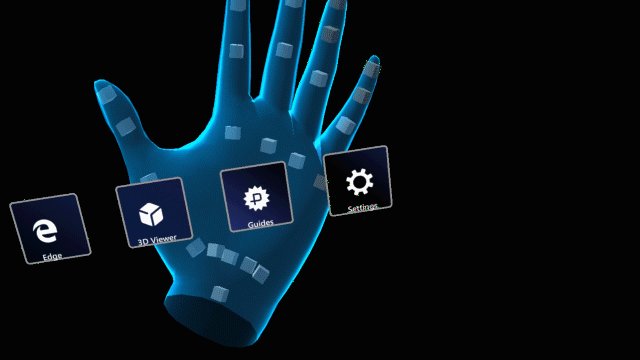
手部菜单

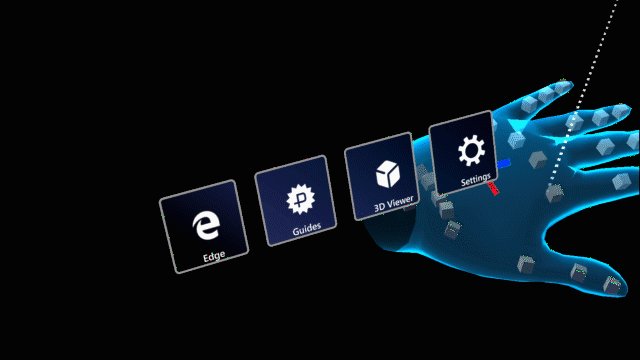
手部菜单是HoloLens 2中最独特的 UX 模式之一。 它允许你快速打开手动附加的 UI。 由于它随时可访问,并且可以轻松显示和隐藏,因此非常适合快速作。
可以在下面的列表中找到使用手菜单的建议最佳做法。 还可以在 MRTK 中找到演示手部菜单的示例场景。
最佳做法
使按钮数保持较小
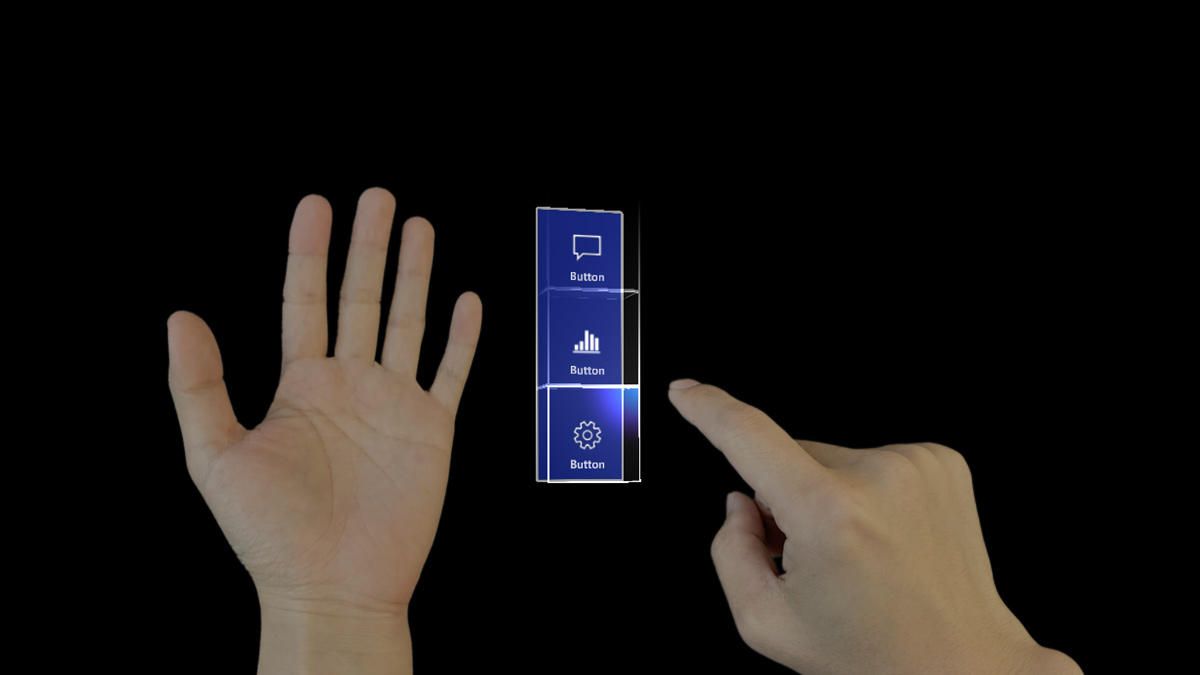
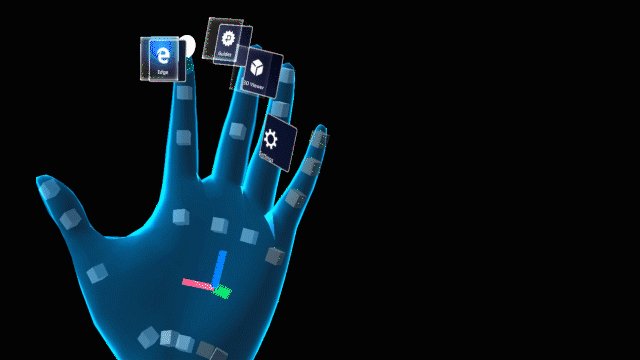
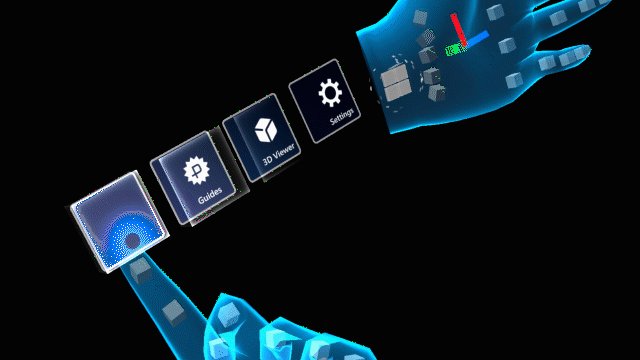
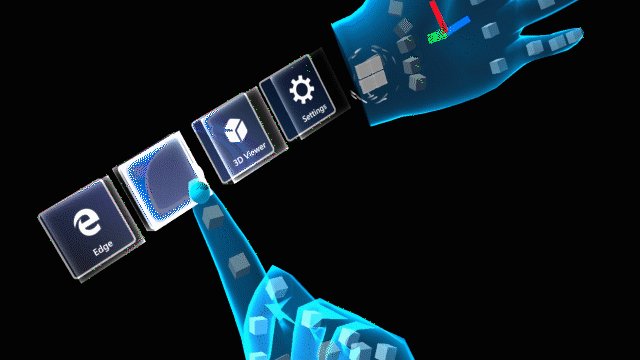
由于手动锁定菜单和眼睛之间的距离很近,并且用户倾向于随时关注相对较小的视觉区域, (视觉的注意锥形大约为 10 度) ,因此我们建议保持较小的按钮数量。 根据我们的探索,一个包含三个按钮的列可以很好地工作,即使用户将手移到 FOV 的中心,也可以将视野中的所有内容 (FOV) 。
使用手部菜单快速作
抬起手臂并保持位置很容易导致手臂疲劳。 对需要短时间交互的菜单使用手动锁定方法。 如果菜单很复杂,需要延长交互时间,请考虑改用世界锁定或正文锁定。
按钮/面板角度
菜单应向另一个肩部和头部中间显示广告牌:这允许自然的手部移动与另一只手与菜单交互,并避免在触摸按钮时出现任何尴尬或不舒服的手部位置。
考虑支持单手或免手作
不要假设用户的双手始终可用。 当一只手或双手不可用时,请考虑各种上下文,并确保你的设计考虑到这些情况。 若要支持单手菜单,可以尝试在手部翻转时将菜单位置从手动锁定转换为世界锁定, (手掌向下) 。 对于免手动方案,请考虑使用语音命令调用手部菜单。
避免在手腕 (系统主页按钮) 添加按钮
如果手部菜单按钮放置在离主页按钮太近的位置,则它可能会在与手部菜单交互时意外触发。
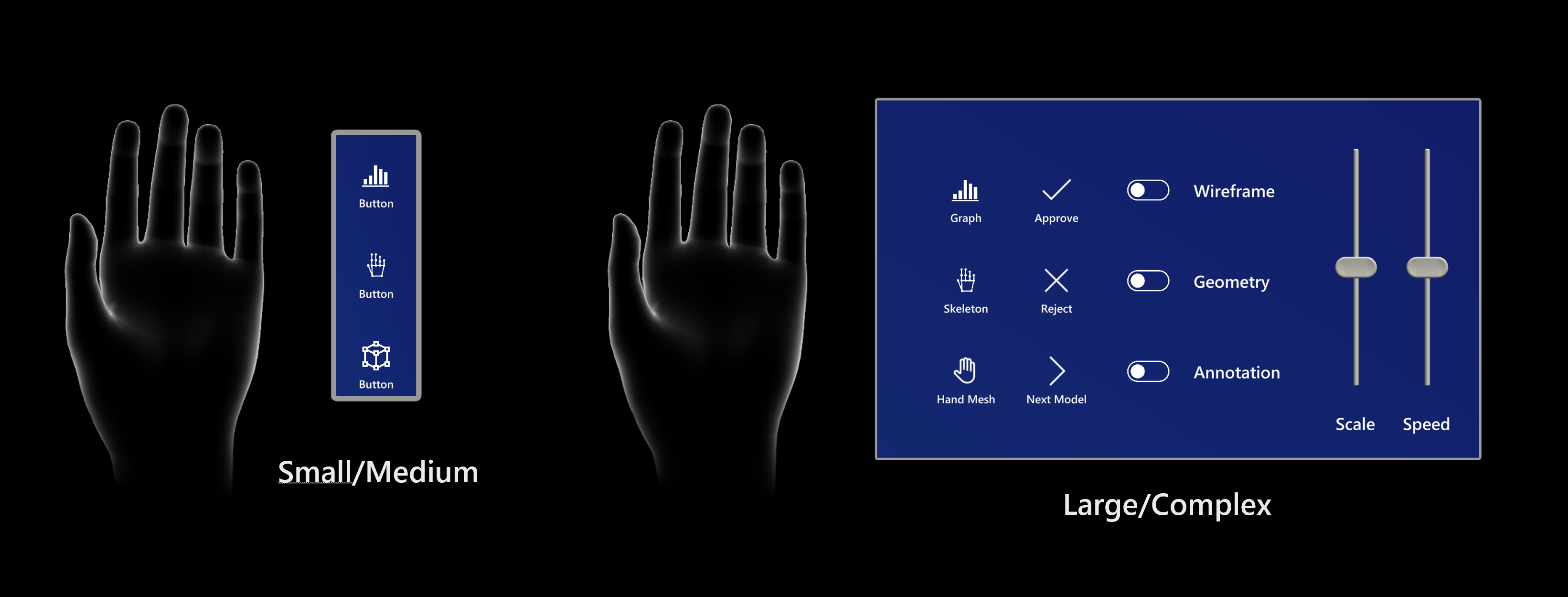
具有大型和复杂 UI 控件的手部菜单
 建议限制手动附加菜单上的按钮或 UI 控件的数量。 这是因为与大量 UI 元素的扩展交互可能会导致手臂疲劳。 如果你的体验需要一个大菜单,请为用户提供一种简单的方法来锁定菜单。 我们建议的一种方法是,当手从用户手中掉落或翻开时,将菜单世界锁定。 第二种方法是允许用户用另一只手直接抓取菜单。 当用户释放菜单时,菜单应处于世界锁定状态。 这样,用户可以在较长一段时间内舒适而自信地与各种 UI 元素交互。
建议限制手动附加菜单上的按钮或 UI 控件的数量。 这是因为与大量 UI 元素的扩展交互可能会导致手臂疲劳。 如果你的体验需要一个大菜单,请为用户提供一种简单的方法来锁定菜单。 我们建议的一种方法是,当手从用户手中掉落或翻开时,将菜单世界锁定。 第二种方法是允许用户用另一只手直接抓取菜单。 当用户释放菜单时,菜单应处于世界锁定状态。 这样,用户可以在较长一段时间内舒适而自信地与各种 UI 元素交互。
当菜单处于世界锁定状态时,请确保提供移动菜单的方法,并在不再需要菜单时关闭菜单。 通过在菜单的两侧或顶部提供控点,使菜单可移动。 添加关闭按钮以允许菜单关闭。 当用户手面对用户时,允许菜单重新附加到手部。 我们还建议要求用户注视其手部以防止虚假激活, (请参阅下面的) 。
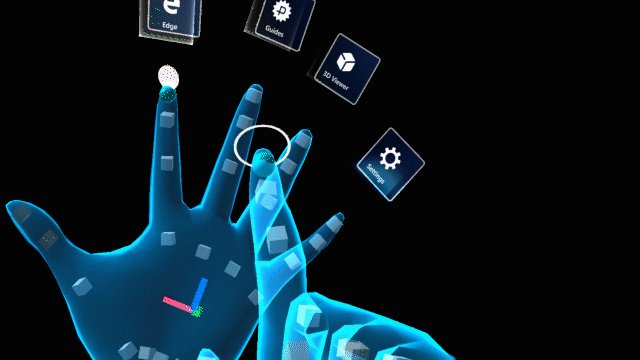
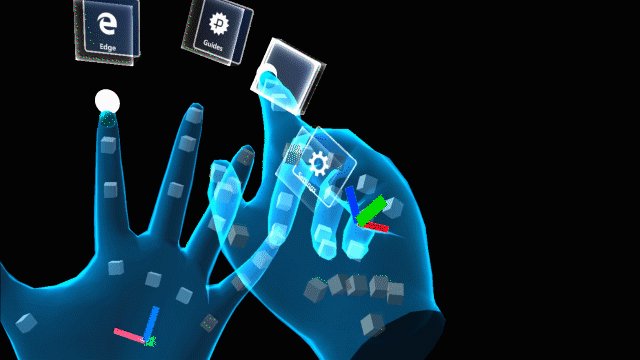
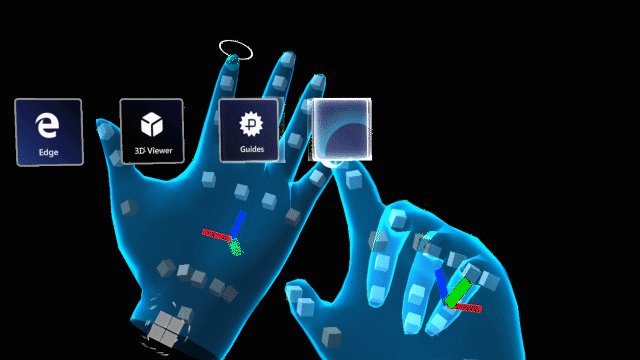
显示可用性问题的大菜单
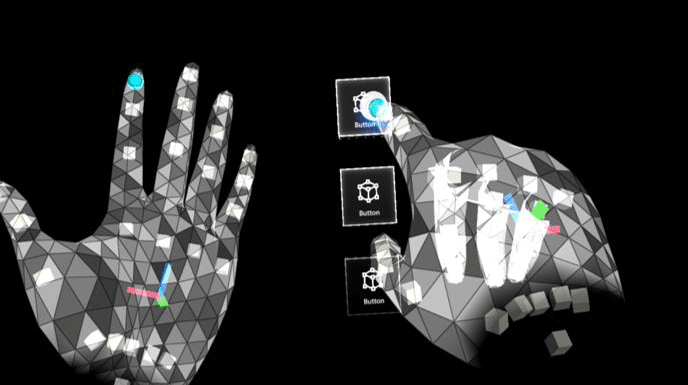
手上已锁定的菜单拖放
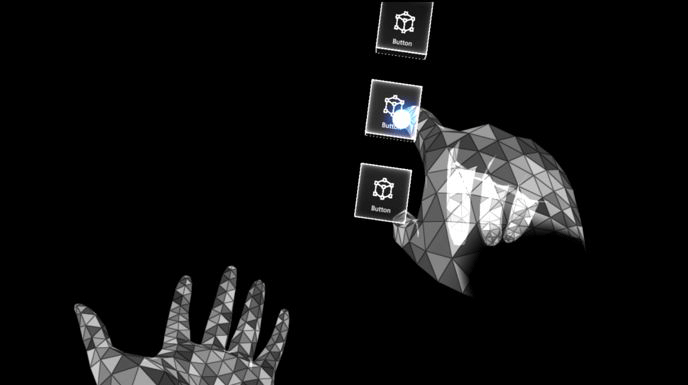
手动抓取 & 拉到世界锁定菜单
如何防止错误激活
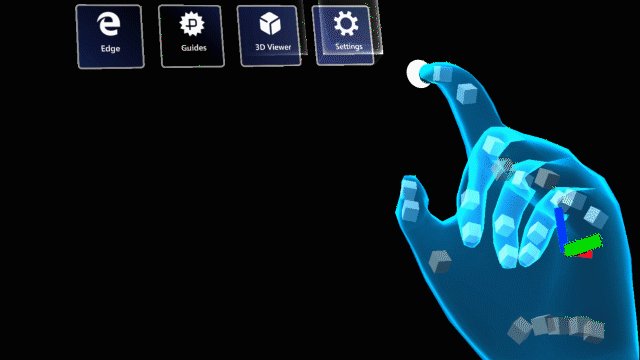
如果你只使用掌上作为事件来触发手部菜单,则当你不需要它 (误报) 时,它可能会意外出现,因为人们移动他们的手是有意 (通信和对象作) 和无意的。 若要减少误激活,请在掌上事件旁边添加一个额外步骤,以调用手部菜单 (,例如完全张开的手指,或者用户有意地注视其手部) 。
需要平掌
通过要求平开手,可以防止在环境中通信时用户作对象或手势时可能发生的虚假激活。
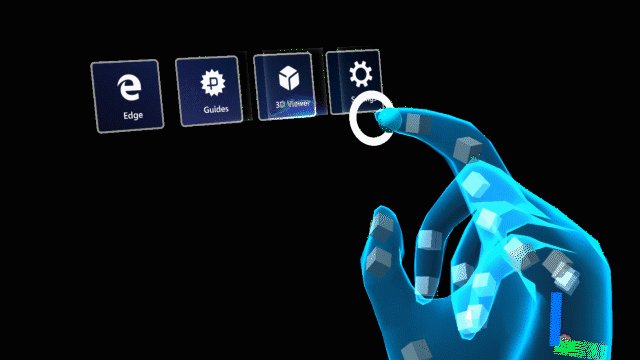
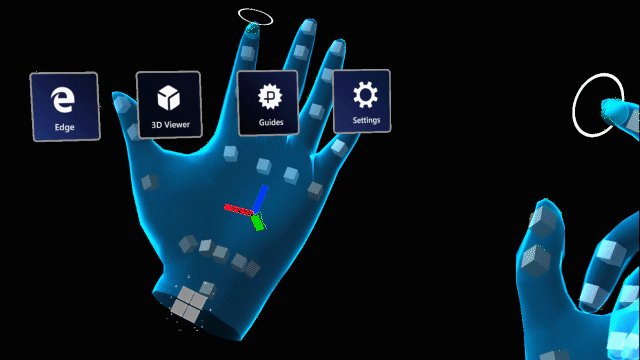
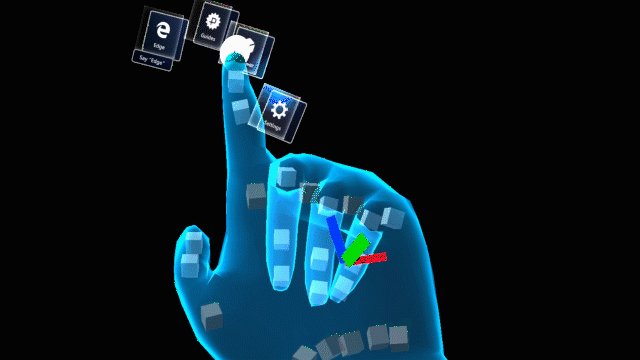
需要凝视
通过要求用户用眼睛凝视或头部凝视) (其手部,可以防止误激活,因为用户必须将其注意力定向到手部作为辅助激活步骤, (具有可调整的距离阈值,以便用户) 舒适。
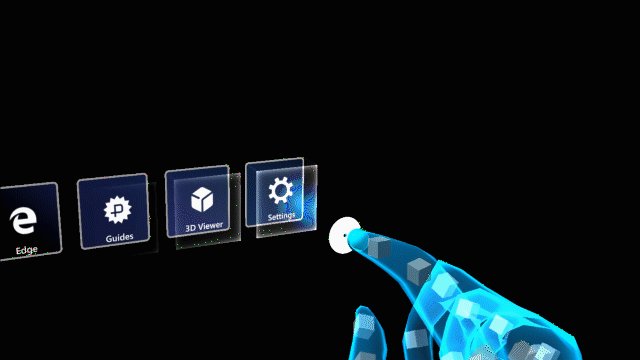
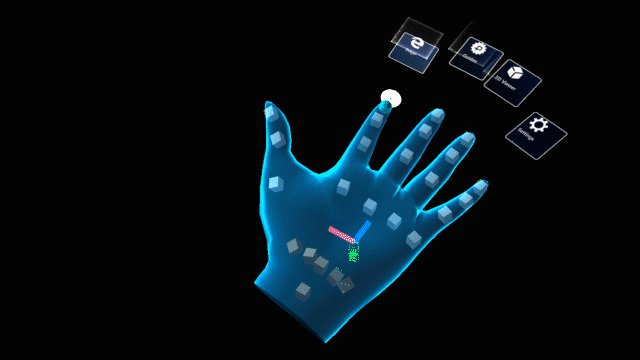
手部菜单放置最佳做法
在人体解剖学中,尺神经是一种在乌尔纳骨附近运行的神经。 乌尔纳是前臂中的一块长骨头,从肘部伸展到最小的手指。
下面是基于我们的探索的两个推荐位置:

A. 手掌内乌尔纳尔
此位置是可靠的,因为手不会重叠。 这对于准确的手部检测和跟踪至关重要。

B. 手上乌尔纳尔
此位置对用户来说很舒适,因为他们不需要过度抬起手臂来与手部菜单交互。 建议将菜单放在手掌上方 13 厘米 处,并将按钮对齐在手掌内。
详细了解最佳按钮大小
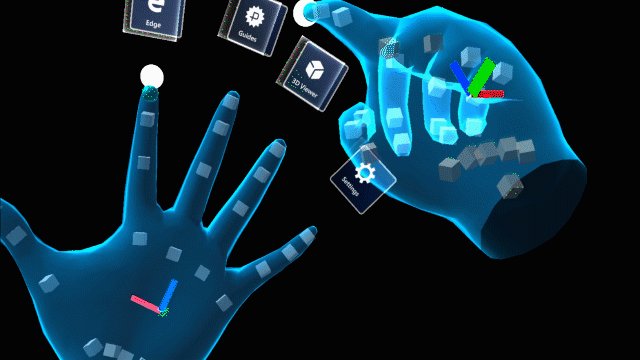
出于技术原因,我们建议使用一个所需实现的此位置:一旦用户的另一只手接近与之交互,开发人员将需要冻结菜单。 这将避免手部重叠时出现抖动,还允许更快地定位按钮。
HoloLens 2相机在彼此分离时准确识别手部。 任何重叠的手部都可能导致手菜单从定位点位置移开。
不建议使用的菜单位置
我们已使用不同的菜单布局和位置进行了用户研究, 不建议使用以下菜单位置,请查找以下每个研究的缺点:

在手臂上方
1 - 难以保持良好的手部跟踪
2 - 由于位置不自然,导致用户疲劳

手指上方
1 - 手部疲劳,因为长时间伸出手
2 - 索引和中指的手部跟踪问题

上心掌心
1 - 手部重叠导致手部跟踪问题
2 - 手部疲劳,因为长时间握手与菜单交互
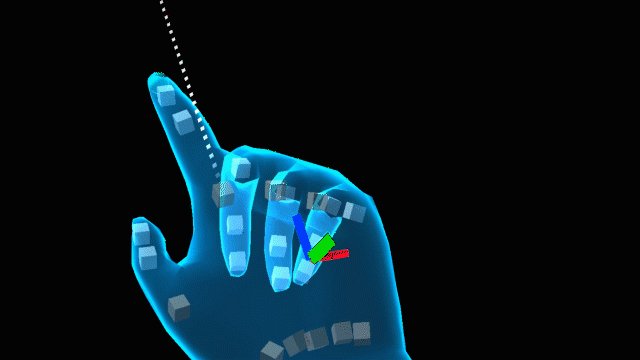
 顶部指尖
顶部指尖
1 - 手部跟踪问题
2 - 手部疲劳,手举手超过正常姿势
3 - 由于手指之间的空间有限,意外地用其他手指按下按钮时出现问题

手臂背面
1 - 可以意外触发主页按钮
2 - 不是自然或舒适的位置
MRTK (混合现实 Toolkit) for Unity 中的“手”菜单
MRTK 提供手部菜单的脚本和示例场景。 HandConstraintPalmUp 求解器脚本允许使用各种可配置选项将任何对象附加到手部。 MRTK 的手部菜单示例包括有用的选项,例如用于防止误激活的平掌和凝视要求。
可以使用 MRTK 示例中心应用在 HoloLens 2 中尝试手动菜单示例。