Mukauta asiakaspalvelija:n ulkoasua ja tuntumaa
asiakaspalvelija-piirtoalustasi määrittää sen ulkoasun ja tuntuman. Voit mukauttaa pohjaa kahdella tavalla haluttujen muutosten monimutkaisuuden mukaan:
Mukauta oletuspiirtoaluetta JavaScript-tyylillä sen verkkosivuston HTML-koodissa, jossa asiakaspalvelija otetaan käyttöön.
Tästä on hyötyä, jos haluat tehdä pieniä mukautuksia ilman, että panostat koodien kehittämiseen.Käytä mukautettua pohjaa, joka perustuu Bot Frameworkin verkkokeskustelupohjaan.
Tämä tapa edellyttää laajaa kehittäjien tietämystä. Se on hyödyllinen organisaatioille, jotka haluavat täysin mukautetun käyttökokemuksen.
Tärkeä
Voit asentaa ja käyttää tässä artikkelissa olevaa mallikoodia vain seuraavien kanssa Copilot Studio. Näytekoodilla on käyttöoikeus sellaisenaan, ja se jätetään kaikkien palvelutasosopimusten ja tukipalvelujen ulkopuolelle. Käytöstä aiheutuvat riskit ovat omalla vastuullasi.
Microsoft ei anna mitään suoria takuita, vakuutuksia tai ehtoja ja kiistää kaikki epäsuorat takuut, mukaan lukien takuut soveltuvuudesta kaupankäynnin kohteeksi, tiettyyn käyttötarkoitukseen tai oikeuksien rikkomattomuudesta.
Kun olet luonut ja julkaissut asiakaspalvelija-merkin, asiakkaasi voivat käyttää sitä asiakaspalvelija:n verkkokeskustelupohjalla.
Voit myös yhdistää mukautetun piirtoalustan asiakaspalvelija-merkin määrittämiseen, jotta keskustelu alkaa automaattisesti.
Lopuksi voit muuttaa asiakaspalvelija-merkin nimeä ja kuvaketta (kun se on jaettu Microsoft Teams) suoraan portaalista.
Muuta asiakaspalvelija nimeä ja kuvaketta
Tärkeää
Jos asiakaspalvelija on yhteydessä Customer Servicen monikanava, sen nimi määritetään Azure-portaalin rekisteröinnin näyttönimi-ominaisuudessa .
Voit muuttaa asiakaspalvelija:n nimeä ja kuvaketta. Tämä vaikuttaa kuvakkeeseen kaikissa kanavissa, joissa julkaiset asiakaspalvelija.
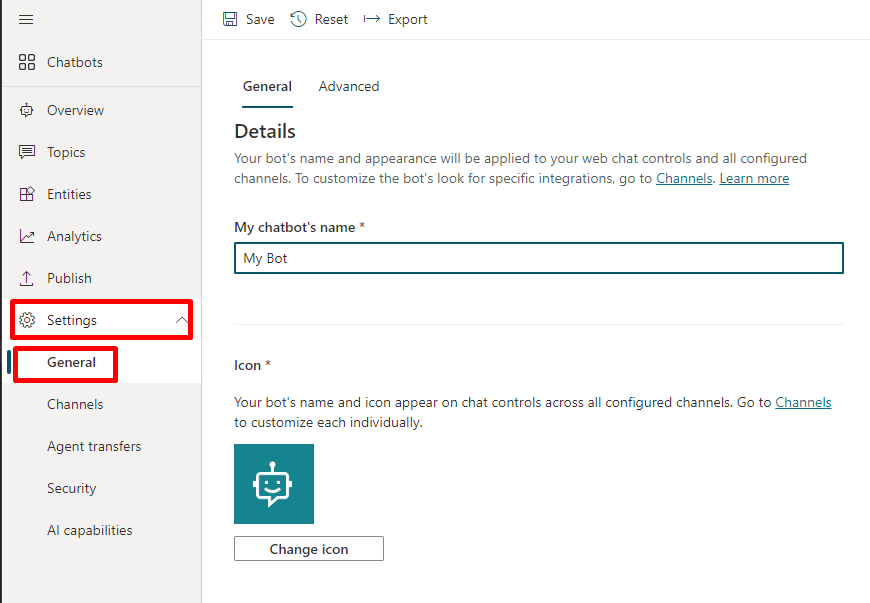
Valitse siirtymisvalikon Asetukset-kohdasta Tiedot.
Muuta asiakaspalvelija:n nimeä ja kuvaketta. Tutustu Microsoft Teamsin kuvakemuotoja koskeviin suosituksiin.
Vahvista muutoksesi valitsemalla Tallenna.

Tärkeää
Kun olet päivittänyt asiakaspalvelija-kuvakkeen, voi kestää jopa 24 tuntia, ennen kuin uusi kuvake näkyy kaikkialla.
Nouda tunnuksen päätepiste
Jos haluat mukauttaa perussivuasi, olipa kyseessä oletuspohja tai mukautettu kangas, johon muodostat yhteyden, sinun on haettava asiakaspalvelija-tietosi.
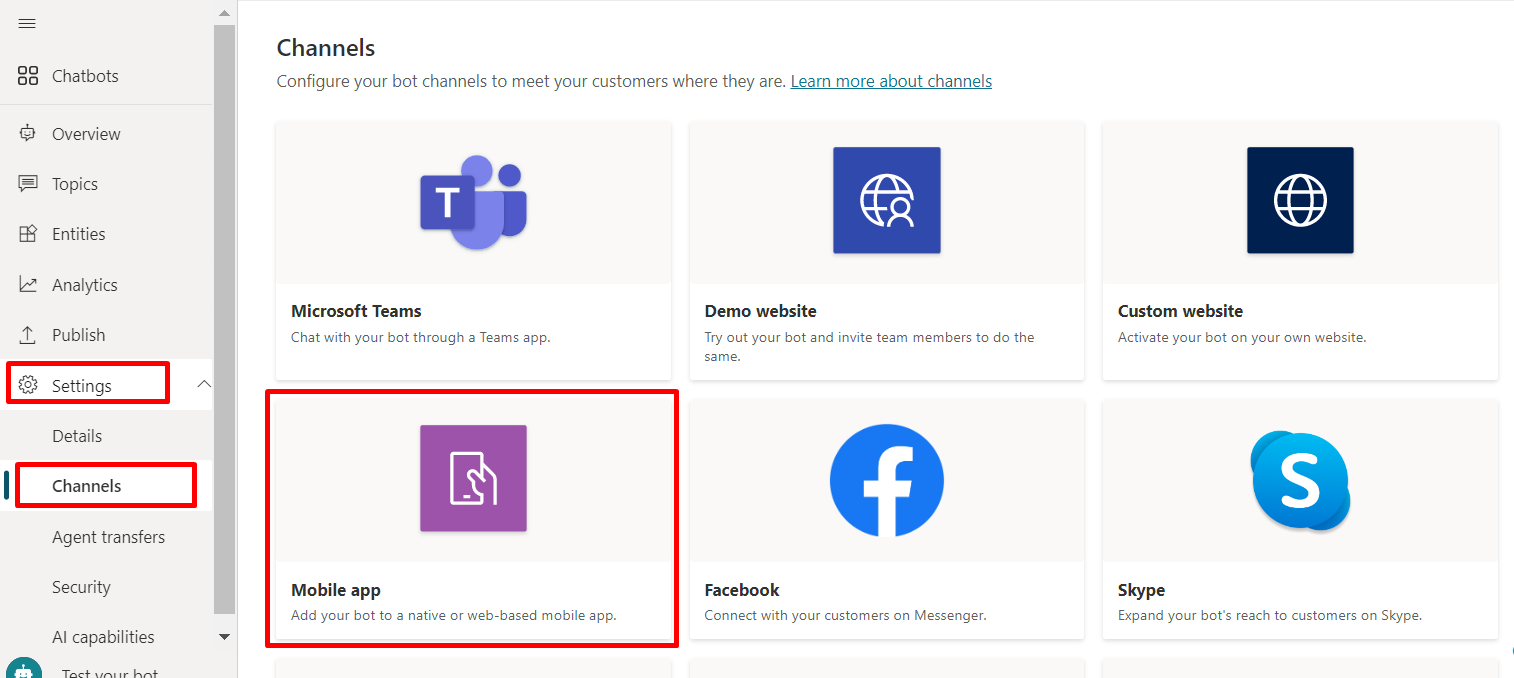
Valitse siirtymisvalikon Asetukset-kohdasta Kanavat.
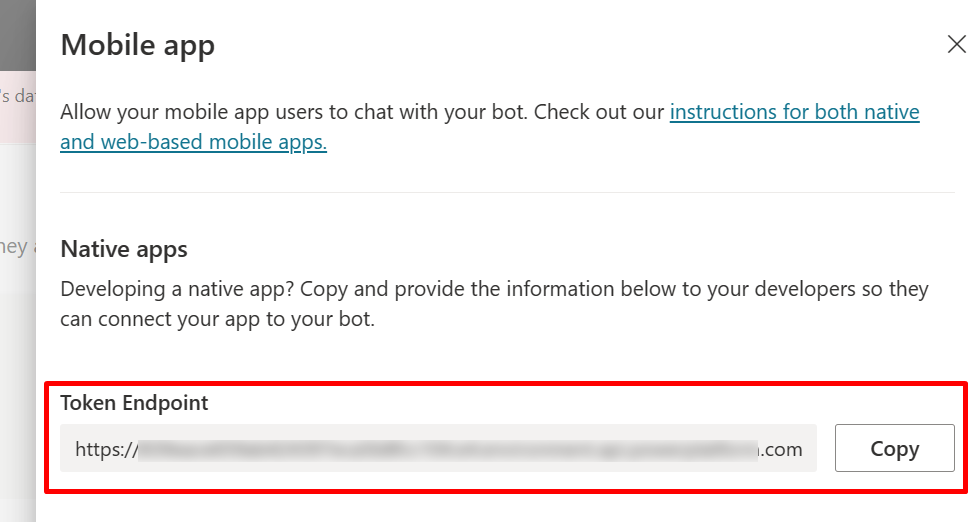
Valitse Mobiilisovellus.

Valitse Tunnuksen päätepiste -kohdan vierestä Kopioi.

Oletuspohjan mukauttaminen (yksinkertainen)
Määritä keskustelupohjan ulkoasu yksinkertaisten CSS- ja JavaScript-muotoiluasetusten avulla.
Ensin sinun on määritettävä, missä otat asiakaspalvelija-kankaan käyttöön.
Kopioi ja liitä alla oleva HTML-koodi ja tallenna se muotoon index.html.
Voit myös kopioida ja liittää alla olevan koodin w3schools.com HTML try it -editoriin. Sinun on tästä huolimatta lisättävä tunnuksesi päätepiste.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>Syötä tunnuksesi päätepiste luomasi index.html-tiedoston riville
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Avaa index.html modernilla selaimella (esimerkiksi Microsoft Edge) ja avaa asiakaspalvelija mukautetulla piirtoalueella.
Testaa asiakaspalvelija varmistaaksesi, että saat siltä vastauksia ja että se toimii oikein.
Jos kohtaat ongelmia, varmista, että olet julkaissut asiakaspalvelija ja että tunnuksesi päätepiste on lisätty oikeaan paikkaan. Sen pitäisi tulla yhtäläisyysmerkin (=) jälkeen rivillä
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>", ja sen ympärillä pitäisi olla lainausmerkit (").
Muokkaa asiakaspalvelija-kuvaketta, taustaväriä ja nimeä
Kun saat mukautetun kankaan toimimaan asiakaspalvelija-tunnuksesi kanssa, voit tehdä siihen muutoksia.
Voit käyttää JavaScript styleOptions -asetuksia erilaisten esimääritettyjen tyylien määrittämiseen.
Katso Verkkokeskustelun mukauttaminen -kohdasta linkit defaultStyleOptions.js-tiedostoon ja lisätietoja siitä, mitä voit mukauttaa ja miltä se näyttää.
asiakaspalvelija-kuvakkeen muuttaminen
Päivitä index.html-tiedosto seuraavalla näytekoodilla:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Korvaa asiakaspalvelija- ja käyttäjäavatar-kuvat yrityksesi kuvilla.
Jos sinulla ei ole kuvan URL-osoitetta, voit käyttää sen sijaan Base64-koodattua kuvamerkkijonoa.
Taustavärin muuttaminen
Päivitä index.html-tiedosto seuraavalla näytekoodilla:
const styleOptions = { backgroundColor: 'lightgray' };Vaihda
backgroundColorhaluamaasi väriin. Voit käyttää CSS:n vakiomuotoisia värinimiä, RGB-arvoja tai HEXiä.
Nimen asiakaspalvelija muuttaminen
Päivitä index.html-tiedoston
<h1>-teksti seuraavasti:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Muuta teksti miksi haluat kutsua asiakaspalvelija. Voit myös lisätä kuvan, vaikka se saattaa vaatia muotoilua, jotta se mahtuu otsikko-osaan.
Keskustelupohjan mukauttaminen ja isännöiminen (lisäasetukset)
Voit yhdistää Copilot Studio asiakaspalvelija mukautettuun pohjaan, jota isännöidään erillisenä verkkosovelluksena. Tämä vaihtoehto on paras, jos sinun on upotettava mukautettu iFrame useille verkkosivuille.
Huomautus
Mukautetun pohjan isännöinti edellyttää ohjelmistokehitystä. Ohjeet on tarkoitettu kokeneille IT-ammattilaisille, kuten IT-järjestelmänvalvojille tai sovelluskehittäjille, joilla on hyvä käsitys kehittäjien työkaluista, apuohjelmista ja IDE:istä.
Mukautettavan näytteen valinta
Suosittelemme, että aloitat yhdellä seuraavista näytteistä, jotka on suunniteltu toimimaan yhdessä Copilot Studioin kanssa:
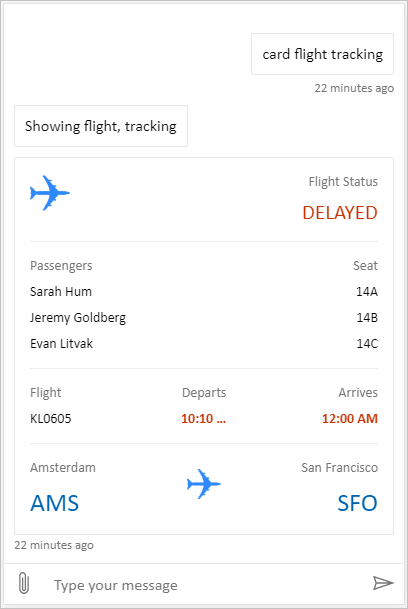
Full bundle on mukautettu pohja, joka pystyy näyttämään kaiken rikkaan sisällön Copilot Studioista. Esimerkki:

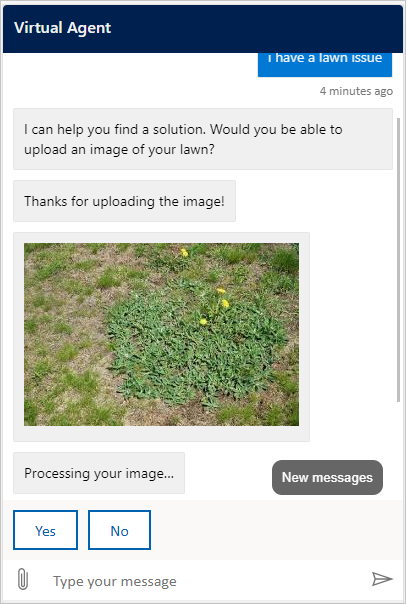
Sijainnin ja tiedostojen lataaminen on mukautettu kangas, joka pystyy hakemaan käyttäjän sijainnin ja lähettämään sen a Copilot Studio asiakaspalvelija. Esimerkki:

Voit valita myös muun Bot Frameworkin tarjoaman näyteverkkokeskustelupohjan.
Pohjan mukauttaminen styleSetOptions-asetuksilla
Kuten oletuspohjan mukauttamisessa, voit käyttää styleSetOptions-asetuksia mukautetun pohjan mukauttamiseen. Kaikki mukautettavat ominaisuudet on lueteltu defaultStyleOptions.js-tiedostossa. Katso Verkkokeskustelun mukauttaminen -kohdasta lisätietoja siitä, mitä voit mukauttaa ja miltä se näyttää.
Mukautetun pohjan käyttöönotto
Jos haluat isännöidä mukautettua pohjaa, ota kaikki tiedostot käyttöön verkkosovelluksessa.