Automatyczne uruchamianie konwersacji agenta
Agenta można skonfigurować tak, aby rozpoczynał konwersację z użytkownikiem. Można również połączyć dostosowane powitanie z dostosowaniem do wyglądu i sposobu działania agenta.
Ważne
Możliwość rozpoczynania konwersacji przez agenta zostanie wyświetlona w analizie i zwiększy liczbę sesji.
Jeśli użytkownik Twojego agenta nie wchodzi z nim w interakcję (na przykład ładuje stronę, ale nie zadaje agentowi pytań), sesja będzie oznaczana jako sesja bez interakcji. To może wpłynąć na analizy.
Domyślnie agenci utworzeni przy użyciu usługi Copilot Studio i opublikowane w witrynie internetowej będą ładowane bez powitania i będą pasywnie czekać na rozpoczęcie konwersacji przez użytkownika.
Można jednak użyć niestandardowego kodu CSS i JavaScript, aby agent automatycznie rozpoczynał konwersację po załadowaniu. Na przykład zaraz po załadowaniu agent może powiedzieć „Cześć, nazywam się Botty, agent wirtualny”.
Najpierw należy uruchomić kanwę niestandardową zawierają argumenty uruchamiające powitanie. Domyślnie na kanwie niestandardowej jest wywoływany domyślny systemowy temat powitalny. Można jednak utworzyć nowy temat, który będzie używany jako powitanie. Należy przekierować domyślny systemowy temat powitania do nowego tematu.
Ważne
Przykładowy kod dołączony do niniejszej dokumentacji można zainstalować i wykorzystać wyłącznie w celu użycia go z produktem Copilot Studio. Przykładowy kod jest licencjonowany „tak jak jest” i nie dotyczą go żadne umowy odnoszące się do poziomu usług lub usług pomocy technicznej. Ryzyko korzystania z niniejszego dokumentu ponosi użytkownik.
Firma Microsoft nie udziela żadnych wyraźnych rękojmi, warunków ani gwarancji i wyłącza użycie wszelkich domniemanych gwarancji, w tym dotyczących zbywalności, przydatności do określonego celu oraz nienaruszania praw osób trzecich.
Pobierz punkt końcowy tokena
Aby dostosować kanwę, niezależnie od tego, czy jest to kanwa domyślna czy niestandardowa, z którą się łączysz, należy pobrać informacje szczegółowe dot. agenta.
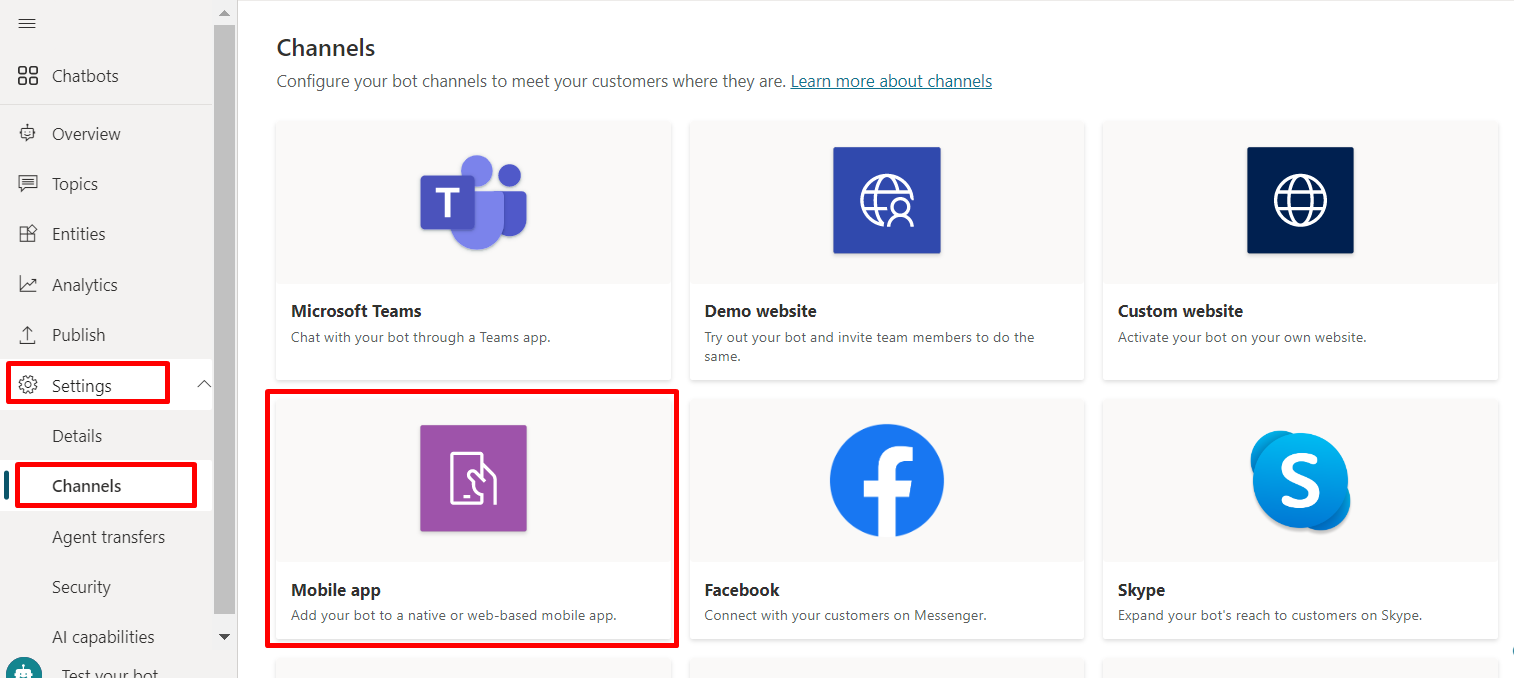
W menu nawigacji w sekcji Ustawienia wybierz Kanały.
Wybierz opcję Aplikacja mobilna.

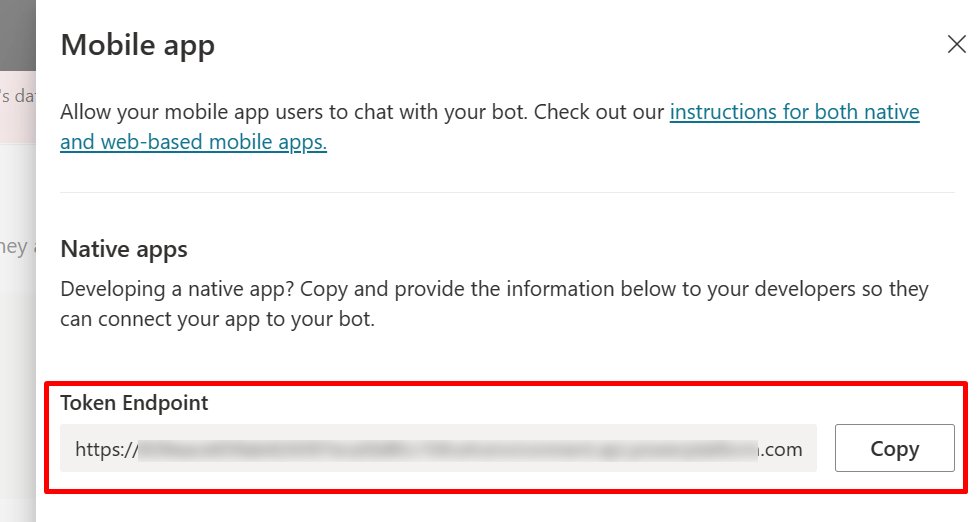
Obok opcji Punkt końcowy tokenu wybierz opcję Kopiuj.

Dostosuj kanwę domyślną (proste)
Skonfiguruj sposób, w jaki kanwa czatu będzie wyglądała za pomocą prostych opcji stylów CSS i języka JavaScript.
Najpierw trzeba skonfigurować, w którym miejscu umieszczona zostanie kanwa bota.
Skopiuj i wklej wyświetlany tutaj kod HTML i zapisz go jako index.html.
Można także skopiować kod i wkleić go do edytora kodu HTML w3schools.com. Nadal trzeba dodać punkt końcowy tokenu.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>W utworzonym pliku index.html wprowadź swój punkt końcowy tokena w wierszu
var theURL = "<YOUR TOKEN ENDPOINT>";.Otwórz plik index.html za pomocą nowoczesnej przeglądarki (na przykład Microsoft Edge), aby otworzyć agenta w kanwie niestandardowej.
Przetestuj agenta, aby mieć pewność, że otrzymujesz od niego odpowiedzi i że działa on poprawnie.
Jeśli wystąpią problemy, należy upewnić się, że opublikowano agenta i że punkt końcowy tokenu został wstawiony we właściwym miejscu. Punkt końcowy tokenu powinien być po znaku równości (=) w wierszu
var theURL = "<YOUR TOKEN ENDPOINT>"i w otoczeniu cudzysłowów (").
Zmiana domyślnego powitania agenta
Kod w pliku index.html powoduje automatyczne wywołanie tematu podczas ładowania agenta. Domyślnie kod wywołuje systemowy temat powitalny. Istnieje również możliwość utworzenia nowego tematu i przekierowania domyślnego systemowego tematu powitalnego do nowego tematu.
W obu przypadkach wprowadzasz zmiany w temacie, który chcesz wywołać tak jak zwykle.
Jeśli zmodyfikujesz lub utworzysz nowy temat powitania, powinieneś dołączyć pewnego rodzaju wskazanie, że użytkownik rozmawia z agentem (lub "agentem wirtualnym"). Takie wskazanie pomoże użytkownikowi zrozumieć, że nie rozmawia z ludźmi.
Zalecamy zmodyfikowanie domyślnego systemowego tematu powitalnego, aby nie trzeba było edytować kodu pliku index.html.
Modyfikowanie systemowego tematu powitalnego (zalecane)
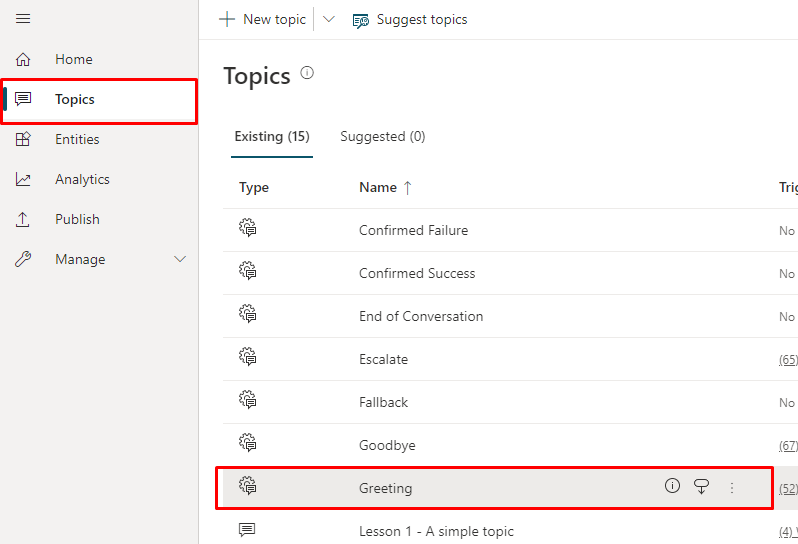
W menu nawigacji wybierz opcję Tematy, a następnie wiersz tematu Powitanie.

Dokonaj edycji tekstu znajdującego się w węzłach wiadomości. Istnieje również możliwość dodawania lub usuwania dodatkowych węzłów.
Wybierz pozycję Zapisz.
Można teraz testować agenta, przechodząc na stronę internetową, na której wdrożono niestandardową kanwę agenta. Zobaczysz, jak bot rozpoczyna konwersację, automatycznie pokazując temat powitalny.
Tworzenie nowego tematu użytkownika
Ostrzeżenie
Korzystanie z tematu użytkownika w celu rozpoczęcia konwersacji spowoduje zwiększenie liczby sesji rozliczonych. Sesja rozliczona to interakcja między klientem a agentem, która reprezentuje jedną jednostkę zużycia. Sesja rozliczona zaczyna się w momencie, gdy zostanie wyzwolony temat użytkownika. Aby uzyskać więcej informacji, zobacz Zarządzanie wydajnością wiadomości.
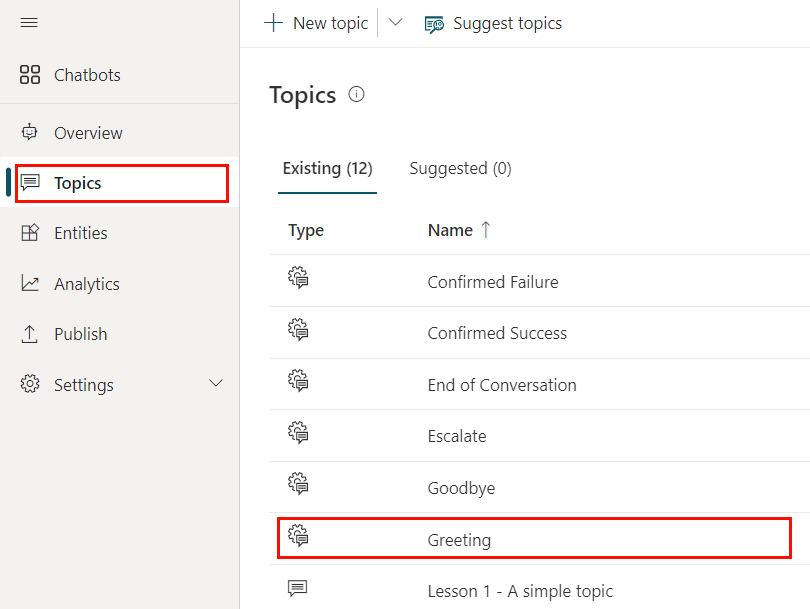
W menu nawigacji wybierz Tematy.
Wybierz opcję Nowy temat i nadaj jej nazwę.
Dodaj tekst w węźle wiadomości.
Po zakończeniu edytowania wiadomości wybierz pozycję Zapisz.
W menu nawigacji wybierz opcję Tematy, a następnie wiersz tematu Powitanie.
Usuń węzły wiadomości w temacie powitalnym.
Aby agent automatycznie przekierowywał do tematu użytkownika, wybierz Dodaj węzeł (+), aby dodać węzeł a następnie opcję Przejdź do innego tematu.
W menu z oknem wysuwanym wybierz utworzony wcześniej temat użytkownika.
Wybierz pozycję Zapisz po zakończeniu edytowania komunikatu.
Można teraz testować agenta, przechodząc na stronę internetową, na której wdrożono niestandardową kanwę agenta. Zobaczysz, jak agent rozpoczyna konwersację, automatycznie pokazując nowy temat.