DevTools の新機能 (Microsoft Edge 91)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
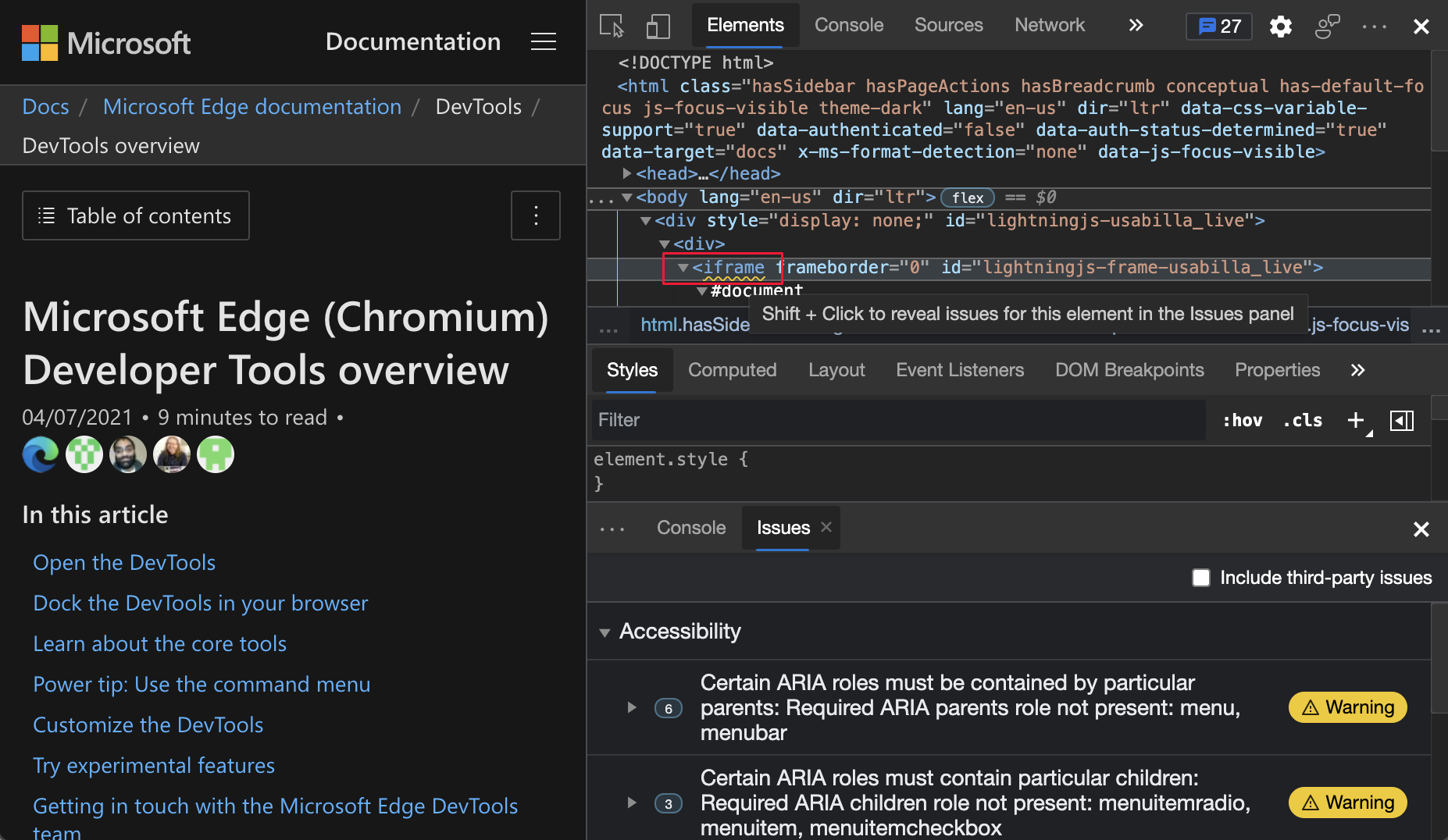
波線の下線は、要素ツールのコードの問題と改善を強調します
ほとんどの最新の IDE では、テキストの下の波状の下線は構文エラーを示します。 Microsoft Edge バージョン 91 以降では、要素ツールの DOM ビューの HTML の下に波線の下線が表示されます。 波線の下線は、アクセシビリティ、互換性、パフォーマンスなどに関連するコードの問題と提案を示しています。
問題ツールを開き、 問題 とその解決方法の詳細を確認するには:
Shift キーを押しながら波線の下線をクリックします。
または、波状の下線を右クリックし、[ 問題に表示] を選択します。
[要素] ツールで下線付きエラーを選択します。

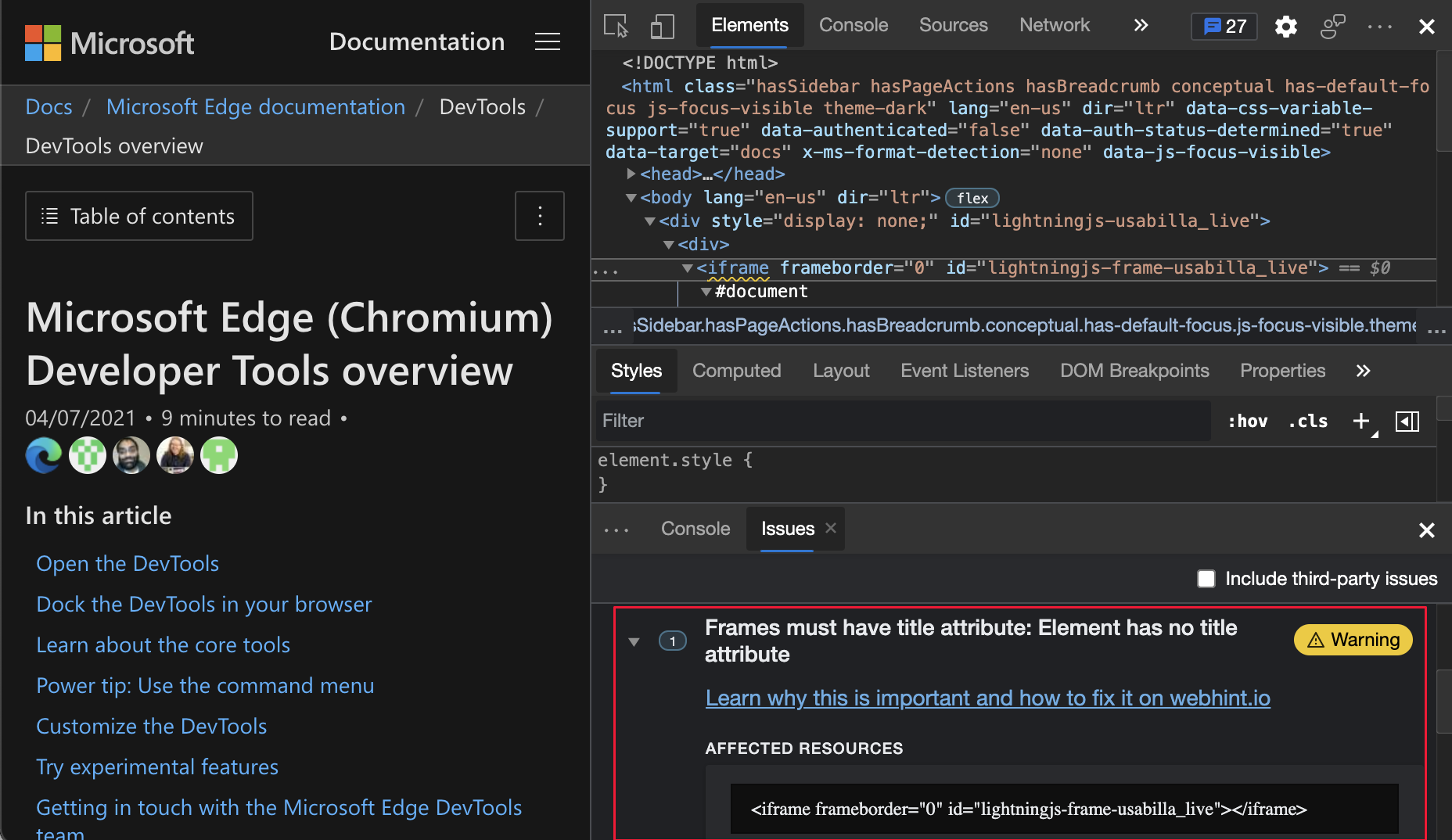
問題ツールでのエラーの詳細の表示:

関連項目:
情報に関するヒントを使用して DevTools について学習する
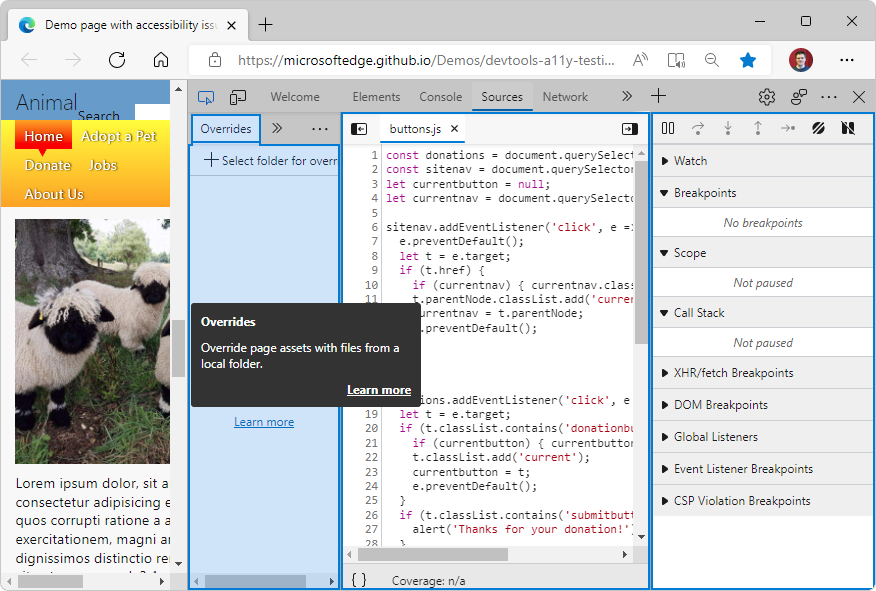
DevTools ツールヒント機能は、さまざまなツールとウィンドウについて学習するのに役立ちます。 DevTools のアウトラインされた各リージョンにカーソルを合わせると、ツールの使用方法の詳細が表示されます。 ツールヒントを有効にするには、次のいずれかの操作を行います。
- [ DevTools (
...) >Help>Toggle the DevTools Tooltips をカスタマイズして制御する] を選択します。 - Ctrl + Shift + H (Windows、Linux) または Command + Shift + H (macOS) を押します。
- コマンド メニューを開 き、 ヒントを入力します。
次に、DevTools のアウトラインされた各リージョンにカーソルを合わせます。

ヒントをオフにするには、 Esc キーを押します。
更新: この機能はリリースされ、試験的ではありません。
注: 2022 年 5 月の時点では、 アクティビティ バーからヒントはサポートされていません。
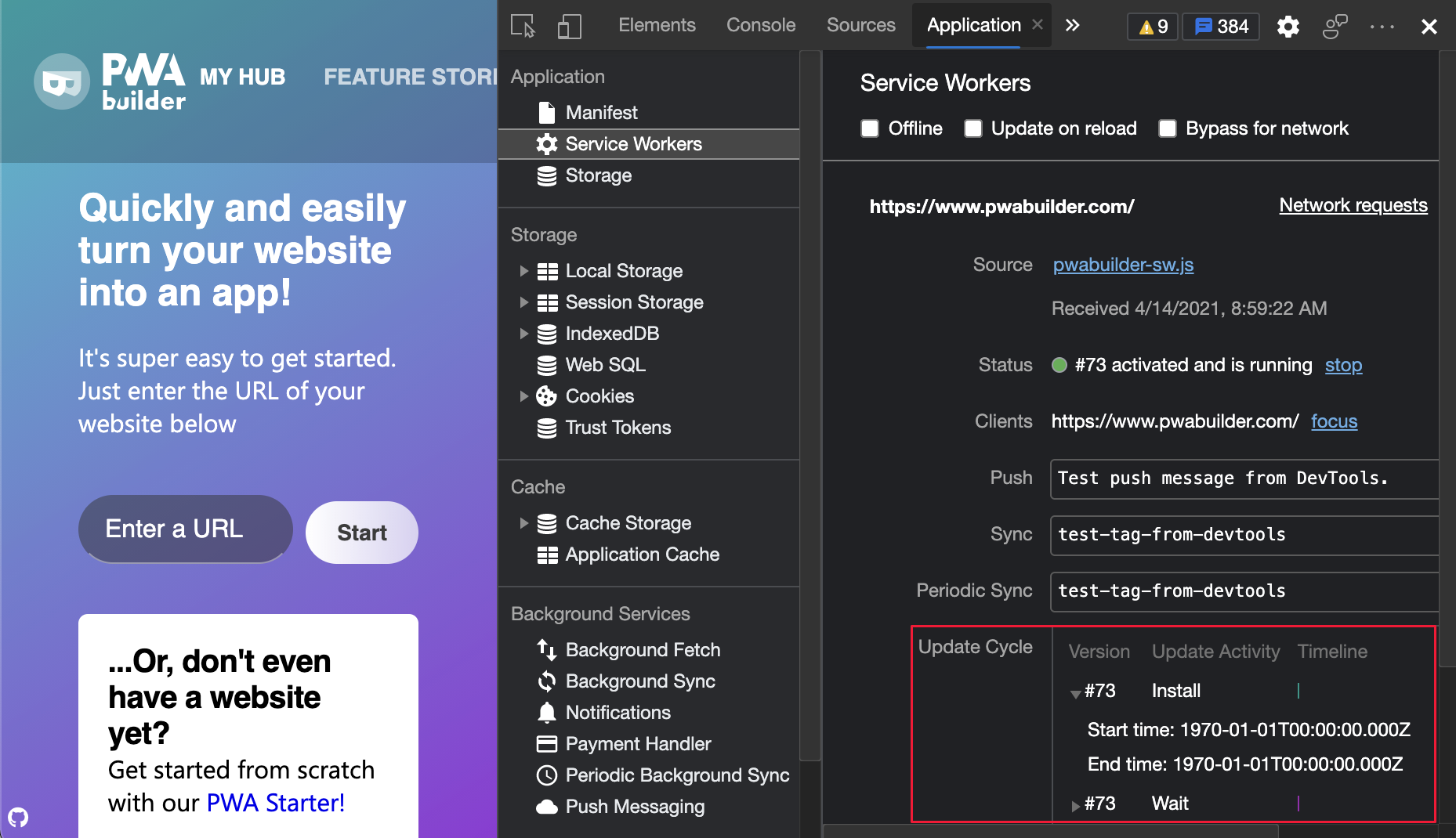
サービス ワーカー更新プログラムのタイムライン
Microsoft Edge バージョン 91 以降では、プログレッシブ Web アプリまたはサービス ワーカー開発者の場合は、アプリケーション ツールでサービス ワーカーの更新ライフサイクルをタイムラインとして表示します。 この機能は、サービス ワーカーが次の各段階で費やす時間を理解するのに役立ちます。
- インストール
- Wait
- Activate

Chromium オープン ソース プロジェクトでのこの機能のリアルタイム更新については、「Issue 1066604」を参照してください。
関連項目:
- web.dev でのサービス ワーカー ライフサイクルでの サービス ワーカー の更新。
- サービス ワーカーの機能強化 - プログレッシブ Web Appsとサービス ワーカー用の DevTools デバッグ ツール。
プログレッシブ Web Appsに四角形以外のアイコンの警告が表示されなくなりました
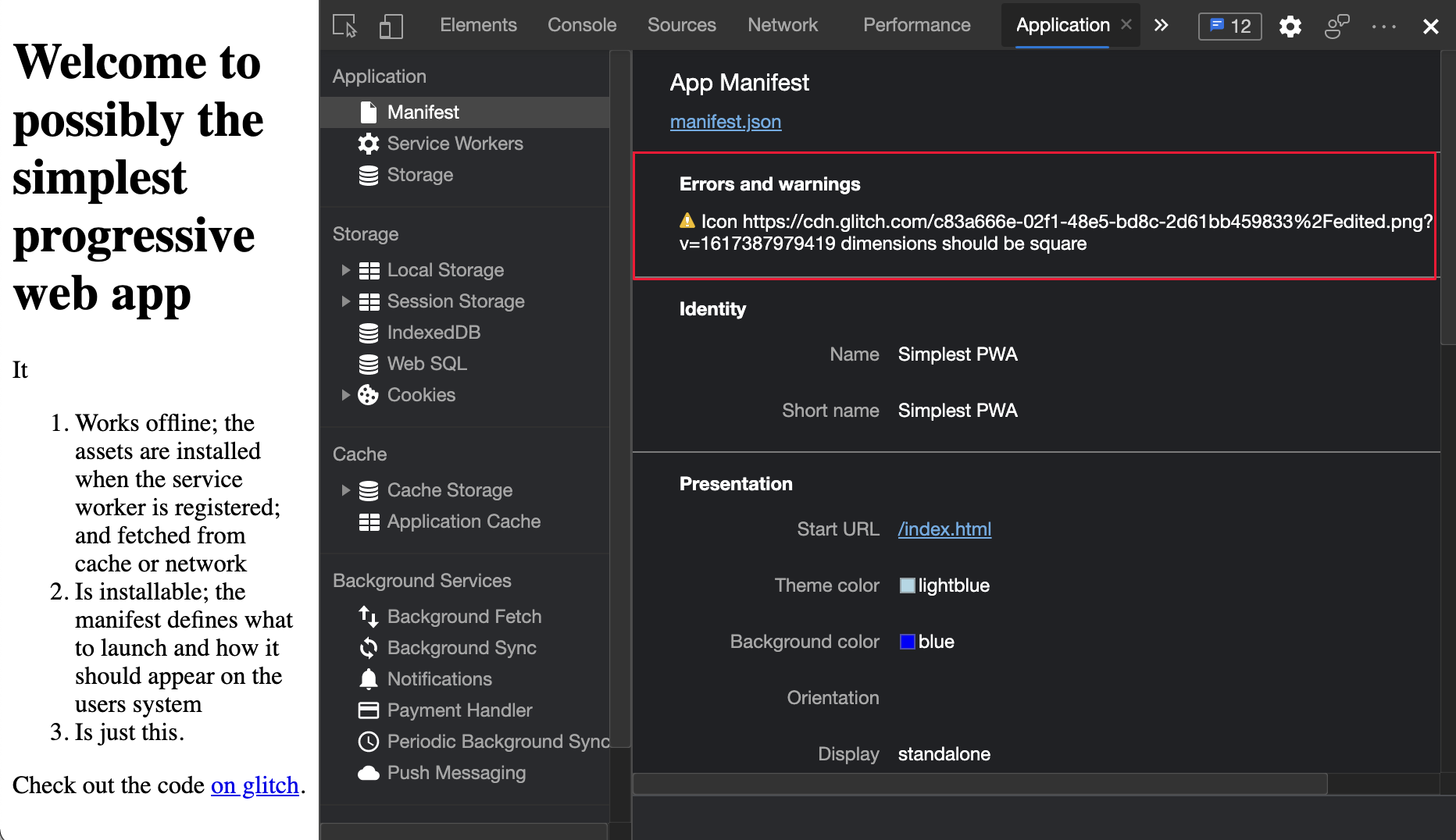
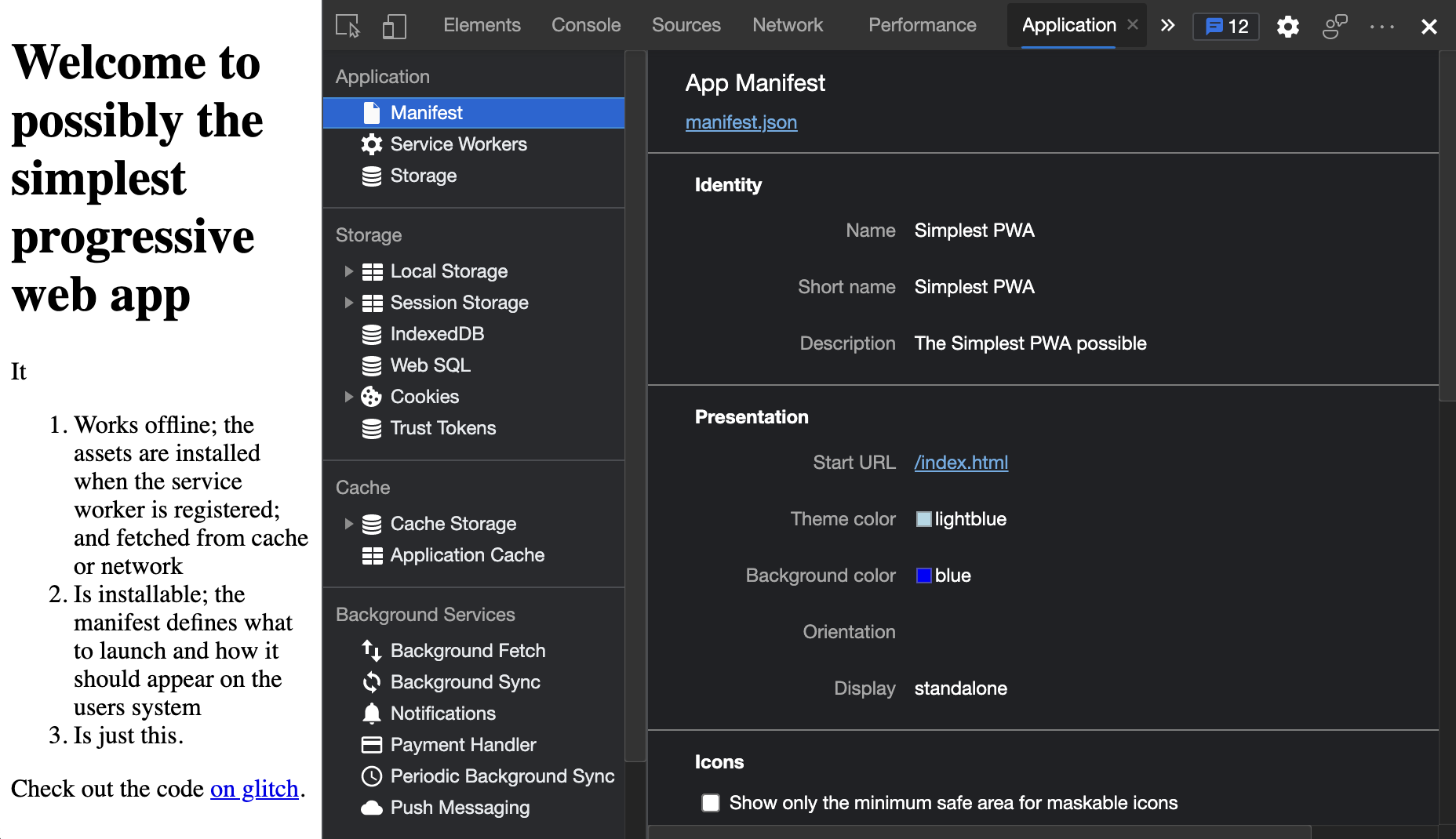
Microsoft Edge バージョン 90 以前では、PWA の Web アプリ マニフェストに四角形以外のアイコンが含まれている場合は、四角形以外のアイコンごとに [エラーと警告] セクションに警告が表示されました。 Microsoft Edge バージョン 91 以降では、少なくとも 1 つの正方形のアイコンを指定すると、アプリケーション ツールの [マニフェスト] セクションに警告が表示されません。 正方形のアイコンを指定しない場合は、次の警告メッセージが表示されます。
Most operating systems require square icons. Please include at least one square icon in the array.
Microsoft Edge バージョン 90 以前では、四角形以外のアイコンごとにエラーが表示されます。

Microsoft Edge バージョン 91 以降では、少なくとも 1 つの正方形のアイコンを指定してもエラーは表示されません。

Web アプリ マニフェストでエラーと警告を表示するには、[アプリケーション ツール] > [アプリケーション] セクション >[Manifest] を選択します。 [エラーと警告] 見出しの下に エラーと警告 が表示されます。
Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue 1185945」を参照してください。
関連項目:
- MDN > リファレンス >プログレッシブ Web アプリ > ガイドに PWA をインストールできるようにするに関するページの Web アプリ マニフェスト。
- MDN > 参照の Web アプリ マニフェスト。
- PWABuilder: イメージ ジェネレーター - Web アプリ マニフェストに含めるさまざまなプラットフォームのアプリ アイコンを作成します。
ローカライズされた DevTools が、Chromium ベースのブラウザーでサポートされるようになりました
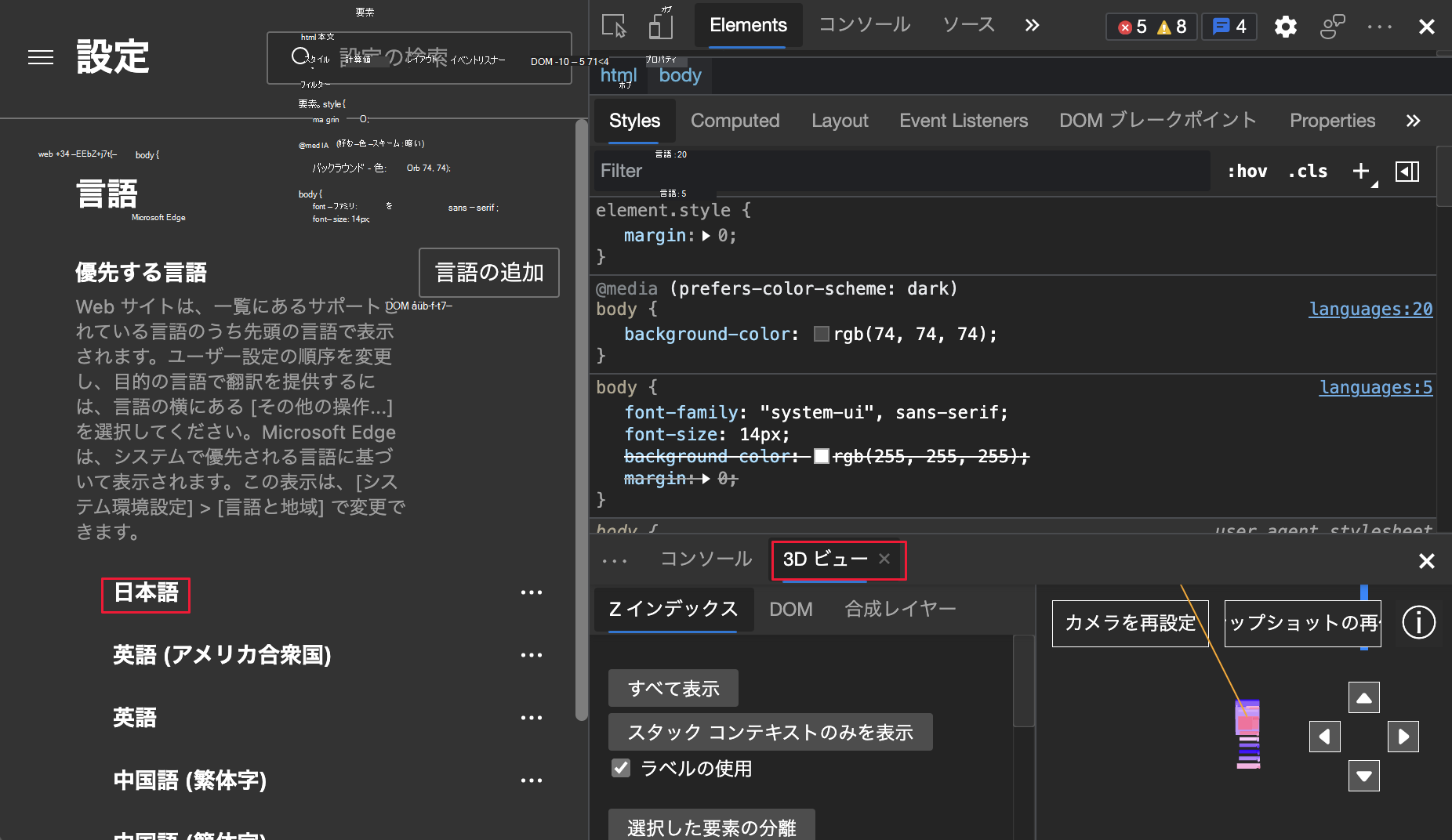
Microsoft Edge バージョン 81 以降では、Microsoft Edge DevTools UI が独自の言語で表示されます。 多くの開発者は、StackOverflow や Visual Studio Code などの開発者ツールをネイティブ言語で使用します。 同様の UI 言語の柔軟性を提供するために、Microsoft Edge DevTools チーム、Chrome DevTools チーム、Google Lighthouse チームが共同作業を行い、すべてのChromium ベースのブラウザーで同じエクスペリエンスを提供しました。

「DevTools 言語設定を変更する」を参照してください。
Chromium オープンソース プロジェクトのこの機能に関するコラボレーションの詳細については、「Issue 1136655」を参照してください。
キーボードを使用して CSS 変数に移動する
Microsoft Edge バージョン 88 以降の [スタイル] ウィンドウには CSS 変数が表示され、各変数の定義へのリンクが直接提供されます。 Microsoft Edge バージョン 91 以降では、方向キーを使用して CSS 変数に簡単に移動できます。 [ スタイル ] ウィンドウで定義を開くには、変数をポイントして Enter キーを押します。
![[スタイル] ウィンドウで強調表示されている '--theme-body-background' CSS 変数](devtools-images/elements-styles-body-background-color-theme-body-background.png)
Chromium オープンソース プロジェクトでのこの機能のリアルタイム更新については、「Issue 1187735」を参照してください。
関連項目:
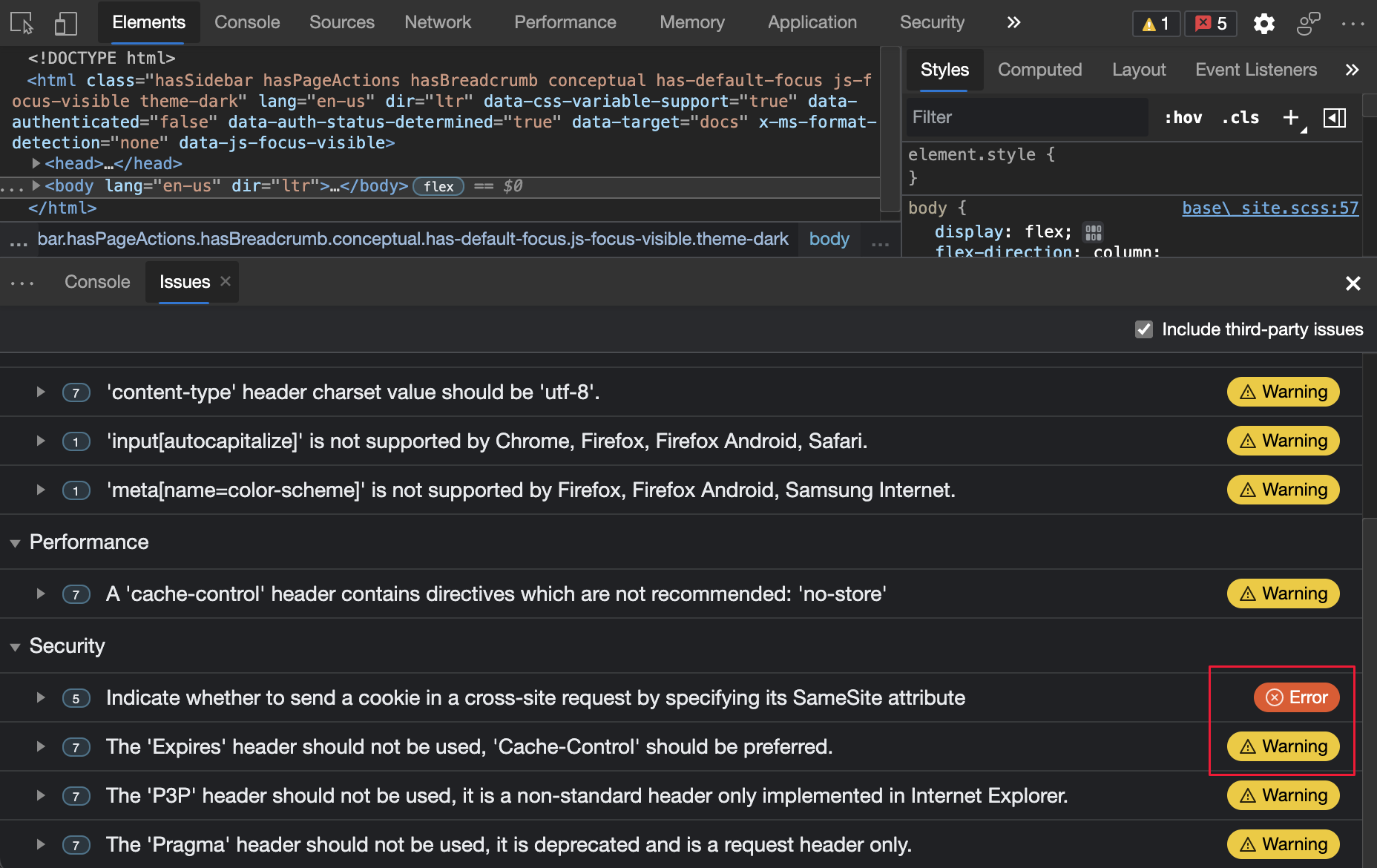
問題は重大度によって自動的に並べ替えられます
Issue ツールには、アクセシビリティ、パフォーマンス、セキュリティなど、Web サイトを改善するための推奨事項が表示されます。 ユーザーからのフィードバックに基づいて、問題が重大度で自動的に並べ替えられるようになりました。 各フィードバック カテゴリでは、 エラー としてマークされた各問題が最初に表示され、次に 警告としてマークされた各問題の後に、各問題が ヒントとしてマークされます。

関連項目:
Microsoft Edge Developer Tools for Visual Studio Code バージョン 1.1.7
Microsoft Edge Tools for Visual Studio Code 拡張機能バージョン 1.1.7 には、Microsoft Edge バージョン 88 の DevTools が用意されています。 この拡張機能は ARM デバイスをサポートし、Microsoft Edge 拡張機能のデバッガーに依存しなくなりました。
バージョン 1.1.7 には、次のバグ修正と機能強化が含まれています。
ターゲットクロージャの信頼性を更新しました。
サイド パネルが更新され、作成または破棄されたターゲットをデバッグするときに自動的に更新されます。
拡張機能の設定と最新の変更履歴にすばやくアクセスできる新しい右クリック メニューを追加しました。
最新の機能を含む拡張機能ドキュメントのリリースを更新し、簡略化しました。
バージョン 1.1.7 に手動で更新するには、「 拡張機能を手動で更新する」を参照してください。 問題をファイルし、 vscode-edge-devtools GitHub リポジトリで拡張機能に貢献できます。
関連項目:
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
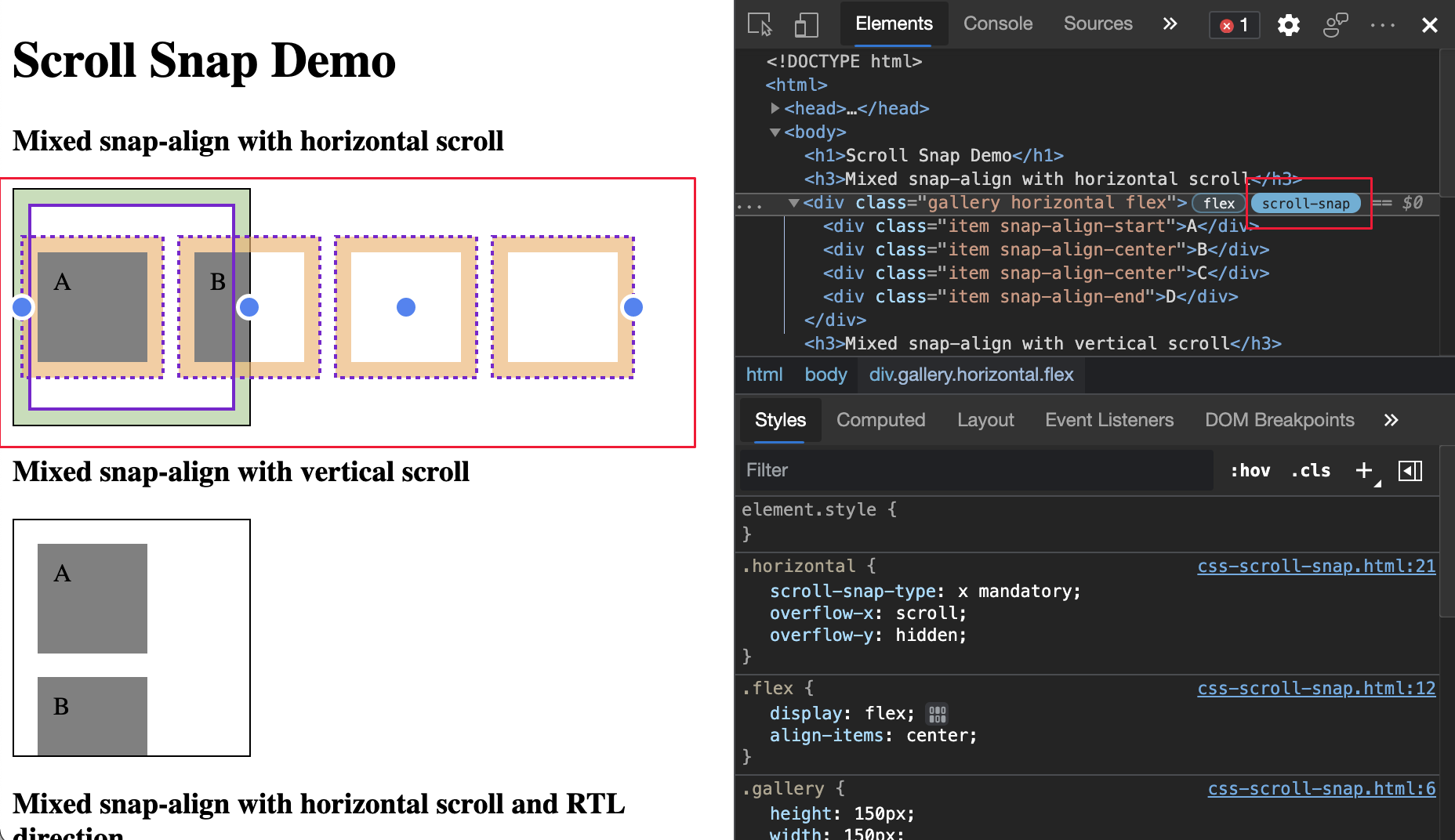
CSS スクロール スナップを視覚化する
[要素] ツールで、scroll-snap バッジを切り替えて CSS スクロール スナップの配置を検査できるようになりました。 Web ページ上の HTML 要素が適用scroll-snap-type場合は、[要素] ツールの横にscroll-snapバッジが表示されます。
scroll-snap バッジをクリックして、Web ページにスクロール スナップ オーバーレイを表示することを切り替えます。
Web ページの例については、「 スクロール スナップ デモ」を参照してください。 この例では、スナップ エッジにドットが表示されます。 スクロール ポートにはソリッド アウトラインがあり、スナップ項目には破線のアウトラインがあります。 スクロールパディングは緑で塗りつぶされ、スクロールマージンはオレンジ色で塗りつぶされています。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 862450」を参照してください。
関連項目:
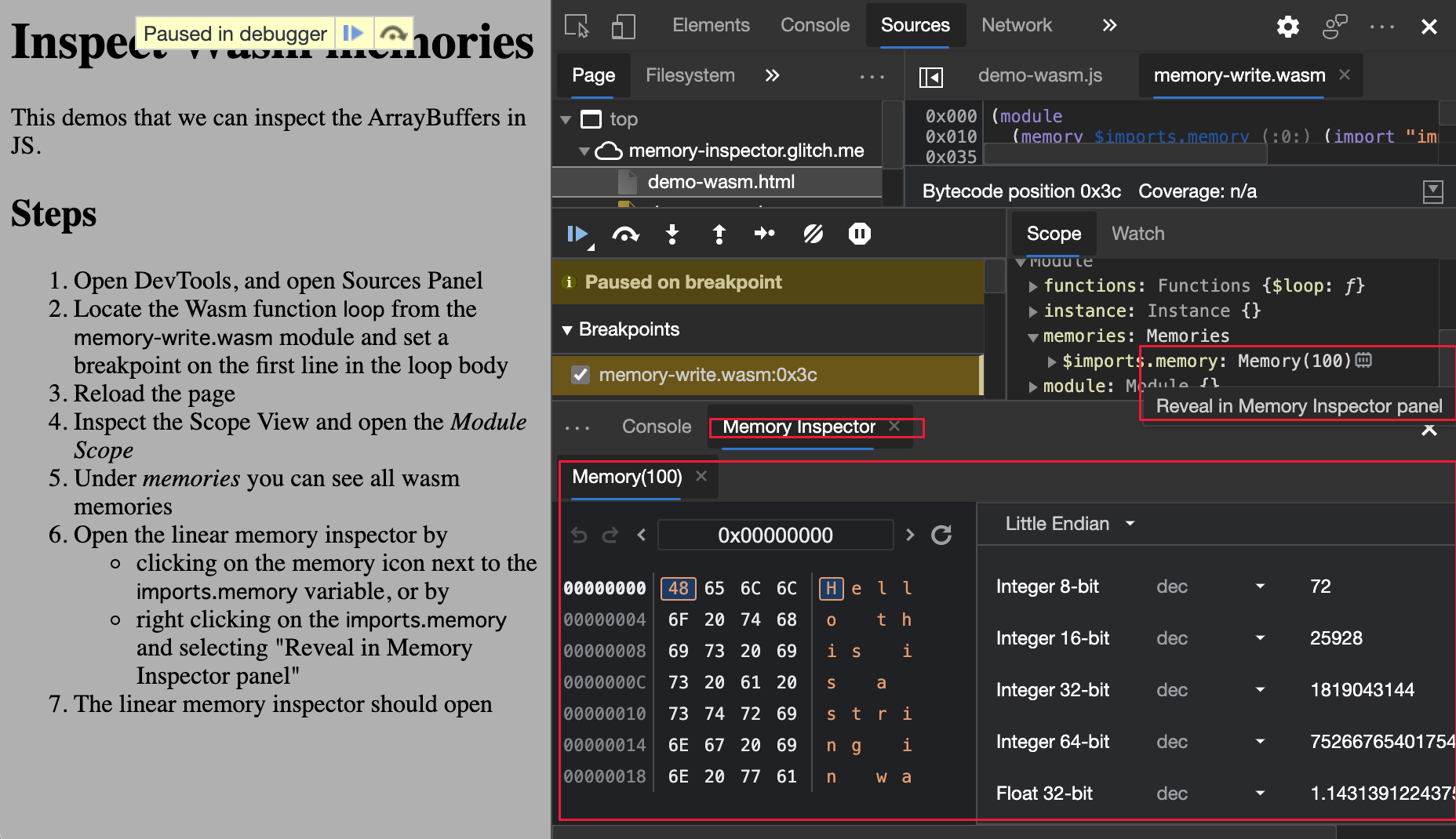
新しいメモリ インスペクター ツール
新しい メモリ インスペクター ツールを使用して、JavaScript と Wasm メモリの ArrayBuffer を検査します。

参照:
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1166577」を参照してください。
[要素] ツールの [新しいバッジ設定] ウィンドウ
次に、要素ツールのバッジ設定を使用して、個々のバッジをオン(またはオフ)にします。 この機能を使用して、Web ページを検査する際に重要なバッジをカスタマイズして集中できます。
要素を右クリックし、[ バッジの設定] をクリックします。 [ 要素 ] ツールの上部にバッジ設定ウィンドウが開きます。
![[要素] ツールの [バッジ設定] ウィンドウ](devtools-images/elements-contextual-menu-badge-settings.png)
バッジを表示 (または非表示) するには、バッジ名の横にあるチェック ボックスをオン (またはオフ) にします。
関連項目:
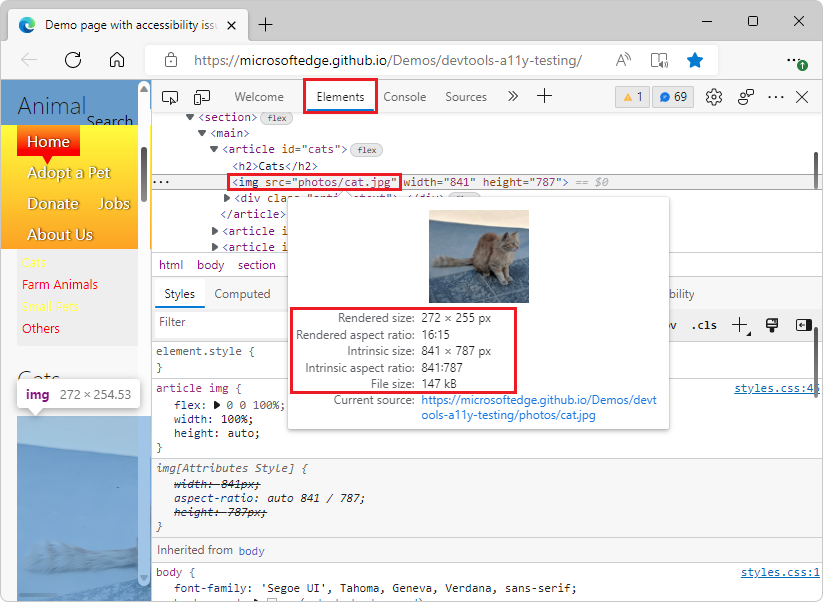
縦横比情報を使用した拡張画像プレビュー
要素ツールでは、画像プレビューが強化され、次の詳細など、詳細情報が表示されます。
- レンダリングされたサイズ
- レンダリングされた縦横比
- 組み込みサイズ
- 組み込みの縦横比
- ファイルのサイズ

この情報は、画像の理解と最適化の適用に役立ちます。 画像の縦横比情報は、画像であるページ リソースをクリックすると、 ネットワーク ツールでも使用できます。

Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 1149832 and 1170656」を参照してください。
関連項目:
ネットワーク条件ツールでコンテンツ エンコードを構成するための新しいオプション
[ネットワーク] ツールで、[調整] ドロップダウン メニューの横にある新しい [その他のネットワーク条件]ボタンをクリックして、[ネットワーク条件] ツールを開きます。
gzip、brotli、またはその他の将来のContent-Encodingをサポートしていないブラウザーに対してサーバー応答が正しくエンコードされているかどうかをテストするには、次の手順を実行します。
[ネットワーク条件] ツールを開きます。
[Accepted Content-Encodings]\(受け入れられたコンテンツ エンコード\) に移動します。
テストする
Content-Encodingの横にあるチェック ボックスをオフにします。
![ネットワーク ツールの [その他のネットワーク条件] ボタンをクリックすると、[ネットワーク条件] ツールが開き、](devtools-images/network-more-network-conditions-accepted-content-encodings.png)
関連項目:
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1162042」を参照してください。
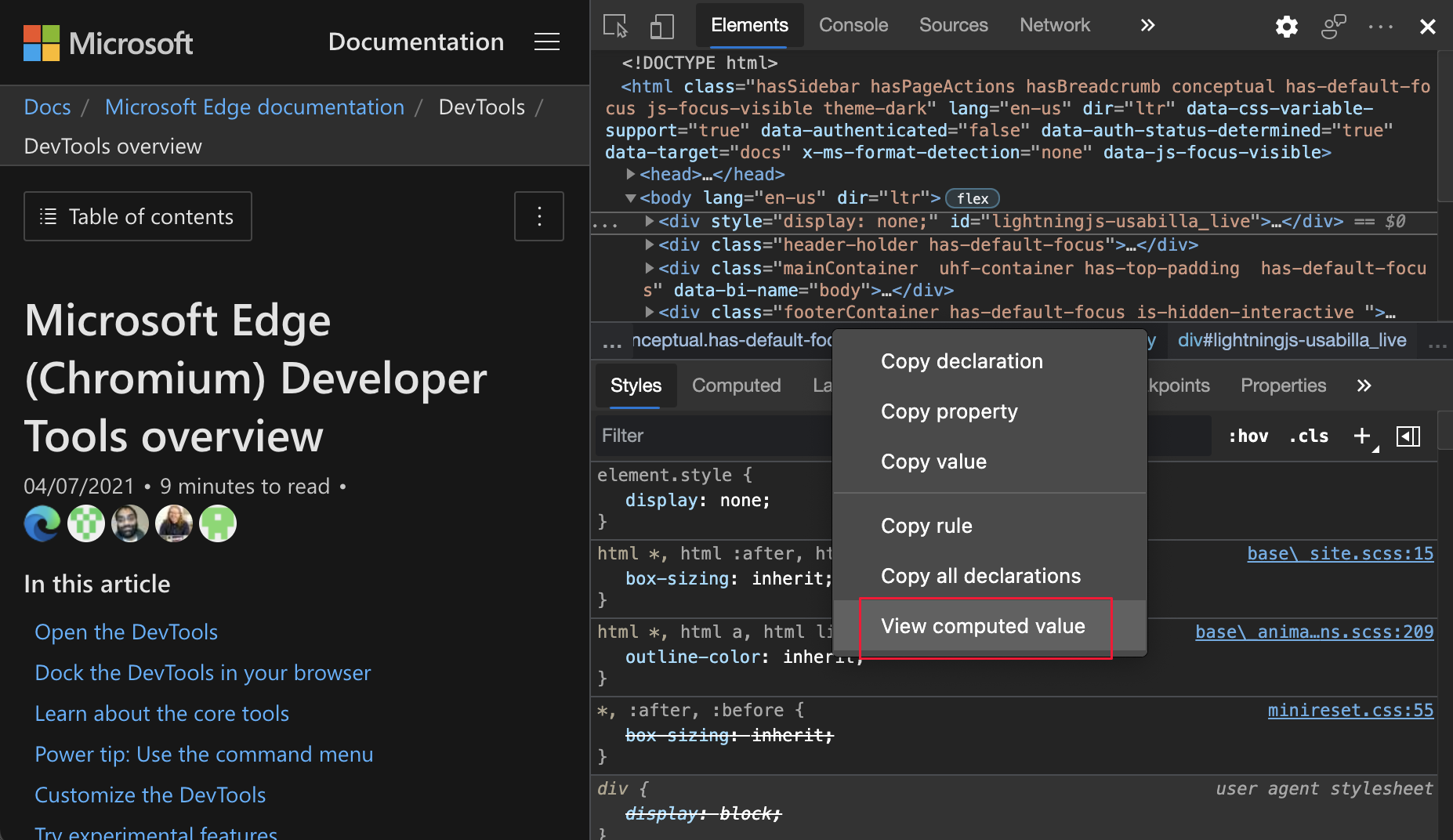
スタイル ウィンドウの機能強化
[スタイル] ウィンドウに計算値を表示するための新しいショートカット
次に、[要素] ツールの [スタイル] タブに計算された CSS 値を表示します。
CSS プロパティを右クリックし、[ 計算値の表示] を選択します。

関連項目:
- CSS 機能リファレンスの要素に実際に適用されている CSS のみを表示します。
- DevTools の新機能 (Microsoft Edge 87) の [スタイル] ウィンドウの [計算済みサイドバー] ウィンドウを表示します。
- 支援技術を使用して、Navigate DevToolsで計算されたすべてのスタイルを調べる。
Chromium オープン ソース プロジェクトでこの機能の履歴を表示するには、「Issue 1076198」を参照してください。
アクセントカラーキーワード (keyword)のサポート
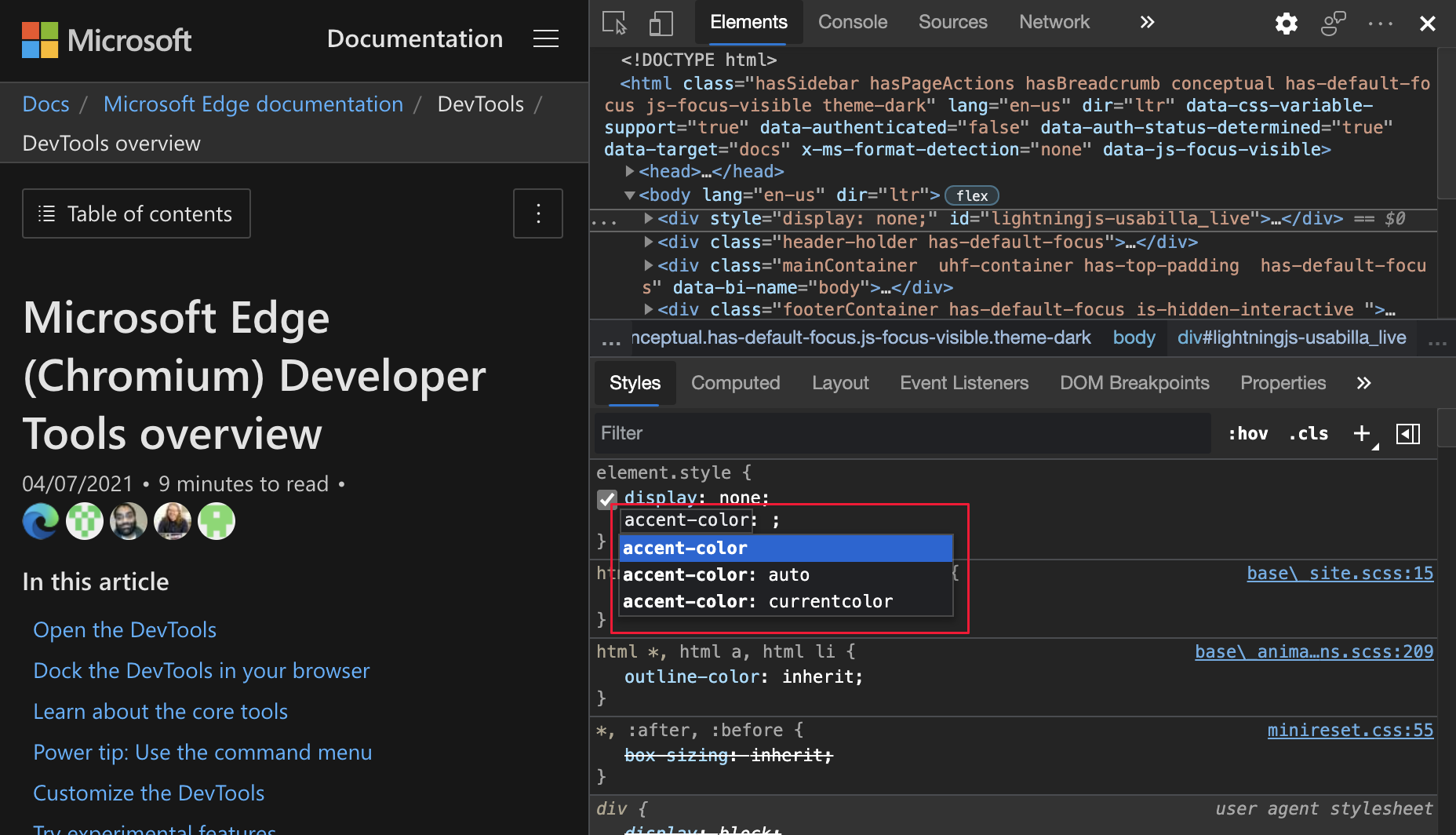
[スタイル] ウィンドウのオートコンプリート UI で CSS キーワード (keyword)accent-colorが検出されるようになりました。これにより、要素によって生成される UI コントロールのアクセントカラーを指定できるようになりました。 要素によって生成される UI コントロールの例には、チェック ボックスまたはラジオ ボタンがあります。

Chromium実装の状態の詳細については、「機能: アクセントカラー CSS プロパティ」を参照してください。 この機能を有効にするには、[ edge://flags#enable-experimental-web-platform-features ] に移動し、チェック ボックスを [有効] に設定します。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1092093」を参照してください。
関連項目:
[フレームの詳細] ビューにブロックされた機能の詳細を表示する
アクセス許可ポリシーは、Web サイトに、個々のフレームまたは埋め込み iframe でのブラウザー機能の使用を許可またはブロックする機能を提供する Web プラットフォーム API です。
機能がブロックされる理由の詳細を表示するには:
- OOPIF アクセス許可ポリシーに移動します。
- アプリケーション ツールを開きます。
- フレームをクリックします。
- [アクセス許可ポリシー] セクションに移動します。
- [無効な機能] プロパティを見つけます。
- [ 詳細の表示] をクリックします。
- 各ポリシーの横にあるアイコンをクリックして、機能をブロックした
iframeまたはネットワーク要求に移動します。
![[フレームの詳細] ビューでブロックされた機能](devtools-images/application-frames-top-permission-policy-disabled-features-show-details-highlight.png)
関連項目:
Chromium オープン ソース プロジェクトでこの機能の履歴を表示するには、「Issue 1158827」を参照してください。
[実験] 設定で実験をフィルター処理する
新しい実験フィルターを使用して、実験をより迅速に見つけます。 たとえば、コードの問題に対して新しい実験を有効にするには、次のようにします。
DevTools で、[設定] (
![[設定] アイコン](devtools-images/settings-gear-icon-light-theme.png) ) >[Experiments] を選択します。
) >[Experiments] を選択します。[ フィルター ] テキスト ボックスで、入力の 問題を開始します。
![[実験] 設定で実験をフィルター処理する](devtools-images/settings-experiments-filter-by-issues.png)
関連項目:
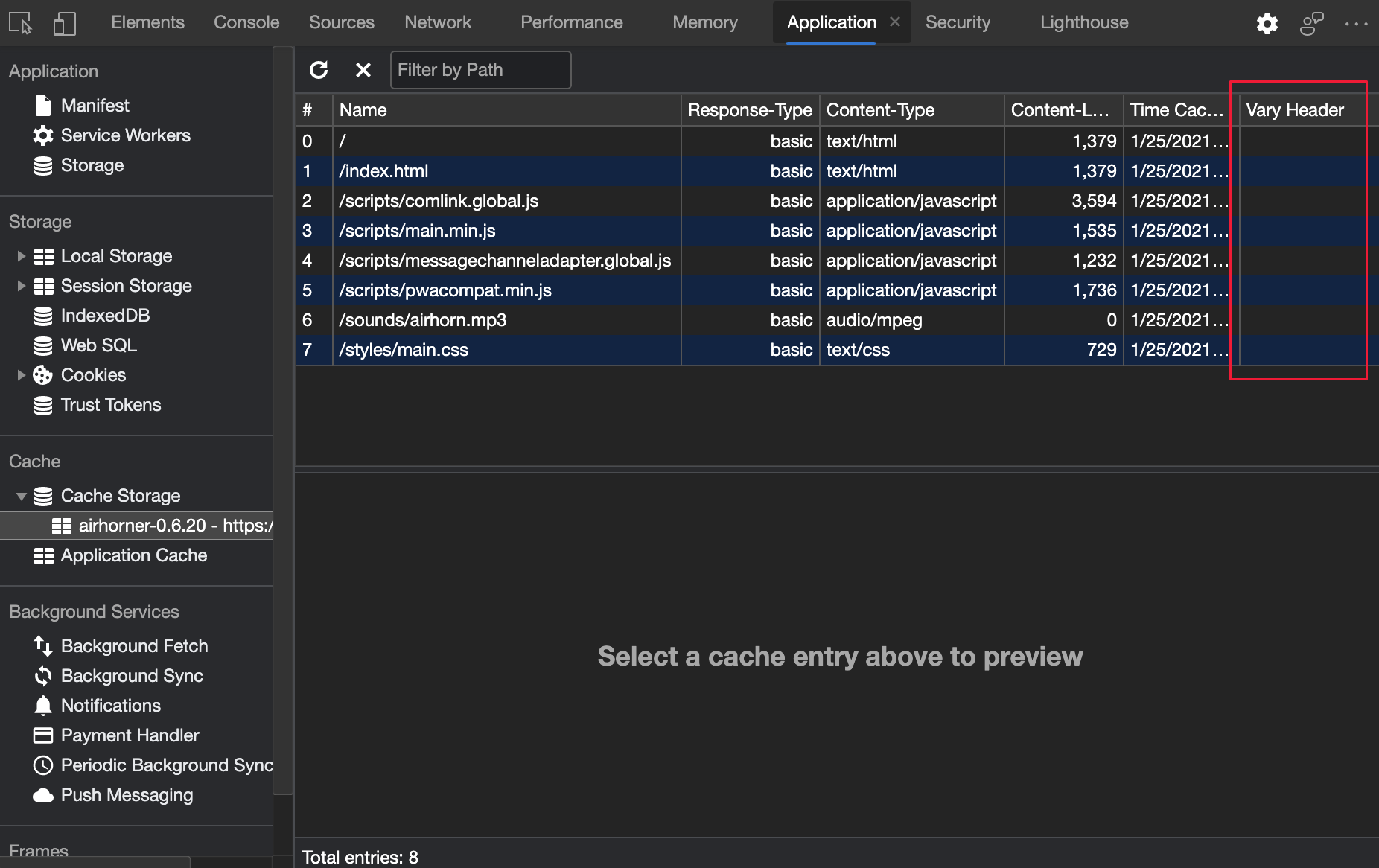
[キャッシュ ストレージ] ウィンドウの [新しい Vary Header] 列
アプリケーション ツールの [キャッシュ ストレージ] ウィンドウで、新しいVary Header列を使用して、Vary HTTP 応答ヘッダー値を表示します。

Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 1186049」を参照してください。
関連項目:
- ハイパーテキスト転送プロトコル (HTTP/1.1): セマンティクスとコンテンツで異なります。
- キャッシュ データの表示
ソース ツールの機能強化
新しい JavaScript 機能のサポート
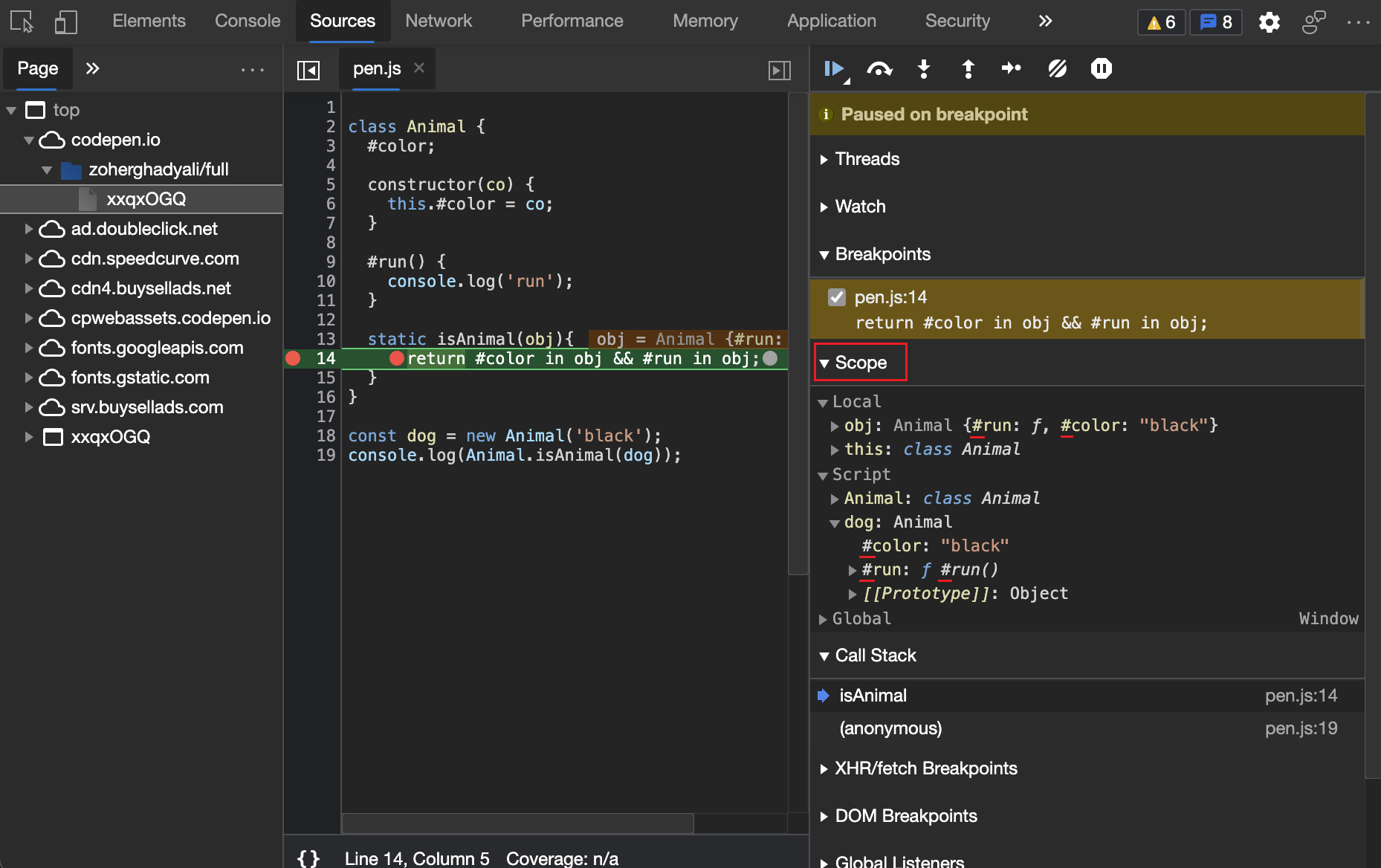
DevTools では、新しい プライベート ブランド チェック (別名) がサポートされるようになりました #foo in obj JavaScript 言語機能。
プライベート ブランド チェック機能は、特定のオブジェクトのプライベート (#) クラス フィールドをサポートするように、in 演算子を拡張します。
コンソールツールとソースツールで試してみてください。
プライベート フィールドを検査するには:
- [ソース] ツールで、デバッガー ウィンドウに移動します。
- [スコープ] セクションを展開します。

関連項目:
-
プライベート ブランドは、
#foo in objを確認しますを v8.dev します。 - MDN の in 演算子 。
- v8.dev のプライベート クラス フィールド。
Chromium オープン ソース プロジェクトのこの機能の履歴については、「Issue 11374」を参照してください。
ブレークポイントのデバッグのサポートの強化
Microsoft Edge バージョン 90 以前では、DevTools は 1 つのバンドルにブレークポイントのみを設定します。 Microsoft Edge バージョン 91 以降では、共有コンポーネントをデバッグするときに、DevTools は複数のバンドルにブレークポイントを適切に設定します。
Webpack やロールアップなどの最新の JavaScript バンドルでは、コードをバンドルに分割できます。 「 コード分割」を参照してください。
Chromium オープン ソース プロジェクトのこの機能の履歴については、「Issue 1142705、979000、1180794」を参照してください。
関連項目:
角かっこ表記によるホバー プレビューのサポート
ソース ツールで、[]表記を使用する JavaScript メンバー式のホバー プレビューがサポートされるようになりました。
![[] 表記によるホバー プレビューのサポート](devtools-images/sources-page-pen.js-breakpoint-arr-i-a.png)
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1178305」を参照してください。
関連項目:
HTML ファイルのアウトラインの改善
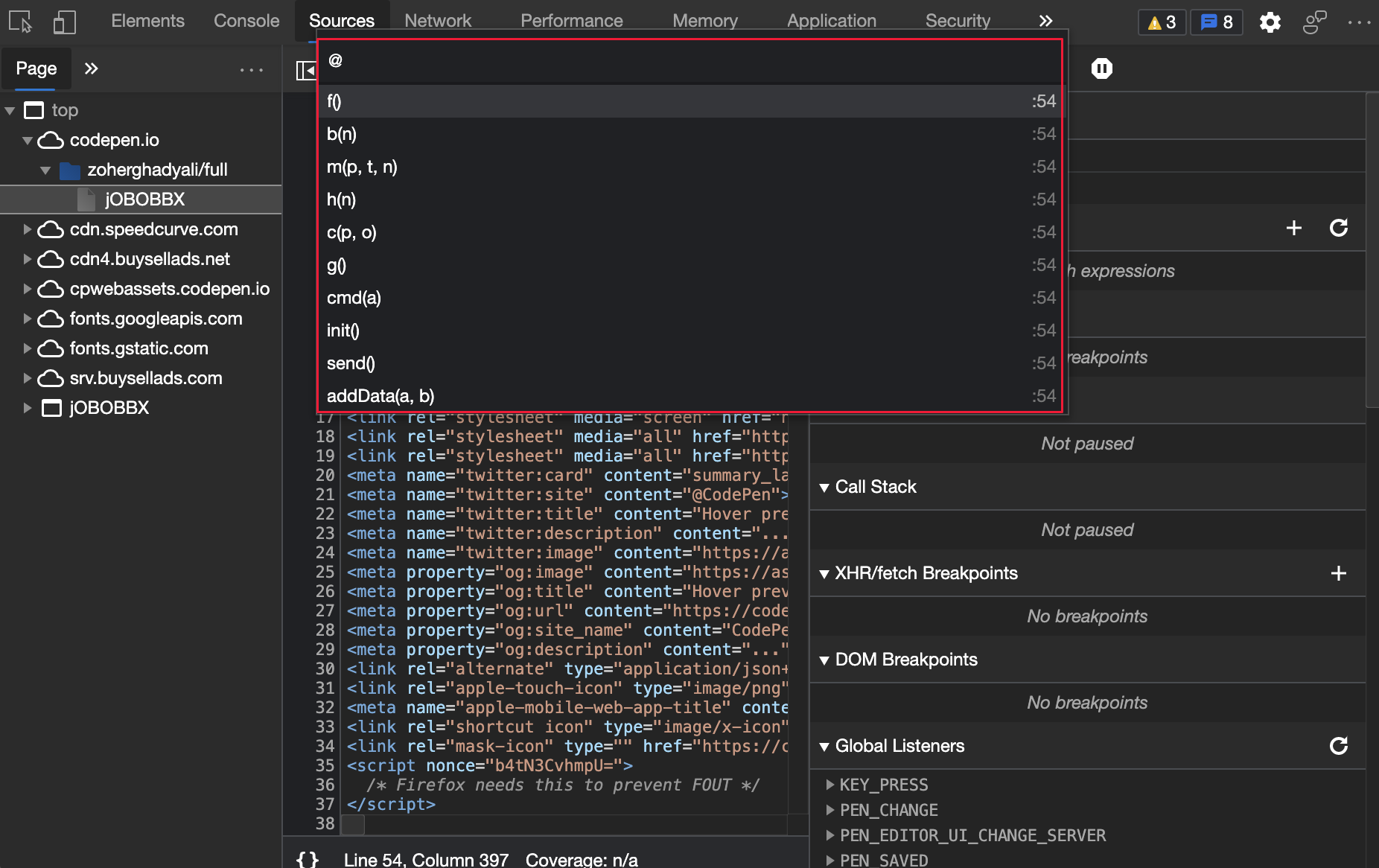
DevTools では、 .html ファイルのサポートの概要が改善されました。
[ソース] ツールで、.html ファイルを開きます。 コード アウトラインをオン (またはオフ) にするには、Windows/Linux で Ctrl + Shift + O キーを押すか、macOS の 場合は Command + Shift + O キーを押します。 以前は、DevTools には一部の関数のみが表示されました。 次の図では、DevTools がアウトライン内のすべての関数を正しく一覧表示するようになりました。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 761019 and 1191465」を参照してください。
関連項目:
- キーボード ショートカットのソース ツールのキーボード ショートカット
- [エディター] ウィンドウを使用してソース ツールの概要でファイルを表示または編集する
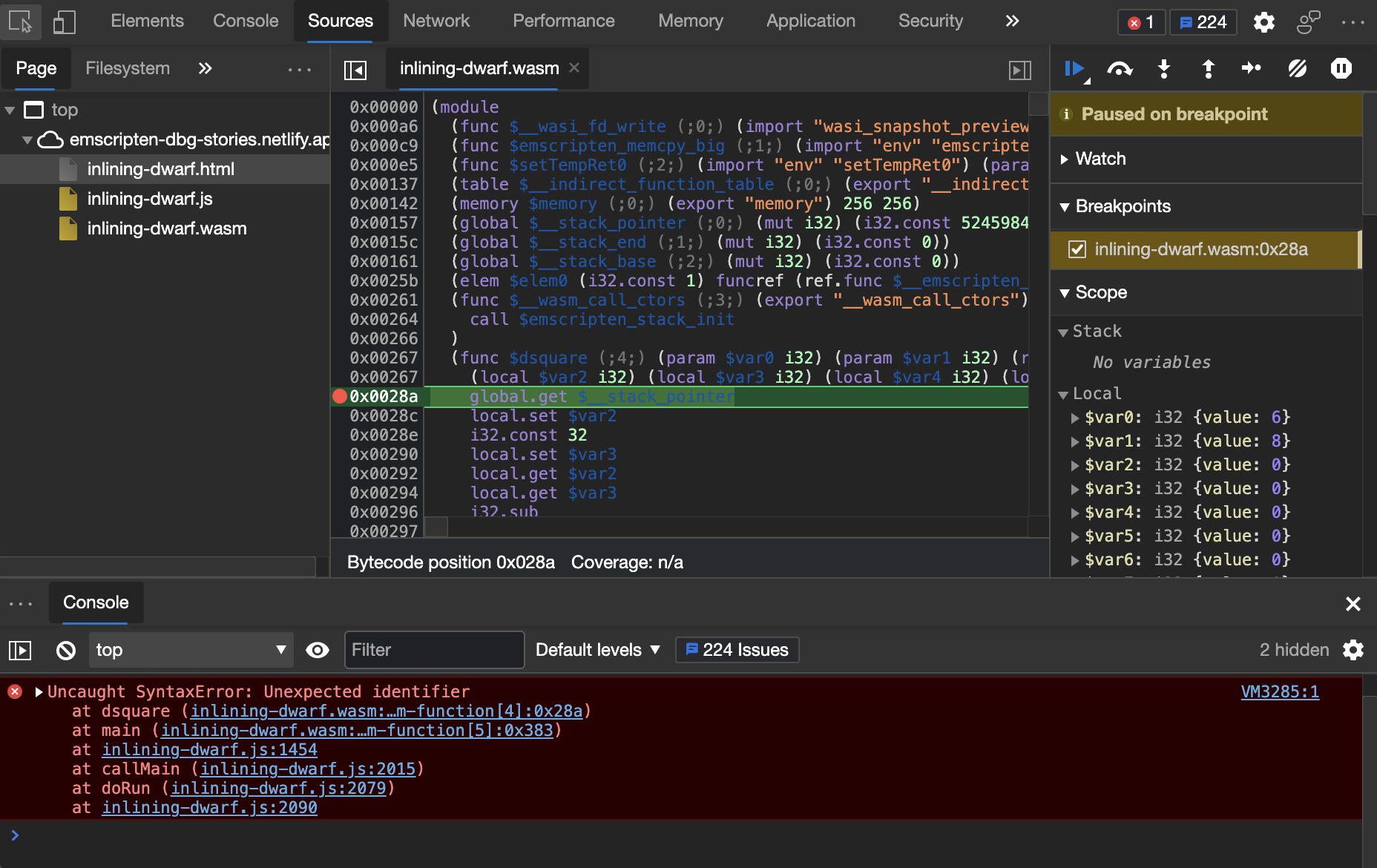
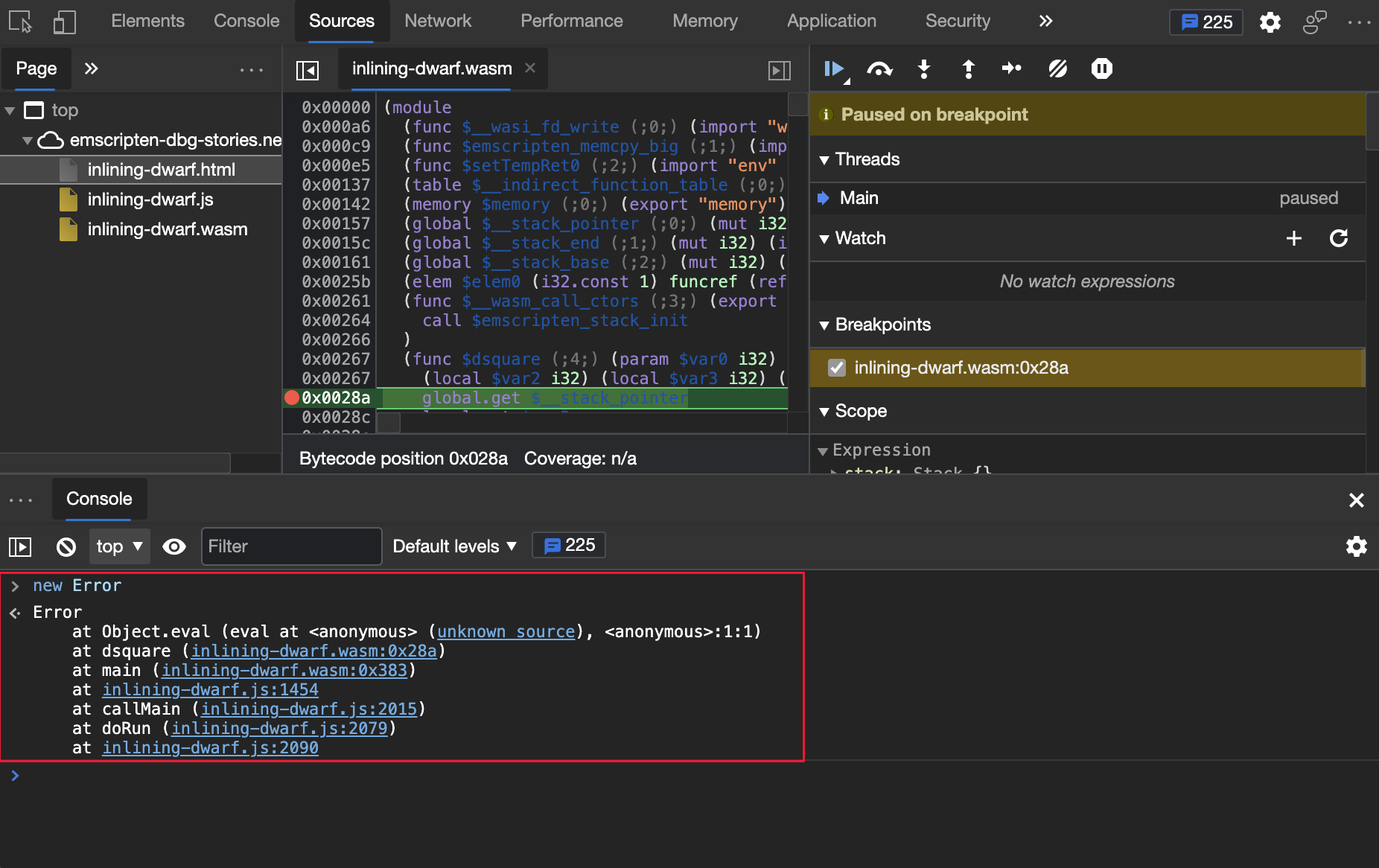
Wasm デバッグの適切なエラー スタック トレース
Microsoft Edge バージョン 90 以前では、DevTools では、エラー スタック トレースに汎用 Wasm 参照のみが表示されていました。 Microsoft Edge バージョン 91 以降では、DevTools はインライン関数要求を解決し、Wasm デバッグのエラー スタック トレースにソースの場所を表示します。 コンソールでのエラー スタック トレースの詳細については、「 コンソール オブジェクト API リファレンス」の 「エラー 」 を参照してください。
Microsoft Edge バージョン 91 以降では、DevTools はインライン関数要求を解決し、Wasm デバッグ用の適切なエラー スタック トレースを表示します。
Microsoft Edge バージョン 90 以前では、ソースの場所はエラー スタック トレースに表示されません。 ソースの場所には、 dsquareが含まれます。 Wasm デバッグ用の以前のエラー スタック トレース:

Microsoft Edge バージョン 91 以降では、ソースの場所がエラー スタック トレースに表示されます。 Wasm デバッグの適切なエラー スタック トレース:

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1189161」を参照してください。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
