Start automatisk en Helpdesk-medarbejder samtale
Du kan konfigurere din Helpdesk-medarbejder til at starte en samtalesamtale med en bruger. Du kan også kombinere den tilpassede hilsen med tilpasning til udseendet og følelsen af Helpdesk-medarbejder.
Vigtige oplysninger
Hvis Helpdesk-medarbejder starter samtalen, vises det i dine analyser og øger antallet af sessioner.
Hvis brugeren af din Helpdesk-medarbejder ikke interagerer med Helpdesk-medarbejder (f.eks. hvis vedkommende indlæser siden, men ikke spørger Helpdesk-medarbejder om noget), markeres sessionen som en uengageret session. Dette kan påvirke dine analyser.
Som standard indlæses agenter, der er oprettet med Copilot Studio og publiceret på et websted , uden en hilsen og venter passivt på, at brugeren starter samtalen.
Du kan dog bruge brugerdefineret CSS kode og JavaScript kode til at få Helpdesk-medarbejder til at starte samtalen automatisk, når Helpdesk-medarbejder indlæses. Du kan f.eks. få din Helpdesk-medarbejder til at sige "Hej, jeg hedder Botty, en virtuel helpdesk-medarbejder", så snart Helpdesk-medarbejder indlæses.
Du skal først installere et brugerdefineret lærred, der indeholder argumenter, som udløser en hilsen. Det brugerdefinerede lærred kalder det velkomstemne, der er angivet som standard for systemet. Du kan dog oprette et nyt emne, der skal bruges som hilsen. Du skal omdirigere velkomstemnet, som er standard for systemet, til et nyt emne.
Vigtigt
Du må kun installere og bruge eksempelkoden i denne dokumentation til brug med Copilot Studio produktet. Eksempelkoden er licenseret "som den er og forefindes" i forhold til serviceaftaler eller supporttjenester. Dokumentet bruges på egen risiko.
Microsoft giver ingen udtrykkelige garantier, eller betingelser og påtager sig intet ansvar og fraskriver sig alle underforståede garantier, herunder garanti for salgbarhed, egnethed til et bestemt formål og ikke-krænkelser.
Hente tokenslutpunkt
Hvis du vil tilpasse dit lærred, uanset om det er standardlærredet eller et brugerdefineret lærred, du opretter forbindelse til, skal du hente dine Helpdesk-medarbejder-oplysninger.
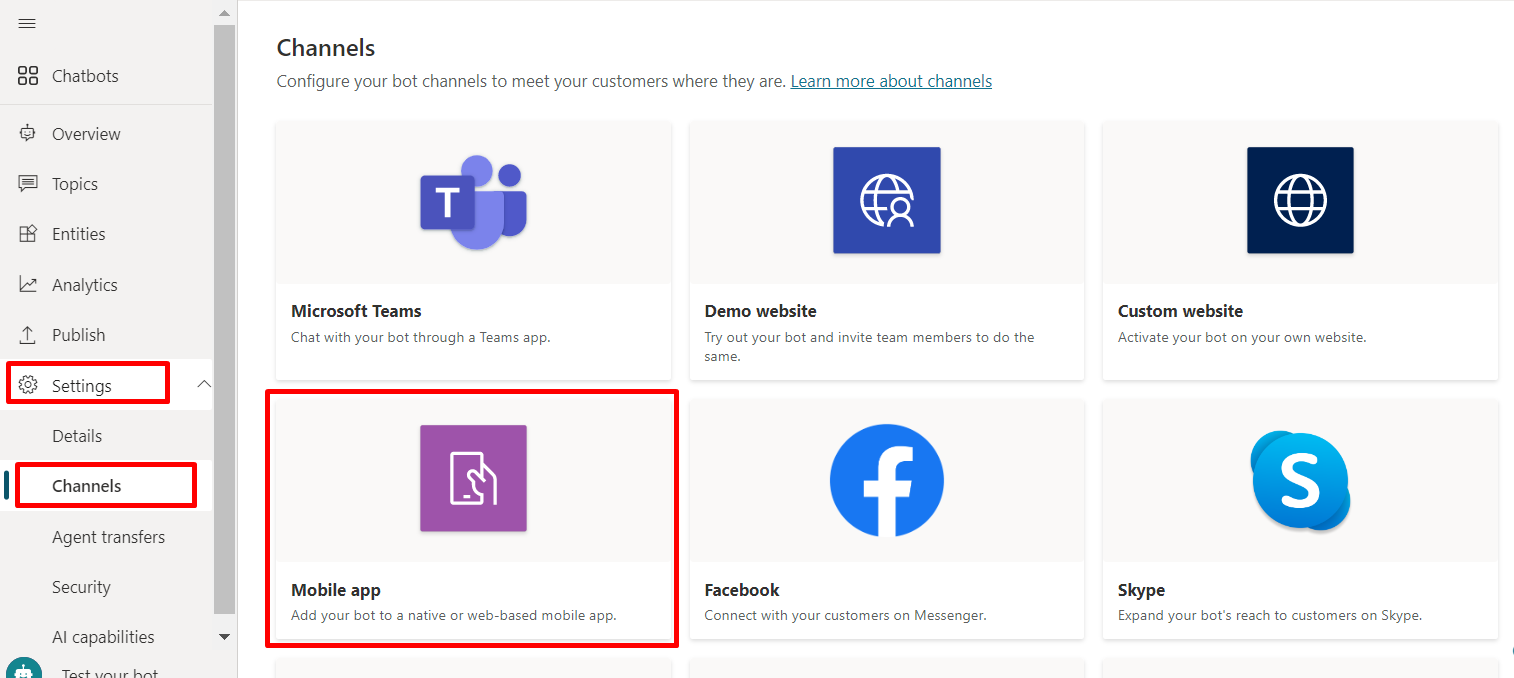
Vælg Kanaler under Indstillinger i navigationsmenuen.
Vælg Mobilapp.

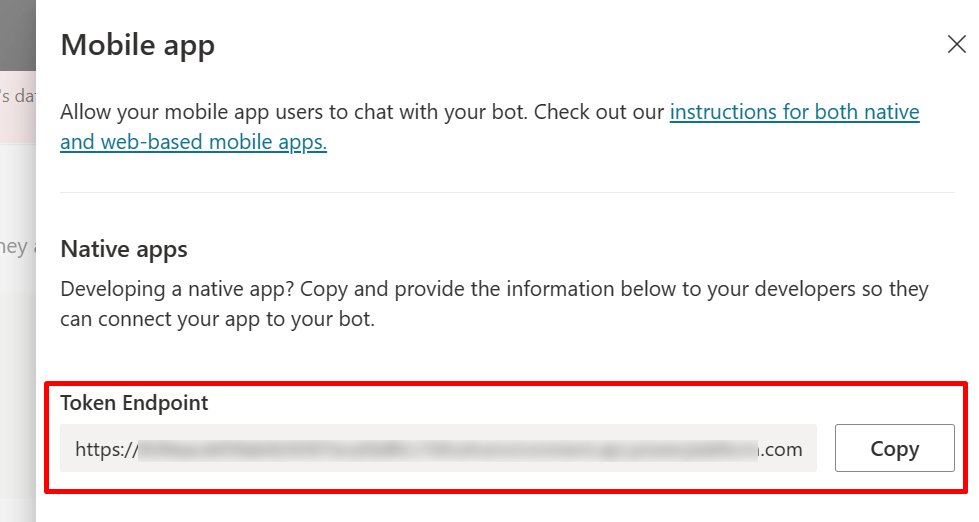
Vælg Kopiér ud for Slutpunkt for token.

Tilpas standardlærredet (simpelt)
Konfigurere, hvordan chatlærredet skal se ud med nogle simple CSS- og JavaScript-formateringsindstillinger.
Du skal først konfigurere, hvor du vil installere botlærredet.
Kopiér og indsæt HTML-koden, som er vist her, og gem den som index.html.
Du kan også kopiere og indsætte koden i w3schools.com HTML-prøveeditoren. Du skal stadig tilføje dit tokenslutpunkt.<!DOCTYPE html> <html> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects --> <style> html, body { height: 100%; } body { margin: 0; } h1 { font-size: 16px; font-family: Segoe UI; line-height: 20px; color: whitesmoke; display: table-cell; padding: 13px 0px 0px 20px; } #heading { background-color: black; height: 50px; } .main { margin: 18px; border-radius: 4px; } div[role="form"]{ background-color: black; } #webchat { position: fixed; height: calc(100% - 50px); width: 100%; top: 50px; overflow: hidden; } </style> </head> <body> <div> <div id="heading"> <!-- Change the h1 text to change the bot name --> <h1>Contoso Bot Name</h1> </div> <div id="webchat" role="main"></div> </div> <script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> const styleOptions = { // Add styleOptions to customize Web Chat canvas hideUploadButton: true }; // Add your BOT token endpoint below var theURL = "<BOT TOKEN ENDPOINT>"; var environmentEndPoint = theURL.slice(0,theURL.indexOf('/powervirtualagents')); var apiVersion = theURL.slice(theURL.indexOf('api-version')).split('=')[1]; var regionalChannelSettingsURL = `${environmentEndPoint}/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`; var directline; fetch(regionalChannelSettingsURL) .then((response) => { return response.json(); }) .then((data) => { directline = data.channelUrlsById.directline; }) .catch(err => console.error("An error occurred: " + err)); fetch(theURL) .then(response => response.json()) .then(conversationInfo => { window.WebChat.renderWebChat( { directLine: window.WebChat.createDirectLine({ domain: `${directline}v3/directline`, token: conversationInfo.token, }), styleOptions }, document.getElementById('webchat') ); }) .catch(err => console.error("An error occurred: " + err)); </script> </body> </html>I filen index.html, som du har oprettet, skal du angive dit tokenslutpunkt på linjen
var theURL = "<YOUR TOKEN ENDPOINT>";.Åbn index.html ved hjælp af en moderne browser (f.eks.) Microsoft Edge for at åbne Helpdesk-medarbejder på det brugerdefinerede lærred.
Test Helpdesk-medarbejder for at sikre, at du modtager svar fra din Helpdesk-medarbejder, og at Helpdesk-medarbejder fungerer korrekt.
Hvis du støder på problemer, skal du sørge for, at du har udgivet din Helpdesk-medarbejder, og at din token-slutpunkt er indsat på det rigtige sted. Tokenslutpunktet skal være angivet efter lighedstegnet (=) på linjen
var theURL = "<YOUR TOKEN ENDPOINT>"og omgivet af dobbelte anførselstegn (").
Ændre standardhilsenen for Helpdesk-medarbejder
Koden i index.html filen medfører, at en emne automatisk kaldes, når Helpdesk-medarbejder indlæses. Som standard kalder koden systemets velkomstemne. Du kan også oprette et ny emne og omdirigere velkomstemnet, som er angivet som standard for systemet, til det nye emne.
I begge tilfælde foretager du ændringer af det emne, du vil kalde som normalt.
Hvis du ændrer eller opretter en ny hilsen emne, skal du medtage en form for indikation af, at brugeren taler med en Helpdesk-medarbejder (eller "virtuel helpdesk-medarbejder"). En sådan indikation vil gøre det lettere for brugeren at forstå, at de ikke taler med et menneske.
Det anbefales, at du ændrer systemets velkomstemne så du ikke behøver at redigere koden indekset.html.
Rediger systemets velkomstemne (anbefales)
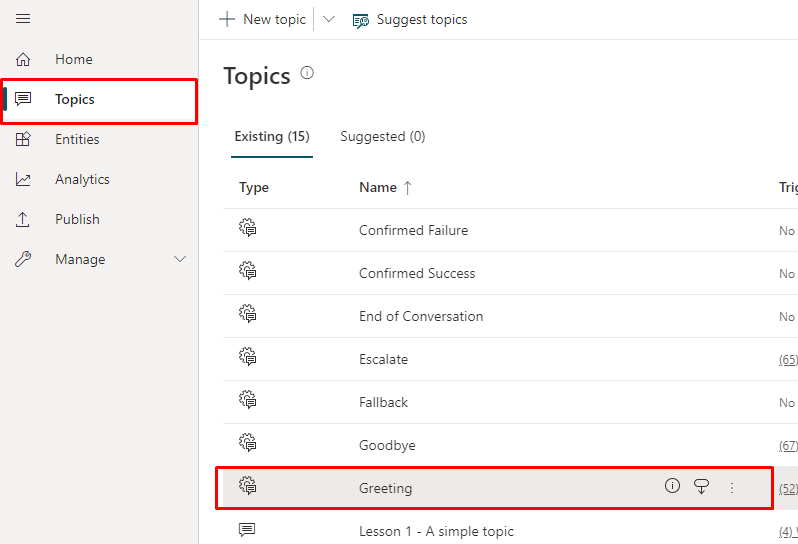
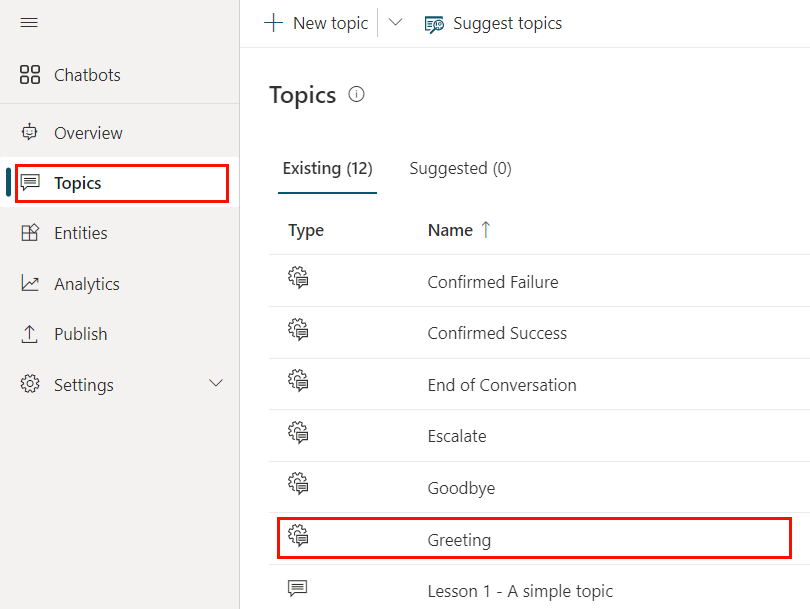
Vælg Emner i navigationsmenuen, og vælg derefter rækken Hilsen.

Rediger teksten i noderne Meddelelser. Du kan også tilføje eller slette yderligere noder.
Vælg Gem.
Du kan nu teste din Helpdesk-medarbejder ved at gå til den webside, hvor du installerede dit Helpdesk-medarbejder's brugerdefinerede lærred. Du kan se robotten starte samtalen ved automatisk at vise velkomstemnet.
Opret et nyt brugeremne
Advarsel!
Hvis du bruger et brugeremne til at starte en samtale, forøges dine fakturerede sessioner. En faktureret session er en interaktion mellem en kunde og en Helpdesk-medarbejder og repræsenterer én forbrugsenhed. Den fakturerede session starter, når et brugeremne udløses. Du kan finde flere oplysninger i Vise fakturerede sessioner (forhåndsversion).
Vælg Emner i navigationsmenuen.
Vælg Nyt emne, og giv det et navn.
Tilføj teksten i Meddelelsesnoden.
Når du har redigeret meddelelsen, skal du vælge Gem.
Vælg Emner i navigationsmenuen, og vælg derefter rækken Hilsen.
Slet meddelelsesnoderne i emnet Velkomsthilsen.
Hvis du automatisk vil viderestille Helpdesk-medarbejder til en bruger emne, skal du vælge Tilføj node (+) for at tilføje en node og derefter Gå til en anden emne.
Vælg det brugeremne du har oprettet ovenfor, i pop op-menuen.
Når du er færdig med at redigere meddelelsen, skal du vælge Gem.
Du kan nu teste din Helpdesk-medarbejder ved at gå til den webside, hvor du installerede dit Helpdesk-medarbejder's brugerdefinerede lærred. Du kan se Helpdesk-medarbejder starte samtalen ved automatisk at vise den nye emne.