在“样式”窗格中编辑 CSS 字体样式和设置

为了更轻松地使用版式,“样式”窗格中现在提供了视觉字体编辑器。 使用 “字体编辑器”,可以更改字体设置,更改将立即在浏览器中呈现,无需深入了解 CSS。 “元素”工具>“”样式“选项卡>”字体编辑器“图标将打开”字体编辑器“,该编辑器由两个部分组成:
- 字体系列选择器。
- CSS 属性编辑器。
Web 版式是用户体验的重要组成部分。 你希望确保字体遵循公司品牌准则,并且你的内容按预期显示在各种设备上。 使用大小和行高时,文本必须易于阅读。 用户可以调整字体大小以满足个人需求。
对于特定字体在用户设备上不可用的情况,应提供回退字体选项。
CSS 近年来为版式提供了更好的支持。 可以使用数十个不同的 CSS 单元来定义文本的大小。 可以使用多个 CSS 属性来控制字号、间距、行高和其他版式功能。
目前,“ 在样式窗格内启用新字体编辑器” 功能是实验性的,你需要 为Microsoft Edge 开发人员工具启用此功能。
“ 样式 ”窗格中的任何 CSS(字体定义或内联样式)都有 字体编辑器 图标。 若要打开视觉对象 “字体编辑器”,请单击“ 字体编辑器” 图标。
![]()
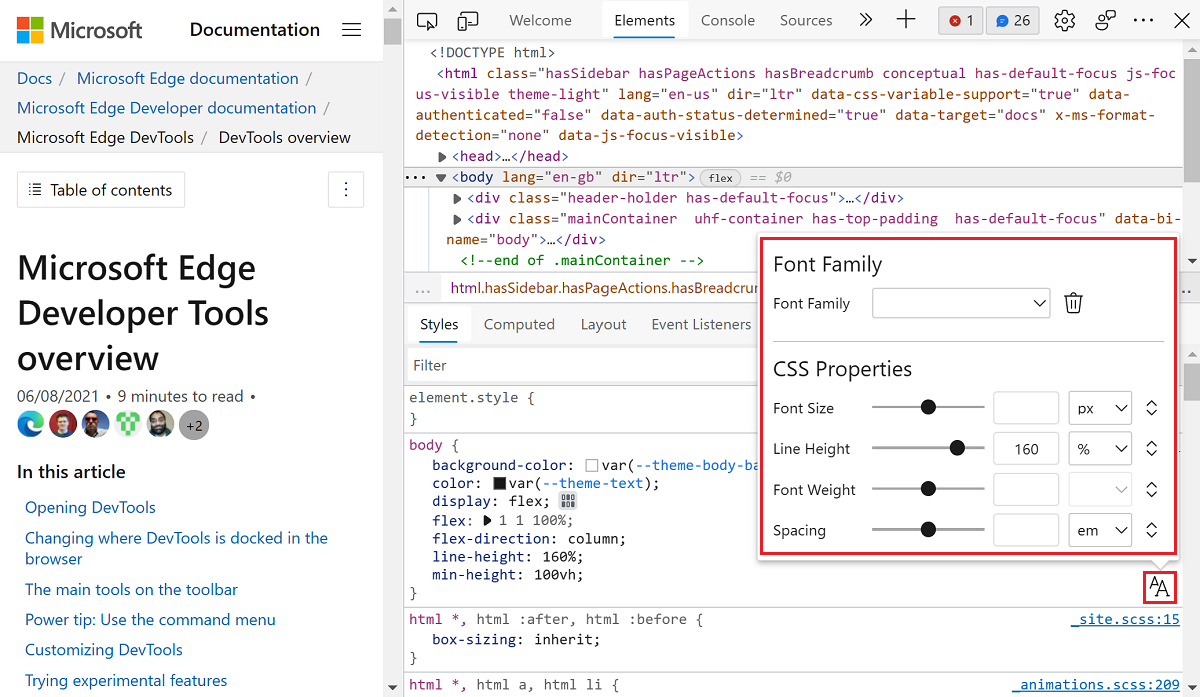
“字体编辑器”将在“样式”窗格顶部打开:

视觉对象 “字体编辑器 ”中的所有字段都是从 “样式 ”窗格的 CSS 中的值填充的。 例如,定义line-height在“样式”窗格中设置为 160% ,因此行高度文本字段显示 160,单位下拉列表显示 %。 此外,滑块会自动设置为匹配文本字段的值。
字体系列选择器
字体系列选择器是视觉字体 编辑器的上部。 若要选择 CSS 规则的字体,请在 CSS 编辑器中使用 字体系列 选择器。 可以为每个 CSS 规则选择主字体和回退字体。
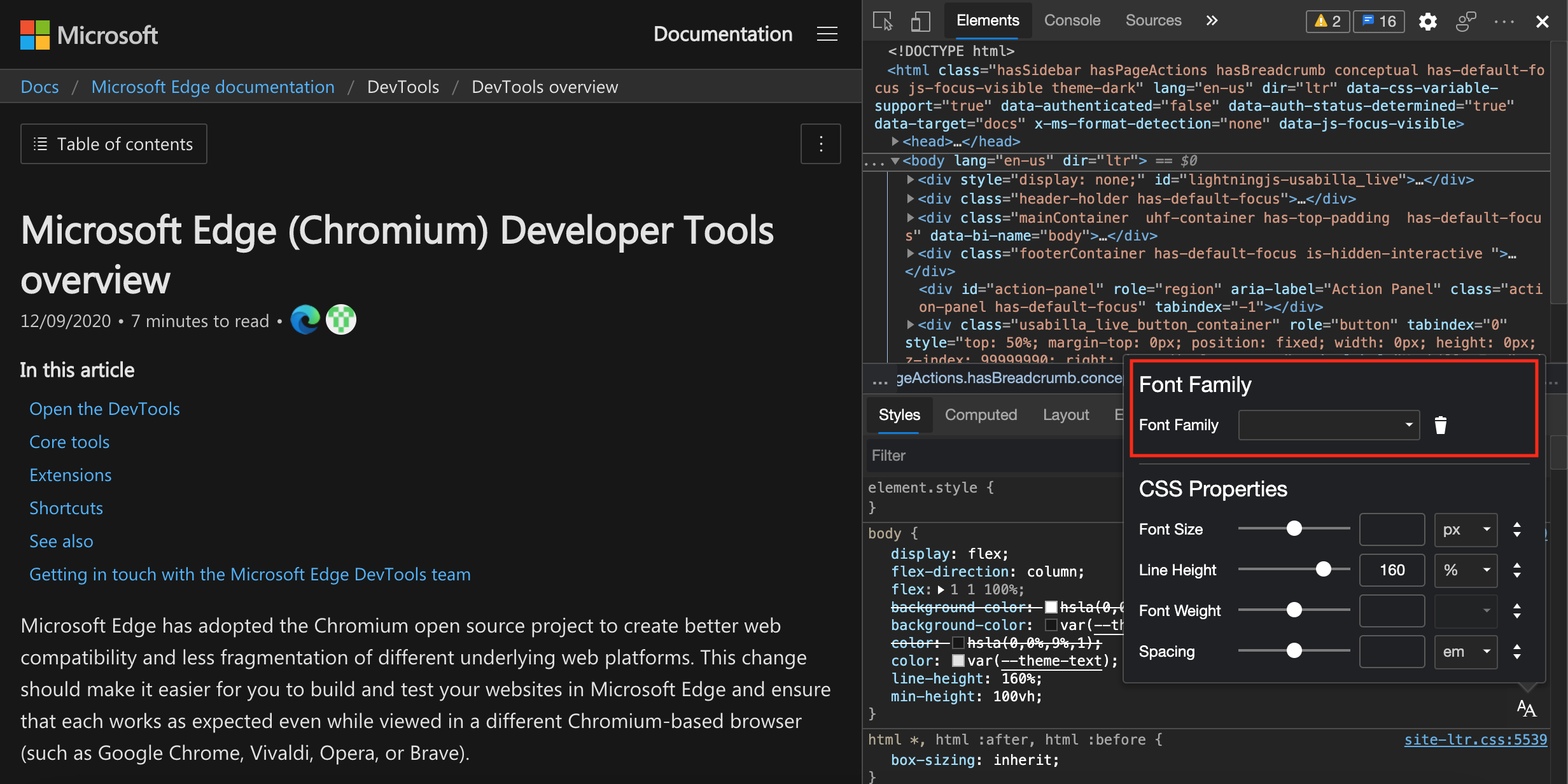
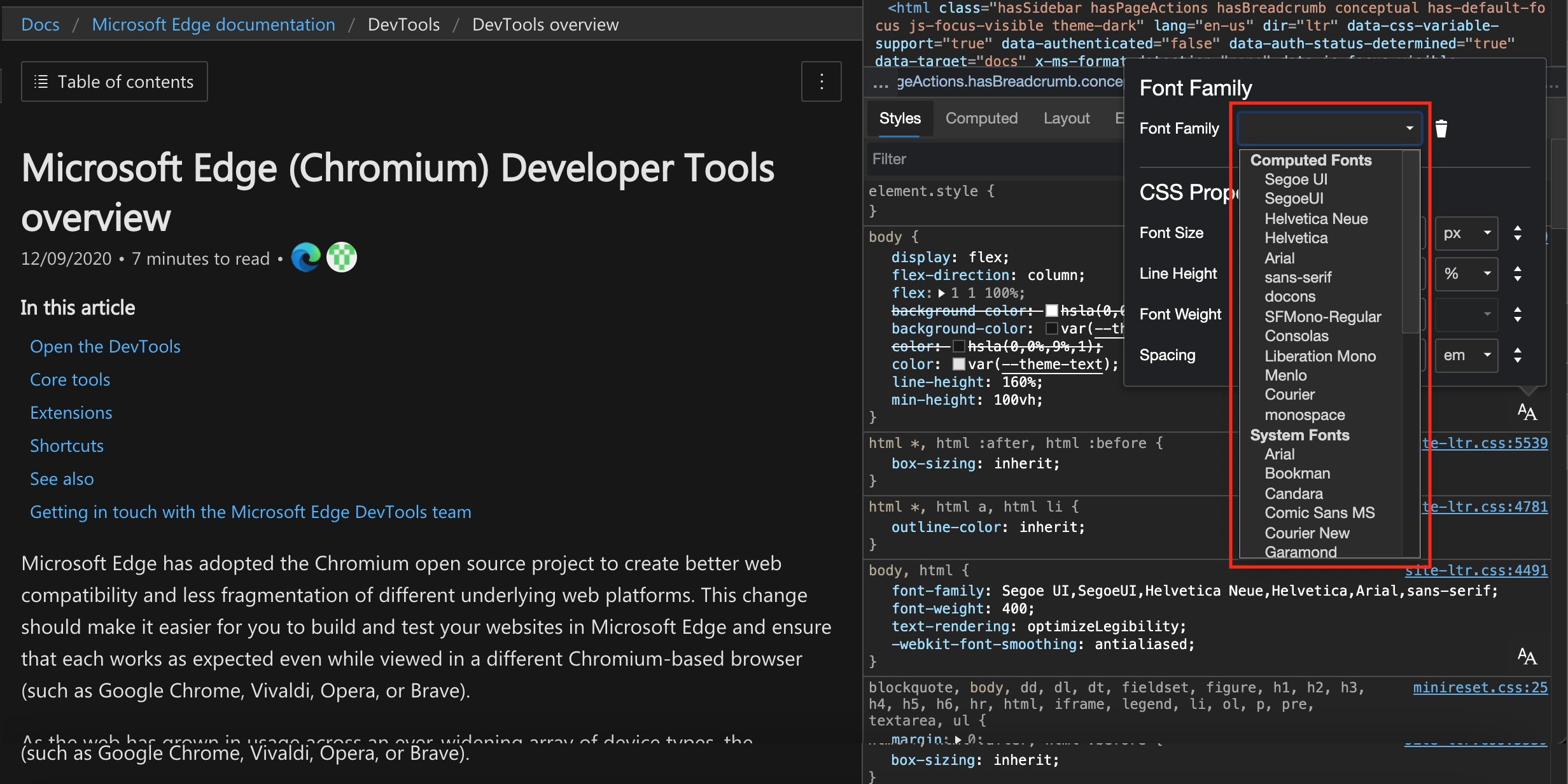
“字体编辑器”在“样式”窗格顶部打开,其中突出显示了“字体系列”选择器:

使用 “字体系列 ”下拉列表选择字体。 字体分为四组:
- 计算字体,即“ 样式 ”窗格的样式表中可用的字体。
- 系统字体,即当前操作系统上可用的字体。
-
通用字体系列,例如
serif或sans-serif。 -
全局值,例如
inherit、initial和unset。
“字体编辑器”在“样式”窗格顶部打开,其中突出显示了“字体系列”选择器:

选择字体后,将显示另一个下拉菜单,供你选择回退字体。 最多可以选择八种回退字体。 若要删除字体,请单击“ 删除字体系列 ”图标。
注意
如果为字体系列选择全局值,则不会获得另一个下拉菜单,因为 CSS 中没有回退。
CSS 属性编辑器
可以在视觉字体编辑器的下半部分更改 CSS 字体属性。 可以使用任何 UI 控件更改字号、行高、字体粗细和字母间距。 更改将立即在浏览器中应用。
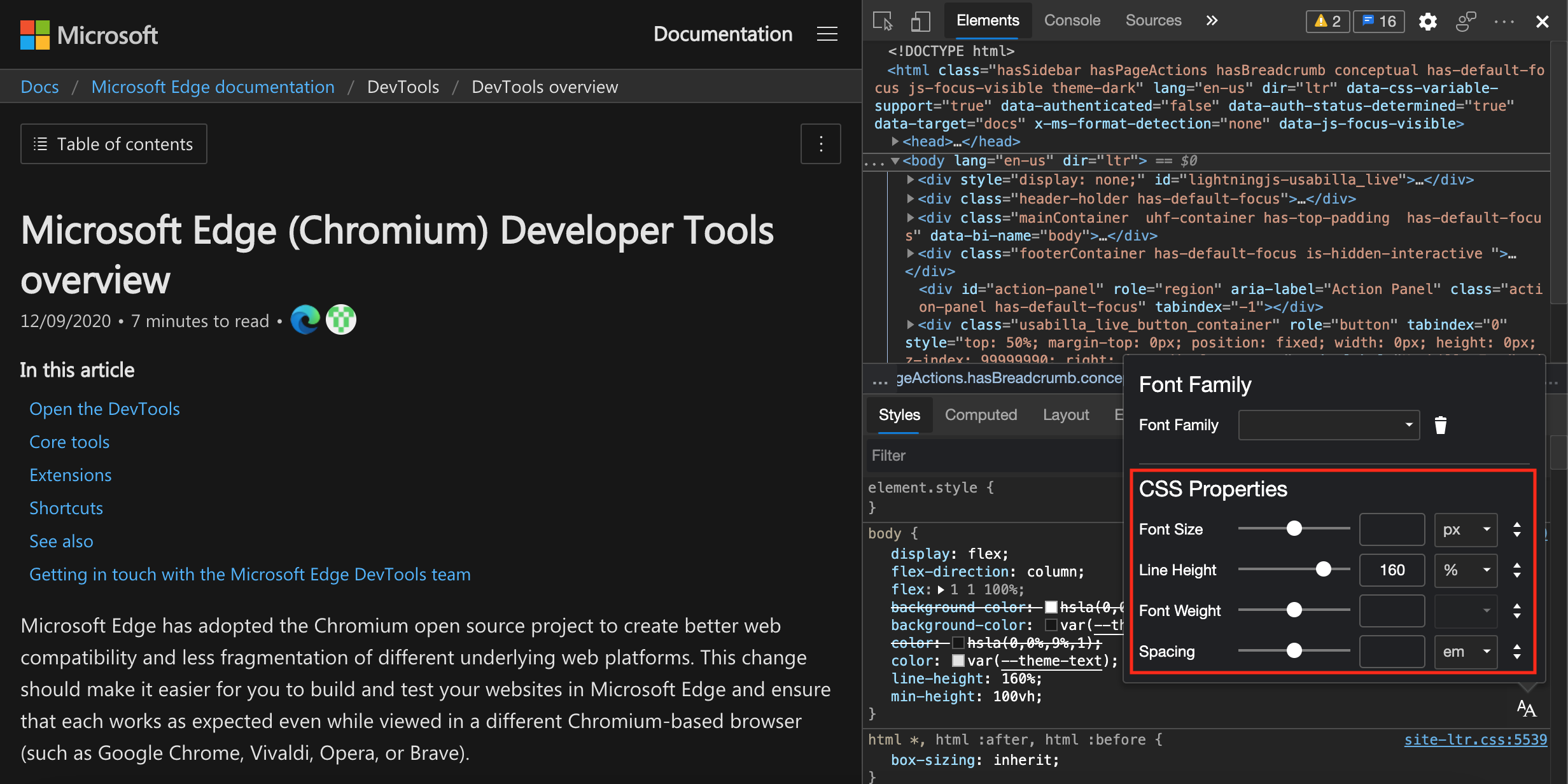
“字体编辑器”将在“样式”窗格顶部打开,其中突出显示了 CSS 属性:

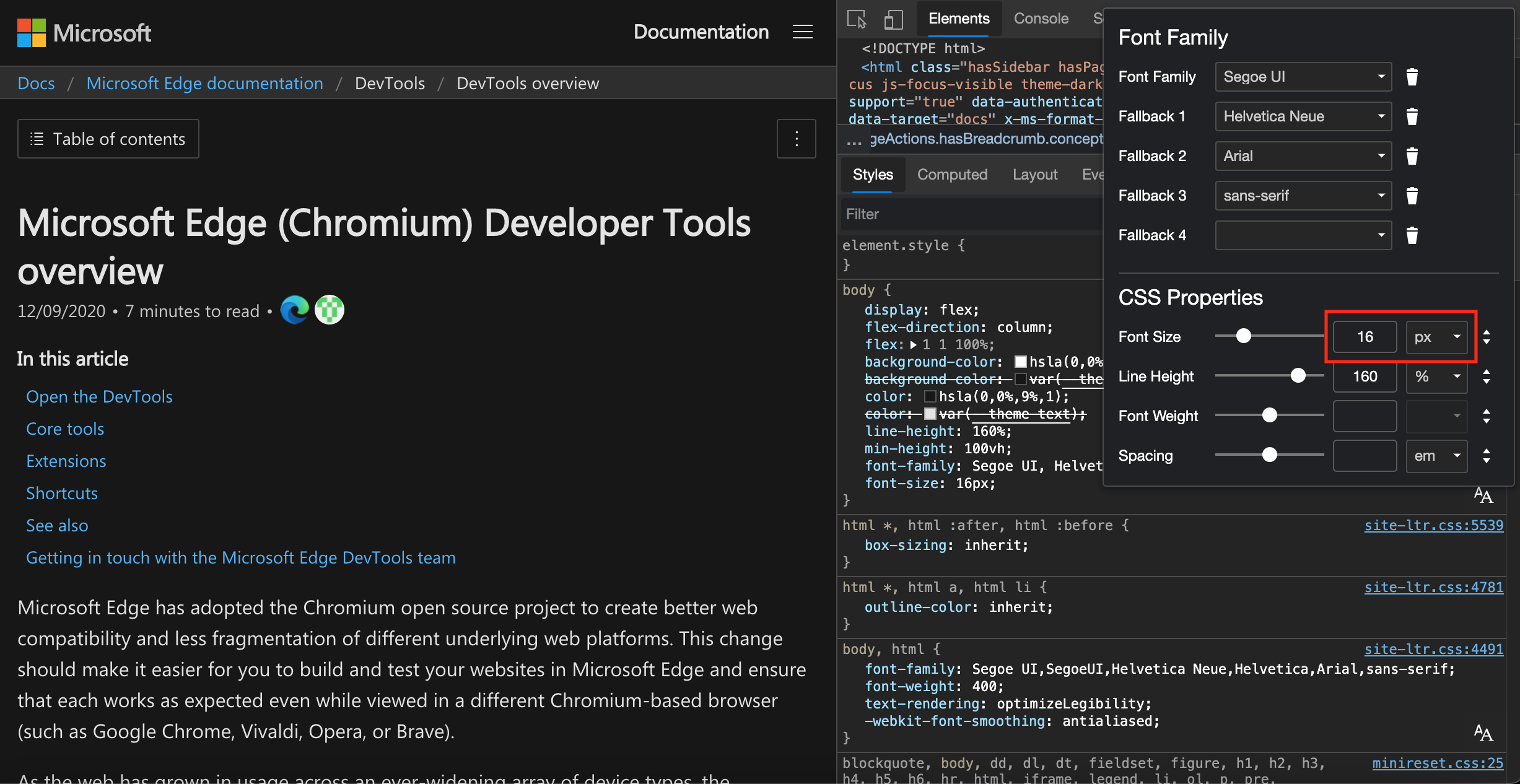
还可以使用可视 字体编辑器转换 CSS 单位。 例如,可以在 CSS 规则上使用 工具,其中 “字号 ”滑块最初设置为 16 pixels。 现在,使用单位下拉列表并选择值 em。
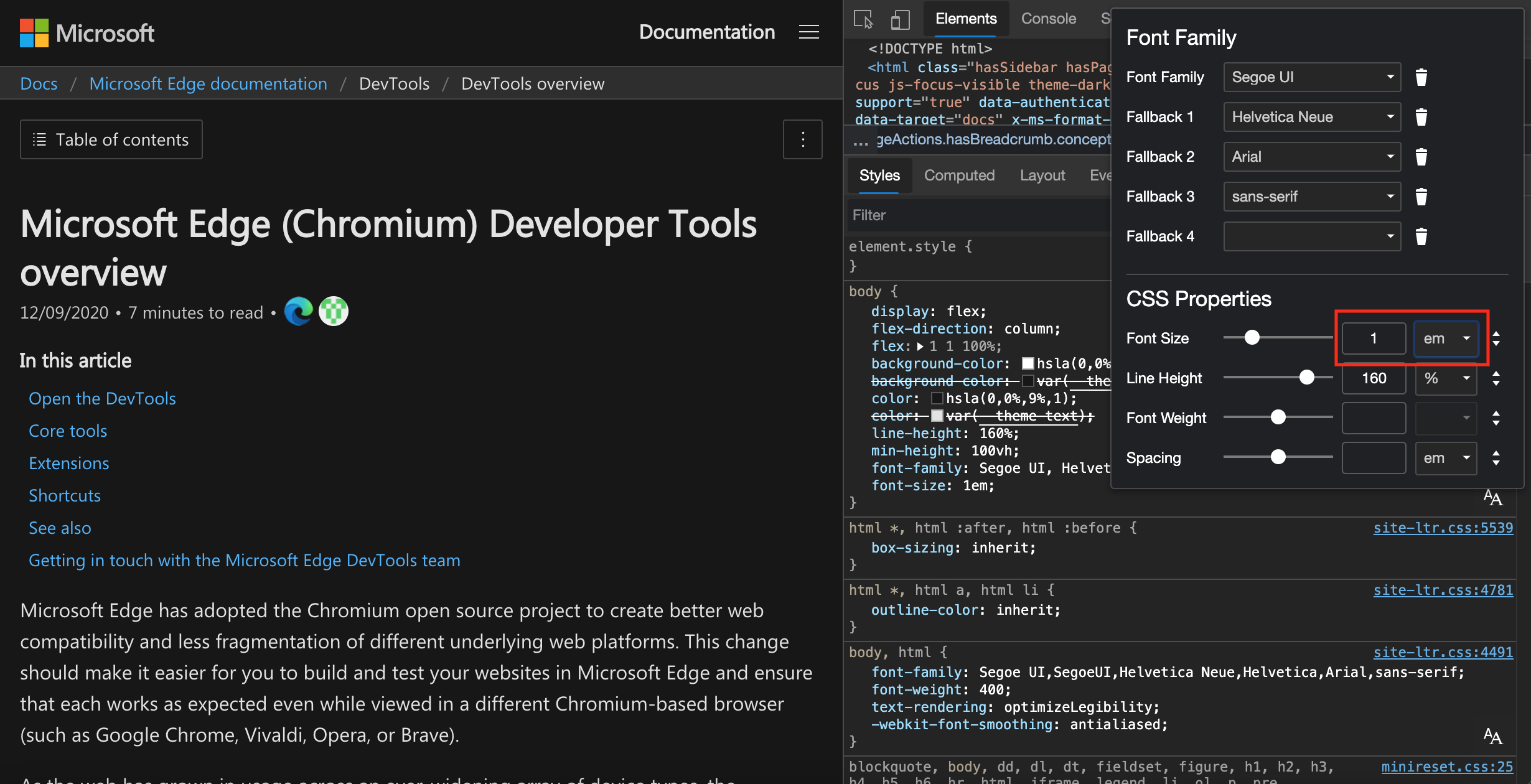
1 em显示的 等于 16 pixels。
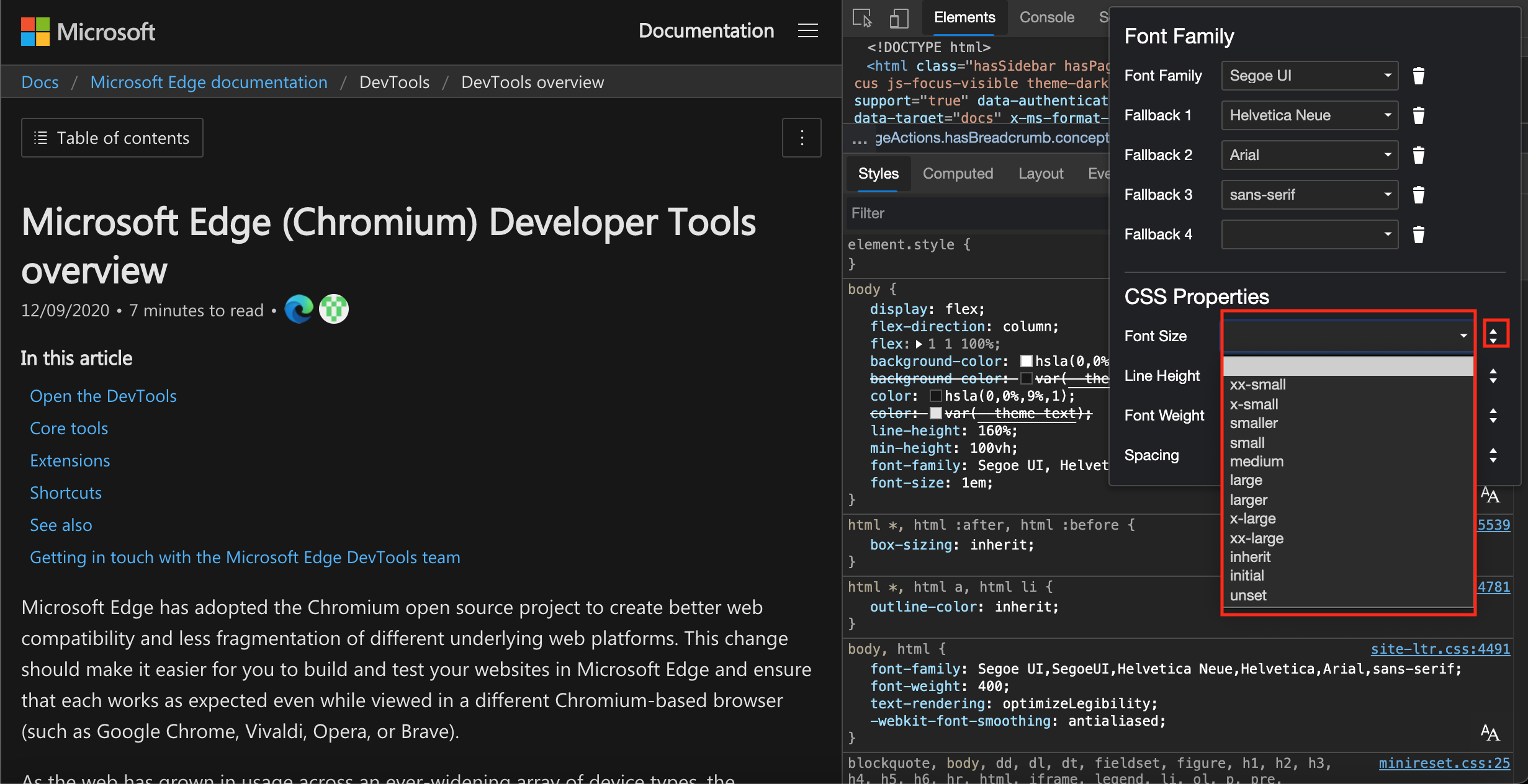
将字号更改为 16 pixels:

打开单位下拉列表以转换为 em:

单位下拉列表提供所有可用的数字 CSS 单位。 字号、行高、字体粗细和间距都使用不同的单位。 当文本框具有焦点时,可以按 arrow up 和 arrow down 键微调设置。 若要将滑块与键盘配合使用,请按 arrow left 和 arrow down 键。
CSS 属性编辑器还包括预设关键字。 若要使用预设关键字,请单击右侧的 Toggle Input Type 图标。 UI 发生更改,并显示预设关键字的下拉列表。 若要使用滑块和其他 UI 控件返回到 UI,请再次单击该 Toggle Input Type 图标。
打开预设关键字接口: