เริ่มการสนทนา ตัวแทน โดยอัตโนมัติ
คุณสามารถกำหนดค่า ตัวแทน ของคุณเพื่อเริ่มการสนทนากับผู้ใช้ได้ คุณสามารถรวมคำทักทายแบบกำหนดเองกับการปรับแต่งรูปลักษณ์และความรู้สึกของ ตัวแทน ได้ด้วย
สำคัญ
การเริ่มการสนทนาด้วย ตัวแทน จะปรากฏใน ข้อมูลวิเคราะห์ ของคุณและเพิ่มจำนวนเซสชันของคุณ
หากผู้ใช้ ตัวแทน ของคุณไม่โต้ตอบกับ ตัวแทน (ตัวอย่างเช่น พวกเขาโหลดหน้าแต่ไม่ได้ถาม ตัวแทน อะไรเลย) เซสชันนั้นจะถูก ทำเครื่องหมายเป็นเซสชันที่ไม่ได้มีส่วนร่วม ซึ่งอาจส่งผลต่อการวิเคราะห์ของคุณ
โดยค่าเริ่มต้น ตัวแทนที่ถูกสร้างด้วย Copilot Studio และ เผยแพร่ไปยังเว็บไซต์ จะโหลดโดยไม่มีคำทักทาย และรออย่างเฉยเมยให้ผู้ใช้เริ่มการสนทนา
อย่างไรก็ตาม คุณสามารถใช้โค้ด custom CSS และ JavaScript เพื่อให้ ตัวแทน เริ่มการสนทนาโดยอัตโนมัติเมื่อโหลด ตัวแทน ตัวอย่างเช่น คุณอาจให้ ตัวแทน บอกว่า "สวัสดี ฉันชื่อ Botty เป็น ตัวแทนเสมือน" ทันทีที่โหลด ตัวแทน
ขั้นแรก คุณต้องปรับใช้พื้นที่ทำงานแบบกำหนดเองที่มีอาร์กิวเมนต์ที่ทริกเกอร์คำทักทาย ตามค่าเริ่มต้น พื้นที่ทำงานแบบกำหนดเองจะเรียกใช้หัวข้อคำทักทายระบบเริ่มต้น อย่างไรก็ตาม คุณสามารถสร้างหัวข้อใหม่เพื่อใช้เป็นคำทักทายได้ คุณจำเป็นต้องเปลี่ยนเส้นทางหัวข้อคำทักทายของระบบเริ่มต้นเป็นหัวข้อใหม่
สำคัญ
คุณสามารถติดตั้งและใช้โค้ดตัวอย่างที่รวมอยู่ในเอกสารนี้เพื่อใช้กับผลิตภัณฑ์ Copilot Studio เท่านั้น โค้ดตัวอย่างได้รับอนุญาต "ตามสภาพ" และไม่รวมอยู่ในข้อตกลงระดับการให้บริการหรือบริการสนับสนุนใด ๆ คุณจะต้องเป็นผู้ยอมรับความเสี่ยงที่อาจจะเกิดขึ้นในการใช้งานดังกล่าว
Microsoft ไม่มีการรับประกัน การการันตี หรือเงื่อนไขและไม่รวมการรับประกันโดยนัยทั้งหมด ซึ่งรวมถึงอรรถประโยชน์ในเชิงพาณิชย์ ความเหมาะสมสำหรับวัตถุประสงค์เฉพาะกิจ และการไม่ละเมิดลิขสิทธิ์
ดึงตำแหน่งข้อมูลโทเค็น
หากต้องการปรับแต่งแคนวาสของคุณ ไม่ว่าจะเป็นแคนวาสเริ่มต้นหรือแคนวาสแบบกำหนดเองที่คุณเชื่อมต่อด้วย คุณจะต้องดึงข้อมูลรายละเอียด ตัวแทน ของคุณ
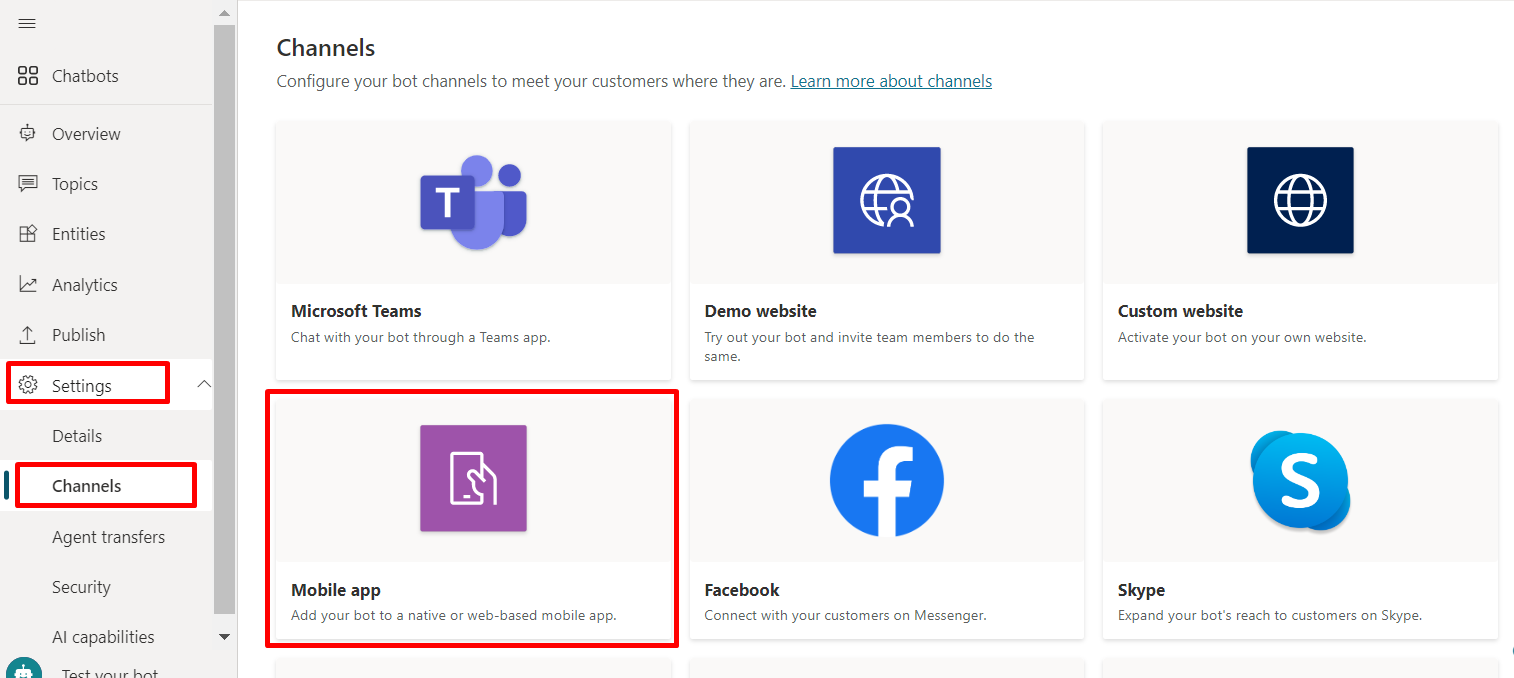
ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก ช่องทาง
เลือก แอปบนมือถือ

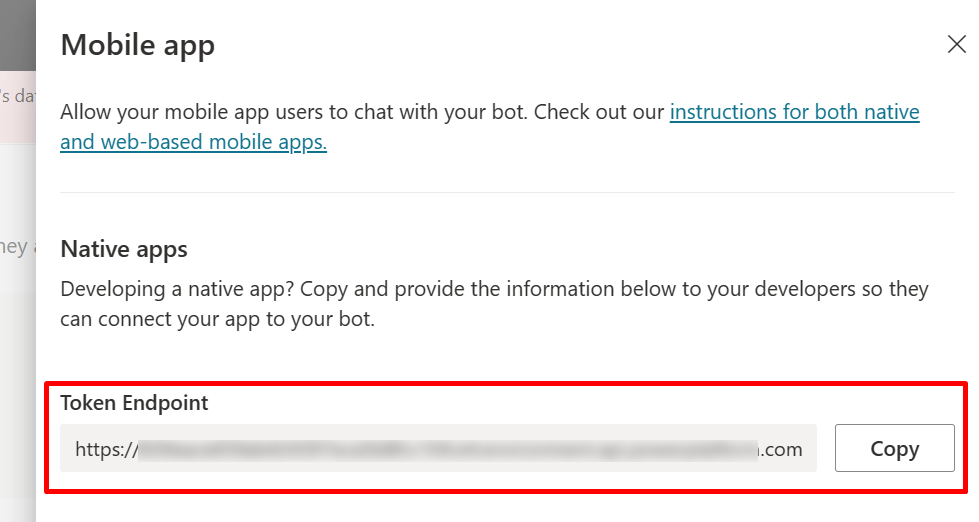
ถัดจาก ตำแหน่งข้อมูลโทเค็น เลือก คัดลอก

ปรับแต่งพื้นที่ทำงานเริ่มต้น (แบบง่าย)
กำหนดค่าลักษณะของพื้นที่การแชทได้ด้วยตัวเลือกการกำหนดรูปแบบ CSS และ JavaScript ง่าย ๆ
ขั้นแรกคุณต้องกำหนดค่าว่าคุณจะปรับใช้พื้นที่ทำงานบอทของคุณที่ใด
คัดลอกและวางโค้ด HTML ที่แสดงที่นี่ และบันทึกเป็น index.html
คุณยังสามารถคัดลอกและวางโค้ดลงใน w3schools.com HTML try it editor คุณยังคงต้องเพิ่มตำแหน่งข้อมูลโทเค็นได้<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>ในไฟล์ index.html ที่คุณสร้าง ป้อนตำแหน่งข้อมูลโทเค็นของคุณที่บรรทัด
var theURL = "<YOUR TOKEN ENDPOINT>";เปิด index.html โดยใช้เบราว์เซอร์ที่ทันสมัย (เช่น Microsoft Edge) เพื่อเปิด ตัวแทน ในแคนวาสที่กำหนดเอง
ทดสอบ ตัวแทน เพื่อให้แน่ใจว่าคุณได้รับคำตอบจาก ตัวแทน ของคุณและ ตัวแทน ทำงานอย่างถูกต้อง
หากคุณประสบปัญหา ตรวจสอบให้แน่ใจว่าคุณได้เผยแพร่ ตัวแทน ของคุณแล้ว และโทเค็น ตำแหน่งข้อมูล ของคุณถูกแทรกในตำแหน่งที่ถูกต้อง ตำแหน่งข้อมูลโทเค็นควรอยู่หลังเครื่องหมายเท่ากับ (=) ที่บรรทัด
var theURL = "<YOUR TOKEN ENDPOINT>"และล้อมรอบด้วยเครื่องหมายคำพูดคู่ (")
เปลี่ยนคำทักทายเริ่มต้นของ ตัวแทน
โค้ดในไฟล์ index.html ทำให้มีการเรียก หัวข้อ โดยอัตโนมัติเมื่อโหลด ตัวแทน ตามค่าเริ่มต้น โค้ดจะเรียกหัวข้อคำทักทายของระบบ คุณยังสามารถสร้างหัวข้อใหม่และเปลี่ยนเส้นทางหัวข้อคำทักทายของระบบเริ่มต้นเป็นหัวข้อใหม่นั้น
ในทั้งสองกรณี คุณ ทำการเปลี่ยนแปลงหัวข้อที่คุณต้องการเรียกตามปกติ
หากคุณแก้ไขหรือสร้างคำทักทายใหม่ หัวข้อ คุณควรใส่สิ่งบ่งชี้บางอย่างว่าผู้ใช้กำลังพูดคุยกับ ตัวแทน (หรือ "ตัวแทนเสมือน") ข้อบ่งชี้ดังกล่าวจะช่วยให้ผู้ใช้เข้าใจว่าพวกเขาไม่ได้พูดคุยกับมนุษย์
เราขอแนะนำให้คุณแก้ไขหัวข้อคำทักทายของระบบเพื่อที่คุณจะได้ไม่ต้องแก้ไขโค้ด index.html
แก้ไขหัวข้อคำทักทายของระบบ (แนะนำ)
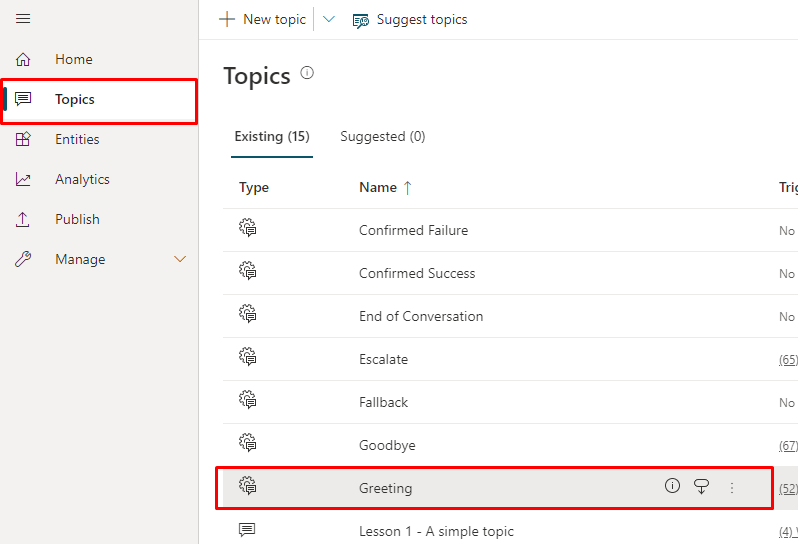
ในเมนูนำทาง ให้เลือก หัวข้อ แล้วเลือกแถวหัวข้อ การทักทาย

แก้ไขข้อความภายในโหนด ข้อความ นอกจากนี้คุณยังสามารถ เพิ่มหรือลบโหนดเพิ่มเติม
เลือก บันทึก
ตอนนี้คุณสามารถทดสอบ ตัวแทน ของคุณได้โดยไปที่เว็บเพจที่คุณติดตั้งแคนวาสแบบกำหนดเองของ ตัวแทน คุณจะเห็นบอทเริ่มการสนทนาโดยแสดงหัวข้อคำทักทายโดยอัตโนมัติ
สร้างหัวข้อผู้ใช้ใหม่
คำเตือน
การใช้หัวข้อผู้ใช้เพื่อเริ่มการสนทนาจะเพิ่ม เซสชันที่เรียกเก็บเงิน ของคุณ เซสชันเรียกเก็บเงินคือการโต้ตอบระหว่างลูกค้าและ ตัวแทน และแสดงถึงการบริโภคหนึ่งหน่วย เซสชันที่เรียกเก็บเงินเริ่มต้นเมื่อหัวข้อผู้ใช้ถูกทริกเกอร์ ดูข้อมูลเพิ่มเติมที่ ดูเซสชันที่เรียกเก็บเงิน (พรีวิว)
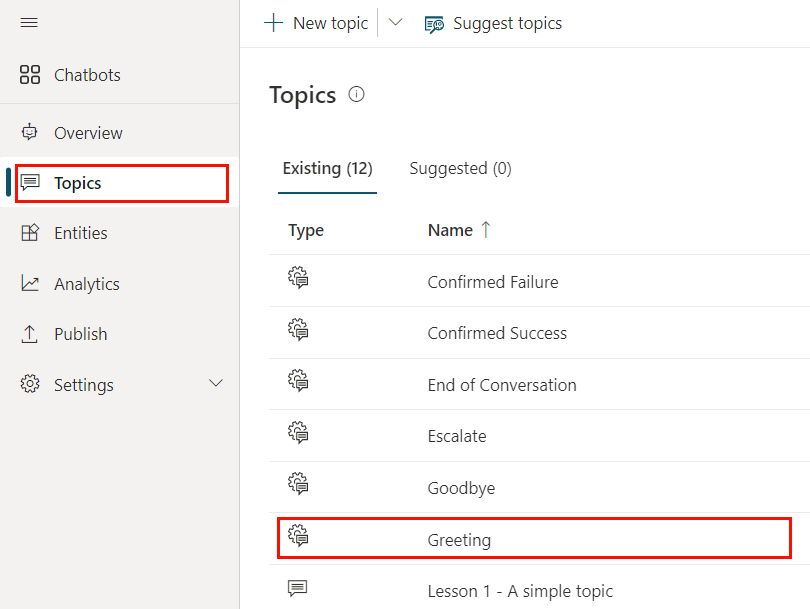
ในเมนูนำทาง ให้เลือก หัวข้อ
เลือก หัวข้อใหม่ และตั้งชื่อ
เพิ่มข้อความภายในโหนด ข้อความ
เลือก บันทึก เมื่อคุณทำการแก้ไขข้อความเสร็จสิ้น
ในเมนูนำทาง ให้เลือก หัวข้อ แล้วเลือกแถวหัวข้อ การทักทาย
ลบโหนดข้อความ บนหัวข้อ คำทักทาย
หากต้องการโอน ตัวแทน ไปยังผู้ใช้ หัวข้อ โดยอัตโนมัติ ให้เลือก เพิ่มโหนด (+) เพื่อเพิ่มโหนด แล้วจึง ไปที่ หัวข้อ อื่น
ในเมนูลอย เลือกหัวข้อผู้ใช้ที่คุณสร้างไว้ด้านบน
เลือก บันทึก เมื่อคุณทำการแก้ไขข้อความเสร็จสิ้น
ตอนนี้คุณสามารถทดสอบ ตัวแทน ของคุณได้โดยไปที่เว็บเพจที่คุณติดตั้งแคนวาสแบบกำหนดเองของ ตัวแทน คุณสามารถดู ตัวแทน เริ่มการสนทนาได้โดยแสดง หัวข้อ ใหม่โดยอัตโนมัติ