ブレークポイントを使用してコードを一時停止する
ブレークポイントを使用して JavaScript コードを一時停止します。 この記事では、DevTools で使用できるブレークポイントの種類と、使用するタイミングと各型の設定方法について説明します。
既存の Web ページを使用した入門チュートリアルについては、「 JavaScript のデバッグを開始する」を参照してください。
各ブレークポイントの種類を使用する場合の概要
最もよく知られているブレークポイントの種類は、コード行です。 ただし、コード行のブレークポイントは、特に見る場所がわからない場合や、大規模なコードベースを使用している場合は、設定するのが非効率的な場合があります。 他の種類のブレークポイントを使用する方法とタイミングを把握することで、デバッグ時の時間を節約できます。
| ブレークポイントの種類 | これは、一時停止する場合に使用します。... |
|---|---|
| コード行 | コードの正確な領域。 |
| 条件付きコード行 | コードの正確な領域ですが、他の条件が true の場合にのみ。 |
| DOM | 特定の DOM ノードまたは子を変更または削除するコード。 |
| XHR | XHR URL に文字列パターンが含まれている場合。 |
| イベント リスナー |
clickなど、イベントの後に実行されるコードでを実行します。 |
| 例外 | キャッチまたはキャッチされない例外をスローしているコード行。 |
| Function | 特定のコマンド、関数、またはメソッドが実行されるたびに。 |
| Logpoints | デバッガーに "中断" せず、代わりにコンソールにメッセージをログに記録するバリアント。 |
コード行ブレークポイント
調査する必要があるコードの正確な領域がわかっている場合は、コード行ブレークポイントを使用します。 DevTools は、このコード行が実行される前に常に一時停止します。
DevTools でコード行ブレークポイントを設定するには:
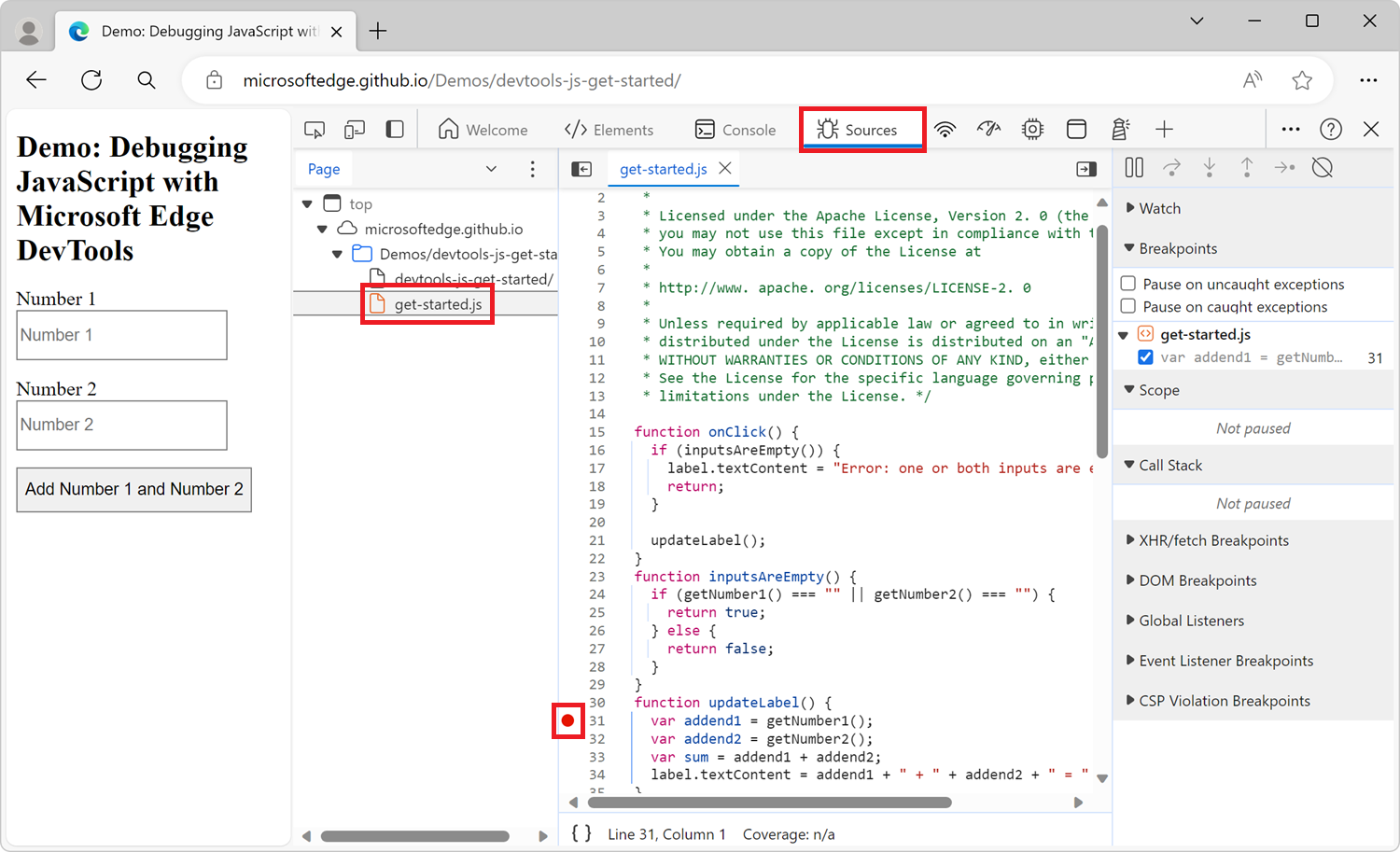
[ソース] ツールを選択します。
中断するコード行を含むファイルを開きます。
コード行に移動します。
コード行の左側には、行番号列があります。 クリックします。 行番号列の横に赤いアイコンが表示されます。

コード内のコード行ブレークポイント
コードの debugger ステートメントを使用して、その行で一時停止します。 これはコード 行ブレークポイントと同じですが、DevTools UI ではなくコードでブレークポイントが設定されている点が異なります。
console.log('a');
console.log('b');
debugger;
console.log('c');
上記のコード スニペットが Microsoft Edge で実行されると、DevTools は、console.log('c');行を実行する直前に、debugger ステートメントを含む行で一時停止します。
コード行の条件付きブレークポイント
調査する必要があるコードの正確な領域がわかっているが、他の条件が true の場合にのみ一時停止する場合は、条件付きコード行ブレークポイントを使用します。
条件付きコード行ブレークポイントを設定するには:
[ソース] ツールを選択します。
中断するコード行を含むファイルを開きます。
コード行に移動します。
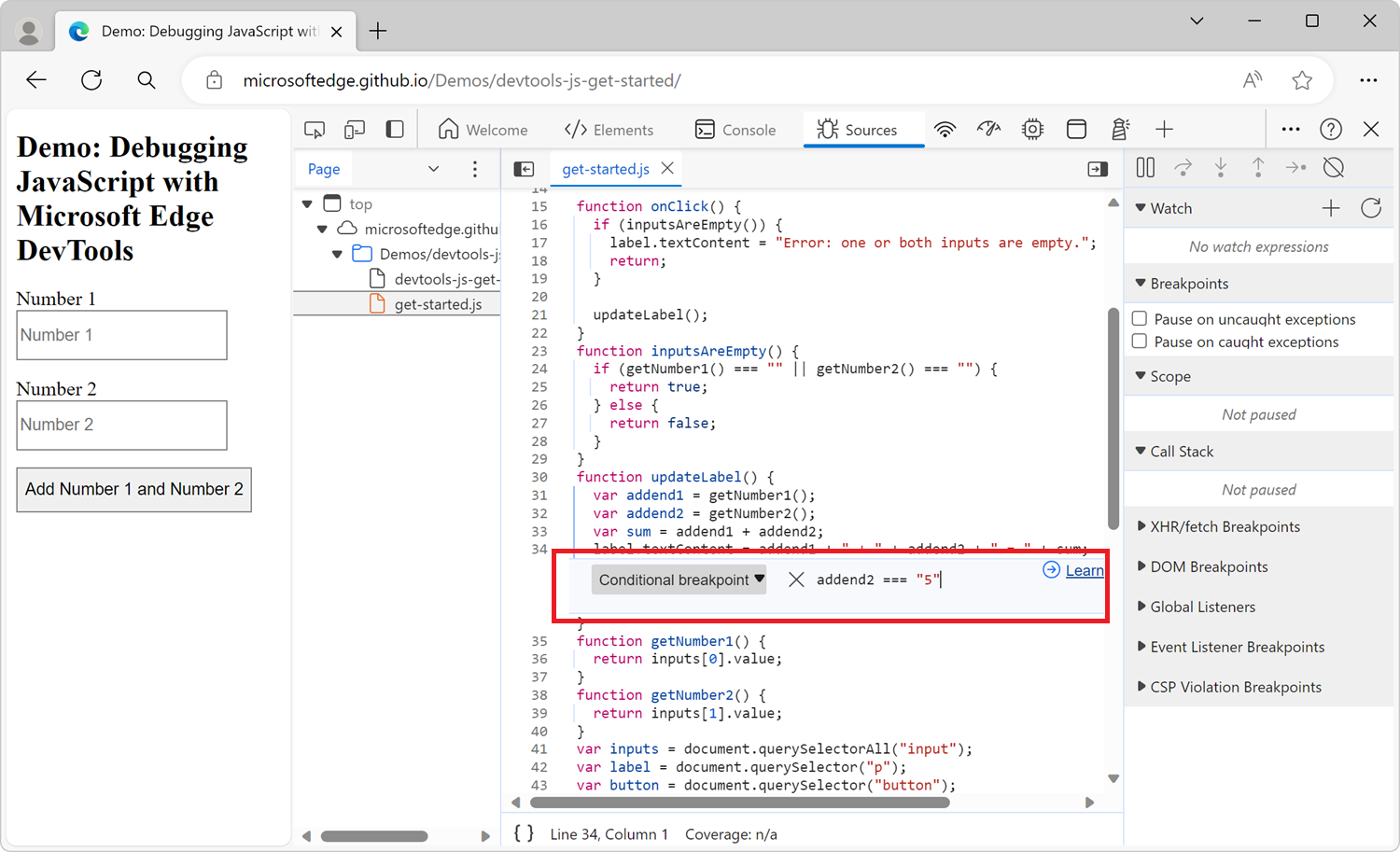
コード行の左側には、行番号列があります。 右クリックします。
[ 条件付きブレークポイントの追加] を選択します。 コード行の下にダイアログが表示されます。

ダイアログに条件を入力します。
Enter キーを押してブレークポイントをアクティブにします。 行番号列の横に赤いアイコンが表示されます。

コード行のブレークポイントを管理する
[ ブレークポイント ] ウィンドウを使用して、コード行のブレークポイントを 1 つの場所から無効または削除します。
![[ブレークポイント] パネル](breakpoints-images/breakpoints-16-33.png)
エントリの横にあるチェック ボックスをオンにして、そのブレークポイントを無効にします。
エントリを右クリックして、そのブレークポイントを削除します。
[ブレークポイント] ウィンドウ内の任意 の 場所を右クリックして、すべてのブレークポイントを削除します。
すべてのブレークポイントを無効にするには、[ 非アクティブなブレークポイント ] (![]() ) ボタンをクリックします。
) ボタンをクリックします。
![[ブレークポイントの非アクティブ化] ボタン](breakpoints-images/deactivate-breakpoints.png)
DOM 変更ブレークポイント
DOM ノードまたは子を変更するコードで一時停止する場合は、DOM 変更ブレークポイントを使用します。
DOM 変更ブレークポイントを設定するには:
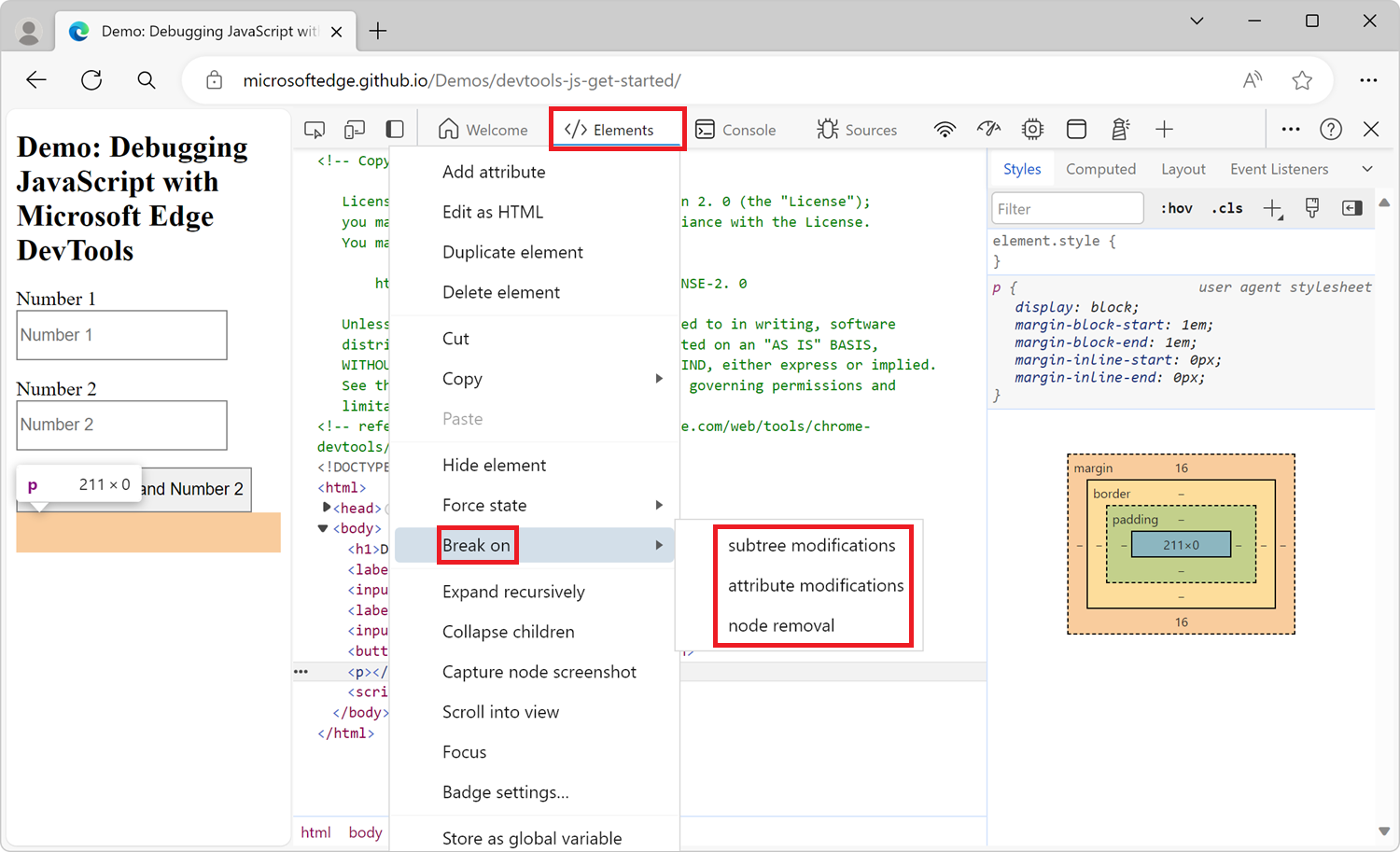
[要素] ツールを選択します。
ブレークポイントを設定する要素に移動します。
要素を右クリックし、[ 中断] をクリックし、 サブツリーの変更、 属性の変更、または ノードの削除をクリックします。

DOM 変更ブレークポイントの種類
サブツリーの変更。 現在選択されているノードの子が削除または追加されたとき、または子の内容が変更されたときにトリガーされます。 子ノード属性の変更、または現在選択されているノードへの変更ではトリガーされません。
属性の変更: 現在選択されているノードで属性が追加または削除されたとき、または属性値が変更されたときにトリガーされます。
ノードの削除: 現在選択されているノードが削除されたときにトリガーされます。
XHR/fetch ブレークポイント
XmlHttpRequest (XHR) または Fetch 要求が発生したときに中断する場合は、XHR/フェッチ ブレークポイントを使用します。 DevTools は、XHR または Fetch 要求が発生するコード行で一時停止します。
これが役に立つ例の 1 つは、Web ページが正しくない URL を要求していて、正しくない要求の原因となっている XHR または Fetch ソース コードをすばやく見つけたい場合です。
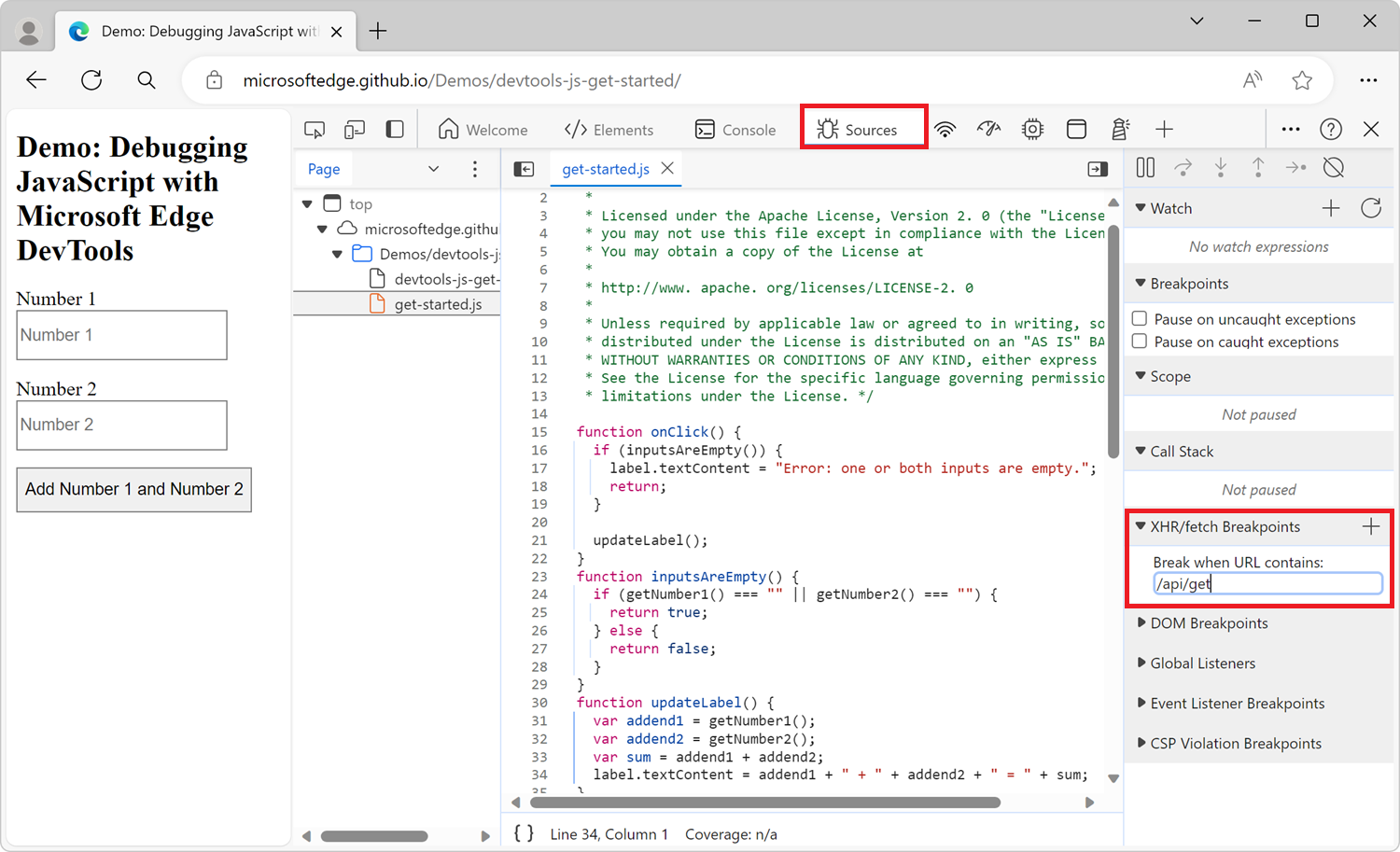
XHR ブレークポイントを設定するには:
[ソース] ツールを選択します。
[XHR/fetch ブレークポイント] パネルを展開します。
[ ブレークポイントの追加] をクリックします。
中断する URL のすべてまたは一部を入力します。 入力した値が XHR または Fetch 要求 URL の任意の場所に存在すると、DevTools は一時停止します。
Enter キーを押して確定します。

イベント リスナーのブレークポイント
イベントが発生した後に実行されるイベント リスナー コードを一時停止する場合は、イベント リスナーブレークポイントを使用します。
clickなどの特定のイベントや、すべてのマウス イベントなどのイベントのカテゴリを選択できます。
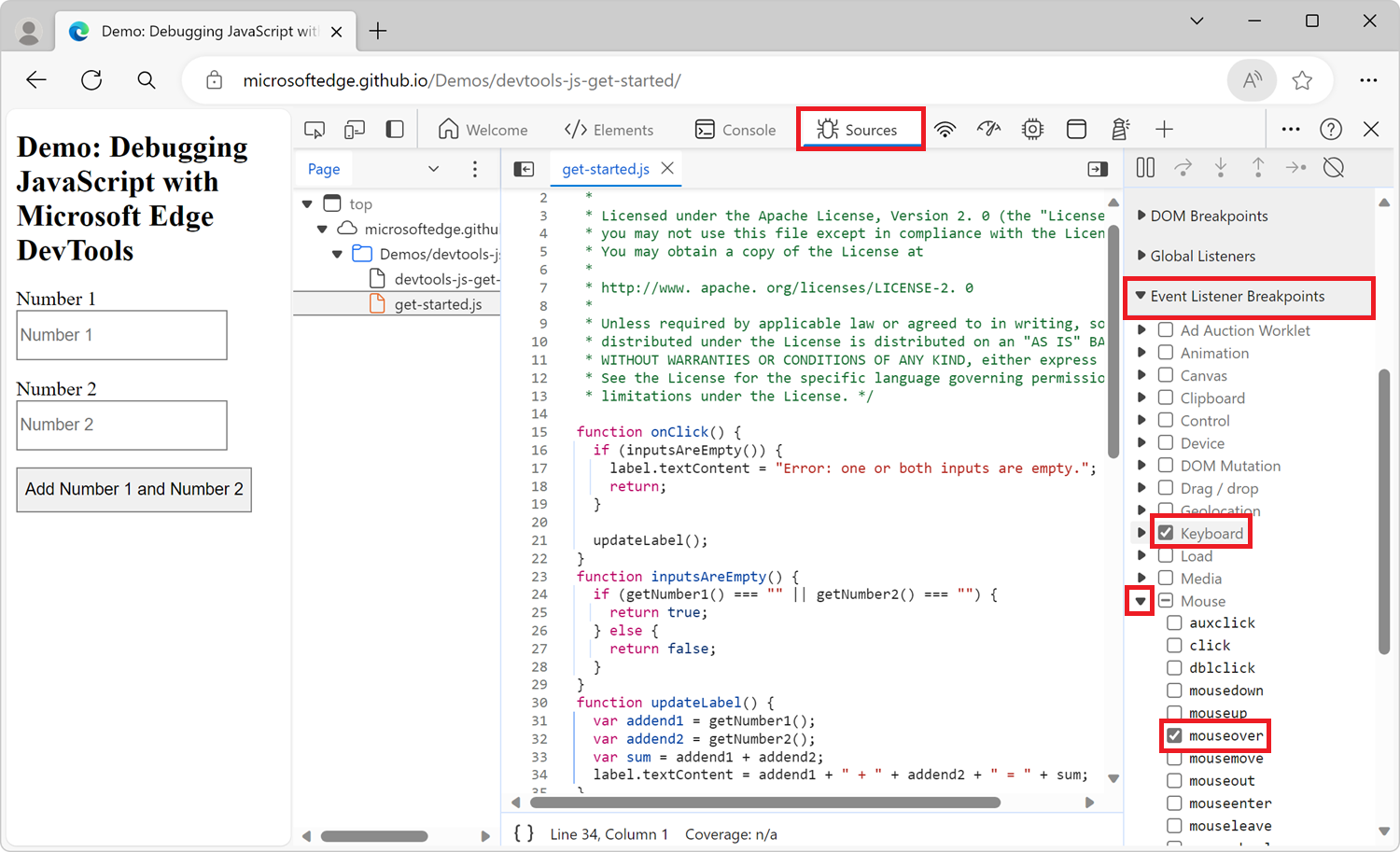
[ソース] ツールを選択します。
[ イベント リスナー ブレークポイント] パネルを展開します。 DevTools には、 アニメーションなどのイベント カテゴリの一覧が表示されます。
カテゴリを選択すると、そのカテゴリのイベントが発生するたびに一時停止します。 または、カテゴリを展開し、特定のイベントを選択します。

例外ブレークポイント
キャッチまたはキャッチされない例外をスローしているコード行で一時停止する場合は、例外ブレークポイントを使用します。
[ソース] ツールを選択します。
コードが JavaScript 例外をスローしたときに一時停止するには、[ ブレークポイント ] ウィンドウで、[ キャッチされていない例外で一時停止 ] チェック ボックスをオンにします。
try/catchブロックによって例外がキャッチされた場合など、キャッチされた例外を一時停止するには、[キャッチされた例外で一時停止] チェック ボックスをオンにします。![[例外の一時停止] ボタン](breakpoints-images/pause-on-exceptions.png)
関数ブレークポイント
debug(function) メソッドを実行します。ここで、functionは、特定の関数が実行されるたびに一時停止する場合に、デバッグする JavaScript 関数です。 コードに debug() を挿入することも ( console.log() ステートメントを使用する場合など)、DevTools コンソール ツールから メソッドを実行することもできます。
debug() は、関数の最初 の行にコード行ブレークポイント を設定することと同じです。
function sum(a, b) {
let result = a + b; // DevTools will pause before running this line.
return result;
}
// Call the debug method by passing a reference to the function object,
// not its name as a string.
debug(sum);
sum();
ターゲット関数がスコープ内にあることを確認する
デバッグする関数がスコープ内にない場合、DevTools は ReferenceError をスローします。
(function () {
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// Here, calling debug(bar) works because
// bar is defined in the current scope.
debug(bar);
bar();
})();
// Here, calling debug(foo) won't work, because foo
// isn't defined in the current scope.
debug(foo);
コンソール ツールからdebug()を呼び出す場合は、ターゲット関数がスコープ内にあることを確認する手法を次に示します。
関数がスコープ内のどこかに コード行ブレークポイント を設定します。
ブレークポイントをトリガーします。 コードはブレークポイントで一時停止され、現在の関数の変数はスコープ内にあります。
DevTools コンソールで
debug()を呼び出しますが、コードはコード行ブレークポイントで一時停止されたままです。
Logpoints
Logpoint は、デバッガーで "中断" するのではなく、メッセージをコンソールに直接ログに記録するブレークポイントバリアントです。 DevTools 経由でログポイントを挿入する方法は、他のブレークポイントと同じです。
ログポイントを設定するには:
[ソース] ツールを選択します。
ログポイントを挿入するコード行を含むファイルを開きます。
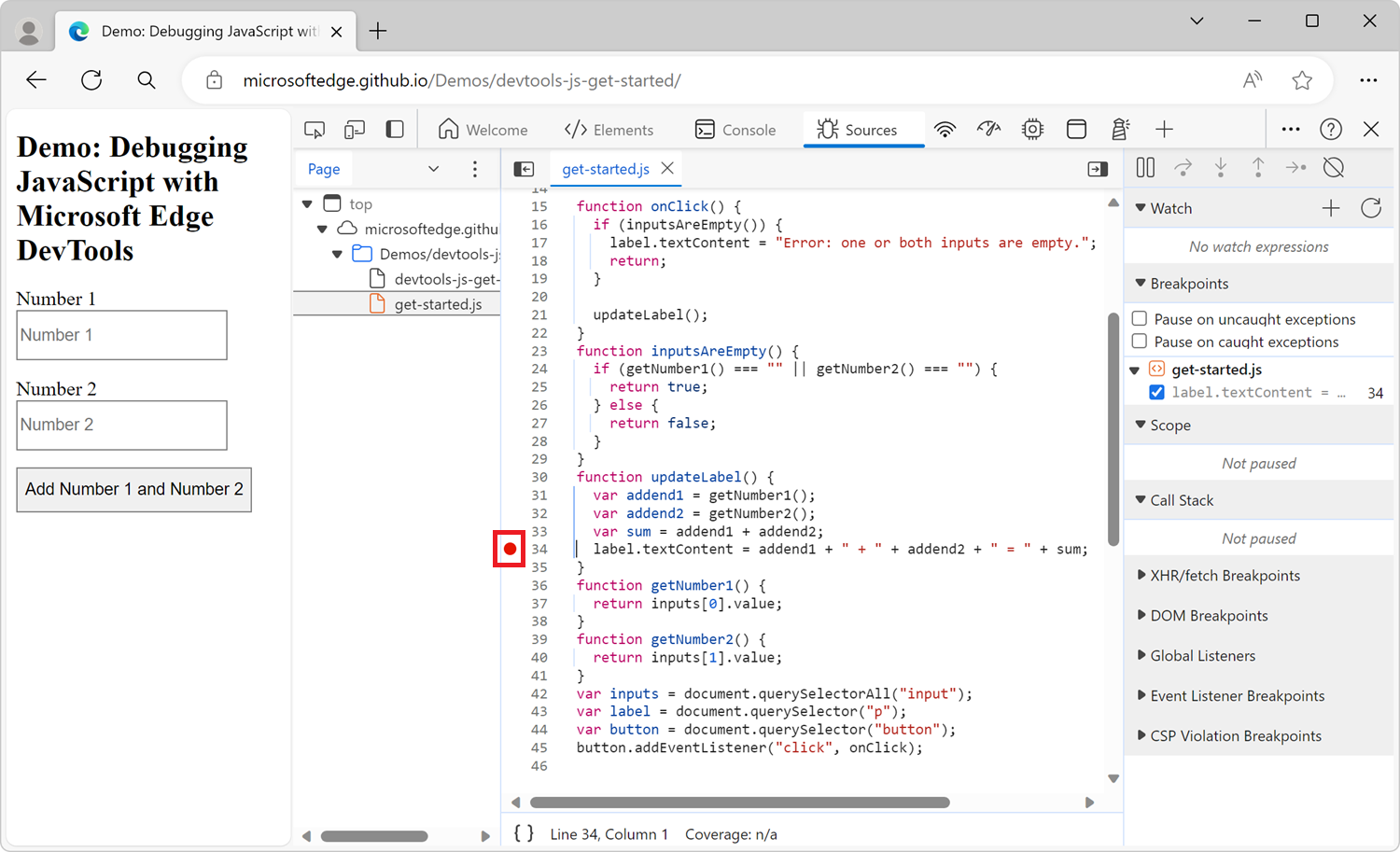
行番号列で、コード行の左側を右クリックします。
[ ログポイントの追加] を選択します。 コード行の下にダイアログが表示されます。
ログポイントがヒットしたときに評価されるメッセージまたは JavaScript 式を入力します。
Enter キーを押して、ログポイントをアクティブにします。 行番号の横に赤いアイコンが表示されます。
詳細については、「 コンソール ツールでメッセージをログに記録する」を参照してください。
関連項目
- JavaScript デバッグ機能 - ソース ツールでデバッガーの UI を使用します。
- JavaScript のデバッグを開始する - 既存の Web ページを使用した入門チュートリアル。
- ソース ツールの概要 - デバッガーは、JavaScript エディターを含む ソース ツールの一部です。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
