Xamarin.Forms DatePicker
Xamarin.Forms允許用戶選取日期的檢視。
會 Xamarin.FormsDatePicker 叫用平臺的日期選擇器控件,並允許用戶選取日期。 DatePicker 定義八個屬性:
MinimumDate型DateTime別為 ,預設為1900年的第一天。MaximumDate型DateTime別 為 ,預設為2100年的最後一天。Date型DateTime別為 ,選取的日期預設為 值DateTime.Today。Format類型string為,這是 預設為 「D」 的標準 或 自定義 .NET 格式字串,也就是完整日期模式。TextColor型Color別為 ,用來顯示所選日期的色彩,預設為Color.Default。FontAttributes型FontAttributes別為 ,預設為FontAtributes.None。FontFamily型string別為 ,預設為null。FontSize型double別 為 ,預設為 -1.0。CharacterSpacing類型double為 的 ,是文字字元DatePicker之間的間距。
DateSelected會在DatePicker用戶選取日期時引發事件。
警告
設定 MinimumDate 和 MaximumDate時,請確定 一 MinimumDate 律小於或等於 MaximumDate。 否則, DatePicker 將會引發例外狀況。
在內部,DatePicker可確保 介於 Date 和MaximumDate之間MinimumDate,且包含 。 如果 MinimumDate 或 MaximumDate 已設定為 ,使其 Date 不在它們之間, DatePicker 將會調整 的值 Date。
這八個屬性都受到 BindableProperty 物件支援,這表示可以設定樣式,而且屬性可以是數據系結的目標。 屬性 Date 的默認系結模式 BindingMode.TwoWay為 ,這表示它可以是使用 Model-View-ViewModel (MVVM) 架構之應用程式中數據系結的目標。
初始化 DateTime 屬性
在程式代碼中,您可以將、 MaximumDate和 Date 屬性初始化MinimumDate為 類型的DateTime值:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
DateTime在 XAML 中指定值時,XAML 剖析器會使用 DateTime.Parse 方法搭配 CultureInfo.InvariantCulture 自變數,將字串DateTime轉換成值。 日期必須以精確的格式指定:兩位數的月份、兩位數的天數,以及以斜線分隔的四位數年份:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
如果 的 BindingContext DatePicker 屬性設定為 viewmodel 的實例,其中包含名為 MinDate、 MaxDate和 SelectedDate (例如) 類型的DateTime屬性,您可以具現化DatePicker如下:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
在此範例中,這三個屬性都會初始化為 viewmodel 中的對應屬性。 Date由於 屬性具有的TwoWay系結模式,因此用戶選取的任何新日期都會自動反映在 viewmodel 中。
DatePicker如果在其 Date 屬性上未包含系結,應用程式應該將處理程式附加至DateSelected事件,以在用戶選取新的日期時收到通知。
如需設定字型屬性的詳細資訊,請參閱 字型。
DatePicker 和版面配置
您可以使用不受限制的水平版面設定選項, 例如 Center、 Start或 End 搭配 DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
不過,不建議這樣做。 根據屬性的設定,選取的 Format 日期可能需要不同的顯示寬度。 例如,“D” 格式字串會導致 DateTime 以長格式顯示日期,而 “Wednesday, September 12, 2018” 需要大於 “Friday, May 4, 2018” 的顯示寬度。 視平臺而定,此差異可能會導致 DateTime 檢視在版面配置中變更寬度,或讓顯示器遭到截斷。
提示
最好將預設設定與搭配DatePicker使用,而不是在放入GridDatePicker儲存格時使用的寬度。Fill HorizontalOptionsAuto
應用程式中的 DatePicker
此範例在其頁面上包含兩個 DatePicker 檢視。 這些可用來選取兩個日期,而程式會計算這些日期之間的天數。 程式不會變更 和 MaximumDate 屬性的MinimumDate設定,因此兩個日期必須介於 1900 到 2100 之間。
以下是 XAML 檔案:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
每個 DatePicker 都會針對完整日期格式指派 Format 「D」 的屬性。 另請注意, endDatePicker 物件具有以其 MinimumDate 屬性為目標的系結。 系結來源是 對象的選取 Date 屬性 startDatePicker 。 這可確保結束日期一律晚於或等於開始日期。 除了這兩 DatePicker 個物件之外,還會 Switch 標示為「共包含兩天」。
這兩 DatePicker 個檢視具有附加至 DateSelected 事件的處理程式,而 Switch 具有附加至其 Toggled 事件的處理程式。 這些事件處理程式位於程式代碼後置檔案中,並觸發兩個日期之間天數的新計算:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
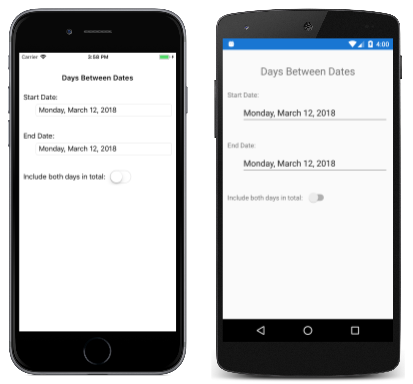
第一次執行範例時,這兩 DatePicker 個檢視都會初始化為今天的日期。 下列螢幕快照顯示 iOS 和 Android 上執行的程式:
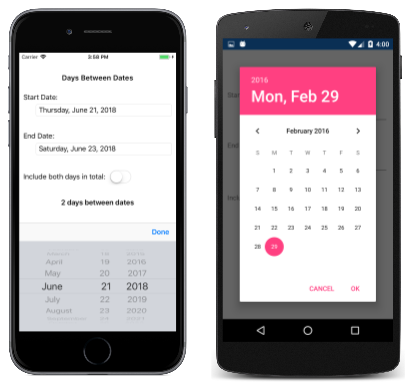
點選其中一個 DatePicker 顯示器會叫用平臺日期選擇器。 平臺會以非常不同的方式實作此日期選擇器,但每個方法都熟悉該平台的使用者:
提示
在 Android 上 DatePicker ,您可以覆寫 CreateDatePickerDialog 自定義轉譯器中的 方法來自定義對話方塊。 例如,這允許將其他按鈕新增至對話方塊。
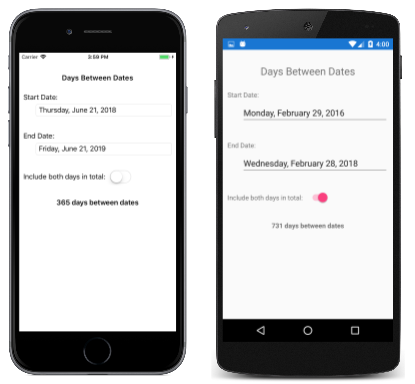
選取日期之後,應用程式會顯示這些日期之間的天數: