Starta automatiskt en handläggare-konversation
Du kan konfigurera din handläggare för att starta en konversationskonversation med en användare. Du kan också kombinera den anpassade hälsningen med anpassning till utseendet och känslan av handläggare.
Viktigt
Att låta handläggare starta konversationen visas i din analys och ökar antalet sessioner.
Om användaren av din handläggare inte interagerar med handläggare (till exempel om de laddar sidan men inte frågar handläggare något) markeras sessionen som en oengagerad session. Detta kan påverka analysen.
Som standard läses handläggare som skapats med Copilot Studio och publicerats på en webbplats in utan hälsning och väntar passivt på att användaren ska starta konversationen.
Du kan dock använda anpassad CSS kod och JavaScript kod för att få handläggare att starta konversationen automatiskt när handläggare läses in. Du kan till exempel låta dina handläggare säga "Hej, jag heter Botty, en virtuell handläggare" så snart handläggare laddas.
Först måste du distribuera en anpassad arbetsyta som innehåller argument som utlöser hälsningen. Som standard anropar den anpassade arbetsytan standardhälsningsämne för system. Du kan emellertid skapa en ny ämne ska användas som hälsning. Du måste också ändra standardhälsningsämnet för system till det nya ämnet.
Viktigt!
Du får endast installera och använda exempelkoden som ingår i denna dokumentation för användning med Copilot Studio produkten. Exempelkoden är licensierad och ingår inte i några servicenivåavtal eller supporttjänster. Användande sker på egen risk.
Microsoft lämnar inga uttryckliga garantier, eller villkor och exkluderar alla underförstådda garantier, inklusive säljbarhet, lämplighet för ett särskilt ändamål och ansvarsfrihet mot inskränkning av immaterielrätt.
Hämta tokenslutpunkt
Om du vill anpassa din arbetsyta, oavsett om det är standardarbetsytan eller en anpassad arbetsyta som du ansluter till, måste du hämta dina handläggare detaljer.
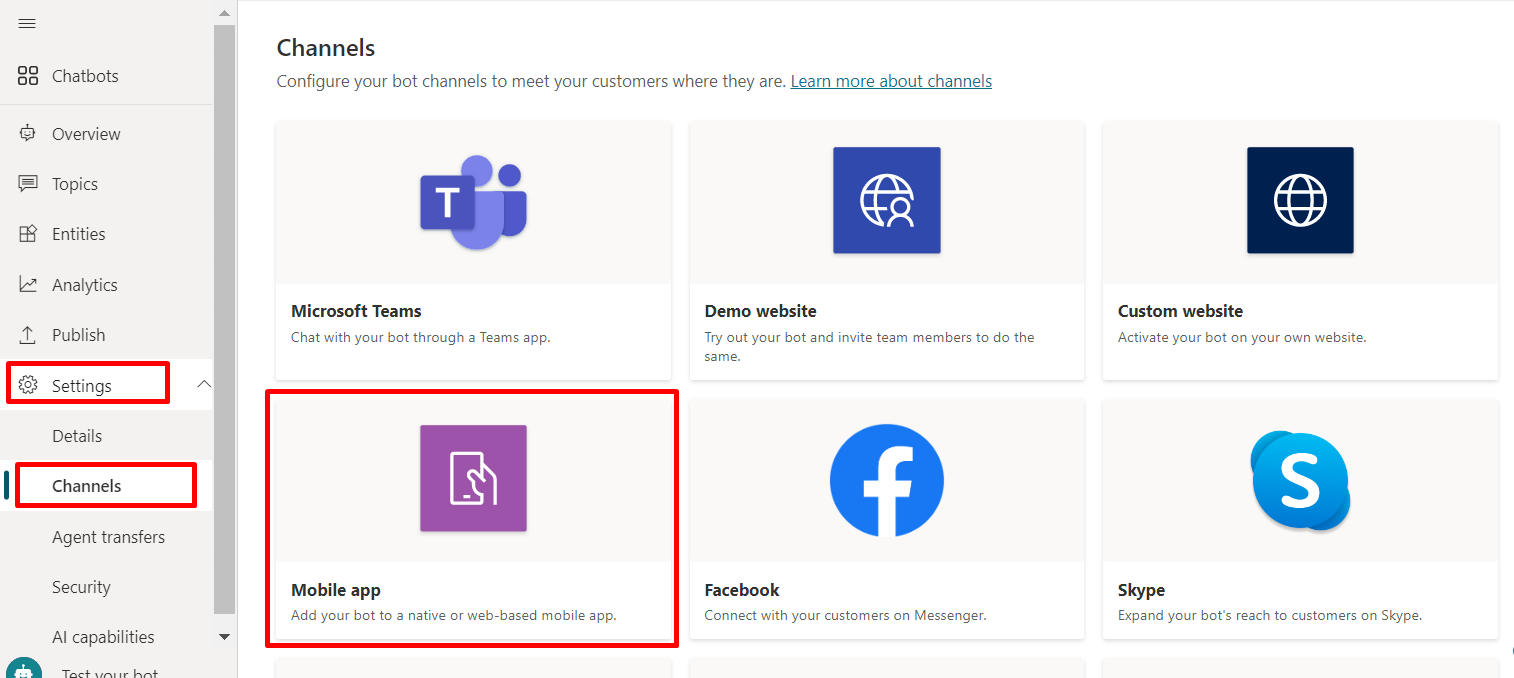
I navigeringsmenyn, under Inställningar, väljer du Kanaler.
Välj Mobilapp.

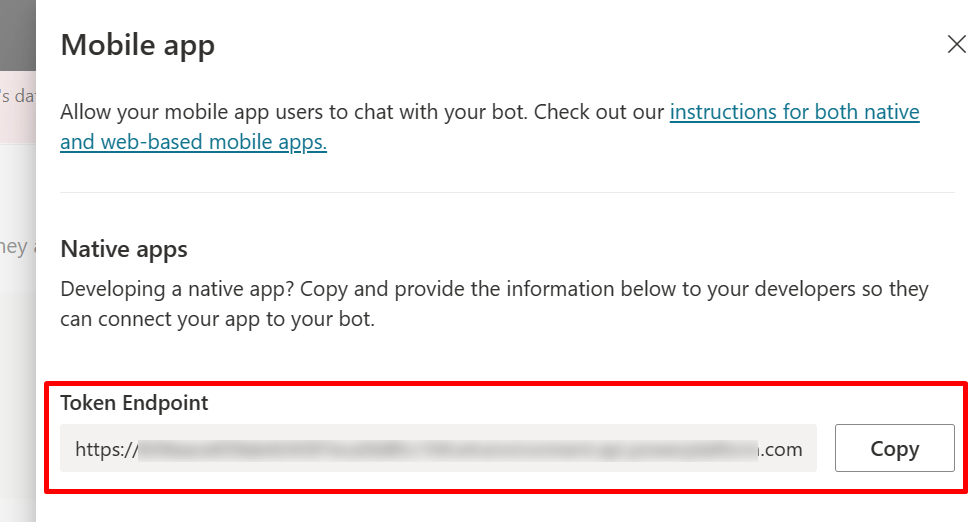
Bredvid tokenslutpunkt, välj kopiera.

Anpassa standarddesignytan (enkel)
Konfigurera hur chattarbetsytan ska se ut med några enkla CSS och JavaScript-alternativ.
Först måste du konfigurera vart du distribuerar din robotarbetsyta.
Kopiera och klistra in HTML-koden som visas här och spara den som index.html.
Du kan också kopiera och klistra in koden i w3schools.com HTML prova den i redigeraren. Du måste fortfarande lägga till din tokenslutpunkt.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>I filen index.html du skapade, ange tokenslutpunkt på raden
var theURL = "<YOUR TOKEN ENDPOINT>";.Öppna index.html med en modern webbläsare (till exempel) Microsoft Edge för att öppna handläggare på den anpassade arbetsytan.
Testa handläggare för att säkerställa att du får svar från din handläggare och att handläggare fungerar korrekt.
Om du stöter på problem kontrollerar du att du har publicerat din handläggare och att din token slutpunkt är infogad på rätt plats. Tokenslutpunkten ska vara efter likhetstecknet (=) på raden
var theURL = "<YOUR TOKEN ENDPOINT>"och omges av dubbla citattecken (”).
Ändra standardhälsningen för handläggare
Koden i den index.html filen gör att en ämne anropas automatiskt när handläggare läses in. Som standard anropar koden systemhälsningsämnet. Du kan också skapa en ny ämne och avsätta standardhälsningsämne för system till det nya ämnet.
I båda fallen gör du ändringar i den ämne du vill ringa som vanligt.
Om du ändrar eller skapar en ny hälsning ämne bör du inkludera någon form av indikation på att användaren pratar med en handläggare (eller "virtuell handläggare"). En sådan indikering hjälper användaren att förstå att de inte pratar med någon annan.
Vi rekommenderar att du ändrar systemets hälsningsämne så att du inte behöver redigera index.html-kod.
Ändra systemets hälsningsämne (rekommenderas)
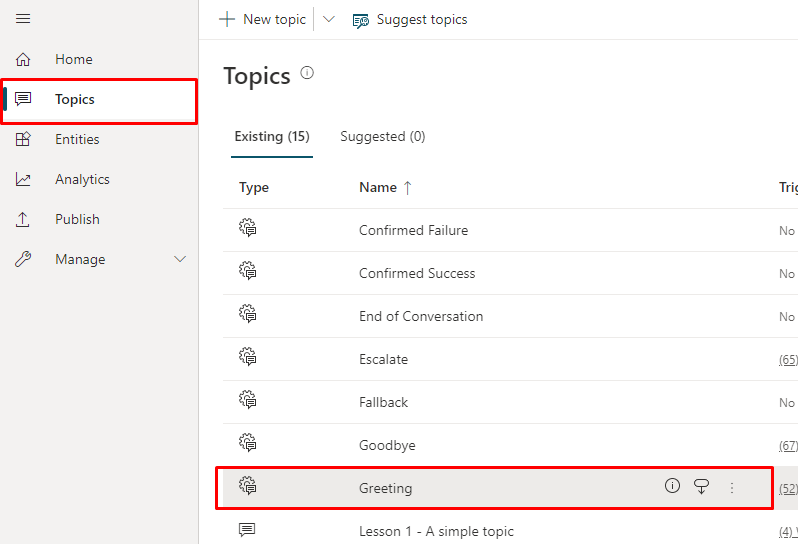
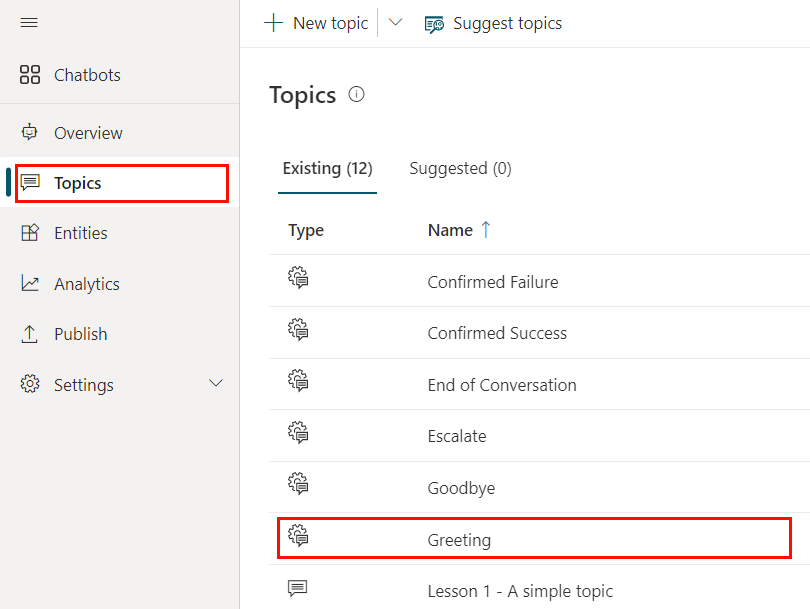
Markera avsnitt i navigeringsmeny och markera raden Hälsning ämne.

Redigera texten i de noder som är meddelande. Du kan även lägga till eller ta bort ytterligare noder.
Välj Spara.
Du kan nu testa din handläggare genom att gå till webbsidan där du distribuerade din handläggare:s anpassade arbetsyta. Du lär dig att använda roboten för att starta konversationen genom att automatiskt visa hälsningsämne.
Skapa ett nytt användarämne
Varning
Om du använder en användarämne för att starta en konversation görs en ökning av dina fakturerade sessioner. En fakturerad session är en interaktion mellan en kund och en handläggare och representerar en förbrukningsenhet. Den fakturerade sessionen börjar när ett användarämne utlöses. Mer information finns i Visa fakturerade sessioner (förhandsversion).
I navigeringsmeny väljer du Ämnen.
Välj nytt ämne och ge den ett namn.
Lägg till texten i de noder som är meddelande.
Välj Spara när du är klar med att redigera meddelandet.
Markera avsnitt i navigeringsmeny och markera raden Hälsning ämne.
Ta bort de meddelandenoder som visas i ämnet hälsning.
Om du vill omdirigera handläggare automatiskt till en användare ämne Välj Lägg till nod (+) för att lägga till en nod och gå sedan till en annan ämne.
Markera det användarämne du skapat ovan på den utfällbara menyn.
Välj Spara när du är klar med att redigera meddelandet.
Du kan nu testa din handläggare genom att gå till webbsidan där du distribuerade din handläggare:s anpassade arbetsyta. Du kan se handläggare starta konversationen genom att automatiskt visa den nya ämne.