ปรับแต่งรูปลักษณ์ของเอเจนต์
พื้นที่ทำงานของเอเจนต์ของคุณจะเป็นตัวกำหนดรูปลักษณ์ คุณสามารถปรับแต่งพื้นที่ทำงานได้สองวิธี ขึ้นอยู่กับความซับซ้อนของการเปลี่ยนแปลงที่ต้องการ:
ปรับแต่งพื้นที่ทำงานเริ่มต้นด้วยการกำหนดรูปแบบ JavaScript ในโค้ด HTML ของเว็บไซต์ที่คุณปรับใช้เอเจนต์ของคุณ
แนวทางนี้จะมีประโยชน์ หากคุณต้องการปรับแต่งขนาดเล็กโดยไม่ต้องลงทุนในการพัฒนาโค้ดใช้พื้นที่ทำงานที่กำหนดเอง ซึ่งขึ้นอยู่กับ พื้นที่ทำงานแชทบนเว็บ Bot Framework
แนวทางนี้ต้องใช้ความรู้ของนักพัฒนาอย่างกว้างขวาง ซึ่งมีประโยชน์สำหรับองค์กรที่ต้องการประสบการณ์ที่กำหนดเองโดยสมบูรณ์
สำคัญ
คุณสามารถติดตั้งและใช้โค้ดตัวอย่างที่รวมอยู่ในบทความนี้เพื่อใช้กับ Copilot Studio เท่านั้น โค้ดตัวอย่างได้รับอนุญาต "ตามสภาพ" และไม่รวมอยู่ในข้อตกลงระดับการให้บริการหรือบริการสนับสนุนใด ๆ คุณจะต้องเป็นผู้ยอมรับความเสี่ยงที่อาจจะเกิดขึ้นในการใช้งานดังกล่าว
Microsoft ไม่มีการรับประกัน การการันตี หรือเงื่อนไขและไม่รวมการรับประกันโดยนัยทั้งหมด ซึ่งรวมถึงอรรถประโยชน์ในเชิงพาณิชย์ ความเหมาะสมสำหรับวัตถุประสงค์เฉพาะกิจ และการไม่ละเมิดลิขสิทธิ์
หลังจากที่คุณสร้างและ เผยแพร่เอเจนต์ ลูกค้าของคุณสามารถ ใช้พื้นที่ทำงานแชทบนเว็บของเอเจนต์เพื่อโต้ตอบ ได้
คุณยังสามารถรวมพื้นที่ทำงานที่กำหนดเองได้ด้วย การกำหนดค่าเอเจนต์ของคุณเพื่อเริ่มการสนทนาโดยอัตโนมัติ
สุดท้ายนี้ คุณสามารถ เปลี่ยนชื่อและไอคอนของเอเจนต์ (เมื่อแชร์ใน Microsoft Teams) โดยตรงจากพอร์ทัล
เปลี่ยนชื่อและไอคอนของเอเจนต์
สำคัญ
หากเอเจนต์ของคุณเชื่อมต่อกับช่องทาง Omni สำหรับ Customer Service ชื่อของเอเจนต์จะถูกกำหนดโดยคุณสมบัติ ชื่อที่แสดง ในการลงทะเบียนพอร์ทัล Azure
คุณสามารถเปลี่ยนชื่อและไอคอนของเอเจนต์ สิ่งนี้จะส่งผลต่อไอคอนในทุกช่องทางที่คุณเผยแพร่เอเจนต์
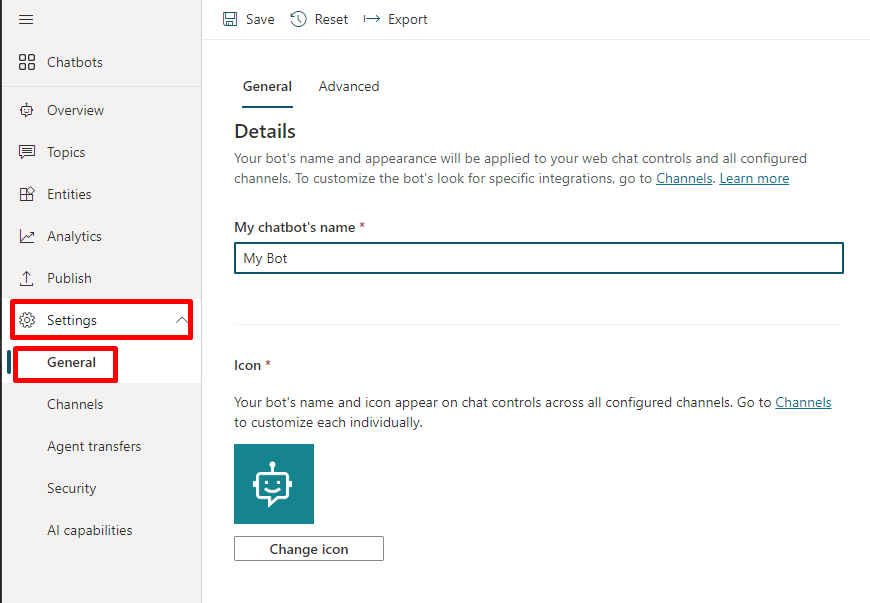
ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก รายละเอียด
เปลี่ยนชื่อและไอคอนของเอเจนต์ ตรวจสอบคำแนะนำบนรูปแบบไอคอน Microsoft Teams
เลือก บันทึก เพื่อยืนยันการเปลี่ยนแปลงของคุณ

สำคัญ
หลังจากปรับปรุงไอคอนของเอเจนต์อาจใช้เวลาถึง 24 ชั่วโมงก่อนที่ไอคอนใหม่จะปรากฏในทุกตำแหน่ง
ดึงตำแหน่งข้อมูลโทเค็น
ในการปรับแต่งพื้นที่ทำงานของคุณ ไม่ว่าจะเป็นพื้นที่ทำงานเริ่มต้นหรือแบบกำหนดเองที่คุณเชื่อมต่อ คุณต้องดึงข้อมูลรายละเอียดเอเจนต์ของคุณ
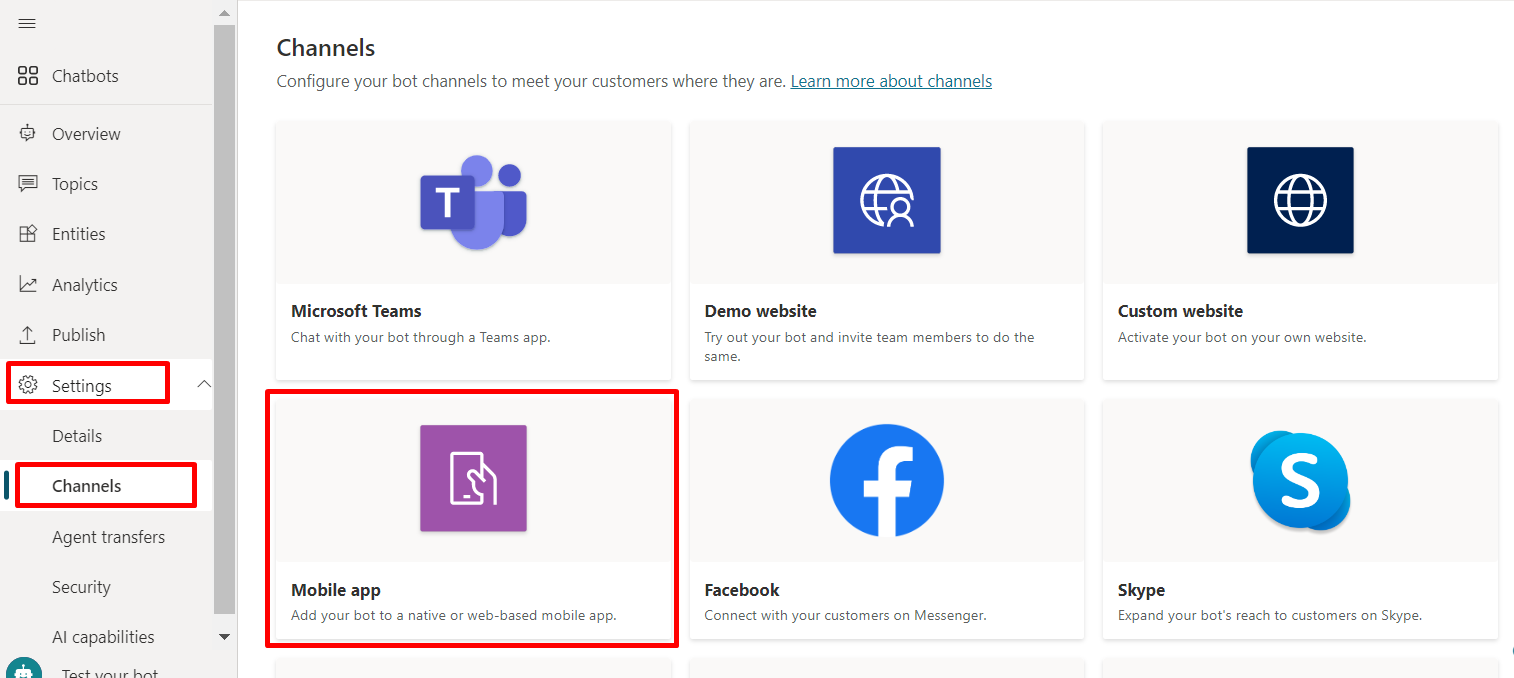
ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก ช่องทาง
เลือก แอปบนมือถือ

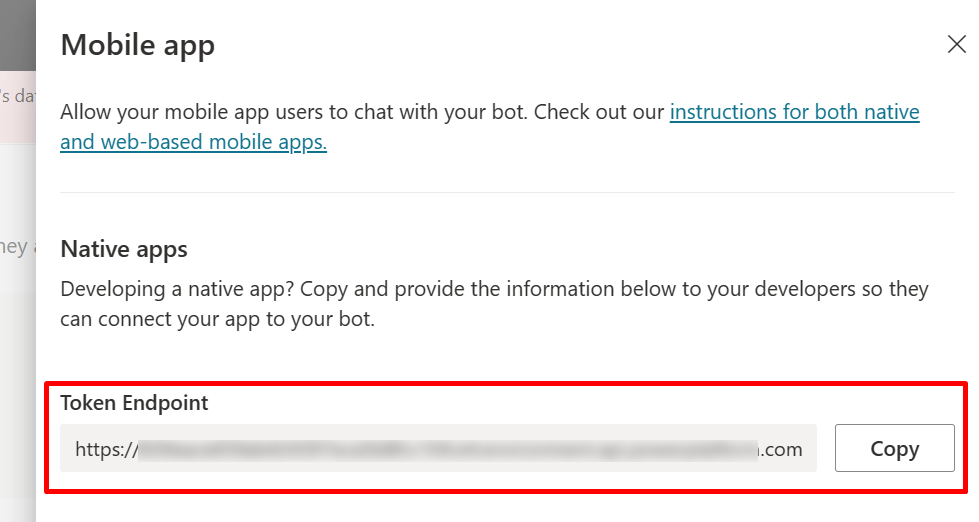
ถัดจาก ตำแหน่งข้อมูลโทเค็น เลือก คัดลอก

ปรับแต่งพื้นที่ทำงานเริ่มต้น (แบบง่าย)
กำหนดค่าลักษณะของพื้นที่การแชทได้ด้วยตัวเลือกการกำหนดรูปแบบ CSS และ JavaScript ง่าย ๆ
ขั้นแรกคุณต้องกำหนดค่าว่าคุณจะปรับใช้พื้นที่ทำงานของเอเจนต์ของคุณที่ใด
คัดลอกและวางโค้ด HTML ด้านล่างและบันทึกเป็น index.html
คุณยังสามารถคัดลอกและวางโค้ดด้านล่างลงใน w3schools.com HTML try it editor คุณจะยังคงต้องเพิ่มตำแหน่งข้อมูลโทเค็นของคุณ<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>ในไฟล์ index.html ที่คุณสร้าง ป้อนตำแหน่งข้อมูลโทเค็นของคุณที่บรรทัด
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";เปิด index.html โดยใช้เบราว์เซอร์ที่ทันสมัย (ตัวอย่างเช่น Microsoft Edge) เพื่อเปิดเอเจนต์ในพื้นที่ทำงานแบบกำหนดเอง
ทดสอบเอเจนต์เพื่อให้แน่ใจว่าคุณได้รับการตอบกลับจากเอเจนต์ของคุณและเอเจนต์ทำงานได้อย่างถูกต้อง
หากคุณพบปัญหา ตรวจสอบให้แน่ใจว่าคุณได้เผยแพร่เอเจนต์ของคุณ และตำแหน่งข้อมูลโทเค็นของคุณถูกแทรกในตำแหน่งที่ถูกต้อง ควรอยู่หลังเครื่องหมายเท่ากับ (=) ที่บรรทัด
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"และล้อมรอบด้วยเครื่องหมายคำพูดคู่ (").
ปรับแต่งไอคอน สีพื้นหลัง และชื่อของเอเจนต์
เมื่อคุณได้พื้นที่ทำงานที่กำหนดเองที่ทำงานร่วมกับเอเจนต์ของคุณแล้ว คุณสามารถทำการเปลี่ยนแปลงได้
คุณสามารถใช้ตัวเลือก styleOptions ของ JavaScript ในการกำหนดค่าสไตล์ที่กำหนดไว้ล่วงหน้าจำนวนมาก
ดู การเลือกกำหนดงเว็บแชท สำหรับลิงก์ไปยังไฟล์ defaultStyleOptions.js และข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถปรับแต่งได้และหน้าตาของไฟล์
เปลี่ยนไอคอนของเอเจนต์
อัปเดตไฟล์ index.html ที่มีโค้ดตัวอย่างต่อไปนี้:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };แทนที่รูปภาพตัวแทนและอวาตาร์ผู้ใช้ด้วยรูปภาพบริษัทของคุณ
หากคุณไม่มี URL ของรูปภาพ คุณสามารถใช้สตริงรูปภาพที่เข้ารหัส Base64 แทนได้
เปลี่ยนสีพื้นหลัง
อัปเดตไฟล์ index.html ที่มีโค้ดตัวอย่างต่อไปนี้:
const styleOptions = { backgroundColor: 'lightgray' };เปลี่ยน
backgroundColorเป็นสีใดก็ได้ที่คุณต้องการ คุณสามารถใช้ชื่อสีค่า CSS มาตรฐาน ค่า RGB หรือ HEX
เปลี่ยนชื่อของเอเจนต์
อัปเดตข้อความ
<h1>ในไฟล์ index.html ต่อไปนี้:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>เปลี่ยนข้อความเป็นอะไรก็ได้ที่คุณต้องการเรียกเอเจนต์ คุณยังสามารถแทรกรูปภาพได้ แม้ว่าคุณอาจต้องจัดรูปแบบเพื่อให้แน่ใจว่าพอดีกับส่วนหัวเรื่อง
ปรับแต่งและโฮสต์พื้นที่ทำงานแชทของคุณ (ขั้นสูง)
คุณสามารถเชื่อมต่อเอเจนต์ Copilot Studio ด้วยพื้นที่ทำงานแบบกำหนดเองที่โฮสต์เป็นเว็บแอปแบบสแตนด์อโลน ตัวเลือกนี้ดีที่สุดหากคุณต้องการฝังไฟล์ iFrame ในหลาย ๆ หน้าเว็บ
หมายเหตุ
การโฮสต์พื้นที่ทำงานแบบกำหนดเองจำเป็นต้องมีการพัฒนาซอฟต์แวร์ คำแนะนำของเรามีไว้สำหรับผู้เชี่ยวชาญด้านไอทีที่มีประสบการณ์ เช่น ผู้ดูแลระบบไอทีหรือนักพัฒนาที่มีความเข้าใจอย่างถ่องแท้เกี่ยวกับเครื่องมือสำหรับนักพัฒนา ระบบสาธารณูปโภค และ IDE
เลือกตัวอย่างเพื่อปรับแต่ง
เราขอแนะนำให้เริ่มต้นด้วยตัวอย่างเหล่านี้ที่สร้างขึ้นเองเพื่อใช้งานกับ Copilot Studio:
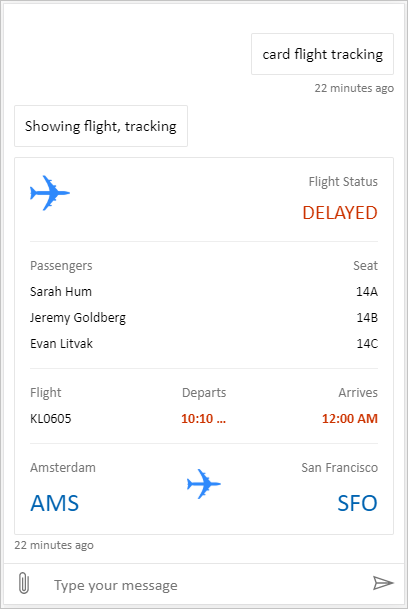
ชุดรวมเต็ม คือพื้นที่ทำงานที่กำหนดเองที่สามารถแสดงเนื้อหาที่สมบูรณ์ทั้งหมดจาก Copilot Studio ตัวอย่างเช่น

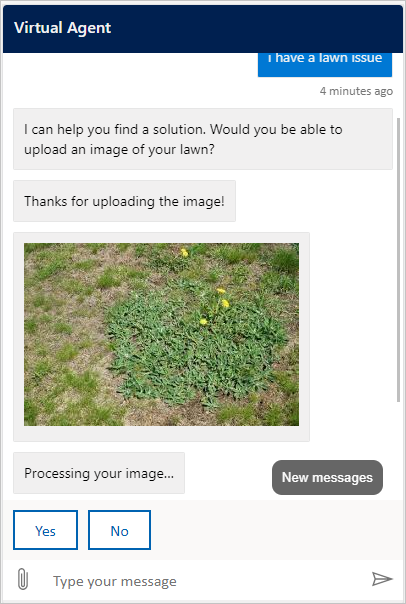
สถานที่และการอัปโหลดไฟล์ เป็นพื้นที่ทำงานแบบกำหนดเองที่สามารถรับตำแหน่งของผู้ใช้และส่งไปยังเอเจนต์ Copilot Studio ตัวอย่าง

หรือคุณสามารถเลือกจาก ตัวอย่างพื้นที่ทำงานแชทบนเว็บอื่น ๆ ที่ให้บริการโดย Bot Framework
ปรับแต่งพื้นที่ทำงานโดยใช้ styleSetOptions
เช่นเดียวกับการปรับแต่งพื้นที่ทำงานเริ่มต้น คุณสามารถใช้ styleSetOptions เพื่อปรับแต่งพื้นที่ทำงานแบบกำหนดเอง คุณสมบัติที่ปรับแต่งได้ทั้งหมดแสดงอยู่ใน defaultStyleOptions.js สำหรับข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่คุณสามารถปรับแต่งได้และหน้าตาจะเป็นอย่างไร โปรดดู การปรับแต่งแชทบนเว็บ
ปรับใช้พื้นที่ทำงานแบบกำหนดเองของคุณ
ในการโฮสต์พื้นที่ทำงานแบบกำหนดเองของคุณ ให้ปรับใช้ไฟล์ทั้งหมดกับเว็บแอป