XAML 控制項
檢視是使用者介面物件,例如標籤、按鈕和滑桿,通常稱為 其他圖形化程序設計環境中的控件 或 小工具 。 所有衍生自 View 類別支持的Xamarin.Forms檢視。
中定義 Xamarin.Forms 的所有檢視都可以從 XAML 檔案參考。
簡報的檢視
| 檢視 |
範例 |
BoxView顯示特定色彩的矩形。
API / 指南 |
<BoxView Color=“Accent”
WidthRequest=“150”
HeightRequest=“150”
HorizontalOptions="Center"> |
橢圓形顯示省略號或圓形。
API / 指南 |
<橢圓形 Fill=“Red”
WidthRequest=“150”
HeightRequest=“50”
HorizontalOptions="Center" /> |
映像顯示點陣圖。
API / 指南 |
<Image Source=“https://aka.ms/campus.jpg"
Aspect=“AspectFit”
HorizontalOptions="Center" /> |
標籤顯示一或多行文字。
API / 指南 |
<卷標文字=“Hello, Xamarin.Forms!”
FontSize=“Large”
FontAttributes=“Italic”
HorizontalTextAlignment="Center" /> |
線條顯示線條。
API / 指南 |
<行 X1=“40”
Y1=“0”
X2=“0”
Y2=“120”
Stroke=“Red”
HorizontalOptions="Center" /> |
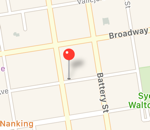
地圖顯示地圖。
API / 指南 |
<maps:Map ItemsSource="{Binding Locations}" /> |
路徑顯示曲線和複雜圖形。
API / 指南 |
<Path Stroke=“Black”
Aspect=“Uniform”
HorizontalOptions=“Center”
HeightRequest=“100”
WidthRequest=“100”
Data=“M13.9,16.2
L32,16.2 32,31.9 13.9,30.1Z
M0,16.2
L11.9,16.2 11.9,29.9 0,28.6Z
M11.9,2
L11.9,14.2 0,14.2 0,3.3Z
M32,0
L32,14.2 13.9,14.2 13.9,1.8Z" /> |
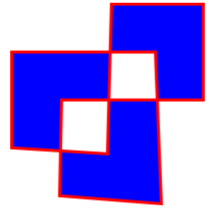
多邊形顯示多邊形。
API / 指南 |
<多邊形點=“0 48, 0 144, 96 150, 100 0, 192 0, 192 96,
50 96, 48 192, 150 200 144 48"
Fill=“Blue”
Stroke=“Red”
StrokeThickness=“3”
HorizontalOptions="Center" /> |
聚合線條顯示一系列連接的直線。
API / 指南 |
<Polyline Points=“0,0 10,30, 15,0 18,60 23,30 35,30 40,0
43,60 48,30 100,30"
Stroke=“Red”
HorizontalOptions="Center" /> |
矩形顯示矩形或正方形。
API / 指南 |
<矩形填滿=“紅色”
WidthRequest=“150”
HeightRequest=“50”
HorizontalOptions="Center" /> |
WebView顯示網頁或 HTML 內容。
API / 指南 |
<WebView Source=“https://learn.microsoft.com/xamarin/"
VerticalOptions="FillAndExpand" /> |
|
|
起始命令的檢視
| 檢視 |
範例 |
Button在矩形物件中顯示文字。
API / 指南 |
<按鈕文字=「按下我!
Font=“Large”
BorderWidth=“1”
HorizontalOptions=“Center”
VerticalOptions=“CenterAndExpand”
Clicked="OnButtonClicked" /> |
ImageButton在矩形物件中顯示影像。
API / 指南 |
<ImageButton Source=“XamarinLogo.png”
HorizontalOptions=“Center”
VerticalOptions=“CenterAndExpand”
Clicked="OnImageButtonClicked" /> |
RadioButton允許從集合選取一個選項。
指南 |
<RadioButton Text=“鳳梨”
CheckedChanged="OnRadioButtonCheckedChanged" /> |
RefreshView提供可捲動內容的提取重新整理功能。
指南 |
<RefreshView IsRefreshing=“{Binding IsRefreshing}”
Command=“{Binding RefreshCommand}” >
<--可捲動控件在這裡 ->
</RefreshView> |
搜尋列 接受用來執行搜尋的用戶輸入。
指南 |
<SearchBar 佔位元=“輸入搜尋字詞”
SearchButtonPressed="OnSearchBarButtonPressed" /> |
SwipeView 提供撥動手勢所顯示的內容功能表項。
指南 |
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text=“Delete”
IconImageSource=“delete.png”
BackgroundColor=“LightPink”
Invoked=“OnDeleteInvoked” />
</SwipeItems>
</SwipeView.LeftItems>
<--內容-->
</SwipeView> |
|
|
設定值的檢視
| 檢視 |
範例 |
CheckBox允許選取 boolean 值。
指南 |
<CheckBox IsChecked=“true”
HorizontalOptions=“Center”
VerticalOptions="CenterAndExpand" /> |
滑桿允許從連續範圍選取 double 值。
API / 指南 |
<Slider Minimum=“0”
Maximum=“100”
VerticalOptions="CenterAndExpand" /> |
Stepper允許從累加範圍選取 double 值。 API / 指南 API / 指南 |
<Stepper Minimum=“0”
Maximum=“10”
Increment=“0.1”
HorizontalOptions=“Center”
VerticalOptions="CenterAndExpand" /> |
Switch允許選取 boolean 值。
API / 指南 |
<Switch IsToggled=“false”
HorizontalOptions=“Center”
VerticalOptions="CenterAndExpand" /> |
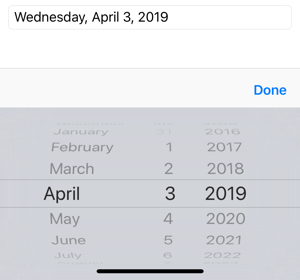
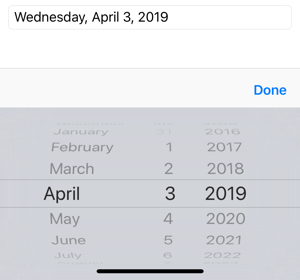
DatePicker允許選取日期。
API / 指南 |
<DatePicker Format=“D”
VerticalOptions="CenterAndExpand" /> |
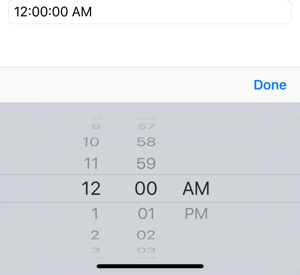
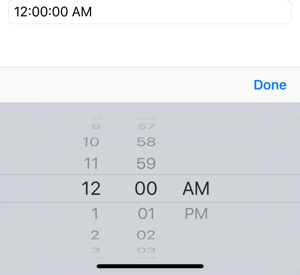
TimePicker允許選取時間。
API / 指南 |
<TimePicker Format=“T”
VerticalOptions="CenterAndExpand" /> |
|
|
編輯文字的檢視
| 檢視 |
範例 |
Entry允許輸入和編輯單行文字。
API / 指南 |
<<Entry Keyboard=“Email”
Placeholder=“輸入電子郵件位址”
VerticalOptions="CenterAndExpand" /> |
編輯器允許輸入和編輯多行文字。
API / 指南 |
<Editor VerticalOptions="FillAndExpand" /> |
|
|
表示活動的檢視
| 檢視 |
範例 |
ActivityIndicator顯示動畫,以顯示應用程式從事冗長的活動,而不需提供任何進度指示。
API / 指南 |
<ActivityIndicator IsRunning=“True”
VerticalOptions="CenterAndExpand" /> |
ProgressBar顯示動畫,以顯示應用程式正在經歷冗長的活動。
API / 指南 |
<ProgressBar Progress=“.5”
VerticalOptions="CenterAndExpand" /> |
|
|
顯示集合的檢視
| 檢視 |
範例 |
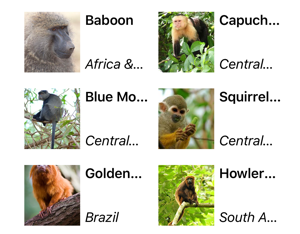
CarouselView顯示可捲動的數據項清單。
指南 |
<CarouselView ItemsSource=“{Binding Monkeys}”>
ItemTemplate="{StaticResource MonkeyTemplate}" /> |
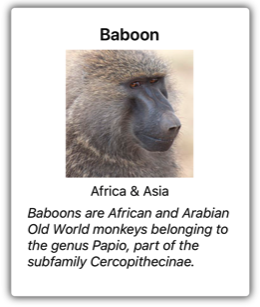
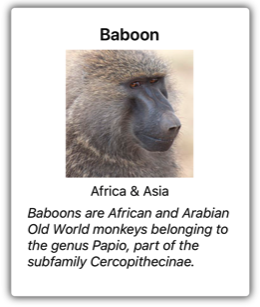
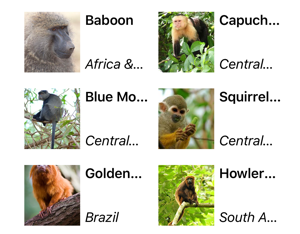
CollectionView使用不同的配置規格,顯示可選取資料項的可捲動清單。
指南 |
<CollectionView ItemsSource=“{Binding Monkeys}”>
ItemTemplate=“{StaticResource MonkeyTemplate}”
ItemsLayout="VerticalGrid, 2" /> |
IndicatorView顯示表示 中 CarouselView項目數目的指標。
指南 |
<IndicatorView x:Name=“indicatorView”
IndicatorColor=“LightGray”
SelectedIndicatorColor="DarkGray" /> |
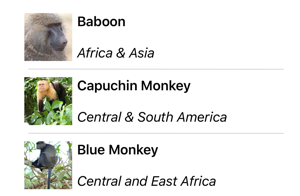
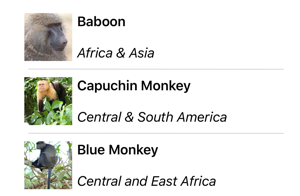
ListView顯示可選取資料項的可捲動清單。
API / 指南 |
<ListView ItemsSource=“{Binding Monkeys}”>
ItemTemplate="{StaticResource MonkeyTemplate}" /> |
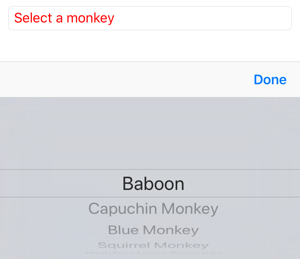
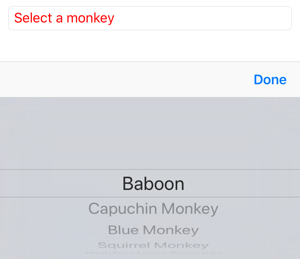
Picker從文字字串清單中顯示選取專案。
API / 指南 |
<<選擇器標題=“選取猴子”
TitleColor=“Red”>
<Picker.ItemsSource>
<x:Array Type=“{x:Type x:String}”>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker> |
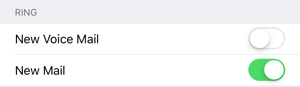
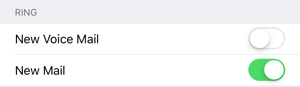
TableView顯示互動式數據列的清單。
API / 指南 |
<TableView Intent=“Settings”>
<TableRoot>
<TableSection Title=“Ring”>
<SwitchCell Text=“New Voice Mail” />
<SwitchCell Text=“New Mail” On=“true” />
</TableSection>
</TableRoot>
</TableView> |
|
|
 API / 指南
API / 指南