设计适用于全息显示器的内容

在针对全息显示器设计内容时,需考虑几个因素才能获得最佳体验。 我们在下面列出了一些建议,你可以在颜色、光线和材料页面上了解有关全息显示器特性的详细信息。
大面积应用亮色的挑战
根据我们的 HoloLens 研究和测试经验,我们发现在显示器上大面积使用亮色会导致以下几个问题:
眼睛疲劳
由于全息显示器是累加性的,因此亮色的全息影像会使用更多的光。 显示器上大面积使用明亮、单一的颜色很容易引起用户的眼睛疲劳。
手部遮挡
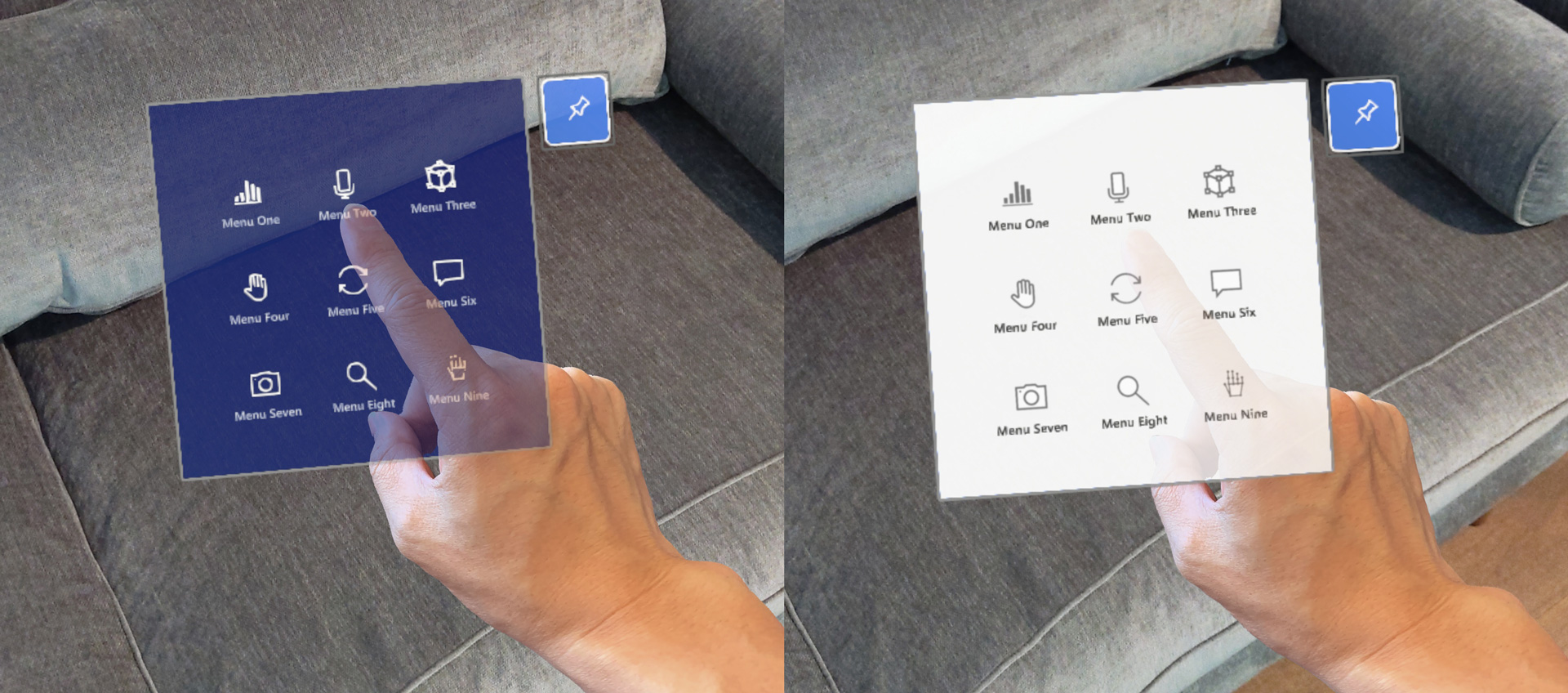
在用户直接与对象交互时,亮色会使很用户难看到自己的手。 由于用户看不到自己的手,因此很难感知手/手指与目标表面之间的深度/距离。 手指光标有助于缓解此问题,但在亮白色表面上仍具有挑战性。
 很难看到亮色内容背板上的手
很难看到亮色内容背板上的手
色度均匀性
由于全息显示器的特性,显示器上的大面积明亮区域可能会出现斑点。 通过使用深色方案,可以最大程度地减少此问题。
颜色选择的设计指南
使用深色作为 UI 背景
通过使用深色配色方案,可最大程度地减少眼睛疲劳,并增强对直接进行手部交互的信心。
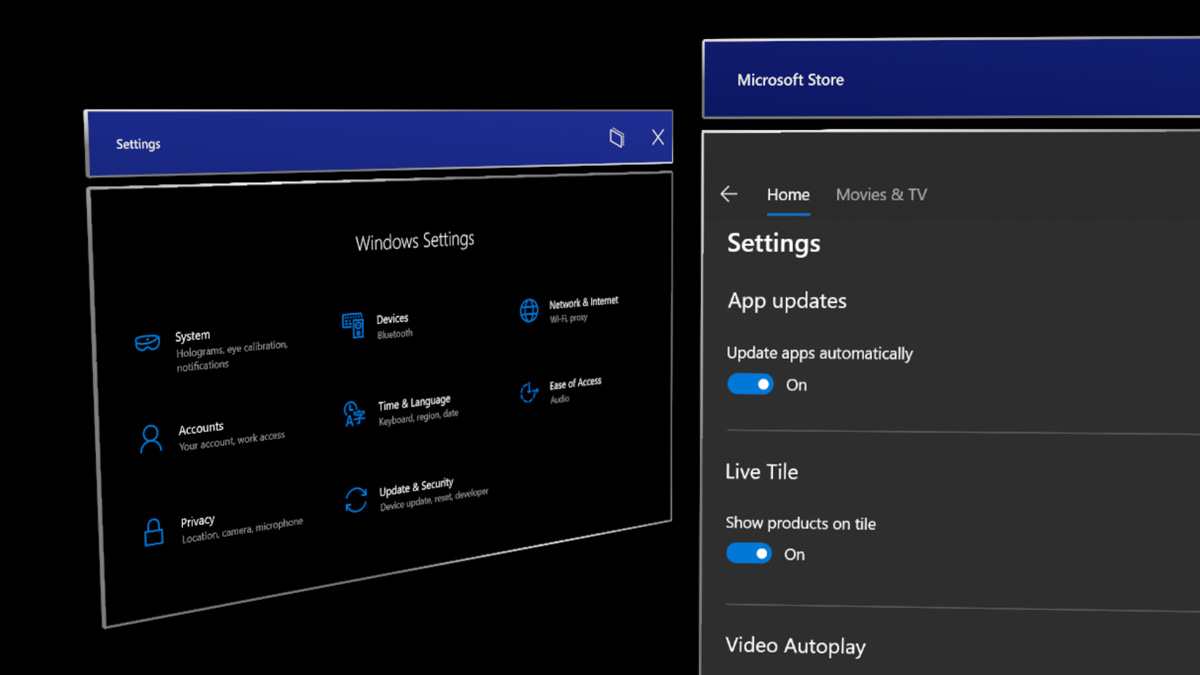
 用于内容背景的深色示例
用于内容背景的深色示例
使用半粗体或粗体字体
通过 HoloLens 可享受显示精美的高分辨率文本的体验。 但是,建议避免使用细体或半细体等较细的字体,因为在使用小字体时垂直笔划可能会抖动。
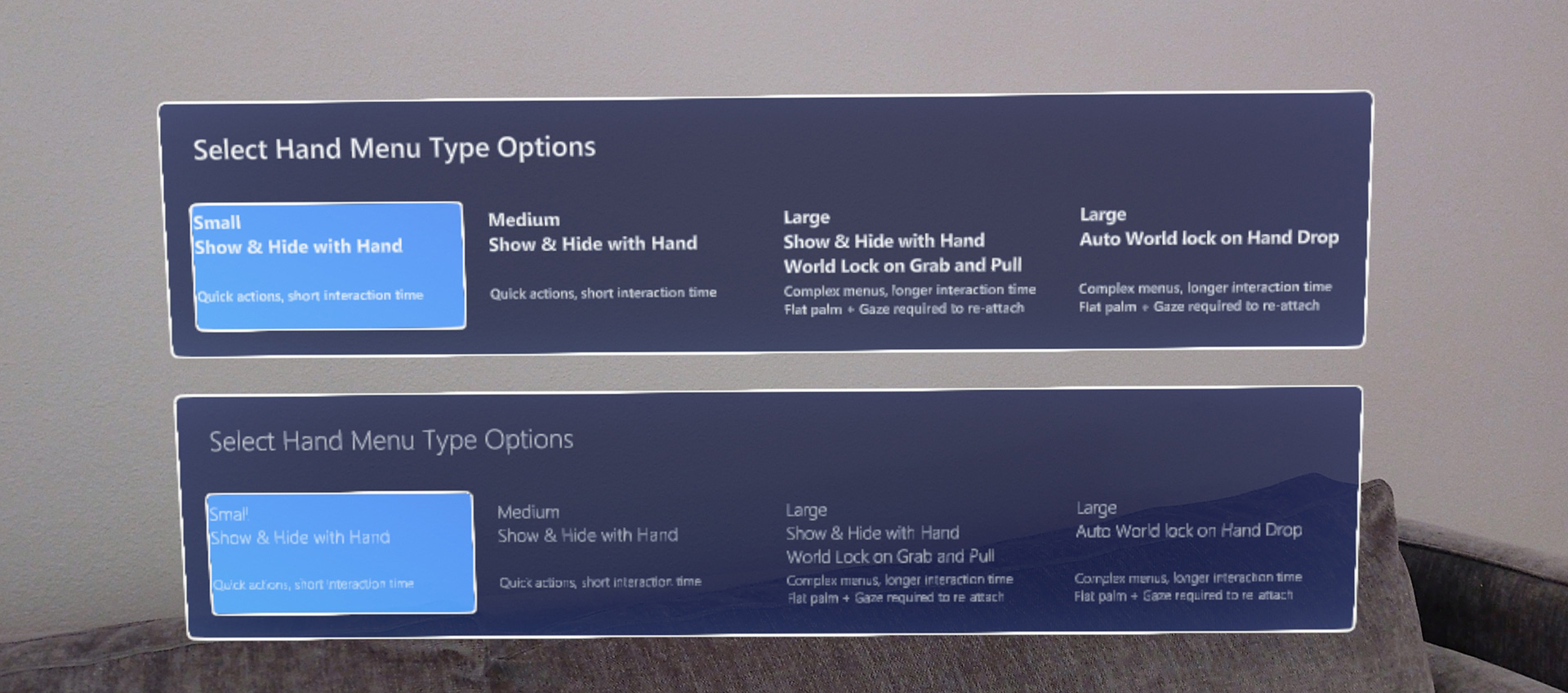
 粗体或半粗体字体粗细(上部的面板)可提高可读性
粗体或半粗体字体粗细(上部的面板)可提高可读性
使用 MRTK 的 HolographicBackplate 材料
HolographicBackplate 材料应用于 HoloLens shell 中的多个 UI 面板。 它的一个特点是,当用户基于面板移动其位置时,可以看到彩虹效果。 背板颜色在预定义的色谱范围内发生细微的变化,创造出引人入胜的动态视觉效果,而不会影响内容的可读性。 这种细微的颜色变化还可以弥补任何轻微的颜色不均匀。
透明或半透明 UI 背板的挑战
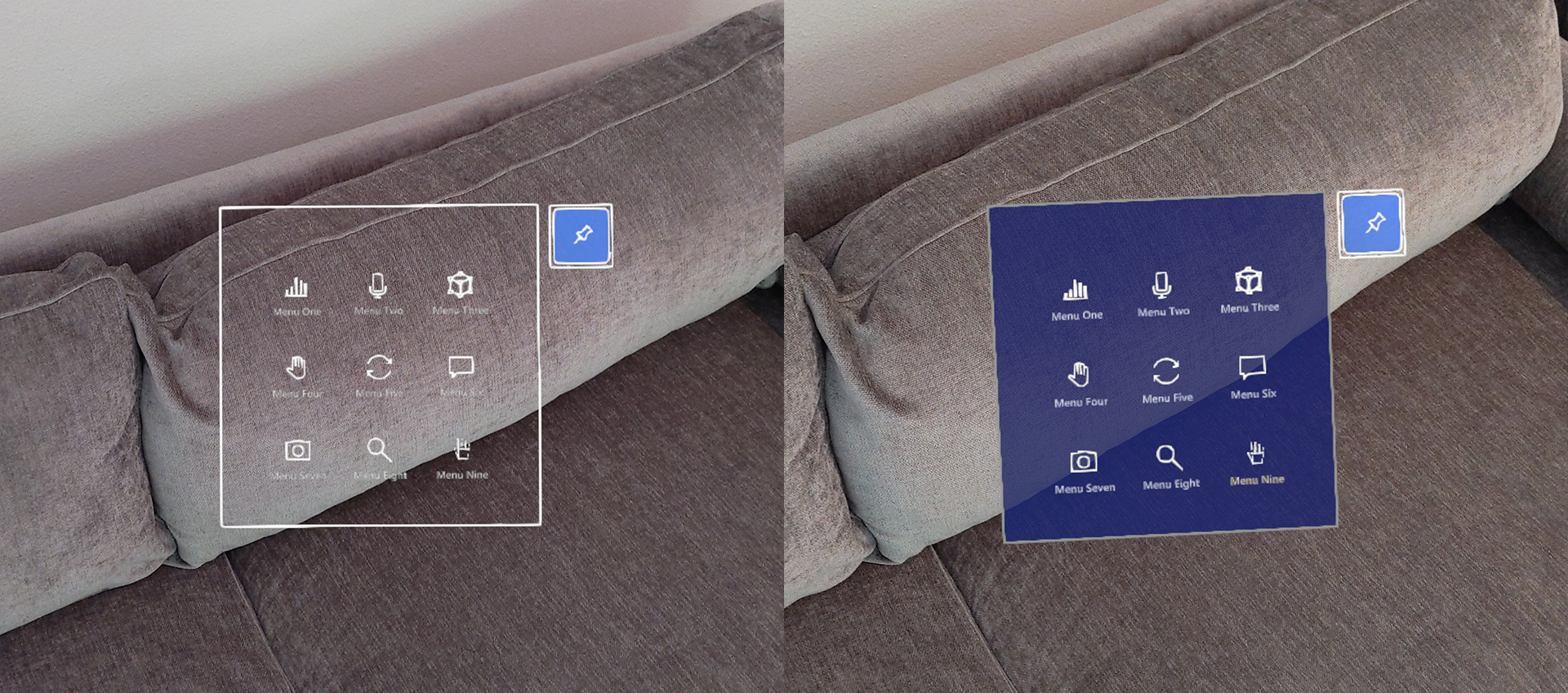
 透明 UI 背板示例
透明 UI 背板示例
视觉复杂性和可访问性
由于全息对象与物理环境混合,透明或半透明窗口上的内容或 UI 易读性可能会降低。 此外,当透明的全息对象相互重叠时,由于深度令人困惑,用户可能会难以进行交互。
“性能”
为了正确呈现透明或半透明对象,它们必须与背景中存在的任何对象进行混合和排序。 透明对象的排序有少量的 CPU 费用,混合有大量的 GPU 费用,因为它不允许 GPU 通过 z-culling(即深度测试)来删除隐藏表面。 不允许删除隐藏表面会增加最终呈现的像素所需的操作数量。 这会增加压力填充率约束。
深度 LSR 技术的全息影像稳定性问题
为了提高全息重投影或全息影像稳定性,应用程序可以针对每个呈现的帧向系统提交一个深度缓冲区。 使用深度缓冲区进行重投影时,需要为每个颜色呈现的像素(相应的深度)编写一个深度缓冲区。 任何具有深度值的像素也应具有颜色值。 如果未按照上述指南操作,则呈现的图像中缺少有效深度信息的区域可能会以产生伪影的方式进行重投影,这些伪影通常显示为波状失真。
透明元素的设计指南
使用不透明的 UI 背景
默认情况下,透明或半透明对象不会写入深度以便进行正确的混合。 缓解此问题的方法包括:使用不透明对象,确保半透明对象靠近不透明对象(例如半透明的按钮位于不透明的背板前),强制半透明对象写入深度(并非适用于所有场景),或呈现代理对象(它们仅在帧结束时提供深度值)。
MRTK-Unity 中的解决方案:/windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
通过使用纯色且不透明的背板,可以确保易读性和交互信心。
最大程度地减少受影响的像素的数量
如果项目必须使用透明对象,请尝试最大程度地减少受影响的像素的数量。 例如,如果对象仅在特定条件下可见(例如累加性发光效果),请在对象完全不可见时禁用该对象(而不是将相加色设置为黑色)。 对于使用带有透明度蒙板的四边形创建的简单 2D 形状,请考虑改用不透明着色器创建该形状的网格表示形式。
Unity 的 MRTK(混合现实工具包)中的深色 UI 示例
MRTK 提供了许多基于深色方案的 UI 构建基块示例。