Xamarin.Forms 步進
使用 Stepper 從值範圍中選取數值。
Xamarin.FormsStepper包含兩個標示為減號和加號的按鈕。 用戶可以操作這些按鈕,以累加方式從值範圍中選取 double 值。
定義 Stepper 型別的四個 double屬性:
Increment是變更所選取值的數量,預設值為1。Minimum是範圍的最小值,預設值為0。Maximum是範圍上限,預設值為100。Value是步驟程式的值,其範圍介於 和Maximum之間Minimum,預設值為0。
所有這些屬性都由 BindableProperty 物件支援。 屬性Value的預設系結模式BindingMode.TwoWay為 ,這表示它適合做為使用Model-View-ViewModel (MVVM) 架構之應用程式中的系結來源。
警告
在內部, Stepper 可確保 Minimum 小於 Maximum。 如果 Minimum 已設定 或 Maximum ,使其 Minimum 不小於 Maximum,則會引發例外狀況。 如需設定 Minimum 和 Maximum 屬性的詳細資訊,請參閱 預防措施一 節。
Value強制Stepper屬性,使其介於和 Maximum之間Minimum,並包含 。 如果 屬性 Minimum 設定為大於 Value 屬性的值,會將 Stepper Value 屬性設定為 Minimum。 同樣地,如果 Maximum 設定為小於 Value的值,則將 Stepper 屬性設定 Value 為 Maximum。
StepperValueChanged定義在變更時Value引發的事件,無論是透過使用者操作Stepper,還是應用程式直接設定 Value 屬性時引發。 ValueChanged當 屬性強制執行時Value,也會引發事件,如上一段所述。
事件 ValueChangedEventArgs 隨附 ValueChanged 的物件有兩個 double屬性,類型為 : OldValue 和 NewValue。 在引發事件時, NewValue 的值會與 Value 對象的屬性 Stepper 相同。
基本步驟程式代碼和標記
此範例包含三個功能完全相同的頁面,但以不同的方式實作。 第一頁只使用 C# 程式代碼,第二個使用 XAML 搭配程式碼中的事件處理程式,第三個頁面可以使用 XAML 檔案中的數據系結來避免事件處理程式。
在程序代碼中建立 Stepper
範例中的 [基本步驟程序代碼] 頁面示範如何在程式代碼中建立 和 兩Label個 Stepper 物件:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
Stepper初始化 為具有 Maximum 360 的屬性,而 Increment 屬性為 30。 操作 會Stepper根據 屬性的值,以累加方式在 之間MinimumMaximum變更選取的值Increment。 的ValueChangedStepper處理程式會使用 Value 對象的 屬性stepper來設定Rotation第一Label個 的屬性,並使用 string.Format 方法搭配NewValue事件自變數的 屬性來設定Text第二Label個 的屬性。 這兩種方法可交換取得 的目前值 Stepper 。
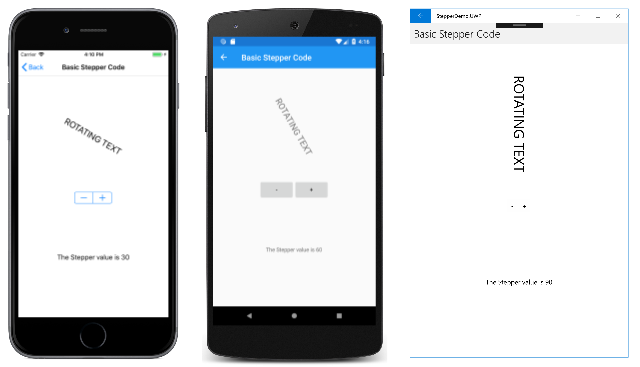
下列螢幕快照顯示 [基本步驟程序代碼 ] 頁面:
第二個 Label 會顯示文字 “(uninitialized)”,直到 Stepper 作為止,這會導致引發第一個 ValueChanged 事件。
在 XAML 中建立 Stepper
[ 基本步驟程式 XAML ] 頁面的運作方式與 基本步驟程序代碼 相同,但大部分是在 XAML 中實作:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
程式代碼後置檔案包含 事件的處理程式 ValueChanged :
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
事件處理程式也可以透過 sender 自變數取得Stepper引發事件的 。 屬性 Value 包含目前的值:
double value = ((Stepper)sender).Value;
Stepper如果物件在具有屬性的 XAML 檔案x:Name中指定名稱(例如“stepper”),則事件處理程式可以直接參考該物件:
double value = stepper.Value;
數據系結 Stepper
[基本步驟程序系結] 頁面會顯示如何使用數據系結來撰寫幾乎相等的應用程式,以消除Value事件處理程式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
第 Rotation 一個 Label 的 屬性會系結至 Value 的 Stepper屬性,如同 Text 第二 Label 個 StringFormat 具有規格的 屬性。 基本 步驟程式系結 頁面的運作方式與前兩頁稍有不同:第一頁出現時,第二個 Label 頁面會顯示具有 值的文字字串。 這是使用數據系結的優點。 若要顯示沒有數據系結的文字,您必須從類別建構函式呼叫事件處理程式,特別初始化 Text 的 Label 屬性,或模擬 ValueChanged 引發事件。
預防措施
屬性的值 Minimum 必須永遠小於 屬性的值 Maximum 。 下列代碼段會導致 Stepper 引發例外狀況:
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
C# 編譯程式會產生程式代碼,依序設定這兩個屬性,當 屬性設定為 180 時 Minimum ,其大於預設值 Maximum 100。 您可以先設定 屬性來 Maximum 避免此案例中的例外狀況:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
將 設定 Maximum 為 360 不是問題,因為它大於預設值 Minimum 0。 設定時 Minimum ,值小於 Maximum 360 的值。
XAML 中存在相同的問題。 以確保 Maximum 一律大於 Minimum的順序設定屬性:
<Stepper Maximum="360"
Minimum="180" ... />
您可以將 與 Maximum 值設定Minimum為負數,但只能以一律小於Maximum的順序Minimum設定為 :
<Stepper Minimum="-360"
Maximum="-180" ... />
屬性 Value 一律大於或等於 Minimum 值,且小於或等於 Maximum。 如果 Value 設定為超出該範圍的值,則會強制值位於該範圍內,但不會引發例外狀況。 例如,此程式代碼不會引發例外狀況:
Stepper stepper = new Stepper
{
Value = 180
};
相反地,屬性 Value 會強制設為 Maximum 100的值。
以下是上面所示的代碼段:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
當 Minimum 設定為 180 時,也會 Value 設定為 180。
ValueChanged如果屬性強制套用至其預設值 0 以外的專案時Value附加事件處理程式,則會ValueChanged引發事件。 以下是 XAML 的代碼段:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
當 Minimum 設定為 180 時, Value 也會設定為 180,並 ValueChanged 引發 事件。 這可能會在建構頁面的其餘部分之前發生,而且處理程式可能會嘗試參考尚未建立之頁面上的其他元素。 您可能會想要將某些程式代碼新增至處理程式, ValueChanged 以檢查 null 頁面上其他元素的值。 或者,您可以在初始化值之後Stepper設定ValueChanged事件處理程式。