JavaScript デバッグ機能
この記事では、コード行ブレークポイントを設定する方法など、Microsoft Edge DevTools でデバッガー機能を使用する方法について説明します。
関連項目:
- JavaScript のデバッグを開始する - チュートリアルチュートリアル。
- ブレークポイントを使用してコードを一時停止する - さまざまな種類のブレークポイントを設定します。
JavaScript コードの表示と編集
バグを修正するときは、JavaScript コードに対する変更を試すことがよくあります。 外部エディターまたは IDE で変更を加え、ファイルをサーバーに再アップロードしてからページを更新する必要はありません。代わりに、変更をテストするために、DevTools で JavaScript コードを直接編集し、結果をすぐに確認できます。
JavaScript ファイルを表示および編集するには:
デバッグする Web ページを新しいウィンドウまたはタブで開きます。「 JavaScript のデバッグの概要 」デモ ページを使用できます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。[ナビゲーター] ウィンドウで、変更するファイルを選択し、[エディター] ウィンドウで開きます。 デモ ページを使用している場合は、[ get-started.js] を選択します。
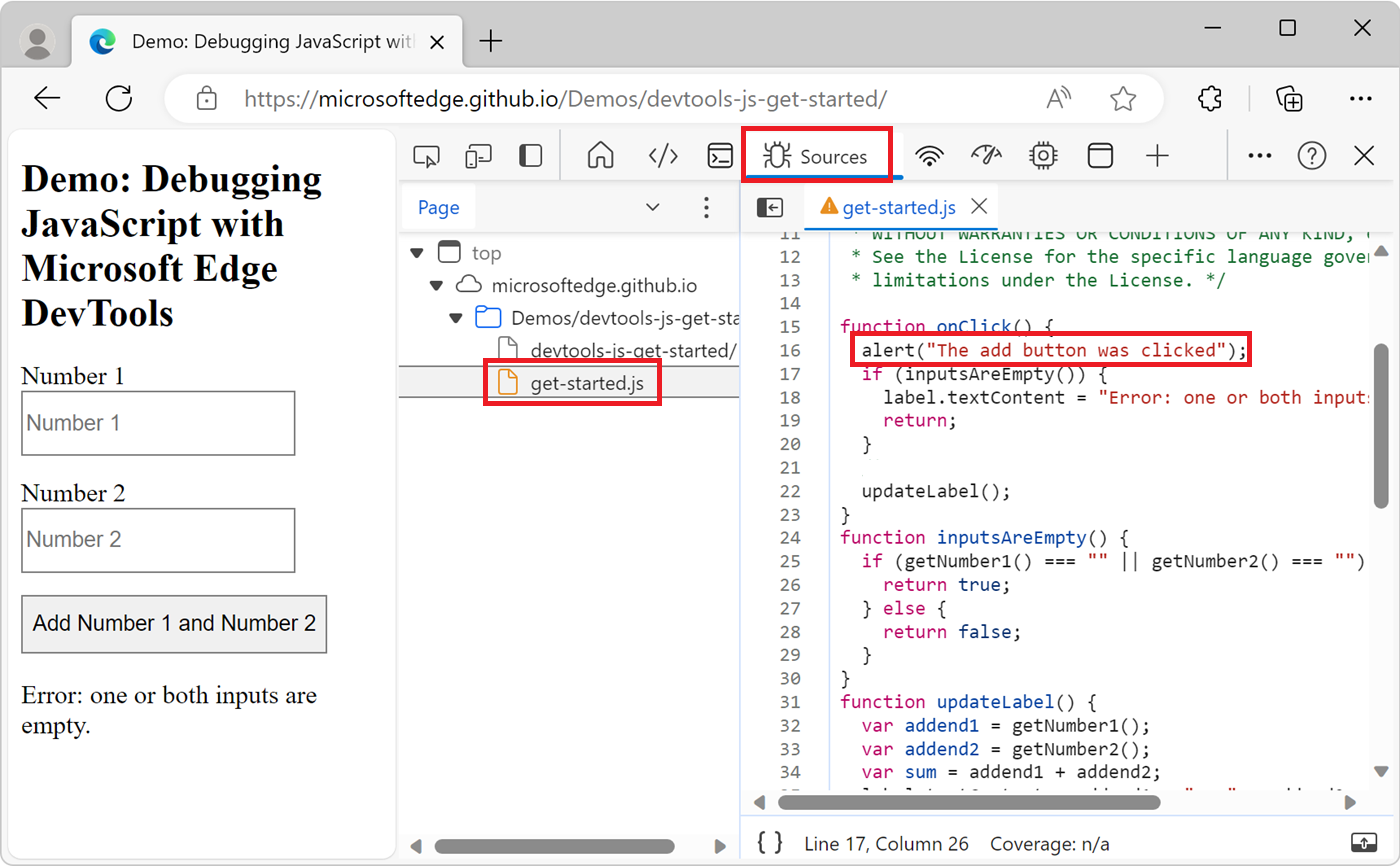
[エディター] ウィンドウで、ファイルを編集します。 たとえば、デモ ページの
onClick関数にalert("The add button was clicked");を追加します。Ctrl + S (Windows、Linux) または Command + S (macOS) を押して保存します。 DevTools は JavaScript ファイルを Microsoft Edge の JavaScript エンジンに読み込み、変更はすぐに有効になります。

変更をテストします。 たとえば、デモ ページの [ 数値 1 と数値 2 の追加] ボタンをクリックします。 アラートが表示されます。
DevTools で行った変更は、バグ修正をすばやくテストするのに役立ちますが、一時的なものです。 変更を永続的にするには、ソース コードで変更を行い、ファイルをサーバーに再アップロードする必要があります。
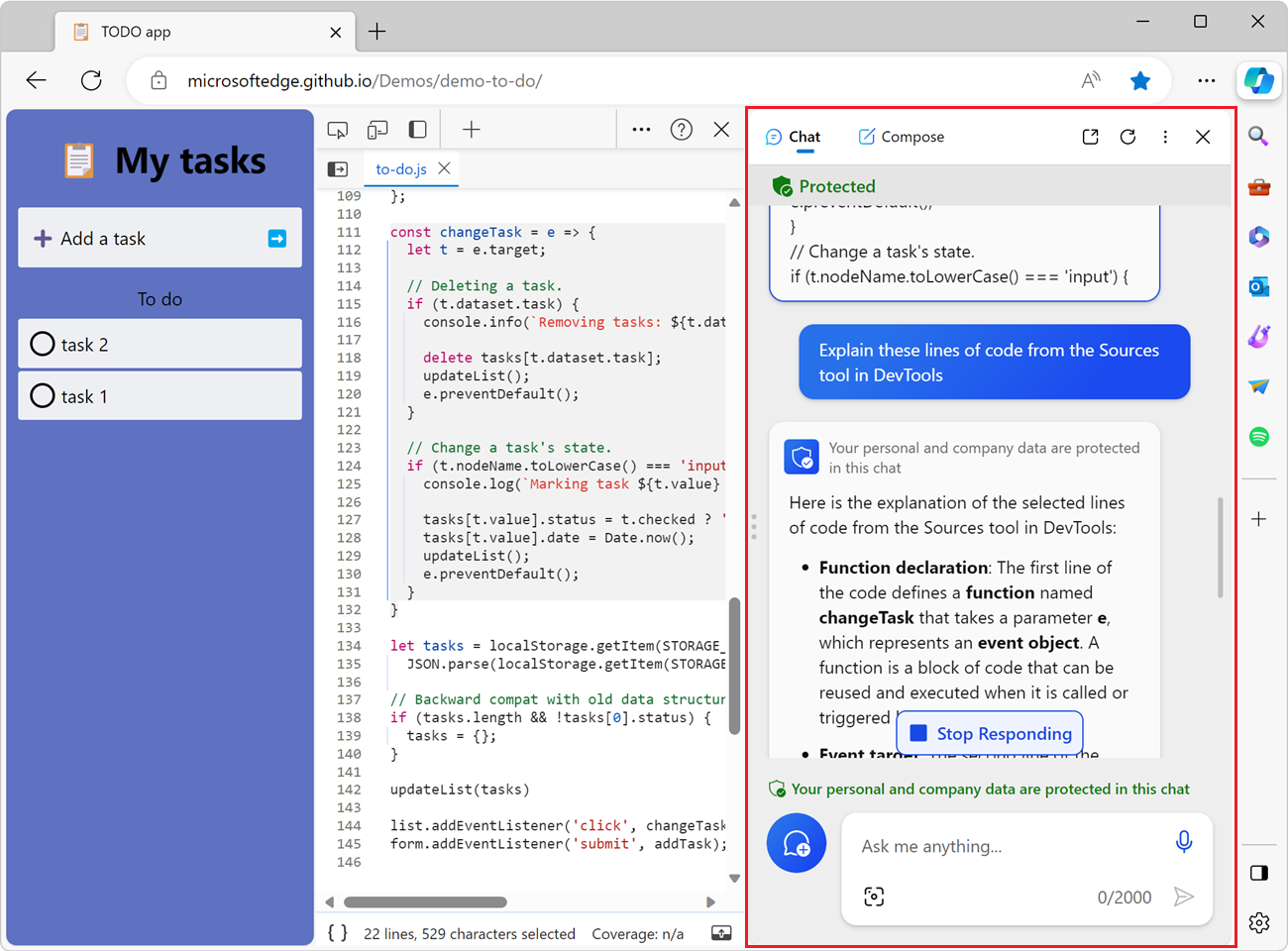
Copilot in Edgeを使用してソース コードを説明する
Web ページを検査するときに、[ ソース ] ツールに表示されるソース コードに関する詳細情報が必要になる場合があります。 [次のコード行を説明する] 機能を使用すると、Copilot in Edgeのソース コードに関する詳細情報が表示されます。

この機能の詳細については、「Copilot in Edgeを使用してソース コードを説明する」を参照してください。
縮小された JavaScript ファイルをプリティプリントで再フォーマットする
縮小されたファイルを人間が判読できるようにするには、エディター ウィンドウの下部にある [書式 (![]() )] ボタンをクリックします。
)] ボタンをクリックします。
![[書式] ボタン](reference-images/unminify-script.png)
ブレークポイントを設定してコードを一時停止する
ランタイムの途中でコードを一時停止するには、ブレークポイントを設定します。 最も基本的で既知の種類のブレークポイントは、コード行ブレークポイントです。
調査する必要があるコードの正確な領域がわかっている場合は、コード行ブレークポイントを使用します。 DevTools は、コードを実行する前に、常に指定されたコード行で一時停止します。
コード行ブレークポイントを設定するには:
デバッグする Web ページを新しいウィンドウまたはタブで開きます。「 JavaScript のデバッグの概要 」デモ ページを使用できます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。[ ナビゲーター ] ウィンドウで、デバッグするコード行を含むファイルを選択します。 デモ ページを使用している場合は、[ get-started.js] を選択します。
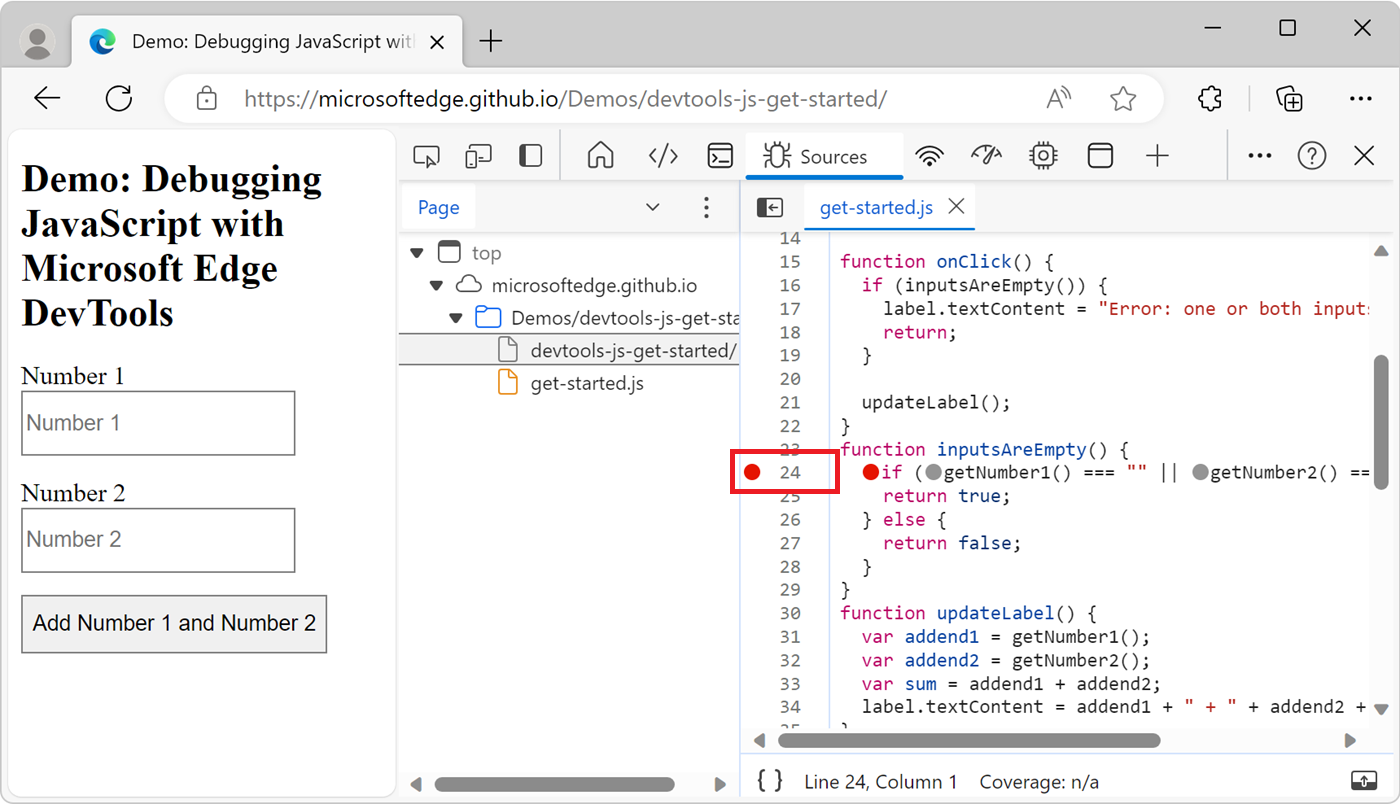
コード行の行番号の左側にある領域をクリックします。 または、行番号を右クリックし、[ブレークポイントの 追加] を選択します。
次に、ブレークポイントを示す行番号の横に赤い円が表示されます。

コード行のブレークポイントは、特に見る場所がわからない場合や、コードベースが大きい場合は、設定が非効率的な場合があります。 デバッグ時の時間を節約するには、他の種類のブレークポイントを使用する方法とタイミングについて説明します。 「 ブレークポイントを使用してコードを一時停止する」を参照してください。
コードのステップ スルー
コードがブレークポイントで一時停止したら、コードを一度に 1 行ずつステップ実行し、途中で制御フローとプロパティ値を調査します。 ブレークポイントで一時停止する方法については、上記の「 ブレークポイントを設定する」を参照してコードを一時停止します。
コード行をステップオーバーする
デバッグ中の問題に関連しない関数を含むコード行で一時停止したら、[ ステップ オーバー (![]() )] ボタンをクリックして、関数をステップインせずに実行します。
)] ボタンをクリックして、関数をステップインせずに実行します。
![[ステップ オーバー] をクリックする](reference-images/step-over.png)
たとえば、次のコード スニペットをデバッグするとします。
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2(); // B
var sum = addend1 + addend2; // C
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value;
}
function getNumber2() {
return inputs[1].value;
}
Aで一時停止しています。
[ステップ オーバー] をクリックすると、DevTools はgetNumber1()関数内のすべてのコードを実行し、Bで一時停止します。 もう一度 [ステップ オーバー ] をクリックすると、DevTools は getNumber2() 関数内のすべてのコードを実行し、 Cで一時停止します。
コード行にステップインする
デバッグ中の問題に関連する関数呼び出しを含むコード行で一時停止したら、[ ステップ イン (![]() )] ボタンをクリックして、その関数をさらに調査します。
)] ボタンをクリックして、その関数をさらに調査します。
![[ステップ イン] をクリックする](reference-images/step-into.png)
たとえば、次のコードをデバッグしているとします。
function updateLabel() {
var addend1 = getNumber1(); // A
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum;
}
function getNumber1() {
return inputs[0].value; // B
}
function getNumber2() {
return inputs[1].value;
}
Aで一時停止しています。 [ ステップ イン] をクリックすると、DevTools はこのコード行を実行し、 Bで一時停止します。
コード行からステップ アウトする
デバッグ中の問題に関連しない関数の内部で一時停止したら、[ ステップ アウト (![]() )] ボタンをクリックして、関数の残りのコードを実行します。
)] ボタンをクリックして、関数の残りのコードを実行します。
![[ステップ アウト] をクリックする](reference-images/step-out.png)
たとえば、次のコードをデバッグしているとします。
function onClick() {
if (inputsAreEmpty()) {
label.textContent = "Error: one or both inputs are empty."; // B
return;
}
updateLabel(); // C
}
function inputsAreEmpty() {
if (getNumber1() === "" || getNumber2() === "") { // A
return true;
} else {
return false;
}
}
Aで一時停止しています。
[ステップ アウト] をクリックすると、DevTools はinputsAreEmpty()で残りのコードを実行し、trueが返された場合inputsAreEmptyBで一時停止するか、それ以外の場合はCで一時停止します。
特定の行まですべてのコードを実行する
長い関数をデバッグする場合、デバッグ中の問題に関連しないコードが多数存在する可能性があります。
関数のすべての行を 1 つずつステップ実行するには、[ ステップ オーバー (
 )] ボタンを何度もクリックします。
)] ボタンを何度もクリックします。もう少し優れた点として、目的の行にコード行ブレークポイントを設定し、[ スクリプト実行の再開 (スクリプト実行 の
 )] ボタンをクリックします。
)] ボタンをクリックします。ただし、より高速な方法があります。コード行を右クリックし、[続行] を選択 します。
![[続行] を選択する](reference-images/continue-here.png)
DevTools は、その時点まですべてのコードを実行し、その行で一時停止します。
呼び出し履歴の最上位関数を再起動する
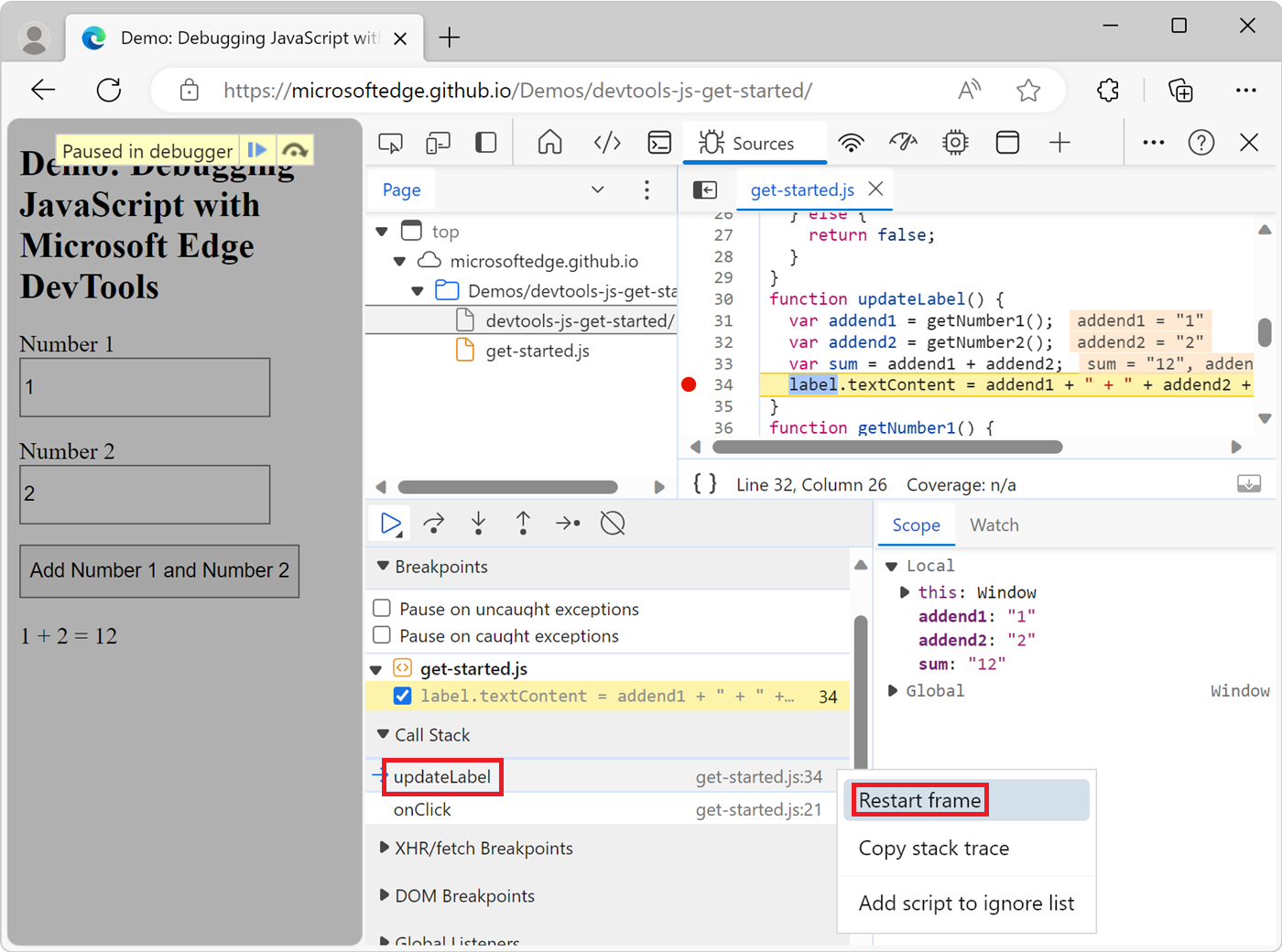
呼び出し履歴の先頭の関数の最初の行で一時停止し、コード行で一時停止するには、[ 呼び出し履歴 ] ウィンドウを右クリックし、[ フレームの再起動] を選択します。 最上位の関数は、最後に実行された関数です。
次のコードは、手順を実行する例です。
function updateLabel() {
var addend1 = getNumber1(); // B
var addend2 = getNumber2();
var sum = addend1 + addend2;
label.textContent = addend1 + " + " + addend2 + " = " + sum; // A
}
Aで一時停止しています。
[フレームの再起動] を選択すると、その行にブレークポイントを設定し、[スクリプト実行の再開] を選択することなく、Bで一時停止されます。

スクリプトの実行を再開する
スクリプトの一時停止後にランタイムを続行するには、[スクリプトの 実行の再開 (スクリプト実行 の![]() )] ボタンをクリックします。 DevTools は、次のブレークポイント (ある場合) までスクリプトを実行します。
)] ボタンをクリックします。 DevTools は、次のブレークポイント (ある場合) までスクリプトを実行します。
![[スクリプト実行の再開] ボタンをクリックする](reference-images/resume-script-runtime.png)
スクリプトの実行を強制する
すべてのブレークポイントを無視し、スクリプトを強制的に実行するには、[ スクリプトの実行の再開 (スクリプト実行 の![]() )] ボタンをクリックして長押しし、[ スクリプトの実行を強制 (
)] ボタンをクリックして長押しし、[ スクリプトの実行を強制 (![]() )] ボタンをクリックします。
)] ボタンをクリックします。
![[スクリプトの実行を強制する] ボタンをクリックする](reference-images/force-script-runtime.png)
スレッド コンテキストを変更する
Web ワーカーまたはサービス ワーカーを操作する場合は、[ スレッド ] ウィンドウに一覧表示されているコンテキストをクリックして、そのコンテキストに切り替えます。 青い矢印アイコンは、現在選択されているコンテキストを表します。
![[スレッド] ウィンドウ](reference-images/threads.png)
たとえば、メイン スクリプトとサービス ワーカー スクリプトの両方でブレークポイントで一時停止しているとします。 サービス ワーカー コンテキストのローカル プロパティとグローバル プロパティを表示する場合は、ソース ツールにメインスクリプト コンテキストが表示されます。 サービス ワーカー コンテキストに切り替えるには、[ スレッド ] ウィンドウでサービス ワーカー エントリをクリックします。
プロパティと変数の表示と編集
コード行で一時停止中に、[ スコープ ] ウィンドウを使用して、ローカル、クロージャ、グローバル スコープのプロパティと変数の値を表示および編集します。
- プロパティ値をダブルクリックして変更します。
- 列挙できないプロパティは灰色で表示されます。
![[スコープ] ウィンドウ](reference-images/scope.png)
JavaScript 式の値を確認する
[ウォッチ] ウィンドウを使用して、カスタム式の値をwatchします。 任意の有効な JavaScript 式をwatchできます。
![[ウォッチ] ウィンドウ](reference-images/watch.png)
新しいwatch式を作成するには、[add watch expression (Add watch
 )] ボタンをクリックします。
)] ボタンをクリックします。既存のすべての式の値を更新するには、[ 更新 (
 )] ボタンをクリックします。 コードのステップ実行中に値が自動的に更新されます。
)] ボタンをクリックします。 コードのステップ実行中に値が自動的に更新されます。watch式を削除するには、式を右クリックし、[式の削除] watch選択します。
呼び出し履歴を表示する
コード行で一時停止中に、[ 呼び出し履歴 ] ウィンドウを使用して、この時点に到達した呼び出し履歴を表示します。
エントリをクリックすると、その関数が呼び出されたコード行にジャンプします。 青色の矢印アイコンは、DevTools が現在強調表示している関数を表します。
![[呼び出し履歴] ウィンドウ](reference-images/call-stack.png)
注:
コード行で一時停止しない場合、[ 呼び出し履歴 ] ウィンドウは空です。
スタック トレースをコピーする
現在の呼び出し履歴をクリップボードにコピーするには、[ 呼び出し履歴 ] ウィンドウを右クリックし、[ スタック トレースのコピー] を選択します。
![[スタック トレースのコピー] コマンド](reference-images/copy-stack-trace.png)
次のコードは、出力の例です。
getNumber2 (get-started.js:40)
inputsAreEmpty (get-started.js:24)
onClick (get-started.js:16)
スクリプトまたはスクリプトのパターンを無視する
デバッグ中にスクリプトを無視するには、スクリプトを [無視リスト] に追加します。 [ リストを無視] にスクリプトが含まれている場合、スクリプトは [呼び出し履歴 ] ウィンドウに隠され、コードをステップ実行するときにスクリプトの関数にステップインすることはありません。
たとえば、次のコード スニペットでは、行 A はサード パーティのライブラリである lib を使用します。 デバッグしている問題がそのサード パーティライブラリに関連していないと確信している場合は、スクリプトを 無視リストに追加するのが理にかなっています。
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
[エディター] ウィンドウから [リストの無視] にスクリプトを追加する
[エディター] ウィンドウから [無視リスト] にスクリプトを追加するには:
ファイルを開きます。
ファイル内の任意の場所を右クリックし、[スクリプトの追加] を選択 してリストを無視します。
![[エディター] ウィンドウから [無視リスト] にスクリプトを追加する](reference-images/add-to-ignore-list.png)
[呼び出し履歴] ウィンドウから [無視リスト] にスクリプトを追加する
[呼び出し履歴] ウィンドウから [無視リスト] にスクリプトを追加するには:
ブレークポイントでコードを一時停止します。
[呼び出し履歴] ウィンドウで関数を右クリックし、[スクリプトの追加] を選択してリストを無視します。
![[呼び出し履歴] ウィンドウから [無視リスト] にスクリプトを追加する](reference-images/add-to-ignore-list-from-callstack.png)
[設定] から [リストを無視] にスクリプトを追加する
1 つのスクリプトまたはスクリプトのパターンを [設定からリストを無視] に追加するには:
[設定] を開くには、DevTools で [ DevTools のカスタマイズと制御] アイコン ([DevTools の
![カスタマイズと制御] アイコン](reference-images/customize-icon.png) ) をクリックし、[ 設定 ] (
) をクリックし、[ 設定 ] (![[設定] アイコン](reference-images/settings-icon.png) ) をクリックします。 または、DevTools にフォーカスがある場合は、 F1 キーを押します。
) をクリックします。 または、DevTools にフォーカスがある場合は、 F1 キーを押します。[設定] の [リストの無視] ページに移動します。
![[設定] から [リストを無視] へのスクリプトの追加](reference-images/ignore-list-settings.png)
[ パターンの追加] ボタンをクリックします。 推奨されるパターンが表示されます。
/framework\.js$[ 無視リスト] に追加するスクリプト名またはスクリプト名の正規表現パターンを入力します。
[追加] ボタンをクリックします。
任意のページからデバッグ コードのスニペットを実行する
コンソール ツールで同じデバッグ コードを何度も実行している場合は、スニペットの使用を検討してください。 スニペットは、DevTools 内で作成、格納、および実行するランタイム スクリプトです。
「任意の Web ページで JavaScript のスニペットを実行する」を参照してください。
# sourceURLを使用して、DevTools で評価されたコードとインライン コードに名前を付ける
ソース ツールを含め、DevTools 全体でファイル名を持つファイルではないコード ブロックを作成するには、コメントで # sourceURL プラグマを使用します。
ファイルではないコード ブロックは次のとおりです。
-
eval()関数を使用して実行される JavaScript コード。 -
<script>タグに含まれる JavaScript コード。 -
<style>タグに含まれる CSS コード。
ブラウザーで上記の種類のコードを実行すると、DevTools にはこれらのコード ブロックを表示するファイル名がなく、コードのブロックにはジェネリック名が付けられるか、まったく表示されません。
次の場所など、DevTools UI 全体にファイル名が表示されます。
- [ソース] ツールの [ナビゲーター] ウィンドウ。
- [ソース] ツールの [デバッガー] ウィンドウの [呼び出し履歴]。
- [ソース] ツールの [エディター] ウィンドウにあるファイルのタブ。
- コンソール ツールでログ、警告、エラー メッセージを 表示 します。
- パフォーマンス ツールの炎のグラフ。
構文//# sourceURL=my-assigned-file-name.jsまたは/*# sourceURL=my-assigned-file-name.css*/を持つ# sourceURLプラグマは、DevTools 全体で評価およびインライン コードに仮想ファイル名を提供する特別なコメントです。
# sourceURLプラグマを使用して、ファイルではないコード ブロックに仮想ファイル名を指定し、そのファイル名をソース ツールおよび DevTools 全体に表示します。 以下に例を示します。
JavaScript の場合:
function sum(a, b) { return a + b; } console.log(sum(1, 2)); //# sourceURL=math-utilities.jsCSS の場合:
.card { padding: 1rem; border-radius: 0.5rem; } /*# sourceURL=card-styles.css*/
その結果、DevTools では、これらのコード ブロックと、指定した仮想ファイル名 (math-utilities.js と card-styles.css) が表示されます。
![仮想ファイル名を示す [ソース] ツールと [コンソール] ツール](reference-images/source-url-virtual-names.png)
関連項目
- JavaScript のデバッグを開始する - 画面キャプチャを使用して、既存のコードを使用した簡単で短いチュートリアルです。
- ソース ツールの概要 - ソース ツールには、JavaScript デバッガーとエディターが含まれています。
- JavaScript を無効にします。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
