DevTools の新機能 (Microsoft Edge 88)
これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
Microsoft Edge と Microsoft Edge WebDriver が Linux で利用可能になりました
Microsoft Edge Devは、Ubuntu、Debian、Fedora、openSUSE ディストリビューションでサポートされるようになりました。 Microsoft Edge Dev .debまたは.rpm パッケージを Microsoft Edge Insider サイトから直接ダウンロードしてインストールするか、Linux ディストリビューションの標準パッケージ管理ツールを使用します。
継続的インテグレーションと配信 (CI/CD) ソリューションで Linux 環境を使用している場合、Microsoft Edge WebDriver は Linux でも使用できます。 Microsoft Edge WebDriver を使用した Microsoft Edge の自動化を開始するには、Microsoft Edge WebDriver ページの 「最近使ったバージョン 」を参照してください。 Microsoft Edge WebDriver を使用した Microsoft Edge の自動化に関するヘルプについては、「 テストの自動化に WebDriver を使用する」を参照してください。

関連項目:
イシュー ツールでの Webhint とプラットフォームのヒントの改善
webhint は、Web サイトとローカル Web ページに対してリアルタイムのフィードバックを提供するオープンソース ツールです。 Microsoft Edge バージョン 85 以降では、問題ツールの Webhint フィードバックに関するページを参照してください。 [問題] ツールに表示される 問題 は、次のカテゴリを追加すると簡単に確認できるようになりました。
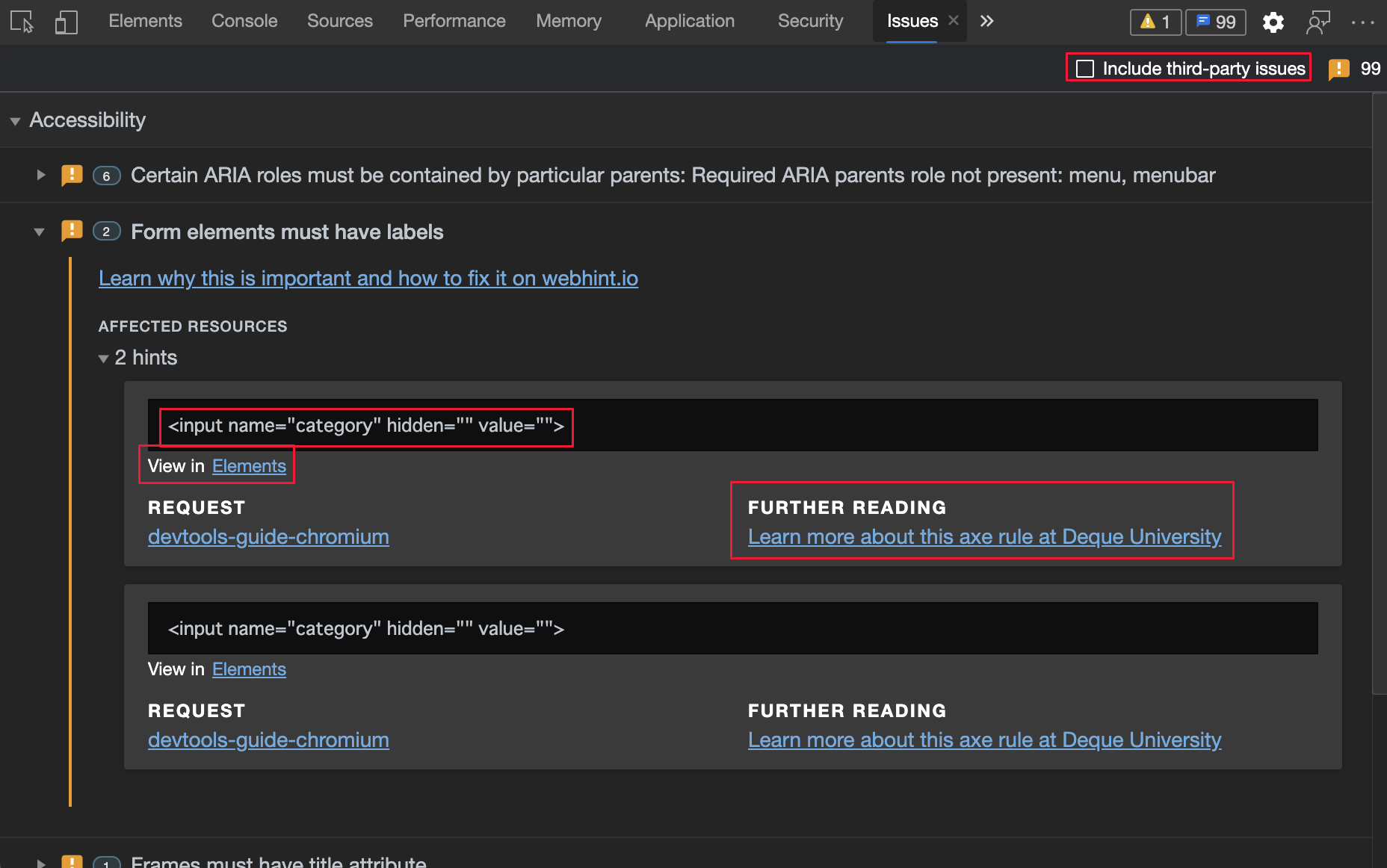
新しいチェックボックスを使用してサードパーティの問題を除外できるようになりました。 フィルター機能を使用すると、サード パーティのライブラリやその他のソースからコードに関連する問題を非表示にすることができます。
Webhint で見つかった問題を確認するために、[問題] ツールに次の情報が表示されるようになりました。
- 改善されたコード スニペット。
- その他の関連パネルへのリンク。
- Web サイトの問題を解決するのに役立つドキュメントへのリンク。

関連項目:
合成レイヤーが 3D ビューに表示されるようになりました
Z インデックス値とドキュメント オブジェクト モデル (DOM) と共に レイヤー コンテンツを視覚化できるようになりました。 この機能は、 3D ビュー ツールとレイヤー ツールを頻繁に切り替えず に デバッグするのに役立ちます。
![[複合レイヤー] ウィンドウ](devtools-images/experiments-layers.png)
更新: この機能はリリースされ、試験的ではありません。 レイヤー ツールは削除され、3D ビュー ツールに置き換えられました。
関連項目:
[スタイル] ウィンドウの CSS 変数の定義
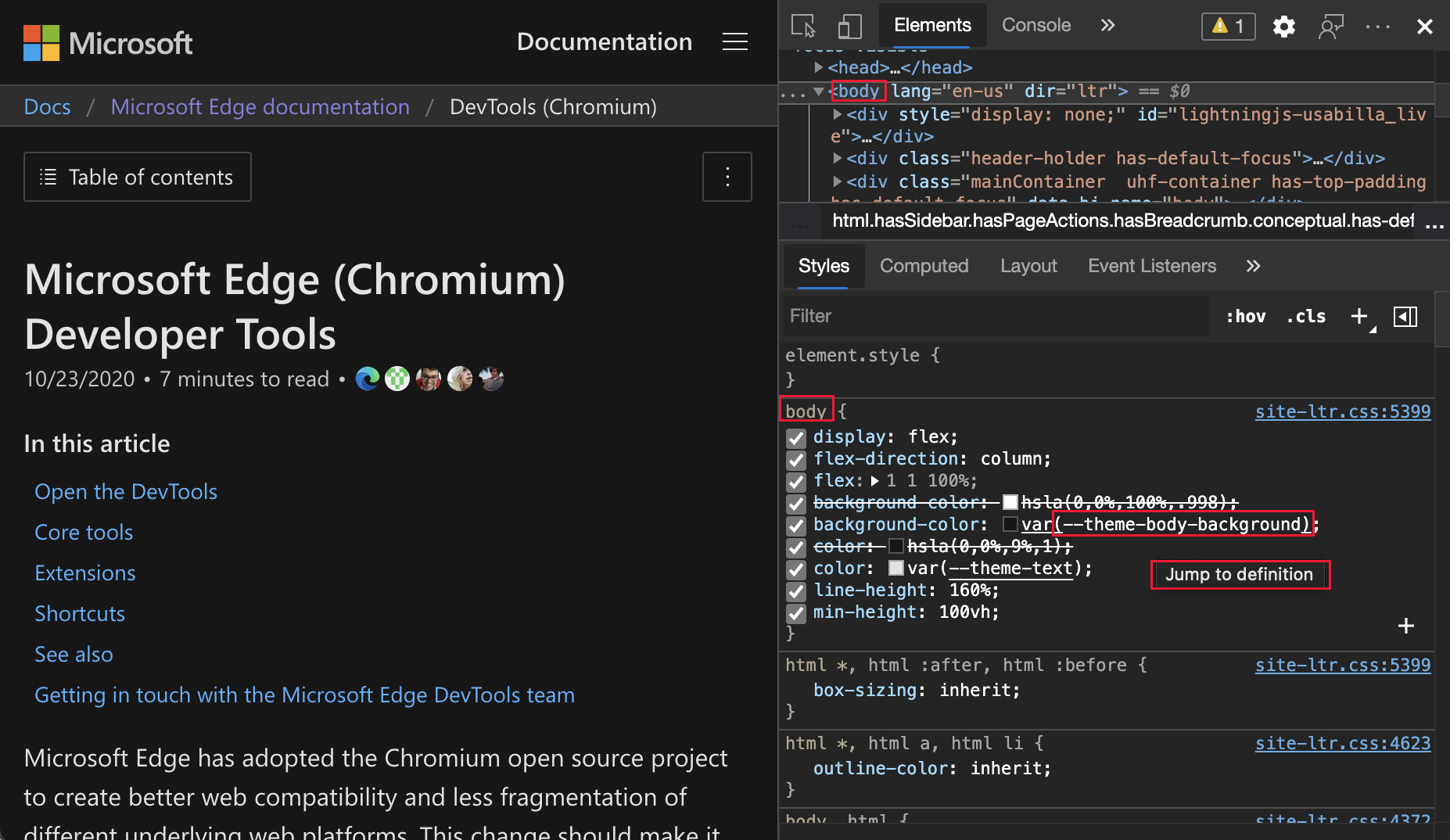
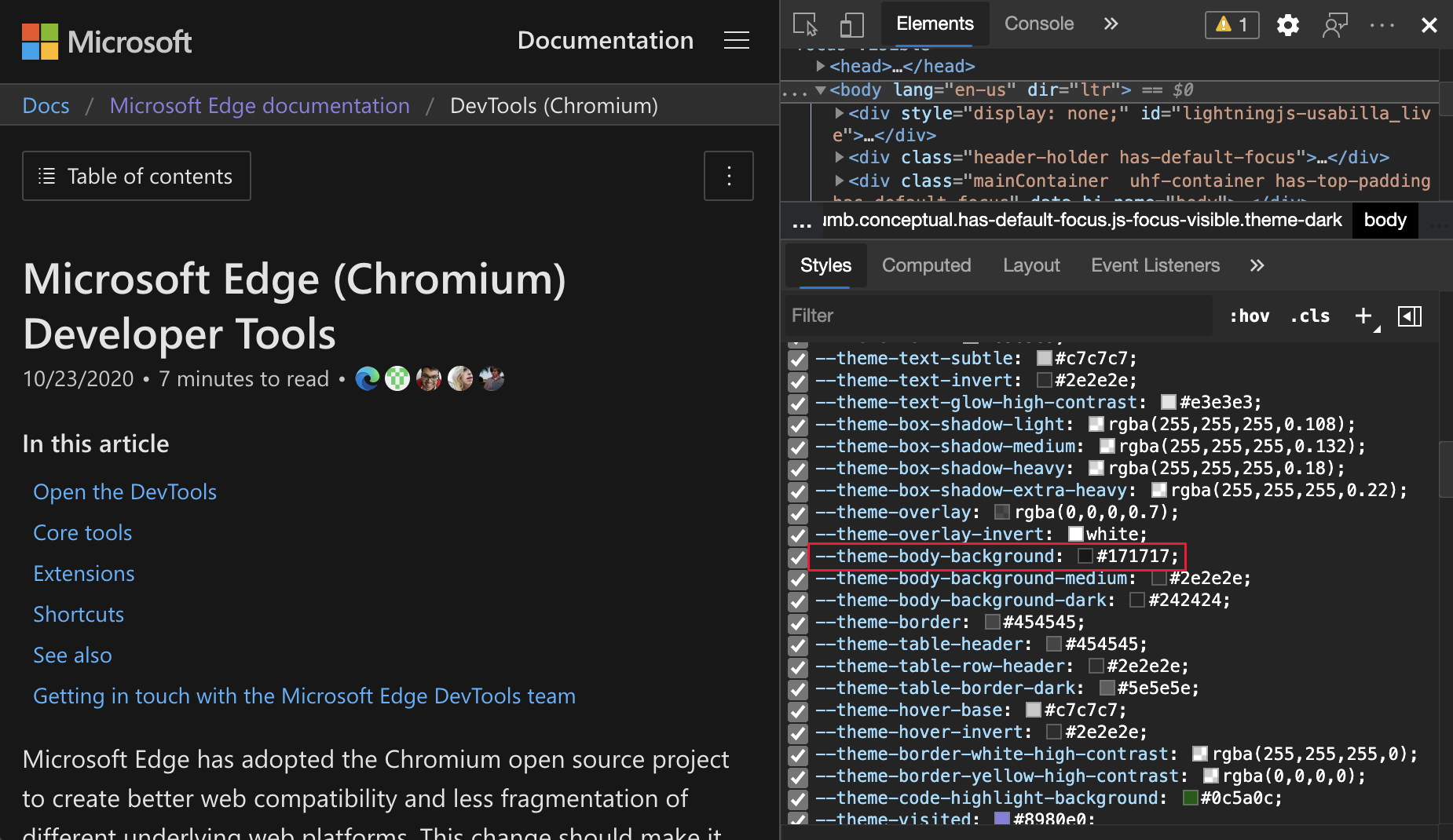
[要素] ツールの [スタイル] ウィンドウで、CSS 変数が各定義に直接リンクされるようになりました。 変数をクリックすると、CSS 変数の定義を簡単に表示または変更できます。 この例では、DevTools は body 要素の CSS 属性を表示します。
たとえば、 --theme-body-background CSS 変数の変数定義を表示するには、
-
[要素] ツールの [スタイル] ウィンドウで、CSS 変数
var(--theme-body-background)のスタイル--theme-body-backgroundにカーソルを合わせます。 [ 定義にジャンプ] というツールヒントが表示されます。

- スタイル
--theme-body-backgroundをクリックします。 [ スタイル ] ウィンドウには、スタイルの定義が表示されます。

関連項目:
サービス ワーカーのデバッグの機能強化
ネットワーク ツール、アプリケーション ツール、およびソース ツールの次の新機能は、PWA の構築に役立ちます。 サービス ワーカーのデバッグが困難な場合は、次の機能を使用します。
要求のルーティングでは、サービス ワーカーを介して実行されるネットワーク要求に基づいて、 startup イベントと fetch イベントが表示されます。 タイムラインには、 アプリケーション ツールまたは ネットワーク ツールからアクセスします。 タイムラインは、サービス ワーカーで問題が発生していて、 startup または fetch イベントに問題があるかどうかを確認する場合に役立ちます。
関連項目:
アプリケーション ツール
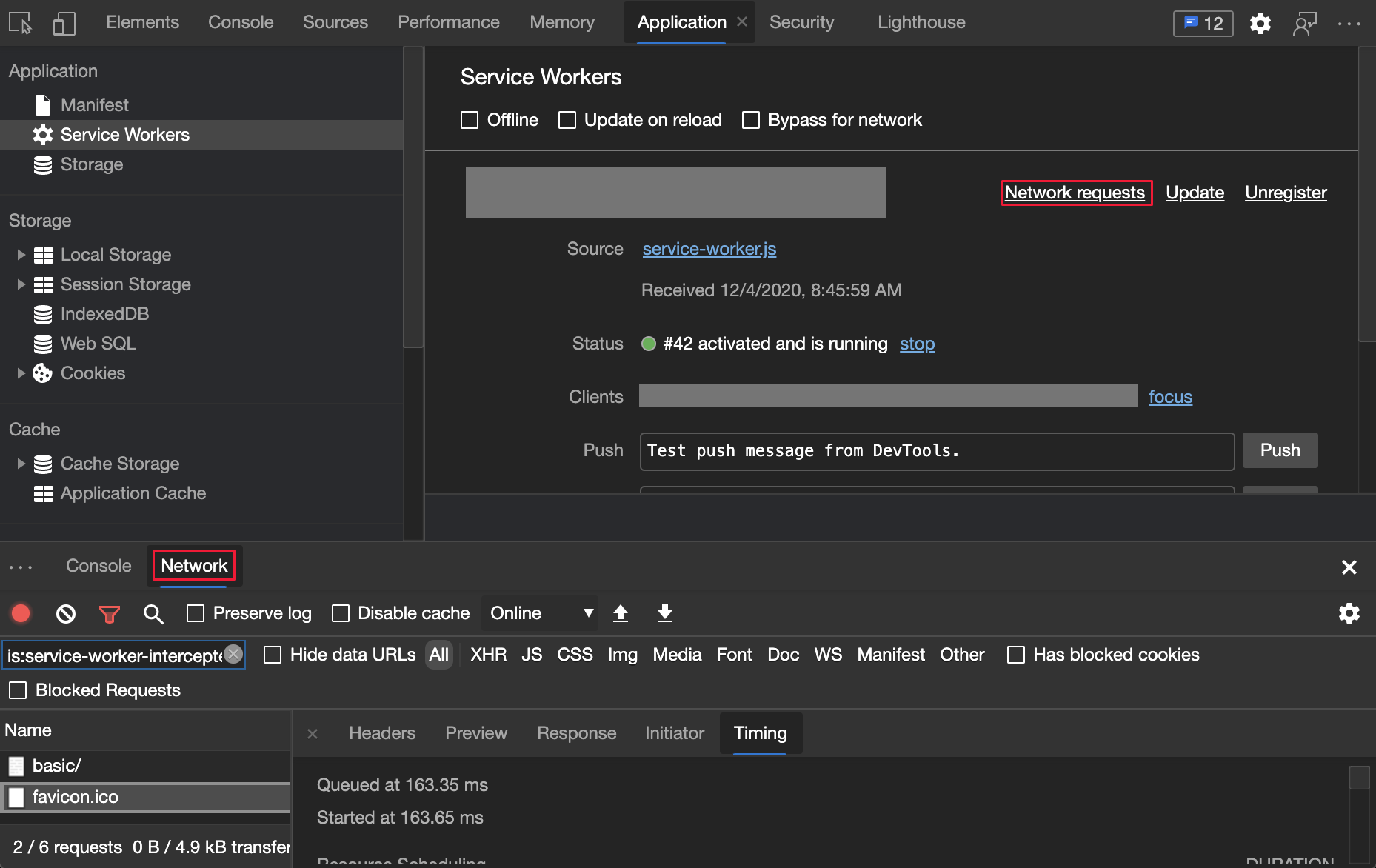
アプリケーション ツールで、新しい [ネットワーク要求] リンクを使用して、すべてのサービス ワーカー要求ルーティング情報を表示します。
サービス ワーカーをデバッグするときに追加のコンテキストを表示するには:
アプリケーション ツールの左側にある [Service Workers] を選択します。
[ ネットワーク要求 ] リンクをクリックします。
![[Service Workers] ウィンドウからネットワーク ツールを開く](devtools-images/service-worker-application-network-requests.png)
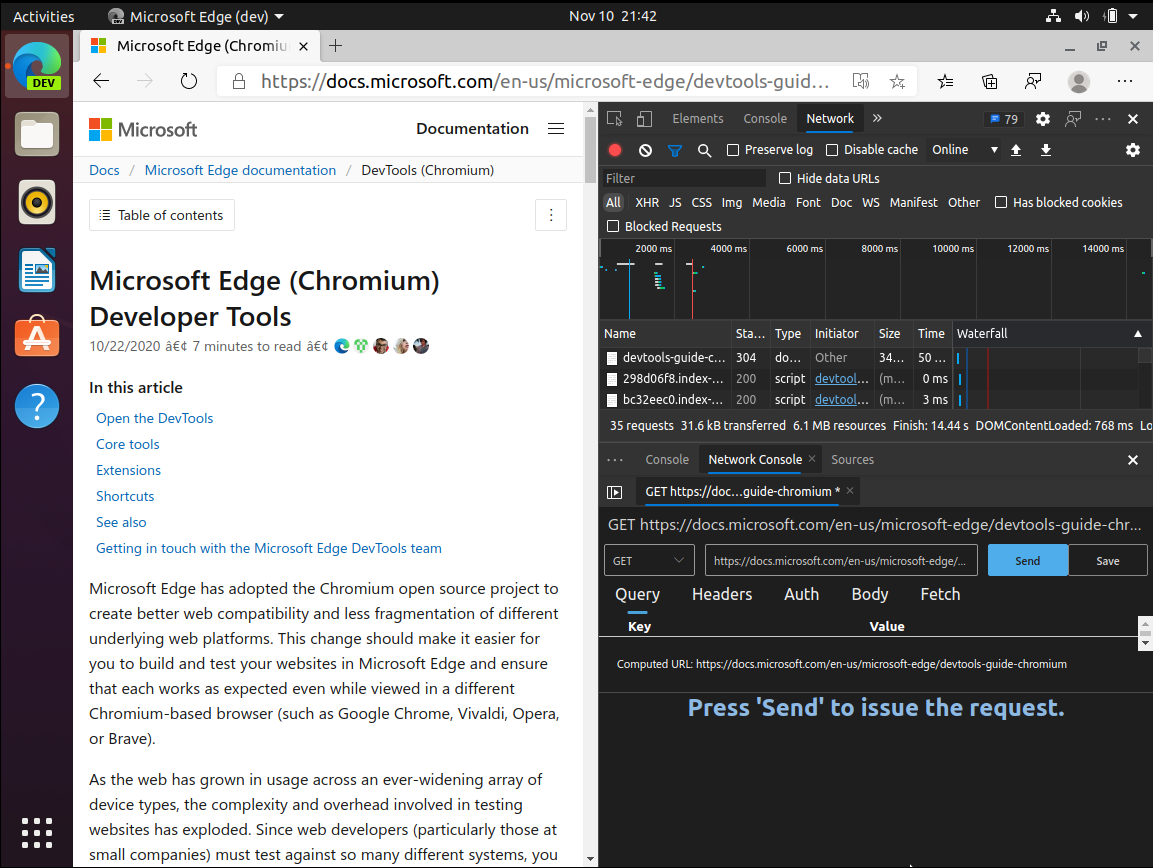
ネットワーク ツールは、DevTools の下部にある [クイック ビュー] パネルで開き、すべてのサービス ワーカー関連のネットワーク要求を表示します。 ネットワーク要求は、次の
is:service-worker-interceptedを使用してフィルター処理されます。
ネットワーク ツールを上部パネルに移動するには、クイック ビュー パネルを閉じます。

関連項目:
ネットワーク ツール
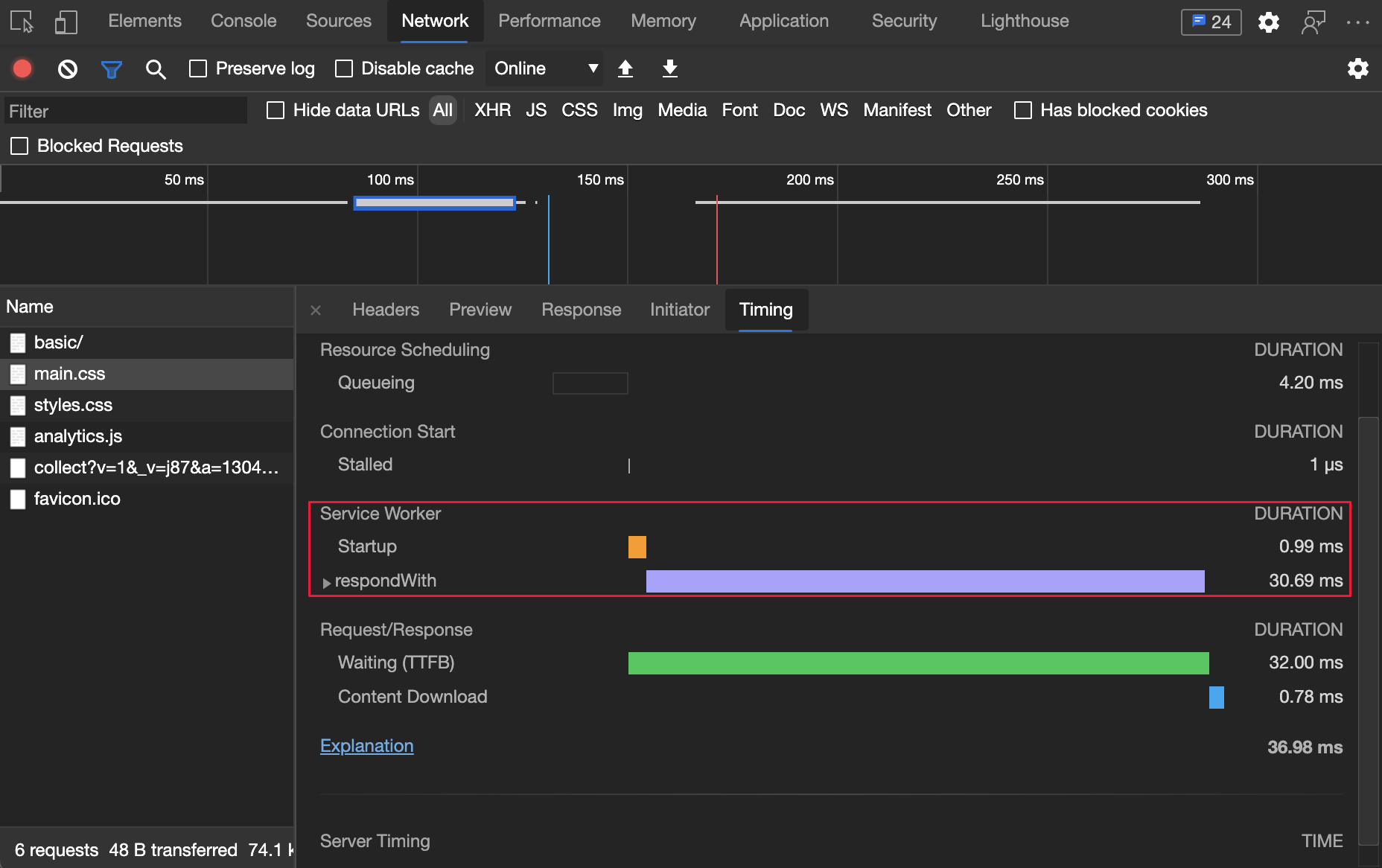
ネットワーク ツールでは、サービス ワーカーによって実行されるネットワーク要求をデバッグできます。 (ネットワーク ツールではなく、アプリケーション ツール内からネットワーク要求を開くこともできます)。ネットワーク ツールの [タイミング] ウィンドウで、要求ごとに、DevTools に次の情報が表示されます。
- 要求の開始とブートストラップの期間。
- サービス ワーカーの登録に対する変更。
-
fetchイベント ハンドラーのランタイム。 - クライアントを読み込むためのすべての
fetchイベントのランタイム。

関連項目:
- [ネットワーク機能リファレンス] に要求のタイミングの内訳を表示します。
- サービス ワーカーの機能強化
ソース ツール
以前のバージョンの Microsoft Edge では、呼び出し履歴の深さのレベルは、サービス ワーカーの JavaScript コードに制限されていました。 Microsoft Edge 88 では、呼び出し履歴に、サービス ワーカーを介して実行される要求のイニシエーターが表示されるようになりました。
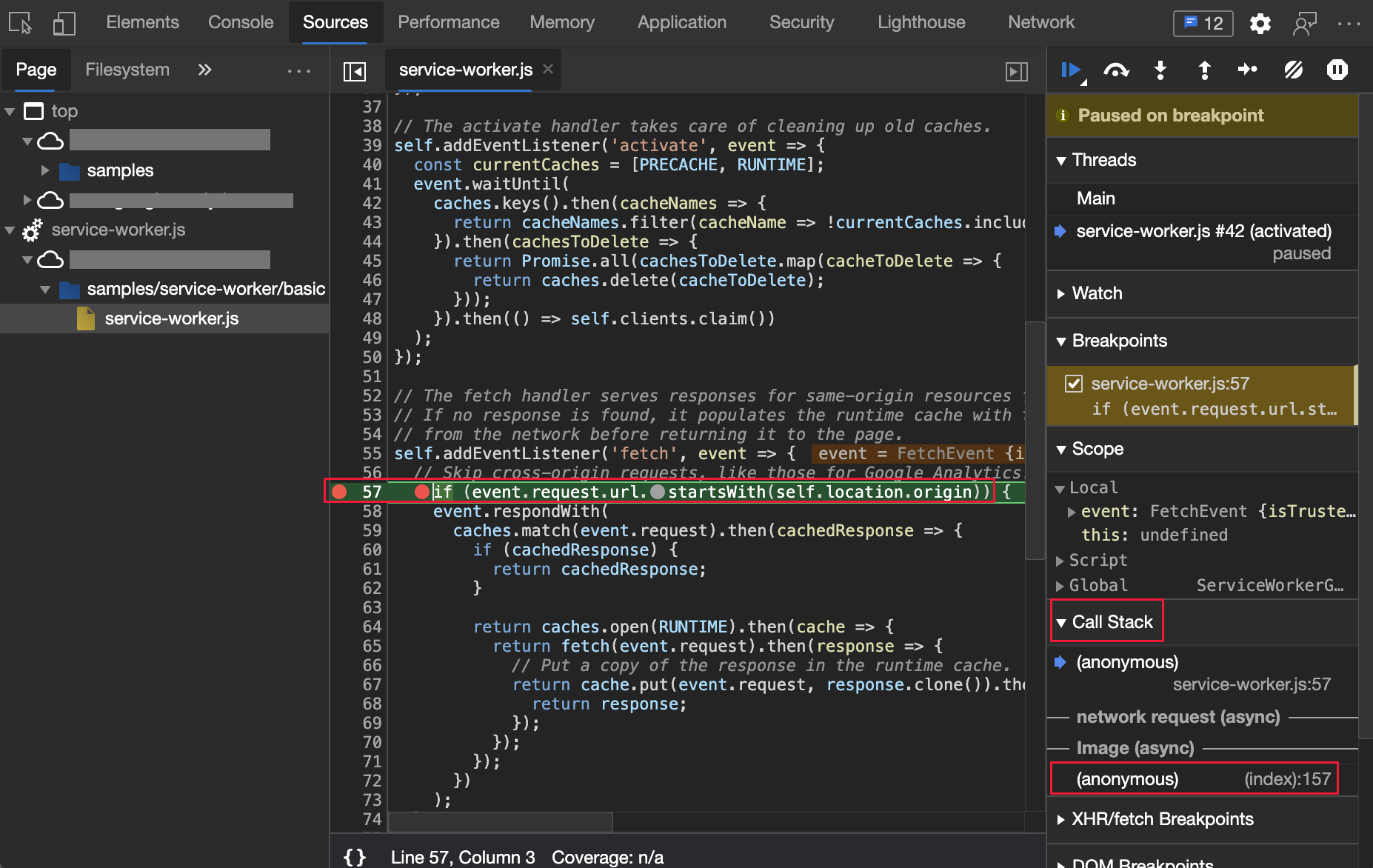
要求のイニシエーターを見つけるには、サービス ワーカーで JavaScript コードの呼び出し履歴を使用します。 次の図の呼び出し履歴は、サービス ワーカー (service-worker.js) の JavaScript コードで始まり、元の Web ページ要求への参照を (index):157として表示します。
service-worker.js ファイルが表示され、呼び出し履歴によって要求元が強調表示(index):157。

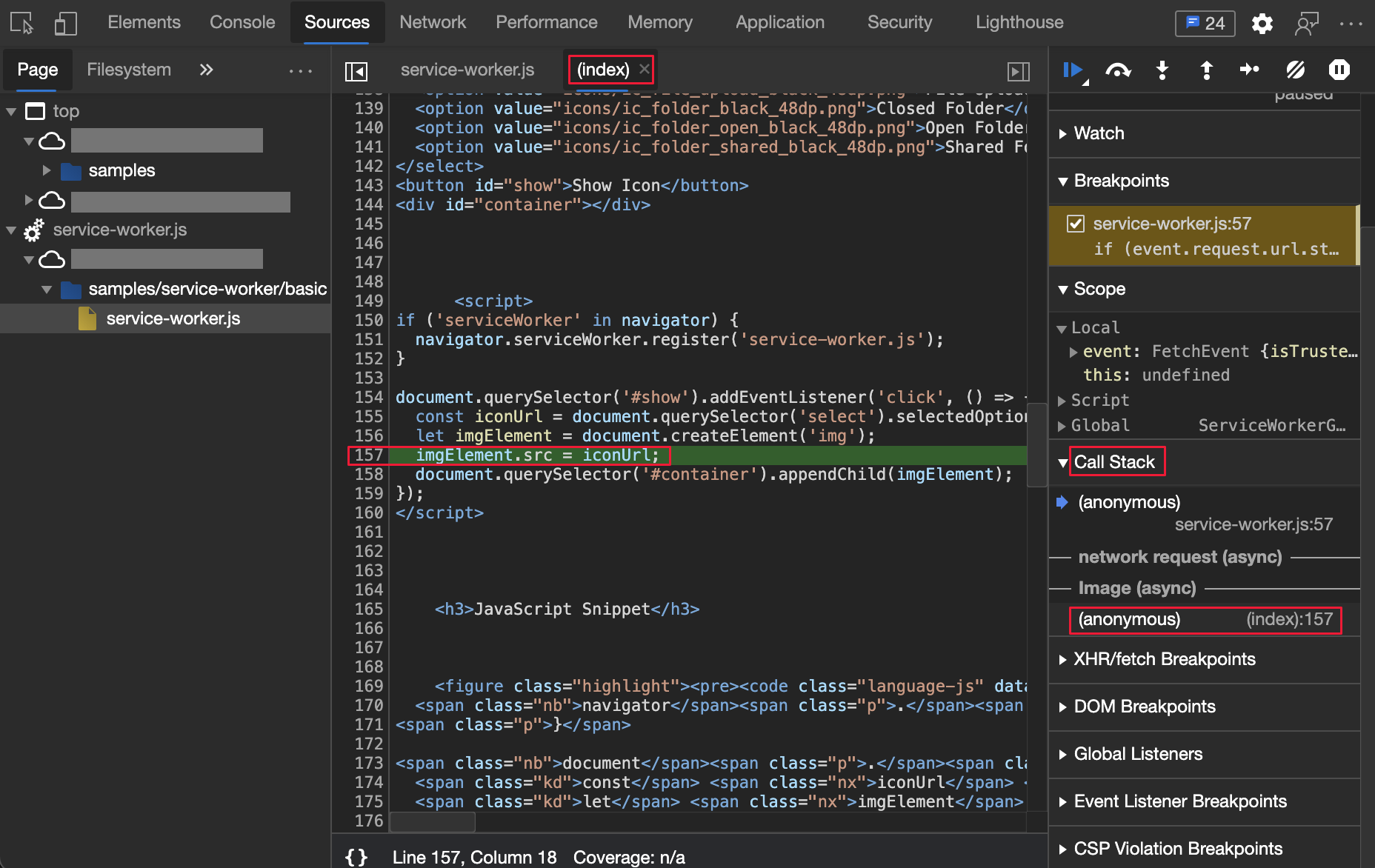
次の図では、参照が選択され、要求を行ったイニシエーターが開いています。
(index) Web ページは、要求イニシエーターです。

関連項目:
- JavaScript デバッグ機能で呼び出し履歴を表示する
- サービス ワーカーの機能強化
ネットワーク要求のプロパティ値をコピーする
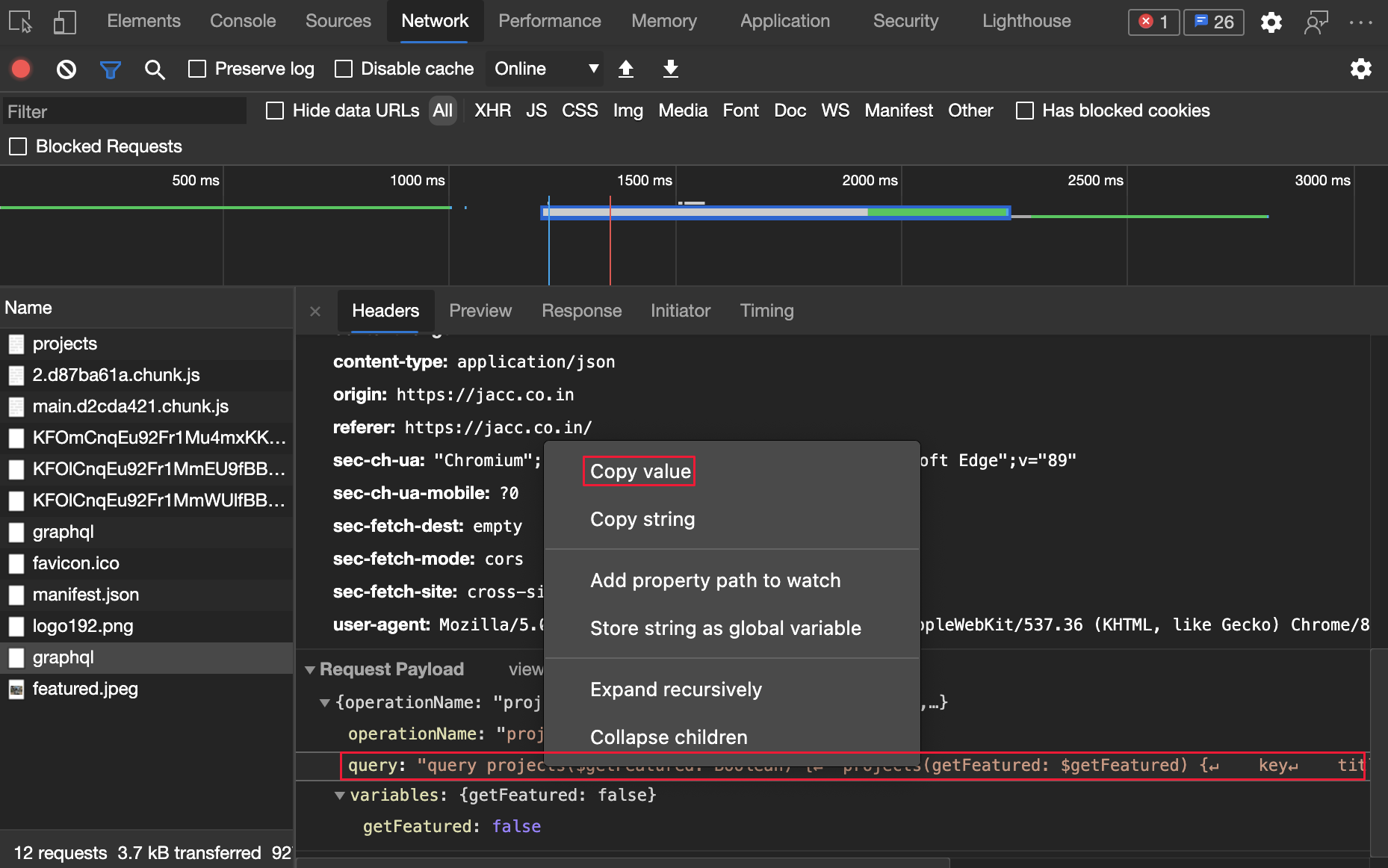
ネットワーク ツールで、新しい [値のコピー] オプションを使用して、ネットワーク要求のプロパティ値をコピーします。 プロパティ値は、デコードされた JSON 値としてコピーされます。 以前のバージョンの Microsoft Edge では、次のいずれかの操作を使用して値をコピーする必要がありました。
- テキスト全体を強調表示してコピーします。
- 該当する場合は、値をグローバル変数として格納し、DevTools コンソールからコピー します。
プロパティ値をクリップボードにコピーするには、「ネットワーク機能リファレンス」の 「書式設定された応答 JSON をクリップボードにコピーする 」 を参照してください。
DevTools でプロパティ値をコピーする:

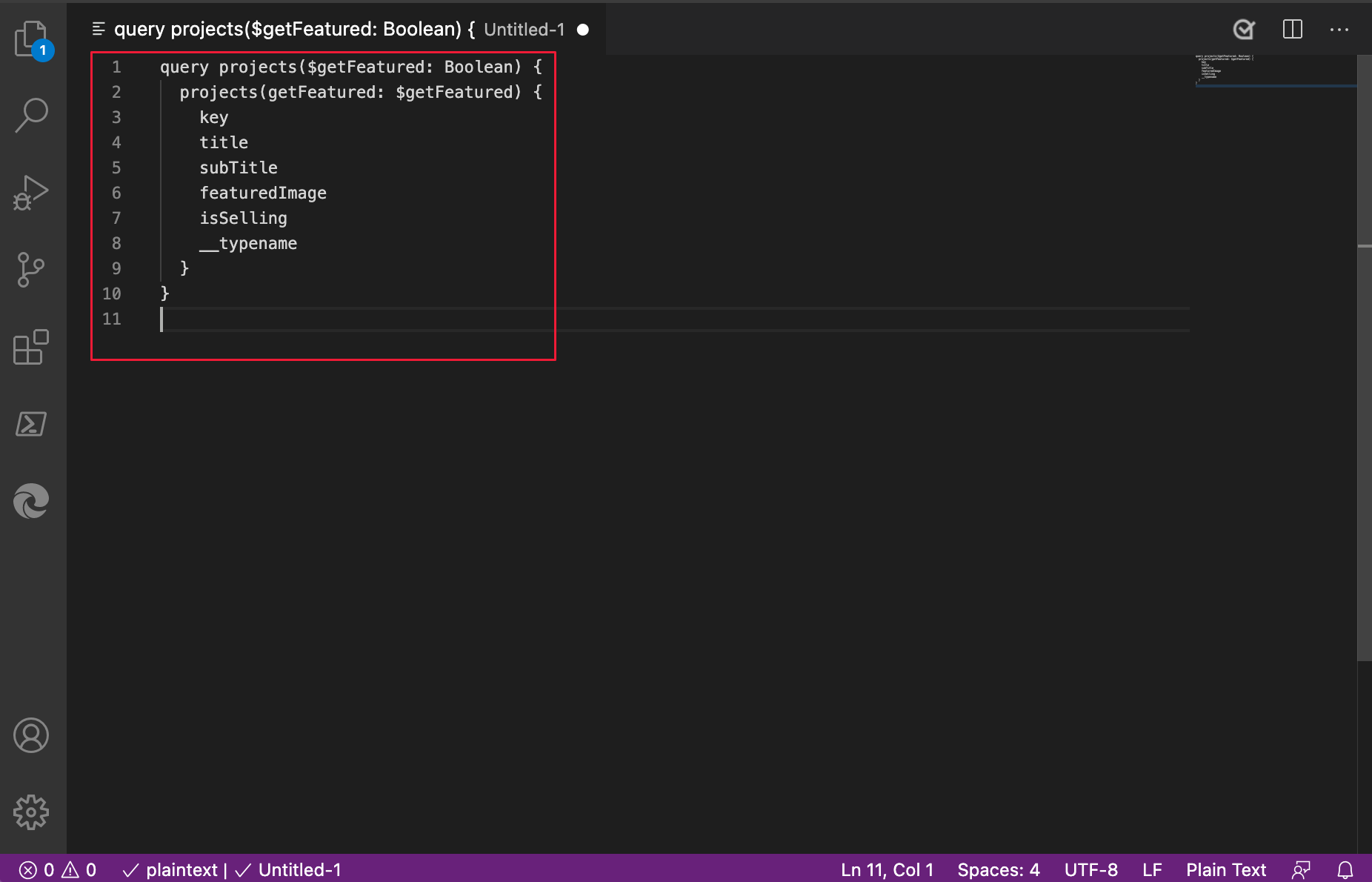
Microsoft Visual Studio Code でプロパティ値を貼り付ける:

関連項目:
履歴については、Chromiumオープン ソース プロジェクトの「Issue 1132084」を参照してください。
マルチプレス キーボード ショートカットをカスタマイズする
Microsoft Edge バージョン 87 以降では、DevTools で任意のアクションのキーボード ショートカットをカスタマイズできます。 Microsoft Edge バージョン 88 では、マルチプレス キーボード ショートカットを作成できるようになりました。
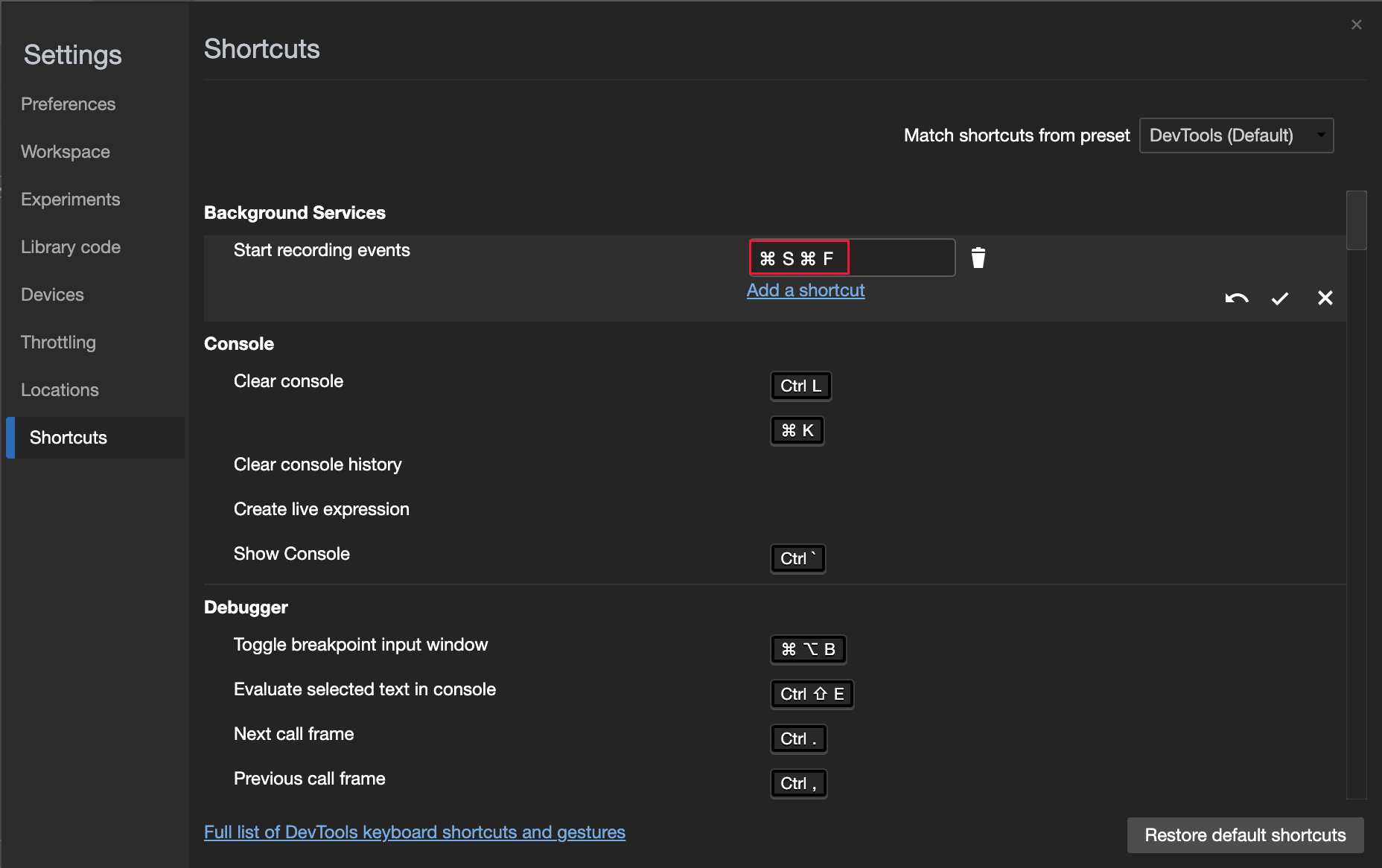
たとえば、次の赤い強調表示は、[ イベントの記録を開始する] アクションのカスタム のマルチプレス キーボード ショートカットを示しています。

更新: この機能はリリースされ、試験的ではありません。
関連項目:
- [キーボード ショートカットのカスタマイズ] で DevTools アクションのキーボード ショートカットを編集します。
履歴については、Chromiumオープン ソース プロジェクトの「Issue #174309」を参照してください。
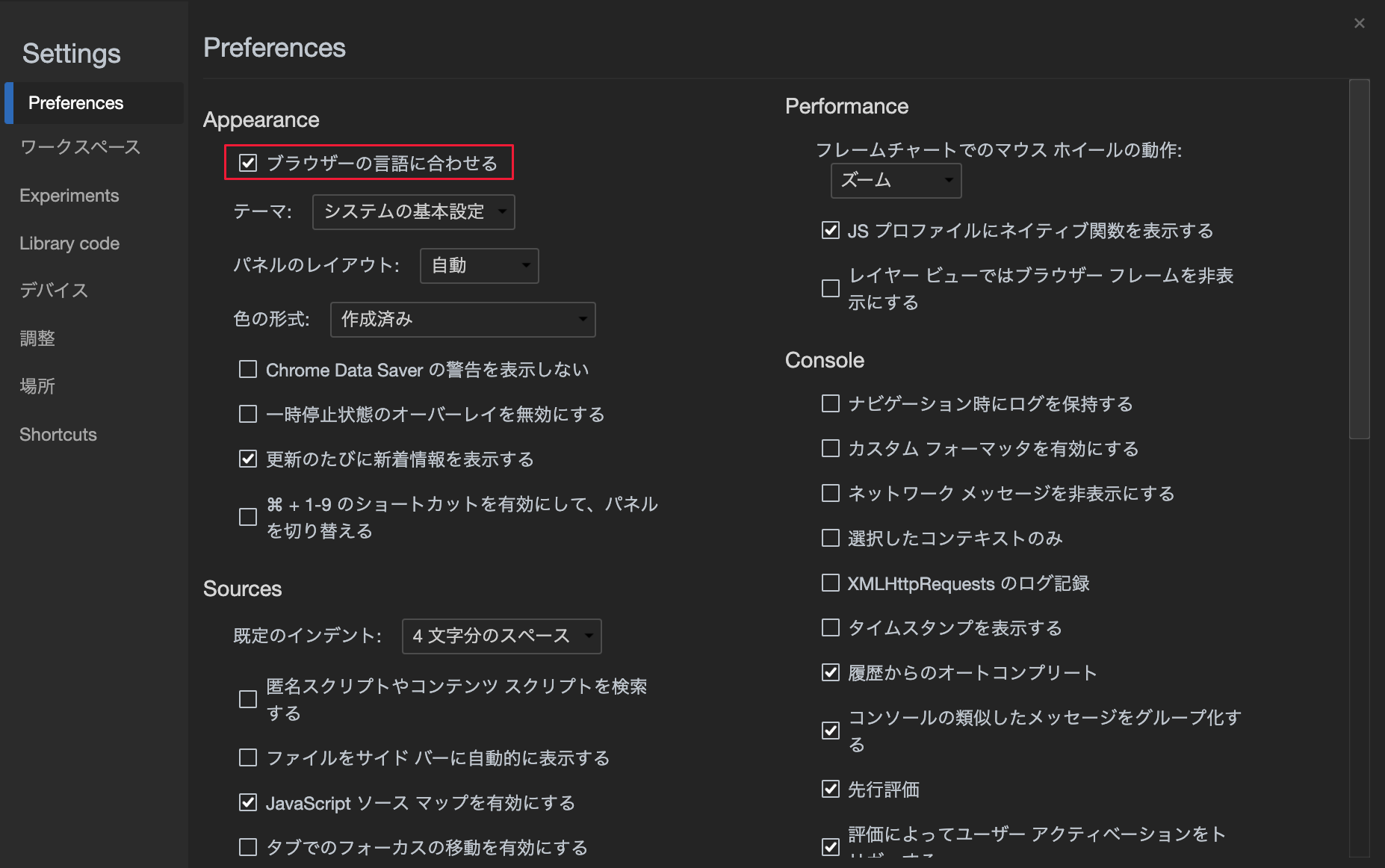
DevTools UI がブラウザー言語と一致するようになりました
Microsoft Edge バージョン 87 で、DevTools 設定で [ブラウザー言語の一致] 設定をオンにした場合、DevTools UI 言語がブラウザー UI 言語と一致しませんでした。 Microsoft Edge バージョン 88 で、[ブラウザー言語の一致] 設定をオンにした場合、DevTools は ブラウザーの言語と一致 するようになりました。 「DevTools 言語設定を変更する」を参照してください。

Chromium プロジェクトからのお知らせ
次のセクションでは、オープンソースのChromium プロジェクトに貢献した Microsoft Edge で利用可能な追加機能について説明します。
新しい CSS 角度視覚化ツール
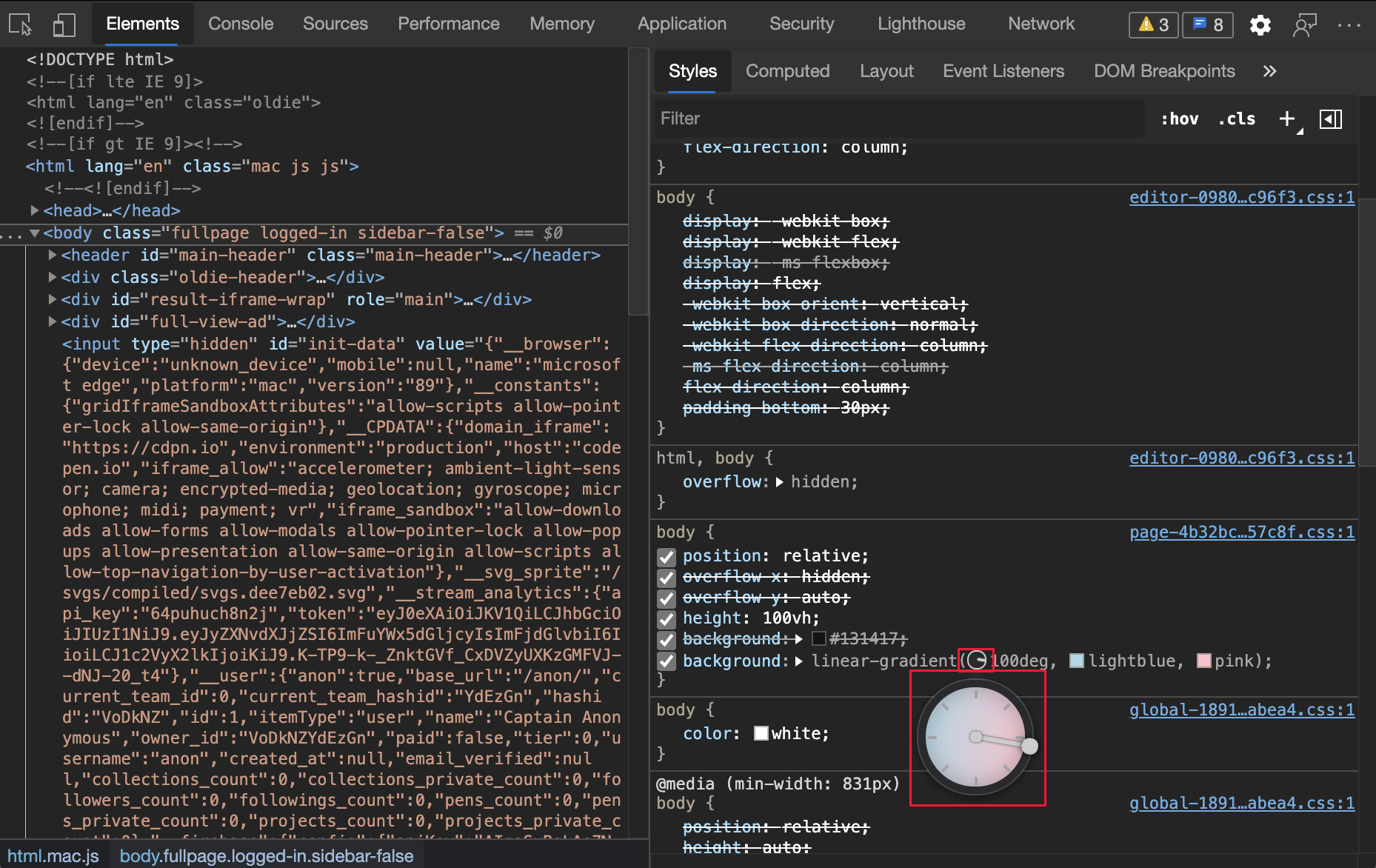
DevTools では、CSS 角度デバッグのサポートが向上しました。 ページ上の HTML 要素に CSS 角度が適用されている場合は、[ スタイル ] ツールの角度の横に時計アイコンが表示されます。 クロック オーバーレイを切り替えるには、クロック アイコンをクリックします。 角度を変更するには、時計内の任意の場所をクリックするか、針をドラッグするか、マウスとキーボード ショートカットを使用します。
この例では、次の CSS 角度が使用されます。
background: linear-gradient(100deg, lightblue, pink);

詳細については、「CSS 機能の角度クロックを使用して角度値を変更する」を参照してください。
Chromium オープンソース プロジェクトのこの機能の更新については、「Issue 1126178 and 1138633」を参照してください。
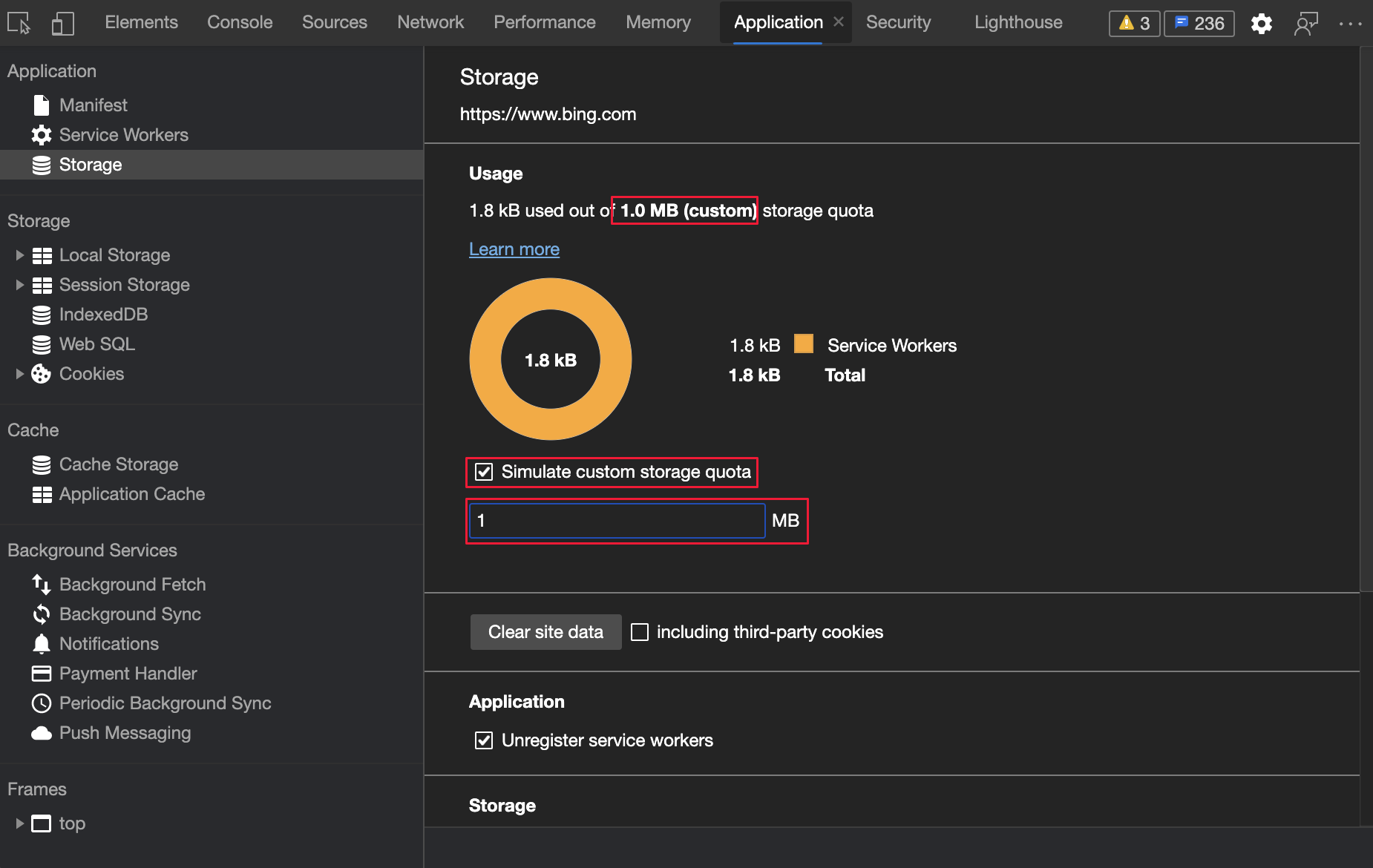
[ストレージ] ウィンドウでストレージ クォータ のサイズをシミュレートする
[ ストレージ] ウィンドウ でストレージ クォータ のサイズをオーバーライドできるようになりました。 この機能を使用すると、さまざまなデバイスをシミュレートし、低ディスク可用性シナリオで Web サイトまたはアプリの動作をテストできます。 ストレージ クォータをシミュレートするには:
- [Application>Storage] に移動します。
- [ カスタム ストレージ クォータのシミュレート ] チェック ボックスをオンにします。
- 有効な番号を入力します。

詳細については、「 モバイル デバイスのエミュレート (デバイス エミュレーション)」を参照してください。 Chromium オープン ソース プロジェクトでこの機能の更新プログラムを確認するには、「Issue 945786 and 1146985」を参照してください。
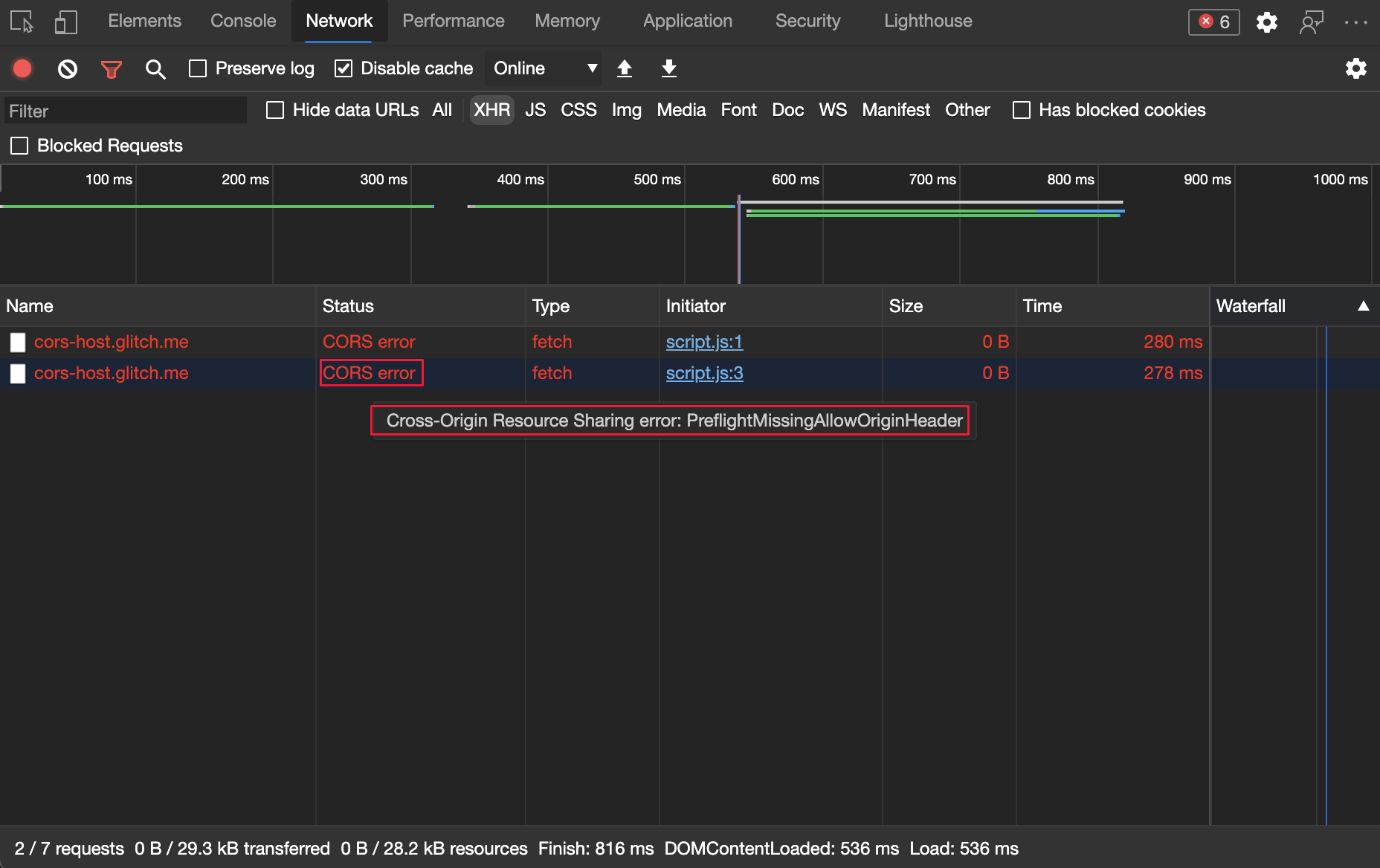
ネットワーク ツールで CORS エラーを報告する
CORS エラー デモに移動して、この機能を試してみてください。 ネットワーク ツールを開き、ページを更新し、失敗した CORS ネットワーク要求を確認します。 状態列に CORS エラーが表示されます。 エラーにカーソルを合わせると、ツールヒントにエラー コードが表示されるようになりました。 Microsoft Edge バージョン 87 以前では、DevTools では CORS エラーの一般的 な (失敗した) 状態のみが表示されました。

Chromium オープン ソース プロジェクトでのこの機能のリアルタイム更新については、「Issue 1141824」を参照してください。
関連項目:
- DevTools の新機能 (Microsoft Edge 92) でのCORS デバッグのサポートの強化
- ネットワーク機能リファレンス
フレームの詳細ビューの更新
アプリケーション ツールには、各フレームの詳細ビューを提供する [フレーム] セクションがあります。
関連項目:
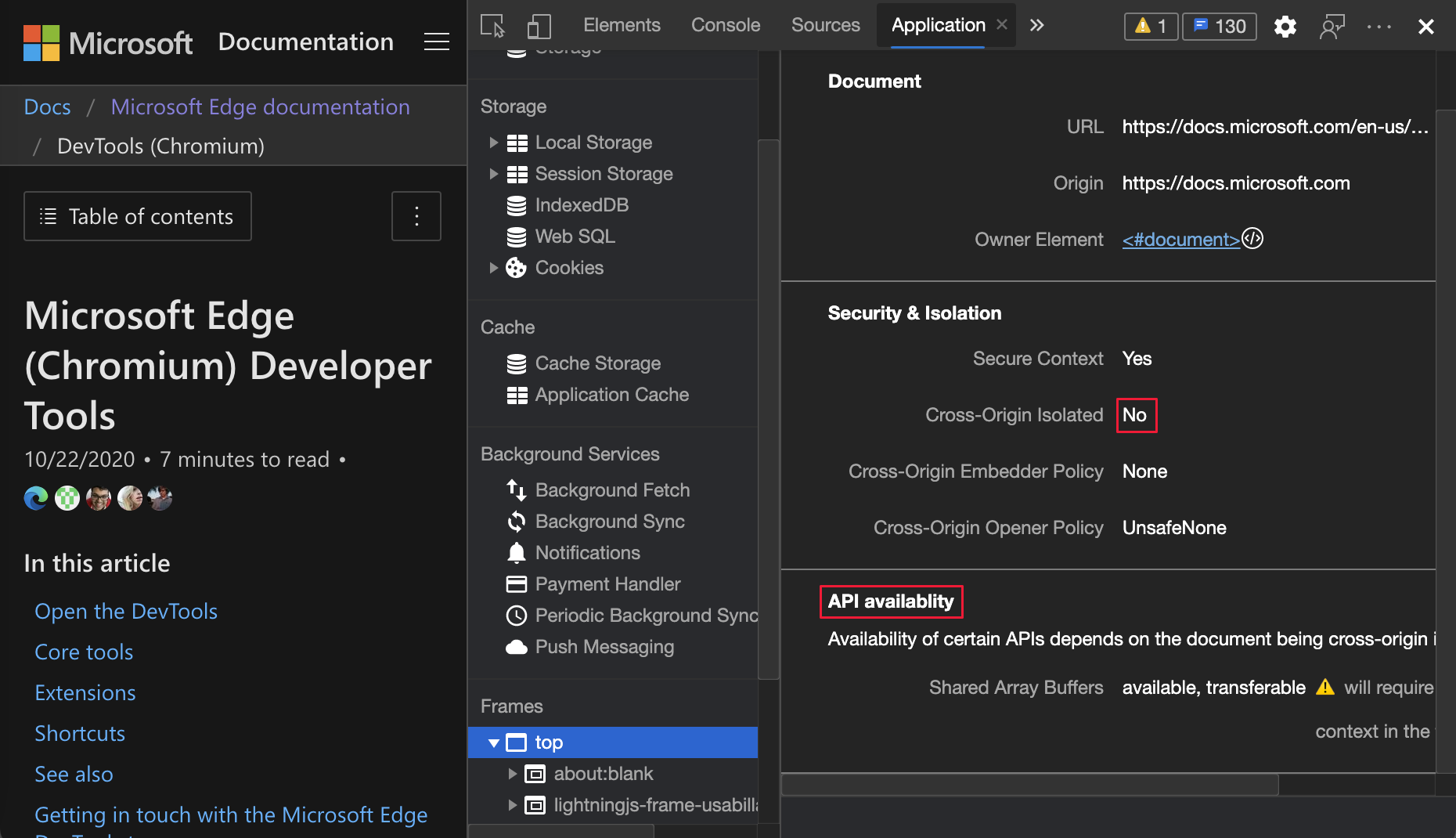
フレーム詳細ビューのクロスオリジン分離情報
アプリケーション ツールには、各フレームの詳細ビューを提供する [フレーム] セクションがあります。 フレームを選択すると、[ セキュリティ & 分離 ] セクションなど、フレームの詳細ページが表示されます。
[セキュリティ & 分離] セクションに、クロスオリジン 分離 状態が表示されるようになりました。 新しい API 可用性 セクションには、 SharedArrayBuffer (SAB) の可用性と、 postMessage()を使用してバッファーを共有できるかどうかを示します。 SAB と postMessage() が現在使用できるが、コンテキストがクロスオリジン分離されていない場合、非推奨の警告が表示されます。

クロスオリジン分離の詳細と、 SharedArrayBuffersなどの機能に必要な理由については、「 WindowOrWorkerGlobalScope.crossOriginIsolated」を参照してください。
Chromium オープン ソース プロジェクトでのこの機能のリアルタイム更新については、「Issue 1139899」を参照してください。
関連項目:
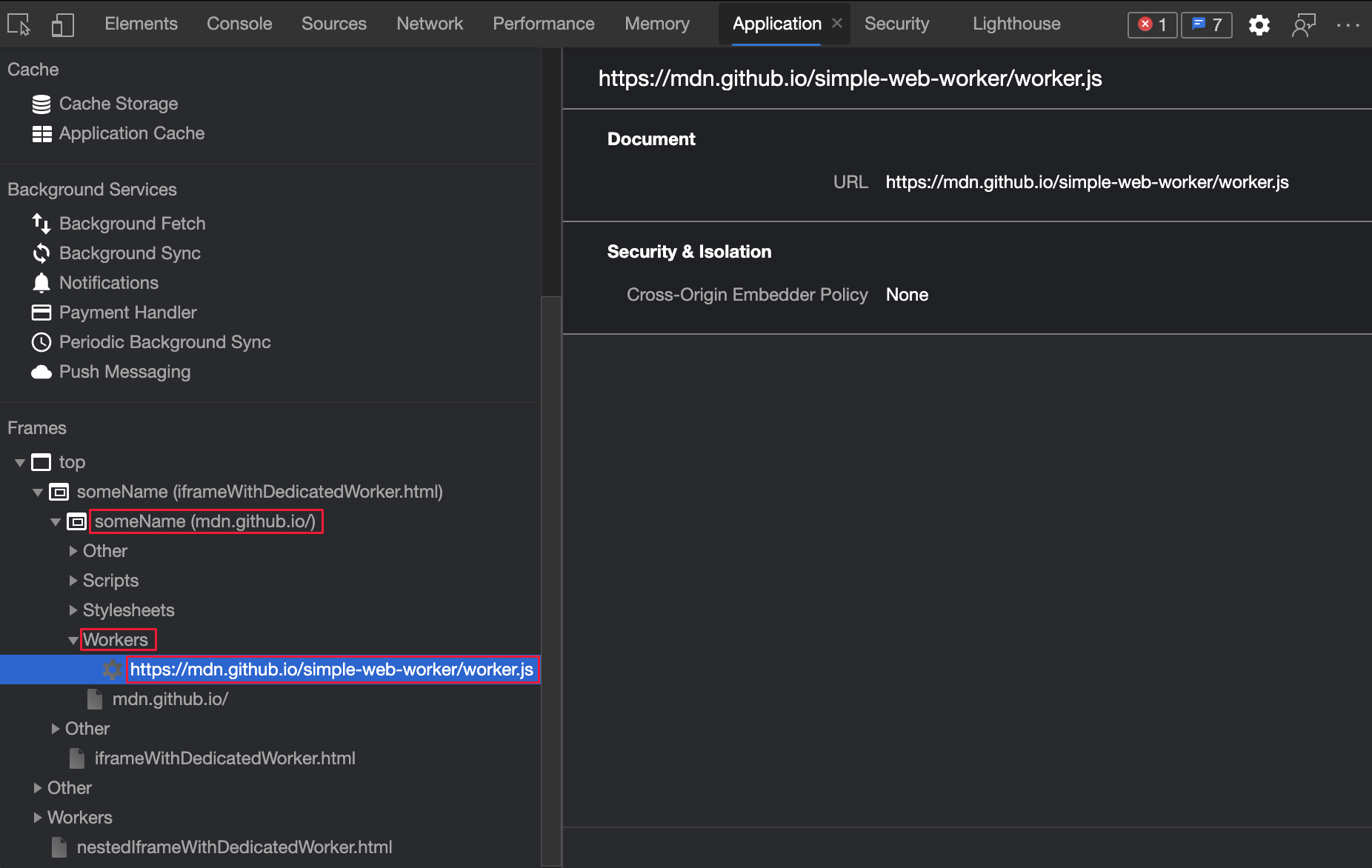
[フレームの詳細] ビューの新しい Web Worker 情報
DevTools は、関連する親フレームの下に Web ワーカーを整理するようになりました。 たとえば、someName フレームでworker.jsが作成された場合、worker.jsは [フレーム] リストの [someName] の下に表示されます。 Web worker の詳細を表示するには:
- アプリケーション ツールを開きます。
- 左側の一覧の [ フレーム ] セクションで、Web ワーカーを含むフレームを展開します。
- [Workers] ツリーを展開します。
- ワーカーをクリックします。
Chromium オープン ソース プロジェクトのこの機能のリアルタイム更新については、「Issue 1122507 and 1051466」を参照してください。

関連項目:
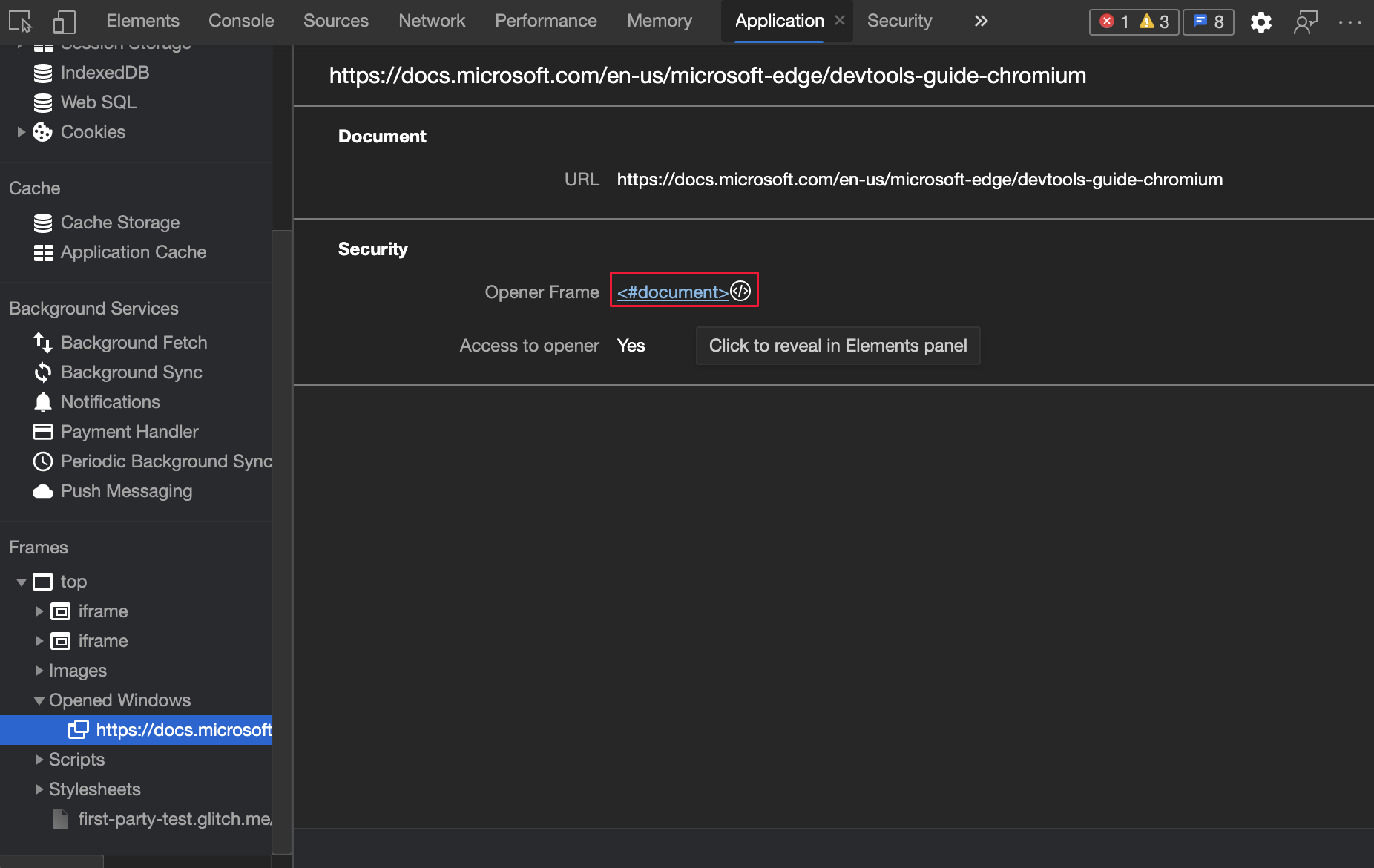
開いているウィンドウのオープン フレームの詳細を表示する
DevTools では、開いている Windows が関連する親 フレームの下に整理されるようになりました。 たとえば、top フレームがhttps://learn.microsoft.com/microsoft-edge/devtools-guide-chromiumするWindowを開くと、[フレーム] リストの [top] の下にWindowが表示されます。
別のウィンドウを開く役割を担うフレームを表示し、[ 要素] ツールでそのフレームを確認するには:
- アプリケーション ツールを開きます。
- 左側の下部の [フレーム ] セクションで、フレームを展開します。
- [ 開いている Windows ] を展開し、知りたい親フレームの
Windowをクリックします。 - [ Opener Frame]\(開くフレーム\) リンクを クリックします。
別の Windowが開いたフレームの詳細が表示されます。
[要素] ツールで Opener を表示するには:
- アプリケーション ツールを開きます。
- 左側の下部の [フレーム ] セクションで、フレームを展開します。
- 開いたウィンドウをクリックして、
Windowの詳細を開きます。 - [ Opener Frame]\(開くフレーム\) リンクを クリックします。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1107766」を参照してください。

関連項目:
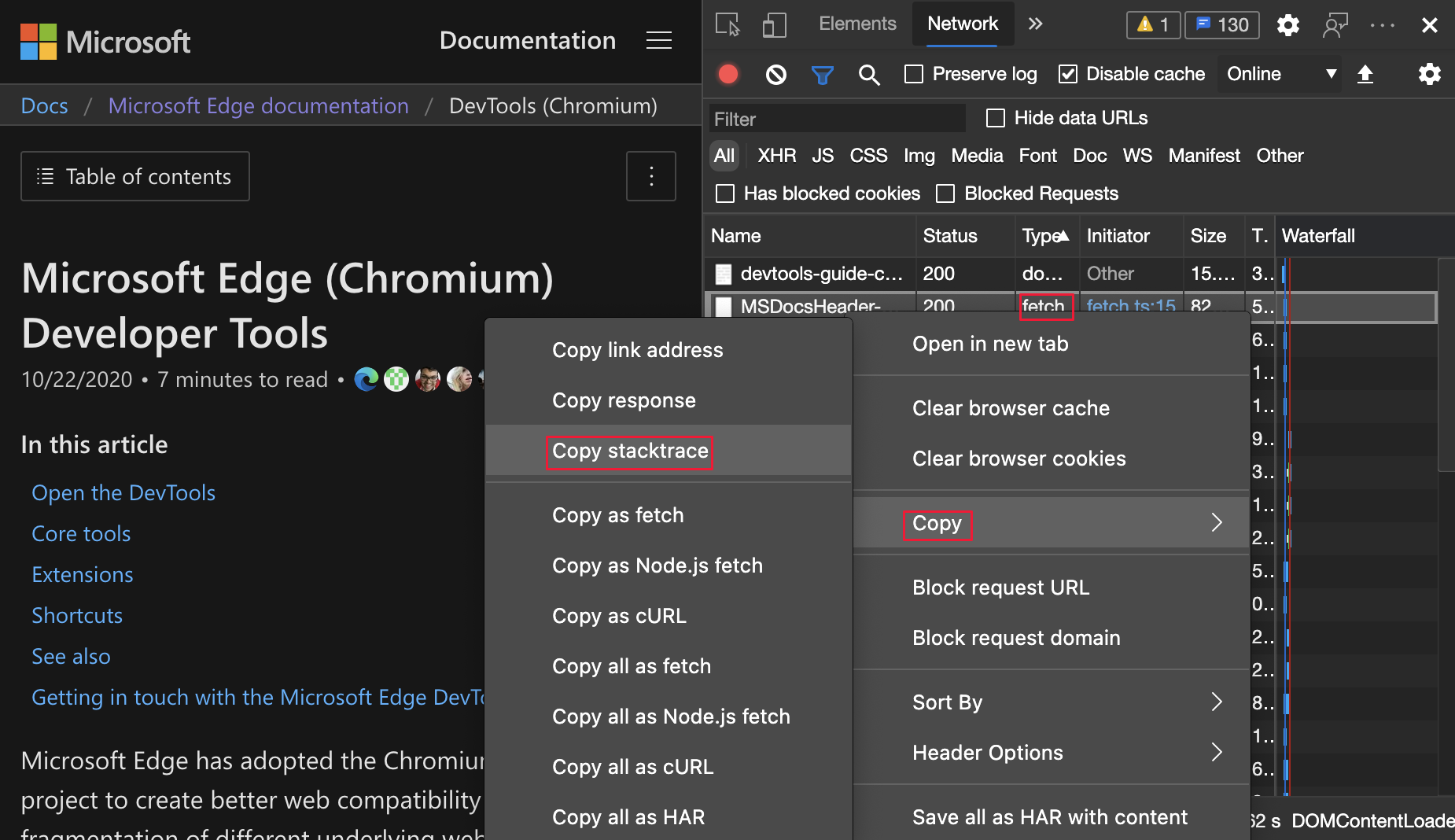
ネットワーク イニシエーターのスタックトレースをコピーする
ネットワーク ツールで、スタックトレースをクリップボードにコピーするには、スタックトレースを右クリックし、[Copy>Copy stacktrace] を選択します。

Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1139615」を参照してください。
関連項目:
- ネットワーク機能リファレンスで要求の原因となったスタック トレースを表示する
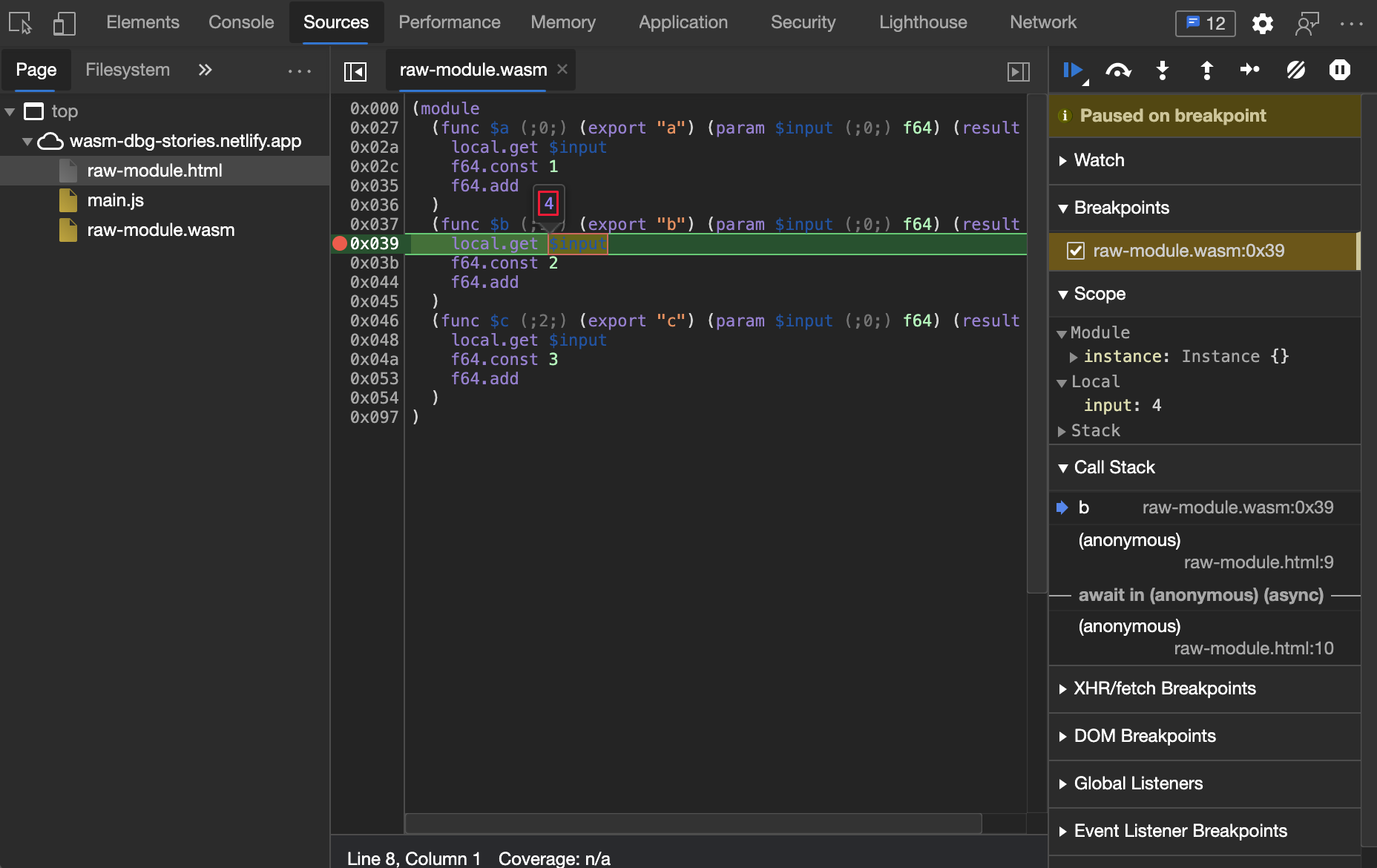
マウスオーバーで Wasm 変数の値をプレビューする
ソース ツールで、この機能を使用して、コードが一時停止されたときに WebAssembly (Wasm) 変数の値を確認します。 変数の現在の値を表示するには、変数にカーソルを合わせます。

Chromium オープンソース プロジェクトのこの機能のリアルタイム更新については、「Issue 1058836 and 1071432」を参照してください。
関連項目:
ファイルとメモリのサイズに対する一貫した測定単位
DevTools では、ファイルとメモリのサイズを表示するために kB が一貫して使用されるようになりました。 以前は、DevTools は kB と KiBを混在しました。
-
kBまたは KB (10^3 または 1000 バイト) -
KiBまたは kibibyte (2^10 または 1024 バイト)
たとえば、 ネットワーク ツールでは、以前はラベルに kB を使用しましたが、計算では KiB を使用しました。 あなたのフィードバックは、この不整合が混乱を引き起こしたことを示しました。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1035309」を参照してください。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Jecelyn Yeen によって作成されています。
 この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。
この作品は 、クリエイティブ・コモンズ属性4.0国際ライセンスに基づきライセンスされています。