Xamarin.Forms IndicatorView
IndicatorView是一個控件,顯示指標,表示 中的CarouselView項目數和目前位置:
IndicatorView 會定義下列屬性:
Count型int別為的指標數目。HideSingle型bool別為 的 ,表示當只有一個指標存在時,是否應該隱藏指標。 預設值是true。IndicatorColor類型Color為 的 ,表示指標的色彩。IndicatorSize型double別為的指標大小。 預設值為 6.0。IndicatorLayout型Layout<View>別為 的 ,定義用來轉譯 的版面配置IndicatorView類別。 此屬性是由 Xamarin.Forms設定,而且通常不需要由開發人員設定。IndicatorTemplate類型DataTemplate為 的範本,定義每個指標的外觀。IndicatorsShape,類型IndicatorShape為 ,每個指標的形狀。ItemsSource型IEnumerable別為 的集合,將會顯示指標的集合。 設定屬性時CarouselView.IndicatorView,會自動設定這個屬性。MaximumVisible型int別為 的可見指標數目上限。 預設值是int.MaxValue。Position,類型int為 ,目前選取的指標索引。 這個屬性會使用系TwoWay結。 設定屬性時CarouselView.IndicatorView,會自動設定這個屬性。SelectedIndicatorColor,類型Color為 ,表示 中CarouselView目前專案的指標色彩。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
建立 IndicatorView
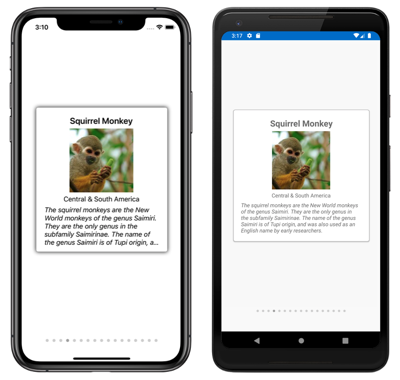
下列範例示範如何在 XAML 中具現化 IndicatorView 。
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
在此範例中, IndicatorView 會在下方 CarouselView轉譯 ,其中包含 中 CarouselView每個專案的指標。 會將 IndicatorView 屬性設定 CarouselView.IndicatorView 為 IndicatorView 物件,以填入數據。 每個指標都是淺灰色圓圈,而 代表 中 CarouselView 目前專案的指標為深灰色。
重要
設定屬性會導致CarouselView.IndicatorViewIndicatorView.Position屬性系結至 CarouselView.Position 屬性,並將IndicatorView.ItemsSource屬性系結至 CarouselView.ItemsSource 屬性。
變更指標圖形
類別 IndicatorView 具有 IndicatorsShape 屬性,可決定指標的形狀。 這個屬性可以設定為其中 IndicatorShape 一個列舉成員:
Circle指定指標圖形會是圓形的。 此為IndicatorView.IndicatorsShape屬性的預設值。Square表示指標圖形會是正方形的。
下列範例顯示 IndicatorView 已設定為使用正方形指標的 :
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
變更指標大小
類別 IndicatorView 具有 IndicatorSize 類型的 double屬性,可決定裝置獨立單位中的指標大小。 此屬性的預設值為 6.0。
下列範例顯示 IndicatorView 設定為顯示較大指標的 :
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
限制顯示的指標數目
類別 IndicatorView 具有 MaximumVisible 類型的 int屬性,可決定可見指標數目上限。
下列範例顯示設定為顯示最多六個 IndicatorView 指標的 :
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
定義指標外觀
您可以將 屬性設定 IndicatorView.IndicatorTemplate 為 DataTemplate,以定義每個指標的外觀:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
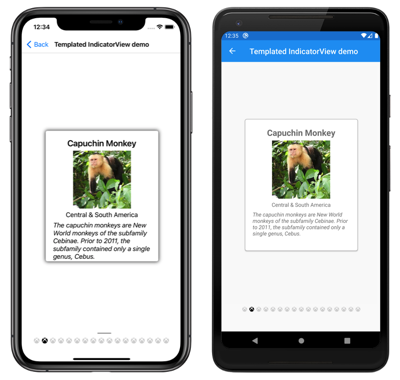
中指定的 DataTemplate 項目會定義每個指標的外觀。 在這裡範例中,每個指標都是 Label 顯示字型圖示的 。
下列螢幕快照顯示使用字型圖示呈現的指標:
設定視覺狀態
IndicatorViewSelected具有視覺狀態,可用來起始對 中IndicatorView目前位置的指標進行視覺變更。 常見的使用案例 VisualState 是變更代表目前位置的指標色彩:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
...
<IndicatorView x:Name="indicatorView"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="{OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=12}"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</StackLayout>
</ContentPage>
在此範例中 Selected ,視覺狀態會指定表示目前位置的指標將 TextColor 設為黑色。 否則 TextColor ,指標的 會是淺灰色:

如需視覺狀態的詳細資訊,請參閱 Xamarin.Forms Visual State Manager。