ツールの一覧について
DevTools には、次の 30 を超えるツールが用意されています。
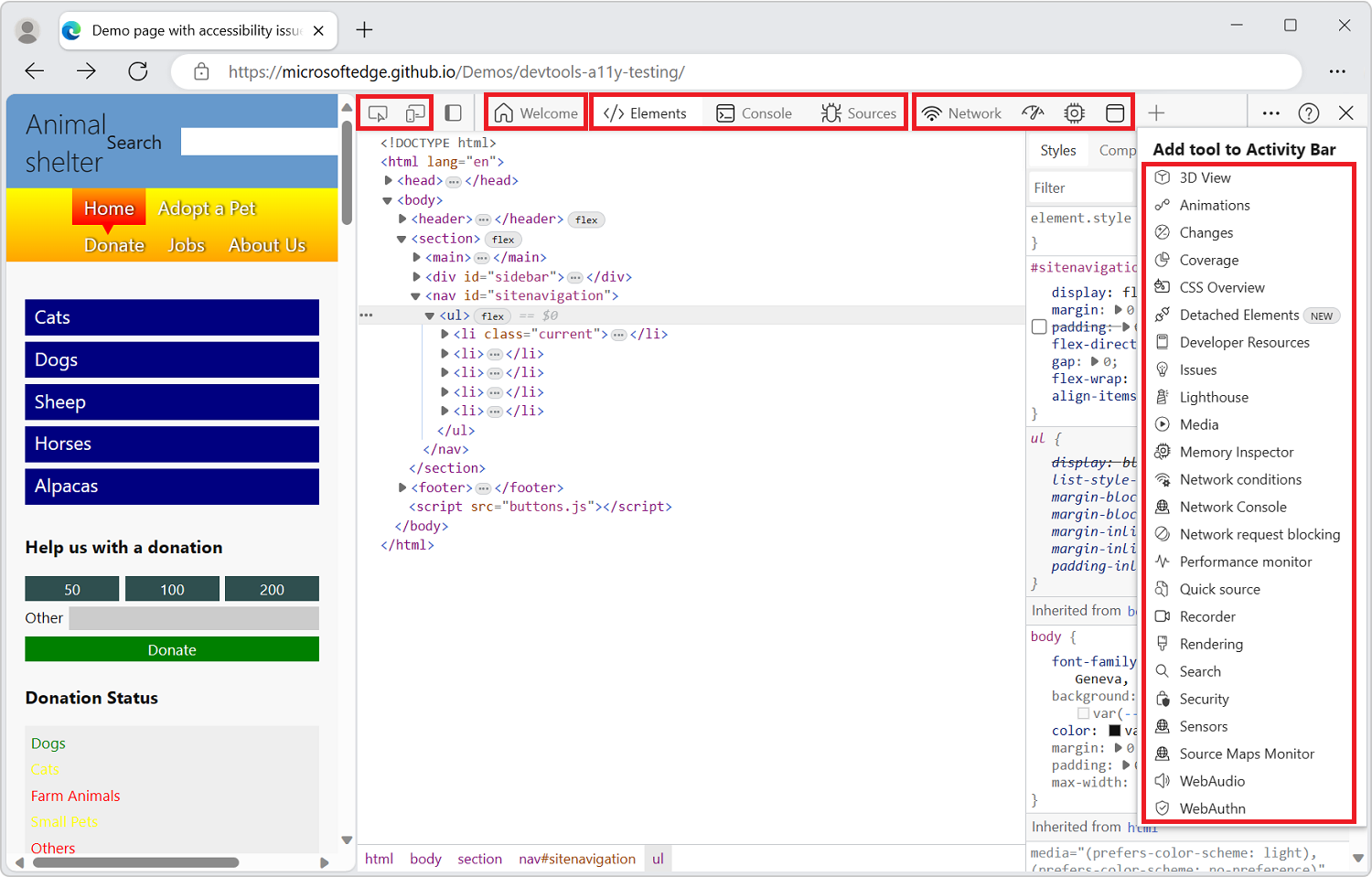
-
アクティビティ バーの 2 つのアイコン。検査ツール (
 ) とデバイス エミュレーション (
) とデバイス エミュレーション ( ) 用です。
) 用です。 - アクティビティ バーの [要素]、[コンソール]、[ソース] の 3 つの永続的なツール タブ。
- ウェルカム ツールやネットワーク ツールなどのオプション ツールのオプション タブ。
- その他のオプション ツール ( [その他のツール ]
 ) メニュー ( 3D ビュー ツールなど)。
) メニュー ( 3D ビュー ツールなど)。

ツールにアクセスするその他の方法として、次の機能があります。
- クイック ビュー パネルは、アクティビティ バー パネルの下または右側にツールを保持するための追加のツール バーと領域です。
- コマンド メニューは、ツールの機能を直接使用する方法です。
- [設定] ページでは、ツールの追加機能を有効にすることができます。
すべてのツールの概要
Microsoft Edge DevTools には、次のツールが含まれています。
| ツール | 用途 | 記事 |
|---|---|---|
| 3D ビュー ツール | 3D パースペクティブに翻訳された Web ページを調べます。 DOM または z インデックスのスタック コンテキストを移動して、Web ページをデバッグします。 | 3D ビュー ツールを使用して Web ページ レイヤー、z インデックス、DOM を移動する |
| アニメーション ツール | アニメーション ツールの アニメーション インスペクター を使用して、CSS アニメーション効果を検査および変更 します 。 | CSS アニメーション効果の検査と変更 |
| アプリケーション ツール | アプリケーション ツールを使用して、マニフェスト、サービス ワーカー、ローカル ストレージ、Cookie、キャッシュ ストレージ、バックグラウンド サービスなど、Web アプリ ページのストレージを管理します。 | ストレージを管理するためのアプリケーション ツール |
| 変更 ツール | DevTools で CSS または JavaScript に加えた変更を追跡します。 DevTools を使用してサーバーから送信された Web ページ ファイルを変更した後に、実際のソース ファイルに加える変更を示します。 | 変更ツールを使用してファイルの変更を追跡する |
| コンソール ツール | DevTools 内のインテリジェントでリッチなコマンド ライン。 他のツールと一緒に使用する優れたコンパニオン ツール。 JavaScript を使用して、機能のスクリプト作成、現在の Web ページの検査、現在の Web ページの操作を行う強力な方法を提供します。 | コンソールの概要 |
| カバレッジ ツール | ページの読み込みを高速化し、モバイル ユーザーの携帯データを保存するために、未使用の JavaScript と CSS コードを見つけるのに役立ちます。 | カバレッジ ツールを使用して未使用の JavaScript と CSS コードを検索する |
| クラッシュ アナライザー ツール | Web アプリのクラッシュを分析します。 致命的でない JavaScript 例外など、JavaScript 運用スタック トレースを入力し、ソース マップをスタック トレースに適用して、デバッグを高速化できます。 | クラッシュ アナライザー ツール |
| CSS の概要 ツール | ページの CSS をより深く理解し、潜在的な改善点を特定するのに役立ちます。 | CSS の概要ツール |
| デタッチされた要素 ツール | Web ページのパフォーマンスを向上させるには、ブラウザーでガベージ コレクションできないデタッチされた要素を見つけて、デタッチされた要素をまだ参照している JavaScript オブジェクトを特定します。 次に、JavaScript を変更して要素を解放し、ページ上のデタッチされた要素の数を減らし、ページのパフォーマンスと応答性を向上させます。 | デタッチされた要素ツールを使用して DOM メモリ リークをデバッグする |
| 開発者向けリソース | Web ページのリソース URL を表示します。 | 開発者リソース ツール |
| デバイス エミュレーション | デバイス エミュレーション ツール (デバイス シミュレーション モードまたはデバイス モードとも呼ばれます) を使用して、モバイル デバイスでのページの外観と応答を概算します。 | モバイル デバイスをエミュレートする (デバイス エミュレーション) |
| 要素 ツール | HTML と CSS を検査、編集、デバッグします。 ブラウザーで変更をライブで表示しながら、ツールで編集できます。 DOM ツリーを使用して HTML をデバッグし、Web ページの CSS を検査して操作します。 | 要素ツールを使用して HTML と CSS を検査、編集、デバッグする |
| 検査 ツール | 検査ツールを使用して、レンダリングされた Web ページ内のアイテムに関する情報を表示します。 Inspect ツールがアクティブな場合は、Web ページ内の項目にカーソルを合わせると、DevTools によって Web ページに情報オーバーレイとグリッドの強調表示が追加されます。 | 検査ツールを使用してページを分析する |
| 問題 ツール | Issue ツールは、現在の Web ページを自動的に分析し、種類別にグループ化された問題を報告し、問題の説明と解決に役立つドキュメントを提供します。 | 問題ツールを使用して問題を見つけて修正する |
| Lighthouse ツール | Lighthouse ツールを使用して、サイトのパフォーマンス、アクセシビリティ、ユーザー エクスペリエンスに影響を与える一般的な問題を特定して修正します。 | Lighthouse ツール |
| メディア ツール | このツールを使用して、情報を表示し、ブラウザー タブごとにメディア プレーヤーをデバッグします。 | メディア プレーヤーの情報を表示およびデバッグする |
| メモリ ツール | メモリ リーク、メモリの膨らみ、頻繁なガベージ コレクションなど、ページのパフォーマンスに影響するメモリの問題を見つけます。 | メモリの問題を修正する |
| メモリ インスペクター ツール | メモリ インスペクターを使用して JavaScript ArrayBuffer を検査します。 | メモリ インスペクター ツールを使用して JavaScript ArrayBuffer を検査する |
| ネットワーク ツール | ネットワーク ツールを使用して、リソースが期待どおりにダウンロードまたはアップロードされていることを確認します。 HTTP ヘッダー、コンテンツ、サイズなど、個々のリソースのプロパティを調べます。 | ネットワーク アクティビティを検査する |
| ネットワーク条件 ツール | [ネットワーク条件] ツールを使用して、ブラウザー キャッシュを無効にし、ネットワーク調整を設定し、ユーザー エージェント文字列を設定し、deflate、gzip、br などの Content-Encodings を設定します。 | ネットワーク条件ツール |
| ネットワーク コンソール ツール | ネットワーク コンソール ツールを使用して、ネットワーク要求 (ネットワーク呼び出し) を変更して、失敗した理由を確認します。 ネットワーク要求を変更して再生し、詳細なネットワーク API 呼び出しを行います。 | ネットワーク コンソール ツール |
| ネットワーク要求ブロック ツール | ネットワーク要求ブロック ツールを使用して、指定された URL パターンに対するブロックネットワーク要求をテストし、Web ページの動作を確認します。 | ネットワーク要求ブロック ツール |
| パフォーマンス ツール | 実行時のパフォーマンスを分析します。これは、読み込みではなく、実行時にページがどのように実行されるかを示します。 | パフォーマンス ツールの概要 |
| パフォーマンス モニター ツール | Web ページの実行時のパフォーマンスをリアルタイムで表示し、パフォーマンスの問題の原因を特定し、Web サイトの実行速度を低下させます。 メモリ使用率が高いか CPU 使用率が高いか、レイアウトとスタイルの計算が頻繁すぎるか、DOM ノードとイベント リスナーが多すぎるかを調べます。 | パフォーマンス モニター ツールを使用してページのランタイム パフォーマンスを測定する |
| クイック ソース ツール | ソース ツール以外のツールを使用する場合は、 クイック ソース ツールを使用してソース ファイルを表示または編集 します 。 | クイック ソース ツールを使用してソース ファイルを表示または編集する |
| レコーダー ツール | レコーダー ツールを使用してユーザー フローを手動で記録し、自動的に再生してテストとパフォーマンスの調査を高速化します。 | ユーザー フローを記録および再生し、パフォーマンスを測定する |
| レンダリング ツール | 表示ツールを使用して、さまざまな表示オプションや視覚障害を含む Web ページの外観を確認します。 | さまざまな表示オプションや視覚障害を含む Web ページの外観を確認するためのレンダリング ツール |
| 検索 ツール | 検索ツールを使用して、HTML、CSS、JavaScript、イメージ ファイルなど、Web ページの特定のソース ファイルを検索します。 | 検索ツールを使用してページのソース ファイルを検索する |
| セキュリティ ツール | ページのセキュリティを検査します。 | セキュリティ ツールを使用してセキュリティの問題を理解する |
| センサー ツール | さまざまなデバイスの向きをシミュレートします。 | センサー ツールを使用してデバイスの向きをシミュレートする |
| ソース マップ モニター ツール | ソース マップ モニター ツールを使用して、ソース マップを監視します。 | ソース マップ モニター ツール |
| ソース ツール | ソース ツールを使用して、フロントエンド JavaScript コードを表示、変更、デバッグし、現在の Web ページを構成する HTML ファイルと CSS ファイルを検査および編集します。 | ソース ツールの概要 |
| WebAudio ツール | WebAudio ツールを使用して WebAudio トラフィックを監視します。 WebAudio ツールは、WebAudio API を使用します。 | WebAudio ツール |
| WebAuthn ツール | WebAuthn ツールを使用して、ソフトウェア ベースの仮想認証子を作成して操作します。 | 認証子をエミュレートし、WebAuthn をデバッグする |
| ウェルカム ツール | 最初に DevTools を開くと、 ようこそ ツールが開きます。 開発者ドキュメント、最新機能、リリース ノート、Microsoft Edge DevTools チームに連絡するためのオプションへのリンクが表示されます。 | ウェルカム ツール |
試験的なツール
Microsoft Edge DevTools には、DevTools の [設定]> [実験] で実験の [チェック] ボックスを選択した場合、追加のツールが含まれる可能性があります。 以下に例を示します。
| ツール | 用途 | 記事 |
|---|---|---|
| プロトコル モニター ツール | DevTools によって送受信される DevTools プロトコル メッセージを表示して、検査されたページをデバッグします。 | 試験的機能のプロトコル モニター。 |
[その他のツール] メニュー
アクティビティ バーとクイック ビュー ツール バーの [その他のツール] (+) メニューは動的です。そのツール バーで開いているタブ ツールは省略されます。
アクティビティ バー ツールとクイック ビュー ツール
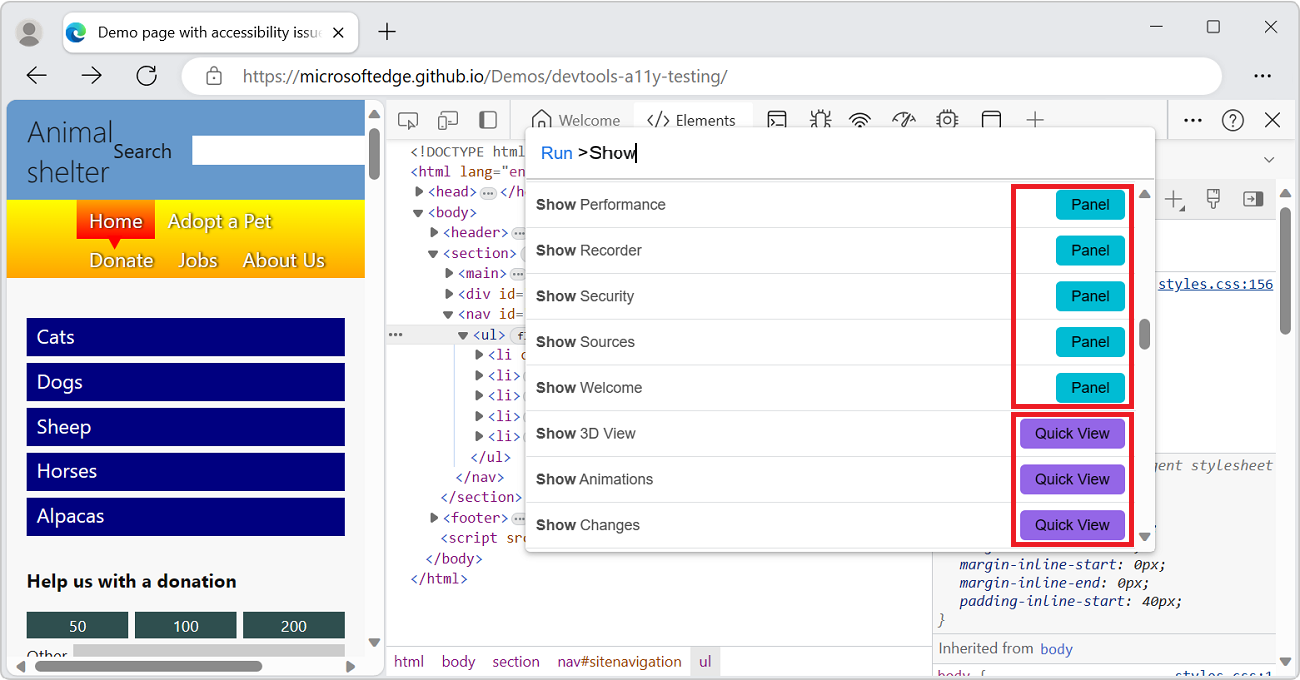
アクティビティ バー ツール は、既定で アクティビティ バー (上部のウィンドウ) で開くツールです。 クイック ビュー ツールは、既定で クイック ビュー パネル (下のウィンドウ) で開くツールです。 クイック ビュー パネルを表示または非表示にするには:フォーカスが DevTools にある場合は、Esc キーを押します。
コマンド メニューには、まずアクティビティ バー ツール (パネル ラベルで示されます) とクイック ビュー ツールが一覧表示されます。

ツールを他のツール バーに移動するには、ツールのタブを右クリックし、[クイック ビューの下部に移動]、[サイド クイック ビューに移動]、[上部のアクティビティ バーに移動]、または [左のアクティビティ バーに移動] を選択します。
![クイック ビュー ツール バーのツールの右クリック メニュー ([トップ アクティビティ バーに移動] コマンドなど)](about-tools-images/move-from-quickview-to-activitybar.png)
コマンド メニューを開くには、Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押します。 または、[ DevTools のカスタマイズと制御 ] (![]() ) ボタンをクリックし、[ コマンドの実行] を選択します。
) ボタンをクリックし、[ コマンドの実行] を選択します。
ツール タブを閉じる
ツール バーにあるツール タブを閉じるには、タブを右クリックし、[ アクティビティ バーから削除 ] または [ クイック ビューから削除] を選択します。
![[アクティビティ バーから削除] コマンドなど、アクティビティ バーの [ネットワーク] ツールの右クリック メニュー](about-tools-images/remove-from-activitybar.png)
[要素]、[コンソール]、および [ソース] ツールは永続的なタブであり、アクティビティ バーからクイック ビュー パネルに閉じたり移動したりすることはできません。 タブをドラッグして アクティビティ バーで並べ替えることができます。
コンソール ツールは、クイック ビュー ツール バーの永続的なタブでもあります。 これに対し、クイック ビュー ツール バーの Issue ツールは削除できます。
既定のツール タブの復元
アクティビティ バーとクイック ビューのすべての既定のツール タブを復元するには:
DevTools で、 DevTools のカスタマイズと制御 (
 ) >Settings (
) >Settings ( ) >Preferences を選択します。
) >Preferences を選択します。[ 既定値と更新の復元 ] ボタンをクリックします。 DevTools が再起動し、既定のタブが両方のツール バーに表示されます。
関連項目
- DevTools の概要 - 現在の記事に似ていますが、より広範なカバレッジで、DevTools の最上位レベルの概要を紹介します。