Dostosowywanie wyglądu i działania agenta
Kanwa Twojego agenta określa jego wygląd i styl. Kanwę można dostosować na dwa sposoby, w zależności od złożoności żądanych zmian:
Można dostosowywać domyślny domyślną kanwę za pomocą stylów języka JavaScript w kodzie HTML witryny sieci Web, na której jest wdrażany agent.
To podejście jest przydatne, jeśli chcesz dokonać małych dostosowań bez inwestowania w rozwój kodu.Skorzystaj z kanwy niestandardowej na podstawie kanwy czatu Bot Framework sieci Web.
To podejście wymaga szerokiej wiedzy deweloperów. Jest to przydatne dla organizacji, które chcą całkowicie niestandardowego środowiska.
Ważne
Przykładowy kod dołączony w niniejszym artykule można zainstalować i wykorzystać wyłącznie w celu użycia go z Copilot Studio. Przykładowy kod jest licencjonowany „tak jak jest” i nie dotyczą go żadne umowy odnoszące się do poziomu usług lub usług pomocy technicznej. Ryzyko korzystania z niniejszego dokumentu ponosi użytkownik.
Firma Microsoft nie udziela żadnych wyraźnych rękojmi, warunków ani gwarancji i wyłącza użycie wszelkich domniemanych gwarancji, w tym dotyczących zbywalności, przydatności do określonego celu oraz nienaruszania praw osób trzecich.
Po utworzeniu i opublikowaniu agenta, Twoi klienci mogą używać kanwy czatu agenta w sieci Web do interakcji z botem.
Użytkownik może również połączyć dostosowaną kanwę z konfiguracją swoich agenta, aby automatycznie rozpoczynały one konwersację.
Na koniec można zmienić nazwę i ikonę bota (jeśli agenta jest udostępniany w aplikacji Microsoft Teams) bezpośrednio z poziomu portalu.
Zmień nazwę i ikonę agenta
Ważne
Jeśli agent jest połączony z Obsługa wielokanałowa dla Customer Service, jego nazwa jest zdefiniowana przez właściwość Wyświetlana nazwa w rejestracji Azure Portal.
Możesz zmienić nazwę i ikonę agenta. Będzie to miało wpływ na ikonę we wszystkich kanałach, w których agent zostanie opublikowany.
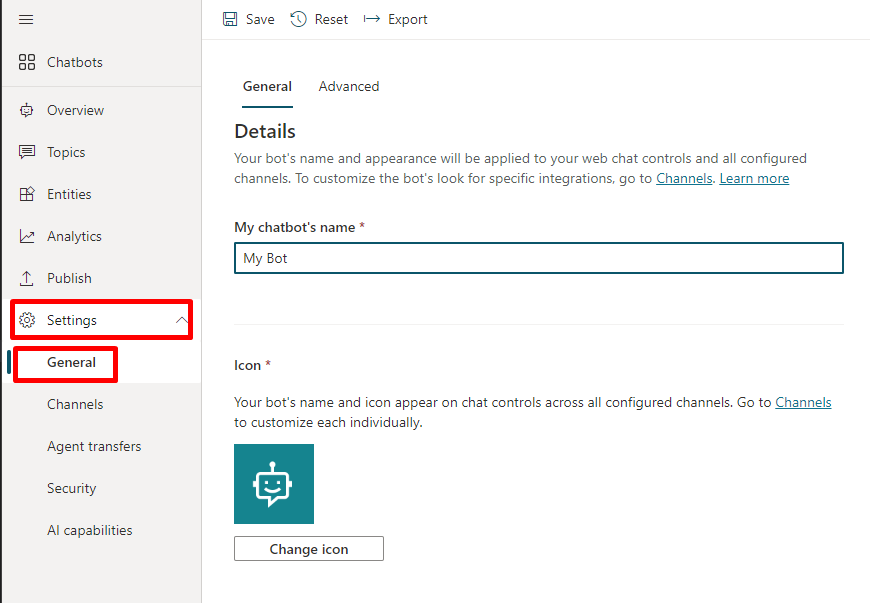
W menu nawigacji w sekcji Ustawienia wybierz Szczegóły.
Zmień nazwę i ikonę agenta. Przeglądanie rekomendacji dotyczących formatów ikon aplikacji Microsoft Teams.
Wybierz pozycję Zapisz, aby potwierdzić zmiany.

Ważne
Po zaktualizowaniu ikony agenta może minąć do 24 godzin, zanim nowa ikona pojawi się wszędzie.
Pobierz punkt końcowy tokena
Aby dostosować kanwę, niezależnie od tego, czy jest to kanwa domyślna czy niestandardowa, z którą się łączysz, należy pobrać informacje szczegółowe dot. agenta.
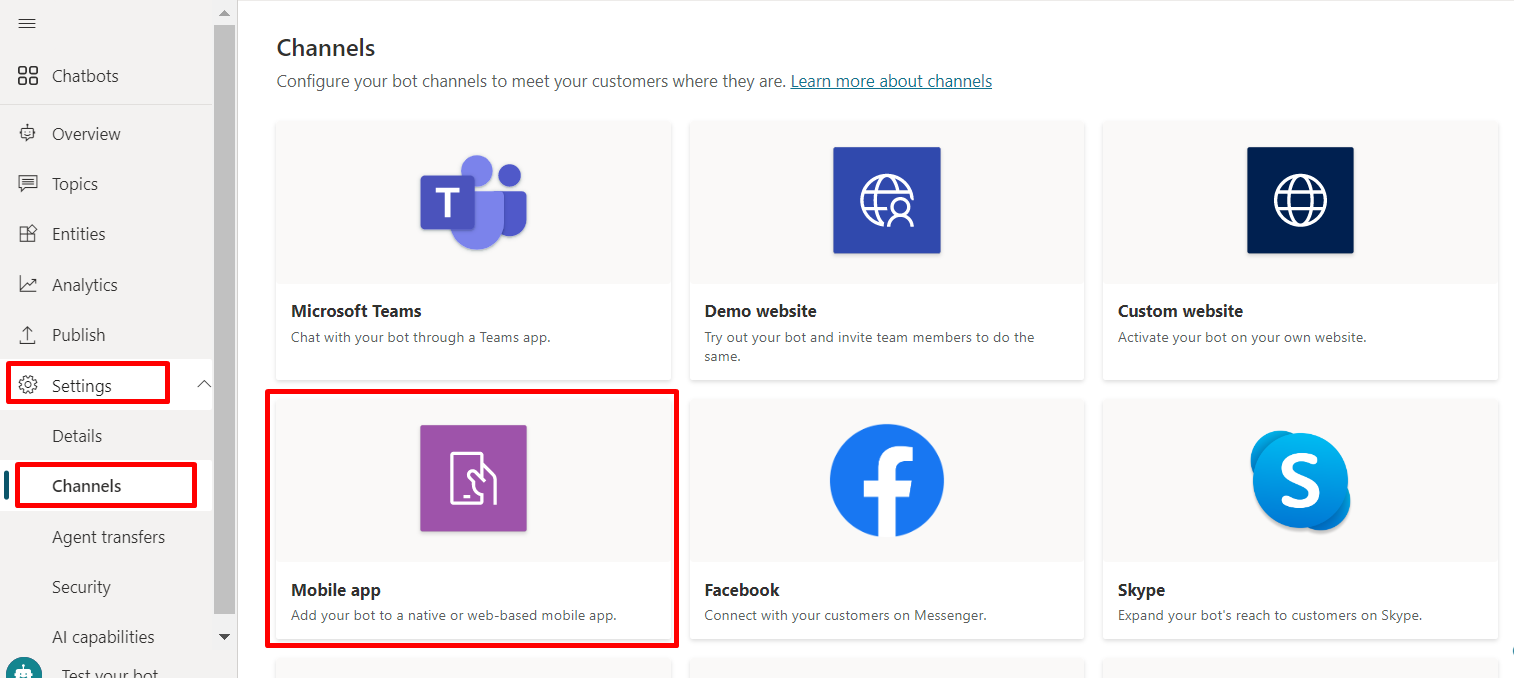
W menu nawigacji w sekcji Ustawienia wybierz Kanały.
Wybierz opcję Aplikacja mobilna.

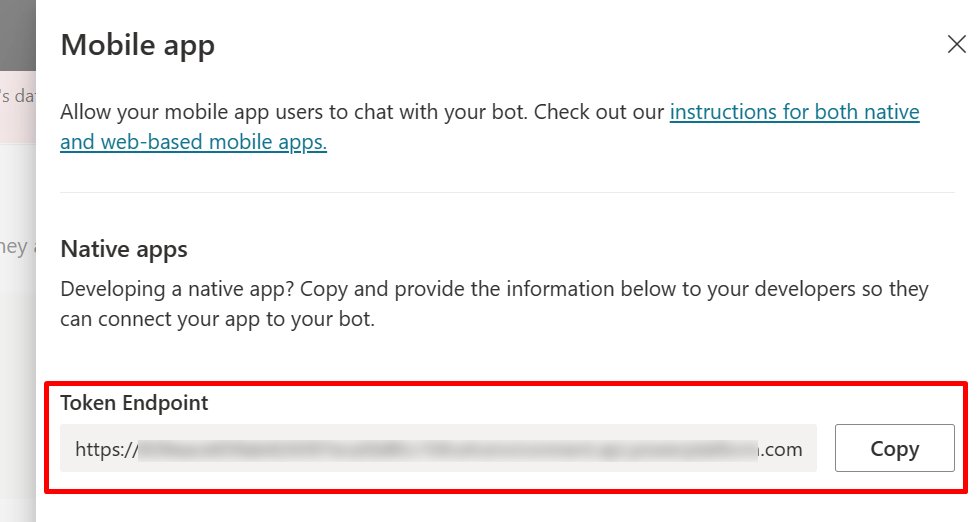
Obok opcji Punkt końcowy tokenu wybierz opcję Kopiuj.

Dostosuj kanwę domyślną (proste)
Skonfiguruj sposób, w jaki kanwa czatu będzie wyglądała za pomocą prostych opcji stylów CSS i języka JavaScript.
Najpierw trzeba skonfigurować, w którym miejscu umieszczona zostanie kanwa agenta.
Skopiuj i wklej poniższy kod HTML , a następnie zapisz go jako index.html.
Można również skopiować poniższy kod i wkleić go do Edytora testowego HTML w3schools.com. Nadal będziesz musiał dodać swój punkt końcowy tokena.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>W utworzonym pliku index.html wprowadź swój punkt końcowy tokena w wierszu
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";.Otwórz plik index.html za pomocą nowoczesnej przeglądarki (na przykład Microsoft Edge), aby otworzyć agenta w kanwie niestandardowej.
Przetestuj agenta, aby mieć pewność, że otrzymujesz od niego odpowiedzi i że działa on poprawnie.
Jeśli wystąpią problemy, należy upewnić się, że opublikowano agenta i że punkt końcowy tokenu został wstawiony we właściwym miejscu. Powinien być poprzedzony znakiem równości (=) w wierszu
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"i otoczony podwójnymi cudzysłowami (").
Dostosuj ikonę agenta, kolor tła i nazwę
Po otrzymaniu dostosowanej kanwy, która współpracuje z agentem, można wprowadzać zmiany.
W celu skonfigurowania szeregu wstępnie zdefiniowanych stylów można użyć opcji styleOptions języka JavaScript.
Zobacz Dostosowywanie czatu internetowego, aby uzyskać linki do pliku defaultStyleOptions.js i więcej informacji na temat co możesz dostosować i jak będzie wyglądać.
Zmiana ikony agenta
Zaktualizuj plik index.html za pomocą poniższego kodu przykładowego:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Zastąp obrazy awatarów agenta i użytkownika obrazami swojej firmy.
Jeśli nie posiadasz adresu URL do obrazu, możesz zamiast tego użyć ciągu obrazkowego zakodowanego w formacie Base64.
Zmień kolor tła
Zaktualizuj plik index.html za pomocą poniższego kodu przykładowego:
const styleOptions = { backgroundColor: 'lightgray' };Zmień
backgroundColorna dowolny inny kolor. Można używać standardowych nazw kolorów CSS, wartości RGB lub HEX.
Zmiana nazwy agenta
Zaktualizuj tekst
<h1>w pliku index.html za pomocą poniższego kodu przykładowego:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Zmień zawartość na wybraną dla agenta nazwę. Użytkownik może również wstawić obraz, choć może zaistnieć konieczność jego dostosowania jego stylu, aby upewnić się, że będzie pasował on do nagłówka.
Dostosowywanie i hostowanie kanwy czatu (zaawansowane)
Agenta Copilot Studio można połączyć z kanwą niestandardową, która jest hostowana jako samodzielna aplikacja sieci Web. Ta opcja jest najlepsza, jeśli zachodzi konieczność osadzenia niestandardowych elementów iFrame nawielu stronach sieci Web.
Uwaga
Hosting kanwy niestandardowej wymaga stworzenia oprogramowania. Nasze porady są przeznaczone dladoświadczonych specjalistów branży IT, takich jak administratorzy lub deweloperzy, którzy mają dobre zrozumienie narzędzi deweloperskich i narzędzi danych oraz zintegrowanego środowiska projektowego (IDE).
Wybieranie przykładu do dostosowania
Zalecamy rozpoczęcie pracy z jednym z przykładów na niestandardowym poziomie, które są wbudowane w Copilot Studio:
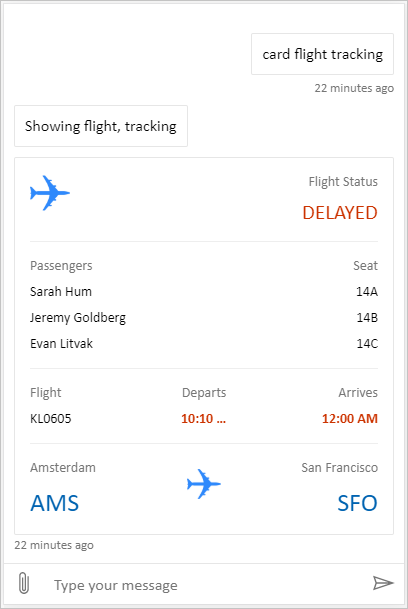
Pełny pakiet jest kanwą niestandardową, która umożliwia wyświetlenie całej bogatej zawartości z programu Copilot Studio. Na przykład:

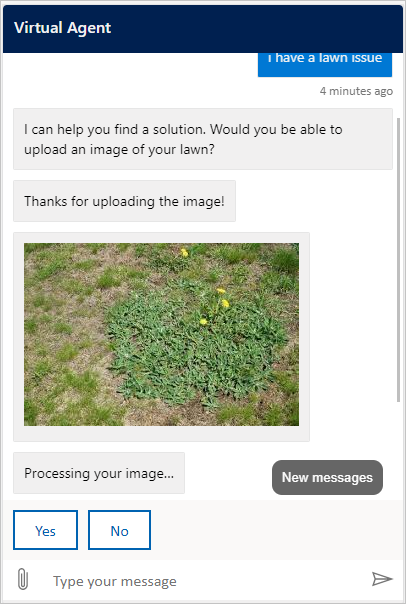
Lokalizacja i przesyłanie pliku to niestandardowa kanwa, która umożliwia uzyskanie lokalizacji użytkownika i wysłanie jej do agenta przy użyciu programu Copilot Studio. Na przykład:

Można też wybrać inne przykłady kanw czatu internetowego dostępne w Bot Framework.
Dostosowywanie kanwy przy użyciu styleSetOptions
Podobnie jak w przypadku dostosowywania kanwy domyślnej, można użyć styleSetOptions do dostosowania kanwy niestandardowej. Wszystkie dostosowywane właściwości są wymienione w sekcji defaultStyleOptions.js. Aby uzyskać więcej informacji o możliwościach dostosowywania i sposobie ich wyświetlania, zobacz temat dostosowywania czatu internetowego.
Wdróż dostosowaną kanwę
Aby zapewnić obsługę i hostowanie niestandardowej kanwy, wdróż wszystkie pliki w aplikacji sieciowej.