按钮

按钮是混合现实中最基本的关键 UI 元素之一。 通过它,用户能够触发即时操作。 由于混合现实中没有物理反馈,因此提供足够的视觉和听觉反馈以增加用户的交互信心至关重要。
在 HoloLens 2 按钮设计中,基于许多设计迭代、原型和用户调研研究,我们集成了多种视觉启示和听觉提示,帮助用户在空白空间中进行深度感知和交互。
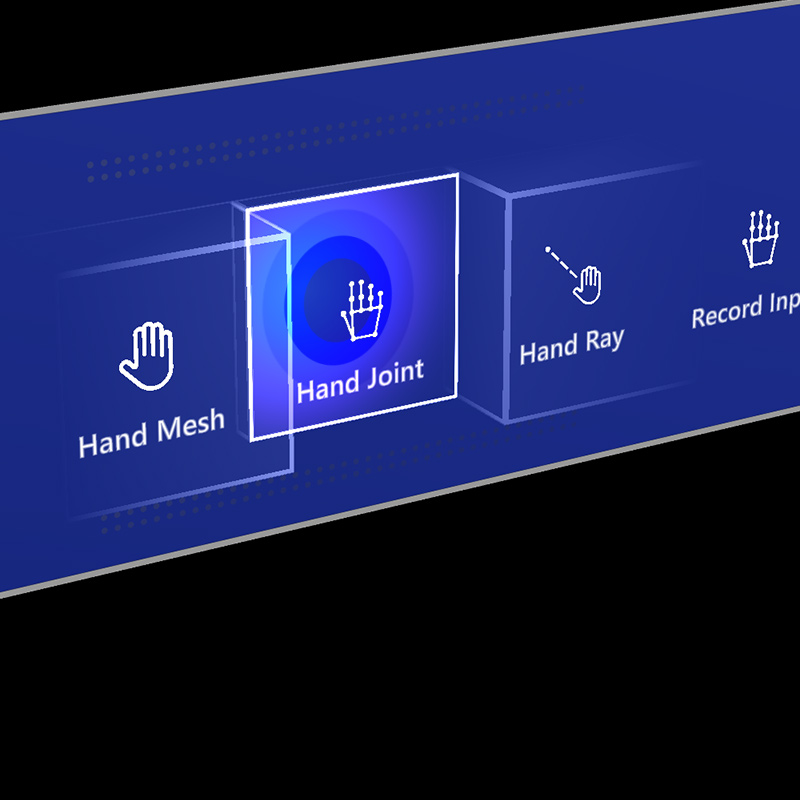
视觉启示

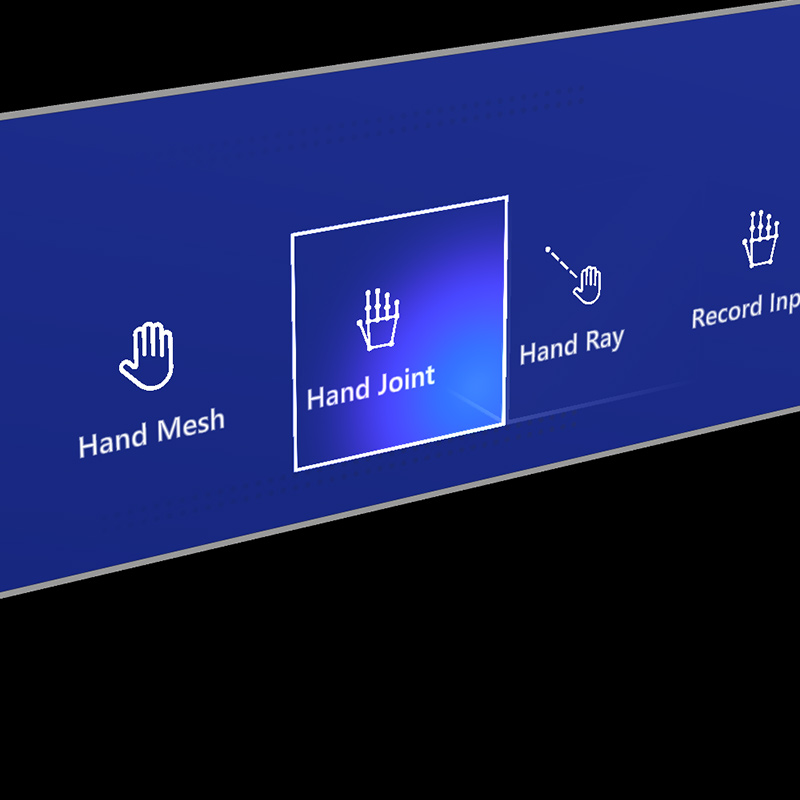
邻近感应灯

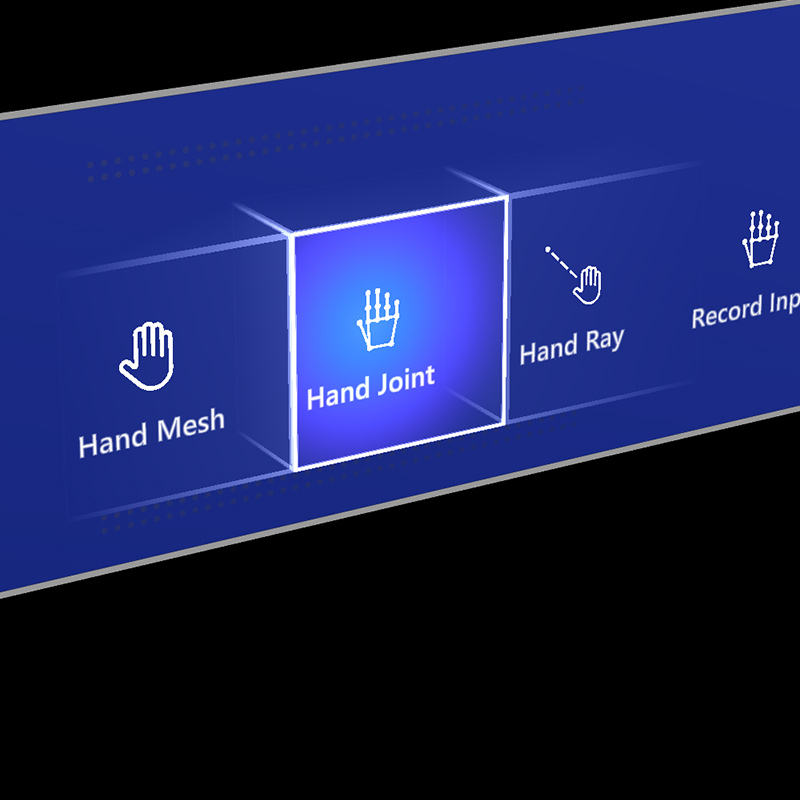
焦点突出显示

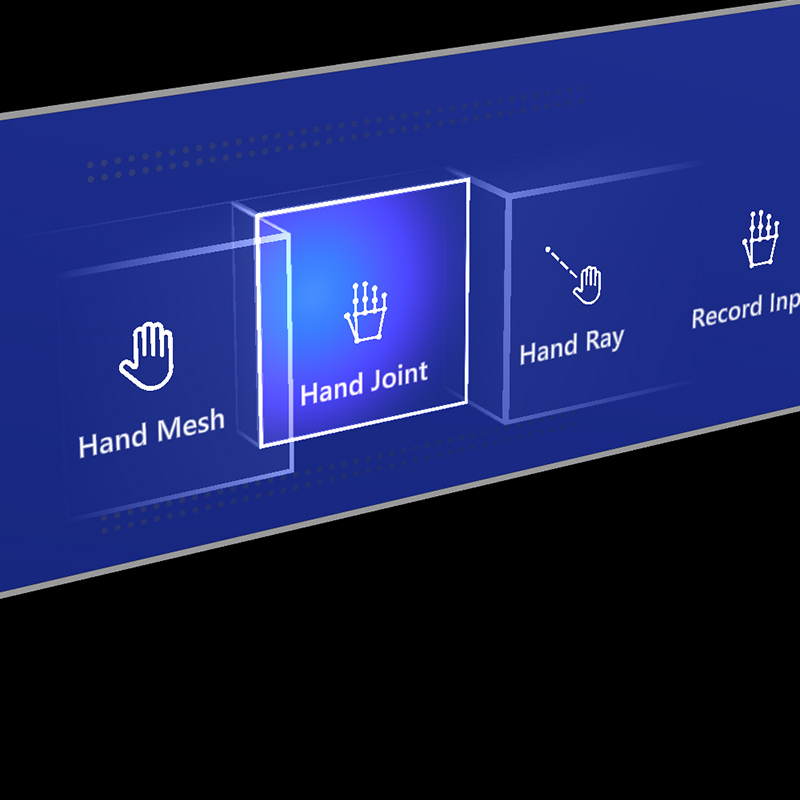
压缩笼罩

触发脉冲
音频提示
适当的听觉反馈可显著改进用户体验。 HoloLens 2 的按钮提供听觉反馈来传达以下提示:
- 接触开始:触摸开始时播放声音(接近交互)
- 接触结束:触摸结束时播放声音(接近交互)
- 收缩开始:在收缩选择时播放声音(与凝视或射线的远距离交互)
- 收缩结束:在收缩释放时播放声音(与凝视或射线的远距离交互)
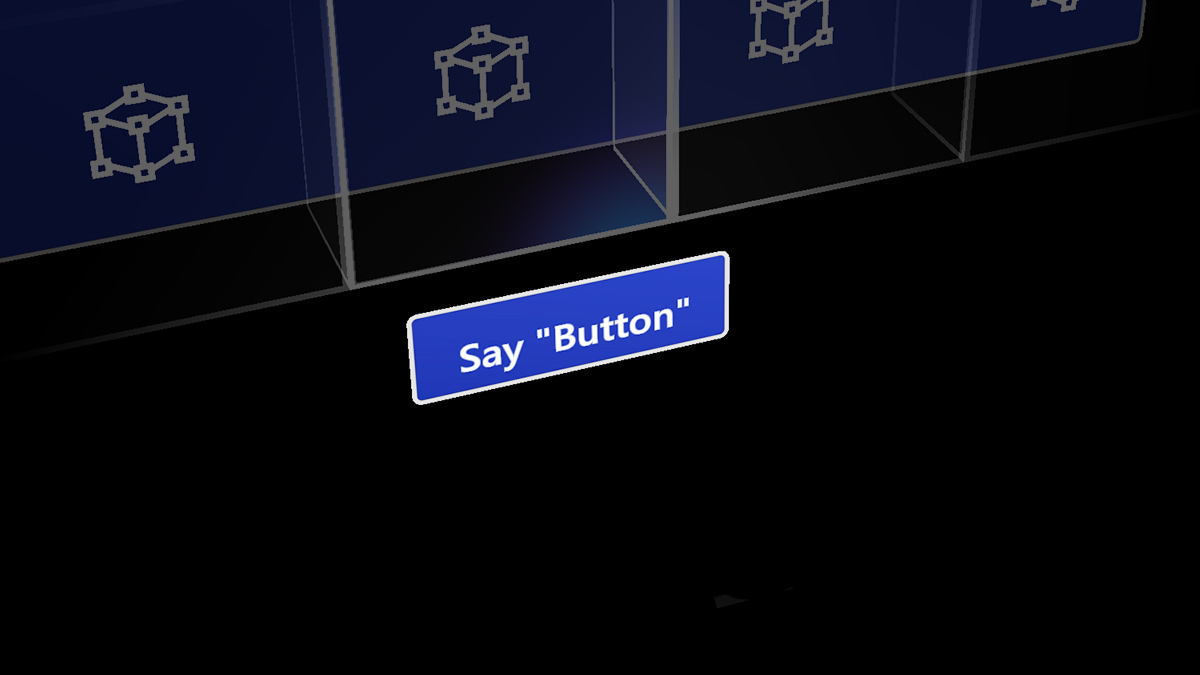
语音命令
对于混合现实中的任何按钮,支持可选的交互选项都很重要。 默认情况下,建议对任何按钮支持语音命令。 在 HoloLens 2 的按钮设计中,我们在悬停状态提供了一个工具提示以提高可发现性。

图片:语音命令的工具提示
重设大小建议
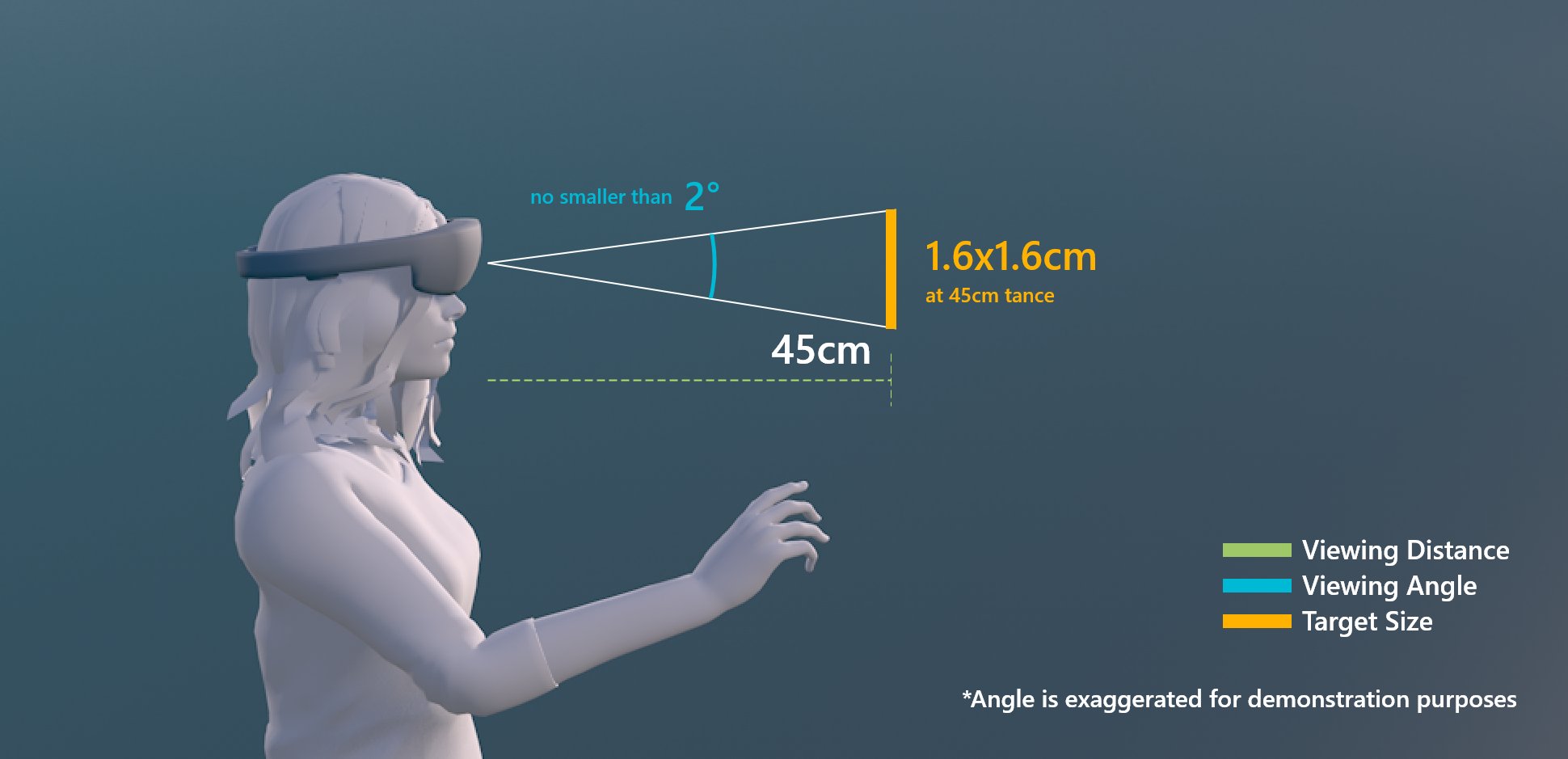
为确保所有可交互对象都可以轻松触摸,建议确保可交互对象满足基于它与用户的距离的最小大小。 视角通常以视弧度数来衡量。视角基于用户眼睛与对象之间的距离并保持不变,而目标的物理大小可能会随着与用户距离的变化而变化。 要根据与用户的距离确定对象的必要物理大小,请尝试使用视角计算器,例如这个。
可交互内容的最小大小建议如下。
直接手动交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 45 cm | 不小于 2° | 1.6 x 1.6 厘米 |

直接手动交互的目标大小
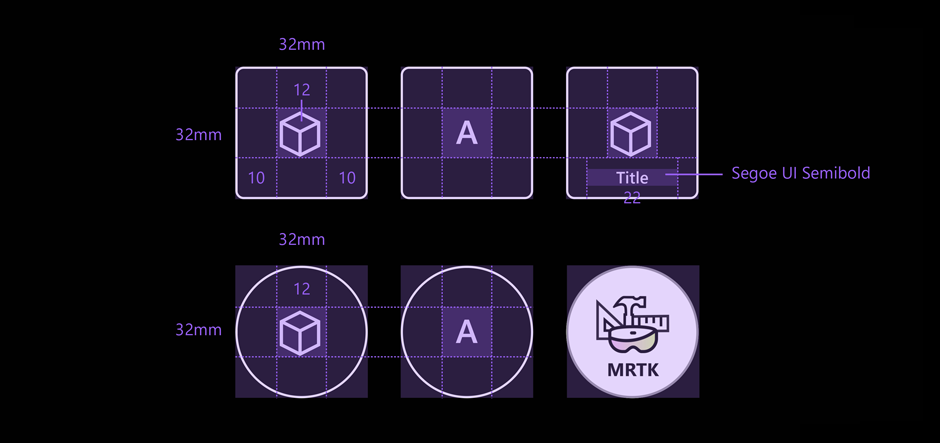
按钮的目标大小
创建用于直接交互的按钮时,建议使用更大的最小尺寸 3.2 x 3.2 厘米,以确保有足够的空间来包含图标和一些可能的文本。
| 距离 | 最小大小 |
|---|---|
| 45 cm | 3.2 x 3.2 厘米 |

按钮的目标大小
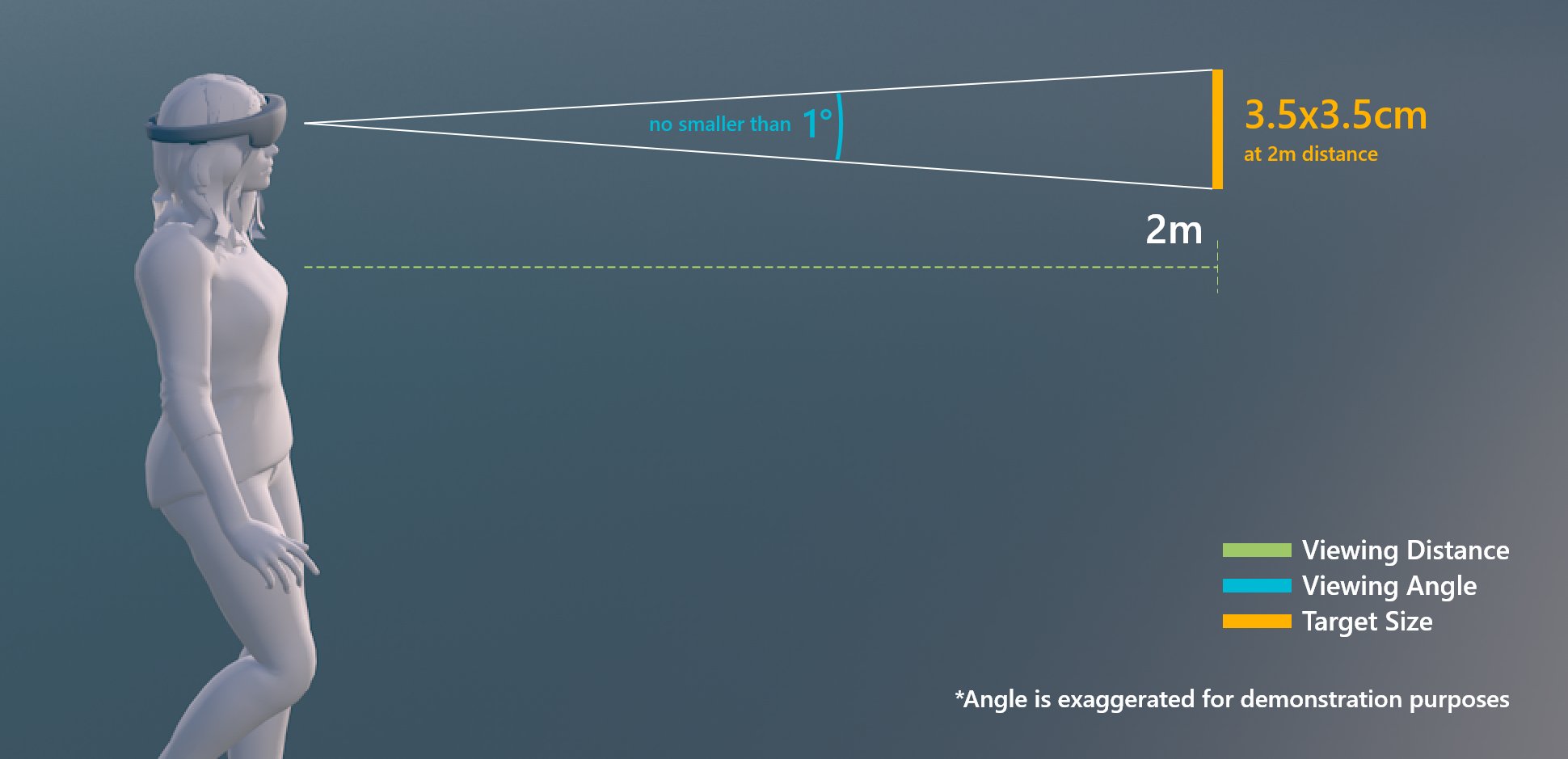
手部射线或凝视交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 2 m | 不小于 1° | 3.5 x 3.5 cm |

手部射线或凝视交互的目标大小
设计指南
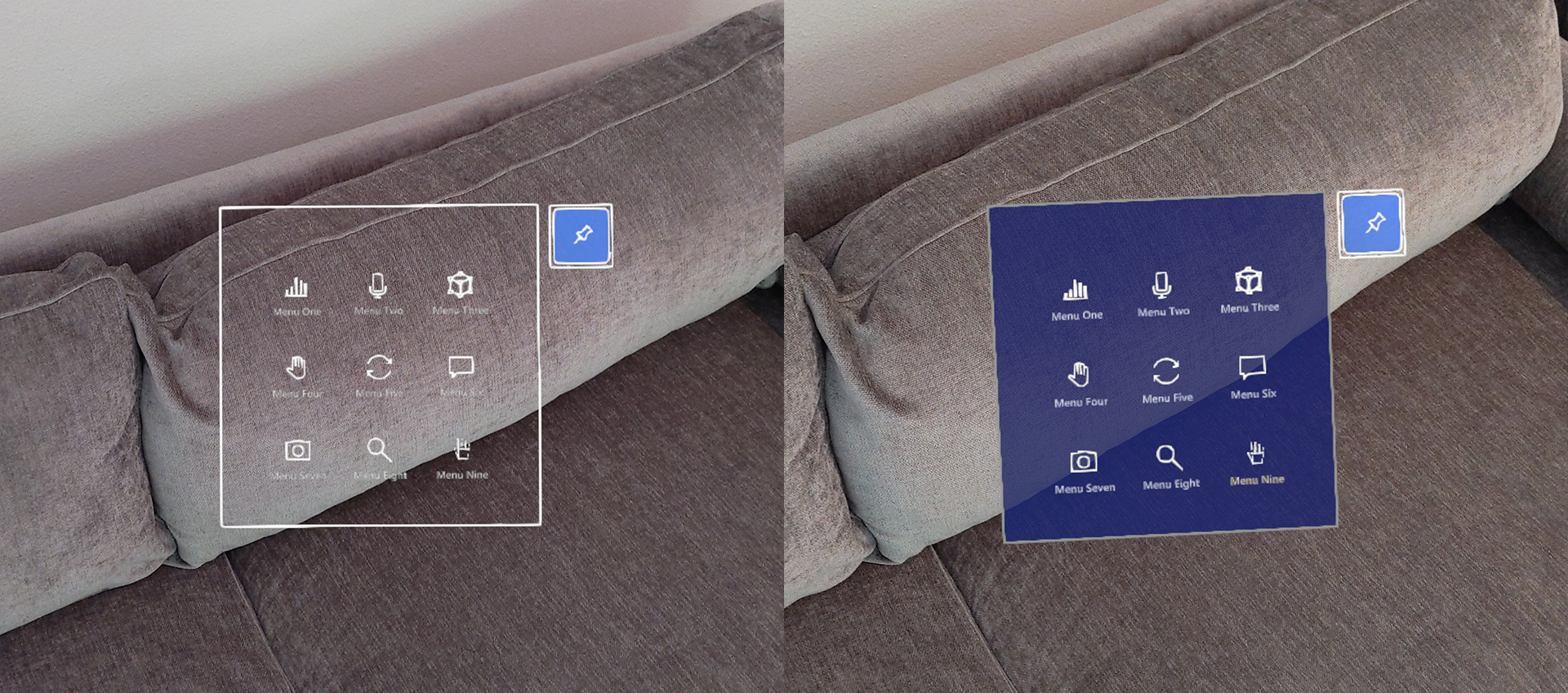
避免使用透明的背板
使用按钮设计菜单 UI 时,建议使用不透明的背板。 建议不要使用透明的背板,原因如下:
- 难以与之交互,因为很难理解按钮必须按多深才能触发事件
- 复杂物理环境下的易读性问题
- 与深度 LSR 稳定技术一起使用时,通过透明板显示的全息影像可显示游泳效果问题。
若要详细了解全息显示的颜色选择和指南,请参阅设计全息显示的内容。
 透明 UI 背板示例
透明 UI 背板示例
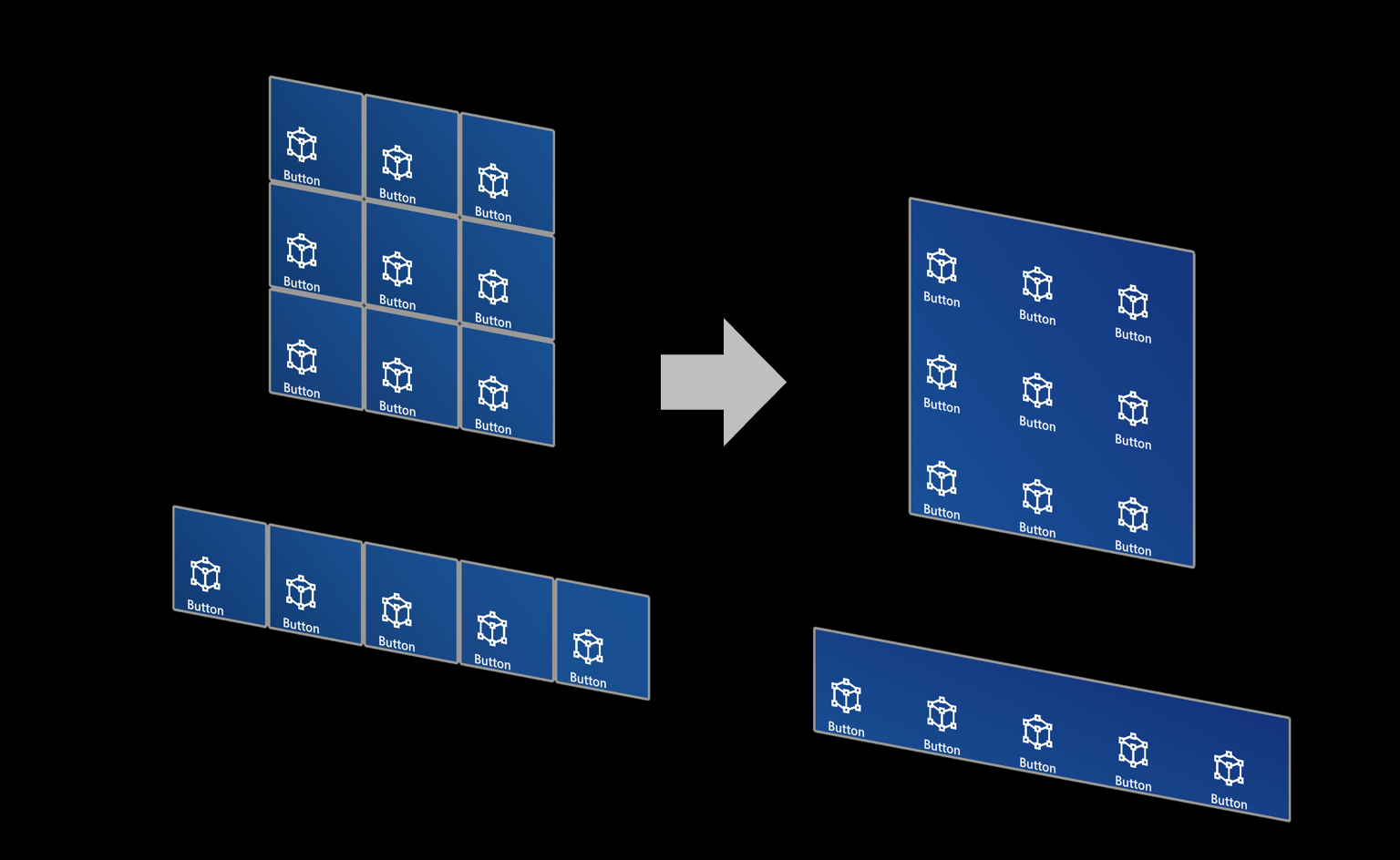
使用共享背板
对于多个按钮,建议使用共享背板,而不是单个按钮的背板。
- 降低视觉噪音和复杂性
- 清除分组
 共享 UI 背板示例
共享 UI 背板示例
MRTK(混合现实工具包)中的按钮
用于 Unity 的 MRTK 和用于 Unreal 的 MRTK 提供各种类型的按钮预制件,包括 HoloLens 2 风格的按钮。 HoloLens 2 按钮组件包含本页中引入的所有视觉反馈和交互详细信息。 通过使用它,可利用设计人员、开发人员和研究人员进行的许多设计迭代和用户调研的结果。
有关更多说明和自定义示例,请查看 MRTK - 按钮。