Anpassa agentens utseende och känsla
Din agents arbetsyta avgör dess utseende och känsla. Du kan anpassa designytan på två sätt, beroende på hur komplexa önskade ändringar:
Anpassa standardarbetsytan med JavaScript-format i HTML-koden för den webbplats där du distribuerar agenten.
Denna metod är praktisk om du vill göra små anpassningar utan att behöva investera i kodutveckling.Använd en anpassad designyta baserad på Bot Frameworks webbchattdesignyta.
För den här metoden krävs omfattande utvecklarkunskaper. Detta är användbart för organisationer som vill ha en helt anpassad upplevelse.
Viktigt!
Du kan installera och använda exempelkoden som finns i den här artikeln endast för användning med Copilot Studio. Exempelkoden är licensierad och ingår inte i några servicenivåavtal eller supporttjänster. Användande sker på egen risk.
Microsoft lämnar inga uttryckliga garantier, eller villkor och exkluderar alla underförstådda garantier, inklusive säljbarhet, lämplighet för ett särskilt ändamål och ansvarsfrihet mot inskränkning av immaterielrätt.
När du har skapat och publicerat en agent kan dina kunder använda agentens webbchatt arbetsyta för att interagera med den.
Du kan även kombinera den anpassade arbetsytan med Konfigurera agenten för att automatiskt starta konversationen.
Slutligen kan du ändra namnet och ikonen av din agent (när den är delas i Microsoft Teams) direkt från portalen.
Ändra agentens namn och ikon
Viktigt
Om din agent är ansluten till Flerkanal för Customer Service dess namn definieras av egenskapen Visningsnamn i registreringen av Azure-portalen.
Du kan ändra agentens namn och ikon. Detta påverkar ikonen i alla kanaler där du publicerar din agent.
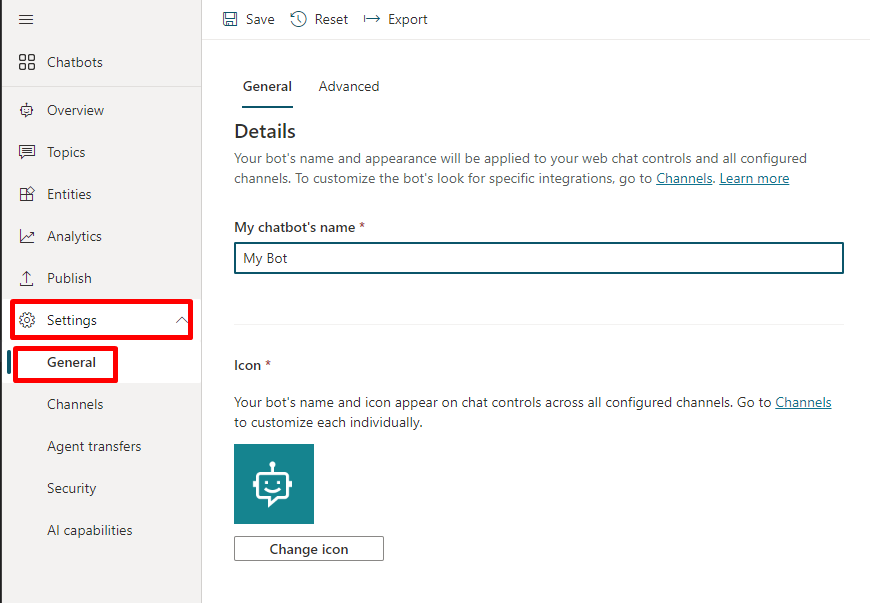
I navigeringsmenyn, under Inställningar, väljer du Detaljer.
Ändra agentens namn och ikon. Läs rekommendationerna om Microsoft Teams-ikonformat.
Välj Spara för att införa ändringarna.

Viktigt
När du har uppdaterat ikonen för agenten kan det ta upp till 24 timmar innan den nya ikonen visas överallt.
Hämta tokenslutpunkt
Om du vill anpassa arbetsytan, oavsett om det är standardarbetsytan eller en som du ansluter till, måste du hämta dina agentuppgifter.
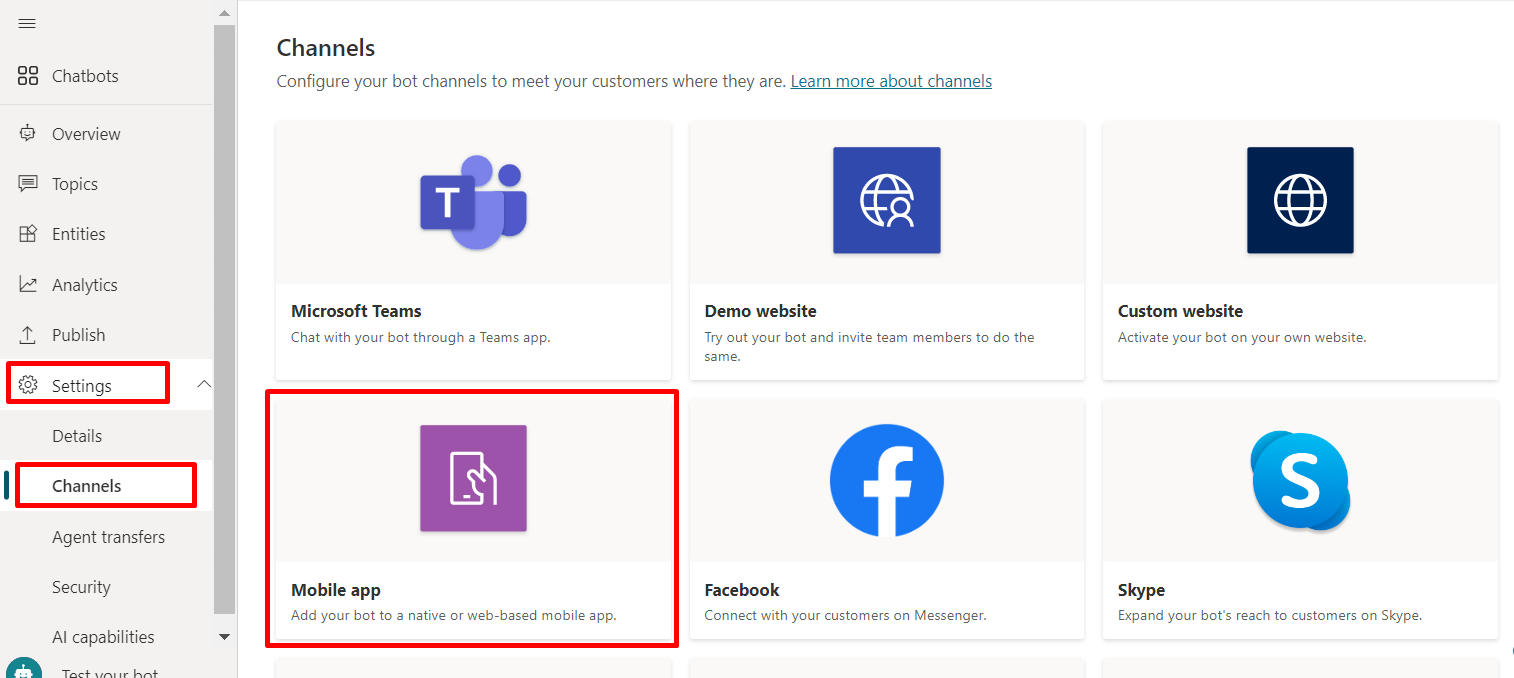
I navigeringsmenyn, under Inställningar, väljer du Kanaler.
Välj Mobilapp.

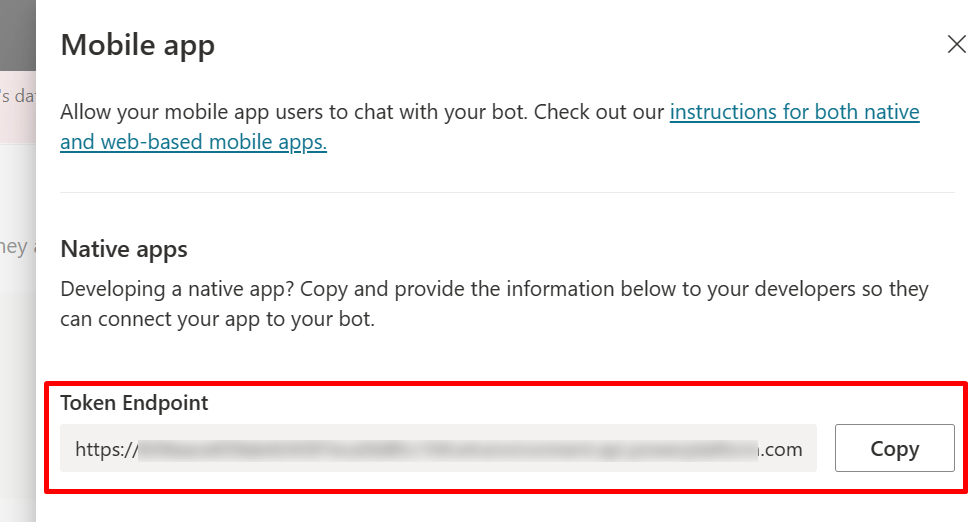
Bredvid tokenslutpunkt, välj kopiera.

Anpassa standarddesignytan (enkel)
Konfigurera hur chattarbetsytan ska se ut med några enkla CSS och JavaScript-alternativ.
Först måste du konfigurera vart du distribuerar din agentarbetsyta.
Kopiera och klistra in HTML-koden nedan och spara den som index.html.
Du kan också kopiera och klistra in koden nedan i w3schools.com HTML prova den i redigeraren. Du måste fortfarande lägga till tokenslutpunkt.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>I filen index.html du skapade, ange tokenslutpunkt på raden
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Öppna index.html med en modern webbläsare (t.ex. Microsoft Edge) för att öppna agenten i den anpassade arbetsytan.
Testa agenten för att se till att du får svar från den och att det fungerar som det ska.
Om det uppstår problem kontrollerar du att du har publicerat agenten och att din tokenslutpunkt har infogats på rätt plats. Den ska vara efter likhetstecknet (=) på raden
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"och omges av dubbla citattecken (”).
Anpassa agentikonen, bakgrundsfärg och namn
När den anpassade arbetsytan fungerar med din agent kan du ändra den.
Du kan använda JavaScript styleOptions alternativen för att konfigurera ett antal fördefinierade format.
Se Anpassning av webbchatt för länkar till filen defaultStyleOptions.js och mer information om vad du kan anpassa och hur den kommer att se ut.
Ändra agentikonen
Uppdatera filen index.html med följande exempelkod:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Ersätt agent- och användaravatarbilderna med dina företagsbilder.
Om du inte har en bild-URL kan du i stället använda en Base64-kodad bildsträng.
Ändra bakgrundsfärgen
Uppdatera filen index.html med följande exempelkod:
const styleOptions = { backgroundColor: 'lightgray' };Ändra
backgroundColortill vilken färg du vill. Du kan använda standard CSS färgnamn, RGB-värden eller HEX.
Ändra agentnamnet
Uppdatera
<h1>text i filen index.html med följande:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Ändra texten till vad du vill kalla agenten. Du kan även infoga en bild, men du kan behöva skapa en stil för den så att den passar i rubrikavsnittet.
Anpassa och vara värd för din chattdesignyta (avancerat)
Du kan ansluta Copilot Studio agenten med en anpassad arbetsyta som är värd som en fristående webbapp. Det här alternativet passar bäst om du behöver bädda in en anpassad iFrame på flera webbsidor.
Kommentar
Att vara värd för en anpassad designyta kräver utveckling av programvara. Vårsökvägledning här är avsedd för erfarna IT-proffs, t.ex. IT-administratörer eller IT-utvecklare med en bra förståelse för utvecklarverktyg, andra verktyg och IDE:er.
Välj ett exempel att anpassa
Vi rekommenderar att du startar med ett av de här exempel som är anpassat för att arbeta med Copilot Studio:
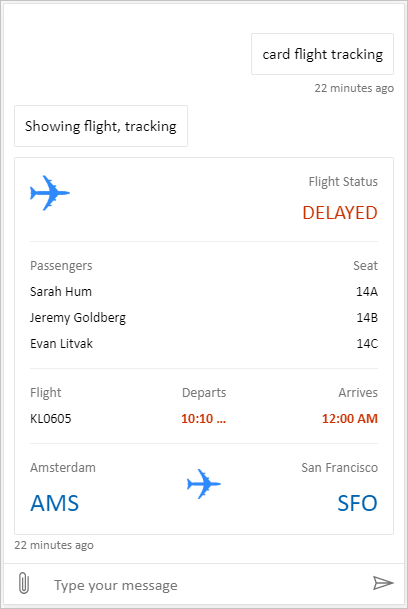
Fullständig bunt är en anpassad designyta som kan visa allt innehåll från Copilot Studio. Till exempel:

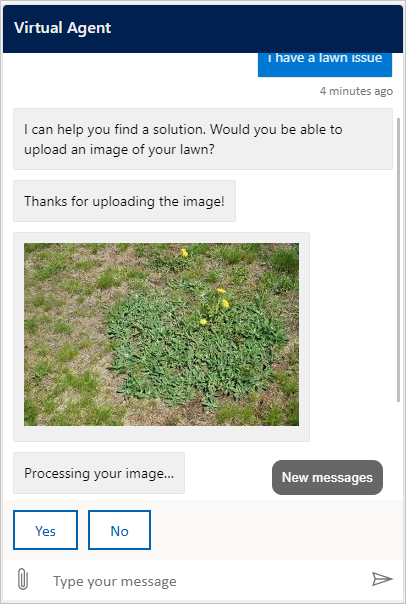
Plats och filöverföring är en anpassad designyta som kan användas för att komma åt en användares plats och skicka den till en agent med Copilot Studio. Till exempel:

Du kan också välja bland andra exempel på webbchatt-arbetsytor från Bot Framework.
Anpassa arbetsytan med styleSetOptions
När du anpassar standard designytan kan du använda styleSetOptions för att anpassa den anpassade designytan med hjälp av. Alla anpassningsbara egenskaper visas i defaultStyleOptions.js. Mer information om vad du kan anpassa och hur det kommer att se ut finns i Webbchatt-anpassningar.
Distribuera den anpassade arbetsytan
Om du vill vara värd för den anpassade arbetsytan distribuerar du alla filer till en webbapp.