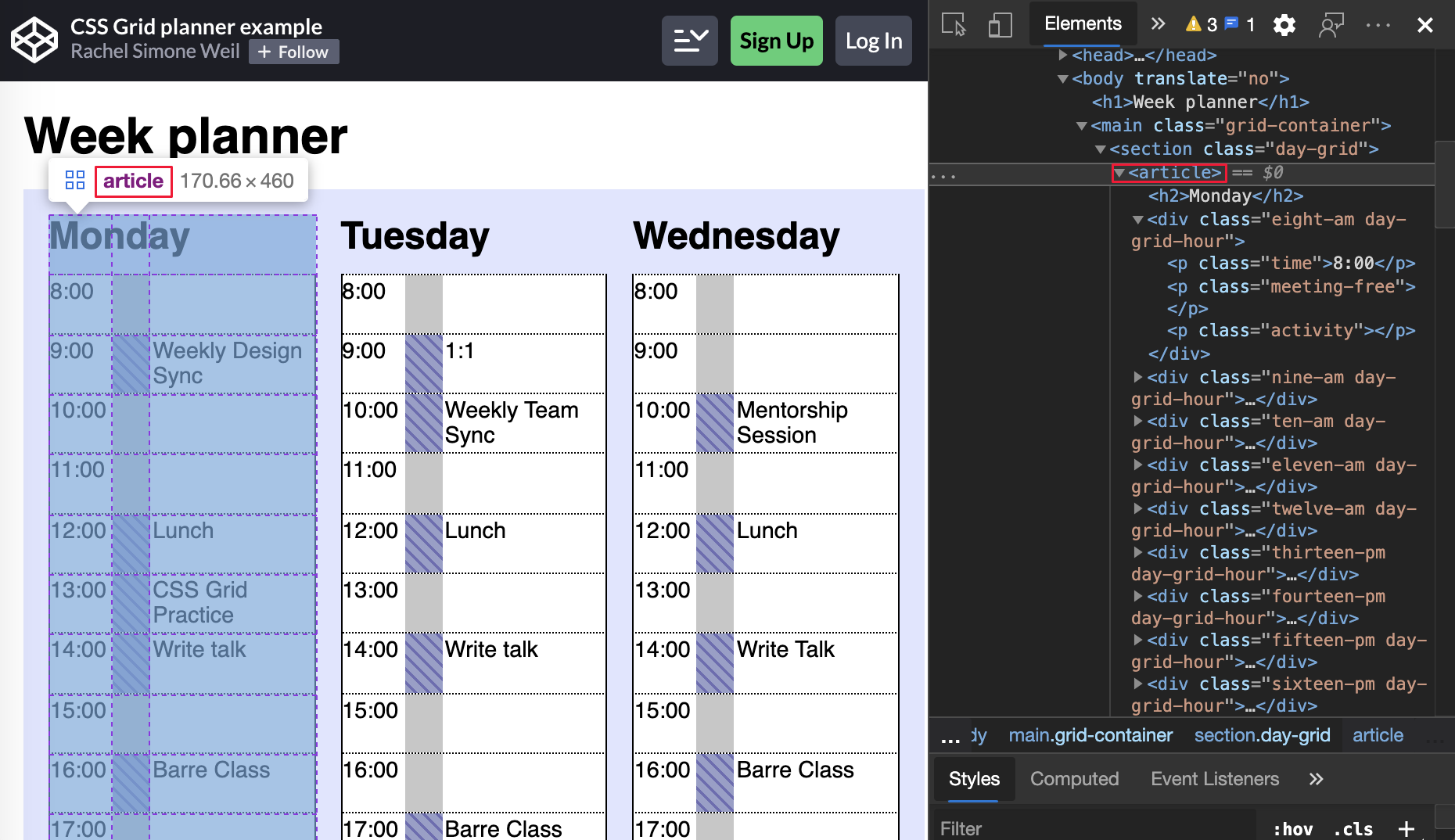
CSS 网格覆盖改进和新的实验网格功能
Microsoft Edge DevTools 团队和 Chrome DevTools 团队协作处理其他功能。 新功能包括多个覆盖层,这些覆盖在元素工具上的新布局窗格中持久且可配置:

更新:此功能已发布,不再具有试验性。
另请参阅:
- DevTools (Microsoft Edge 85) 中的新增功能中的 CSS 网格调试功能。
- 检查 Microsoft Edge DevTools 中的 CSS 网格。
Chromium问题:#1047356
从控制台复制的表保留格式
在 Microsoft Edge 85 或更早版本中,在 控制台中,复制 console.table 的格式化丢失。 如果复制 了来自表 控制台 API 的输出并将其粘贴,则仅保留表的文本。
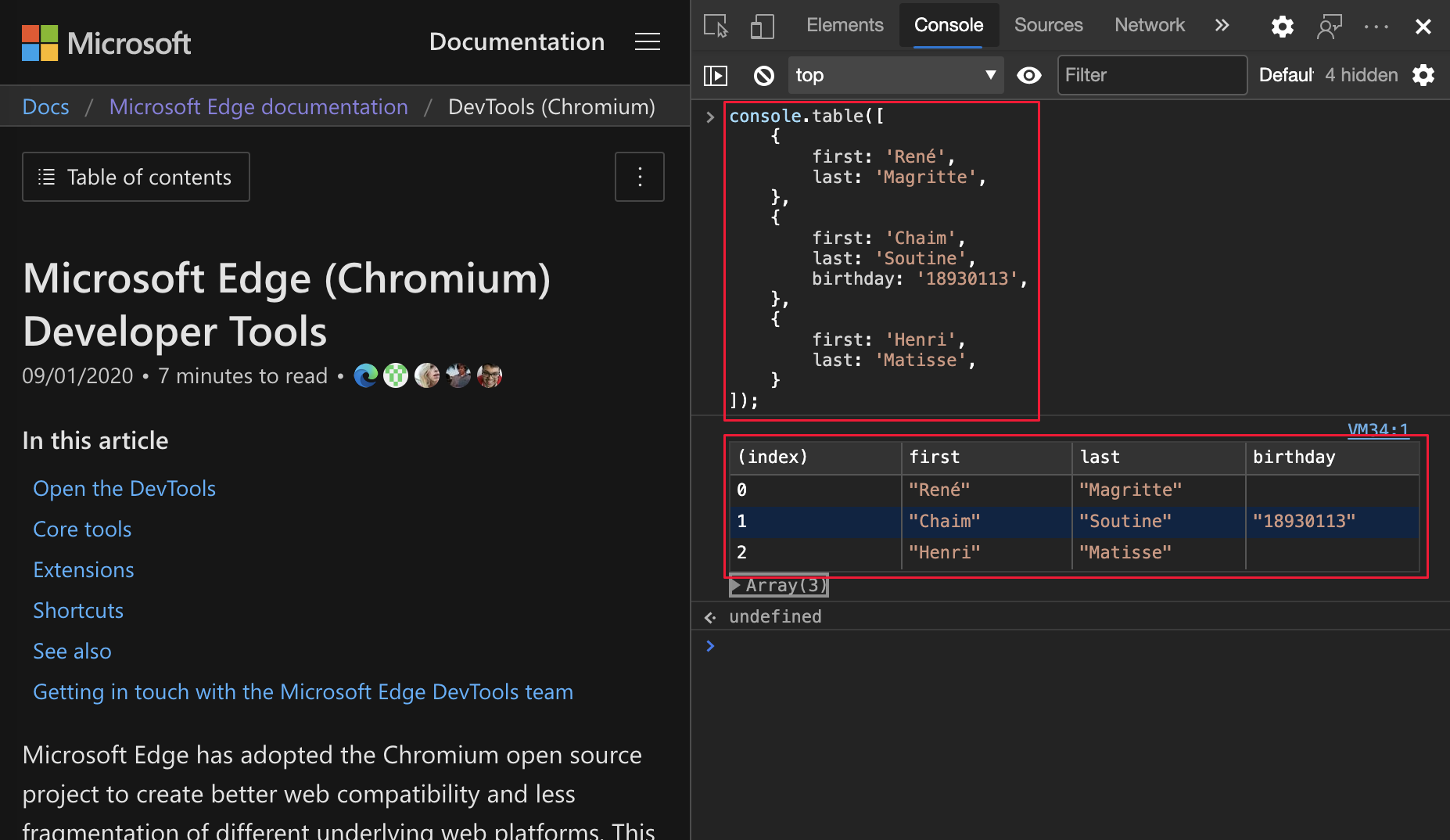
table Microsoft Edge 85 或更低版本中的控制台 API 输出:

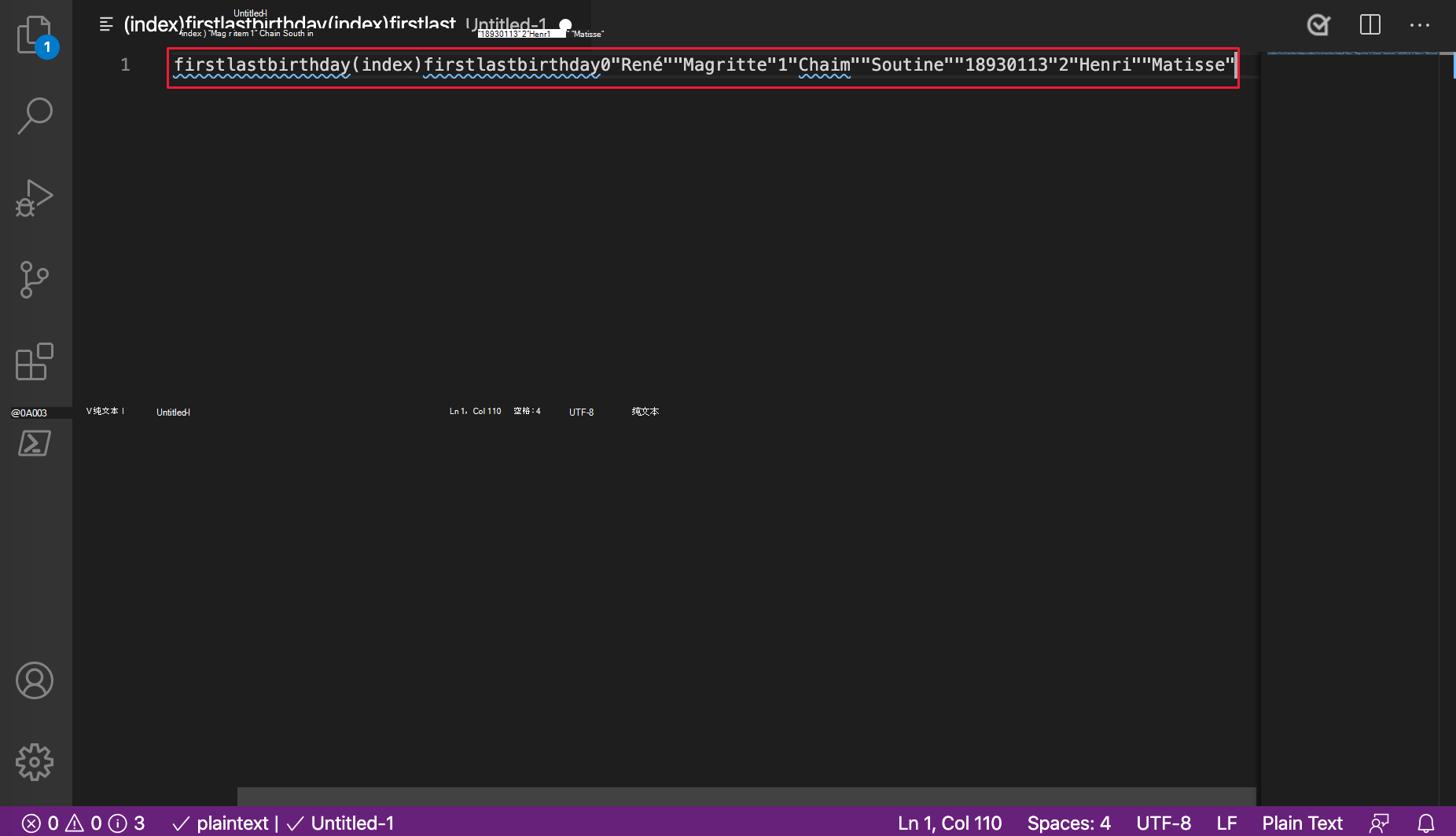
tableMicrosoft Edge 85 或更早版本的控制台 API 输出粘贴到Visual Studio Code:

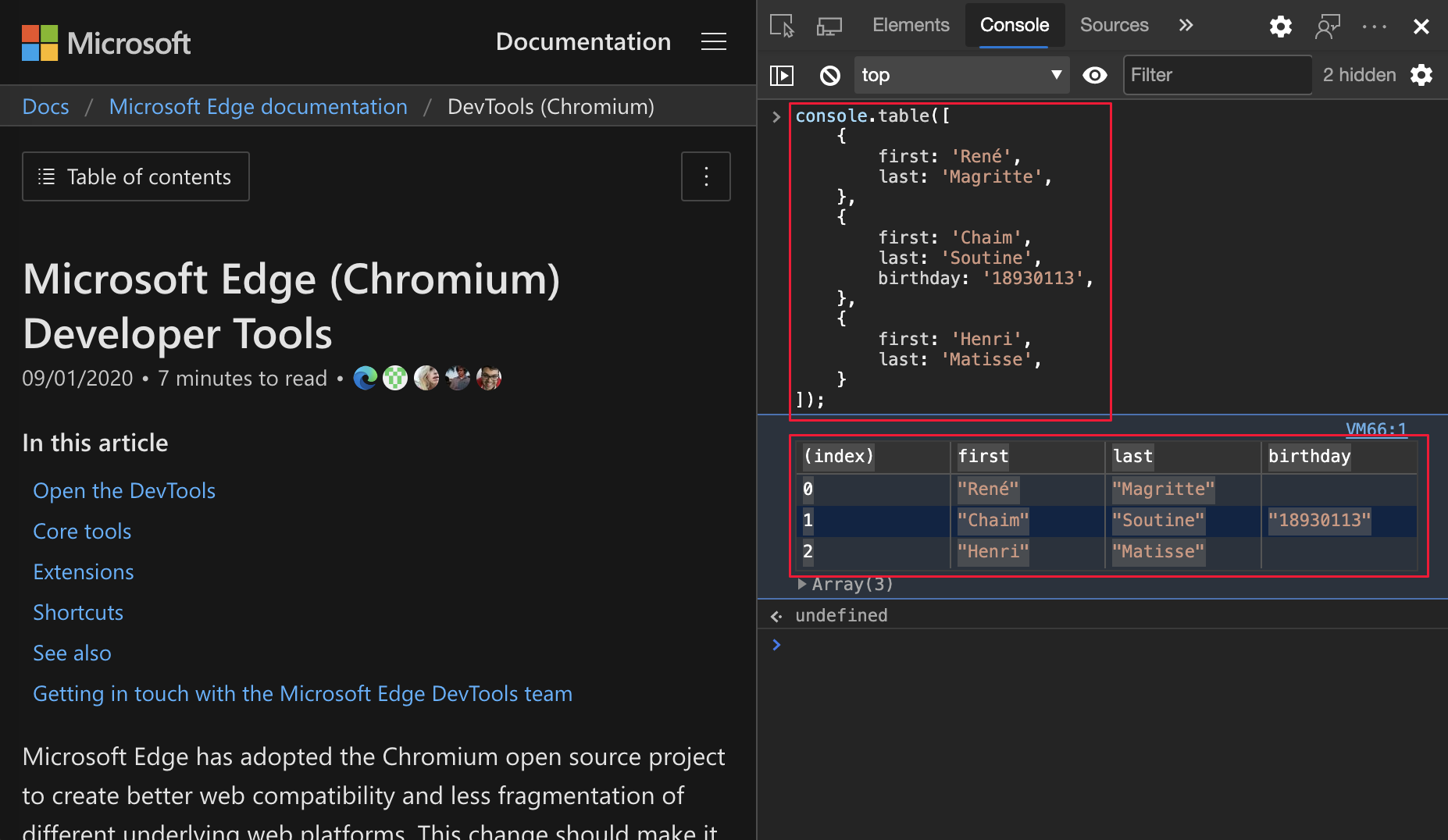
在 Microsoft Edge 86 或更高版本中,从 控制台复制表时,现在会保留格式。
table Microsoft Edge 86 或更高版本中的控制台 API 输出:

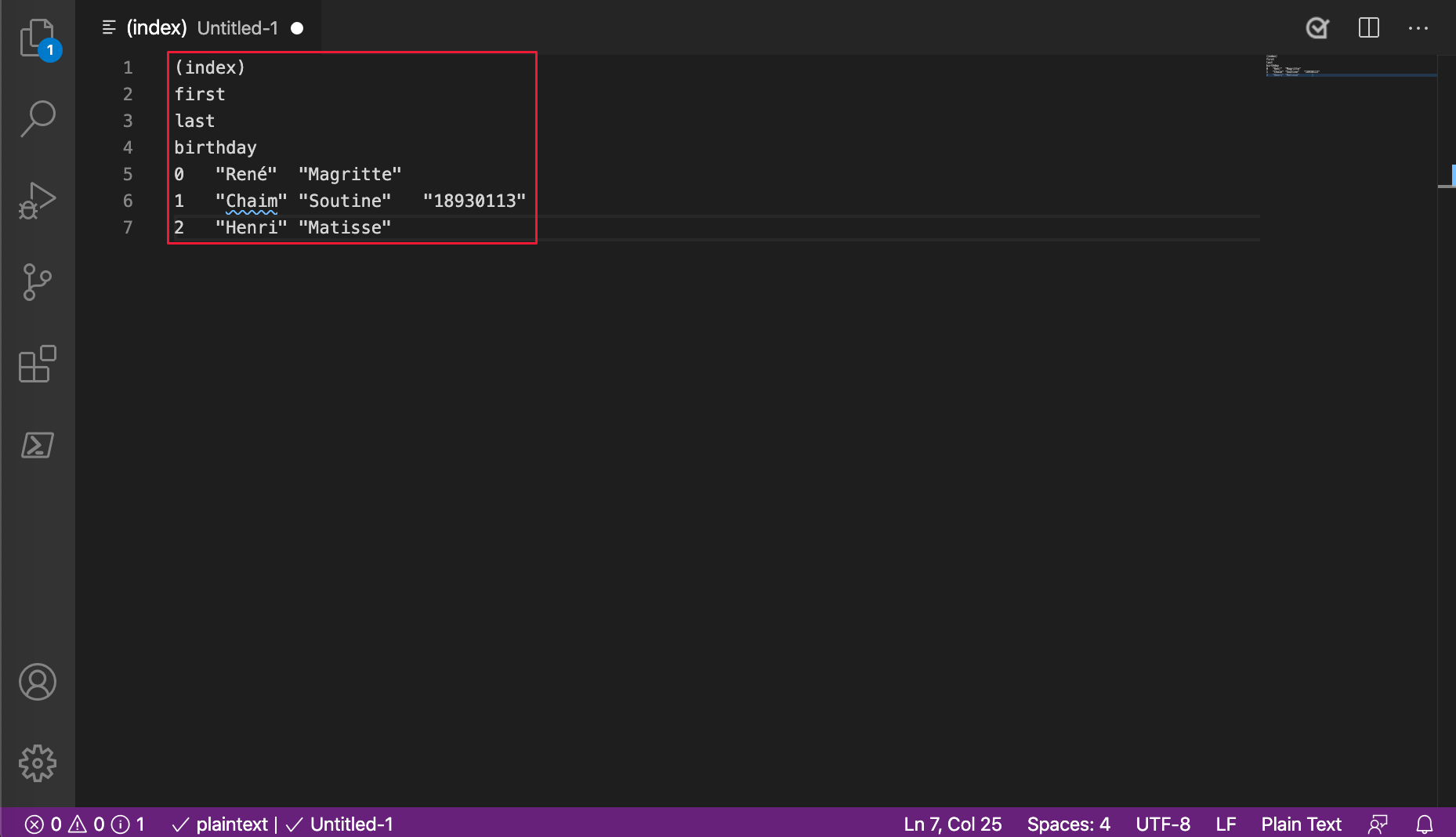
tableMicrosoft Edge 86 或更高版本的控制台 API 输出粘贴到Visual Studio Code:

Chromium问题:#1115011
另请参阅:
用于简化辅助功能测试的源顺序查看器
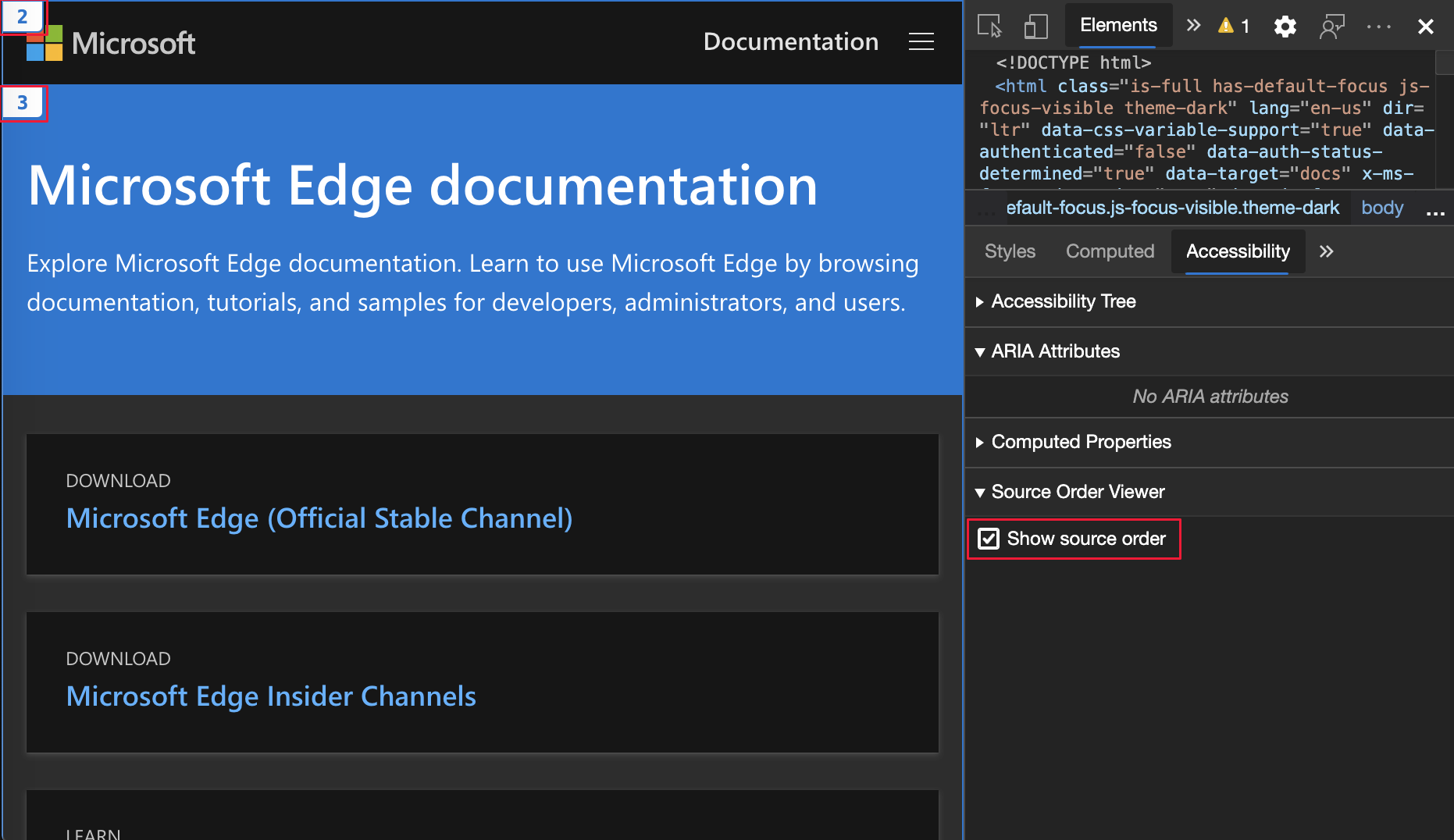
新的辅助功能帮助程序显示元素在源文件中的驻留顺序:

借助此功能,可以更轻松地测试屏幕阅读器和键盘用户体验网站或应用的方式。 屏幕阅读器和键盘导航依赖于在网站或应用的源代码中按特定顺序放置的内容,以便与呈现的页面匹配。 源顺序查看器显示呈现的页面与源代码之间的潜在顺序差异。
更新:此功能已发布,不再具有试验性。
另请参阅:
Chromium问题:#1094406
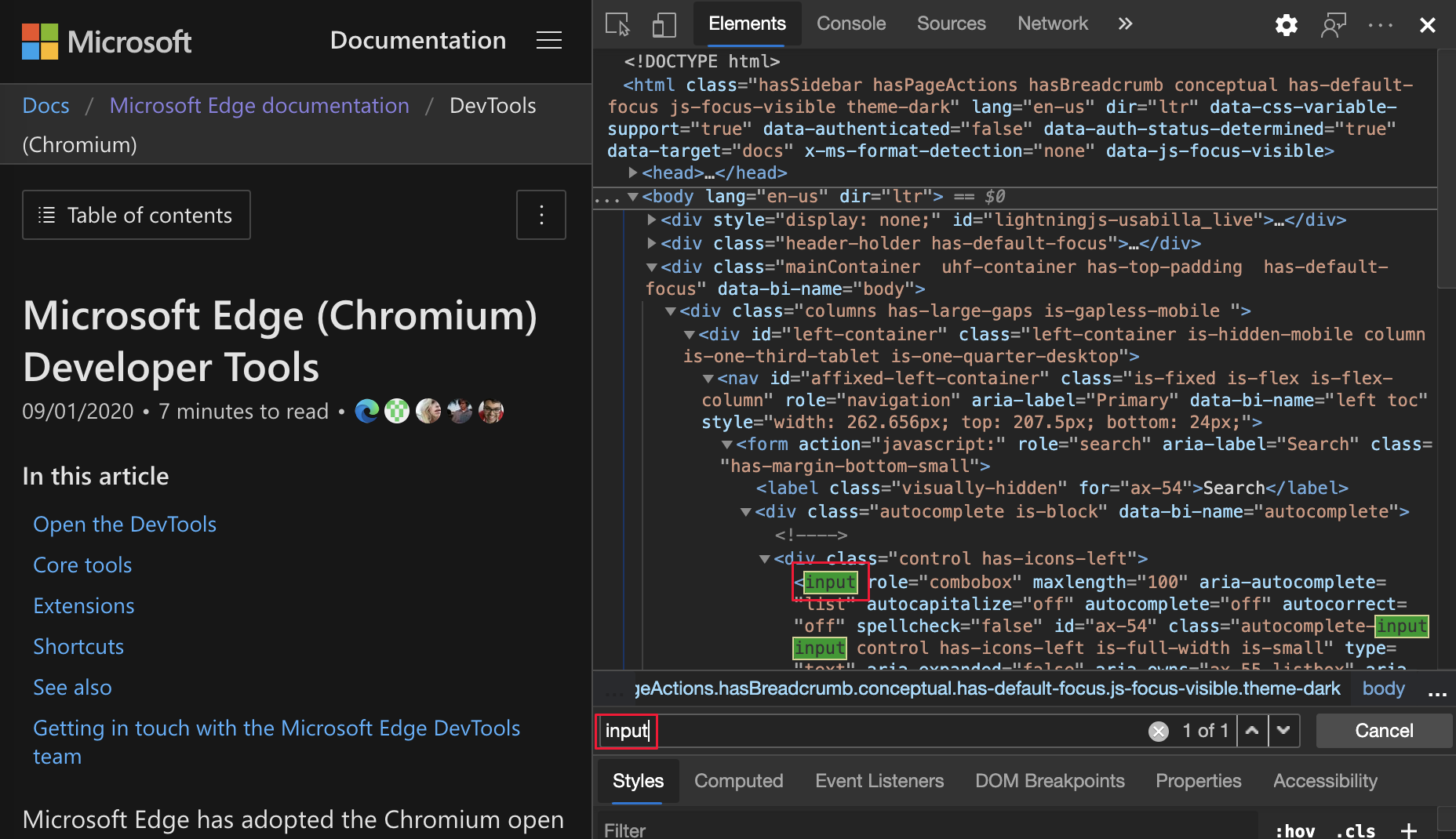
突出显示“元素”工具中的所有搜索结果
在 Microsoft Edge 84 和 85 中, 元素 工具中的第一个搜索结果未突出显示。 其余搜索结果已正确突出显示。
感谢你发送反馈并帮助改进Chromium。 你的反馈发现开源Chromium项目中的问题 #1103316。

此问题现已在所有版本的 Microsoft Edge 中得到解决。
Chromium问题:#1103316
另请参阅:
- 在“开始查看和更改 DOM”中搜索节点
Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
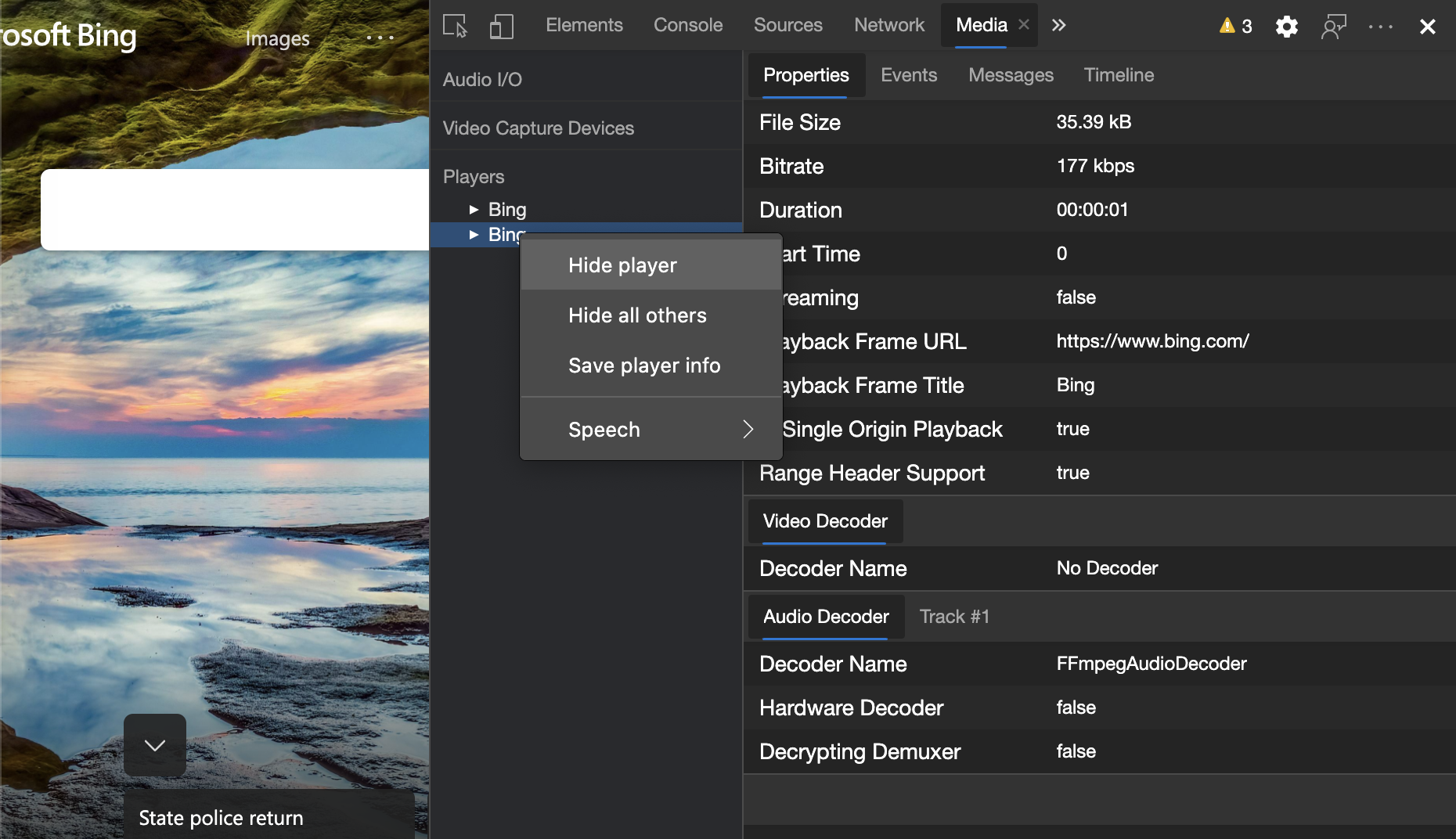
新建媒体工具
DevTools 现在在媒体工具中显示 媒体 播放器信息。
若要打开新的 媒体 工具,请选择 “自定义和控制 DevTools (...) >更多工具>媒体”。

在 DevTools 中新的 媒体 工具之前,有关视频播放器的日志记录和调试信息位于 “最近使用的播放器” 设置下。 若要打开“ 最近的玩家” 设置,请转到 edge://media-internals ,然后选择“ 玩家” 工具。
查看实时内容并更快地检查潜在问题,例如调查:
- 删除帧的原因。
- JavaScript 为何以意外方式与玩家交互。
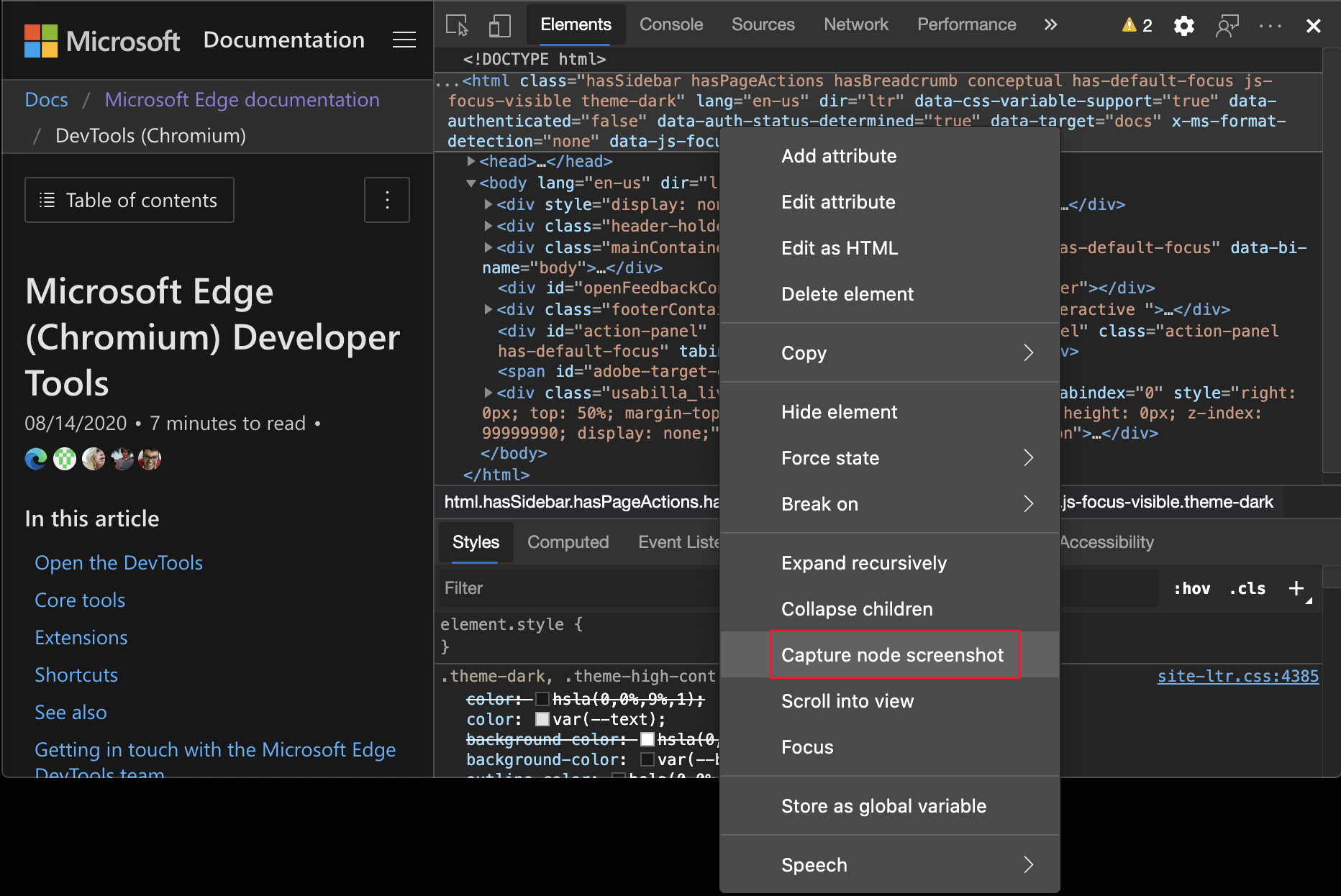
使用“元素”工具上下文菜单捕获节点屏幕截图
现在可以使用 “元素 ”工具中的右键单击菜单捕获节点屏幕截图。
例如,若要获取目录的屏幕截图,请右键单击元素,然后选择“ 捕获节点屏幕截图”。

Chromium问题:#1100253
另请参阅:
- 在 DevTools (Microsoft Edge 89) 的新增功能中 捕获视区之外的节点屏幕截图
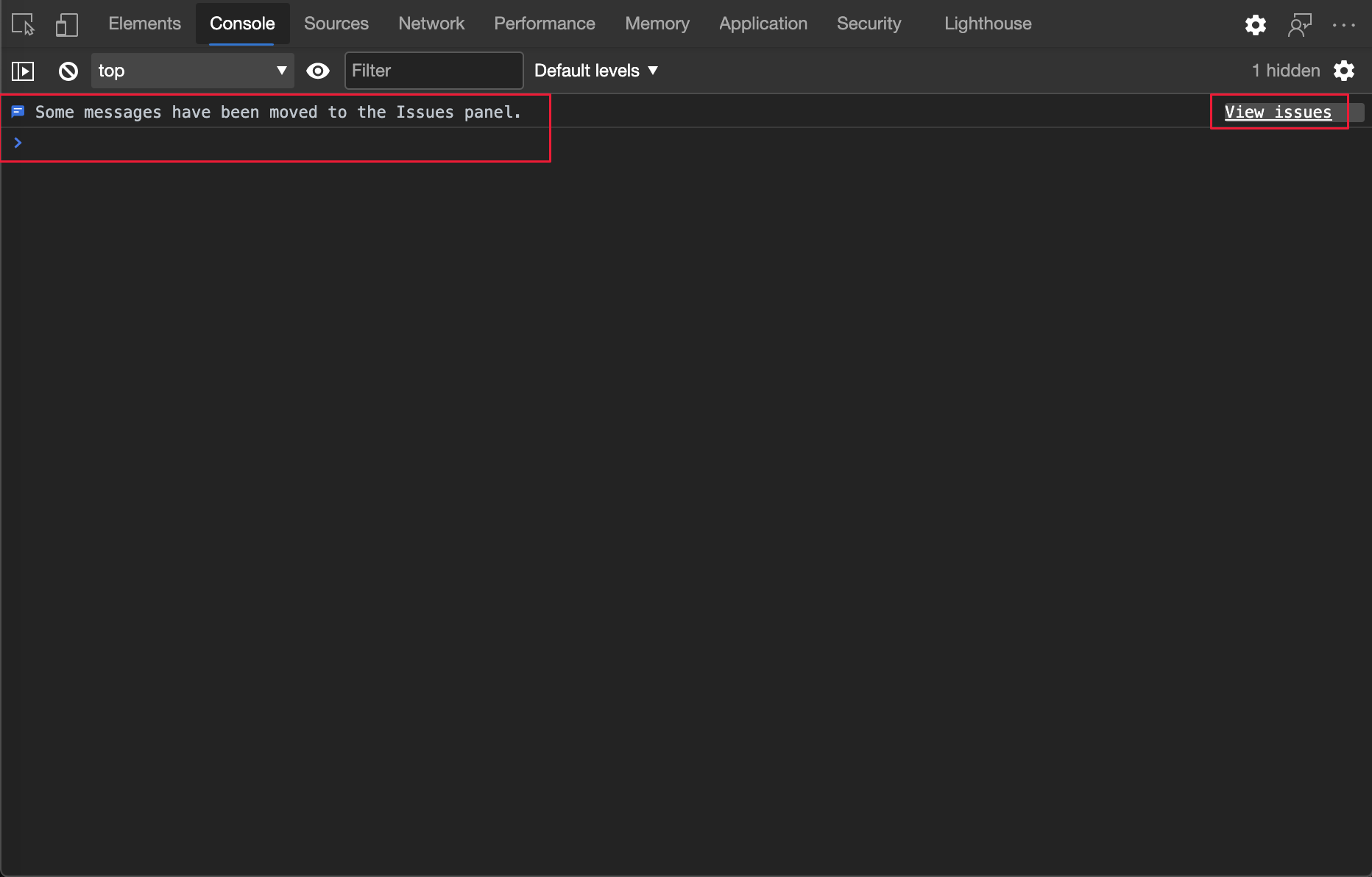
问题工具更新
控制台工具上的“问题”警告栏现在已替换为常规消息。

另请参阅:
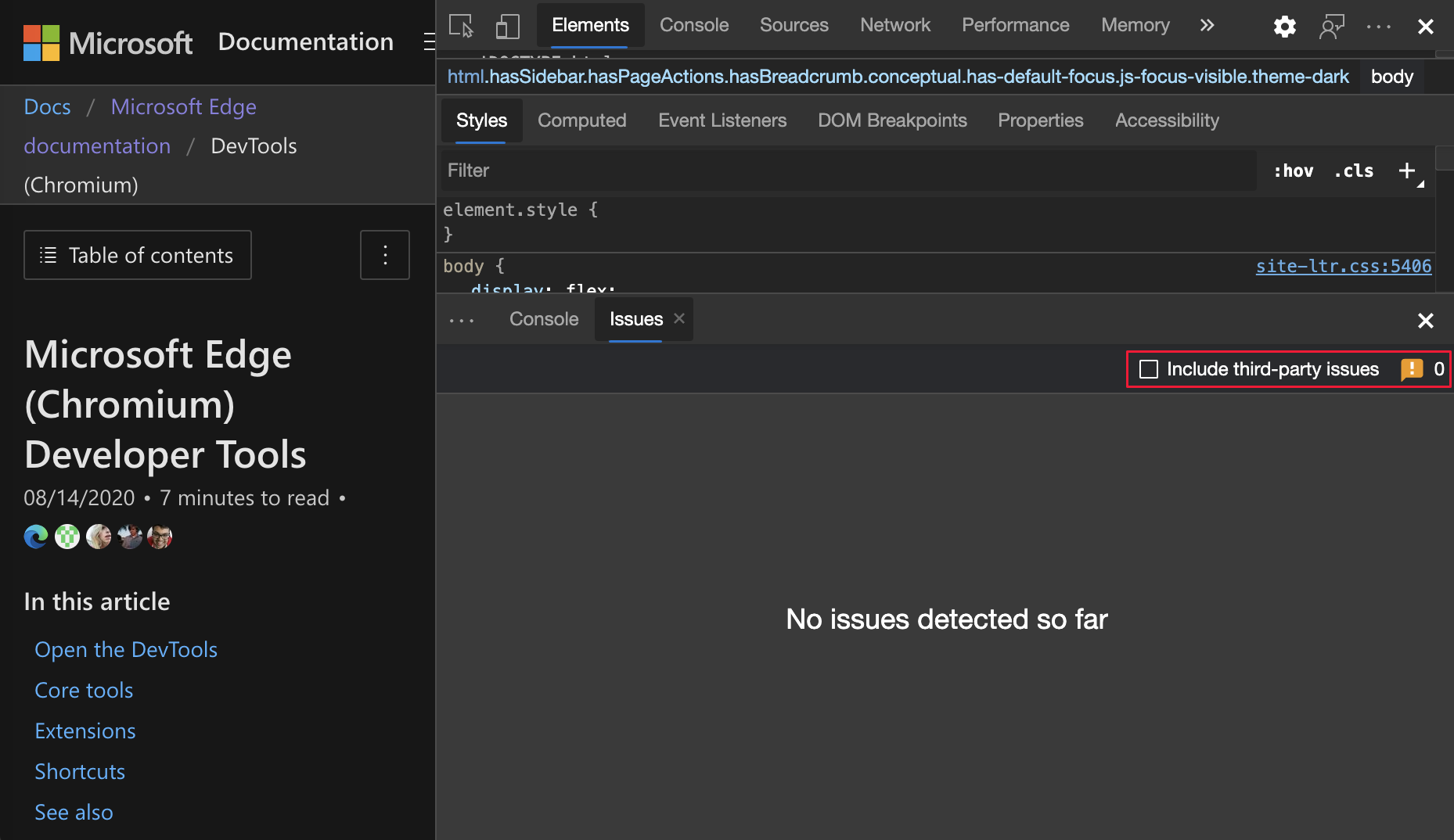
第三方问题
第三方问题现在默认在 “问题” 工具中隐藏。 选中新的 “包括第三方问题 ”复选框以查看问题。

Chromium问题:1096481、1068116、1080589
有关详细信息,请参阅使用问题工具查找和修复问题中的按源筛选问题。
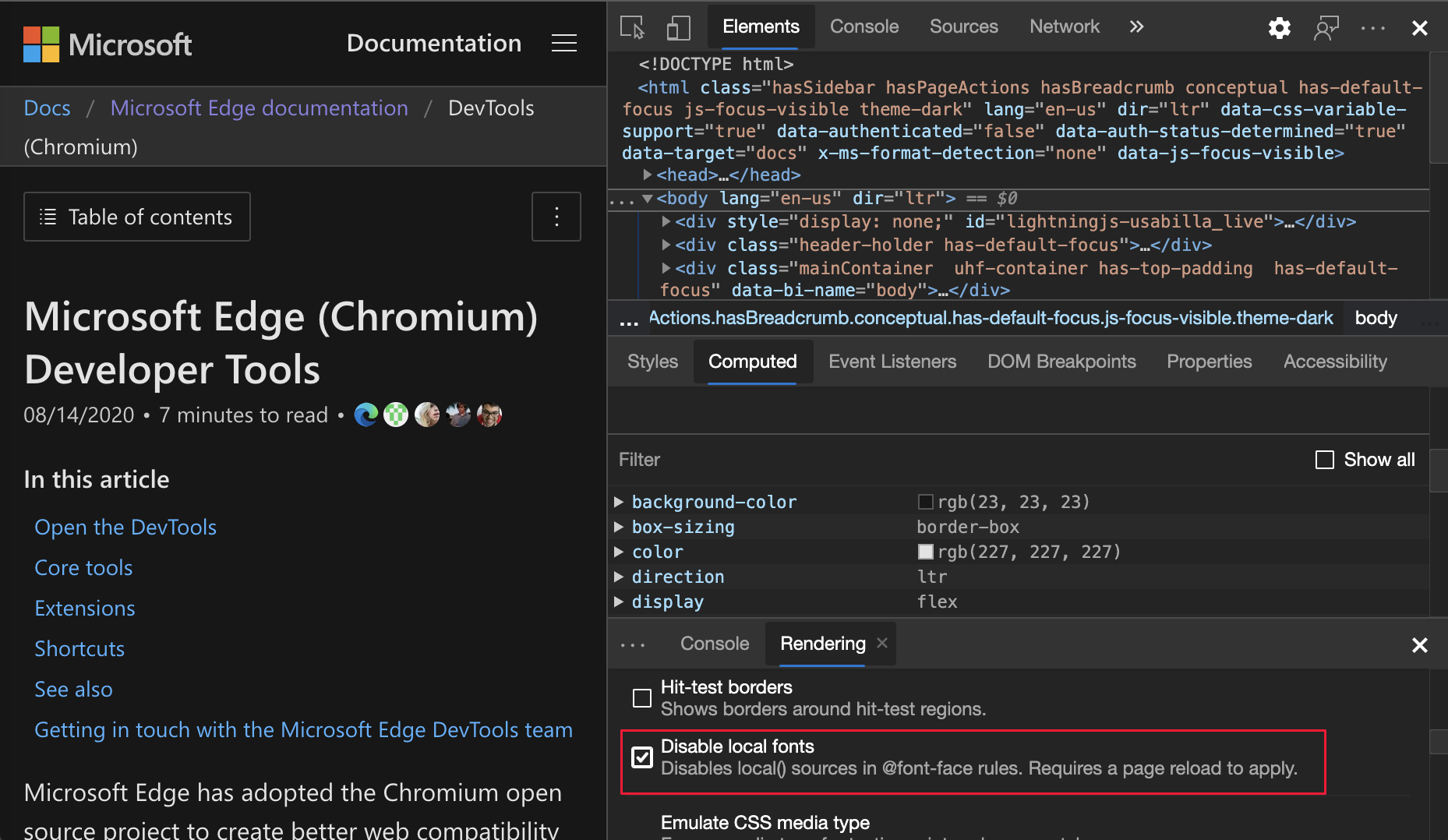
模拟缺少的本地字体
在呈现工具中,使用新的“禁用本地字体”复选框来模拟规则中@font-face缺少local()的源。
例如,在设备上安装了字体并且@font-face src规则将其用作local()字体时Rubik,Microsoft Edge 会使用设备上的本地字体文件。
选中“ 禁用本地字体 ”后,DevTools 将 local() 忽略字体并从网络中提取每个字体:

如果在开发过程中使用同一字体的两个不同副本,则此功能非常有用,例如:
- 设计工具的本地字体。
- 代码的 Web 字体。
使用 “禁用本地字体 ”可以更轻松地:
- 调试和测量 Web 字体的加载性能和优化。
- 验证 CSS
@font-face规则的准确性。 - 发现设备上安装的本地版本与 Web 字体之间的差异。
Chromium问题:#384968
有关详细信息,请参阅性能功能参考中的禁用本地字体。
另请参阅性能特征参考中的使用渲染工具分析呈现性能。
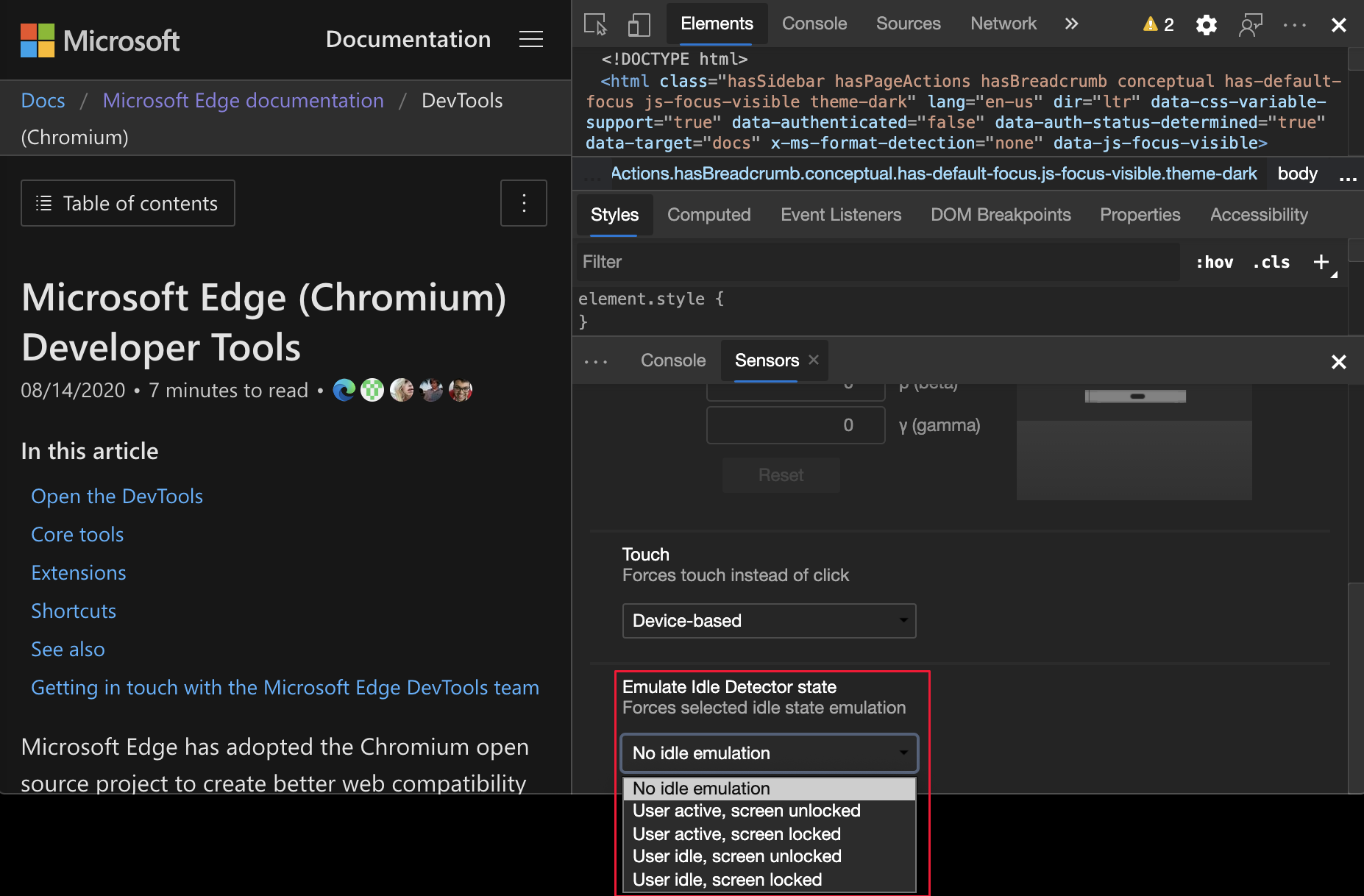
模拟非活动用户
空闲检测 API 允许开发人员检测非活动用户并对空闲状态更改做出反应。 现在可以使用 DevTools 在 传感器 工具中模拟用户状态和屏幕状态的空闲状态更改,而无需等待实际空闲状态更改。 可以在 DevTools 底部的“快速视图”面板中打开“传感器”工具。

Chromium问题:#1090802
另请参阅:
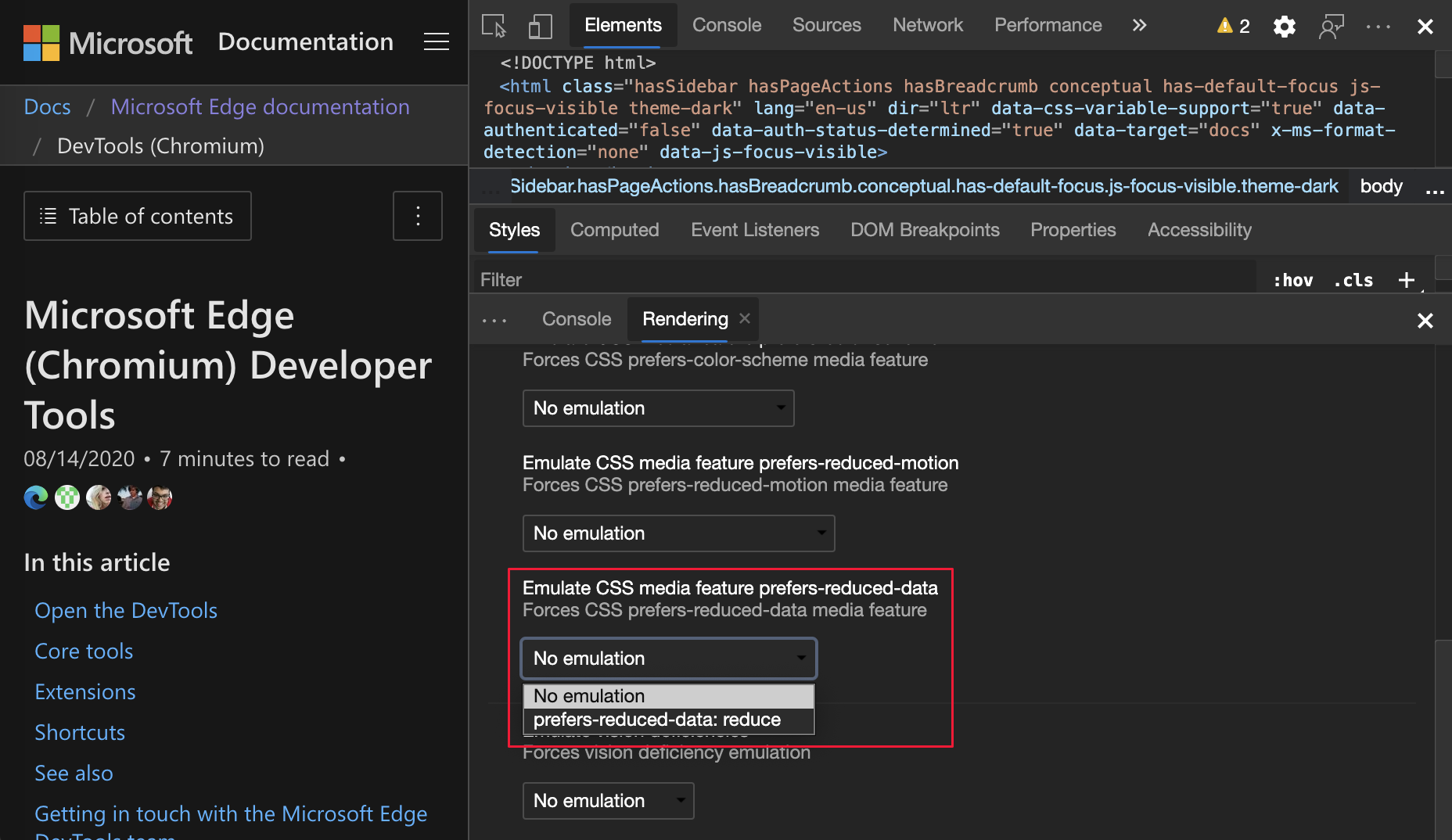
模拟 prefers-reduced-data
在 Microsoft Edge 86 中,若要启用此功能,请转到 edge://flags#enable-experimental-web-platform-features 并打开 实验 Web 平台功能 标志。 仅当启用标志时,才会显示仿真选项。
prefers-reduced-data media 查询可检测用户内容首选项,以便减少数据。 如果选中,用户将收到使用较少数据的备用页面内容。
现在,可以在呈现工具中使用 DevTools 模拟prefers-reduced-data媒体查询:

Chromium问题:#1096068
另请参阅:
支持新的 JavaScript 功能
DevTools 现在对以下 JavaScript 语言功能有更好的支持:
| JavaScript 语言功能 | 详细信息 |
|---|---|
| 逻辑赋值运算符 | DevTools 现在支持在控制台和源工具中使用新的 &&=、 ||=和 ??= 运算符进行逻辑分配。 |
| 漂亮的打印 数字分隔符 | DevTools 现在可正确打印 源 工具中的数字分隔符。 |
另请参阅:
- 在控制台中运行 JavaScript
- 使用“编辑器”窗格查看或编辑源工具中的文件概述
Lighthouse 面板中的 Lighthouse 6.2
Lighthouse 工具现在正在运行 Lighthouse 6.2。 有关更改的完整列表,请参阅 Lighthouse 发行说明。
Chromium问题:#772558
有关详细信息,请参阅 Lighthouse 工具。
弃用“服务辅助角色”窗格中列出的其他源
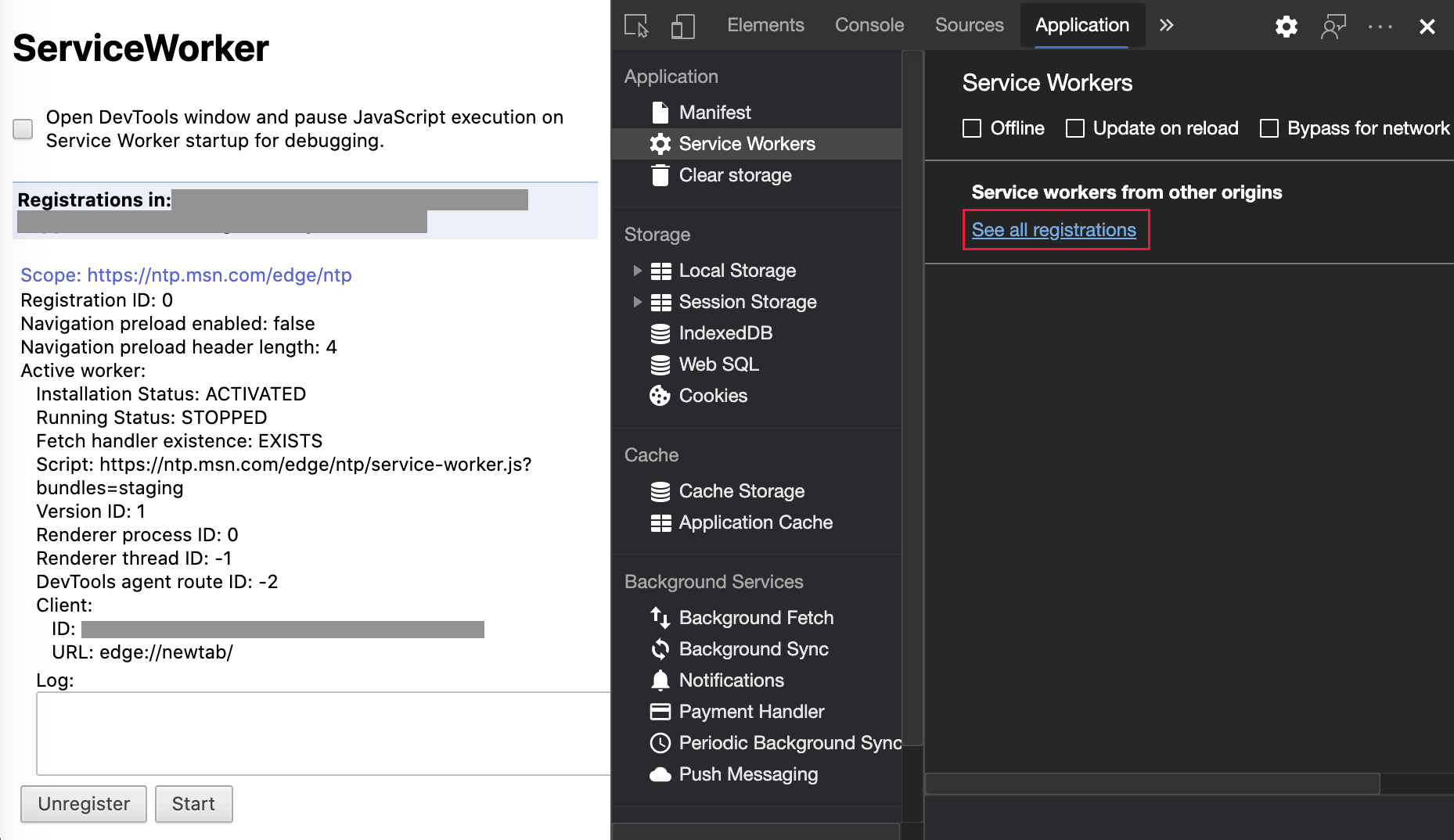
应用程序工具现在提供“服务辅助角色”窗格中的链接,用于查看来自其他源的服务辅助角色的完整列表。 若要在不打开 DevTools 的情况下访问服务辅助角色列表,请转到 edge://service-worker-internals/?devtools。
以前,DevTools 显示嵌套在“应用程序工具服务辅助角色>”窗格下的列表。

Chromium问题:#807440
另请参阅:
显示筛选项的覆盖范围摘要
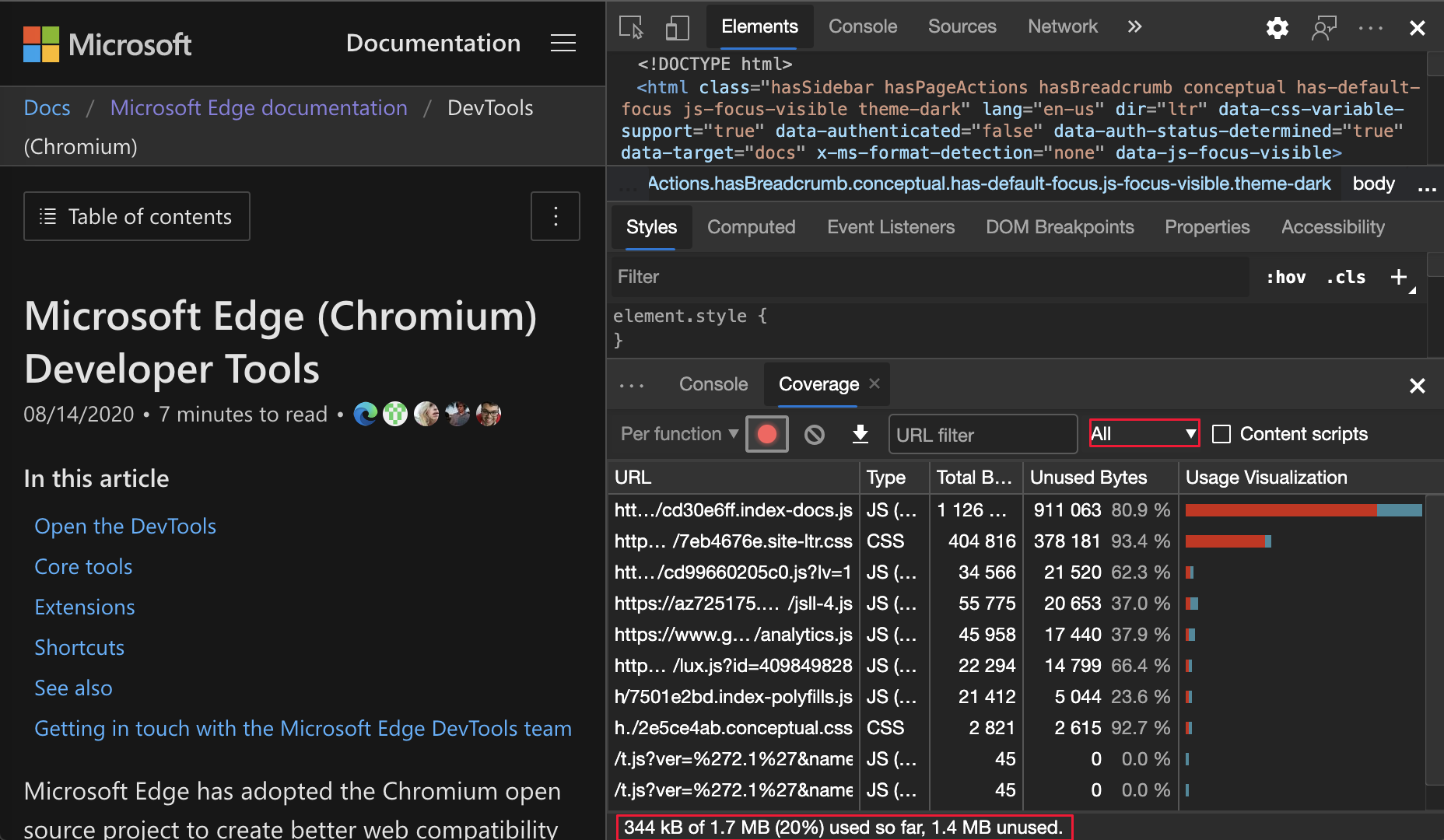
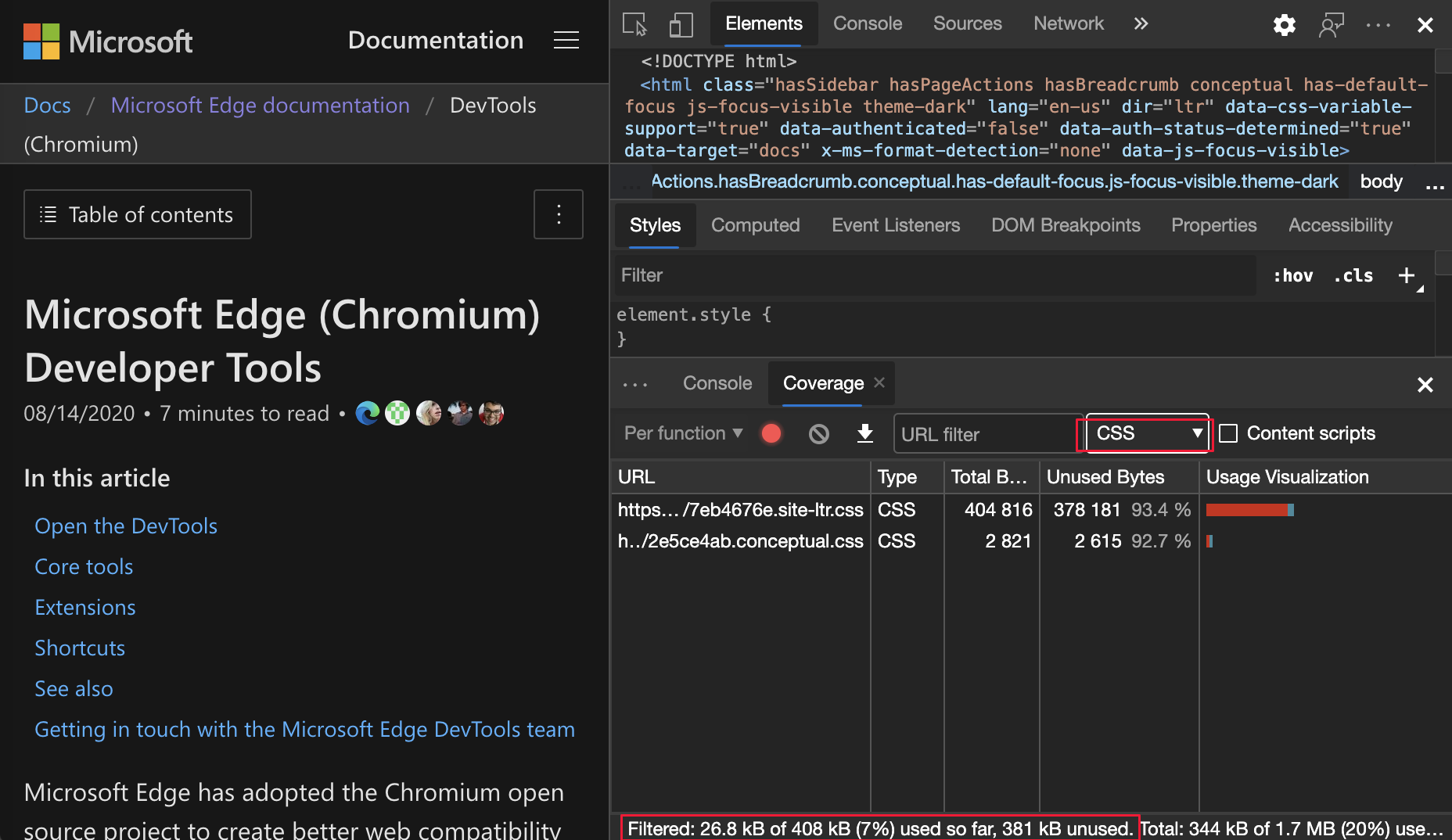
DevTools 现在会重新计算并动态显示覆盖范围信息的摘要。 在 “覆盖” 工具中应用筛选器时,将触发动态显示。 以前, “覆盖率” 工具始终显示所有覆盖范围信息的摘要。
在以下示例中,覆盖率摘要最初显示 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.:

应用 CSS 筛选后,“覆盖率摘要”将显示 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium问题:#1061385
应用程序面板中的新帧详细信息视图
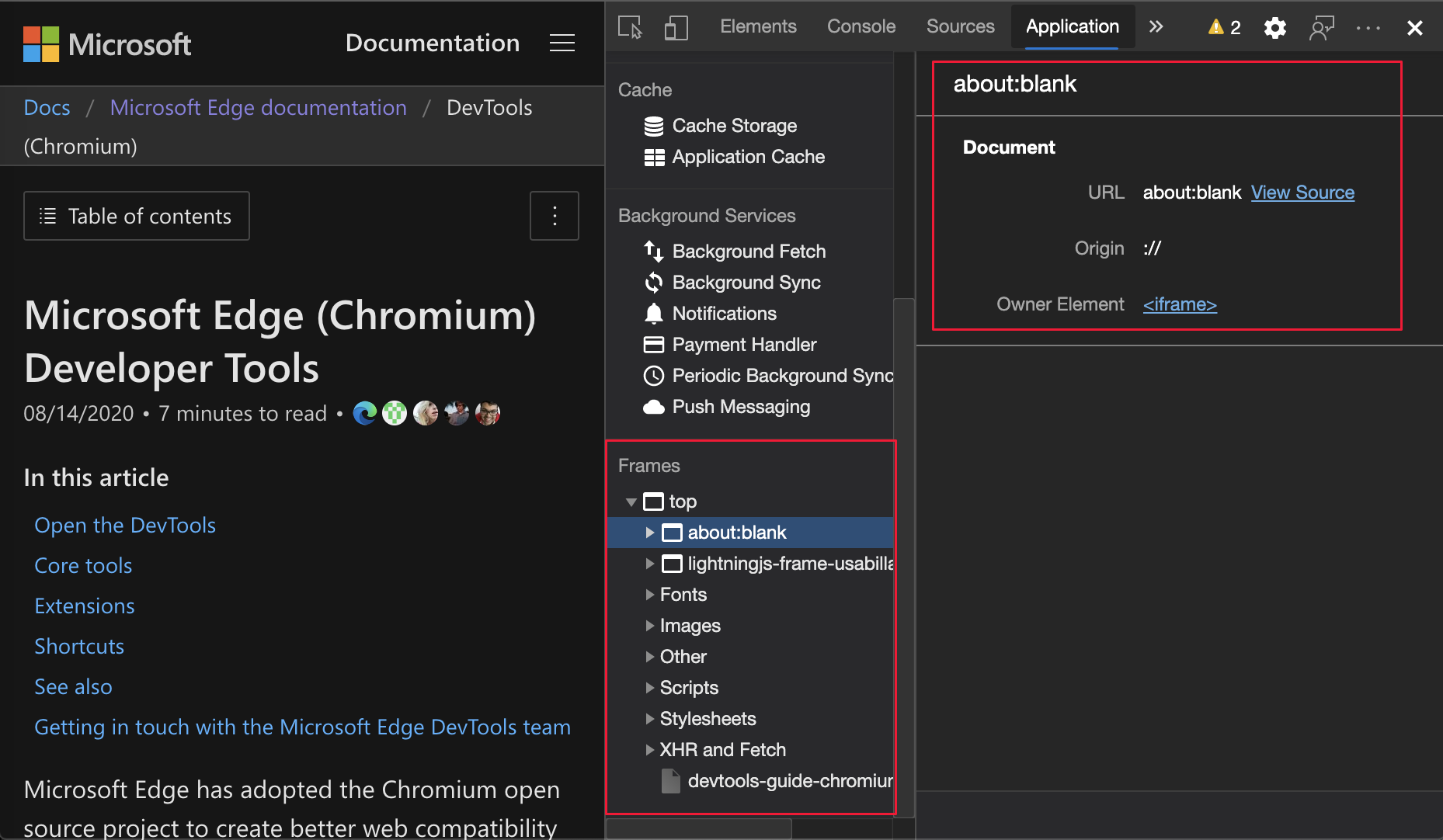
在 应用程序 工具中,现在有一个 “帧” 部分,用于为每个帧提供详细视图。 若要访问详细视图,请单击应用程序工具中的“框架”菜单下的框架。

Chromium问题:#1093247
另请参阅:
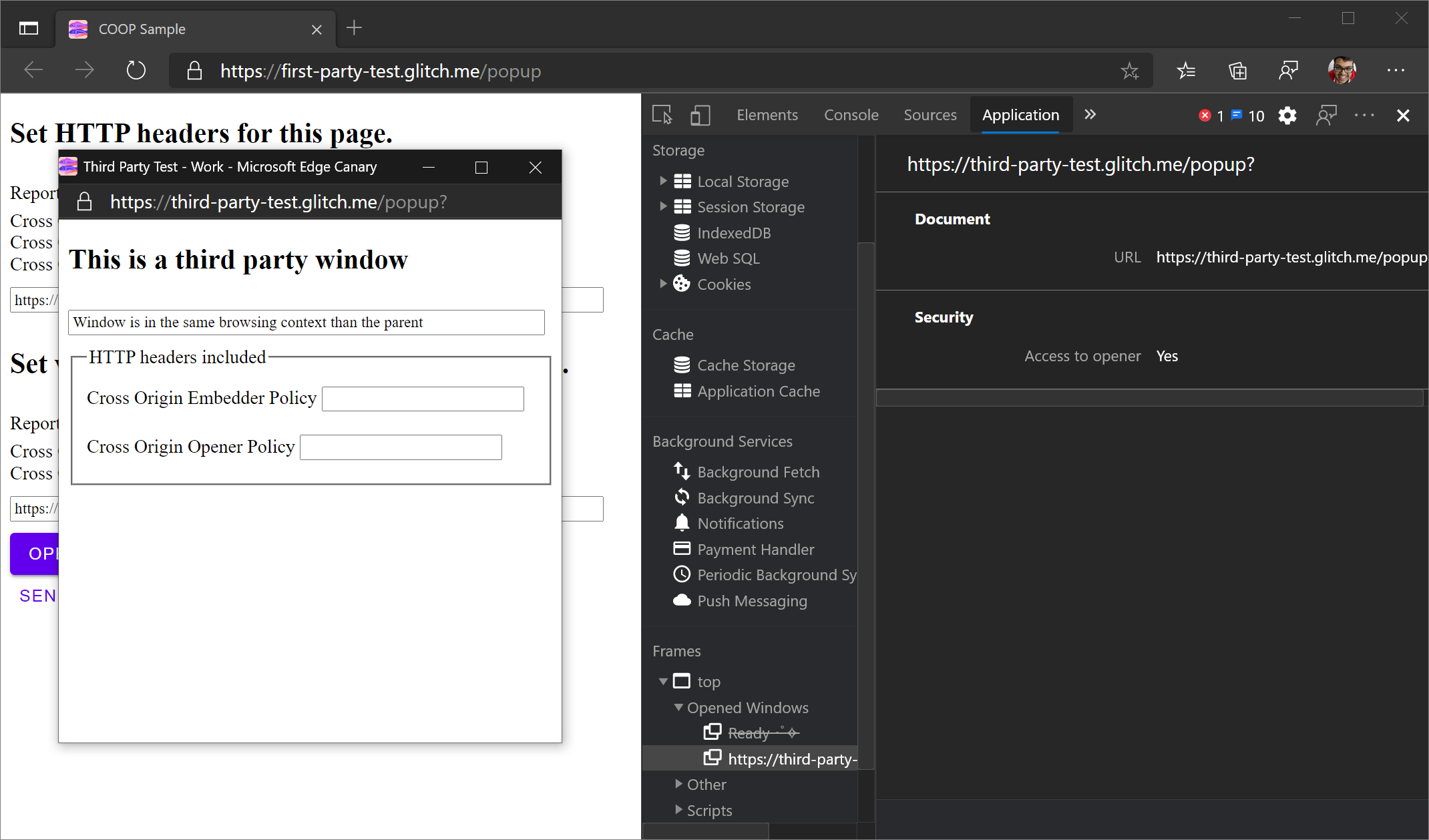
打开的窗口的框架详细信息
打开窗口和弹出窗口现在也显示在框架树下。 打开的窗口的详细视图包括其他安全信息。

Chromium问题:#1107766
另请参阅:
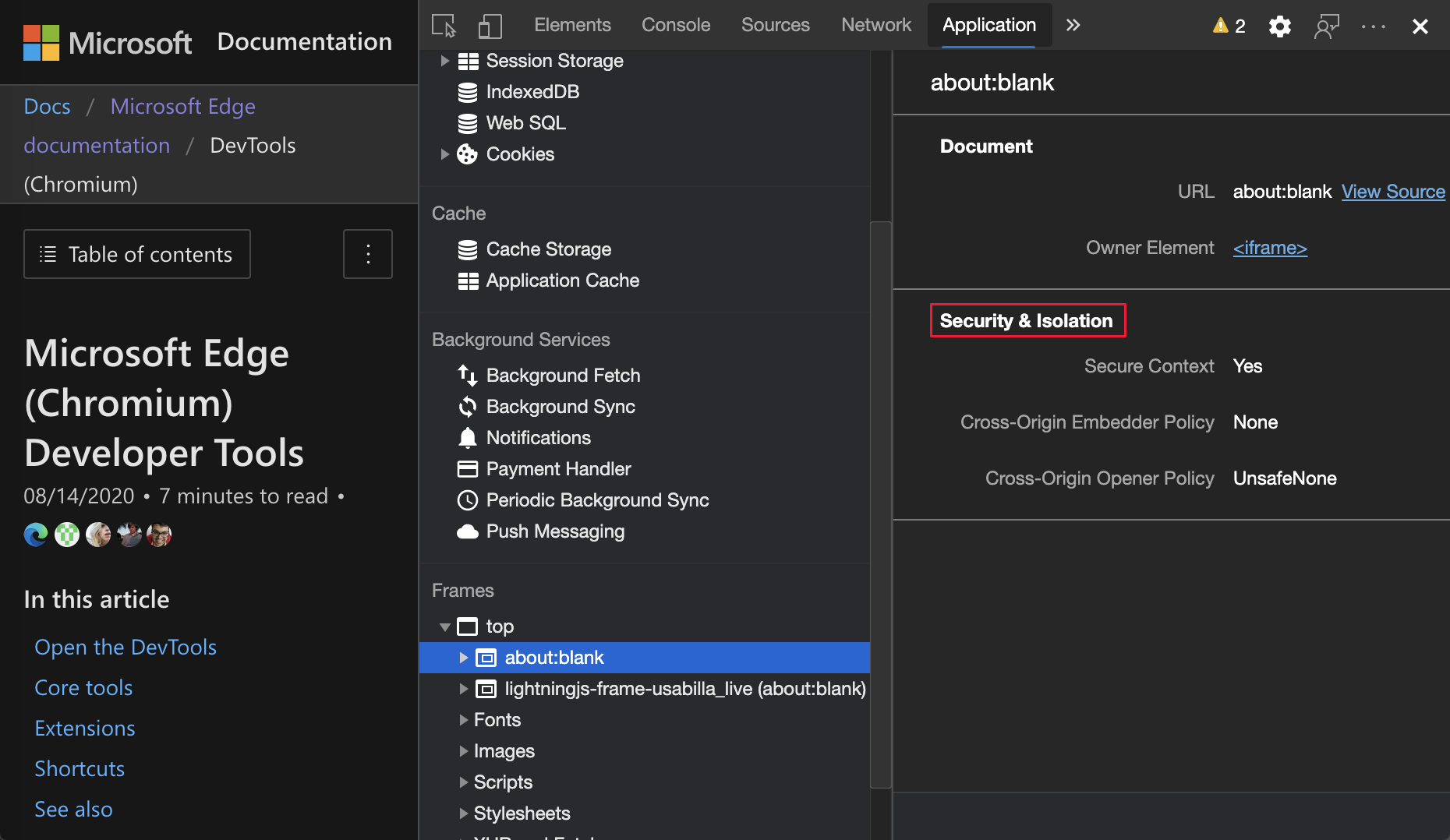
安全和隔离信息
安全上下文、 Cross-Origin-Embedder-Policy (COEP) 和 Cross-Origin-Opener-Policy (COOP) 现在显示在框架详细信息中。

Chromium项目计划向框架详细信息添加更多安全信息。
Chromium问题:#1051466
另请参阅:
元素和网络面板更新
另请参阅:
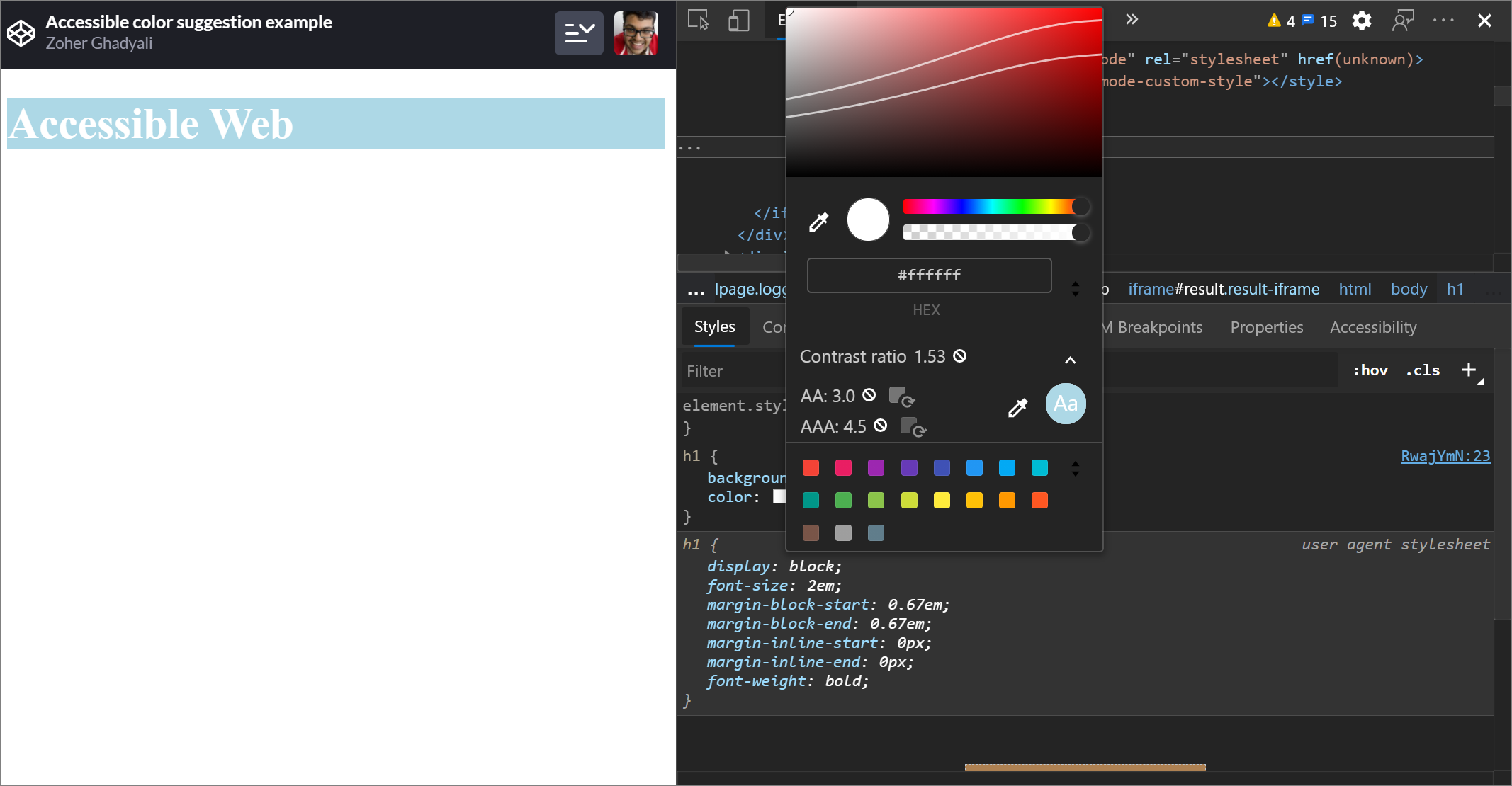
“样式”窗格中的可访问颜色建议
DevTools 现在为低颜色对比度文本提供颜色建议。
在下面的示例中, h1 具有低对比度文本。 若要修复对比度,请在“样式”窗格中打开 属性的颜色选取器color。 展开 “对比度 ”部分后,DevTools 将提供 AA 和 AAA 颜色建议。 选择建议的颜色以应用该颜色。

Chromium问题:#1093227
另请参阅:
- 使用 CSS 功能参考中的颜色选取器更改颜色
- 使用颜色选取器测试文本颜色对比度
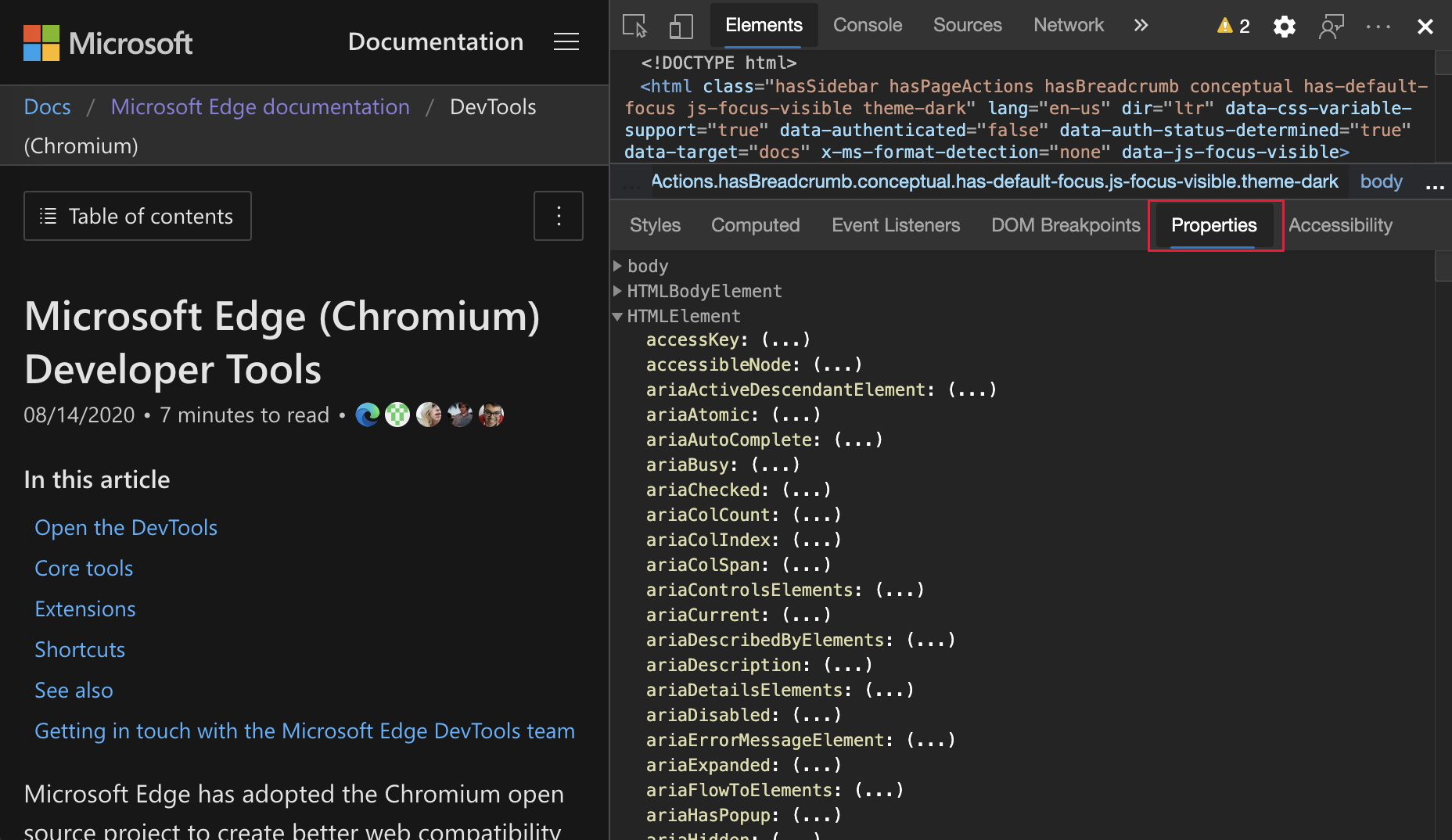
“元素”面板中的“恢复属性”窗格
在 “元素” 工具中, “属性 ”窗格已返回。 Microsoft Edge 84 中已弃用“属性”窗格。 Microsoft Edge DevTools 团队和 Chrome DevTools 团队正在规划用于检查元素属性的改进。

Chromium问题:#1116085
另请参阅:
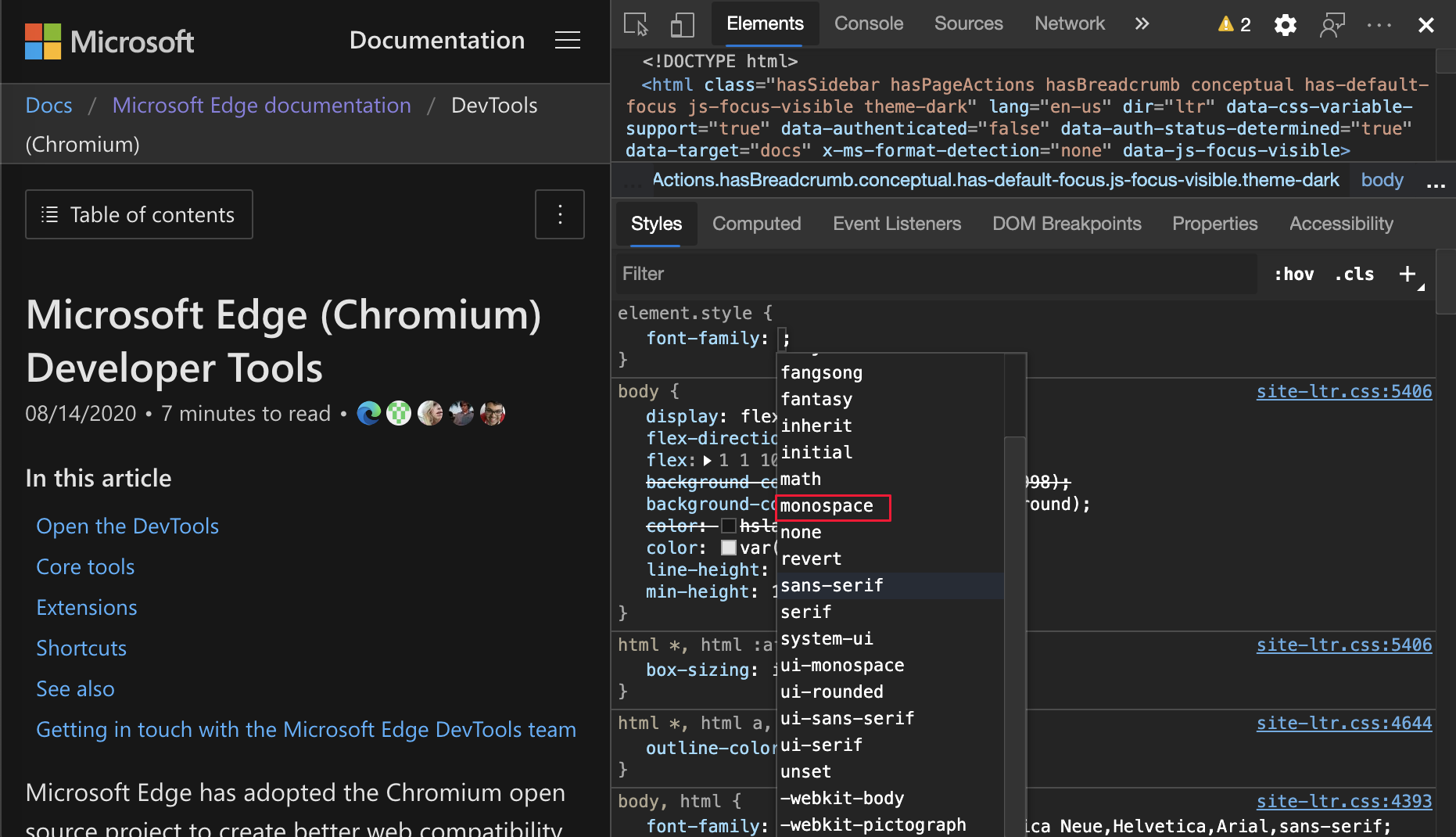
在“样式”窗格中自动完成自定义字体
在“样式”窗格中编辑 font-family 属性时,导入的字体现在将添加到 CSS 自动完成列表。
例如,如果 monospace 是在本地计算机上安装的自定义字体,则它将显示在 CSS 完成列表中。 在早期版本的 Microsoft Edge 中,未显示字体。

Chromium问题:#1106221
另请参阅:
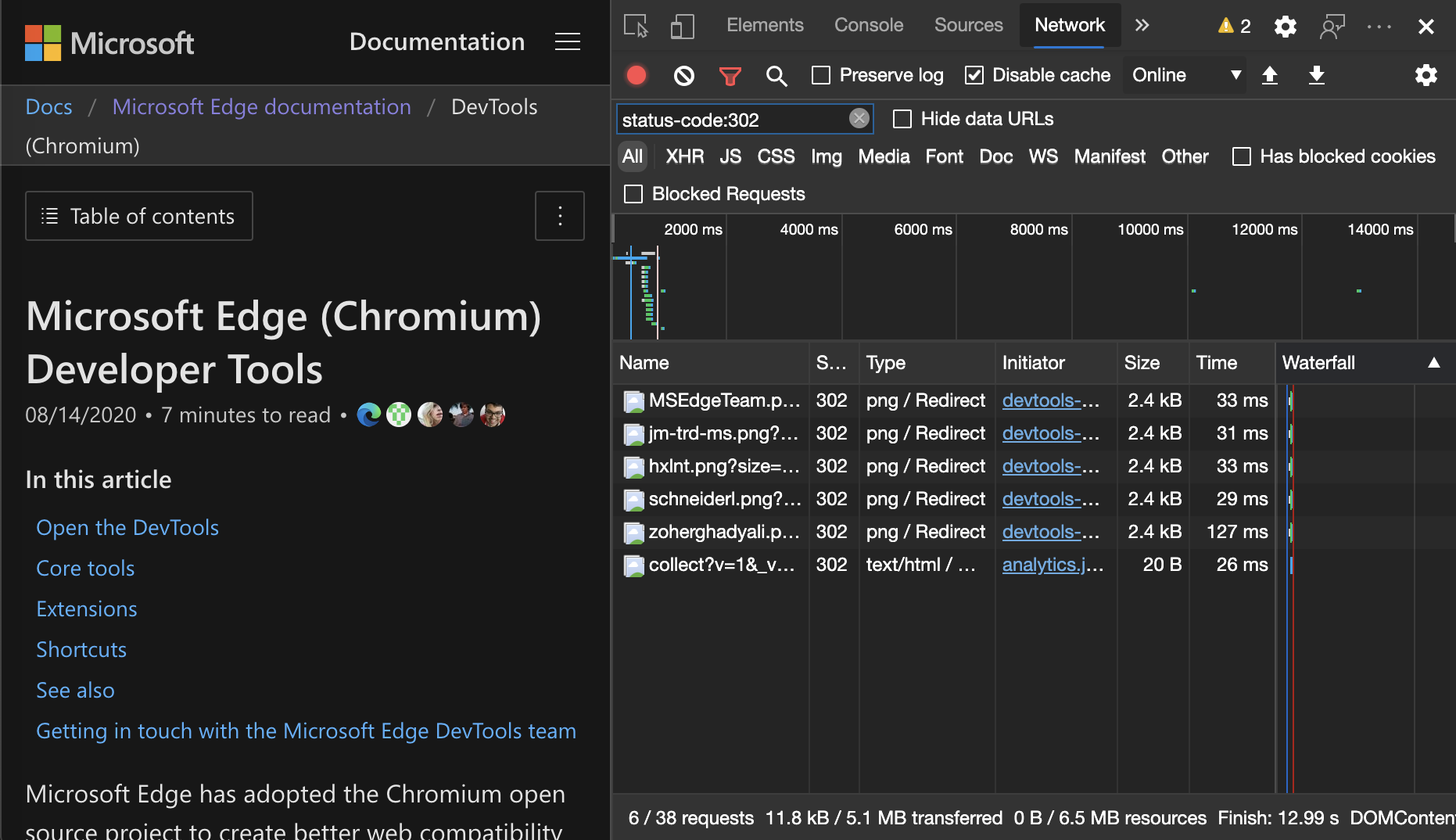
在“网络”面板中一致地显示资源类型
在 网络 工具中,DevTools 现在始终显示与原始网络请求相同的资源类型。 当重定向 (HTTP 状态代码 302) 发生时,DevTools 会追加 /重定向 到 “类型” 列中的值。
以前,DevTools 有时会将 “类型” 列中的值更改为 “其他”。

Chromium问题:#997694
另请参阅:
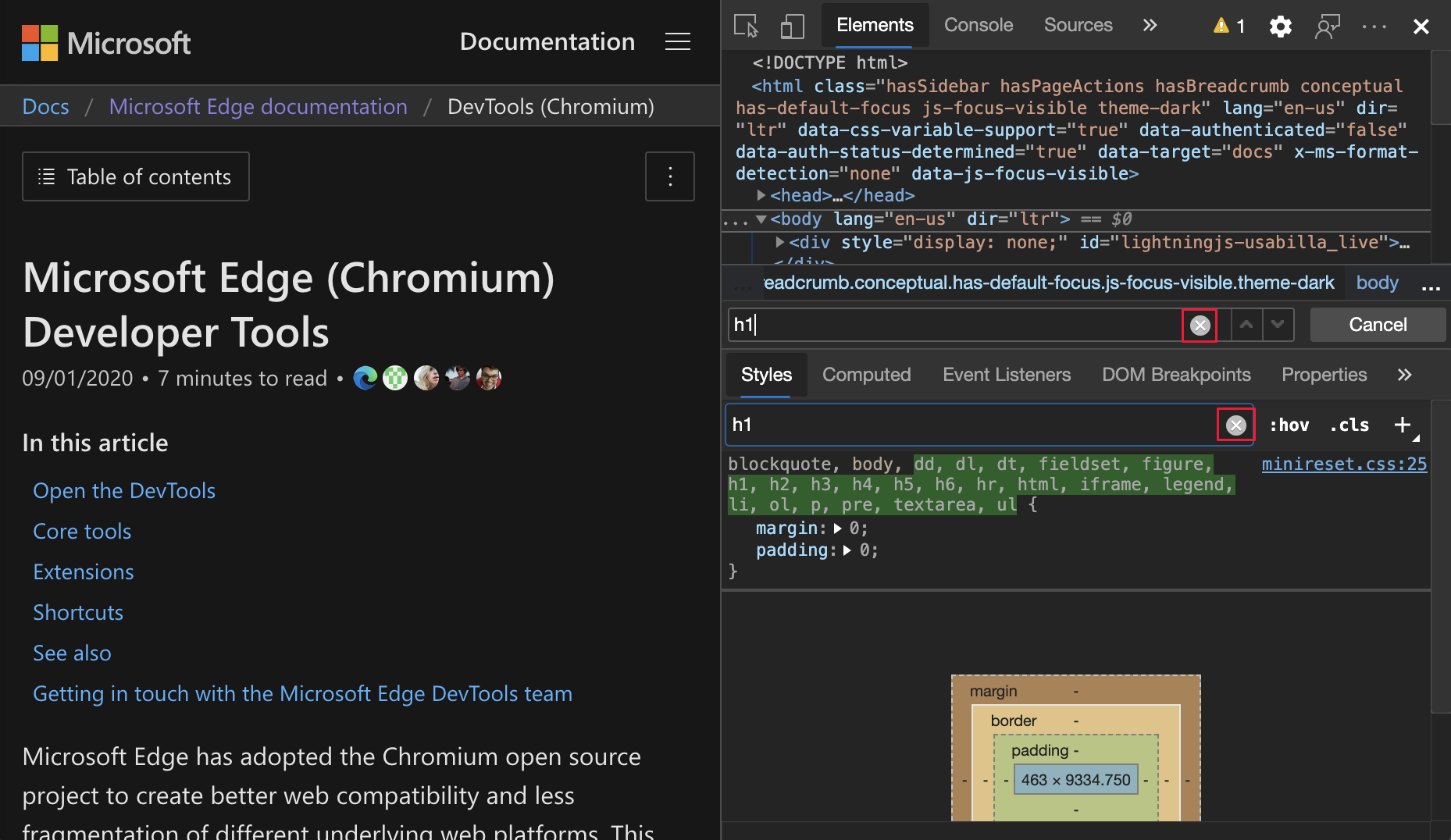
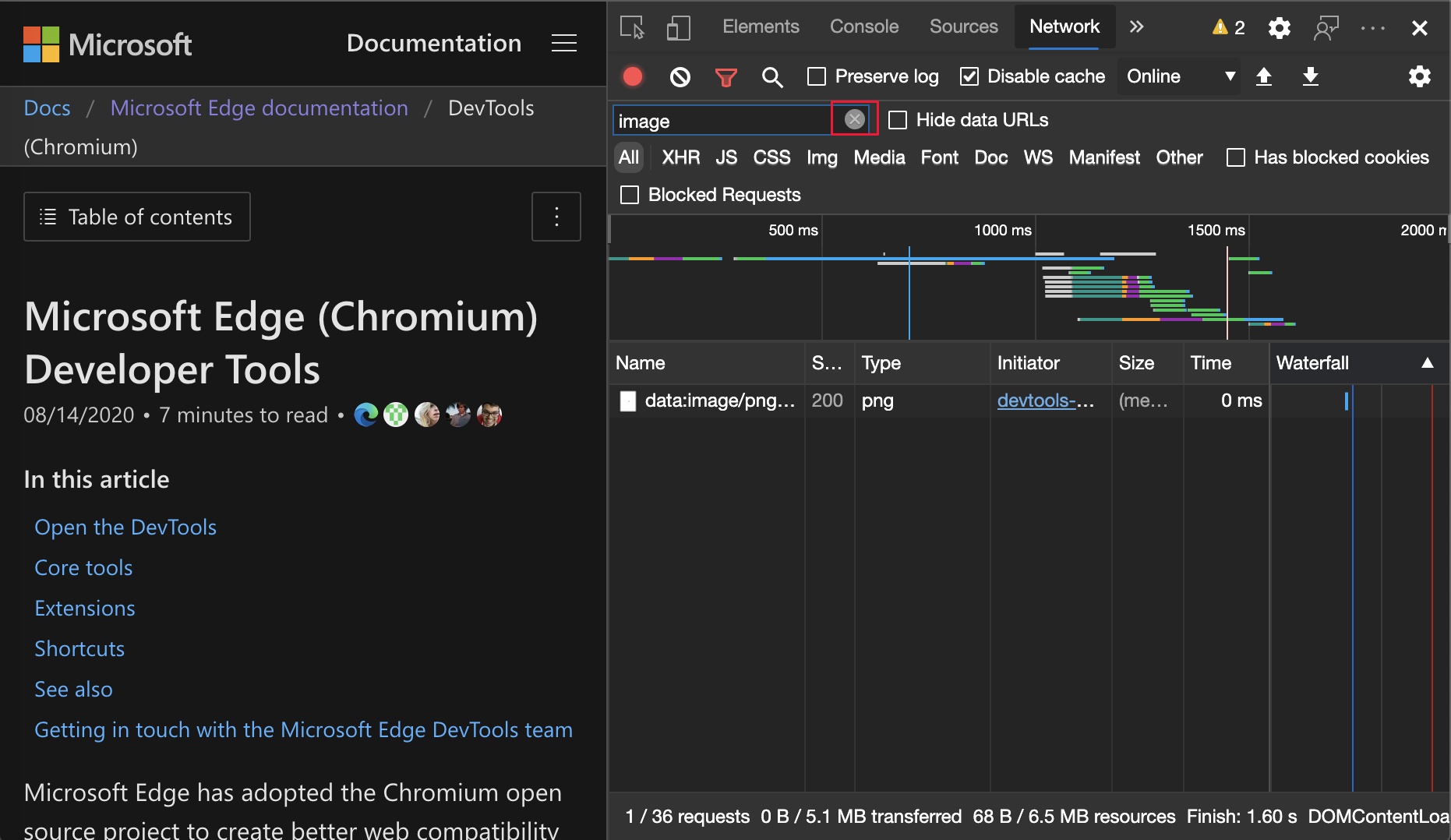
“元素”和“网络”工具中的“清除”按钮
以下文本框现在具有 “清除 ”按钮:
- “样式”窗格和“网络”工具中的筛选器文本框。
- 元素工具中的 DOM 搜索文本框。
单击“ 清除 ”按钮可删除任何输入的文本。
“元素”工具中的“清除”按钮:

网络工具中的清除按钮:

Chromium问题:#1067184
另请参阅:
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。