Aloita asiakaspalvelija keskustelu automaattisesti
Voit määrittää asiakaspalvelija aloittamaan keskustelukeskustelun käyttäjän kanssa. Voit myös yhdistää mukautetun tervehdyksen asiakaspalvelija:n ulkoasun mukauttamiseen.
Tärkeää
Kun asiakaspalvelija aloittaa keskustelun, se näkyy analytiikassasi ja lisää istuntojen määrää.
Jos asiakaspalvelija-tunnuksesi käyttäjä ei aktivoi asiakaspalvelija-merkkiä (hän esimerkiksi lataa sivun, mutta ei kysy asiakaspalvelija mitään), istunto merkitään sitoutumattomaksi istunnoksi. Tämä voi vaikuttaa analytiikkaan.
Oletusarvon mukaan sivustossa Copilot Studio luodut ja siihen julkaistut asiakaspalvelijat latautuvat ilman tervehdystä ja odottavat passiivisesti, että käyttäjä aloittaa keskustelun.
Voit kuitenkin käyttää mukautettua CSS ja JavaScript koodia, jotta asiakaspalvelija aloittaa keskustelun automaattisesti, kun asiakaspalvelija latautuu. Voit esimerkiksi asettaa asiakaspalvelija sanomaan "Hei, olen Botty, virtuaalinen asiakaspalvelija" heti, kun asiakaspalvelija latautuu.
Ensin sinun on otettava käyttöön mukautettu pohja, joka sisältää tervehdyksen käynnistävät argumentit. Oletusarvoisesti mukautettu pohja kutsuu oletusarvoisen järjestelmän tervehdysaiheen. Voit kuitenkin luoda uuden aiheen, jota käytetään tervehdyksenä. Sinun on siirrettävä oletusarvoinen järjestelmän tervehdysaihe uuteen aiheeseen.
Tärkeää
Asiakas saa asentaa ja käyttää tässä dokumentaatiossa olevaa mallikoodia vain tuotteen kanssa Copilot Studio käytettäväksi. Näytekoodilla on käyttöoikeus sellaisenaan, ja se jätetään kaikkien palvelutasosopimusten ja tukipalvelujen ulkopuolelle. Käytöstä aiheutuvat riskit ovat omalla vastuullasi.
Microsoft ei anna mitään suoria takuita, vakuutuksia tai ehtoja ja kiistää kaikki epäsuorat takuut, mukaan lukien takuut soveltuvuudesta kaupankäynnin kohteeksi, tiettyyn käyttötarkoitukseen tai oikeuksien rikkomattomuudesta.
Nouda tunnuksen päätepiste
Jos haluat mukauttaa perussivuasi, olipa kyseessä oletuspohja tai mukautettu kangas, johon muodostat yhteyden, sinun on haettava asiakaspalvelija-tietosi.
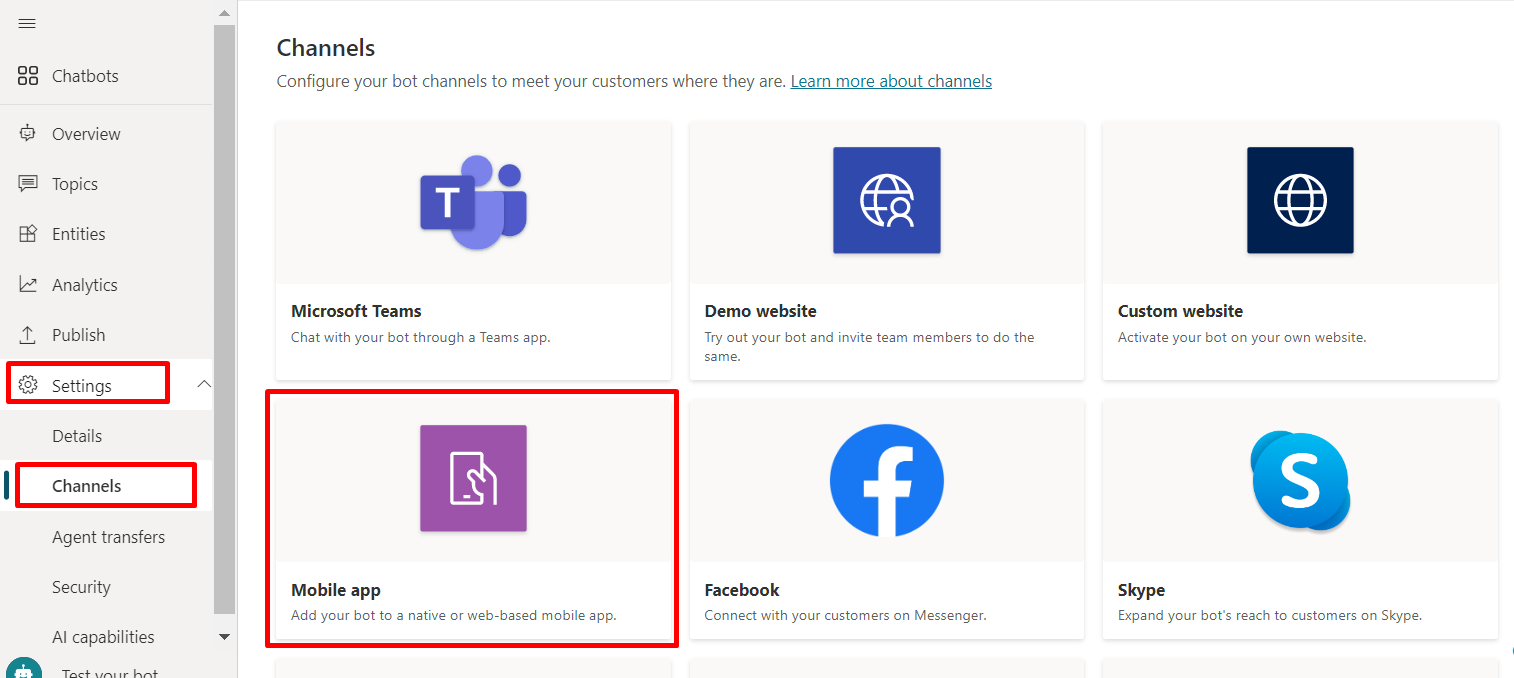
Valitse siirtymisvalikon Asetukset-kohdasta Kanavat.
Valitse Mobiilisovellus.

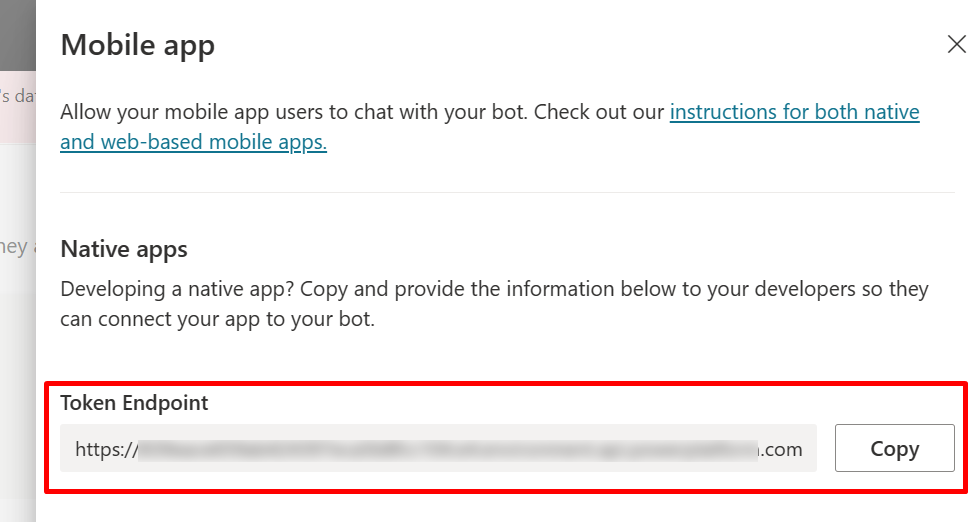
Valitse Tunnuksen päätepiste -kohdan vierestä Kopioi.

Oletuspohjan mukauttaminen (yksinkertainen)
Määritä keskustelupohjan ulkoasu yksinkertaisten CSS- ja JavaScript-muotoiluasetusten avulla.
Aluksi sinun on määritettävä, missä otat bottipohjasi käyttöön.
Kopioi ja liitä tässä näkyvä HTML-koodi ja tallenna se muotoon index.html.
Voit myös kopioida ja liittää koodin w3schools.com HTML try it -editoriin. Sinun on tästä huolimatta tunnuksen päätepiste.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>Syötä tunnuksesi päätepiste luomasi index.html-tiedoston riville
var theURL = "<YOUR TOKEN ENDPOINT>";.Avaa index.html modernilla selaimella (esimerkiksi Microsoft Edge) ja avaa asiakaspalvelija mukautetulla piirtoalueella.
Testaa asiakaspalvelija varmistaaksesi, että saat vastauksia asiakaspalvelija ja että asiakaspalvelija toimii oikein.
Jos kohtaat ongelmia, varmista, että olet julkaissut asiakaspalvelija ja että tunnuksesi päätepiste on lisätty oikeaan paikkaan. Tunnuksen päätepisteen pitäisi tulla yhtäläisyysmerkin (=) jälkeen rivillä
var theURL = "<YOUR TOKEN ENDPOINT>", ja sen ympärillä pitäisi olla lainausmerkit (").
asiakaspalvelija:n oletustervehdyksen muuttaminen
index.html tiedoston koodi aiheuttaa aihe kutsumisen automaattisesti, kun asiakaspalvelija ladataan. Oletusarvoisesti koodi kutsuu järjestelmän tervehdysaiheen. Voit myös luoda uuden aiheen ja siirtää oletusarvoisen järjestelmän tervehdysaiheen kyseiseen uuteen aiheeseen.
Molemmissa tapauksissa teet muutoksia aiheeseen, jonka haluat yleensä kutsua.
Jos muokkaat tai luot uuden tervehdyksen aihe, sinun on sisällytettävä jonkinlainen merkki siitä, että käyttäjä puhuu asiakaspalvelija (tai "virtuaalinen asiakaspalvelija"). Tällainen viittaus auttaa käyttäjää ymmärtämään, että hän ei puhu ihmisen kanssa.
Suosittelemme muokkaamaan järjestelmän tervehdysaihetta, jotta sinun ei tarvitse muokata index.html-koodia.
Järjestelmän tervehdysaiheen muokkaaminen (suositus)
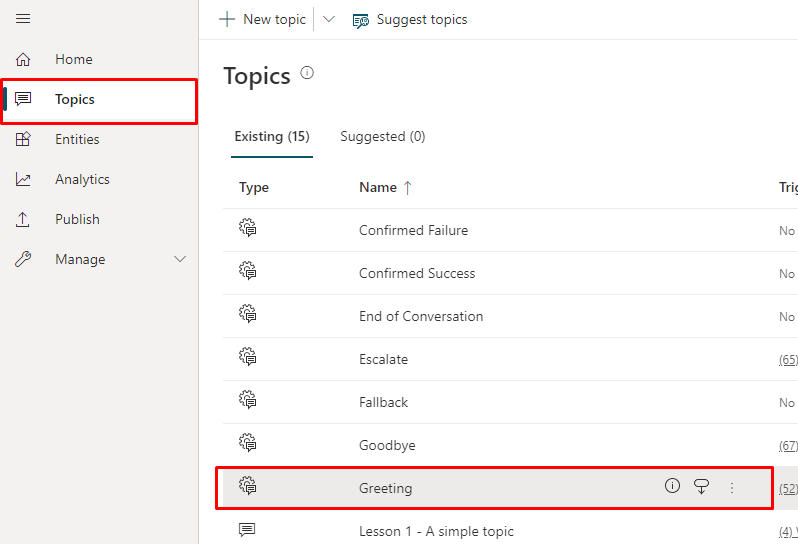
Valitse siirtymisvalikosta Aiheet ja sitten Tervehdys-aiherivi.

Mokkaa Viesti-solmuissa olevaa tekstiä. Voit myös lisätä tai poistaa solmuja .
Valitse Tallenna.
Voit nyt testata asiakaspalvelija siirtymällä verkkosivulle, jolla otit käyttöön asiakaspalvelija:n mukautetun kankaan. Näet, miten botti aloittaa keskustelun näyttämällä automaattisesti tervehdysaiheen.
Uuden käyttäjäaiheen luominen
Varoitus
Käyttäjäaiheen käyttö keskustelun aloittamiseen lisää laskutettavia istuntoja. Laskutettu istunto on vuorovaikutus asiakkaan ja asiakaspalvelija välillä ja edustaa yhtä kulutusyksikköä. Laskutettu istunto alkaa, kun käyttäjäaihe käynnistyy. Lisätietoja: Laskutettujen istuntojen tarkasteleminen (esiversio).
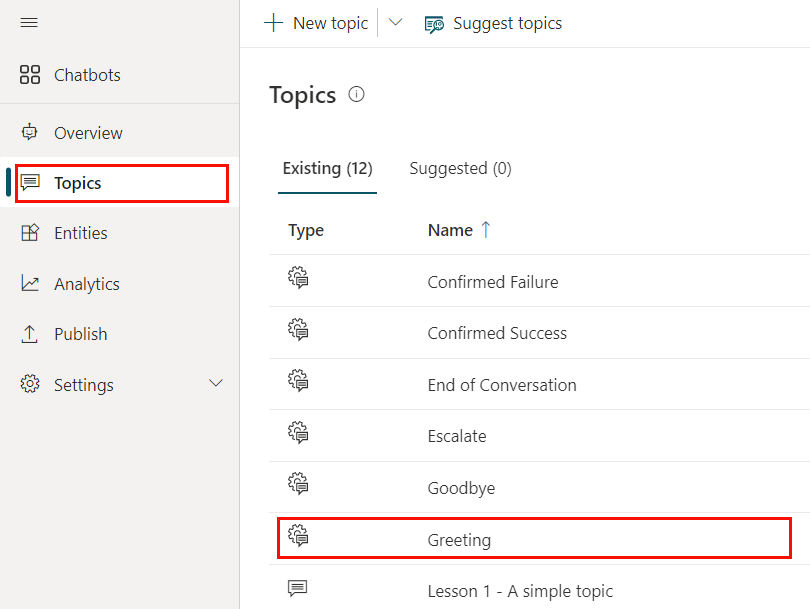
Valitse sivulla olevan siirtymisvalikon Aiheet-kohta.
Valitse Uusi aihe ja anna sille nimi.
Lisää teksti Viesti-solmuun.
Valitse Tallenna, kun olet lopettanut viestin muokkaamisen.
Valitse siirtymisvalikosta Aiheet ja sitten Tervehdys-aiherivi.
Poista viestisolmut Tervehdys-aiheesta.
Jos haluat ohjata asiakaspalvelija automaattisesti käyttäjän aihe, lisää solmu valitsemalla Lisää solmu (+) ja siirry sitten toiseen aihe.
Valitse pikaikkunan valikosta käyttäjäaihe, jonka loit yllä.
Valitse Tallenna, kun olet lopettanut viestin muokkaamisen.
Voit nyt testata asiakaspalvelija siirtymällä verkkosivulle, jolla otit käyttöön asiakaspalvelija:n mukautetun kankaan. Näet asiakaspalvelija aloittaa keskustelun näyttämällä uudet aihe automaattisesti.