[スタイル] タブ内から.cssファイルを更新する (CSS ミラー編集)
CSS ミラー編集では、双方向の相互作用が提供されるため、CSS をどちらの方法でも変更できます。
コード エディターでファイルを
.css編集すると、[Edge DevTools] タブの [要素] ツールで変更がミラー化されます。[Edge DevTools] タブの [要素] ツールで、コード エディターのファイルに
.css変更が反映されます。
CSS ミラー編集は、拡張機能で既定で有効になっています。 その結果、DevTools 拡張機能の [要素] ツールの [スタイル] タブで、CSS セレクター、ルール、または値を変更すると、値を変更すると、ローカル .css ファイルが自動的に編集されます。
たとえば、body 要素のポイント サイズ値を選択し、上方向キーまたは下方向キーを押すと、ファイルを開いている場合.css、[スタイル] タブで値を変更すると、ファイル内.cssの値が自動的にリアルタイムで変更されます。
![[スタイル] タブで値を変更した場合の.css ファイルのライブ編集](css-mirror-editing-styles-tab-images/live-mirror-editing.png)
CSS ミラー編集を行わないと、Microsoft Edge DevTools の [スタイル] タブは、CSS セレクターと CSS ルールのデバッグと調整に最適です。 ただし、これらの変更は Web ブラウザーですぐにレンダリングされますが、ファイルには .css 反映されません。 つまり、[ スタイル ] タブで CSS を変更した後は、変更をコピーしてファイルに貼り付け直す必要があります .css 。
CSS ミラー編集は、その問題を回避する Microsoft Edge DevTools 拡張機能の機能です。 [ スタイル ] タブで行った変更によって、Visual Studio Code の開いているフォルダー内のファイルも自動的に変更 .css されます。 [ スタイル ] タブで任意の CSS セレクターを編集したり、新しい CSS セレクターを作成したりすると、すべての変更が正しい .css ファイルに自動的にミラー化されます。
CSS ミラー編集は、[成功] ページなどの要素を<style>含むファイルでも機能.htmlします。 これは、「 インスタンスの起動」ボタンをクリックして開始する方法に関するページで示されています。
[CSS ミラー編集] チェック ボックス
URL (ファイル パスではなく) を使用する場合、CSS ミラー編集では、Visual Studio Code で Web ページ ソース ファイルのフォルダーを開く必要があります。このフォルダーは、拡張機能がアドレス バーまたはlaunch.jsonファイルに入力された URL の Web ページ リソースにマップできます。 ローカル ソース ファイルがなくても、DevTools で CSS を変更する場合は、[CSS ミラー編集] チェック ボックスをオフにして、マッピングとミラー編集に関するエラー メッセージを防ぎます。 以下の「CSS ミラー編集の有効化」を参照してください。
.css ファイルへの変更の保存
拡張機能は、エディターで行った変更を自動的に保存しません。 エディターのファイルのタブに .css 白い円が表示されます。変更を保持する場合は、変更を手動で保存する必要があります。
Visual Studio または現在のフォルダーまたはファイルを .css 閉じると、変更の保存を求めるメッセージが表示されます。
[スタイル] タブから .css ファイルへの変更のミラーリングの例
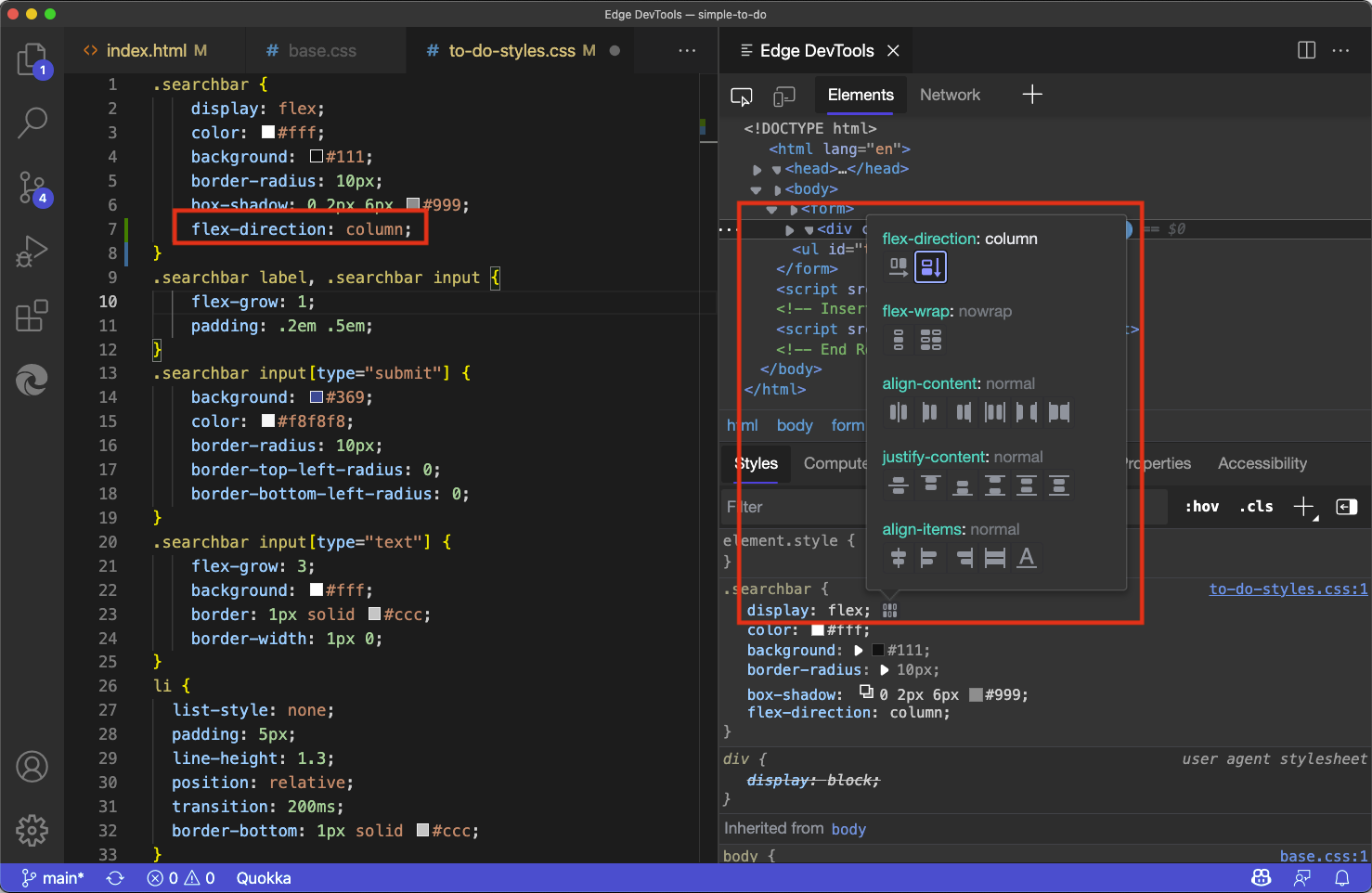
次の例では、 index.html Visual Studio Code で を開き、Microsoft Edge DevTools 拡張機能を開いています。 CSS セレクターで flexbox アイコンを .searchbar 選択し、 を flex-direction に column変更します。
変更は、[ Edge DevTools ] タブと [ Edge DevTools: ブラウザー ] タブに反映されます。
![[スタイル] タブで flexbox アイコンを選択して CSS の変更を作成する](css-mirror-editing-styles-tab-images/css-mirror-editing-start.png)
CSS ミラー編集の結果、Visual Studio Code は自動的に正しい.cssファイルと適切な行番号に移動し、CSS コードをflex-direction: column挿入します。

CSS ミラー編集の有効化
書き込み可能で信頼できるソース ファイルがあり、DevTools の CSS の変更をソース ファイルで自動的に編集する場合は、[CSS ミラー編集] チェック ボックスをオンにします。 既定で選択されています。
[CSS ミラー編集チェック] ボックスをオフにします(実験中のみであり、[Edge DevTools: ブラウザー] タブのアドレス バーにファイル パスではなく URL があり、アクティビティ バー>>エクスプローラー [フォルダーを開く] ボタンを介してソース ファイルがローカルに存在せず、マッピングと編集ミラーに関するエラー メッセージが不要です。
CSS ミラー編集を有効または無効にするには:
[ Edge DevTools ] タブの [ 要素 ] タブで、[ スタイル ] タブに移動します。
[CSS ミラー編集] チェック ボックスをオンまたはオフにします。
![CSS ミラーリングを有効または無効にするには、要素ツールの [スタイル] パネルのチェックボックス](css-mirror-editing-styles-tab-images/css-mirror-editing-checkbox.png)
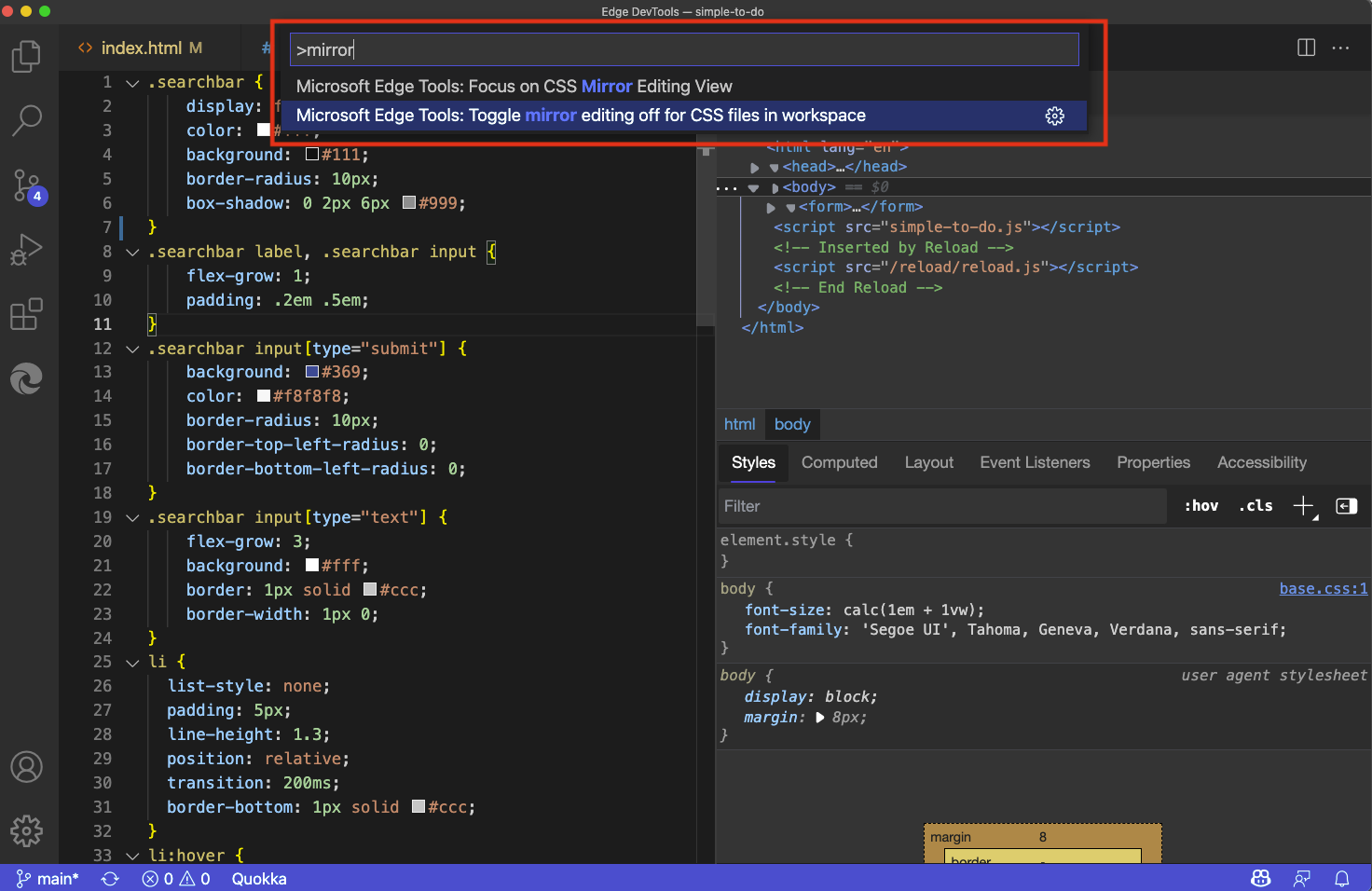
または、コマンド メニューを開き、ミラーという単語の入力を開始し、[Microsoft Edge ツール: ワークスペース内の CSS ファイルミラー編集のオン/オフを切り替える] を選択します。

Sourcemap のサポート
CSS ミラーリングでは、ソースマップを生成するようにプロジェクトを設定した場合、Sass や CSS-in-JS などの抽象化もサポートされます。 GitHub には追跡の問題があり、改善方法に関するフィードバックをお待ちしています。 CSS Mirror Editing with Sourcemaps: Known Issues and Feedback。