Xamarin.Forms 進入
Xamarin.FormsEntry用於單行文字輸入。 與 Entry檢視一樣 Editor ,支援多種鍵盤類型。 此外, Entry 也可以當做密碼欄位使用。
設定和讀取文字
和 Entry其他文字呈現檢視一樣,會公開 Text 屬性。 這個屬性可用來設定和讀取 所呈現的 Entry文字。 下列範例示範如何在 XAML 中設定 Text 屬性:
<Entry x:Name="entry" Text="I am an Entry" />
在 C# 中:
var entry = new Entry { Text = "I am an Entry" };
若要讀取文字,請存取 Text C# 中的 屬性:
var text = entry.Text;
設定佔位元文字
Entry可以設定為在未儲存使用者輸入時顯示佔位元文字。 這可藉由將 Placeholder 屬性設定為 string來完成,而且通常用來指出適合 Entry的內容類型。 此外,您可以將 屬性設定 PlaceholderColor 為 Color,以控制佔位元文字色彩:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
注意
可以藉由設定其 屬性來定義的WidthRequest寬度Entry。 請勿相依於根據其 Text 屬性值所定義的 寬度Entry。
防止文字輸入
您可以將 預設值為 的屬性false設定IsReadOnly為 true,以防止使用者修改 中的Entry文字:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
注意
屬性 IsReadonly 不會改變 的 Entry視覺外觀,不同於 IsEnabled 屬性,也會將 的視覺外觀 Entry 變更為灰色。
轉換文字
Entry可以藉由將 TextTransform 屬性設定為 列舉值TextTransform,來轉換儲存在 屬性中的Text文字大小寫。 此列舉具有四個值:
None表示不會轉換文字。Default表示將使用平台的預設行為。 此為TextTransform屬性的預設值。Lowercase表示文字將會轉換成小寫。Uppercase表示文字會轉換成大寫。
下列範例顯示將文字轉換成大寫:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
對等的 C# 程式碼為:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
限制輸入長度
MaxLength屬性可用來限制 允許的Entry輸入長度。 此屬性應設定為正整數:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength屬性值 0 表示不允許輸入,而的值為 int.MaxValue,這是的Entry預設值,表示可能輸入的字元數目沒有有效限制。
字元間距
將屬性設定為值,即可將字元間距套用至 Entry double :Entry.CharacterSpacing
<Entry ...
CharacterSpacing="10" />
對等的 C# 程式碼為:
Entry entry = new Entry { CharacterSpacing = 10 };
結果是 ,所顯示的EntryCharacterSpacing文字中的字元會分開分隔裝置獨立單位。
注意
CharacterSpacing屬性值會套用至 和 Placeholder 屬性所Text顯示的文字。
密碼欄位
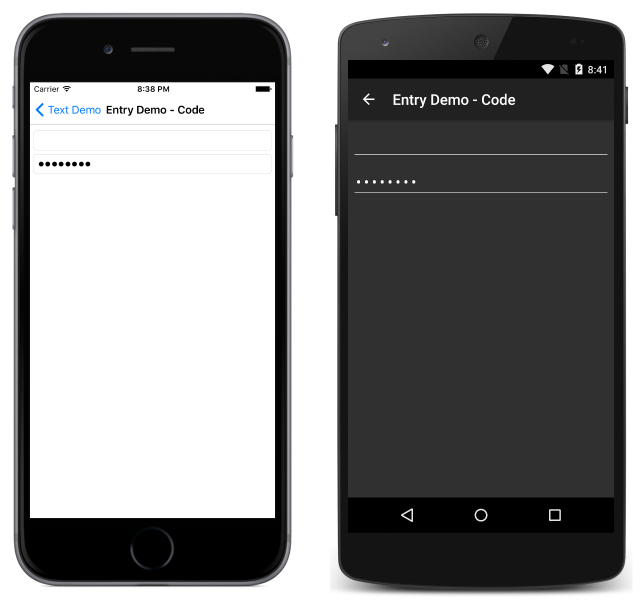
EntryIsPassword提供屬性。 當 是 true時IsPassword,欄位的內容會呈現為黑色圓圈:
在 XAML 中:
<Entry IsPassword="true" />
在 C# 中:
var MyEntry = new Entry { IsPassword = true };

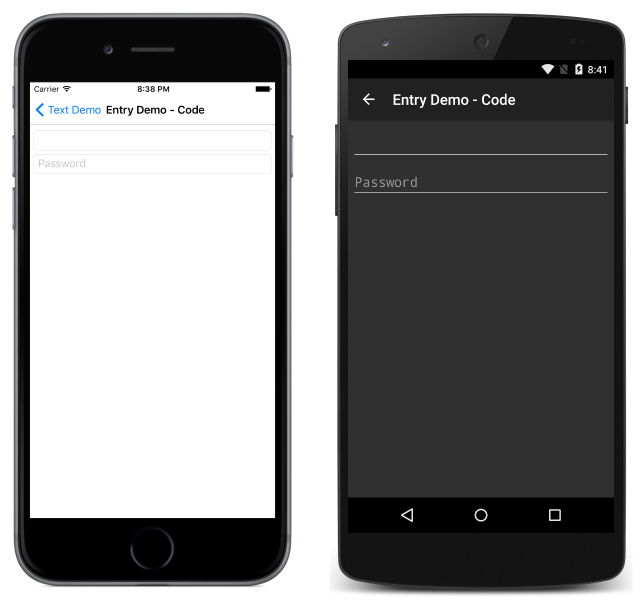
佔位元可以搭配設定為密碼欄位的 Entry 實體使用:
在 XAML 中:
<Entry IsPassword="true" Placeholder="Password" />
在 C# 中:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

設定游標位置和文字選取長度
CursorPosition屬性可用來傳回或設定下一個字元將插入屬性中所Text儲存字串的位置:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
屬性的 CursorPosition 預設值為 0,表示文字將在 的開頭 Entry插入。
此外, SelectionLength 屬性可以用來傳回或設定 內的 Entry文字選取長度:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
屬性的 SelectionLength 預設值為 0,表示未選取任何文字。
顯示清除按鈕
ClearButtonVisibility屬性可用來控制是否Entry顯示清楚的按鈕,讓使用者可以清除文字。 此屬性應該設定為 ClearButtonVisibility 列舉成員:
Never表示永遠不會顯示清除按鈕。 這是Entry.ClearButtonVisibility屬性的預設值。WhileEditing表示清除按鈕會顯示在 中Entry,同時具有焦點和文字。
下列範例示範在 XAML 中設定 屬性:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
對等的 C# 程式碼為:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
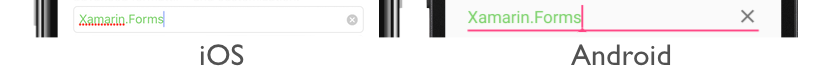
下列螢幕快照顯示 Entry 已啟用清除按鈕的 :

自訂鍵盤
當使用者透過 屬性以程式設計方式設定與 Entry 互動時呈現的鍵盤,從類別設定為下列其中一個屬性Keyboard:Keyboard
Chat- 用於收發簡訊和 Emoji 有用的地方。Default- 預設鍵盤。Email- 輸入電子郵件地址時使用。Numeric- 輸入數字時使用。Plain- 輸入文字時使用,不指定任何KeyboardFlags。Telephone- 輸入電話號碼時使用。Text- 輸入文字時使用。Url- 用於輸入檔案路徑與網址。
執行下列工作即可用 XAML 來達成這點:
<Entry Keyboard="Chat" />
對等的 C# 程式碼為:
var entry = new Entry { Keyboard = Keyboard.Chat };
您可以在我們的配方存放庫中找到 每個鍵盤的 範例。
Keyboard 類別還具有 Create Factory 方法,可透過指定大小寫、拼字檢查和建議的行為來自訂鍵盤。 KeyboardFlags 列舉值會被指定為方法的引數,並傳回自訂的 Keyboard。 KeyboardFlags 列舉包含下列值:
None- 未新增任何功能至鍵盤。CapitalizeSentence- 表示每個輸入句子中第一個字的首字母會自動變成大寫。Spellcheck- 表示將在輸入的文字上執行拼字檢查。Suggestions- 表示將在輸入的文字上提供文字自動完成。CapitalizeWord- 表示每個字的第一個字母會自動變成大寫。CapitalizeCharacter- 表示每個字元會自動變成大寫。CapitalizeNone- 表示不會執行自動大小寫。All- 表示將在輸入的文字上將執行拼字檢查、文字自動完成和句子大小寫。
下列 XAML 程式碼範例示範如何自訂預設 Keyboard,以提供文字自動完成,並將每個輸入的字元變成大寫:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
對等的 C# 程式碼為:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
自定義傳回金鑰
軟式鍵盤上傳回鍵的外觀,可在具有焦點時 Entry 顯示,方法是將 屬性設定 ReturnType 為 列舉值 ReturnType 來自定義:
Default– 表示不需要任何特定的傳回密鑰,而且會使用平台預設值。Done– 表示「完成」傳回索引鍵。Go– 表示 「Go」 傳回索引鍵。Next– 表示「下一步」傳回索引鍵。Search– 表示「搜尋」傳回鍵。Send– 表示「傳送」傳回密鑰。
下列 XAML 範例示範如何設定傳回索引鍵:
<Entry ReturnType="Send" />
對等的 C# 程式碼為:
var entry = new Entry { ReturnType = ReturnType.Send };
注意
傳回金鑰的確切外觀取決於平臺。 在 iOS 上,傳回鍵是文字型按鈕。 不過,在 Android 和 通用 Windows 平台 上,傳回鍵是以圖示為基礎的按鈕。
按下傳回鍵時,Completed會引發 事件,並執行 屬性所ReturnCommand指定的任何ICommand事件。 此外,屬性所ReturnCommandParameter指定的任何object都會傳遞至 ICommand 做為參數。 如需命令的詳細資訊,請參閱命令介面。
啟用和停用拼字檢查
屬性 IsSpellCheckEnabled 會控制是否啟用拼字檢查。 根據預設,屬性會設定為 true。 當使用者輸入文字時,會指出拼字錯誤。
不過,對於某些文字輸入案例,例如輸入使用者名稱,拼字檢查會提供負面體驗,而且應該藉由將 IsSpellCheckEnabled 屬性設定為 false來停用:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
注意
IsSpellCheckEnabled當屬性設定為 false,且未使用自定義鍵盤時,將會停用原生拼字檢查程式。 不過,如果 Keyboard 已設定停用拼字檢查的 ,例如 Keyboard.Chat,則會 IsSpellCheckEnabled 忽略 屬性。 因此,屬性無法用來啟用明確停用的 拼字檢查 Keyboard 。
啟用和停用文字預測
屬性 IsTextPredictionEnabled 會控制是否啟用文字預測和自動文字更正。 根據預設,屬性會設定為 true。 當使用者輸入文字時,會顯示文字預測。
不過,對於某些文字輸入案例,例如輸入使用者名稱、文字預測和自動文字更正,會提供負面體驗,而且應該藉由將 屬性設定 IsTextPredictionEnabled 為 false來停用:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
注意
IsTextPredictionEnabled當屬性設定為 false,且未使用自定義鍵盤時,會停用文字預測和自動文字更正。 不過,如果 Keyboard 已設定停用文字預測的 ,則會 IsTextPredictionEnabled 忽略 屬性。 因此,屬性無法用來為明確停用的 啟用文字預測 Keyboard 。
顏色
項目可以設定為透過下列可繫結屬性使用自訂背景和文字色彩:
- TextColor – 設定文字的色彩。
- BackgroundColor – 設定文字後方顯示的色彩。
必須特別小心,以確保每個平臺上都能使用色彩。 因為每個平臺都有不同的文字和背景色彩預設值,因此如果您設定兩者,您通常需要同時設定兩者。
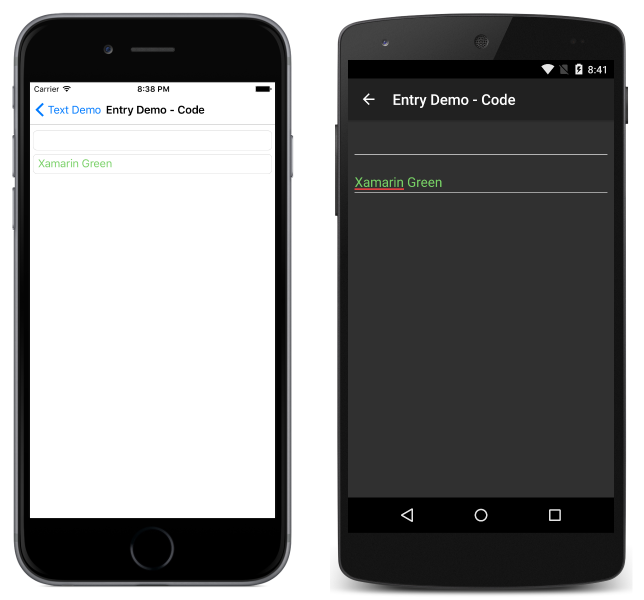
使用下列程式代碼來設定項目的文字色彩:
在 XAML 中:
<Entry TextColor="Green" />
在 C# 中:
var entry = new Entry();
entry.TextColor = Color.Green;

請注意,佔位元不受指定的 TextColor影響。
若要在 XAML 中設定背景顏色:
<Entry BackgroundColor="#2c3e50" />
在 C# 中:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

請小心,確定您選擇的背景和文字色彩可在每個平臺上使用,且不會遮蔽任何佔位元文字。
事件和互動性
專案會公開兩個事件:
TextChanged– 在專案中的文字變更時引發。 提供變更前後的文字。Completed– 當使用者按下鍵盤上的傳回鍵結束輸入時引發。
注意
繼承 VisualElement 來源的 Entry 類別也有 Focused 和 Unfocused 事件。
已完成
事件 Completed 可用來回應與 Entry 互動的完成。 Completed 當使用者在鍵盤上按下傳回鍵或按下 UWP 上的 Tab 鍵,以欄位結束輸入時,就會引發 。 事件的處理程式是泛型事件處理程式,採用傳送者和 EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
已完成的事件可以在 XAML 中訂閱:
<Entry Completed="Entry_Completed" />
和 C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Completed引發事件之後,會執行 屬性所ReturnCommand指定的任何 ICommand ,並將 object 屬性所ReturnCommandParameter指定的 傳遞給 ICommand。
TextChanged
事件 TextChanged 可用來回應欄位內容中的變更。
TextChanged 每當 Text 變更的 Entry 時,就會引發 。 事件的處理程式會採用的 TextChangedEventArgs實例。 TextChangedEventArgs可透過與屬性存取的舊值與新值EntryText:NewTextValue OldTextValue
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
事件 TextChanged 可以在 XAML 中訂閱:
<Entry TextChanged="Entry_TextChanged" />
和 C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;