在呈现的页面中模拟深色或浅色方案
使用 呈现 工具查看网页的外观,以及不同的显示选项或视觉缺陷。
许多操作系统都以深色或较浅的颜色显示任何应用程序。 在深色模式操作系统中创建具有轻型方案的网站可能难以阅读,并且对于某些用户来说可能是一个辅助功能问题。
若要测试当用户选择了深色或浅色模式时网页的呈现方式,而不是更改自己的计算机的深色模式或浅色模式设置,可以在 Microsoft Edge DevTools 中选择 “模拟 CSS prefers-color-scheme:深色 或 浅色 ”。 或者,可以通过选择“ 无仿真”(默认值),使网页根据自己的首选设置自动选择深色或浅色模式。
可以从 呈现 工具或 命令菜单中选择这些设置,如下所述。
若要指定用于浅色和深色方案的 CSS,请使用 prefers-color-scheme CSS 媒体查询来检测用户是否希望以深色或浅色配色方案显示你的产品,然后自动选择你自己的自定义浅色或深色模式 CSS。 使用 深色主题和浅色主题检查对比度问题中显示了示例 CSS 代码。
使用呈现工具模拟深色或浅色模式
若要打开 DevTools,请右键单击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。 DevTools 随即打开。
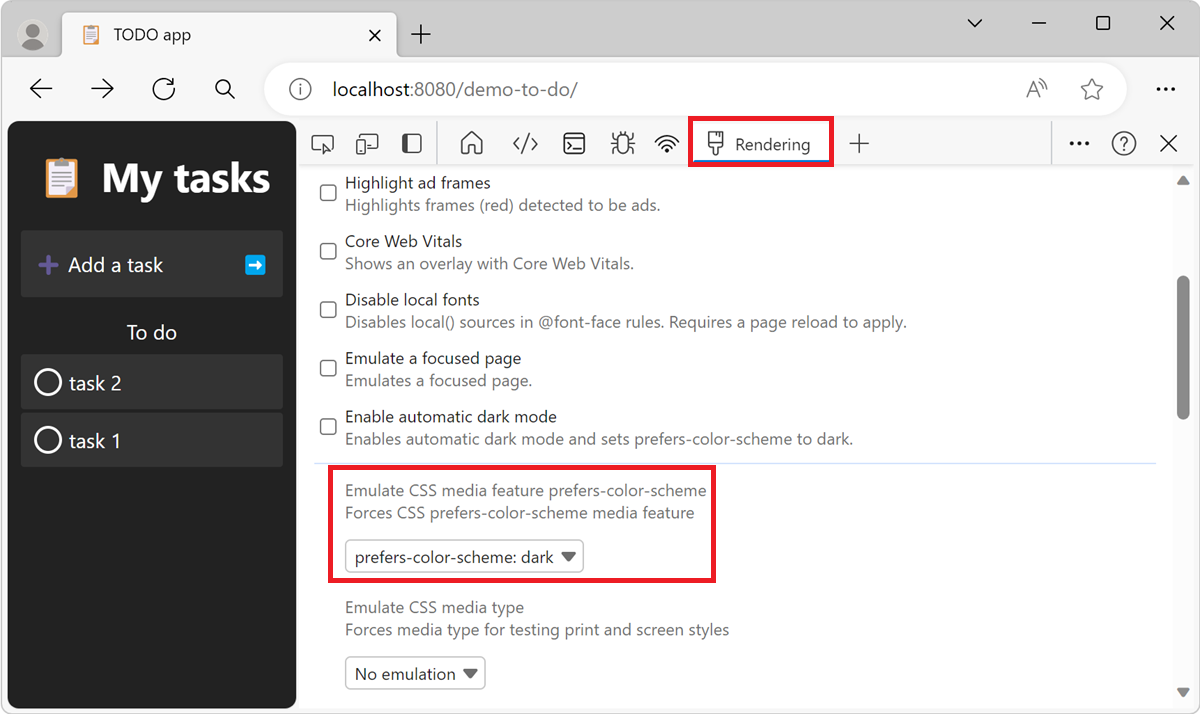
在 DevTools 中,在 “活动栏 ”或“ 快速视图”上,选择“ 呈现 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。在 “模拟 CSS 媒体功能 prefers-color-scheme ”下拉列表中,选择 prefers-color-scheme: dark or prefers-color-scheme: light:

呈现的网页呈现方式就像用户在操作系统中选择了深色或浅色模式一样。 网页使用你为该模式指定的 CSS。
修改 CSS 和查看呈现结果的方式与任何其他网页相同。 请参阅 开始查看和更改 CSS。
若要还原设置,请在 “呈现 ”工具的“ 模拟 CSS 媒体功能首选项-配色方案 ”下拉列表中,选择“ 无仿真”。 将应用你自己的操作系统的浅色或深色模式设置。
使用命令菜单模拟深色或浅色模式
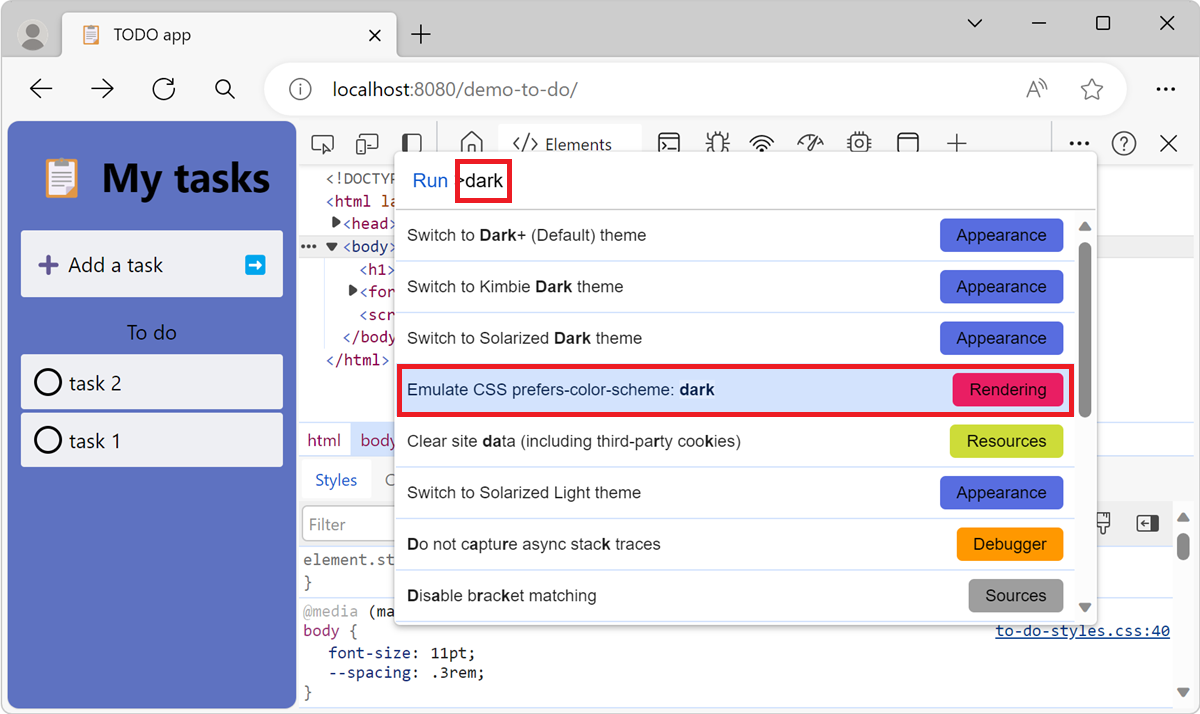
当 DevTools 具有焦点时,通过选择 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
键入 “深色”、“ 浅色”或“ 模拟”,选择“ 模拟 CSS prefers-color-scheme: dark ”或 “模拟 CSS prefers-color-scheme: light”,然后按 Enter:

呈现的网页呈现方式就像用户在操作系统中选择了深色或浅色模式一样。 网页使用你为该模式指定的 CSS。
选择 “呈现 ”命令,而不是 “外观 ”命令。 呈现命令会影响正在开发的呈现网页。 “外观”命令会改为影响窗口的 DevTools 部分。
修改 CSS 和查看呈现结果的方式与任何其他网页相同。 请参阅 开始查看和更改 CSS。
若要还原设置,请在命令菜单中键入 “模拟 ”或“ 方案 ”,然后选择“ 不模拟 CSS prefers-color-scheme”。 将应用你自己的操作系统的浅色或深色模式设置。
另请参阅
呈现工具还用于以下任务: