Globální proměnné se použijí během jedné uživatelské relace. Sami určujete, které proměnné jsou globální, abyste je odlišili od proměnných na úrovni tématu.
Vytvoření globální proměnné
Globální proměnnou vytvoříte změnou rozsahu proměnné tématu.
Vytvořte proměnnou nebo v podokně Proměnné otevřete existující proměnnou.
V panelu Vlastnosti proměnné vyberte Globální (s přístupem k libovolnému tématu).
Název proměnné dostane předponu Global., abyste ji odlišili od proměnných na úrovni tématu. Například proměnná UserName se nyní zobrazuje jako Global.UserName.
Uložte téma.
Název globální proměnné musí být jedinečný ve všech tématech.
Použití globálních proměnných
Když vytváříte agent zprávu v uzlu Zpráva nebo Otázka, vyberte ikonu {x} pro zobrazení proměnných, které jsou pro téma k dispozici. Globální proměnné se zobrazí na kartě Vlastní vedle všech proměnných tématu. Proměnné jsou uvedeny v abecedním pořadí.
Vyhledání všech témat pomocí globální proměnné
Můžete zjistit, kde je definována globální proměnná a jaká další témata ji používají. Tato funkce může být užitečná, pokud pracujete na novém agentovi nebo pokud máte více proměnných a komplexní větvení tématu.
Vyberte požadovanou globální proměnnou na plátně pro vytváření obsahu nebo v panelu Proměnné.
Na panelu Vlastnosti v sekci Odkaz vyberte Zobrazit všechny odkazy.
Přepněte na kartu Ostatní a vyberte libovolné téma, ve kterém se proměnná používá k přímému přechodu na toto téma a uzel.
Životní cyklus globálních proměnných
Ve výchozím nastavení hodnota globální proměnné přetrvává, dokud relace neskončí. Uzel Vymazat hodnoty proměnných resetuje hodnoty globálních proměnných a použije se v systémovém tématu Resetování konverzace. Toto téma může být aktivováno buď přesměrováním, nebo když uživatel zadá aktivační frázi, například "Začít znovu". V takovém případě se resetují všechny globální proměnné.
Nastavení hodnoty globální proměnné z externích zdrojů
Pokud se chcete ujistit, že agent zahájí konverzaci s nějakým kontextem, můžete inicializovat globální proměnnou s externím zdrojem. Řekněme, že váš web vyžaduje přihlášení uživatelů. Vzhledem k tomu, že agent již zná uživatelské jméno, může zákazníky pozdravit jménem ještě předtím, než začnou psát svou první otázku.
Vyberte globální proměnnou.
V podokně Vlastnosti proměnné vyberte možnost Externí zdroje mohou nastavovat hodnoty.
Nastavení globálních proměnných ve vestavěném agentovi
Pokud vkládáte agent na jednoduchou webovou stránku, můžete k adrese URL agent připojit proměnné a jejich definice. Nebo, pokud chcete trochu více kontroly, můžete použít blok kódu <script> k volání a používání proměnných programově.
Název proměnné v řetězci dotazu adresy URL musí odpovídat názvu globální proměnné bez předpony Global.. Například globální proměnná Global.UserName bude v dotazu označována jako UserName.
Následující příklady používají základní deklaraci proměnných. V produkčním scénáři můžete jako parametr dotazu nebo definici proměnné předat jinou proměnnou, která již obsahuje jméno uživatele (například pokud máte uživatelské jméno z přihlašovacího skriptu).
Připojte proměnné a jejich definice k adrese URL agenta jako parametry řetězce dotazu ve formátu botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Příklad:
V názvu parametru nezáleží na velikosti písmen.
username=Ana by fungovalo i v tomto příkladu.
Přidání globálních proměnných do vlastního plátna
Proměnnou můžete přidat také do vlastního plátna.
V části <script> na stránce, kde máte svého agenta, definujte proměnné následovně, nahraďte variableName1 za název proměnné bez předpony Global. a variableDefinition1 za definici. Více proměnných oddělujte čárkami (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
V části <script> zavolejte store, když vložíte agenta, jako v následujícím příkladu, kde je store voláno hned před voláním styleOptions (BOT_ID musíte nahradit ID vašeho agenta):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Globální proměnné se použijí během jedné uživatelské relace. Sami určujete, které proměnné jsou globální, abyste je odlišili od proměnných na úrovni tématu.
Nastavení globálních proměnných
Po změně proměnné na globální se stane dostupnou pro všechna témata.
Když vyberete ikonu {x} při vytváření zprávy v uzlu zprávy nebo otázky, uvidíte všechny globální proměnné. Proměnné jsou uvedeny v abecedním pořadí a všechny globální proměnné jsou zobrazeny společně, protože všechny začínají na bot..
Když použijete uzel podmínky, uzel akce toku nebo uzel dovednosti, uvidíte tam také dostupné globální proměnné.
Opakované využití proměnné po změně na globální proměnnou
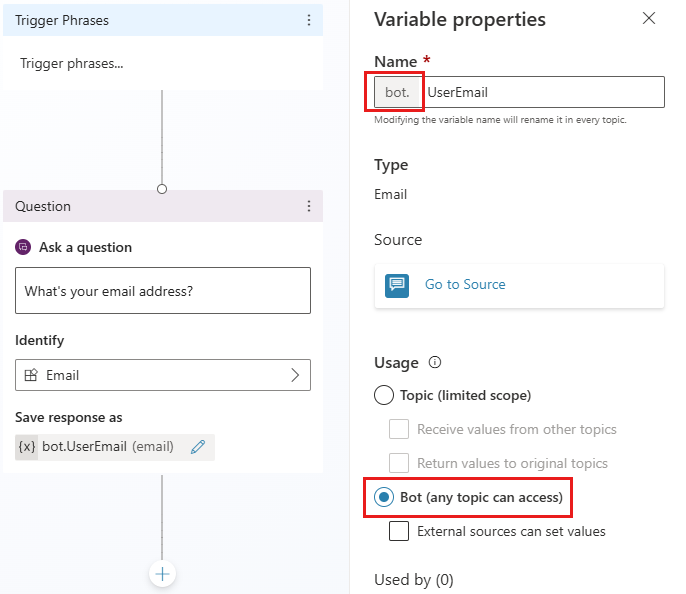
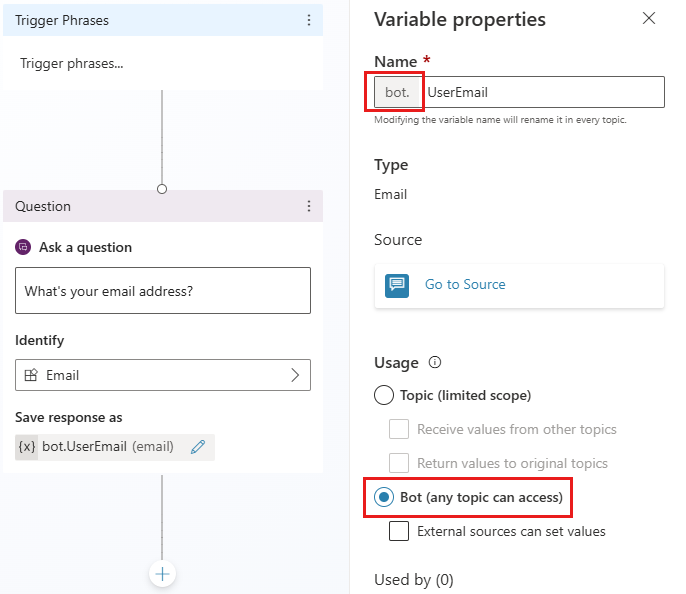
Vyberte požadovanou proměnnou na plátně pro vytváření.
V panelu Vlastnosti proměnné v části Využití vyberte Robot (s přístupem k libovolnému tématu).
Název proměnné je označen předponou bot., abyste ji odlišili od proměnných na úrovni tématu. Například proměnná UserEmail se nyní zobrazuje jako bot.UserEmail.

Poznámka:
Název globální proměnné musí být jedinečný ve všech tématech.
Správa globálních proměnných
Po vytvoření globální proměnné můžete vidět, kde byla poprvé definována a jaká další témata ji používají. Tato funkce může být užitečná, pokud pracujete na novém agentovi nebo pokud máte více proměnných a komplexní větvení tématu.
Přejděte ke zdroji definice globální proměnné
Vyberte požadovanou proměnnou na plátně pro vytváření.
V panelu Vlastnosti proměnné vyberte Přejít na zdroj.
Tím se dostanete do uzlu v téma,tu kde byla vytvořena globální proměnná.
Vyhledání všech témat pomocí globální proměnné
Vyberte požadovanou proměnnou na plátně pro vytváření.
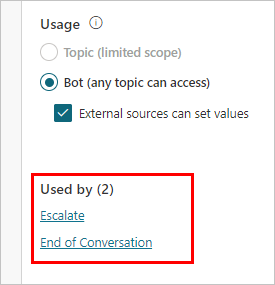
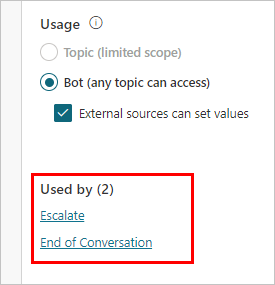
V panelu Vlastnosti proměnné v části Použito uživatelem vyberte libovolné z témat, kde se proměnná používá, abyste se dostali přímo k tomuto tématu.
Inicializace globální proměnné
Pokud je globální proměnná aktivována předtím, než byla inicializována (neboli „vyplněna“), agent automaticky aktivuje tu část tématu, kde je globální proměnná poprvé definována – i když je v jiném tématu – před návratem k původnímu tématu. Toto chování agentovi umožňuje mít vyplněny všechny proměnné, aniž by byla přerušena konverzace.
Zákazník například zahájí konverzaci na téma „rezervaci schůzky“, ve kterém je použita globální proměnná bot.UserName. Proměnná bot.UserName je však jako první definována v tématu „Vítejte“.
Když se konverzace dostane do bodu v tématu „Rezervace schůzky“, kde je odkazováno bot.UserName, agent plynule přejde na uzel otázky, kde je bot.UserName poprvé definována.
Poté, co zákazník odpoví na otázku, agent obnoví téma „rezervaci schůzky“.
Chování globální proměnné při implementaci akcí prostřednictvím toků nebo dovedností Power Automate
Někdy můžete použít tok nebo dovednost k inicializaci nebo vyplnění proměnné.
Když však uživatel komunikuje s agentem, proměnná může být vyplněna dříve v konverzaci, nebo může být již nastavena externě.
V této situaci tok nebo dovednost stále běží a vyplní proměnnou, přičemž přepíše vše, co bylo dříve v proměnné uloženo.
Životní cyklus globálních proměnných a resetování jejich hodnoty
Globální proměnné jsou přístupné z libovolného tématu a jejich hodnota přetrvává po celou dobu relace.
Hodnota se vymaže pouze tehdy, když je uživatel agenta přesměrován na systémové téma Začít znovu nebo když uživatel spustí toto téma přímo (například zadáním „Začít znovu“). V tomto případě budou všechny globální proměnné resetovány a nebudou mít žádné hodnoty.
Nastavení hodnoty globální proměnné z externích zdrojů
Globální proměnnou můžete nastavit tak, aby byla inicializována z externího zdroje. To agentovi umožní zahájit konverzaci s určitým kontextem.
Zákazník například vyvolá chat s agentem z vašeho webu a web již zná jméno zákazníka. Před zahájením konverzace dáte agentovi vědět jméno uživatele a agent může vést inteligentnější konverzaci se zákazníkem, aniž by se musel znovu ptát na jeho jméno.
Nastavení hodnoty globální proměnné z externího zdroje
Vyberte libovolnou proměnnou na plátně pro vytváření obsahu.
V panelu Vlastnosti proměnné v části Využití zaškrtněte políčko Externí zdroje mohou nastavovat hodnoty.
Proměnné a jejich definice můžete jednoduše připojit vložením agenta do jednoduché webové stránky, nebo můžete použít blok kódu <script> pro programové volání a používání proměnných.
Poznámka:
Název proměnné v řetězci dotazu se musí shodovat s názvem globální proměnné bez předpony bot.. Například globální proměnná bot.UserEmail musí vypadat jako UserEmail=.
Ve zde popsaných příkladech je pro proměnné provedena jednoduchá deklarace. V produkčním scénáři můžete jako parametr dotazu nebo definici proměnné předat jinou proměnnou, která již obsahuje jméno uživatele (například pokud máte uživatelské jméno z přihlašovacího skriptu).
Přidání proměnné do vloženého agenta
Připojte proměnné a jejich definice k adrese URL agenta jako parametry řetězce dotazu (ve formátu botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), například:
V názvu parametru nezáleží na velikosti písmen.
useremail=Ana@contoso.com by také fungovalo v tomto příkladu.
V části <script> na stránce, kde máte svého agenta, definujte proměnné následovně, nahraďte variableName1 za název proměnné bez předpony bot. a variableDefinition1 za definici. Více proměnných oddělujte čárkami ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
V části <script> zavolejte store, když vložíte agenta, jako v následujícím příkladu, kde je store voláno hned před voláním styleOptions (BOT_ID musíte nahradit svým ID):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Odstranění globálních proměnných
Pokud odeberete globální proměnnou použitou v jiných tématech, odkazy na tuto proměnnou v tématech jsou označeny jako Unknown. Než budete moci potvrdit operaci, zobrazí se upozornění na odstranění globální proměnné.
Uzly, které obsahují odkazy na odstraněnou globální proměnnou označují, že obsahují neznámou proměnnou.
Témata s uzly, které obsahují odkazy na odstraněné globální proměnné, mohou přestat fungovat. Ujistěte se, že jste před publikováním agenta odstranili nebo opravili všechna témata, která používala odstraněnou proměnnou.
V závislosti na nastavení ověřování agenta máte sadu globálních proměnných přidružených k vybranému poskytovateli ověřování. Podrobnosti o tom, která sada proměnných je k dispozici a jak je používat, viz téma dokumentace Přidání ověřování uživatele do témat.
Vyhledání všech témat pomocí globální proměnné v Teams
Na plátně pro vytváření vyberte požadovanou globální proměnnou.
V panelu Vlastnosti proměnné v části Použito uživatelem vyberte libovolné z témat, kde se proměnná používá, abyste se dostali přímo k tomuto tématu.

Odstranění globálních proměnných
Pokud odeberete globální proměnnou použitou v jiných tématech, odkazy na tuto proměnnou v tématech jsou označeny jako Unknown. Než budete moci potvrdit operaci, zobrazí se upozornění na odstranění globální proměnné.
Uzly, které obsahují odkazy na odstraněnou globální proměnnou označují, že obsahují neznámou proměnnou.
Témata s uzly, které obsahují odkazy na odstraněné globální proměnné, mohou přestat fungovat. Ujistěte se, že jste před publikováním agenta odstranili nebo opravili všechna témata, která používala odstraněnou proměnnou.
Pokročilé použití globálních proměnných
Další informace o složitých a pokročilých scénářích pomocí globálních proměnných, včetně ověřování, externích zdrojů a inicializačních toků, viz verze webové aplikace Copilot Studio tohoto tématu.