游标

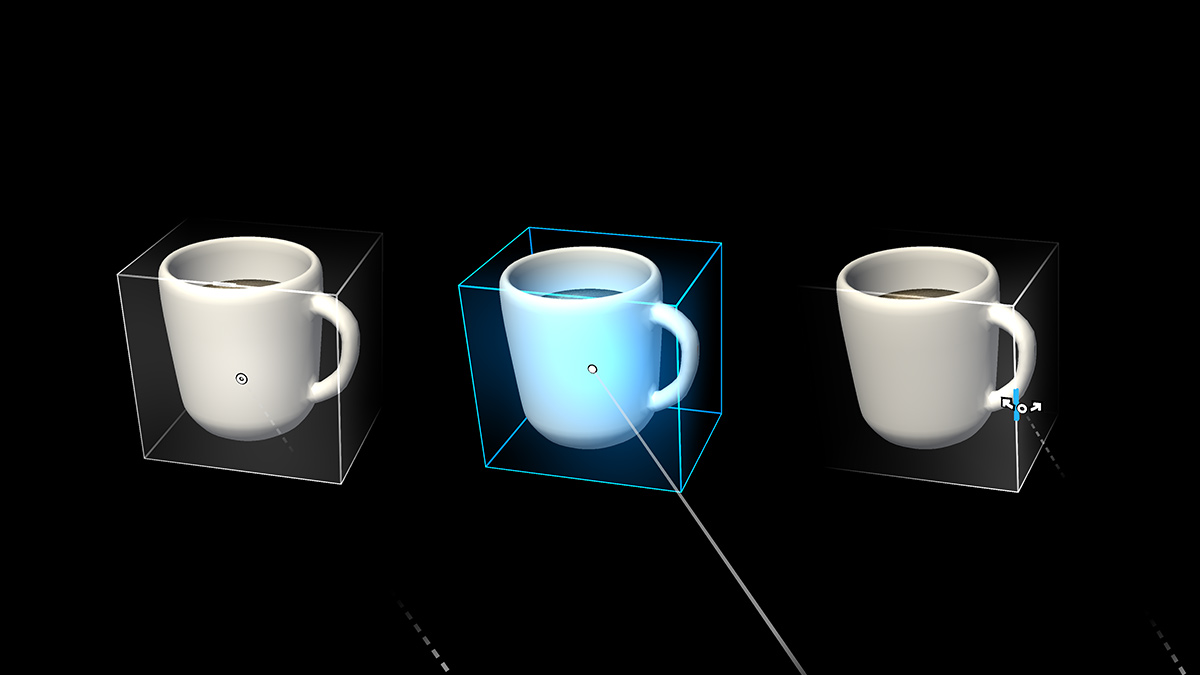
光标根据指定时间点头戴显示设备认为用户的当前注意力所在提供持续的反馈。 光标反馈包括虚拟环境中响应输入的区域、全息影像或点。 尽管光标是设备理解用户注意力所在的数字表示,但这与确定用户意图不同。 光标反馈还告知用户可预期的系统响应。 你可以使用反馈将他们的意图传达给设备,从而增加用户的信心。
光标有 3 种:手指、射线和头部凝视。 这些指向光标适用于 HoloLens、HoloLens 2 和沉浸式头戴显示设备中的不同输入模式。 以下指南介绍每种类型的头戴显示设备和交互模型可使用的光标类型。 在混合现实工具包 (MRTK) 中,我们创建了拖放光标模块,帮助你构建正确的指向体验。
设备支持
| 功能 | HoloLens(第一代) | HoloLens 2 | 沉浸式头戴显示设备 |
| 手指光标 | ❌ | ✔ | ❌ |
| 射线光标 | ❌ | ✔ | ✔ |
| 头部凝视光标 | ✔ | ✔ | ✔ |
手指光标
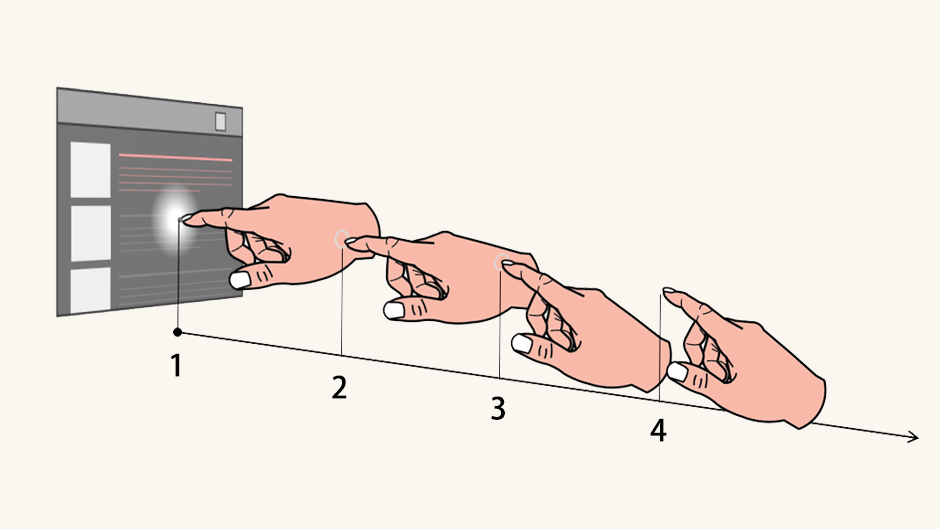
手指光标仅在 HoloLens 2 上可用,可增强“用手直接操作”交互模式。 我们在两个食指的指尖上都连接了指环,以更好地理解手指所指的位置。 环的大小基于手指与 UI 界面的接近程度,当手指触摸到 UI 时,环会缩小为一个小点。 手指越接近,环越小。

手指光标的视觉反馈状态 1:环缩小为一个点。 2:环与界面对齐。 3:环与手指向量垂直。 4:没有环。
射线光标
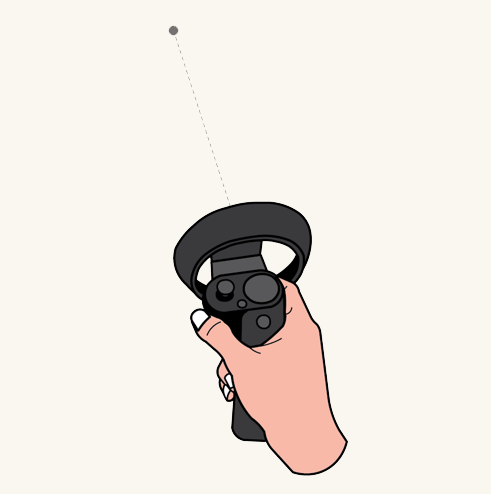
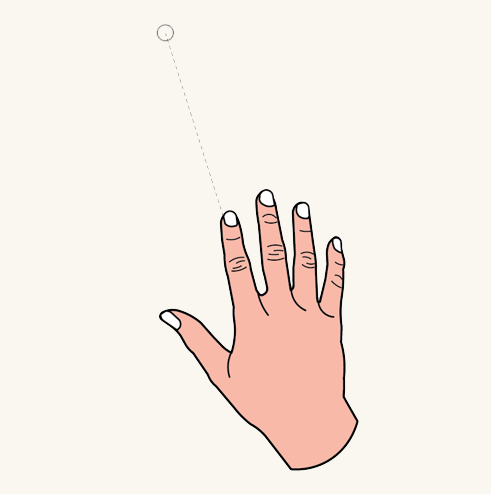
射线光标附加在远点射线的末端,以允许操作手接触不到的物体。 在沉浸式头戴显示设备中,射线从运动控制器发出,终端为点光标。 在 HoloLens 2 中,我们应用了这些运动控制器射线的心理模型,并设计了发自手掌且终端为环形光标的手部射线,与直接操作时所用的手指光标一致。

运动控制器的射线光标

手的射线光标
头部凝视光标
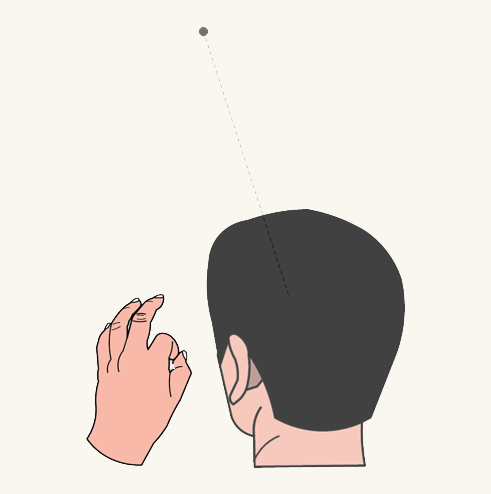
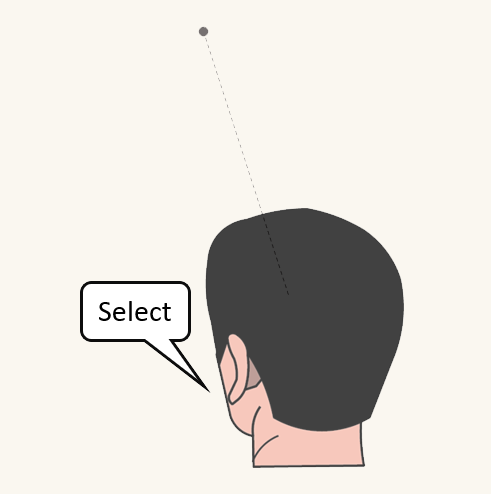
头部凝视光标是一个附加到不可见头部凝视向量末端的点,利用头部的位置和转动来进行指向。 为执行操作,此指向光标会与各种提交输入配合使用,例如隔空敲击、语音命令、凝视和按下按钮。 在 HoloLens 2 中,头部凝视最好与除隔空敲击以外的任意提交输入配合使用,因为隔空敲击与远手部射线之间存在交互冲突。

支持手势的头部凝视光标

支持语音命令的头部凝视光标
光标自定义建议
如果想自定义光标反馈行为和外观,以下是一些设计建议:
光标缩放
- 光标应不大于可用目标,这样用户能够轻松地与内容交互并查看内容。
- 根据创建的体验,在用户环顾四周时缩放光标也是一个重要的考虑因素。 例如,当用户在体验中眺视远方时,光标不应变得太小以至于看不见。
- 缩放光标时,请考虑在其缩放时对其应用柔和的动画,使其具有自然感。
- 避免遮挡内容。 全息影像使体验令人难忘,光标不应对其造成影响。
无方向性光标形状
- 虽然没有一种光标形状是完全适合的,但建议使用无方向性形状,如圆环。 指向某个方向的光标(例如传统的箭头光标)可能会使用户感到迷惑,认为始终指示朝那个方向看。
- 使用该光标向用户传达交互指令时例外。 例如,在混合现实操作系统中缩放全息影像时,光标会暂时包含箭头,以指示用户如何移动手来缩放全息影像。
外观
- 环状或圆环形光标适用于许多应用程序。
- 选择最能代表正在创建的体验的颜色和形状。
- 光标特别容易出现分色。
- 具有均衡不透明度的小光标可始终提供信息,不影响视觉层次结构。
- 请注意,在光标后使用阴影或高亮颜色,可能会妨碍内容,并分散对当前任务的注意力。
- 光标应与应用中的界面对齐并紧贴。 用户会感觉系统可以看到他们正在看的位置,并且知道他们周围的环境。 例如,混合现实操作系统中的光标与用户世界的界面对齐,即使用户没有直视全息影像,也能营造出对世界的感知感。
- 当光标靠近用户时,将光标以磁力方式锁定到交互元素,可帮助提高用户在使用选择操作时与该元素交互的信心。
视觉提示
- 如果体验专注于单个全息影像,则光标应仅与该全息影像对齐并紧贴,并在视线从该全息影像移开时改变形状。 这可以传达信息,让用户明白可以操作全息影像并且可以与之交互。
- 如果应用程序使用空间映射,则光标可以对齐并紧贴显示的每一个界面。 这会向用户反馈 HoloLens 和应用程序可以看到他们的空间。 这强化了全息影像在现实世界中真实存在的事实,有助于弥合真实与虚拟之间的差距。
- 大致了解视线范围内没有全息影像或界面时光标的用法。 可以选择将其以预定距离放置在用户面前。
可行操作
- 光标可以由不同的图标表示,以传达全息影像可执行的操作,例如缩放或旋转。
- 仅在对用户有意义的情况下才在光标上添加额外信息。 否则,用户可能不会注意到状态更改,也可能对光标感到困惑。
输入状态
我们可以使用光标来显示用户的输入状态或意图。 例如,可以显示一个图标,告诉用户系统可以看到他们的手部状态,并且应用程序知道他们准备进行操作。
使用光标,还可以通过瞬时颜色变化,向用户显示系统已经听到了语音命令
可以通过不同的方式实现以下光标状态。 可以通过像状态机一样对光标进行建模来实现这些不同的状态。 例如:
- 空闲状态:显示默认光标。
- 就绪状态:检测到用户的手处于就绪位置。
- 交互状态:用户正在进行特定交互。
- 可行操作状态或悬停状态:传达可对全息影像执行的可行操作。
你还可以通过可换肤方式实现这些状态,以便在检测到不同状态时显示不同的艺术资产。
转向“无光标”
如果沉浸感是体验的关键部分,并且指向交互(通过凝视和手势)不需要非常精确,建议进行无光标设计。 系统仍然需要满足光标的正常要求:向用户持续反馈系统了解他们的指向,以及帮助用户向系统传达他们的意图。 这也可以通过其他明显的状态变化来实现。
Unity 的 MRTK(混合现实工具包)中的光标
默认情况下,MRTK 提供了一个光标预制件 (DefaultCursor.prefab),它与 shell 的系统光标具有相同的视觉状态。 它分配在 MRTK 的输入配置文件的“指针”下。 你可以为自己的体验替换/自定义此光标。 对于支持眼动追踪输入的体验,MRTK 还提供了 EyeGazeCursor,它具有微妙的视觉效果,可最大限度地避免分心。