DevTools の新機能 (Microsoft Edge 90)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
フォーカス モードでツールをグループ化する
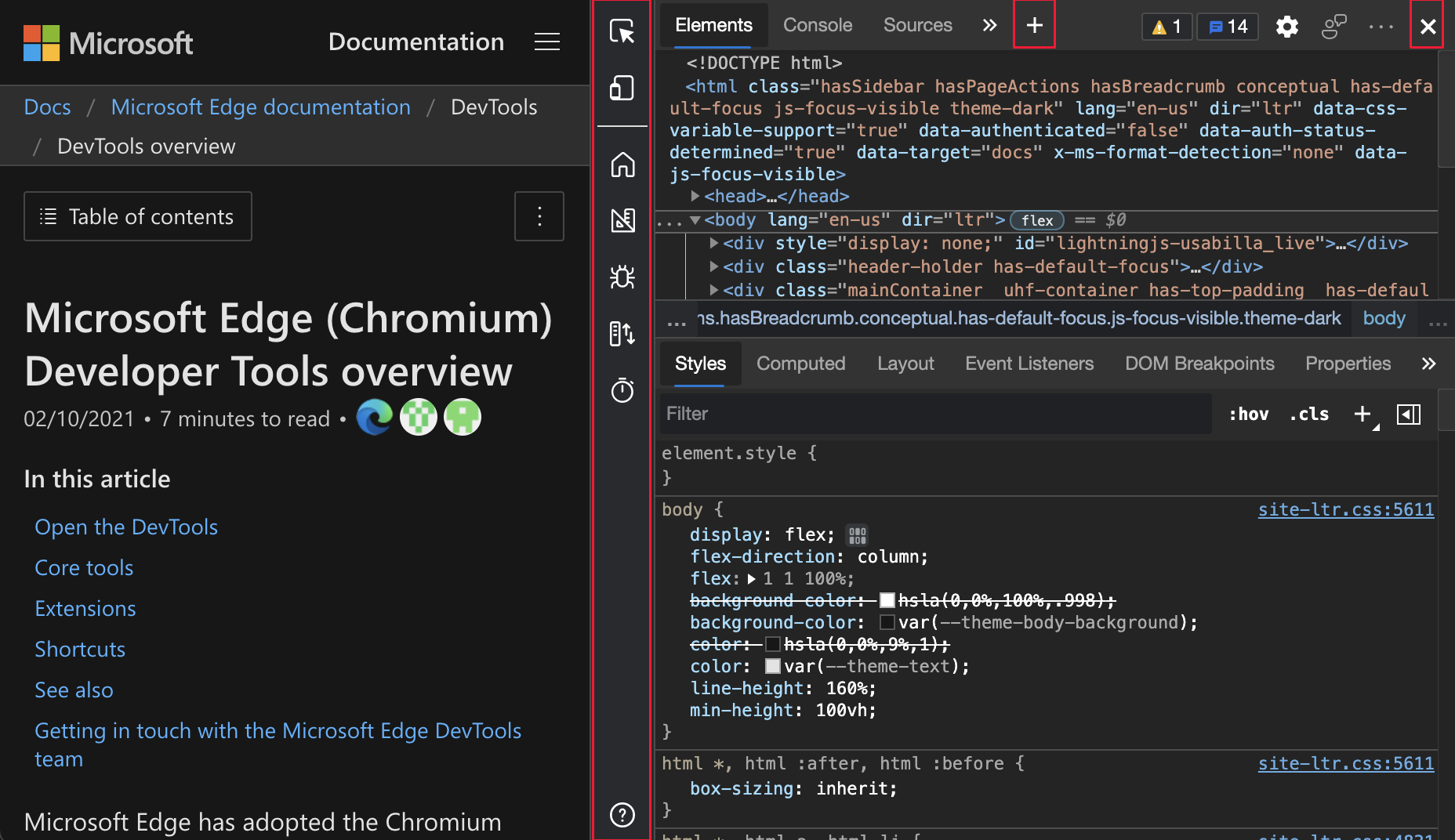
フォーカス モードは、独自のデバッグ シナリオに基づいてさまざまなツールをグループ化できる実験的なインターフェイスです。 左側に表示される新しい アクティビティ バー には、 レイアウト やデバッグなどの定義済みのツール グループ が含まれています。 各ツール グループをカスタマイズするには、[ 閉 じる] (X) アイコンを使用してツールを閉じるか、 その他のツール (+) アイコンを使用して新しいツールを追加します。
実験を有効にするには、「 実験のオンとオフを切り替える 」を参照し、[ フォーカス モード] と [DevTools ツールヒント] の 横にあるチェック ボックスをオン にし、[+ ボタン] タブ メニューを有効にして他のツールを開きます。 この機能の詳細、または質問やアイデアを含むコメントについては、「 DevTools: Focus Mode UI」を参照してください。

情報に関するヒントを使用して DevTools について学習する
DevTools ツールヒント機能は、さまざまなツールとウィンドウについて学習するのに役立ちます。 DevTools のアウトラインされた各リージョンにカーソルを合わせると、ツールの使用方法の詳細が表示されます。 ツールヒントを有効にするには、次のいずれかの操作を行います。
- [ DevTools (
...) >Help>Toggle the DevTools Tooltips をカスタマイズして制御する] を選択します。 - Ctrl + Shift + H (Windows、Linux) または Command + Shift + H (macOS) を押します。
- コマンド メニューを開 き、 ヒントを入力します。
次に、DevTools のアウトラインされた各リージョンにカーソルを合わせます。

ヒントをオフにするには、 Esc キーを押します。
更新: この機能はリリースされ、試験的ではありません。
注: 2022 年 5 月の時点では、 アクティビティ バーからヒントはサポートされていません。
[設定] でキーボード ショートカットをカスタマイズする
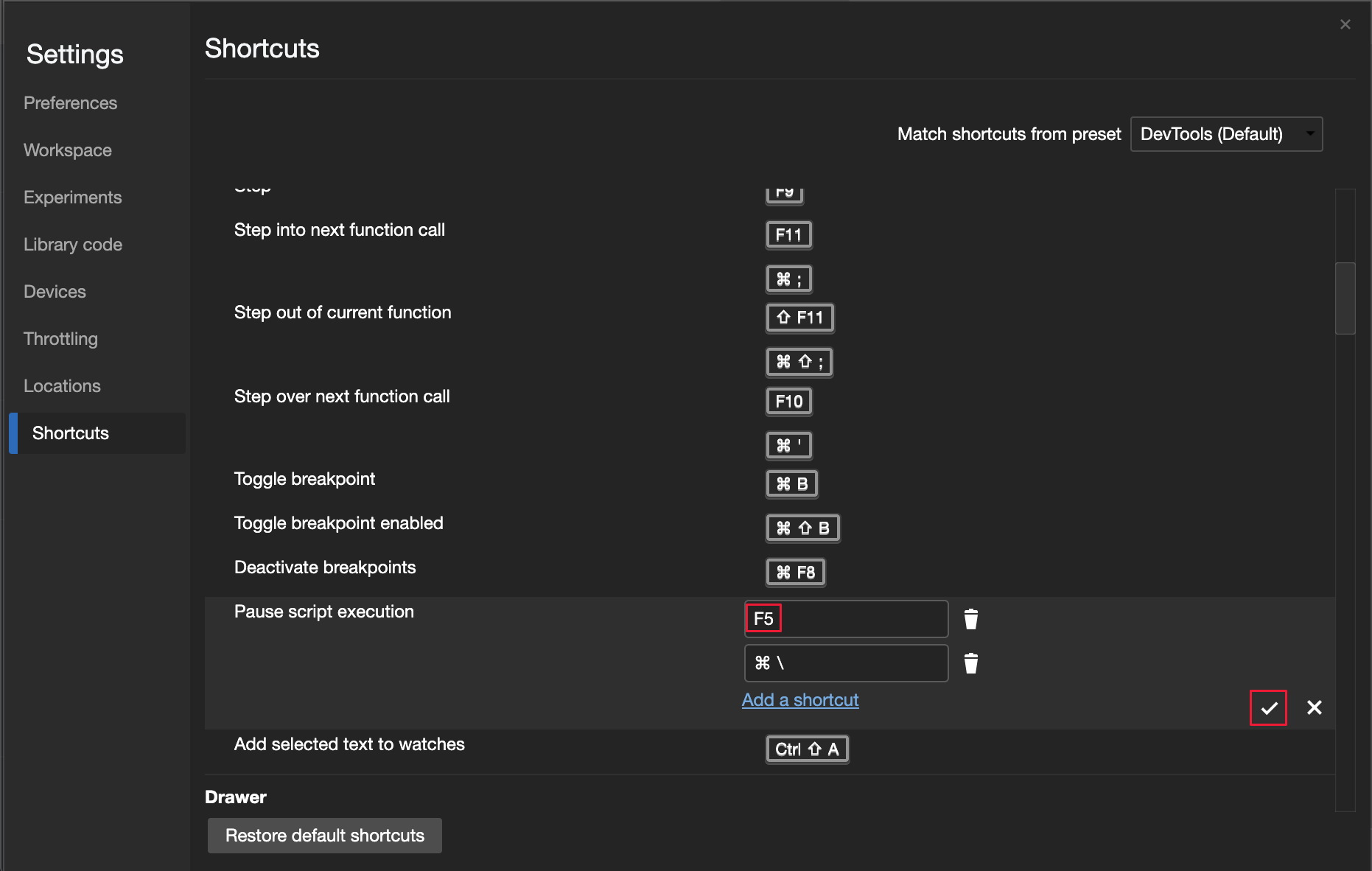
DevTools で任意のアクションのキーボード ショートカットをカスタマイズできるようになりました。
キーボード ショートカットを編集するには:
DevTools を開き、[設定>Shortcuts] を選択します。
カスタマイズするアクションを選択します。
[ 編集 ] (
 をクリックします。
をクリックします。アクションにバインドするキーを押します。
チェックマーク (
 をクリックします。
をクリックします。
ショートカットのカスタマイズと編集の詳細については、「 DevTools でキーボード ショートカットをカスタマイズする」を参照してください。 Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue 174309」を参照してください。

Microsoft Edge DevTools for Visual Studio Code 拡張機能更新プログラム 1.1.4
Microsoft Edge Developer Tools for Visual Studio Code 拡張機能バージョン 1.1.4 for Microsoft Visual Studio Code では、各 DevTools インスタンスの横にファビコンが表示されるようになりました。 Microsoft Edge からのコンソール メッセージが 、DevTools コンソール の [Microsoft Visual Studio Code の 出力] に表示されるようになりました。 Microsoft Visual Studio Code では、拡張機能が自動的に更新されます。 バージョン 1.1.4 に手動で更新するには、「 拡張機能を手動で更新する」を参照してください。 問題をファイルし、 vscode-edge-devtools GitHub リポジトリで拡張機能に貢献できます。
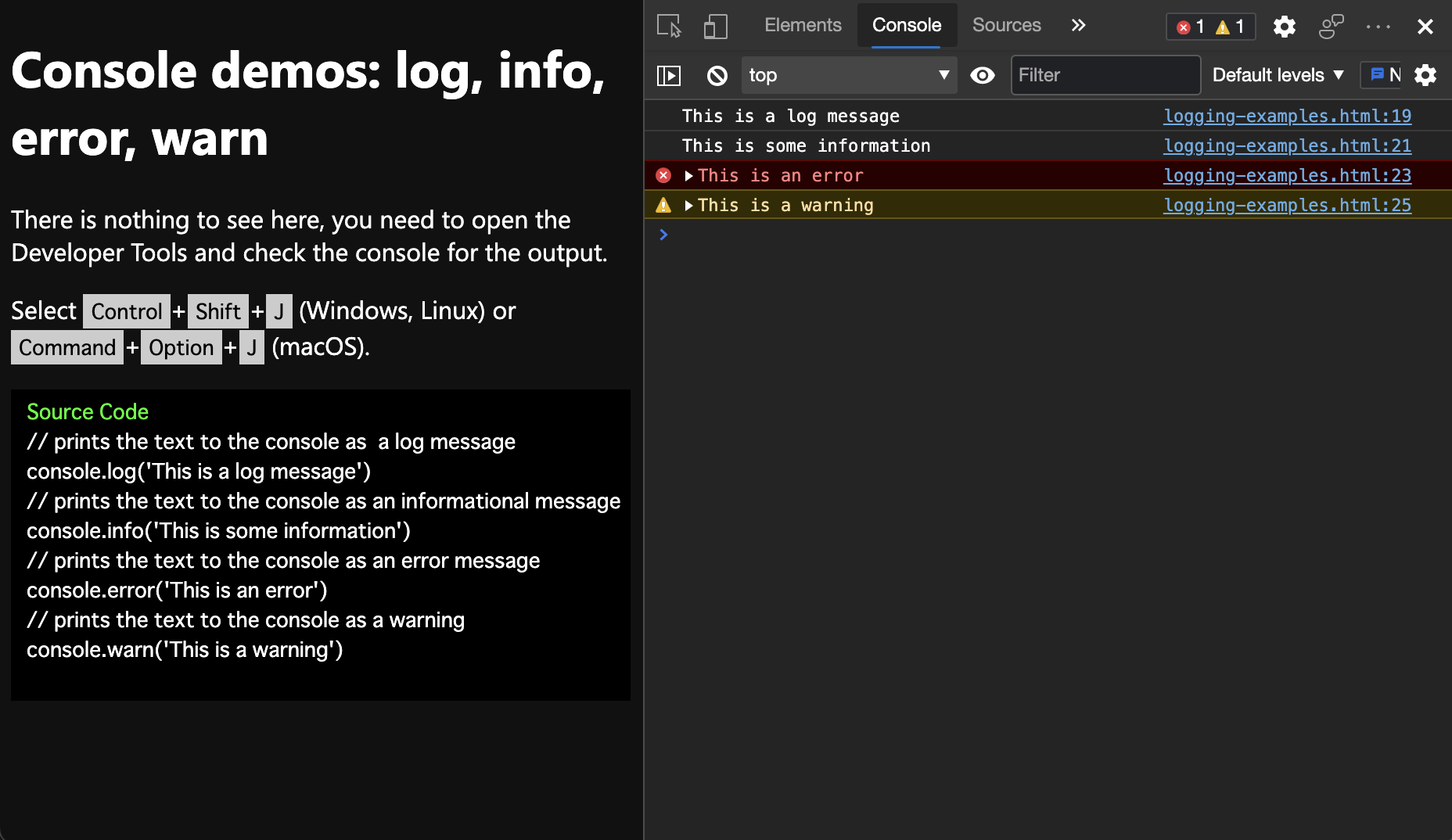
次の図は、Microsoft Edge の コンソール ツールでログに記録された Web ページの例からのメッセージを示しています。

次の図は、 DevTools コンソール の [Microsoft Visual Studio Code の 出力] でログに記録された Web ページの例と同じメッセージを示しています。
![DevTools コンソールの [Microsoft Visual Studio Code の出力] に同じメッセージを表示する](devtools-images/visual-studio-code-extension-log-editor.png)
関連項目:
ビジュアル フレックスボックス エディターと複数のオーバーレイを使用した CSS フレックスボックス編集の改善
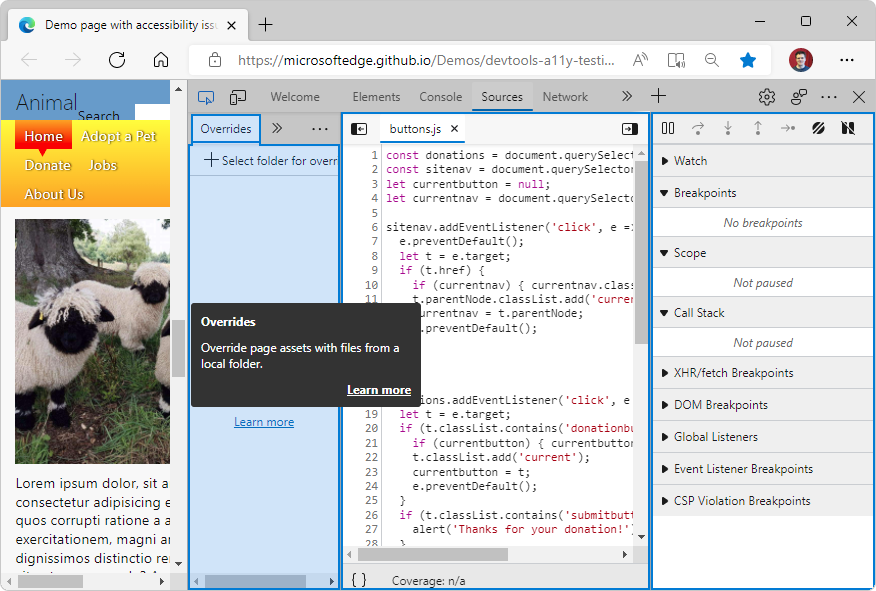
DevTools に専用の CSS flexbox デバッグ ツールが追加されました。 または CSS スタイルが HTML 要素に適用されている場合、要素ツールでその要素の横に flex アイコンが表示されます。 Web ページにフレックス オーバーレイを表示 (または非表示) するには、 Flex アイコンをクリックします。
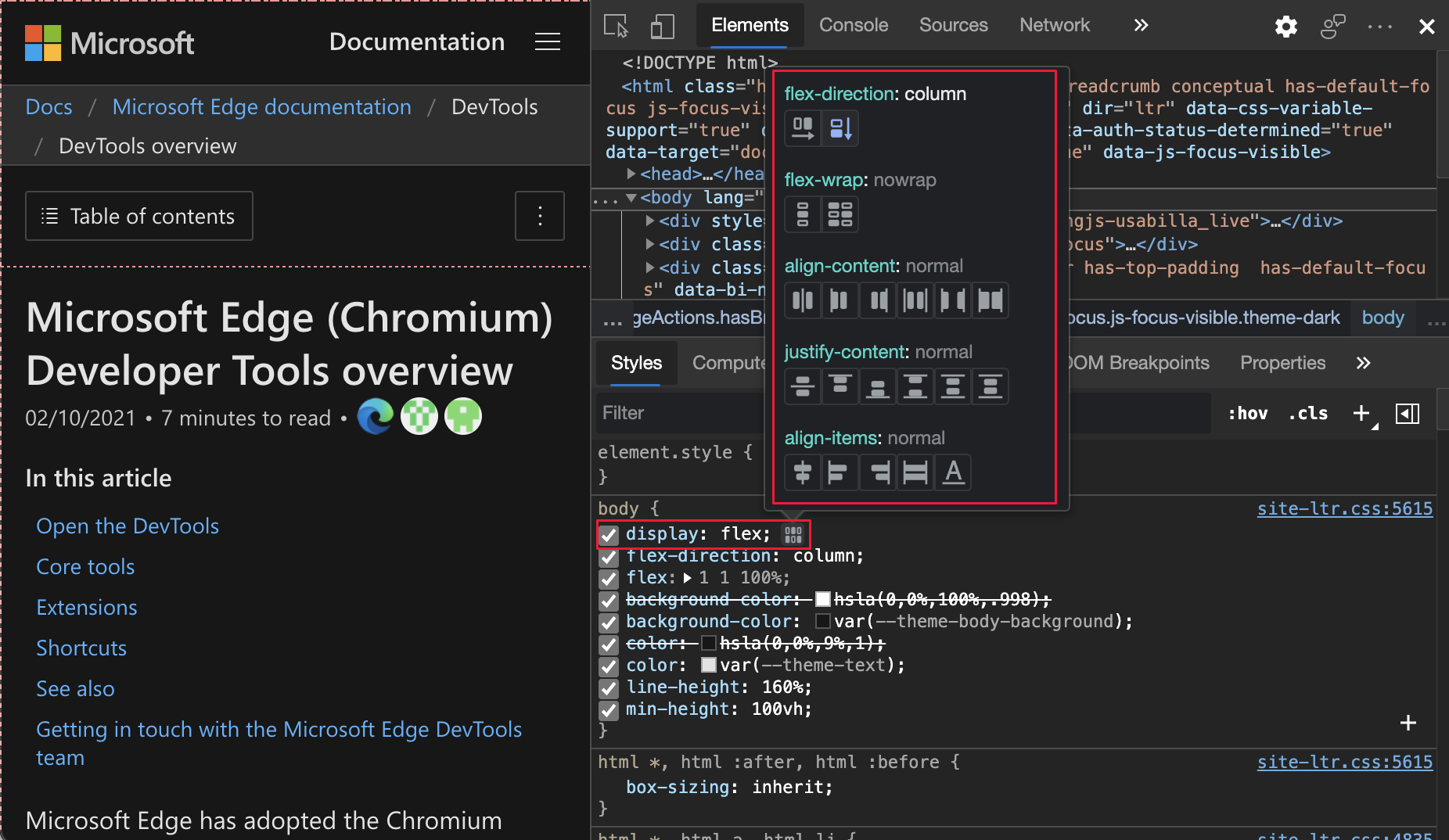
Flexbox エディターを開くには、[要素] ツールの [スタイル] タブに移動し、display: flexまたはdisplay: inline-flexスタイルの横にある新しいアイコンをクリックします。
Flexbox エディターを使用すると、flexbox プロパティを簡単に編集できます。

さらに、[レイアウト] ウィンドウの [Flexbox] セクションには、Web ページ上のすべての flexbox 要素が表示されます。 各要素のオーバーレイを切り替えることができます。
![[レイアウト] ウィンドウの [Flexbox] セクション](devtools-images/elements-layout-flexbox-flexbox-overlays.png)
Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 1166710 and 1175699」を参照してください。
関連項目:
ネットワーク要求のキーボード ナビゲーションの機能強化
以前は、[要素] ツールの DOM とは異なり、[イニシエーター] ウィンドウのキーボードの方向キーを使用して、要求のチェーンを展開または折りたたむことはできませんでした。 ネットワーク ツールでネットワーク要求を選択すると、[イニシエーター] ウィンドウに、現在選択されている要求を開始した要求のチェーンが表示されます。
Microsoft Edge バージョン 90 では、[ イニシエーター ] ウィンドウのキーボードの方向キーを使用して、要求のチェーンを展開または折りたたむことができます。 チェーン内のフォーカスされたネットワーク要求も強調表示されるようになりました。
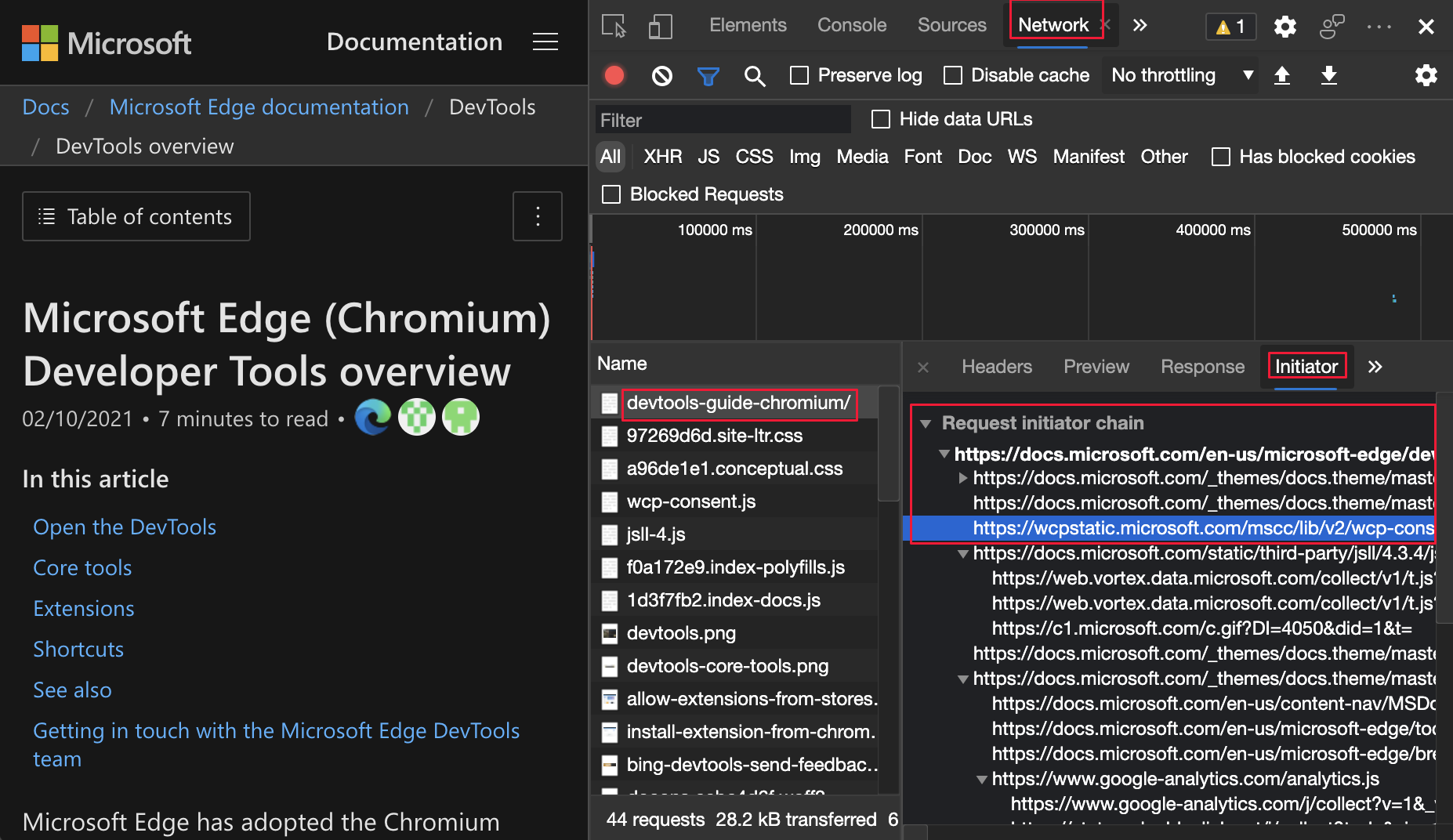
[ネットワーク要求] をクリックし、[ イニシエーター ] ウィンドウをクリックします。
![[ネットワーク要求] をクリックし、[イニシエーター] ウィンドウをクリックします](devtools-images/network-request-initiator-chain.png)
要求イニシエーター チェーンを展開または折りたたみ、強調表示されている行に従います。

ネットワーク ツールのイニシエーターの詳細については、「イニシエーターと依存関係を表示する」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1158276 and 1160637」を参照してください。
コンソールでのフィルター処理の一貫性が高い
コンソール サイドバーを使用してフィルター処理を行っている間、[ログ レベル] ドロップダウン リストのフィルターは使用できません。 以前は、[コンソール サイドバー] のフィルターが選択されている間でも、[ログ レベル] ドロップダウン リストが強調表示されていました。 Microsoft Edge バージョン 90 では、[コンソール サイドバー] のフィルターが選択されている間に[ログ レベル] ドロップダウン リストが強調表示されなくなりました。
コンソールでのフィルター処理の詳細については、「コンソールでのメッセージのフィルター処理機能リファレンス」を参照してください。
以前は、 コンソール サイドバー を開き、[ 既定のレベル] にマウス ポインターを合わせると、強調表示されていました。
![以前は、コンソール サイドバーを開き、[既定のレベル] にカーソルを合わせると、強調表示されていました](devtools-images/console-sidebar-default-levels-old.png)
Microsoft Edge 90 以降で、[ コンソール] サイドバー をクリックし、[ 既定のレベル] にマウス ポインターを合わせると、強調表示されません。
![Microsoft Edge 90 以降で、[コンソール] サイドバーをクリックし、[既定のレベル] にマウス ポインターを合わせると、強調表示されません](devtools-images/console-sidebar-default-levels-new.png)
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
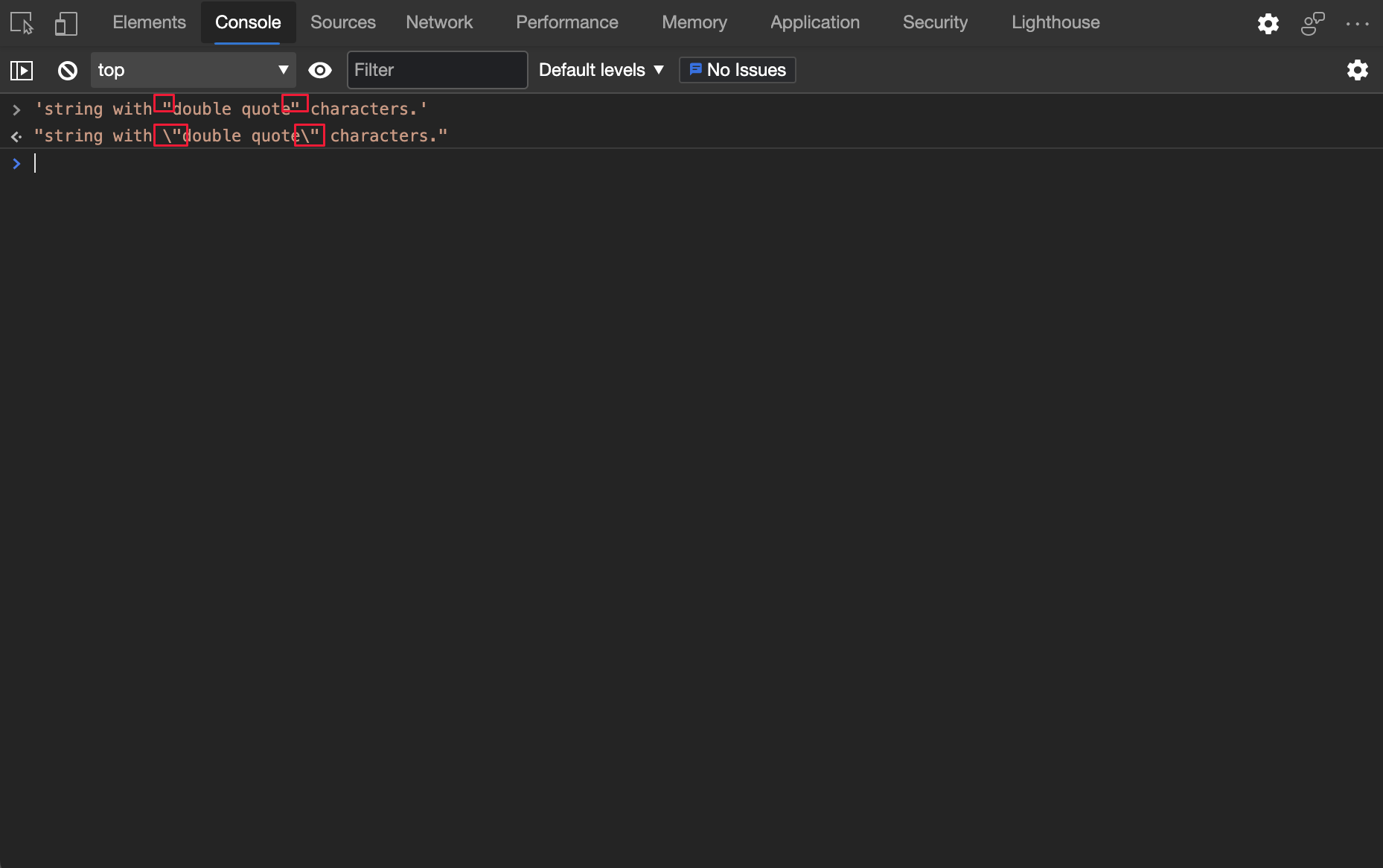
コンソールが二重引用符文字をエスケープするようになりました
以前は、 コンソール で JavaScript 文字列に有効な二重引用符 (") 文字が出力されませんでした。 Microsoft Edge バージョン 90 以降、 コンソール は、エスケープされた二重引用符 (") 文字を使用して JavaScript 文字列を出力します。

Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 1178530」を参照してください。
関連項目:
CSS 色域メディア機能をエミュレートする
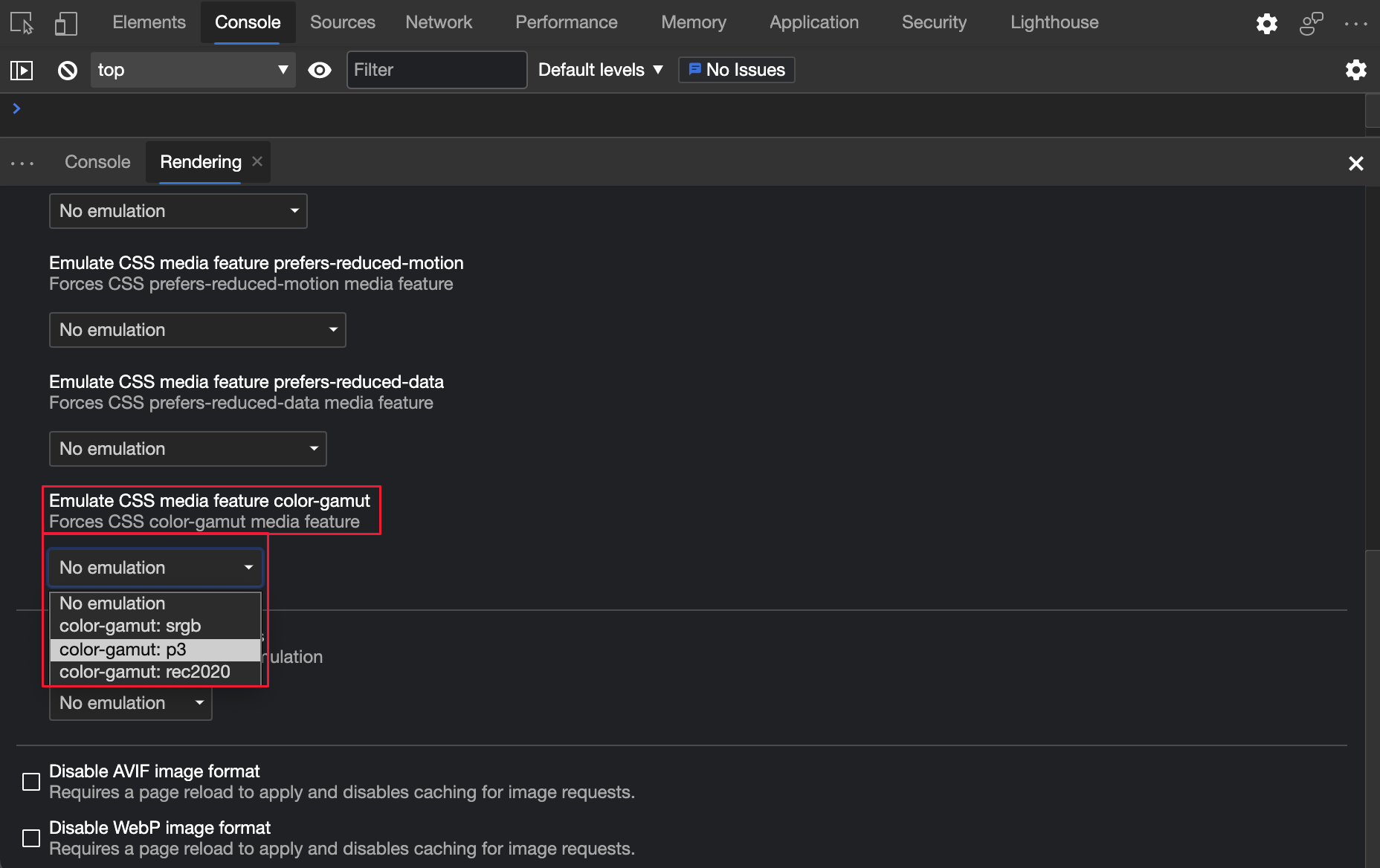
色域メディア クエリは、テストするブラウザーとデバイスでサポートされている色のおおよその範囲をエミュレートします。 [ エミュレート CSS メディア機能の色域 ] のドロップダウン リストには、DevTools がエミュレートできる色空間が含まれています。 たとえば、 color-gamut: p3 メディア クエリをトリガーするには、ドロップダウン リストから [色域: p3 ] を選択します。
CSS 色域メディア機能をエミュレートするには:
- DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
- DevTools のメイン ツール バーで、[レンダリング] タブを選択します。そのタブが表示されない場合は、[その他のタブ ] (
![[その他のタブ] アイコン](devtools-images/more-tabs-icon-light-theme.png) ) ボタンをクリックするか、[その他のツール] (
) ボタンをクリックするか、[その他のツール] (![[その他のツール] アイコン](devtools-images/more-tools-icon-light-theme.png) ) ボタンをクリックします。
レンダリング ツールが開きます。
) ボタンをクリックします。
レンダリング ツールが開きます。 - [ Css メディア機能の色域のエミュレート ] ドロップダウン リストで、 色域 オプションを選択します。

color-gamut機能の詳細については、「カラー ディスプレイ品質: "色域" 機能」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1073887」を参照してください。
関連項目:
プログレッシブ Web Appsのツールの改善
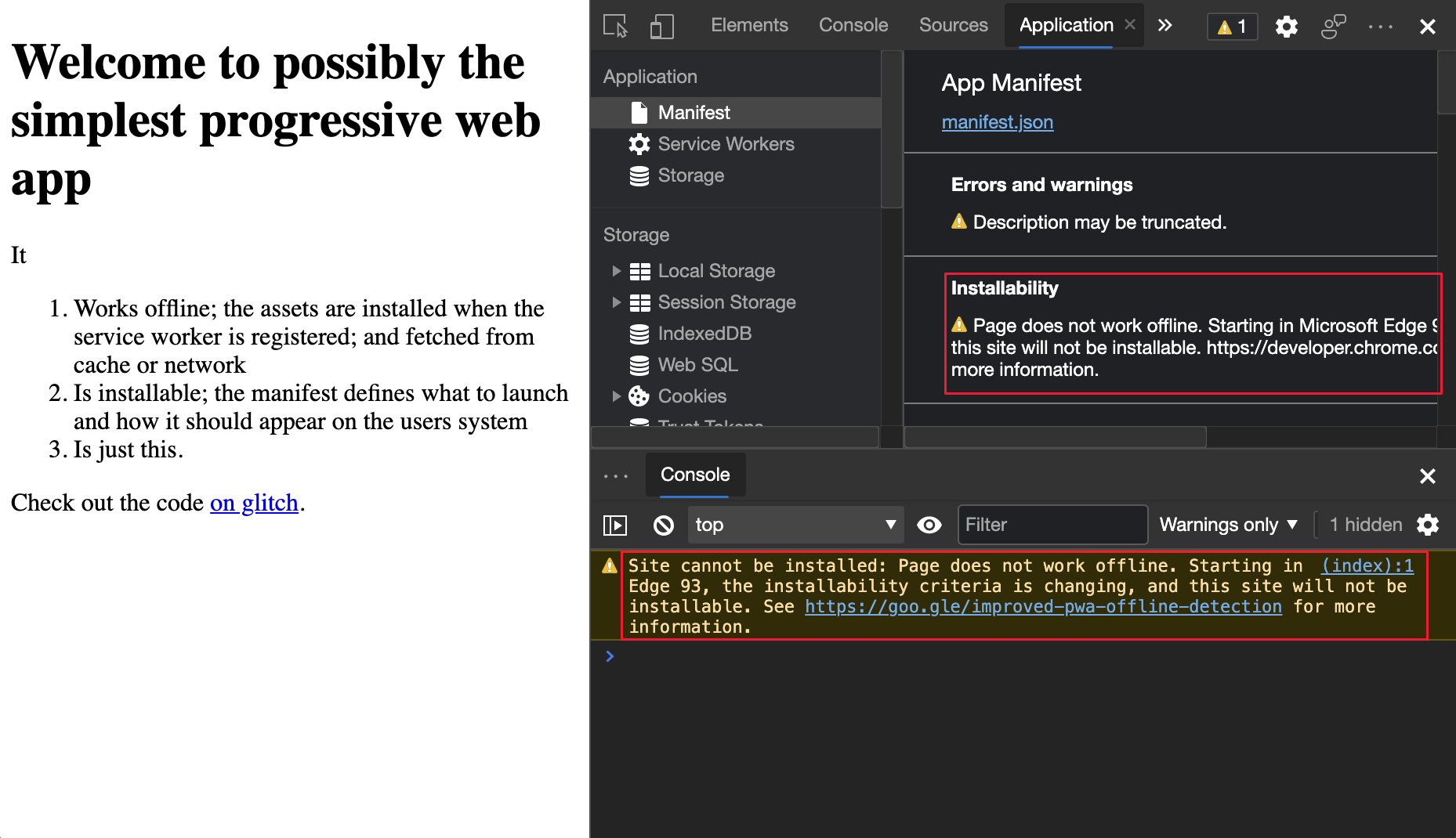
コンソールでの PWA のインストール可能性に関する警告
コンソールに、プログレッシブ Web Apps (PWA) のインストール可能性に関するより詳細な警告メッセージが表示され、プログレッシブ Web アプリのオフライン サポート検出の改善へのリンクが表示されるようになりました。

関連項目:
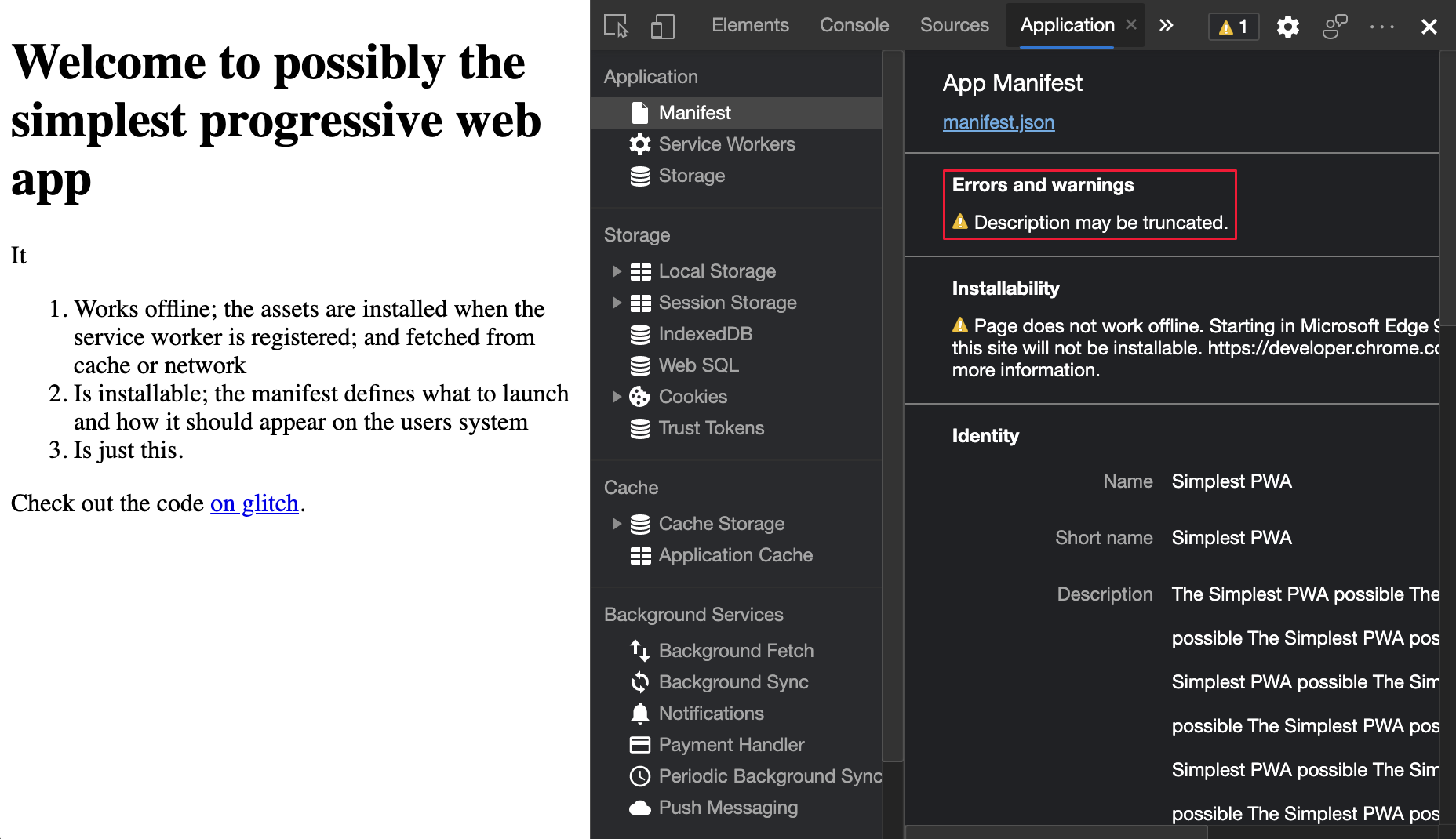
[マニフェスト] ウィンドウでの PWA 説明の長さの警告
アプリケーション ツールで、マニフェストの説明が 324 文字を超えると、[マニフェスト] ウィンドウに警告メッセージが表示されるようになりました。

Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 965802、1146450、1169689」を参照してください。
関連項目:
ネットワーク ツールの [新しいリモート アドレス空間] 列
ネットワーク ツールの新しい [リモート アドレス空間] 列に、各ネットワーク リソースのネットワーク IP アドレス空間が表示されます。 新しい [リモート アドレス空間] 列を表示するには:
DevTools で、 ネットワーク ツールを開きます。
[要求] テーブル (メイン、ネットワーク ツールの下部) で、ヘッダー行を右クリックし、[リモート アドレス空間] を選択します。
![右クリック メニューで、[リモート アドレス空間] を選択します](devtools-images/network-requests-contextual-menu-remote-address-space.png)
Requests テーブルに リモート アドレス空間 列が表示されるようになりました。
![[要求] テーブルに [リモート アドレス空間] 列が表示されるようになりました](devtools-images/network-requests-remote-address-space.png)
Chromium オープン ソース プロジェクトでこの機能の履歴を表示するには、「Issue 1128885」を参照してください。
関連項目:
- [ネットワーク機能リファレンス] で列を追加または削除します。
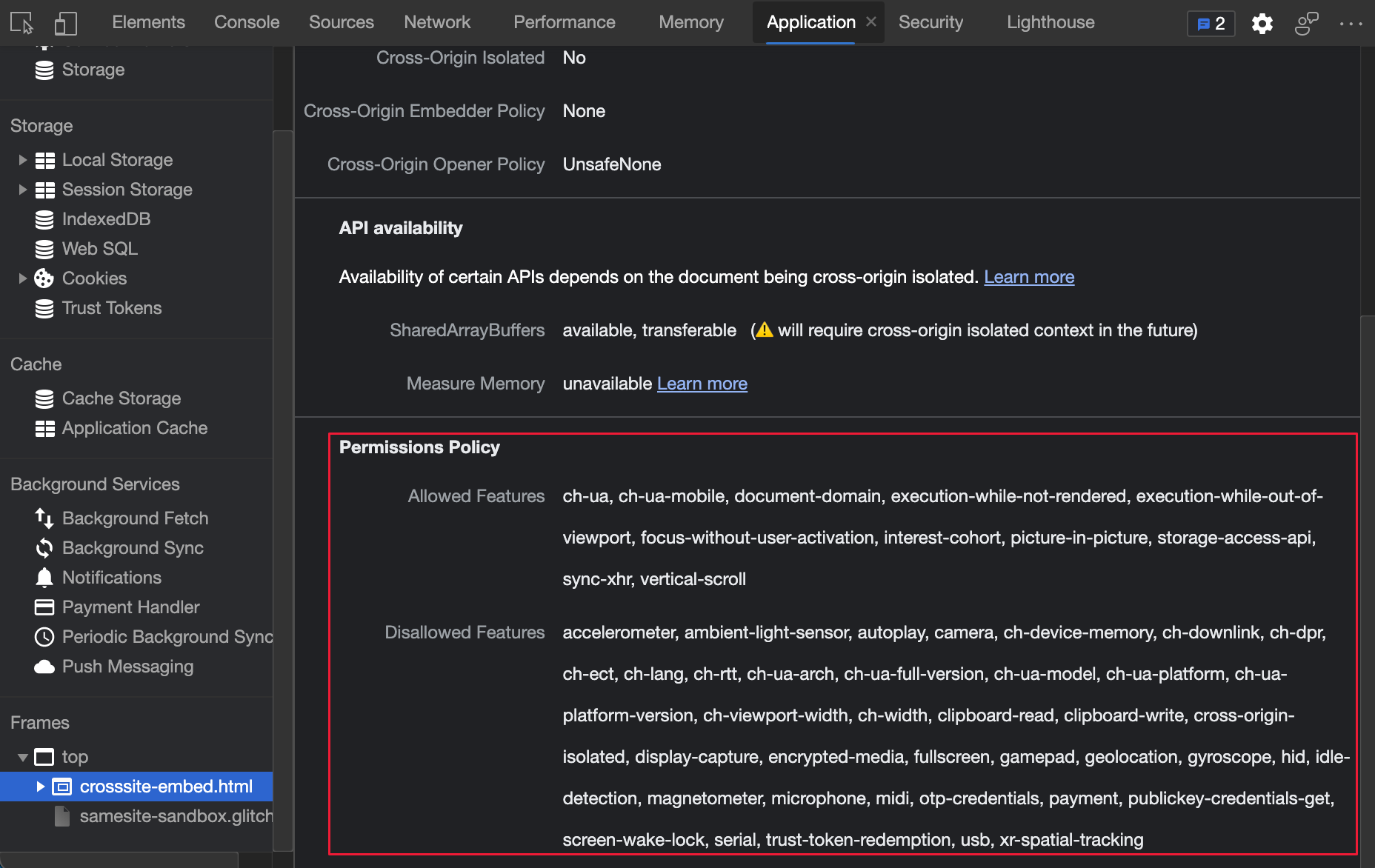
[フレームの詳細] ビューに許可されている機能と許可されていない機能を表示する
アプリケーション ツールの左下にある [フレーム] ノードで、[フレームの詳細] ビューが開きます。 [フレームの詳細] ビューに [アクセス許可ポリシー] セクションが含まれるようになりました。このセクションには、許可されているブラウザー機能と許可されていないブラウザー機能の一覧が表示されます。

この一覧は、アクセス許可ポリシー Web プラットフォーム API によって制御されます。これにより、Web ページは、個々のフレームまたはフレームが埋め込む iframe 内で、指定されたブラウザー機能を使用して Web ページを使用したりブロックしたりできます。
Chromium オープン ソース プロジェクトでのこの機能の履歴については、「Issue 1158827」を参照してください。
関連項目:
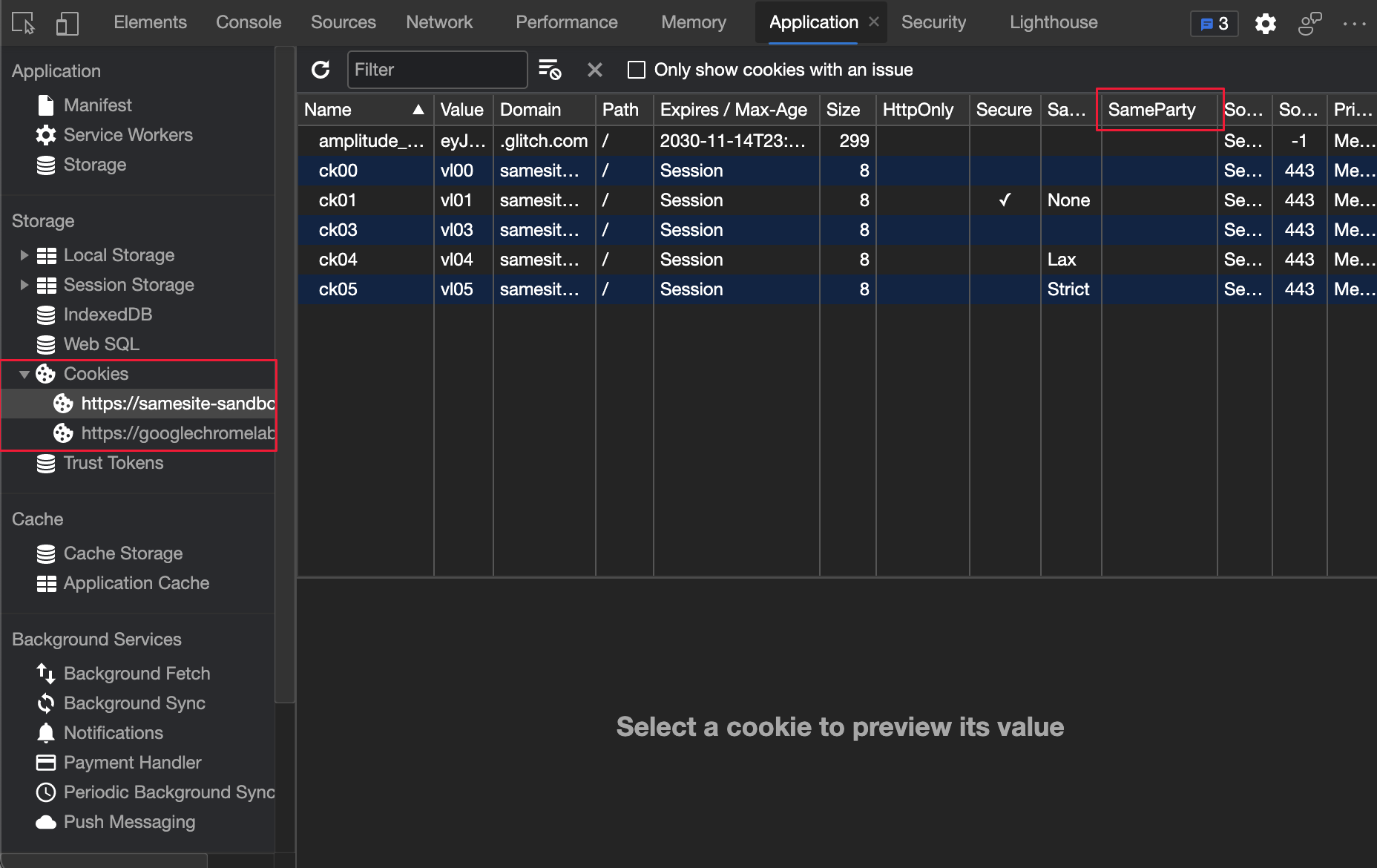
[Cookie] ペインの [新しい SameParty] 列
アプリケーション ツールの [Cookie] ペインに、各 Cookie のSameParty属性が表示されるようになりました。

SameParty属性は、同じファースト パーティ セットの配信元に対する要求に Cookie が含まれているかどうかを示す新しいブール値属性です。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1161427」を参照してください。
関連項目:
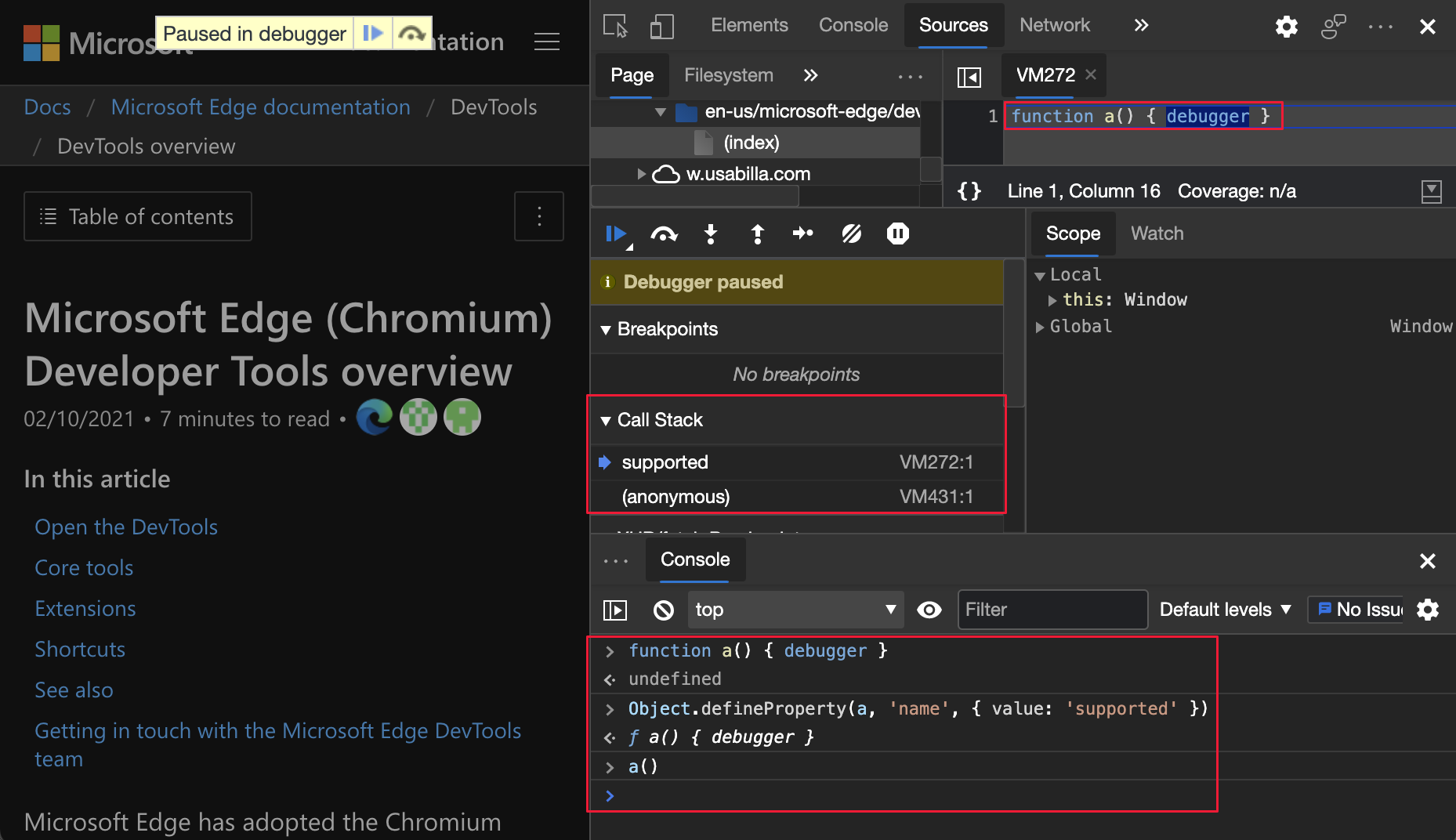
コンソール ツールの fn.displayName プロパティが非推奨になりました
以前は、 fn.displayName プロパティを使用すると、 error.stack および DevTools スタック トレースに表示する関数のデバッグ名を制御することができました。 Microsoft Edge バージョン 90 以降では、 fn.displayName プロパティは非推奨になり、 fn.name プロパティに置き換えられました。

fn.name プロパティを定義するには、標準の Object.defineProperty メソッドを使用します。
fn.nameの詳細については、「Function.name」を参照してください。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1177685」を参照してください。
関連項目:
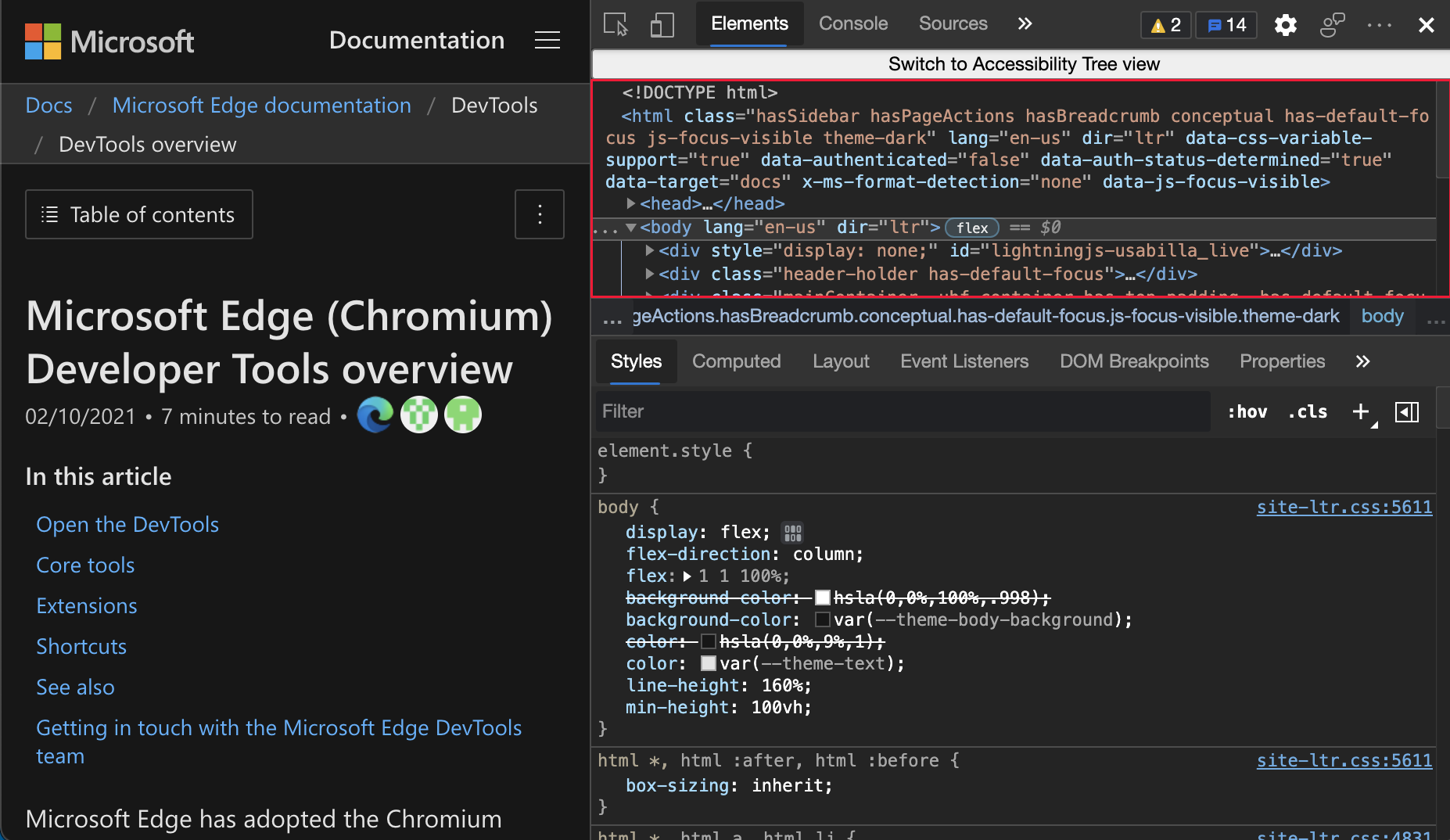
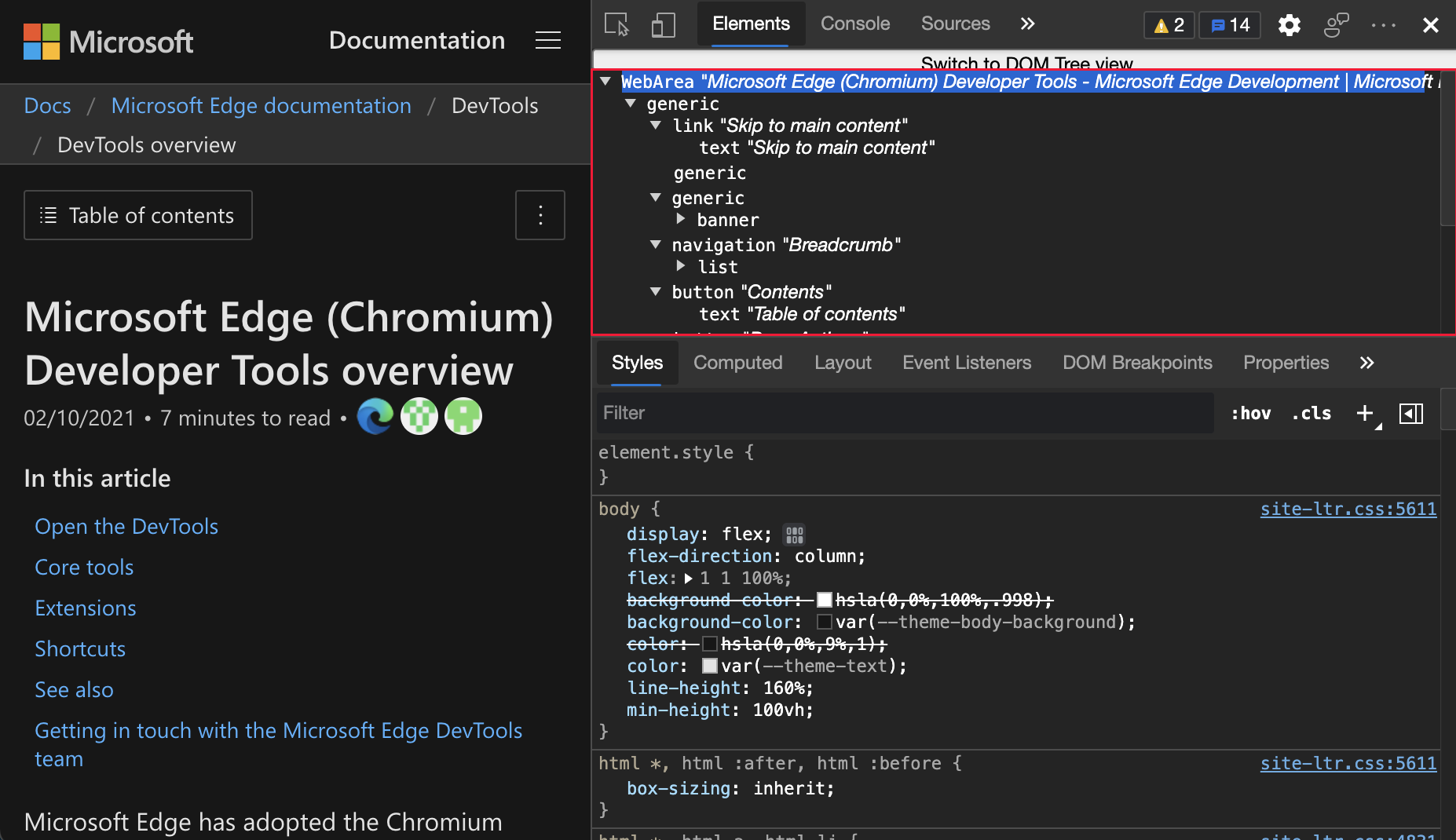
要素ツールの完全なアクセシビリティ ツリー ビュー

この実験では、要素ツールで完全なアクセシビリティ ツリー ビューを提供します。 [ アクセシビリティ ] タブ ([ スタイル ] タブでグループ化) には、ルート ノードから検査対象ノードへの直接先祖チェーンを表示する部分的なアクセシビリティ ツリー ビューが用意されています。 この実験を有効にして DevTools を再読み込みした後、[ 要素 ] パネルの上部にあるボタン領域をクリックして、Web ページ上のすべての要素の [要素] ツールの表示を切り替えます。
DOM ツリー ビューを表示するには、上部にある [ DOM ツリー ビューに切り替える ] ボタン領域をクリックします。

アクセシビリティ ツリー全体を表示するには、上部にある [ アクセシビリティ ツリー ビューに切り替える ] ボタン領域をクリックします。

実験を有効にするには、「 実験のオンとオフを切り替える 」を参照し、[ 要素] パネルの [完全なアクセシビリティ ツリー ビューを有効にする] の横にあるチェック ボックスをオンにします。
Chromium オープンソース プロジェクトでのこの機能の履歴については、「Issue 887173」を参照してください。
関連項目:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
