DevTools の新機能 (Microsoft Edge 81)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
Microsoft Edge DevTools チームからのお知らせ
DevTools のアクセシビリティの向上
DevTools チームは、DevTools の影響の大きい色のコントラスト、キーボード、スクリーン リーダーの問題に対処するために、Chromiumに 170 の変更を加えました。 Web をビルドするすべての開発者は、DevTools を使用できる必要があります。

すべてのユーザーが Web ページにアクセスできるようにする方法を学習しますか? Microsoft Edge 用 の Accessibility Insights と Webhint 拡張機能をダウンロードして開始します。
スクリーン リーダーまたはキーボードを使用して DevTools を移動する場合は、Microsoft で ツイート するか、[フィードバックの送信] アイコンをクリックして フィードバックをお送 りください。
Chromiumの問題 #963183
関連項目:
他の言語での DevTools の使用
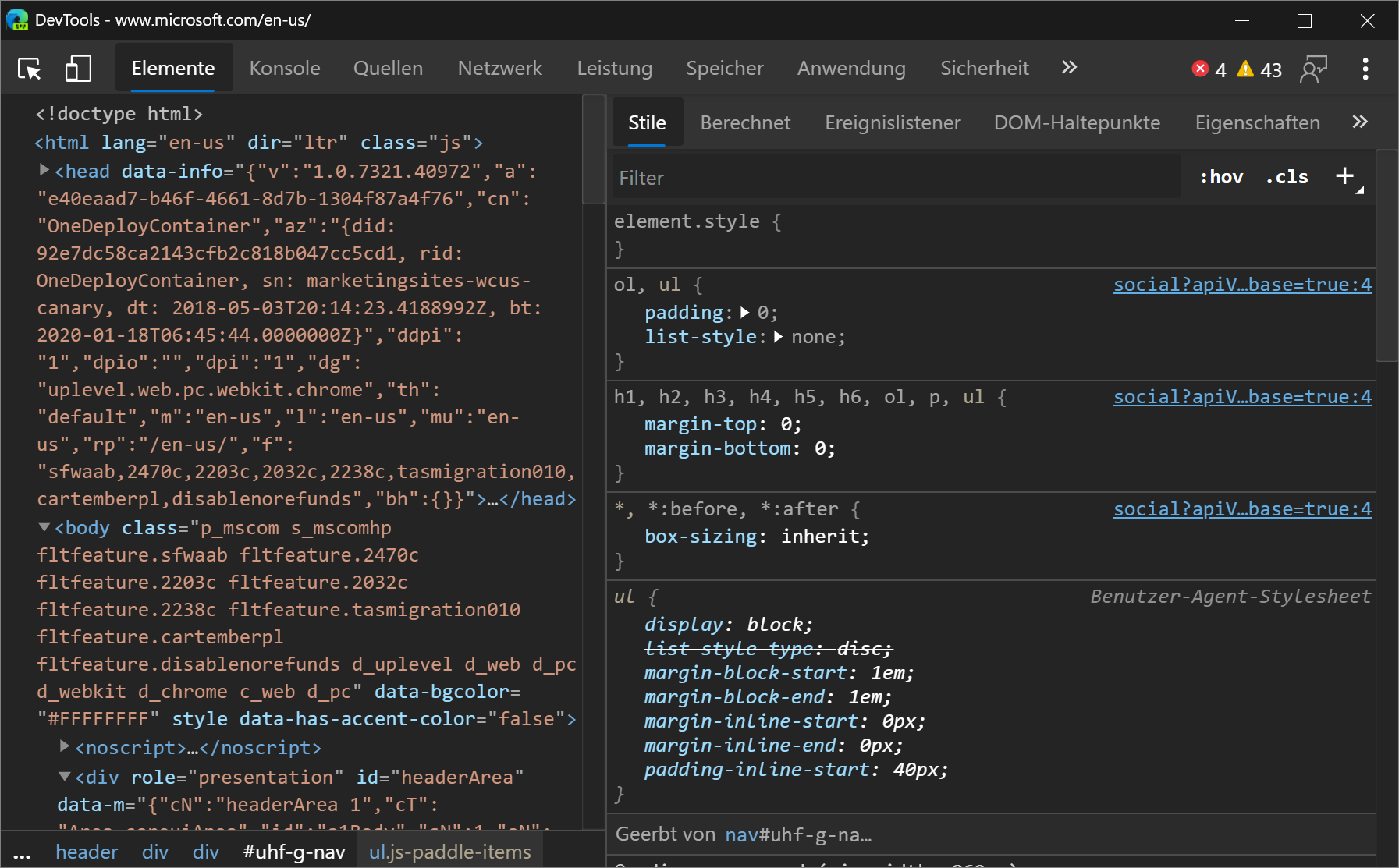
多くの開発者は、英語だけでなく、StackOverflow や Visual Studio Code などの他の開発者ツールを母国語で使用しています。 英語以外の 10 言語のいずれかで使用できる DevTools のローカライズを発表することに興奮しています。
- 中国語 (簡体字) - 中文(简体)
- 中国語 (繁体字) - 中文(繁體)
- フランス語 – フランセ
- ドイツ語 - ドイツ語
- イタリア語 - イタリア語
- 日本語 - 日本語
- 韓国語 - 한국어
- ポルトガル語 - português
- ロシア語 – русский
- スペイン語 - español
DevTools は、 edge://settings/languagesで Microsoft Edge に使用する言語と自動的に一致します。
Microsoft Edge を 1 つの言語で使用し、DevTools を英語のままにする場合は、DevTools で F1 キーを押して [設定] を 開き、 ブラウザー言語の一致を無効にします。

コンソール メッセージはローカライズされません。 DevTools UI で使用される文字列のみが、Microsoft Edge で使用する言語で表示されます。
DevTools を使用できる言語とは異なる言語で使用する場合は、Microsoft で ツイート するか、[ フィードバックの送信 ] アイコンをクリックします。
Chromiumの問題 #941561
関連項目:
webhint Microsoft Edge 拡張機能
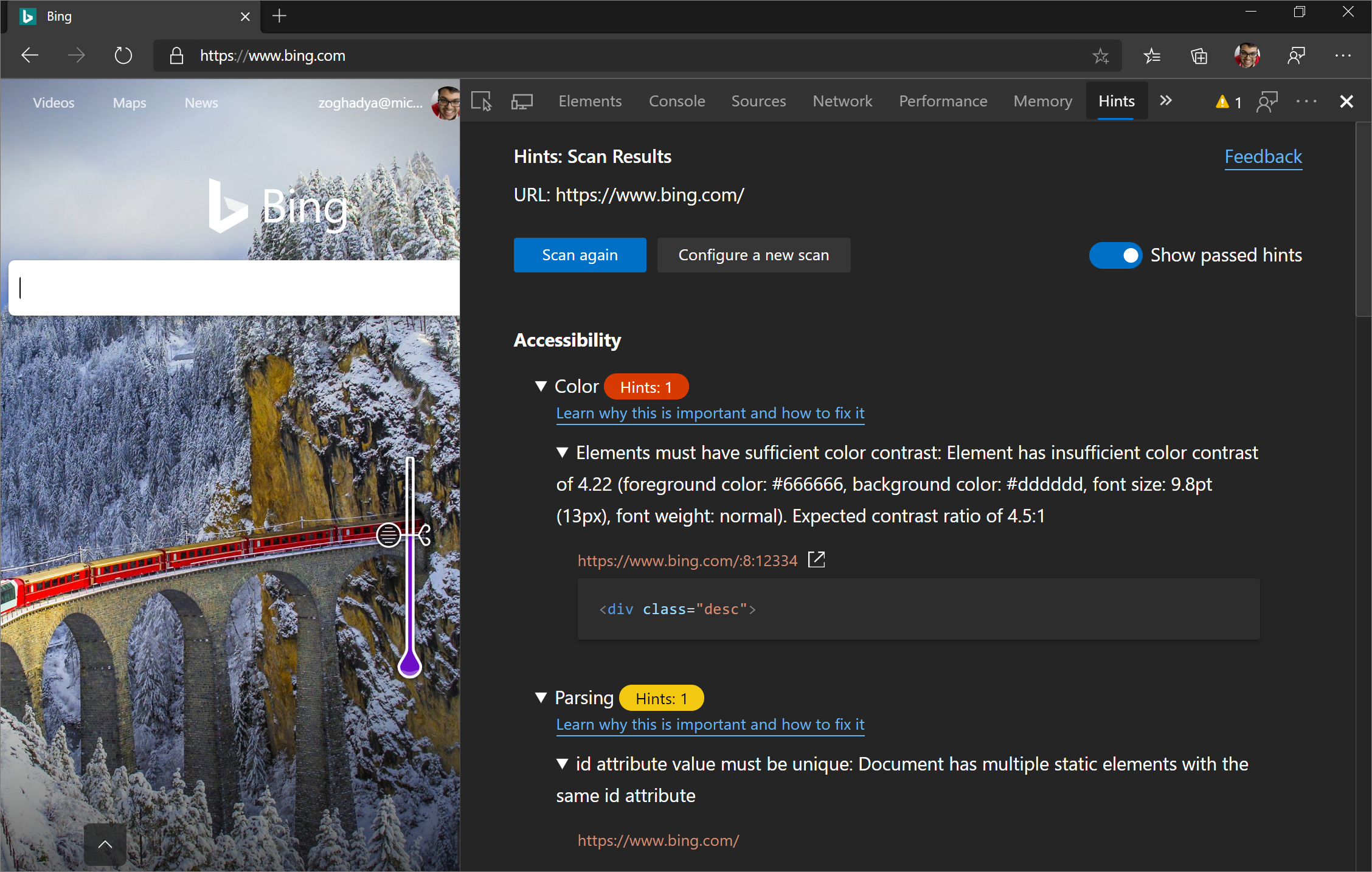
Webhint Microsoft Edge 拡張機能を使用すると、Web ページを簡単にスキャンし、DevTools 内のアクセシビリティ、ブラウザーの互換性、セキュリティ、パフォーマンスなどのフィードバックを得ることができます。 詳細については、「 https://webhint.io」を参照してください。

Microsoft Edge で Webhint ブラウザー拡張機能をお試しください。 拡張機能をインストールしたら、DevTools を開き、 ヒント ツールを選択します。 ここから、カスタマイズ可能なサイト スキャンを実行します。 詳細については 、webhint.io に進んでください。
関連項目:
3D ビュー
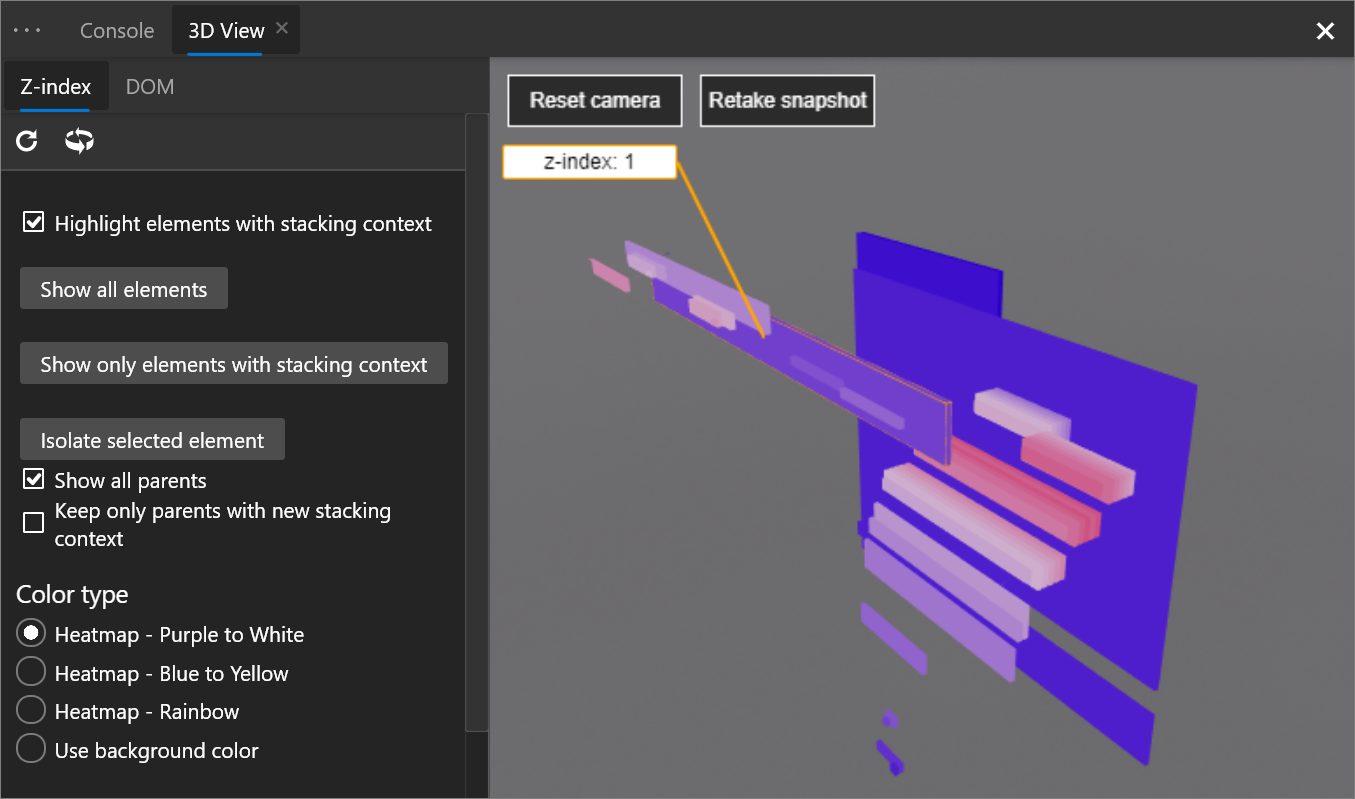
3D ビューを使用して、ドキュメント オブジェクト モデル (DOM) または z-index スタック コンテキストを移動して Web アプリケーションをデバッグします。

3D ビュー ツールを開くには、Ctrl + Shift + P (Windows/Linux) または Command + Shift + P (macOS) を押してコマンド メニューを開き、「3d view」と入力し、[3D ビューの表示] を選択します。
Microsoft Edge チームは、UI でChromium チームと連携し、3D ビューにさらに機能を追加しているので、[フィードバックの送信] アイコンを使用してください。
Chromiumの問題 #987787
関連項目:
Visual Studio Code 拡張機能
DevTools チームは、テキスト エディターから DevTools の機能を直接使用できる Visual Studio Code 用のいくつかの拡張機能もリリースしました。 以下の拡張機能を確認してください。
関連項目:
Microsoft Edge の要素
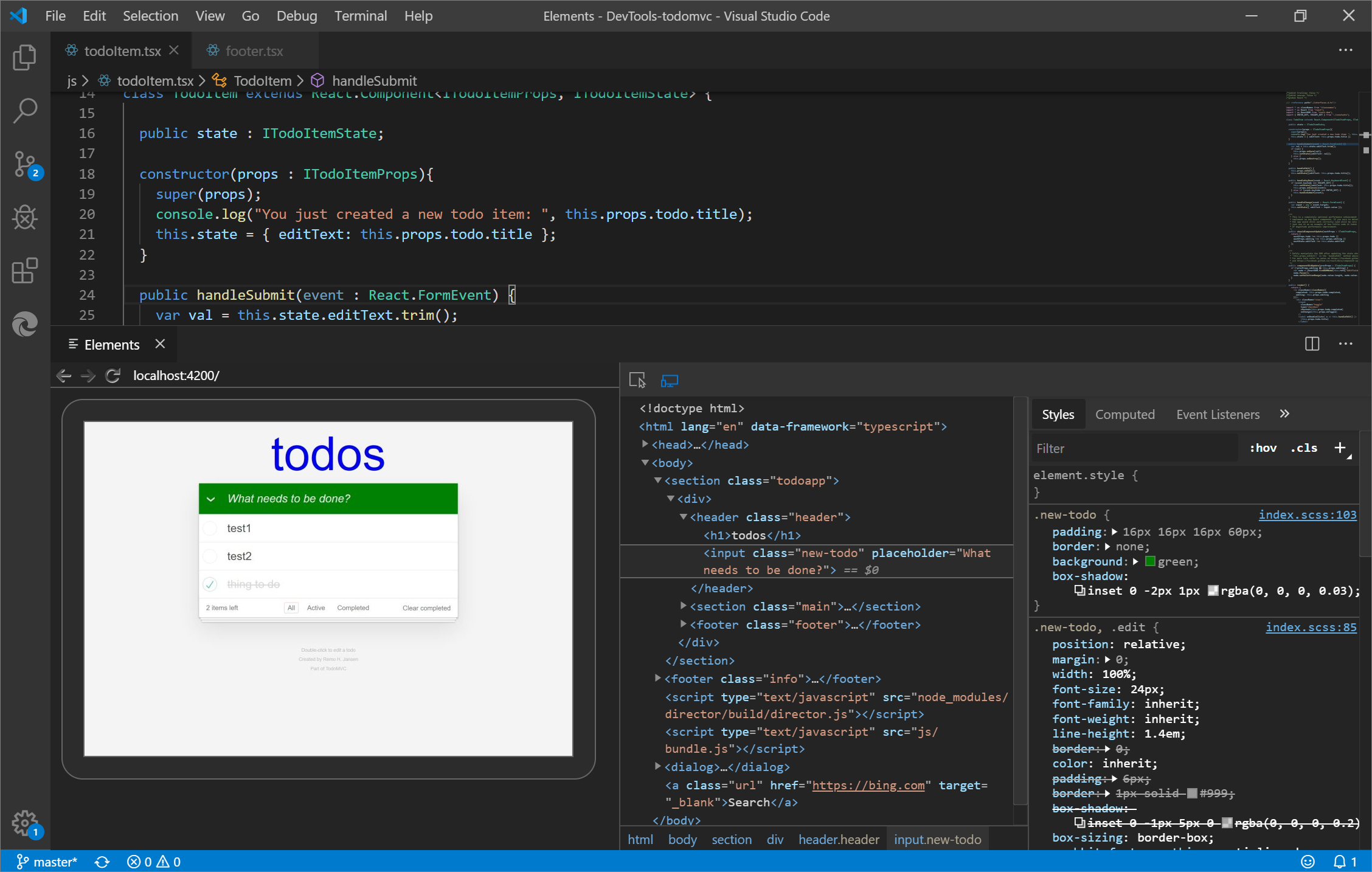
Microsoft Edge Visual Studio Code の要素拡張機能を追加して、Visual Studio Code 内の要素ツールを使用します。

更新: 2022 年の時点で、 Microsoft Edge の要素 拡張機能は 、Visual Studio Code の Microsoft Edge DevTools 拡張機能になりました。
詳細については、Visual Studio Code 用の Microsoft Edge DevTools 拡張機能をチェックします。
Microsoft Edge 用デバッガー
Microsoft Edge Visual Studio Code 用デバッガー拡張機能を使用して、Microsoft Edge で実行されている JavaScript を Visual Studio Code から直接デバッグします。

更新: 2022 年の時点で、 Microsoft Edge Visual Studio Code 用デバッガー拡張機能 は、Visual Studio Code の Microsoft Edge 用の組み込みデバッガーに置き換えられました。 「Visual Studio Code で Microsoft Edge をデバッグする」を参照してください。
webhint
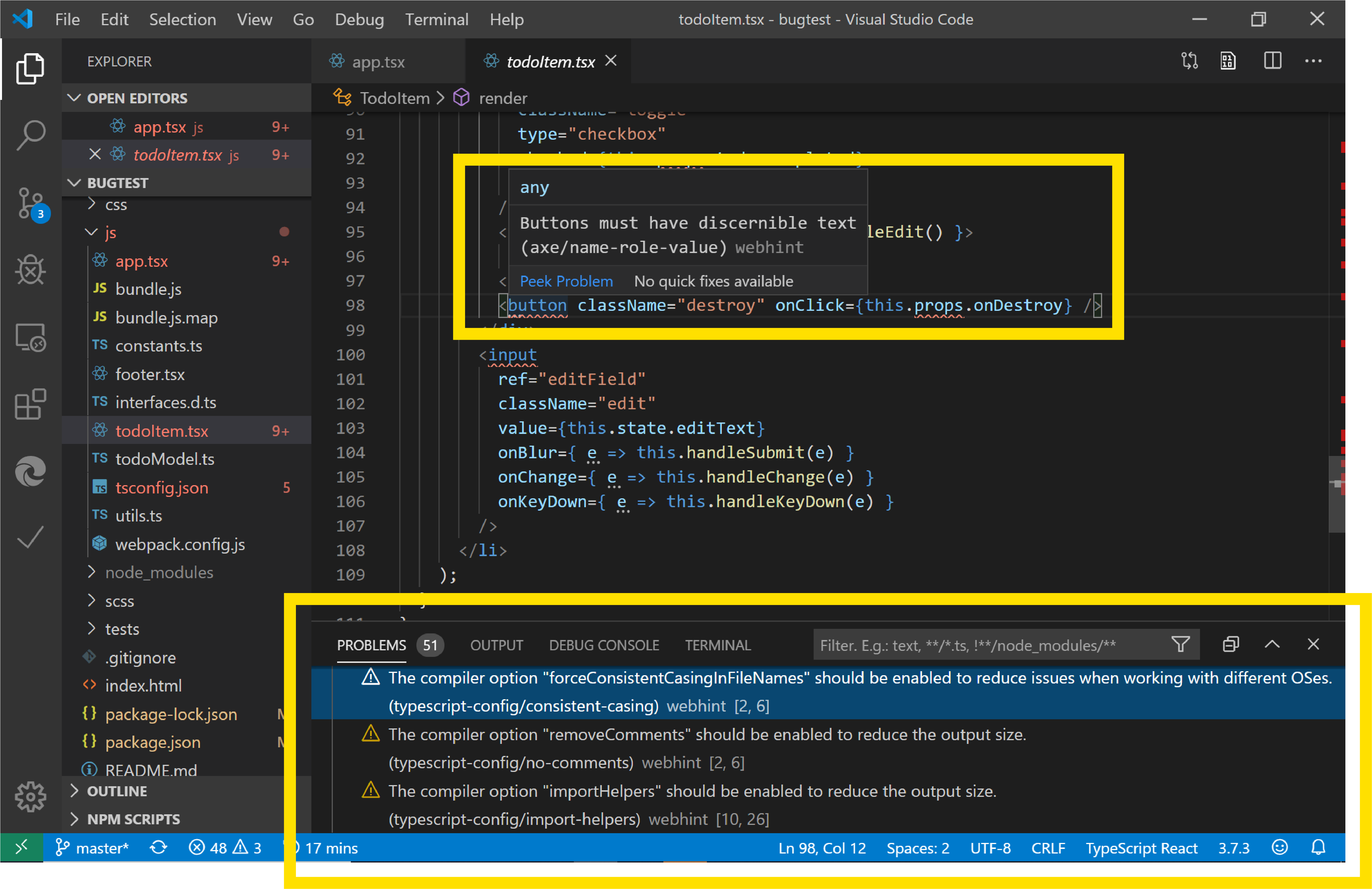
Webhint Visual Studio Code 拡張機能では、webhintを使用して、Web ページの作成中に Web ページを改善します。 この拡張機能は、webhint分析に基づいて、ワークスペース ファイルに対して診断を実行してレポートします。

Visual Studio Code Webhint 拡張機能の詳細については、こちらをご覧ください。
関連項目:
Visual Studio の統合
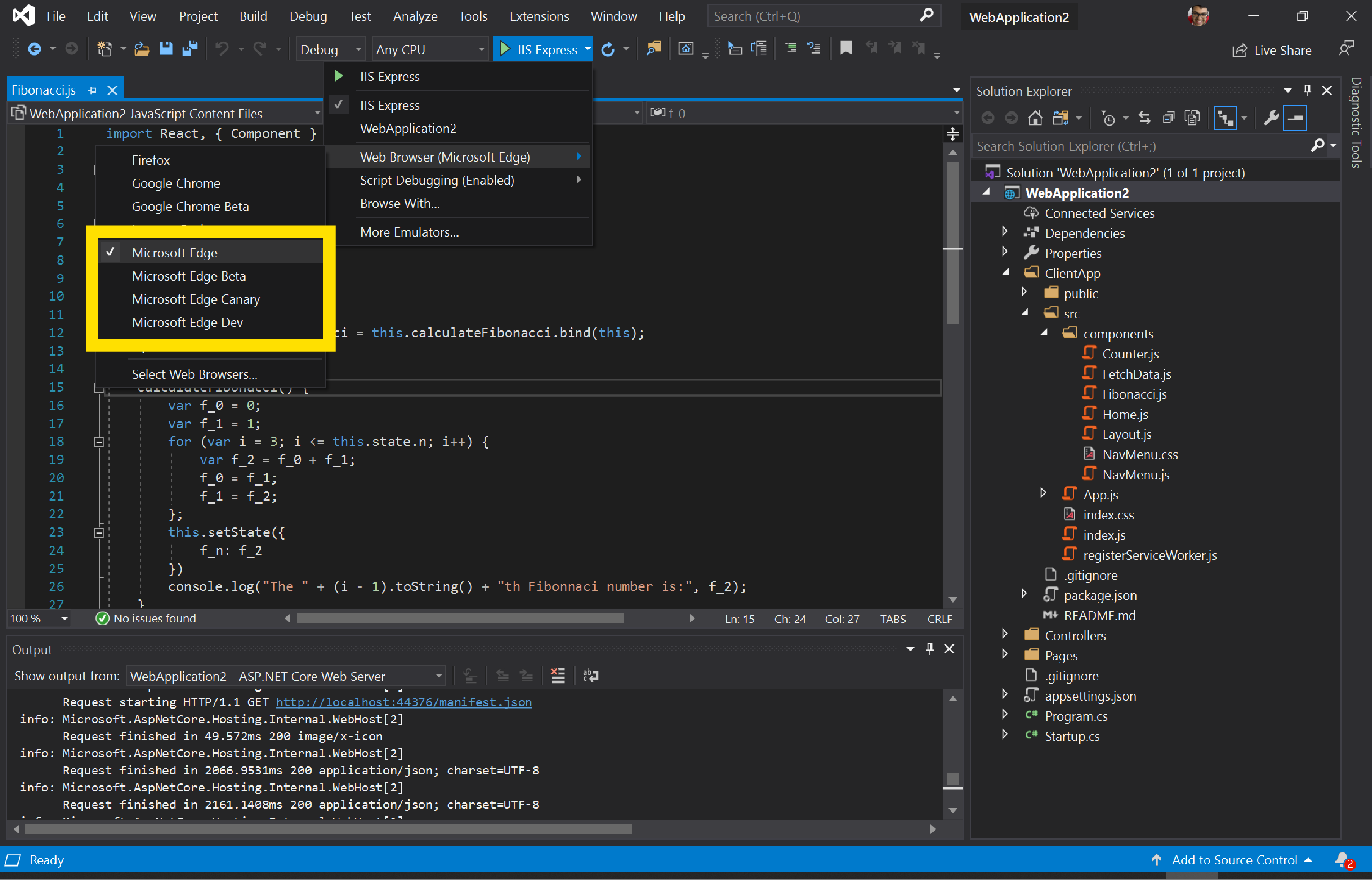
Visual Studio 2019 バージョン 16.2 以降では、Visual Studio デバッガーを使用して、Microsoft Edge で実行されている JavaScript をデバッグします。 Visual Studio 2019 をダウンロード して、この機能を試してみてください。

Visual Studio から Microsoft Edge をデバッグする方法の詳細については、「 Visual Studio for Web 開発」を参照してください。
追跡防止コンソール メッセージ
追跡防止は、以前にアクセスしたことがない Web サイトによって追跡されるのを防ぎ、Microsoft Edge の固有の機能です。 既定の追跡防止設定はバランス モードで、サードパーティのトラッカーと既知の悪意のあるトラッカーをブロックして、プライバシーと Web の互換性のバランスを取るエクスペリエンスを実現します。 特定のトラッカーがブロックされたときの Web ページの互換性に関する詳細な分析情報を得るために、トラッカーがブロックされたときに警告メッセージが コンソール に追加されました。
![]()
詳細については、追跡防止とプライバシーと Web の互換性のバランスに関するページを参照してください。
関連項目:
Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソース Chromium プロジェクトに貢献した Microsoft Edge 81 で使用できる追加機能について説明します。
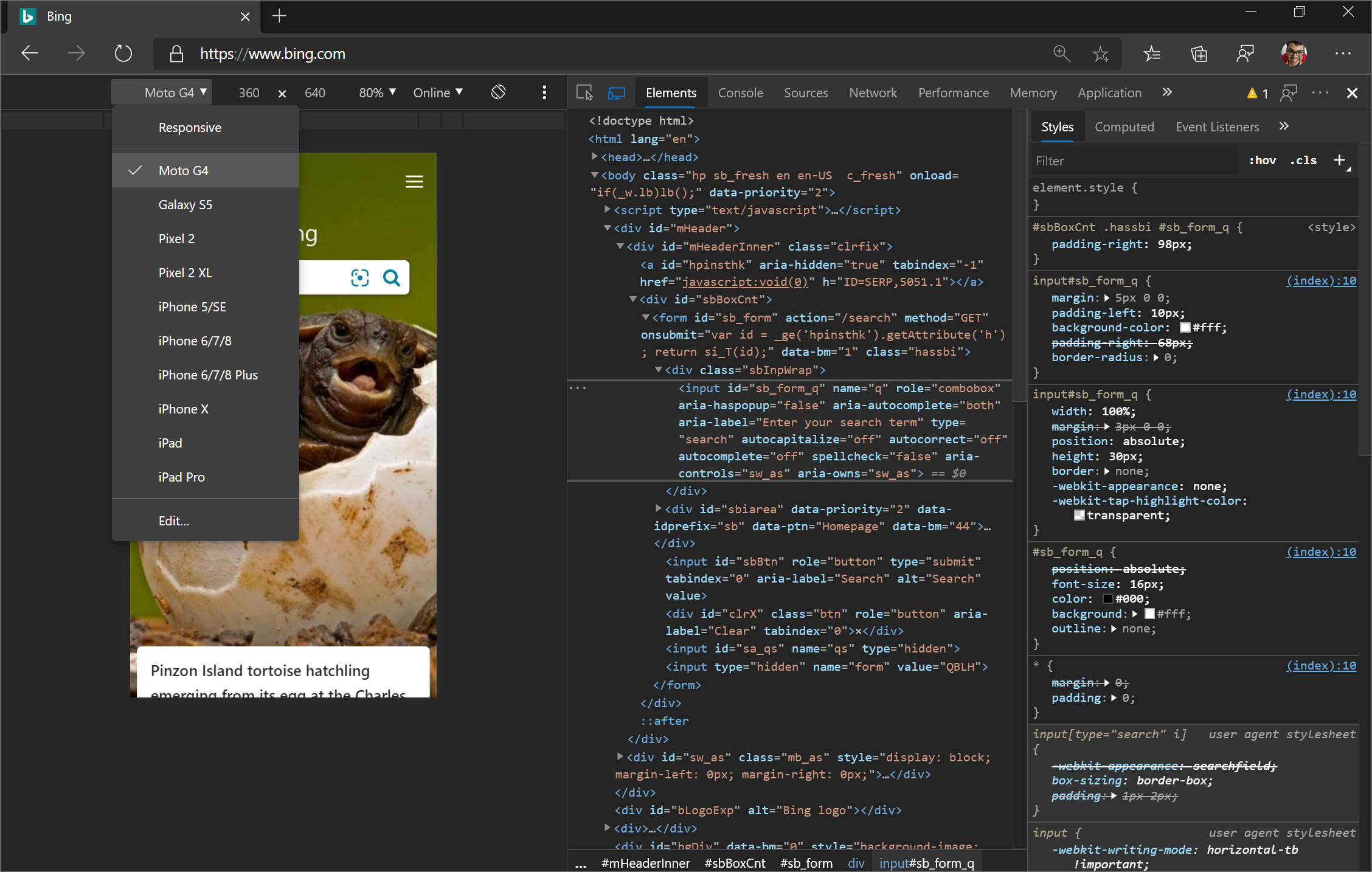
デバイス モードでの Moto G4 のサポート
デバイス ツールバーを有効にした後、デバイス リストから Moto G4 ビューポートの寸法をシミュレートします。

[ デバイス フレームの表示 ] をクリックして、ビューポートの周囲に Moto G4 ハードウェアを表示します。

関連する機能:
-
コマンド メニューを開き、
Capture screenshotコマンドを実行して、Moto G4 ハードウェアを含むビューポートのスクリーンショットを撮ります ([デバイス フレームの表示] を有効にした後)。 - ネットワークと CPU を調整 して、モバイル ユーザーの Web 閲覧条件をより正確にシミュレートします。
Chromiumの問題 #924693
Cookie 関連の更新プログラム
関連項目:
- Cookie の表示、編集、削除
- ネットワーク機能リファレンスに Cookie を表示する
[Cookie] ウィンドウの [ブロックされた Cookie]
[アプリケーション] パネルの [Cookie] ウィンドウに、ブロックされた Cookie が黄色の背景で表示されるようになりました。
![[アプリケーション] パネルの [Cookie] ウィンドウの [ブロックされた Cookie]](devtools-images/blockedcookies.png)
[Cookie]\(Cookie\) ペインの Cookie の優先度
ネットワークおよびアプリケーション ツールの Cookie テーブルに Priority 列が含まれるようになりました。
注意: Chromium ベースのブラウザー (Microsoft Edge など) は、Cookie の優先順位をサポートする唯一のブラウザーです。
すべての Cookie 値を編集する
Cookie テーブル内のすべてのセルが編集可能になりました。 ただし、[サイズ ] 列のセルは Cookie のネットワーク サイズ (バイト単位) を表しているためです。 各列の説明については、「Cookie の表示、編集、および削除のフィールド」を参照してください。

Node.js フェッチとしてコピーして Cookie データを含める
Cookie データを含むfetch式を取得するには、ネットワーク要求を右クリックし、Node.js フェッチとして[コピー>Copy] を選択します。

Chromiumの問題 #1029826
より正確な Web アプリ マニフェスト アイコン
以前は、[アプリケーション] パネルの [マニフェスト] ウィンドウは、Web アプリ マニフェスト アイコンを表示するために独自の要求を送信しました。 DevTools に、Microsoft Edge で使用されているマニフェスト アイコンとまったく同じアイコンが表示されるようになりました。
![]()
Chromiumの問題 #985402
関連項目:
- [Cookie の表示、編集、削除] で [Cookie] ウィンドウを開きます
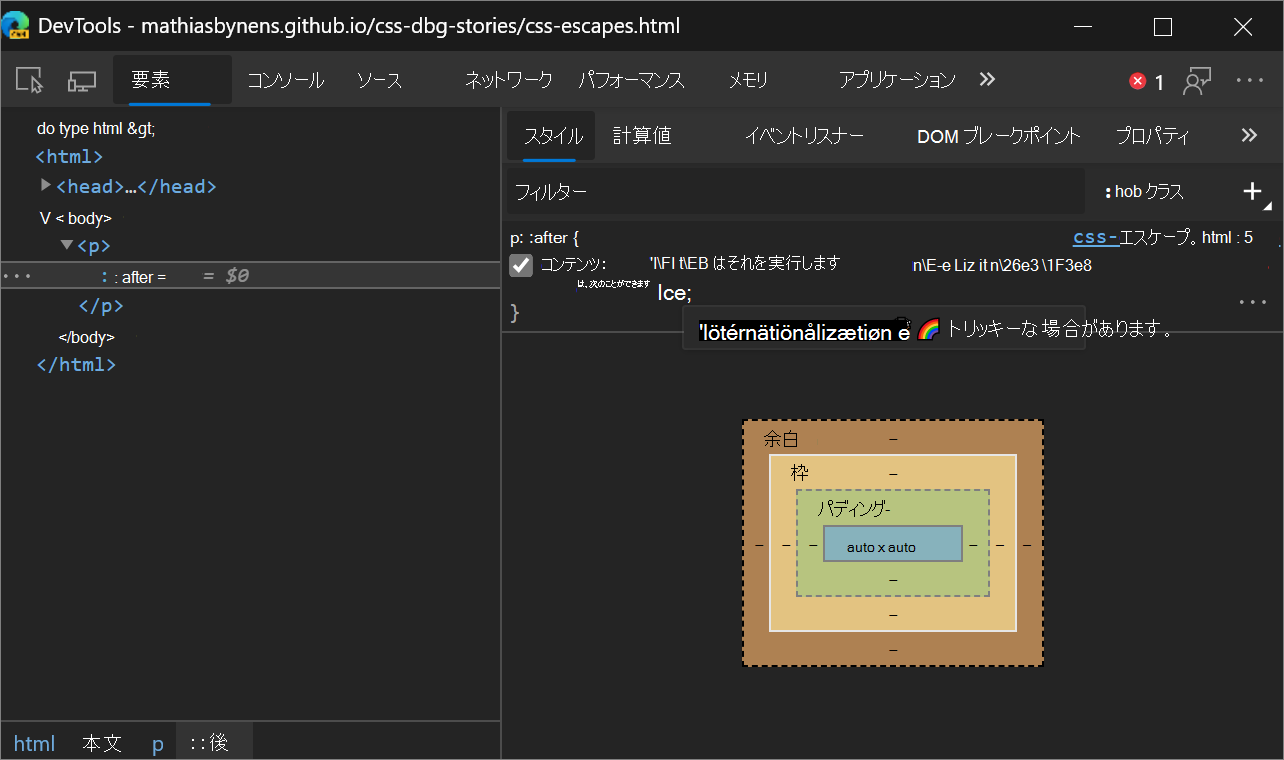
CSS コンテンツ プロパティにマウス ポインターを合わせると、エスケープされていない値が表示されます
要素ツールの [スタイル] ウィンドウで、content プロパティの値のエスケープされていないバージョンを表示するには、値をポイントします。
たとえば、この デモ では、 p::after 擬似要素を検査すると、エスケープされた文字列が [スタイル ] ウィンドウに表示されます。

content値にカーソルを合わせると、エスケープされていない値が表示されます。

関連項目:
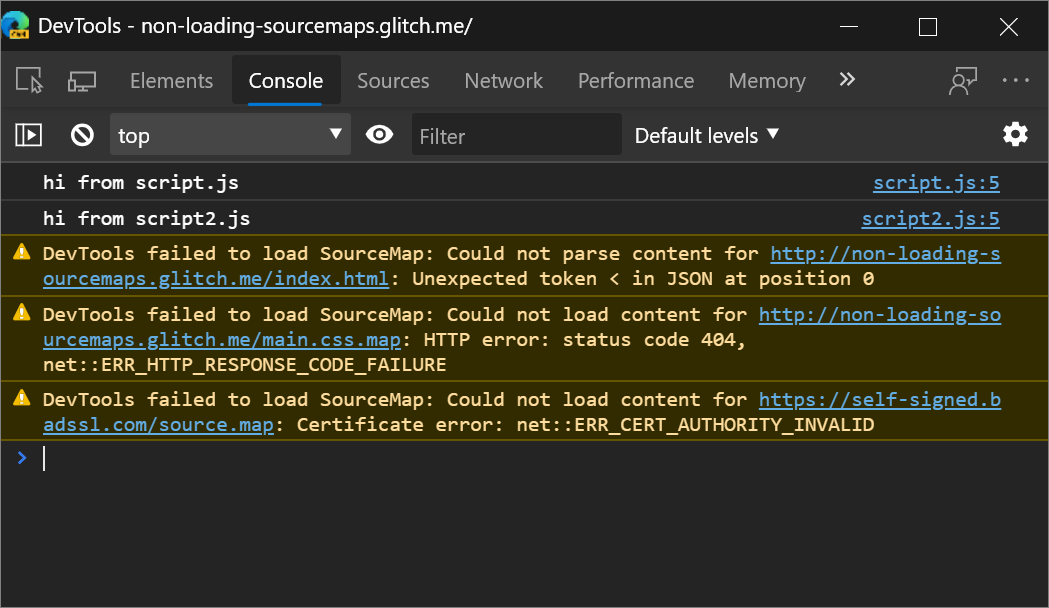
コンソールでのソース マップエラーの詳細
コンソールでは、ソース マップが読み込みまたは解析に失敗した理由の詳細が提供されるようになりました。 以前は、問題が発生した内容を説明せずにエラーが発生しました。

関連項目:
ファイルの末尾を超えてスクロールを無効にする設定
[ソース] パネルでファイルの末尾を十分に超えてスクロールできる既定の UI 動作を防ぐには、[設定] を開き、[基本設定]、[ソース>>ファイルの末尾を超えてスクロールする]チェック ボックスをオフにします。
![[ファイルの末尾を超えてスクロールを許可する] を無効にする](devtools-images/settings.png)
![[ソース] パネルで、ファイルの末尾を超えてスクロールが無効になりました](devtools-images/scrollingsources.png)
関連項目:
- [エディター] ウィンドウを使用して、[ソース] ツールの概要でファイルを表示または編集します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
