DevTools の新機能 (Microsoft Edge 87)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
DevTools のローカライズの改善
翻訳のニーズを満たすために、Microsoft Edge DevTools チームは翻訳品質の向上に重点を置いています。 Microsoft Edge バージョン 87 以降では、DevTools の残りの部分が他の言語で表示されている場合でも、いくつかの文字列と用語がロックされ、変更されません。 影響を受ける文字列と用語の一覧には、次のものが含まれます。
- Lighthouse ツールの文字列。
- 用語
service worker。 -
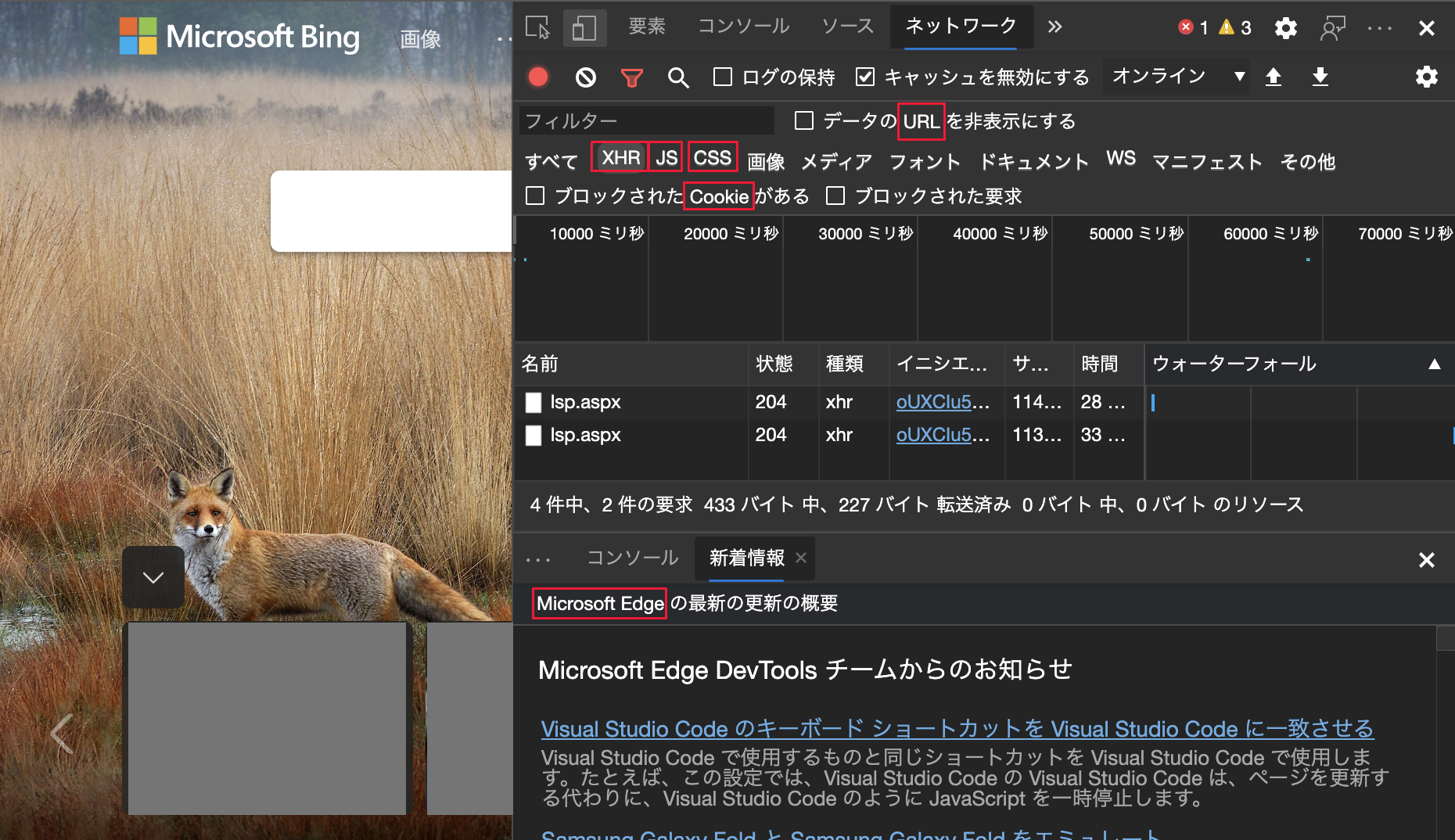
URL、XHR、JS、CSSなど、一部のネットワーク ツール フィルター。 - $0 コンソール ユーティリティ API。
ローカライズされたバージョンの DevTools でユーザーがコンソールで $0 を使用できるようになりました。 Microsoft Edge DevTools のローカライズを改善するために、グローバル開発者コミュニティに感謝します。 すべてのロケール で DevTools のサポートを向上させるために、ローカライズの品質に関するフィードバックを引き続き送信します。 Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue #1136655」を参照してください。

関連項目:
上部と下部のパネル間でツールを移動する
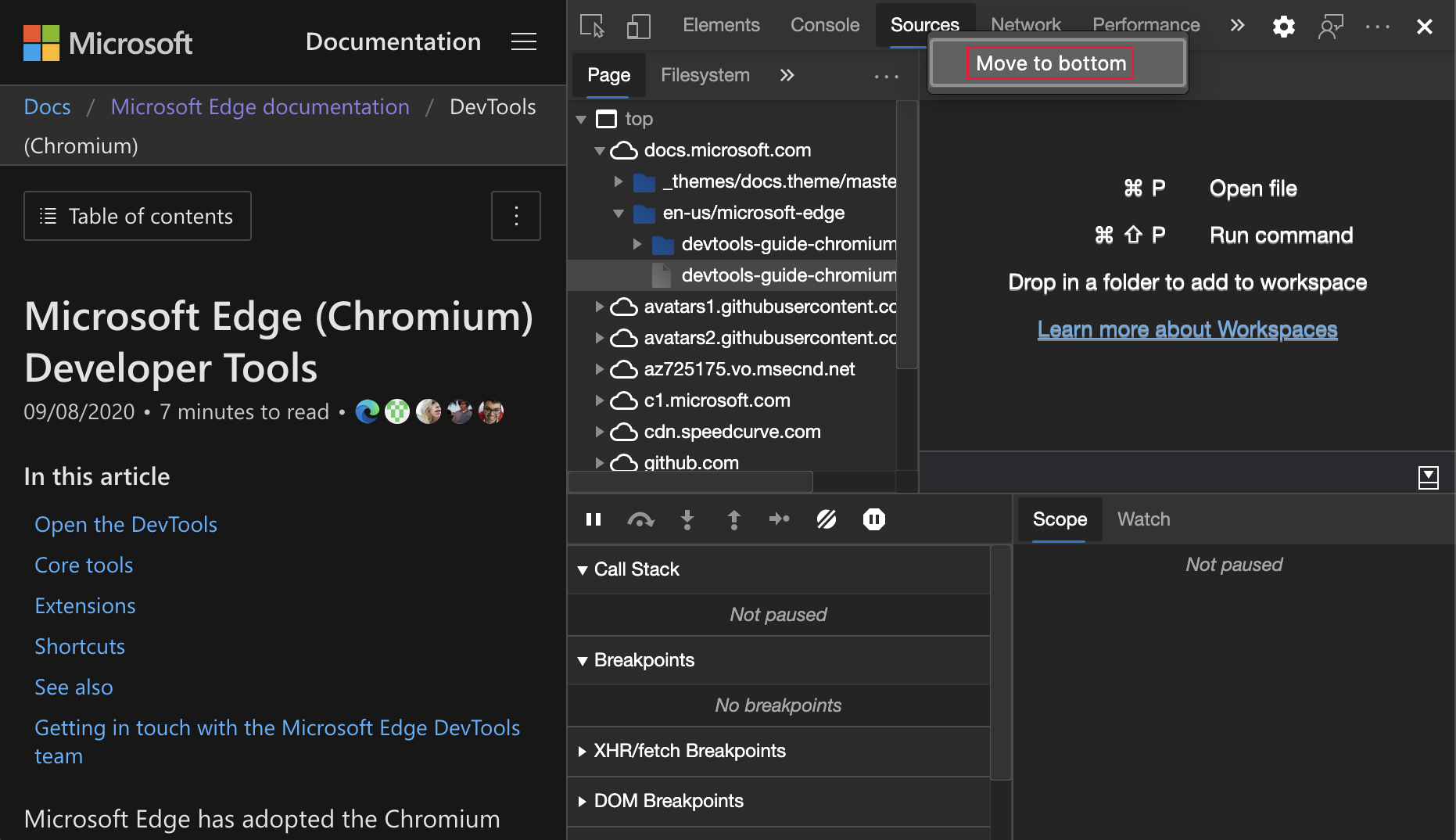
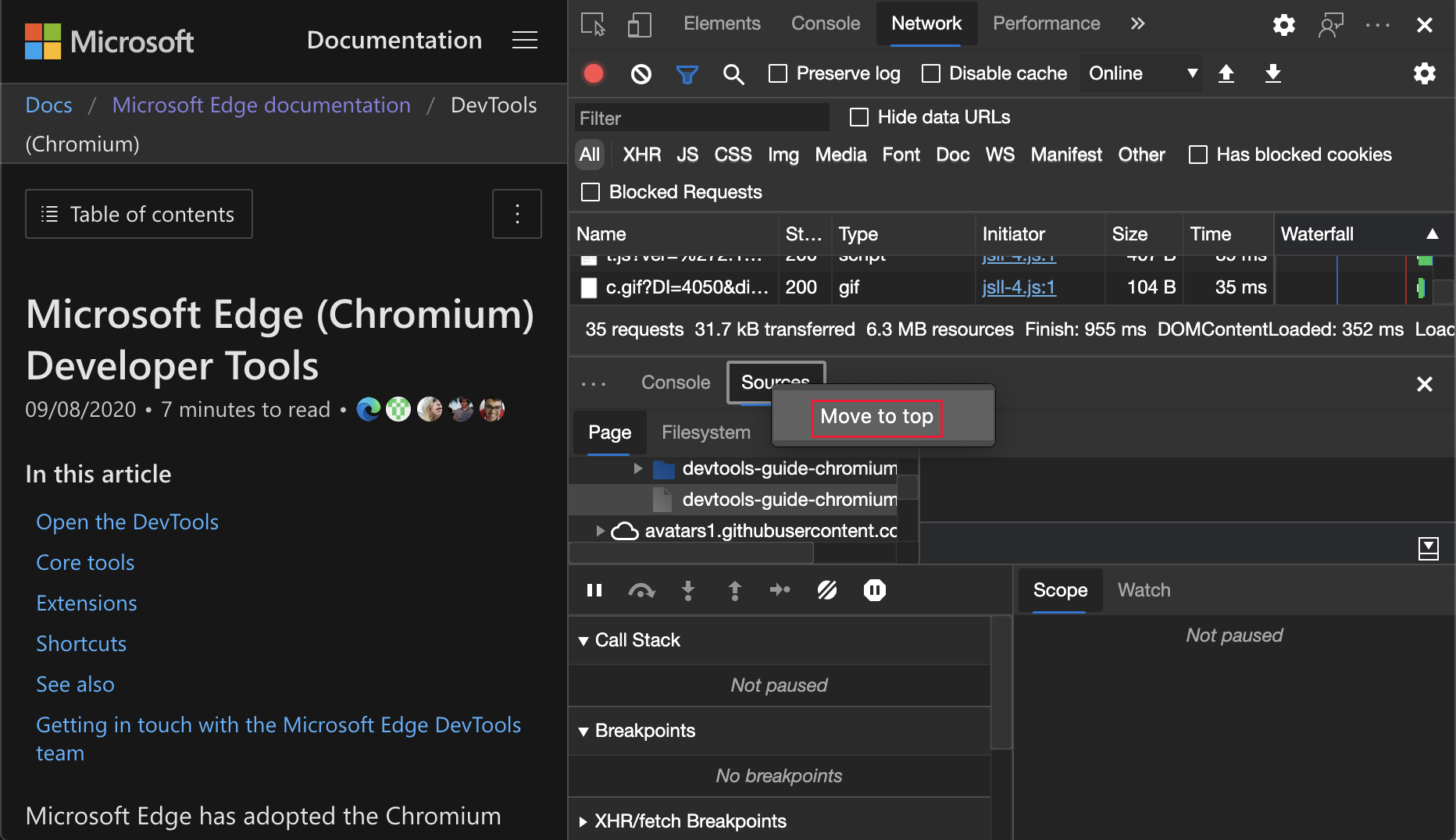
DevTools では、上部と下部のパネル間のツールの移動がサポートされるようになりました。 2 つのツールの任意の組み合わせを同時に表示することで、DevTools をカスタマイズし、生産性を向上させます。 たとえば、[ 要素 ] ツールと [ ソース ] ツールを同時に表示します ( [ソース ] ツールを一番下に移動します)。
上部のツールを一番下に移動するには、タブを右クリックし、[ 下に移動] を選択します。

下のツールを上部に移動するには、タブを右クリックし、[ 上に移動] を選択します。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue #1075732」を参照してください。
関連項目:
- [ツールの一覧について] のアクティビティ バー ツールとクイック ビュー ツール
ネットワーク コンソールを使用して保存およびエクスポートする
ネットワーク コンソール ツールで、Postman v2.1 および OpenAPI v2 スキーマとの互換性が向上しました。
ネットワーク コンソール ツールでは、次のアクションがサポートされるようになりました。
- コレクションと環境を保存してエクスポートします。
- ネットワーク コンソール ツール内で環境変数のセットを編集およびエクスポートします。
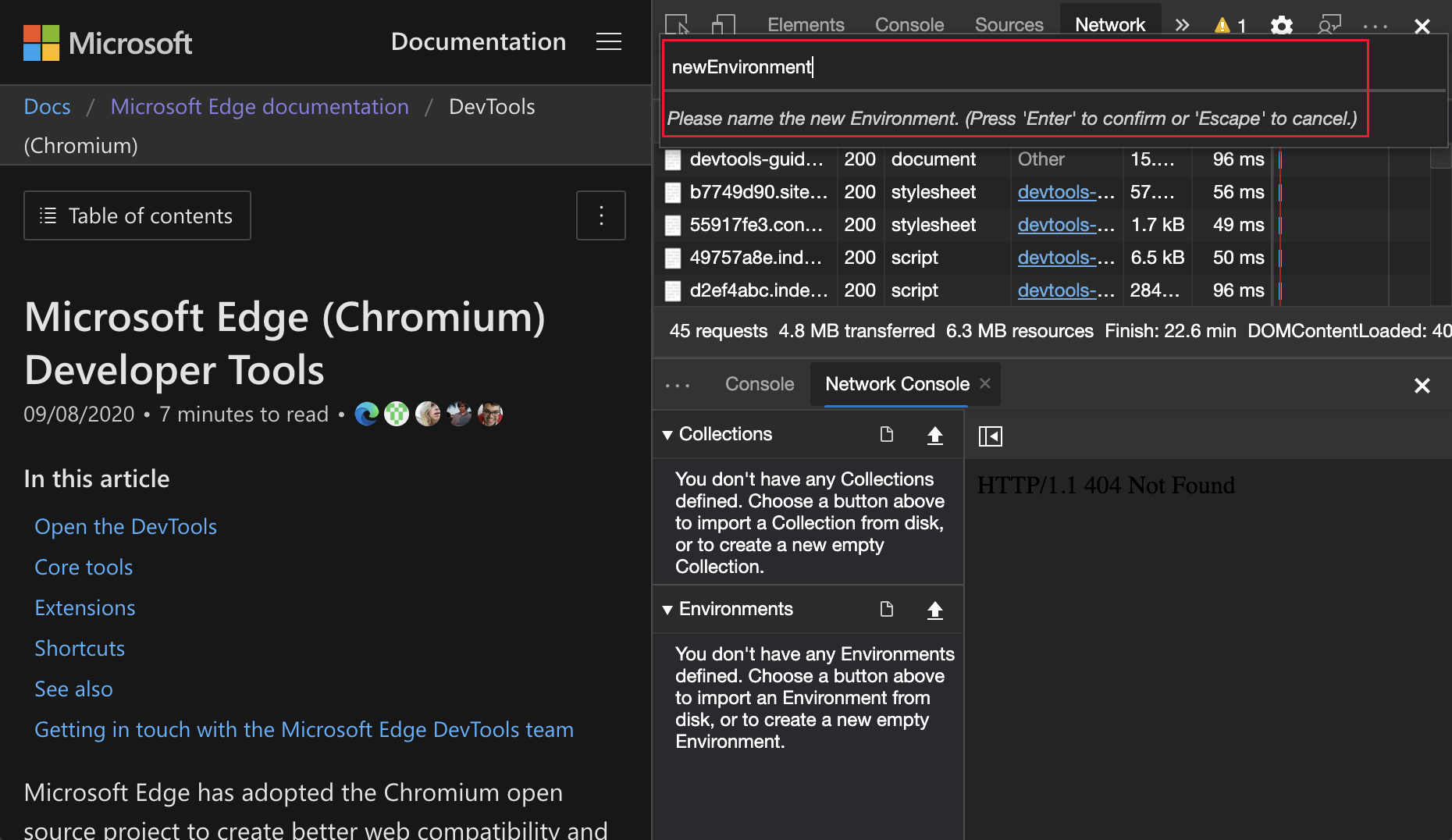
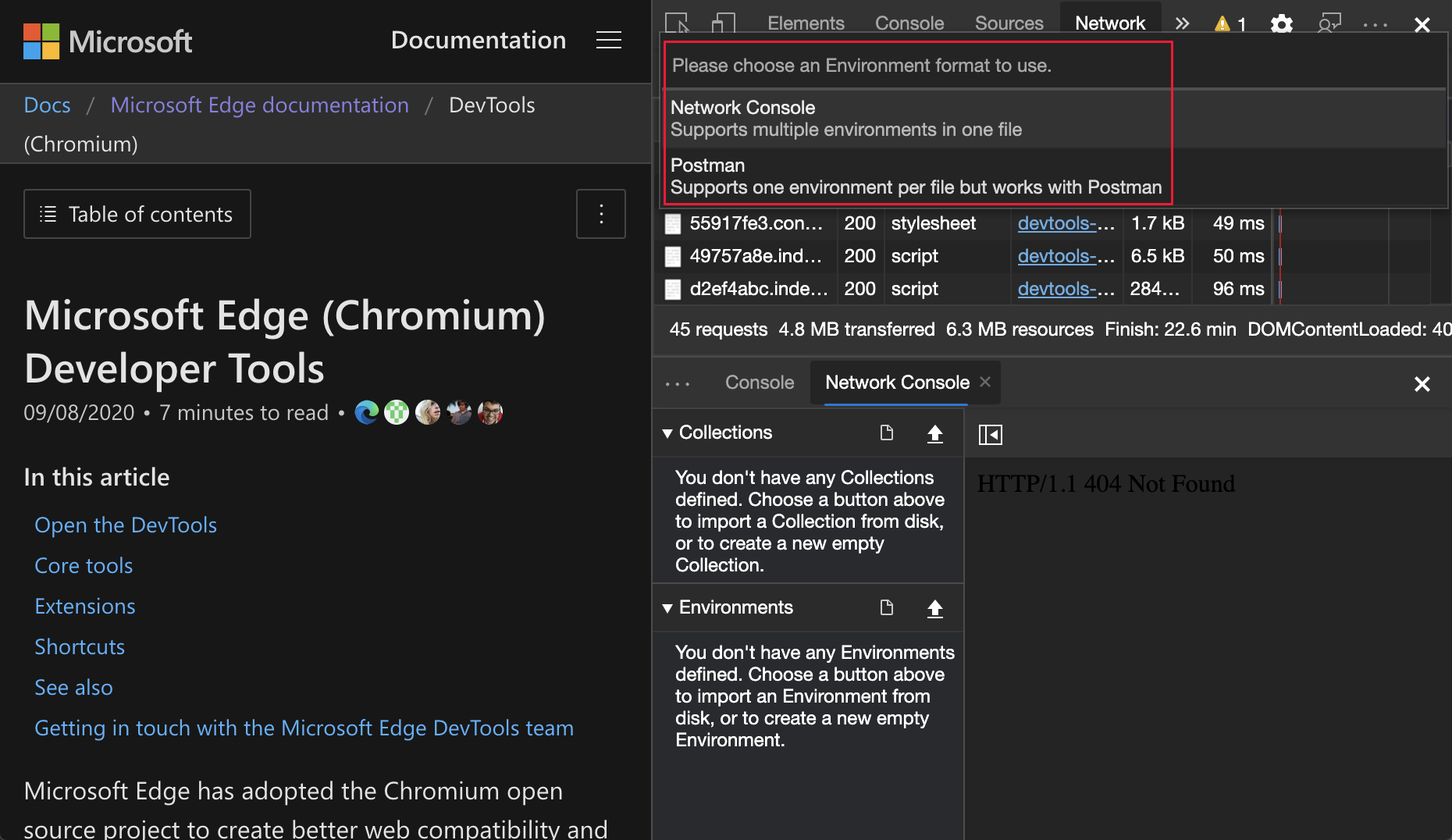
新しい環境の名前を入力します。

新しい環境の形式を選択する:

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- コレクション、環境、環境変数をComposeに保存してエクスポートし、ネットワーク コンソール ツールを使用して Web API 要求を送信します。
履歴については、Chromiumオープン ソース プロジェクトの「Issue #1093687」を参照してください。
CSS グリッド ツールの改善
Microsoft Edge DevTools では、CSS グリッドを検査、表示、デバッグするための次の機能がサポートされるようになりました。
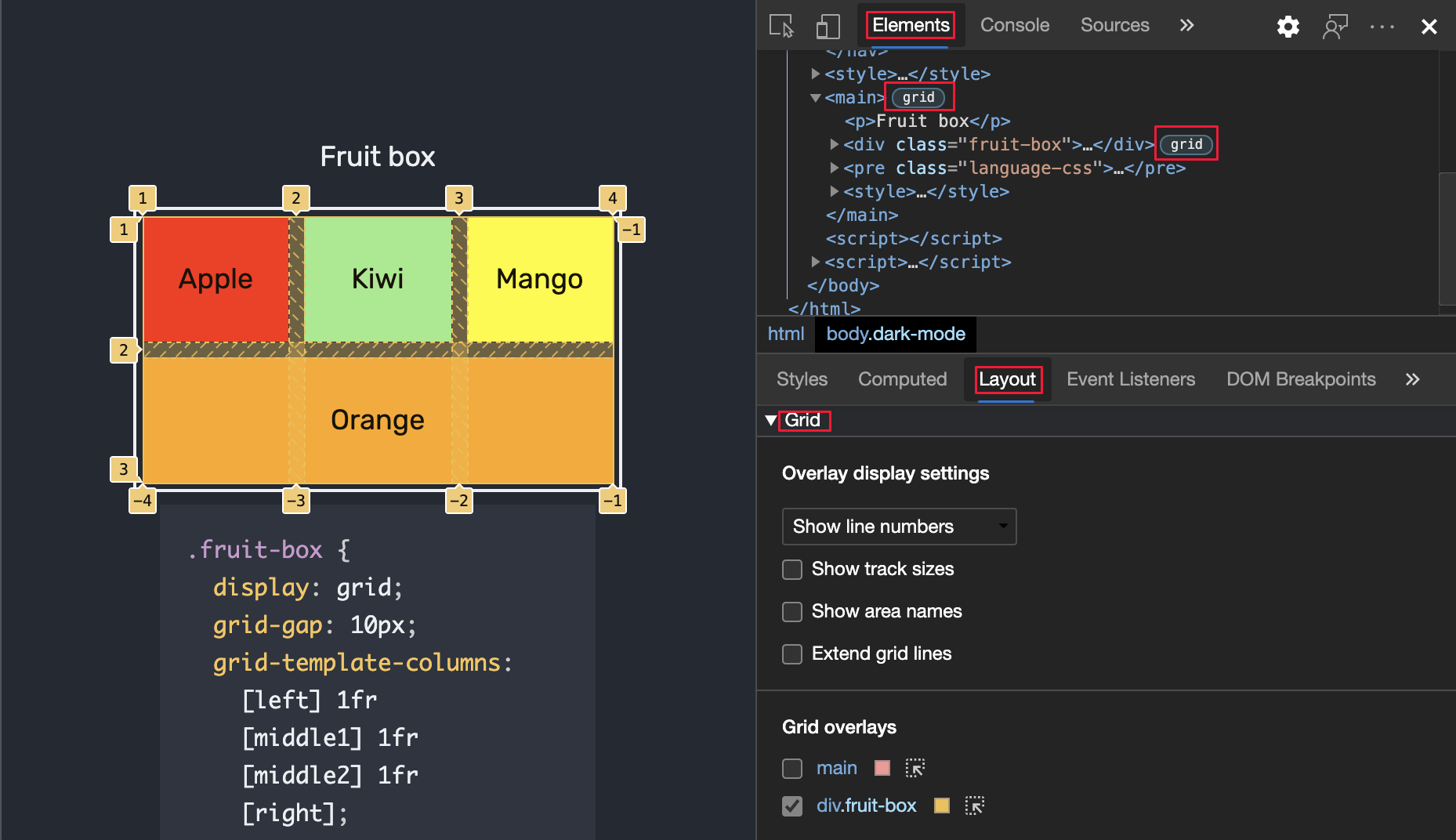
検査ツールを使用して簡略化されたグリッド オーバーレイを表示するか、永続的なオーバーレイを使用してより詳細な情報を取得します。
永続的なグリッド オーバーレイを有効にするには、[ 要素 ] ツールでグリッド コンテナー要素の横にあるグリッド アイコンをクリックするか、[ レイアウト ] ツールでグリッドをクリックします。
複数のグリッドに対して永続的なオーバーレイを有効にすることができます。
新しい レイアウト ツールを使用すると、グリッド オーバーレイを簡単に切り替え、それぞれの外観とコンテンツを構成できます。
機能は既定でオンになっています。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
履歴については、Chromiumオープン ソース プロジェクトの「Issue #1047356」を参照してください。
Microsoft Edge DevTools チームは、Chrome DevTools チームおよび Chromium コミュニティと協力して、DevTools に新しい flexbox ツール機能を追加しています。 Chromium オープンソース プロジェクトの flexbox ツールの更新については、「Issue #1136394」を参照してください。
[設定] でキーボード ショートカットをカスタマイズする
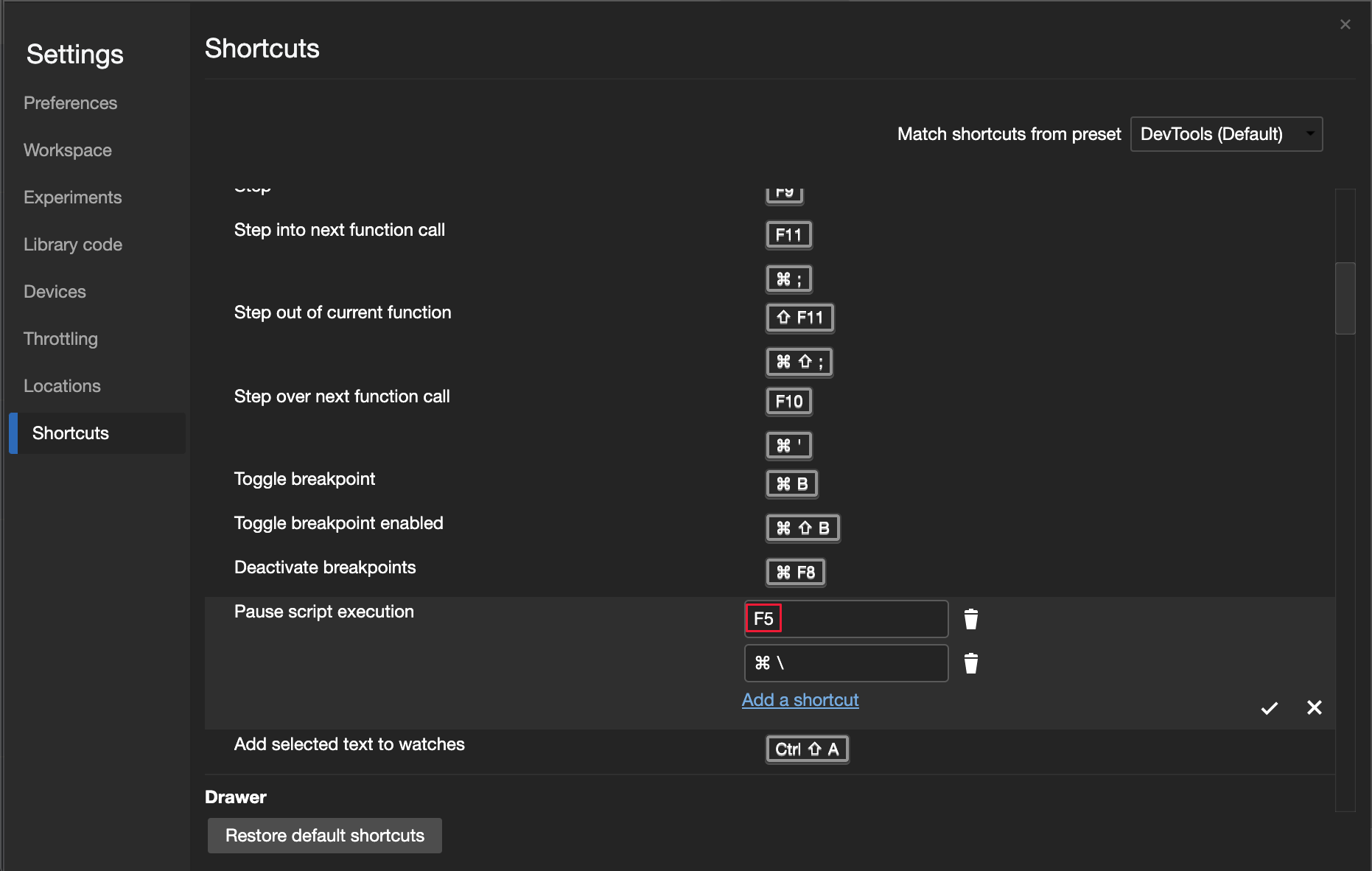
DevTools で任意のアクションのキーボード ショートカットをカスタマイズできるようになりました。 Microsoft Edge バージョン 84 以降では、キーボード ショートカット用 の Visual Studio Code プリセットと DevTools (既定) プリセットを選択できます。 Microsoft Edge バージョン 87 以降では、キーボード ショートカットをさらにカスタマイズできます。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- [キーボード ショートカットのカスタマイズ] で DevTools アクションのキーボード ショートカットを編集します。
履歴については、Chromiumオープン ソース プロジェクトの「Issue #174309」を参照してください。
Microsoft Edge Tools for Visual Studio Code 拡張機能の概要
Visual Studio Code およびNetwork for Visual Studio Code 拡張機能の要素が、新しい Microsoft Edge Developer Tools for Visual Studio Code 拡張機能にマージされるようになりました。 Microsoft Visual Studio Code を離れずに、次のアクティビティに Microsoft Edge DevTools を使用します。
- DOM をデバッグする
- CSS の編集
- ネットワーク トラフィックを検査する
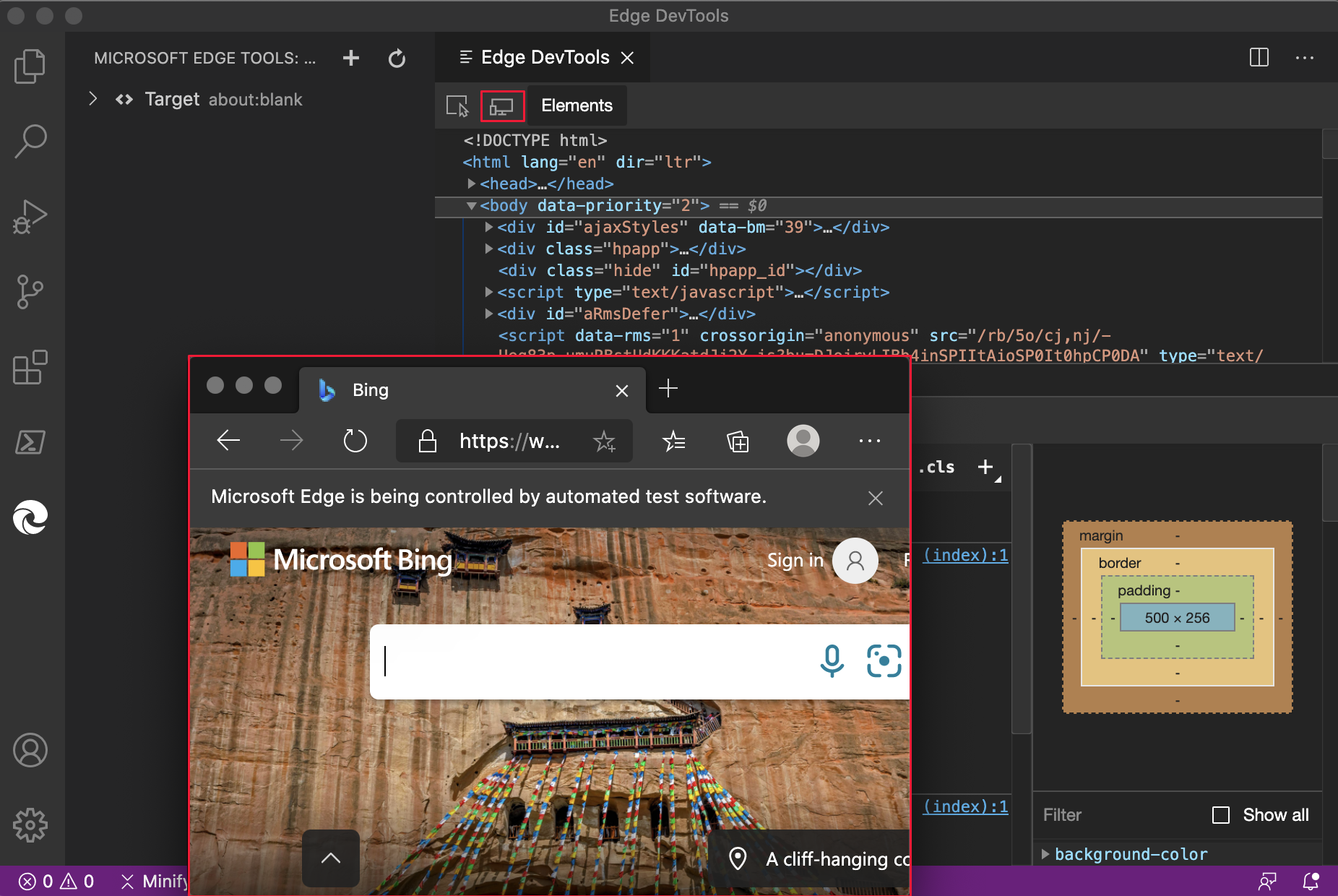
拡張機能を使用して、Microsoft Edge を起動し、ブラウザーの既存のインスタンスに接続するか、エディターから直接ヘッドレス ブラウザーを使用します。 この拡張機能に関するフィードバックの投稿と問題の提出を開始するには、GitHub の Microsoft Edge Developer Tools for Visual Studio Code リポジトリを参照してください。
フル ブラウザー モードでの拡張機能の使用:

ヘッドレス モードでの拡張機能の使用:

詳細については、「 Visual Studio Code 用 Microsoft Edge DevTools 拡張機能」を参照してください。
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
新しい WebAuthn ツール
以前のバージョンの Microsoft Edge では、ネイティブの WebAuthn デバッグのサポートはありませんでした。 Web 認証 API を使用して Web アプリケーションをテストするには、物理認証子が必要でした。 新しい WebAuthn ツールを使用すると、物理認証子を使用せずに次の操作を実行できます。
- 認証子をエミュレートします。
- 認証子の属性をカスタマイズします。
- 認証子の状態を検査します。
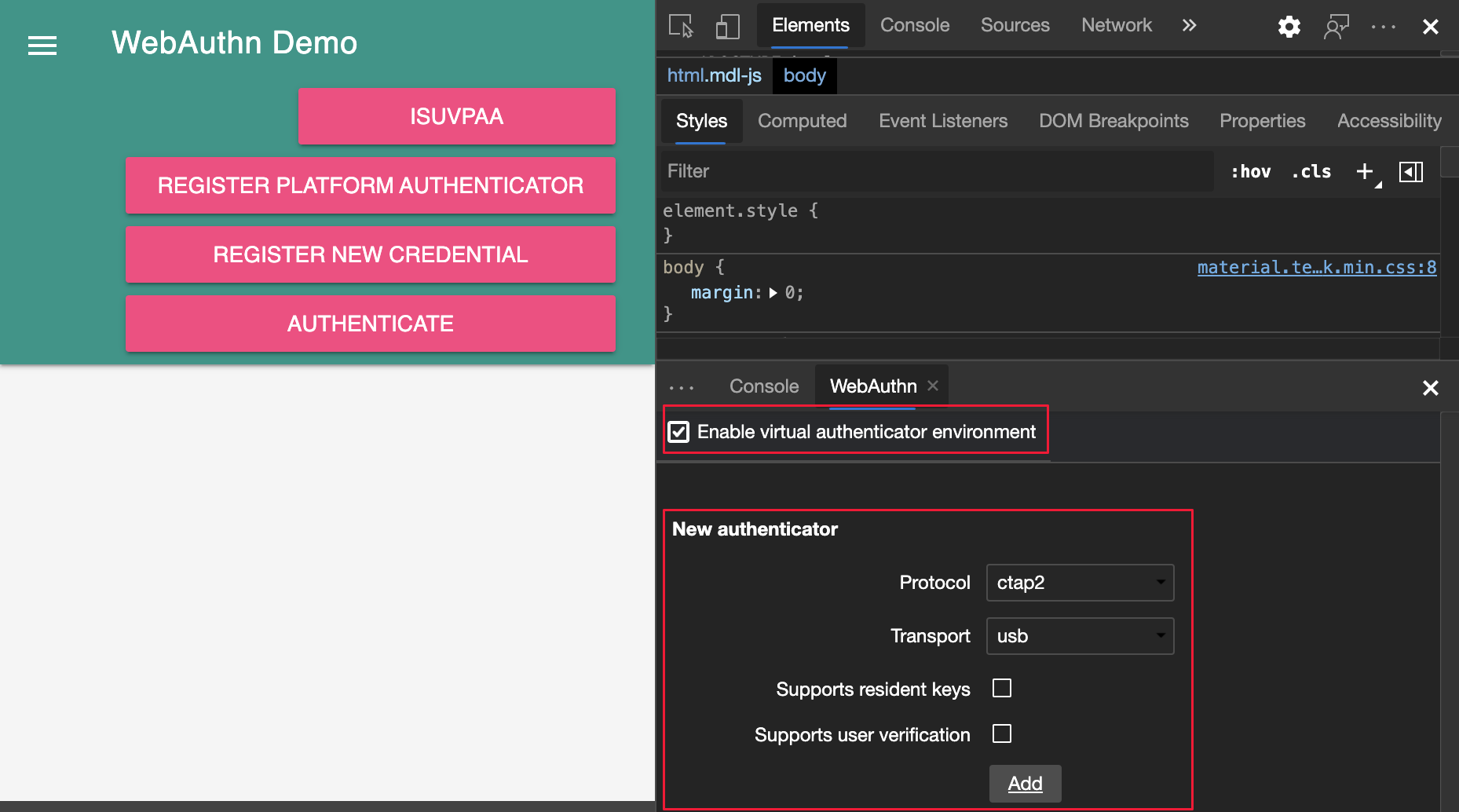
認証子をエミュレートし、新しい WebAuthn ツールを使用して Web 認証 API をデバッグできます。
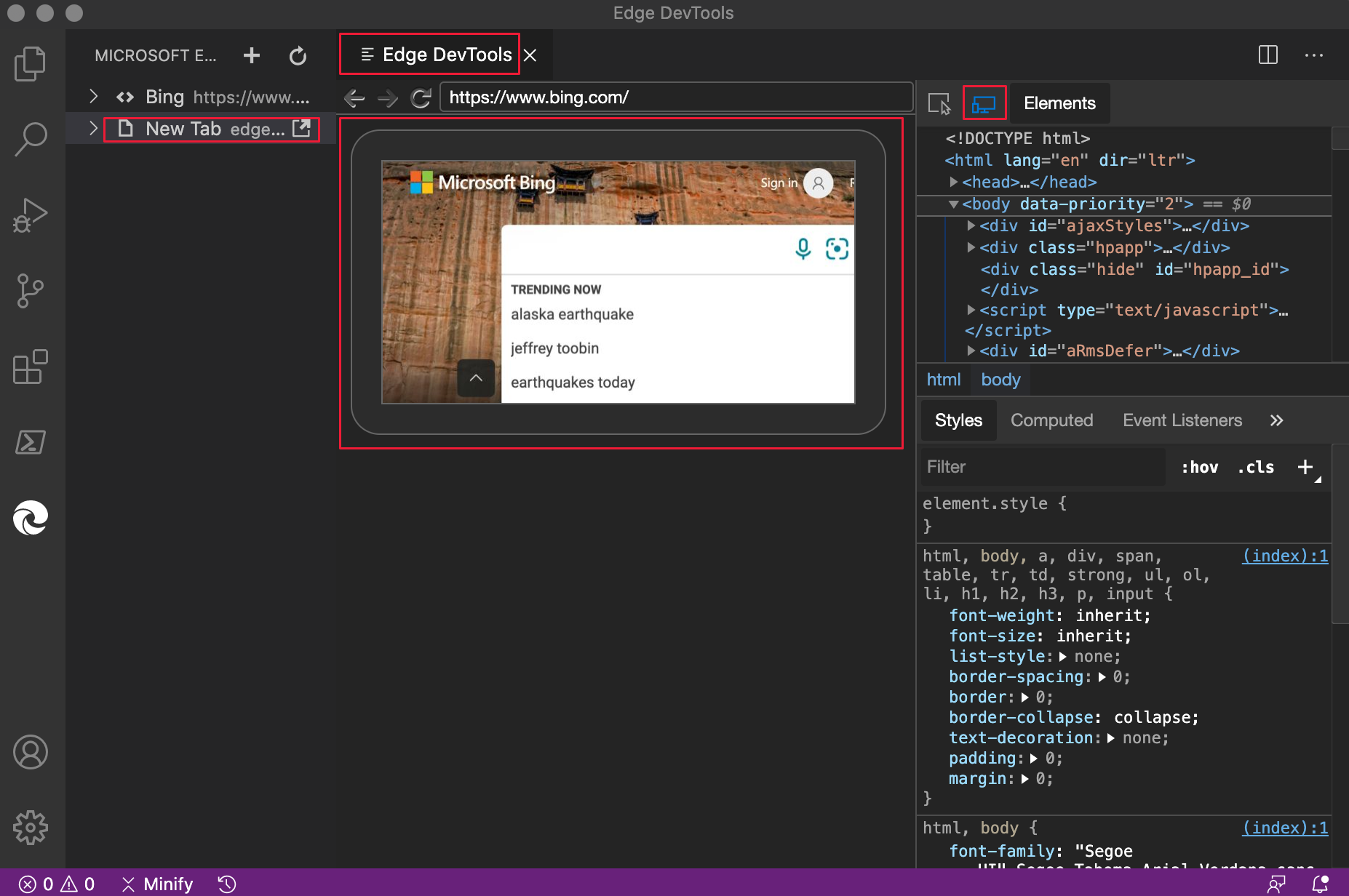
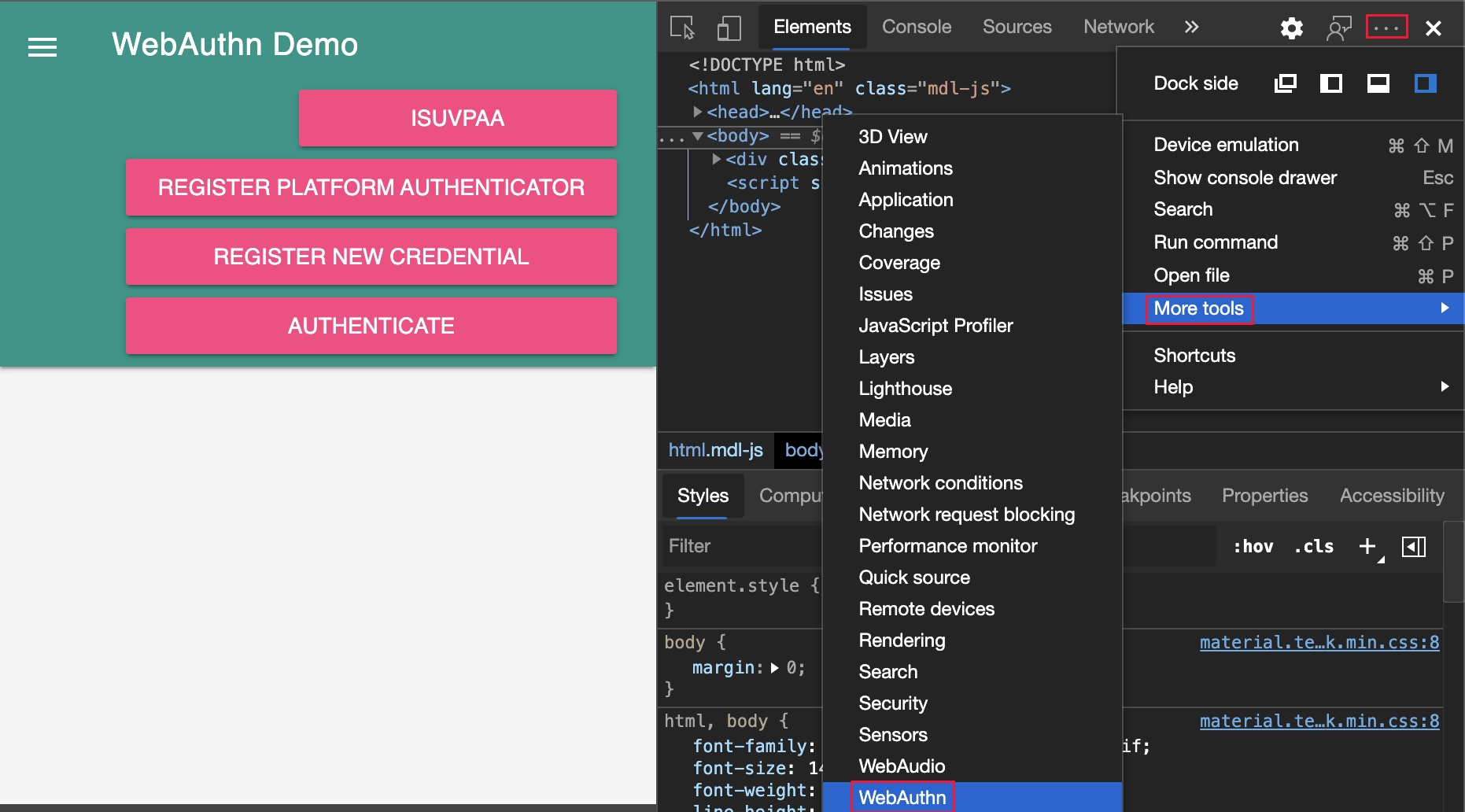
WebAuthn ツールを開くには、[DevTools (...) のカスタマイズと制御] アイコン >[その他のツール>WebAuthn] をクリックします。 Chromium オープン ソース プロジェクトのこの機能のリアルタイム更新については、「Issue #1034663」を参照してください。
WebAuthn ツールを開きます。

WebAuthn ツール:

詳細については、「 Authenticators をエミュレートし、WebAuthn をデバッグする」を参照してください。
要素ツールの更新
関連項目:
[スタイル] ウィンドウで [計算済みサイドバー] ウィンドウを表示する
[スタイル] ウィンドウで [計算] ウィンドウを切り替えます。 [スタイル] ペインの [計算] ペインは、既定で折りたたまれています。
[スタイル] ウィンドウ内の [計算済み] ウィンドウを表示または非表示にするには、[計算スタイルの表示] サイドバー (![]() ) ボタンをクリックします。
) ボタンをクリックします。
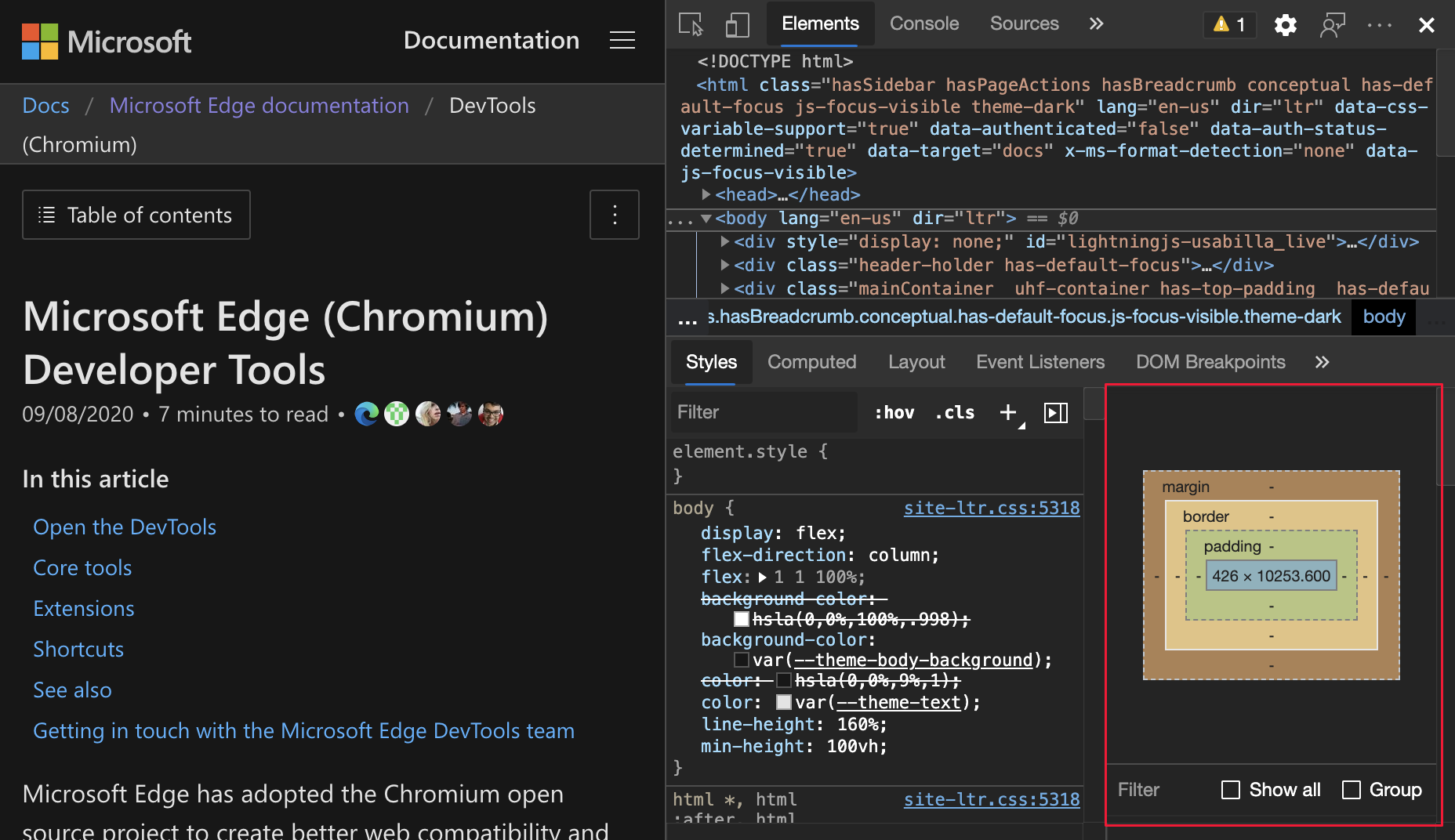
[計算済みサイドバー] ウィンドウを開きます。
![[計算済みサイドバー] ウィンドウを開く](devtools-images/computed-sidebar-pane.png)
[計算済みサイドバー] ウィンドウ:

Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue #1073899」を参照してください。
関連項目:
- CSS 機能リファレンスで要素に実際に適用されている CSS のみを表示する
計算ウィンドウでの CSS プロパティのグループ化
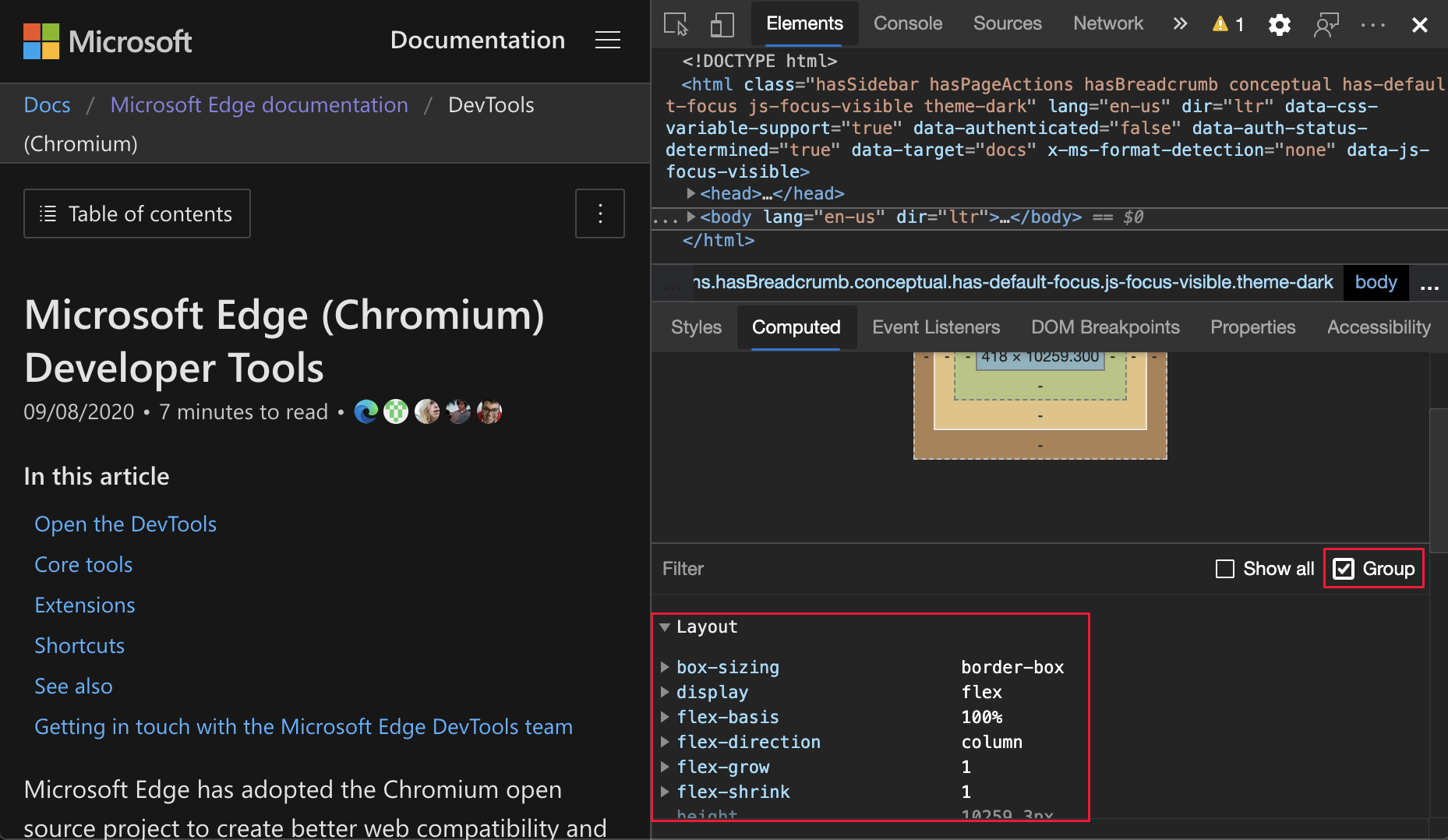
スクロールが少ない適用済み CSS を表示するには、[ 計算] ウィンドウで CSS プロパティをカテゴリ別にグループ化します。 また、CSS を検査するときに、関連するプロパティのセットに選択的に焦点を当てることもできます。 [要素] ツールで、要素を選択します。 CSS プロパティをグループ化 (またはグループ化解除) するには、[ グループ 化] チェック ボックスをオンにします。

Chromium オープン ソース プロジェクトのこの機能のリアルタイム更新については、「Issue #1096230、#1084673、および #1106251」を参照してください。
関連項目:
- CSS 機能リファレンスで要素に実際に適用されている CSS のみを表示する
ライトハウスツールのライトハウス6.4
Lighthouse ツールが Lighthouse 6.4 を実行しています。 変更の完全な一覧については、 Lighthouse のリリース ノートを参照してください。 Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue #772558」を参照してください。
関連項目:
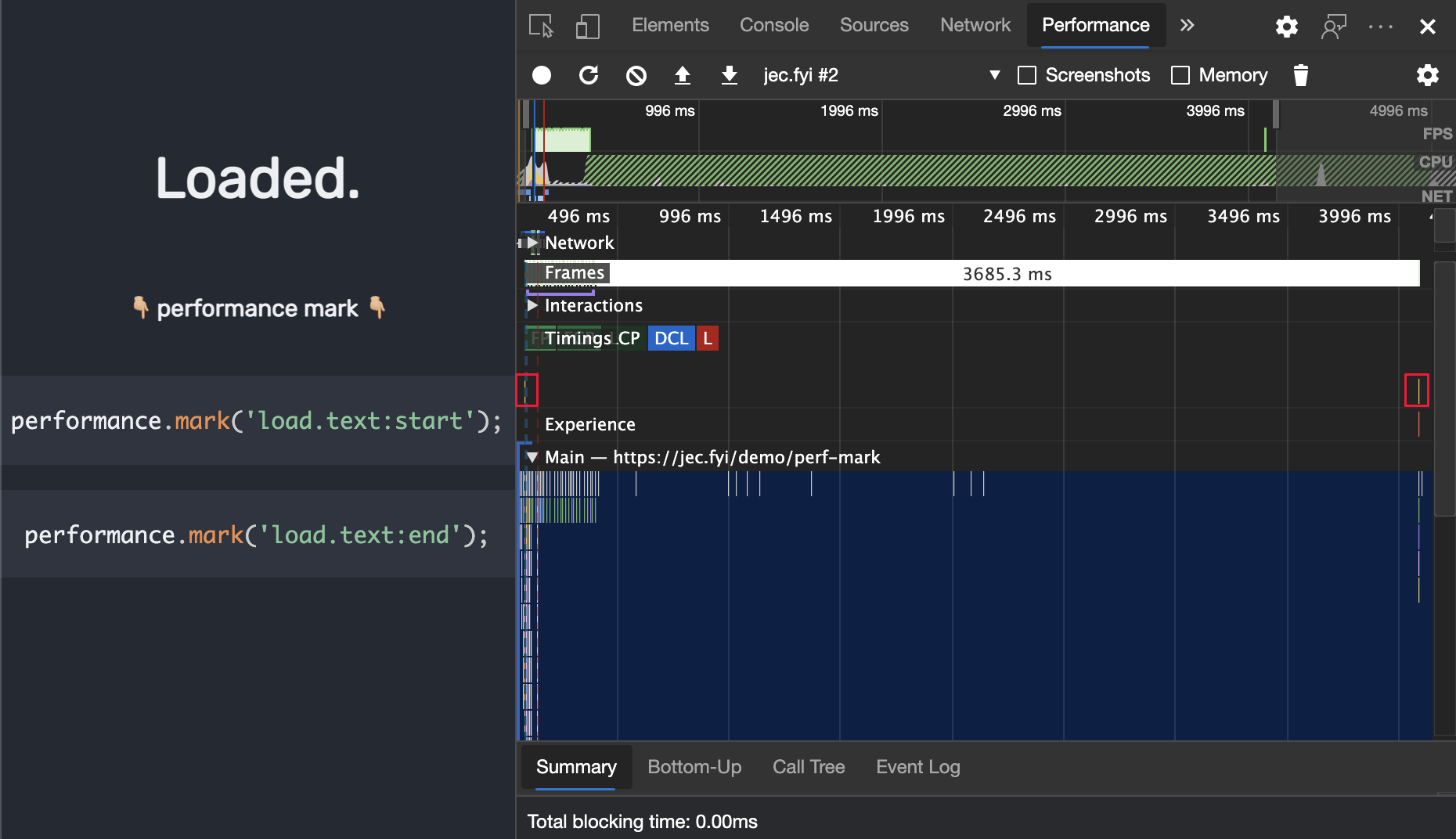
[タイミング] セクションの performance.mark() イベント
パフォーマンス ツールの記録の [タイミング] セクションで、performance.mark()イベントがマークされるようになりました。 この機能を試して JavaScript コードのパフォーマンスを測定するには、コードに performance.mark() イベントを追加します。
次のコードでは、for ループの前後にstartとendパフォーマンス マーカーを追加します。
performance.mark('start');
for (var i = 0; i < 1000; i+=7;){
console.log(i);
}
performance.mark('end');
次に、 パフォーマンス ツールを開き、[ タイミング] セクション を参照して JavaScript コードを記録します。 追加した performance.mark() イベントが記録に表示されるようになりました。

ネットワーク ツールの新しいリソースの種類と URL フィルター
ネットワーク ツールの新しいresource-typeキーワードとurl キーワードを使用して、ネットワーク要求をフィルター処理します。 たとえば、 resource-type:image を使用して、イメージであるネットワーク要求に焦点を当てます。

resource-typeやurlなど、より特別なキーワードを見つけ出すには、プロパティによる要求のフィルター処理に関するページを参照してください。
Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue #1121141 and #1104188」を参照してください。
フレームの詳細ビューの更新
アプリケーション ツールの左側のページの一覧で、一番下のページは [フレーム] で、多くの場合、top という名前のフレームが一覧表示されます。
COEP と COOP レポートをエンドポイントに表示する
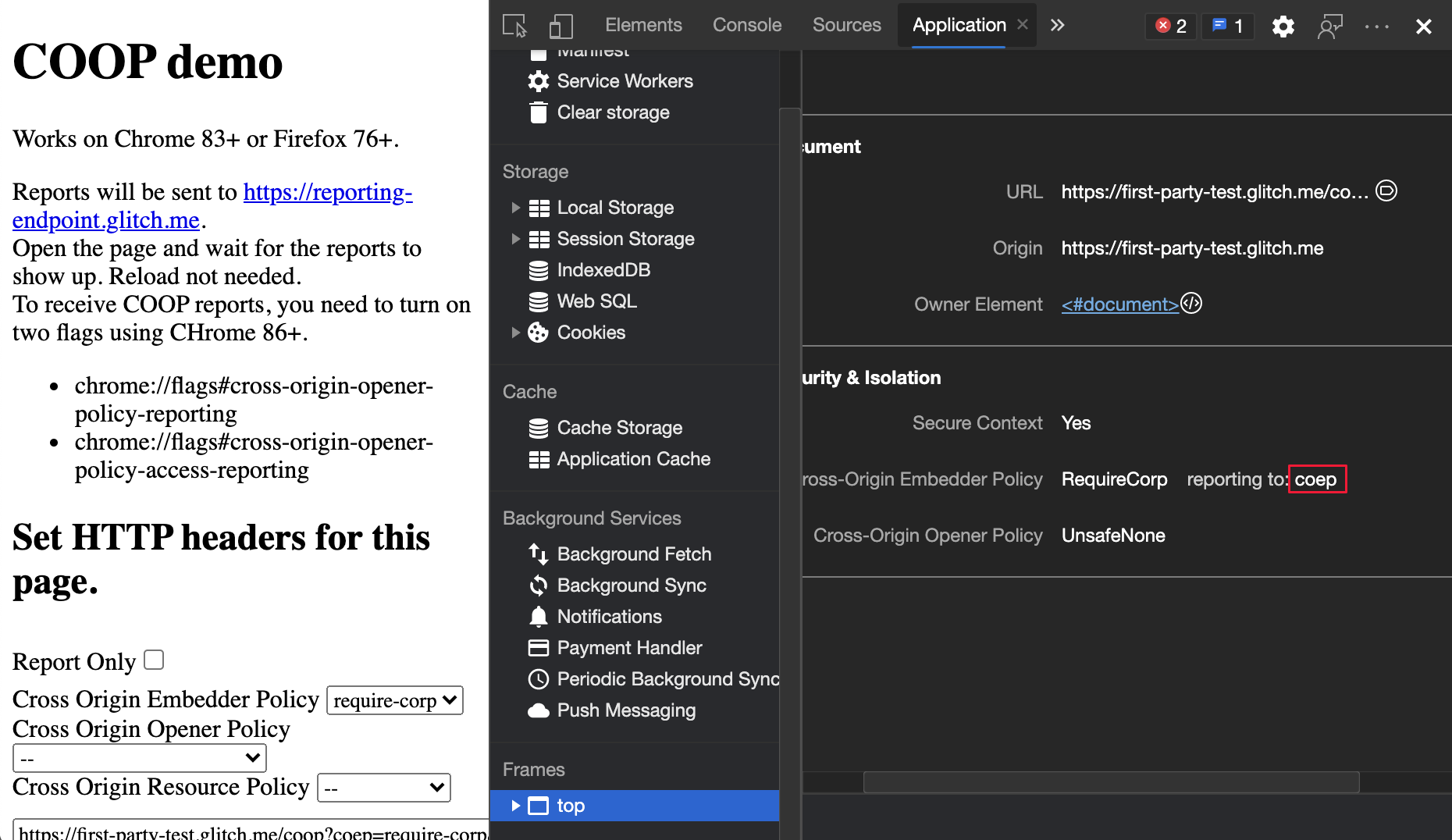
アプリケーション ツールの左側のページの一覧で、一番下のページは [フレーム] で、多くの場合、top という名前のフレームが一覧表示されます。 フレームを選択して、フレームの詳細ビューを表示します。これには、[ セキュリティ & 分離] セクションが 含まれます。
フレーム詳細ページの [ セキュリティ & 分離 ] セクションで、クロスオリジン 埋め込みポリシー (COEP) とクロスオリジン Opener Policy (COOP) reporting to エンドポイントを表示します。
Reporting API では、Report-Toが定義されています。これは、ブラウザーのサーバー エンドポイントを指定して警告とエラーを送信する方法を提供する新しい HTTP ヘッダーです。

Chromium オープン ソース プロジェクトでのこの機能のリアルタイム更新については、「Issue #1051466」を参照してください。
関連項目:
- DevTools の新機能 (Microsoft Edge 88) で開いているウィンドウのオープン フレームの詳細を表示する
- ストレージを管理するためのアプリケーション ツール
COEP および COOP レポートのみのモードを表示する
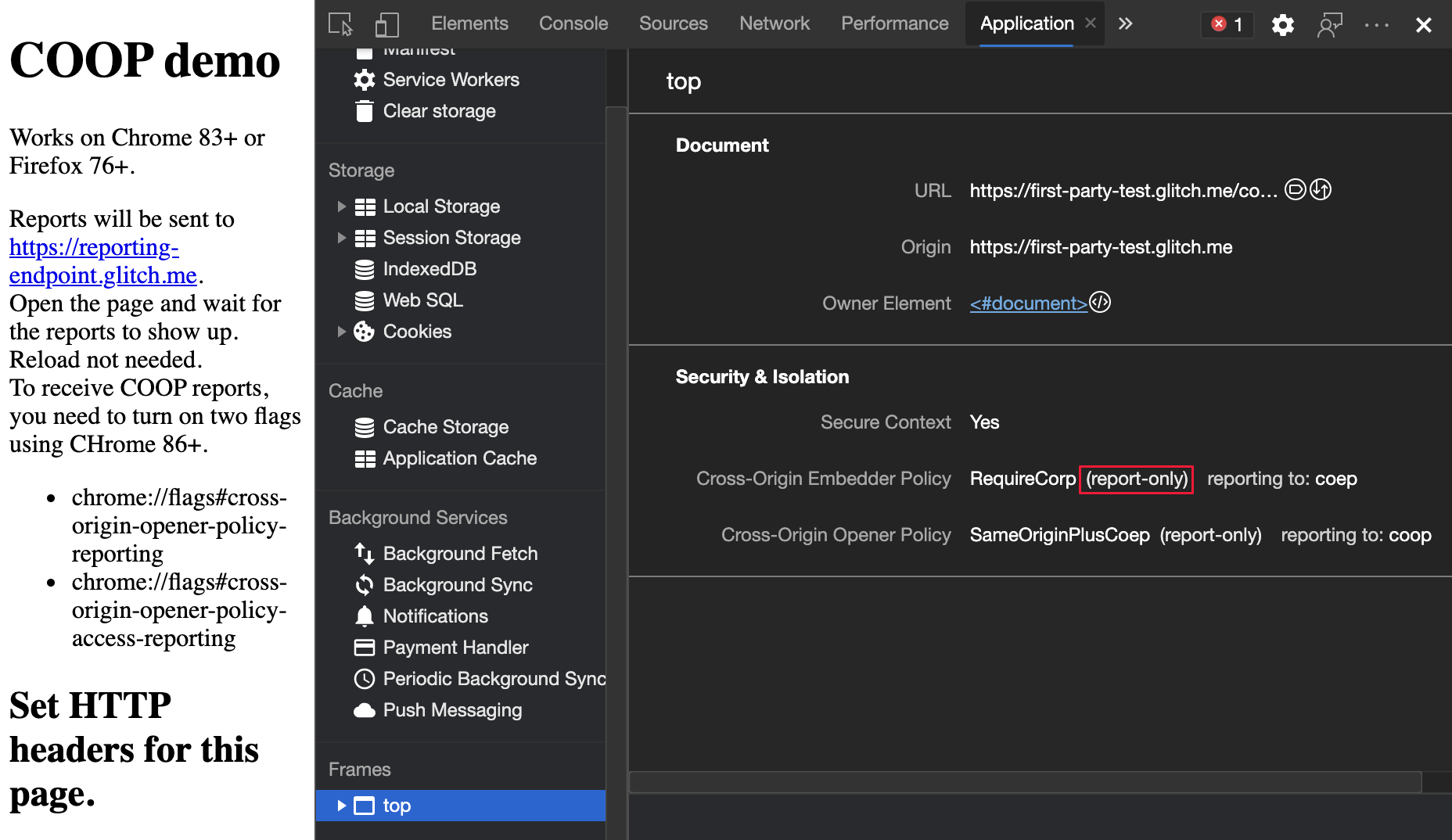
アプリケーション ツールの左側のページの一覧で、一番下のページは [フレーム] で、多くの場合、top という名前のフレームが一覧表示されます。 フレームを選択して、フレームの詳細ビューを表示します。これには、[ セキュリティ & 分離] セクションが 含まれます。
フレーム詳細ページの [セキュリティ & 分離 ] セクションに、COEP と COOP の report-only ラベルが表示され、 report-only モードに設定されます。

Chromium オープン ソース プロジェクトでのこの機能のリアルタイム更新については、「Issue #1051466」を参照してください。
関連項目:
- DevTools の新機能 (Microsoft Edge 88) で開いているウィンドウのオープン フレームの詳細を表示する
- ストレージを管理するためのアプリケーション ツール
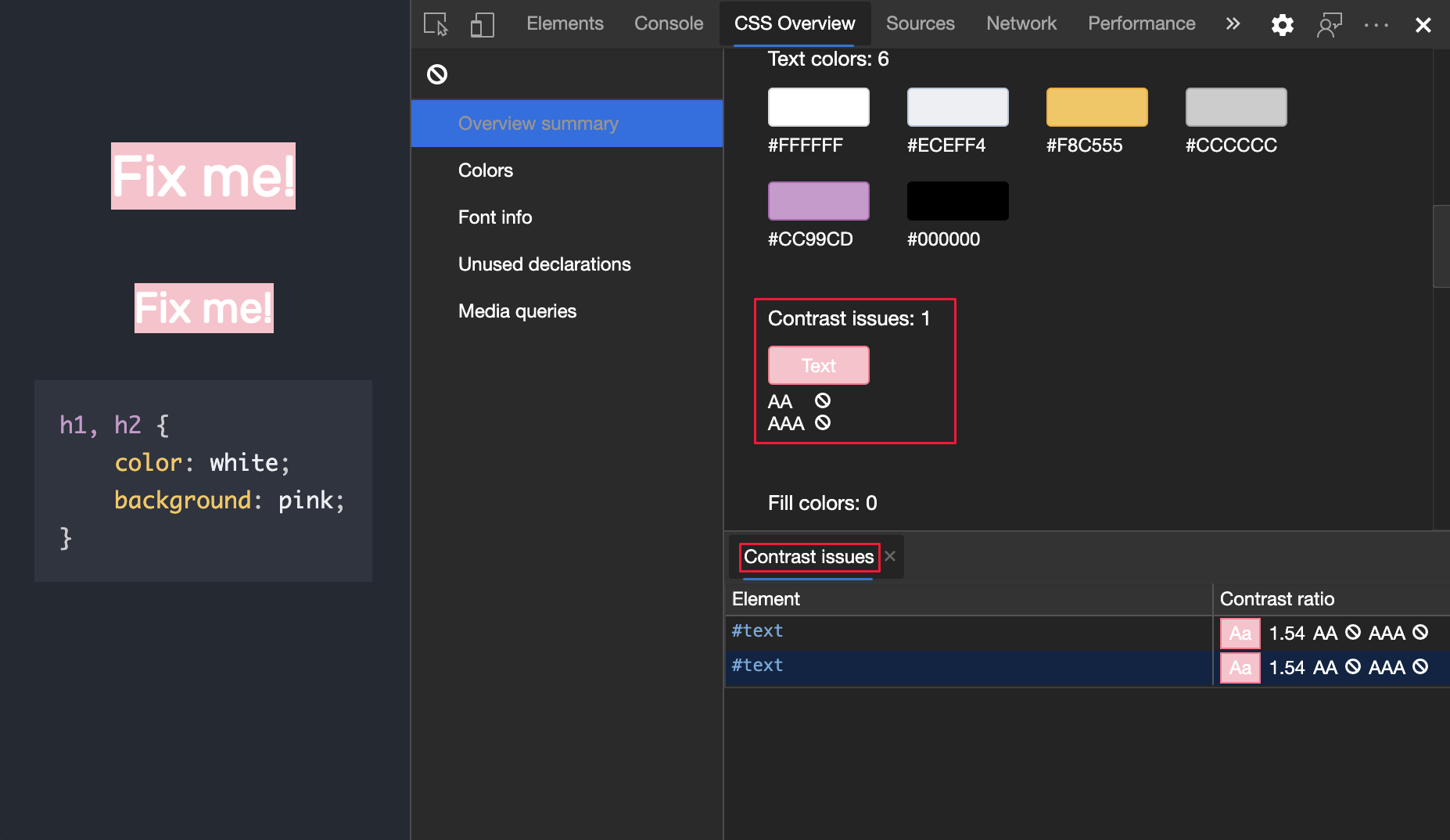
CSS 概要ツールで色コントラストの問題を表示して修正する
CSS 概要ツールで、カラー コントラストの問題があるページ上の要素の一覧が表示されるようになりました。 CSS の概要 [アクセシビリティ対応の色のデモ] ページには、色コントラストの問題の例があります。
色コントラストの問題がある要素の一覧を表示するには、[ コントラストの問題] で [ テキスト] をクリックします。 要素ツールで要素を開くには、リスト内の要素をクリックします。 コントラストの問題を解決するために、Microsoft Edge DevTools では 色の候補が自動的に提供されます。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
履歴については、Chromiumオープン ソース プロジェクトの「Issue #1120316」を参照してください。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
