Přizpůsobte si vzhled a dojem agent
Plátno agent určuje jeho vzhled a dojem. Plátno můžete přizpůsobit dvěma způsoby v závislosti na složitosti požadovaných změn:
Přizpůsobte si výchozí plátno se stylem JavaScript v kódu HTML webu, kam nasadíte agent.
Tento přístup je užitečný, pokud chcete provést malá přizpůsobení bez investic do vývoje kódu.Použijte vlastní plátno založené na Plátně webového chatu Bot Framework.
Tento přístup vyžaduje rozsáhlé vývojářské znalosti. Je to užitečné pro organizace, které chtějí zcela vlastní zkušenosti.
Důležité
Ukázkový kód obsažený v tomto článku můžete nainstalovat a používat pouze pro použití s Copilot Studio. Ukázkový kód je licencován „tak, jak je“ a je vyloučen z jakýchkoli smluv o úrovni služeb nebo služeb podpory. Riziko spojené s jejich použitím nesete vy.
Společnost Microsoft neposkytuje žádné výslovné záruky ani podmínky a vylučuje jakékoliv předpokládané záruky, včetně obchodovatelnosti, vhodnosti pro určitý účel a neporušení předpisů.
Poté, co vytvoříte a publikujete agent, mohou vaši zákazníci použít plátno webového chatu agent k interakci s ním.
Můžete také zkombinovat přizpůsobené plátno s konfigurací agent tak, aby konverzaci automaticky zahájila.
Nakonec můžete změnit název a ikonu vašeho agent (pokud je sdíleno v Microsoft Teams) přímo z portál.
Změňte název a ikonu agent
Důležité
Pokud je váš agent připojen k Omnikanál pro Customer Service, jeho název je definován vlastností zobrazované jméno ve # registrace portálu Azure.
Název a ikonu agent můžete změnit. To ovlivní ikonu ve všech kanálech, kde publikujete agent.
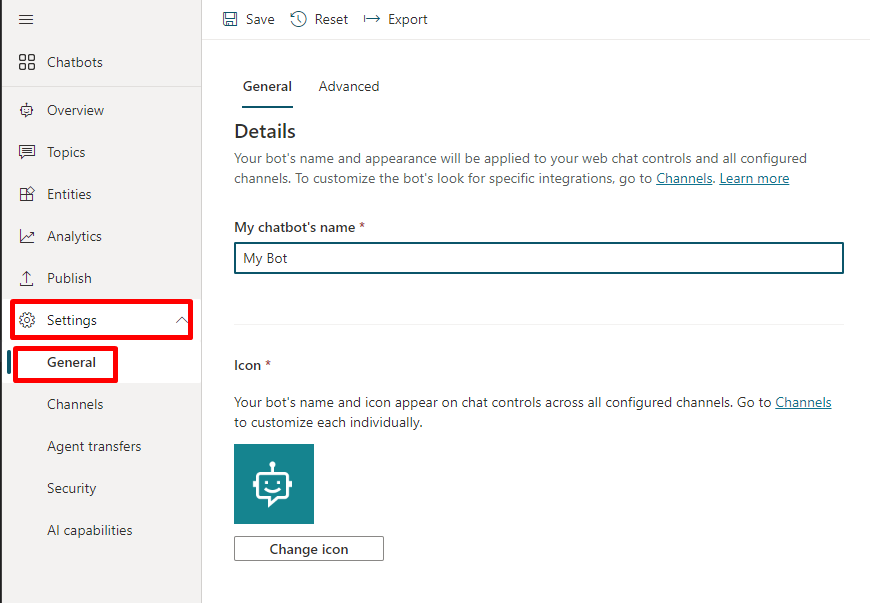
V navigační nabídce pod Nastavení vyberte Podrobnosti.
Změňte název a ikonu agent. Zkontrolujte doporučení fotmátů ikon Microsoft Teams.
Výběrem možnosti Uložit potvrdíte změny.

Důležité
Po aktualizaci ikony agent může trvat až 24 hodin, než se nová ikona objeví všude.
Načtení koncového bodu tokenu
Chcete-li si přizpůsobit své plátno, ať už je to výchozí plátno nebo vlastní plátno, ke kterému se připojíte, musíte načíst své agent podrobnosti.
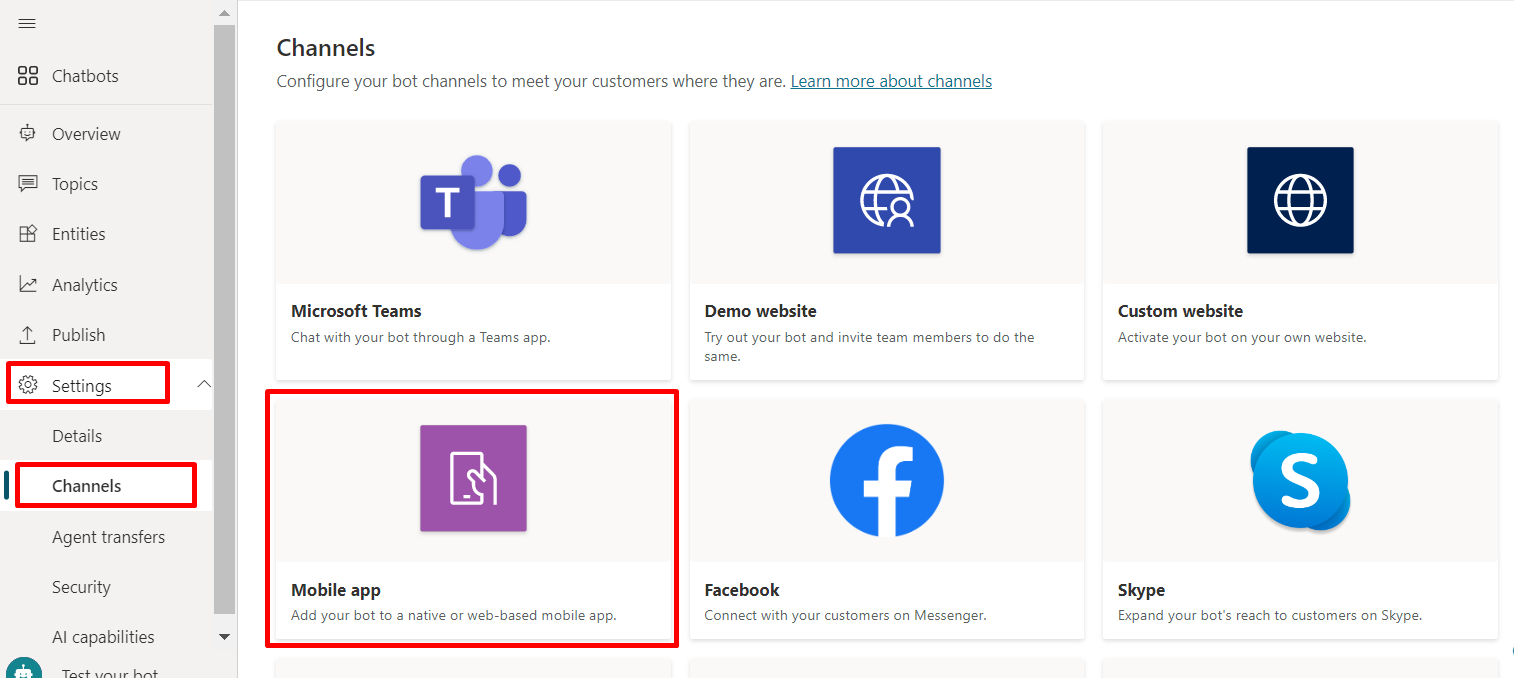
V navigační nabídce pod Nastavení vyberte Kanály.
Vyberte Mobilní aplikaci.

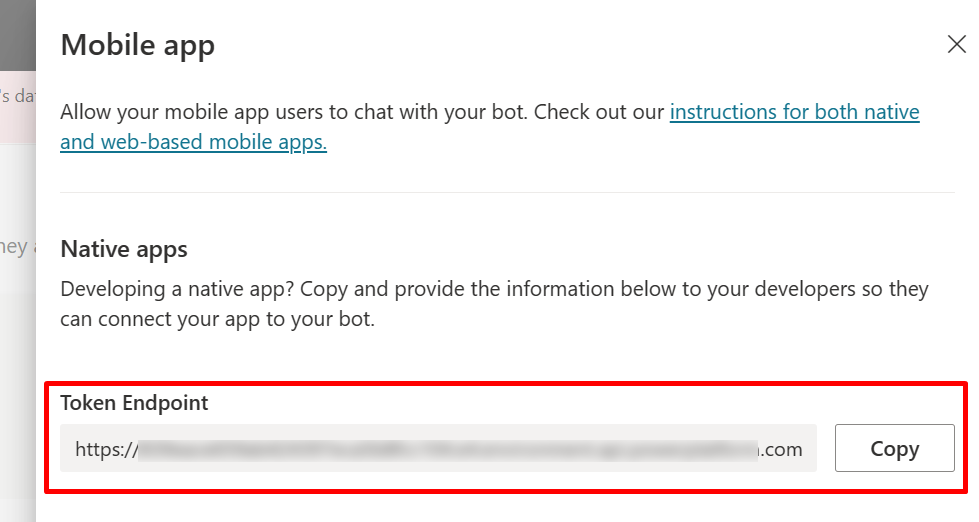
Vedle položky Koncový bod tokenu vyberte možnost Kopírovat.

Přizpůsobit výchozí plátno (jednoduché)
Konfigurujte vzhled plátna chatu pomocí jednoduchého CSS a možností stylů JavaScriptu.
Nejprve musíte nakonfigurovat, kde nasazujete agent plátno.
Zkopírujte a vložte níže uvedený HTML kód a uložte jej jako index.html.
Můžete také zkopírovat a vložit níže uvedený kód do editoru HTML w3schools.com Vyzkoušejte. Stále budete muset přidat koncový bod tokenu.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>V souboru index.html, který jste vytvořili, zadejte koncový bod tokenu do řádku
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Otevřete index.html pomocí moderního prohlížeče (například Microsoft Edge) a otevřete soubor agent na vlastním plátně.
Otestujte agent, abyste se ujistili, že od něj dostáváte odpovědi a že funguje správně.
Pokud narazíte na problémy, ujistěte se, že jste zveřejnili svůj agent a že váš token koncový bod byl vložen na správné místo. Mělo by být za znakem rovná se (=) na řádku
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"a uzavřený dvojitými uvozovkami (").
Přizpůsobte si ikonu agent, barvu pozadí a název
Jakmile získáte přizpůsobené plátno pro práci s vaším agent, můžete na něm provádět změny.
Můžete použít možnosti JavaScript styleOptions a konfigurovat řady předdefinovaných stylů.
Viz Přizpůsobení webového chatu pro odkazy na soubor defaultStyleOptions.js a další informace o tom, co můžete přizpůsobit a jak to bude vypadat.
Změňte ikonu agent
Aktualizujte soubor index.html následujícím ukázkovým kódem:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Nahraďte agent a obrázky uživatelských avatarů obrázky vaší společnosti.
Pokud nemáte adresu URL obrázku, můžete místo toho použít řetězec obrázku zakódovaný v Base64.
Změňte barvu obrázku pozadí
Aktualizujte soubor index.html následujícím ukázkovým kódem:
const styleOptions = { backgroundColor: 'lightgray' };Změňte
backgroundColorna jakoukoli barvu, kterou si přejete. Můžete použít standardní názvy barev CSS, hodnoty RGB nebo HEX.
Změňte název agent
Aktualizujte text
<h1>v souboru index.html následujícím ukázkovým kódem:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Změňte text na cokoliv, co chcete nazvat agent. Můžete také vložit obrázek, i když možná budete muset upravit jeho styl, aby se vešel do sekce hlavičky.
Přizpůsobte a hostujte své plátno chatu (pokročilé)
Svůj Copilot Studio agent můžete propojit s vlastním plátnem, které je hostováno jako samostatná webová aplikace. Tato možnost je nejlepší, pokud potřebujete vložit vlastní iFrame na více webových stránkách.
Poznámka:
Hostování vlastního plátna vyžaduje vývoj softwaru. Naše pokyny jsou určeny pro zkušené IT profesionály, jako jsou IT administrátoři nebo vývojáři, kteří dobře rozumí vývojářským nástrojům, utilitám a IDE.
Vyberte vzorek k přizpůsobení
Doporučujeme začít s jedním z těchto vzorků vytvořených na míru pomocí Copilot Studio:
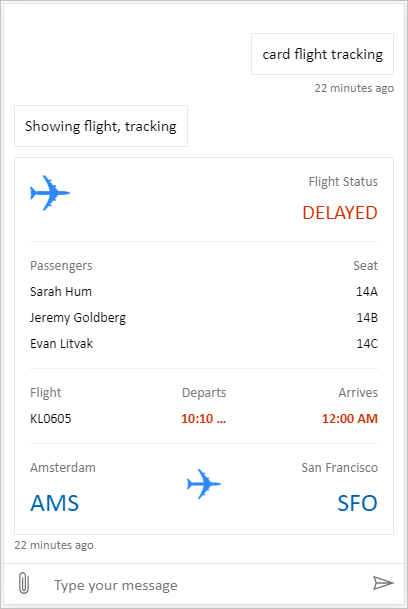
Celý balík je vlastní plátno schopné zobrazit veškerý bohatý obsah z Copilot Studio. Příklad:

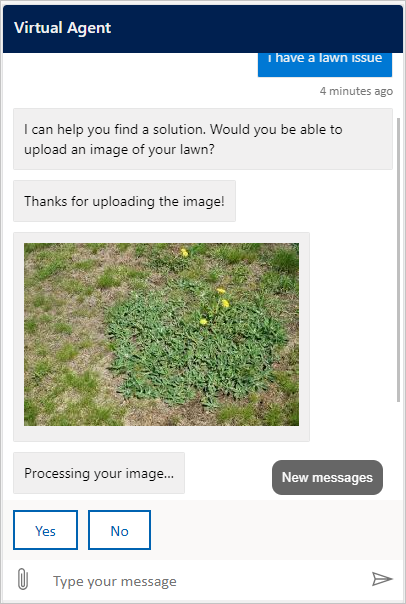
Umístění a nahrávání souborů je vlastní plátno schopné získat polohu uživatele a odeslat ji na a Copilot Studio agent. Příklad:

Nebo si můžete vybrat z dalších ukázkových pláten Webového chatu poskytovaných Bot Framework.
Přizpůsobte plátno pomocí styleSetOptions
Stejně jako u přizpůsobení výchozího plátna můžete použít styleSetOptions k přizpůsobení vlastního plátna. Všechny přizpůsobitelné vlastnosti jsou uvedeny v defaultStyleOptions.js. Viz Přizpůsobení webového chatu pro další informace o tom, co můžete přizpůsobit a jak to bude vypadat.
Nasaďte své přizpůsobené plátno
Chcete-li hostovat své vlastní plátno, nasaďte všechny soubory do webové aplikace.