檢查和修改 CSS 動畫效果
在動畫工具中使用 動畫偵測器 來檢查和修改 CSS 動畫 效果:

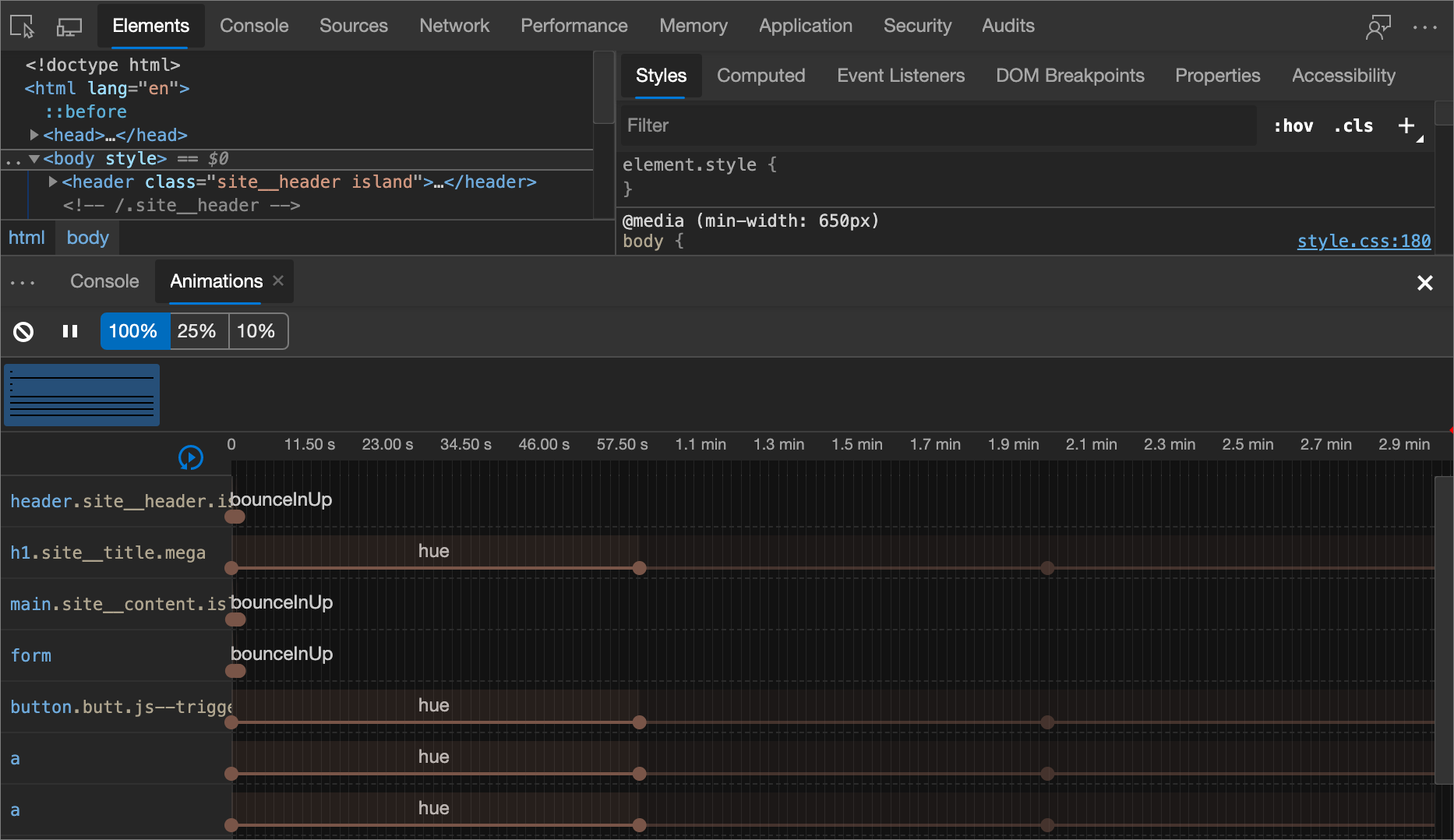
開啟動畫工具來擷取 動畫 。 動畫工具會自動偵測動畫並排序成群組。
藉由讓每個動畫變慢、重新執行每一個動畫,或檢視原始程式碼來檢查動畫。
變更時間、延遲、持續時間或主要畫面格位移來修改動畫。
概觀
動畫工具有兩個主要用途:
檢查動畫。 您可以讓動畫群組的原始碼變慢、重新執行或檢查。
修改動畫。 您想要修改動畫群組的時間、延遲、持續時間或主要畫面格位移。 目前不支援貝氏編輯和主要畫面格編輯。
動畫偵測器支援 CSS 動畫、CSS 轉換和 Web 動畫。
requestAnimationFrame 目前不支持動畫。
動畫 群組
動畫群組是一組可能彼此相關的動畫。 Web 沒有群組動畫的實際概念,因此動作設計人員和開發人員必須撰寫和時間個別動畫,讓動畫轉譯為一個一致的視覺效果。 動畫偵測器會根據開始時間 (排除延遲等) 來預測哪些動畫相關。 動畫偵測器也會將動畫並排分組。
換句話說,在相同腳本區塊中觸發的一組動畫會群組在一起。 如果動畫是異步的,則會放在不同的群組中。
快速入門
若要開啟動畫偵測器,請在DevTools中使用下列任一方法:
從 [活動 列] 或 [ 快速檢視] 的工具列:按兩下 [ 其他工具 ] ([
![其他工具] 圖示](animations-images/more-tools-icon.png) ) 按鈕,然後選取 [ 動畫]。
) 按鈕,然後選取 [ 動畫]。
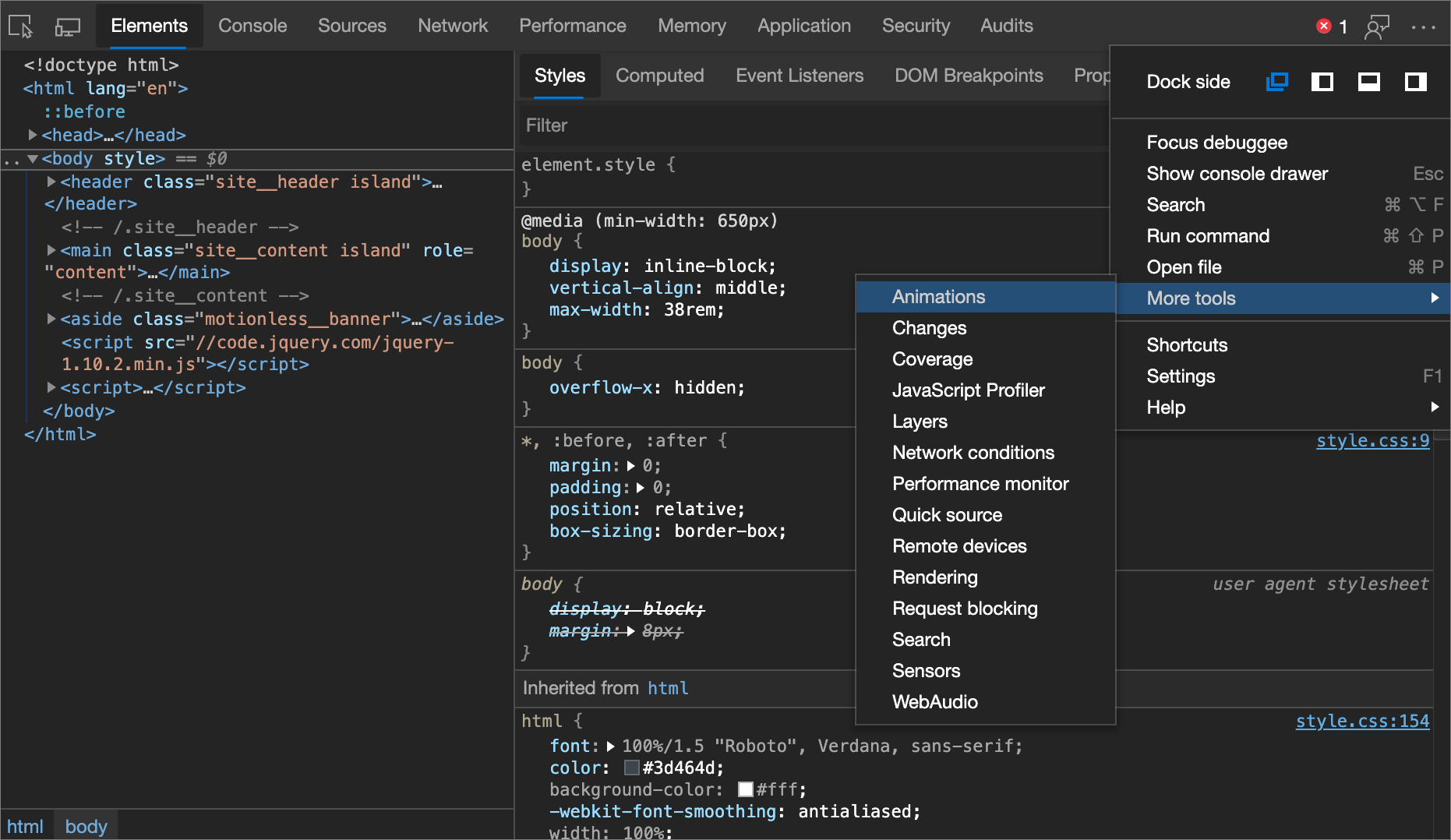
從 [ 自定義] 功能表:單擊 [ 自定義並控制 DevTools ] (
![[自定義] 圖示](animations-images/customize-devtools-icon.png) ) 功能表按鈕,指向 [ 更多工具] 子功能表,然後選取 [ 動畫]。
) 功能表按鈕,指向 [ 更多工具] 子功能表,然後選取 [ 動畫]。從 [ 命令功能表]:當 DevTools 有焦點時,請按 Ctrl+Shift+P (Windows/Linux) 或 Command+Shift+P (macOS) 開啟 [ 命令功能表],開始輸入
animations,然後選取 [顯示動畫 [快速檢視]]。
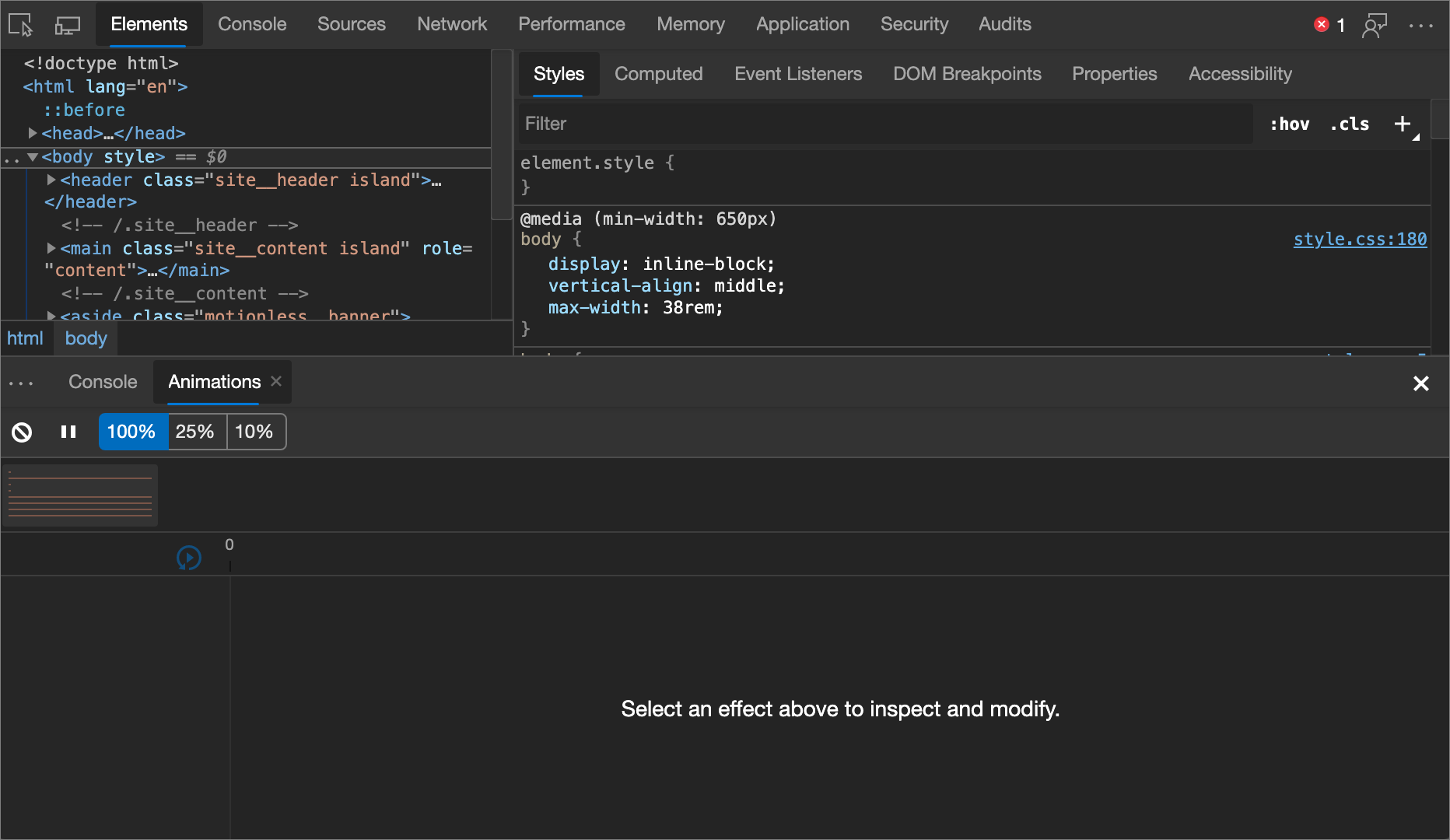
根據預設, 動畫工具會 在 DevTools 底部的 [快速檢視 ] 面板中開啟。 藉由在 [快速檢視] 面板上使用動畫工具,您可以將動畫工具與活動列面板中開啟的另一個工具並存使用。

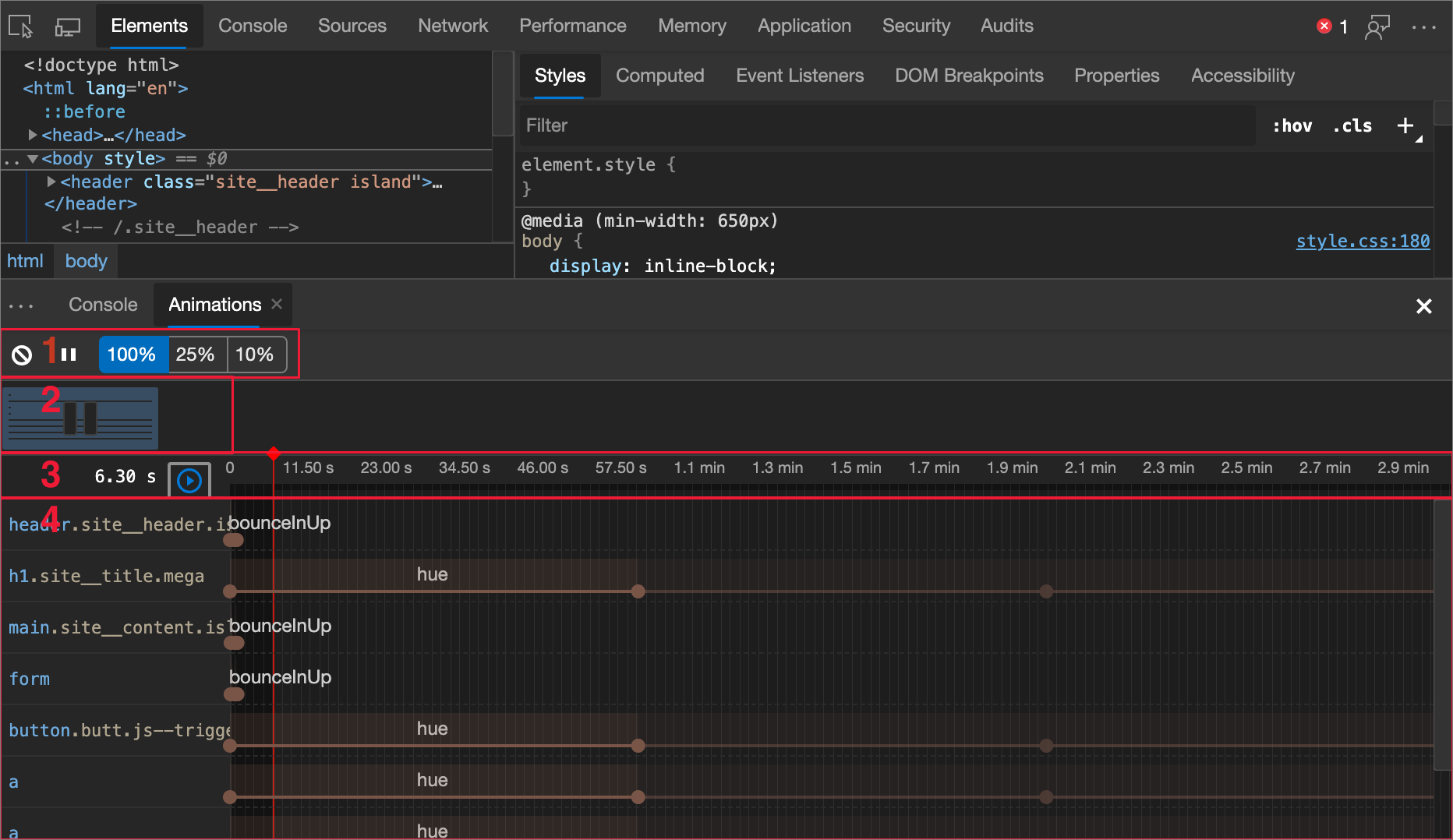
動畫偵測器會分成四個主要區段, (或窗格) 。 本指南會參考每個窗格,如下所示:
| 索引 | Pane | 描述 |
|---|---|---|
| 1 | Controls | 您可以從這裡清除所有目前擷取的動畫 群組,或變更目前選取動畫群組的速度。 |
| 2 | 概觀 | 在這裡選取動畫群組,以在 [ 詳細 數據] 窗格中檢查並修改它。 |
| 3 | Timeline | 從這裏暫停並啟動動畫,或跳至動畫中的特定點。 |
| 4 | 詳細資料 | 檢查並修改目前選取的動畫群組。 |

若要擷取動畫,請在動畫偵測器開啟時執行觸發動畫的互動。 如果在頁面載入時觸發動畫,請在開啟動畫偵測器的情況下重新整理頁面以偵測動畫。
檢查動畫
擷取動畫之後,有幾種方式可以重新執行它:
- 將滑鼠停留在 [ 概觀 ] 窗格中的縮圖上,以檢視其預覽。
- 從 [ 概觀 ] 窗格 (選取 [動畫群組],使其顯示在 [ 詳細 數據] 窗格) ,然後按兩下 重新執行 (
 ) 圖示。 動畫會在檢視區中重新執行。 按兩下 動畫速度 (
) 圖示。 動畫會在檢視區中重新執行。 按兩下 動畫速度 ( ) 圖示,以變更目前選取動畫群組的預覽速度。 您可以使用紅色垂直線來變更您目前的位置。
) 圖示,以變更目前選取動畫群組的預覽速度。 您可以使用紅色垂直線來變更您目前的位置。 - 按兩下並拖曳紅色垂直線以清除檢視區動畫。
檢視動畫詳細數據
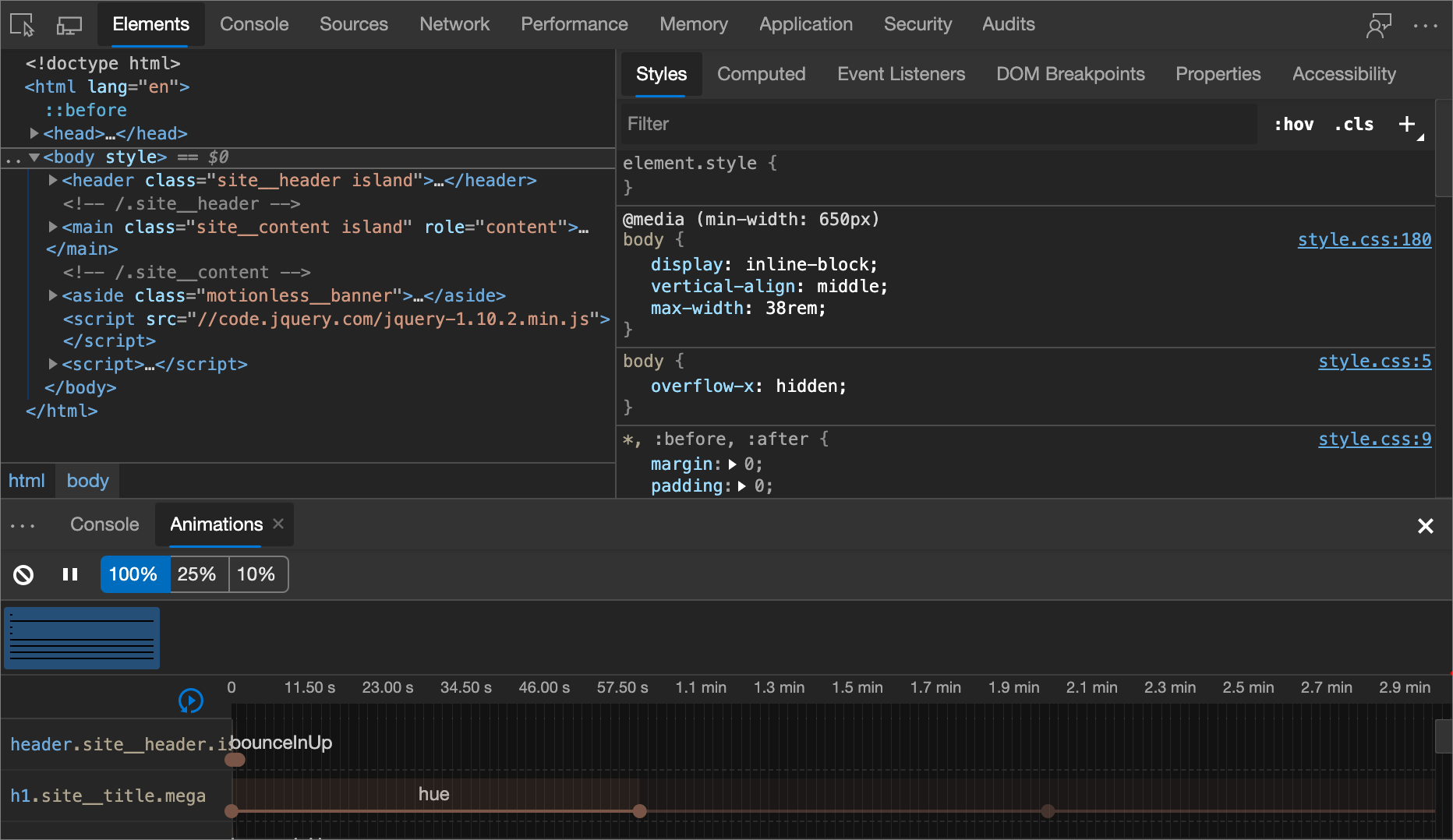
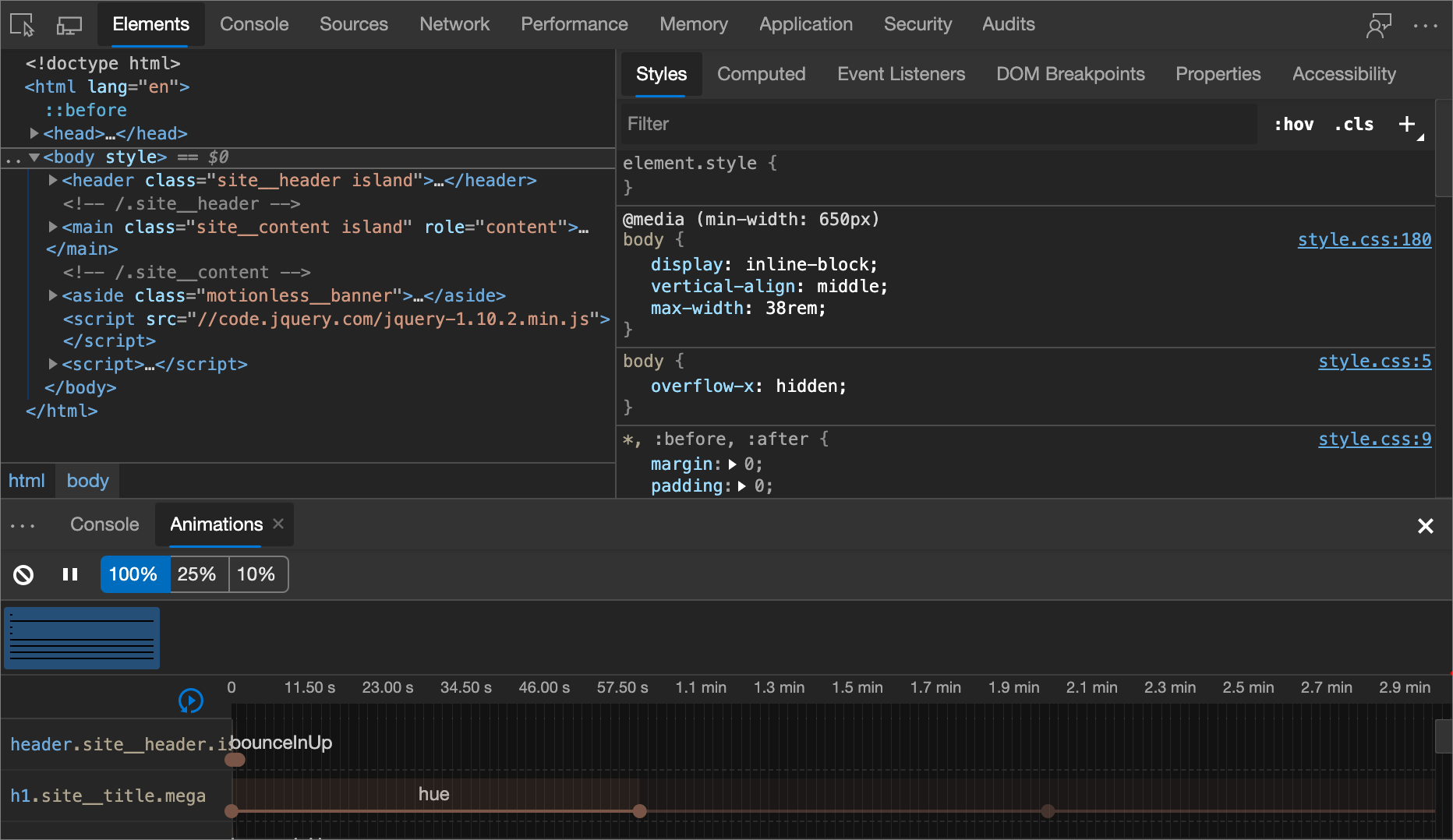
擷取動畫群組之後,請從 [ 概觀 ] 窗格單擊它以檢視詳細數據。 在 [ 詳細數據] 窗格中,每個個別動畫都會指派給一個數據列:

將滑鼠停留在動畫上,以在檢視區中反白顯示動畫。 點選動畫以在 [元素 ] 工具中選取它:

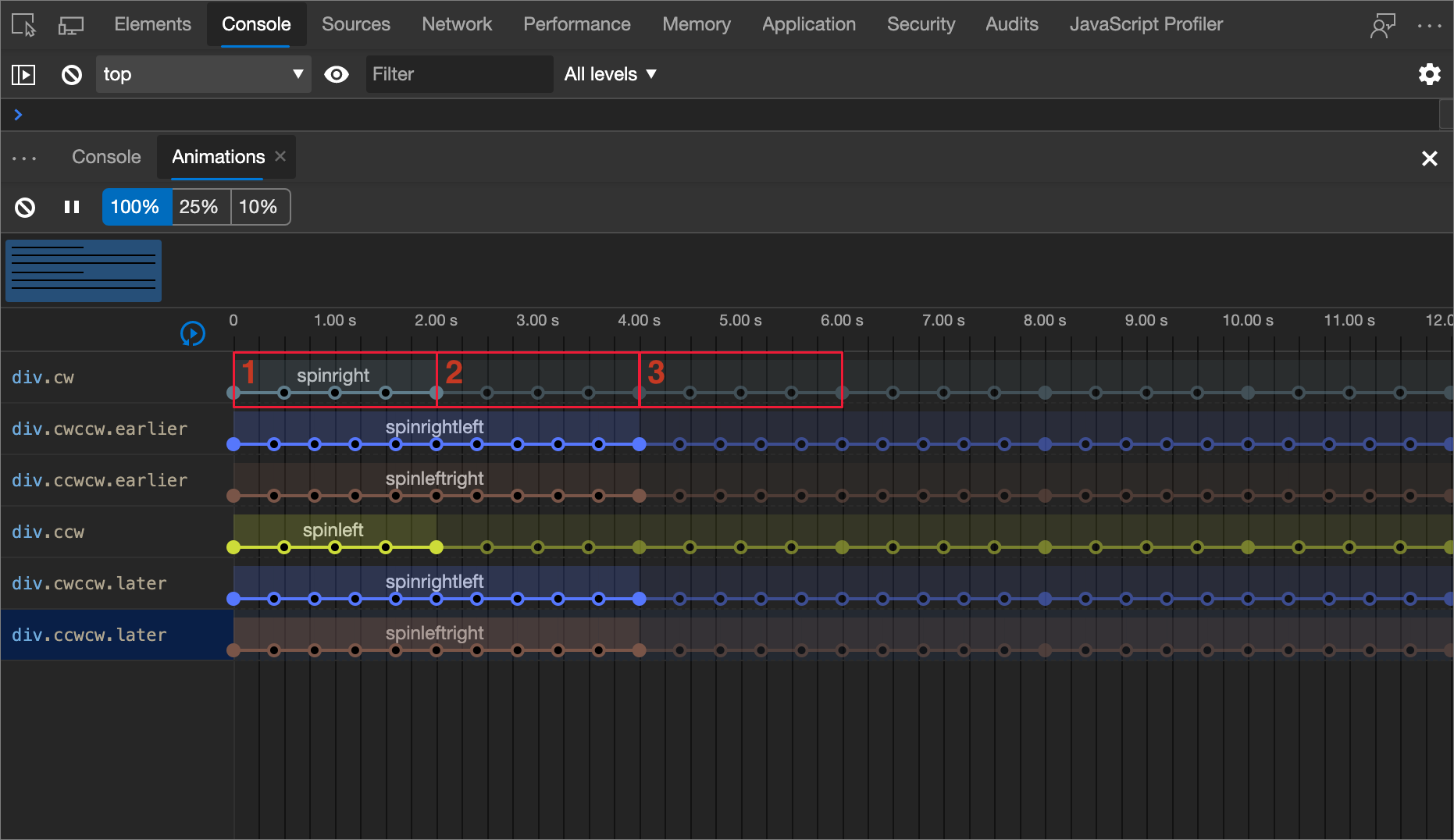
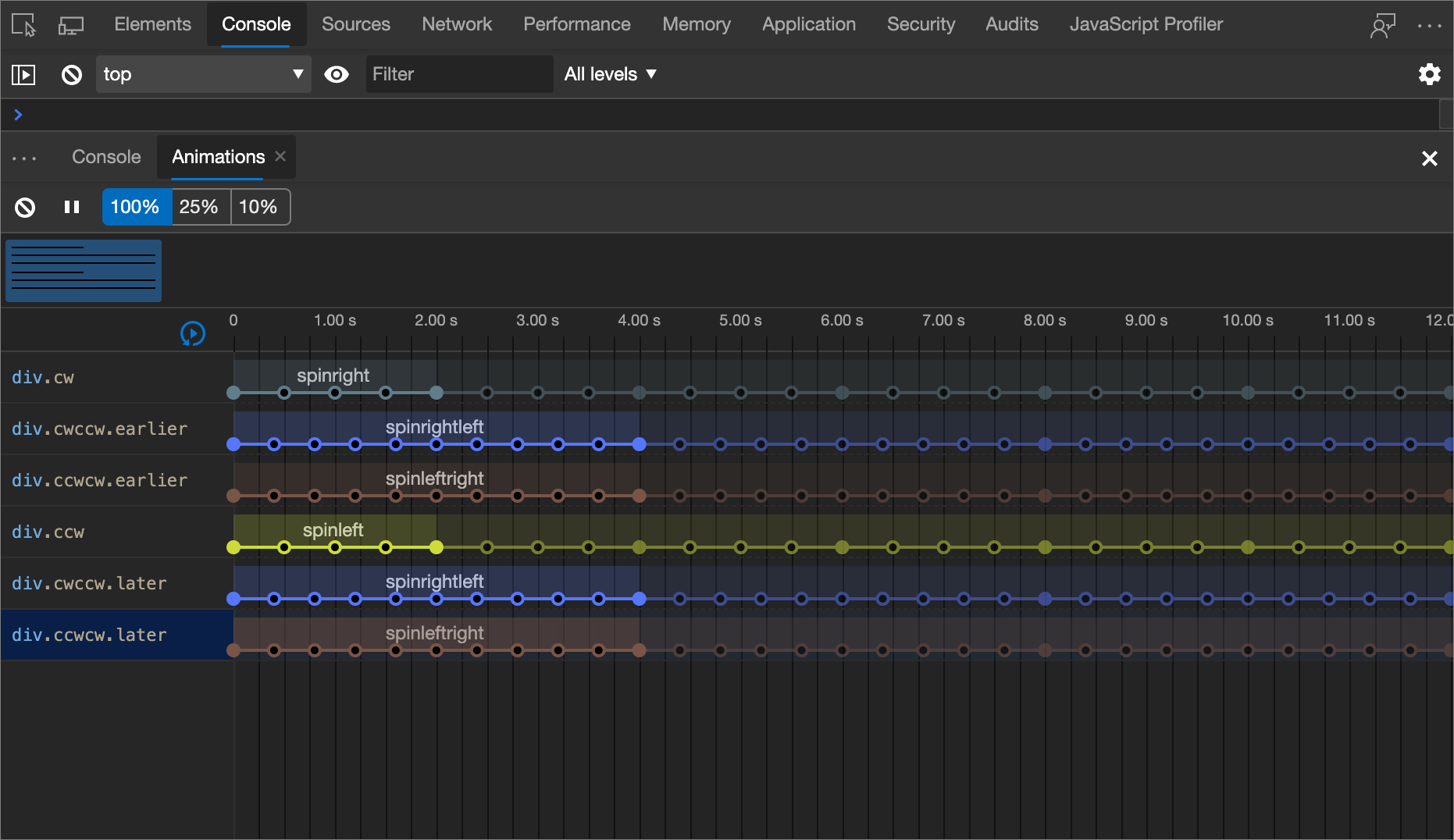
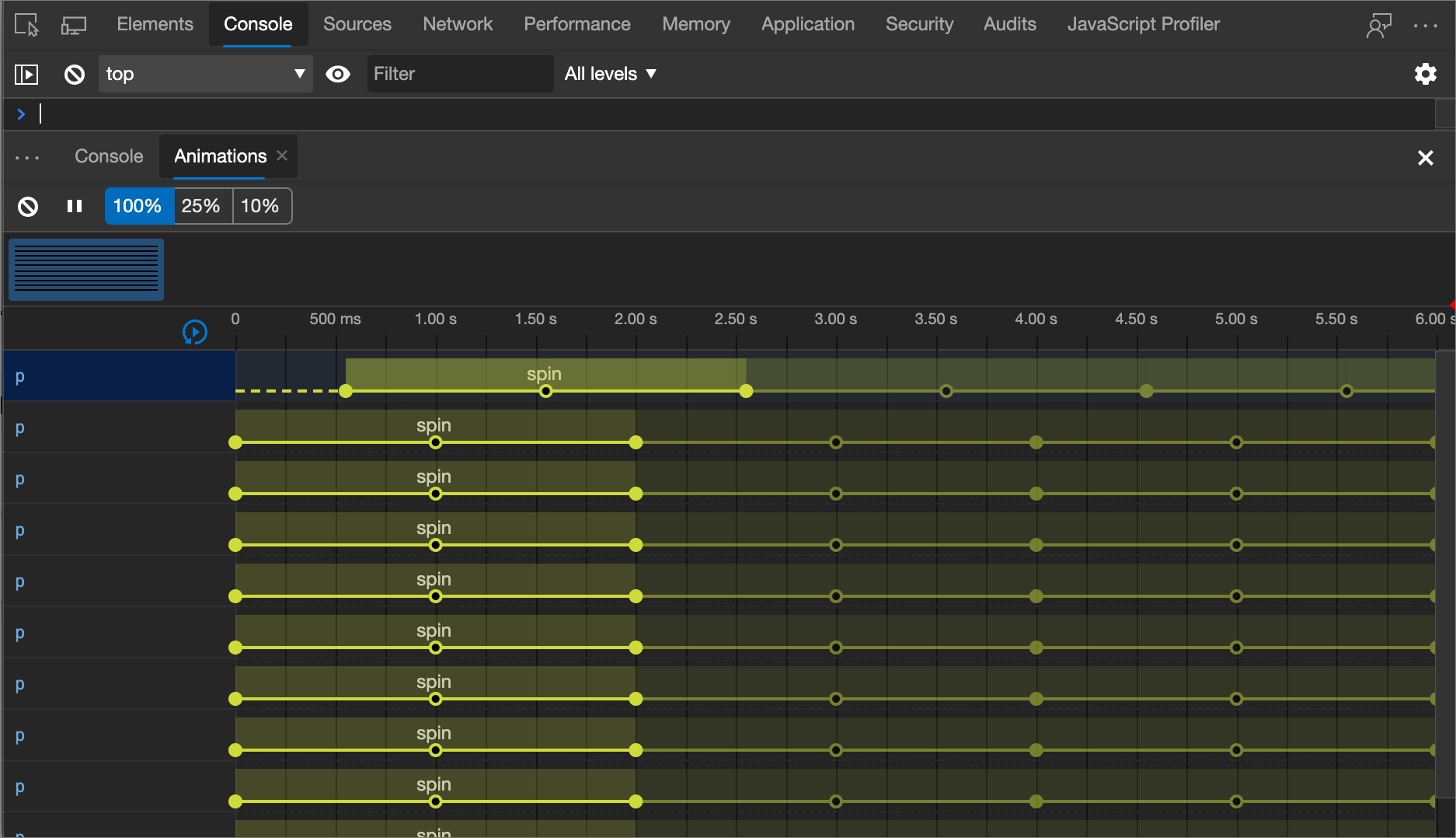
動畫最左邊、較深的區段是其定義。 右側、更淡淡的區段代表反覆專案。 例如,在下圖中,第二節和第三節代表第一節的反覆專案:

如果兩個元素套用相同的動畫,動畫偵測器會將相同的色彩指派給元素。 色彩是隨機的,而且沒有重要性。 例如,在下圖中,兩個元素div.cwccw.earlier和 都套用相同的動畫 () spinrightleft ,和 和 div.ccwcw.later 元素一樣div.ccwcw.earlierdiv.cwccw.later。

修改動畫
有三種方式可以使用動畫偵測器來修改動畫:
- 動畫持續時間。
- 主要畫面格計時。
- 開始時間延遲。
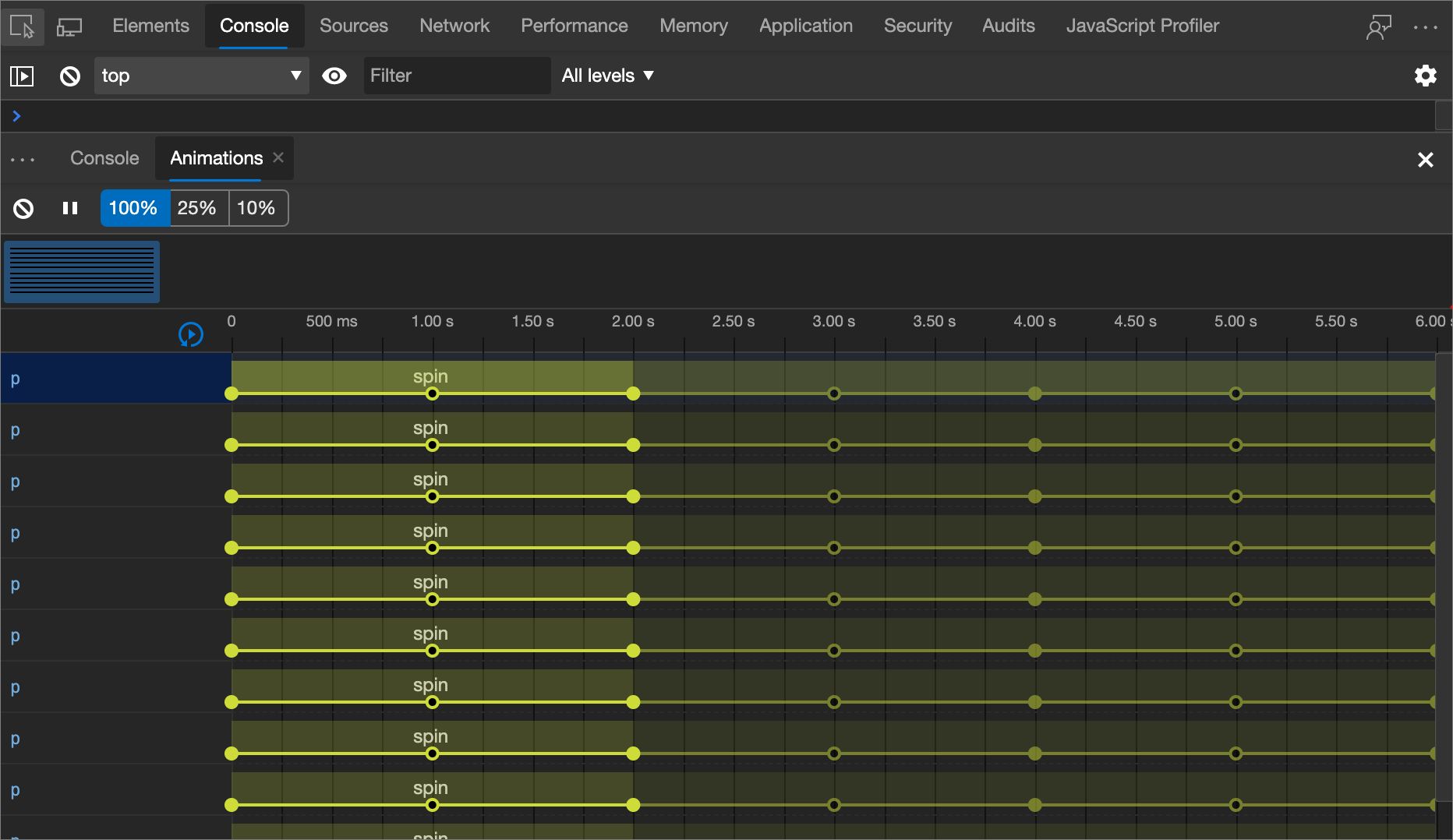
在本節中,假設下列螢幕快照代表原始動畫:

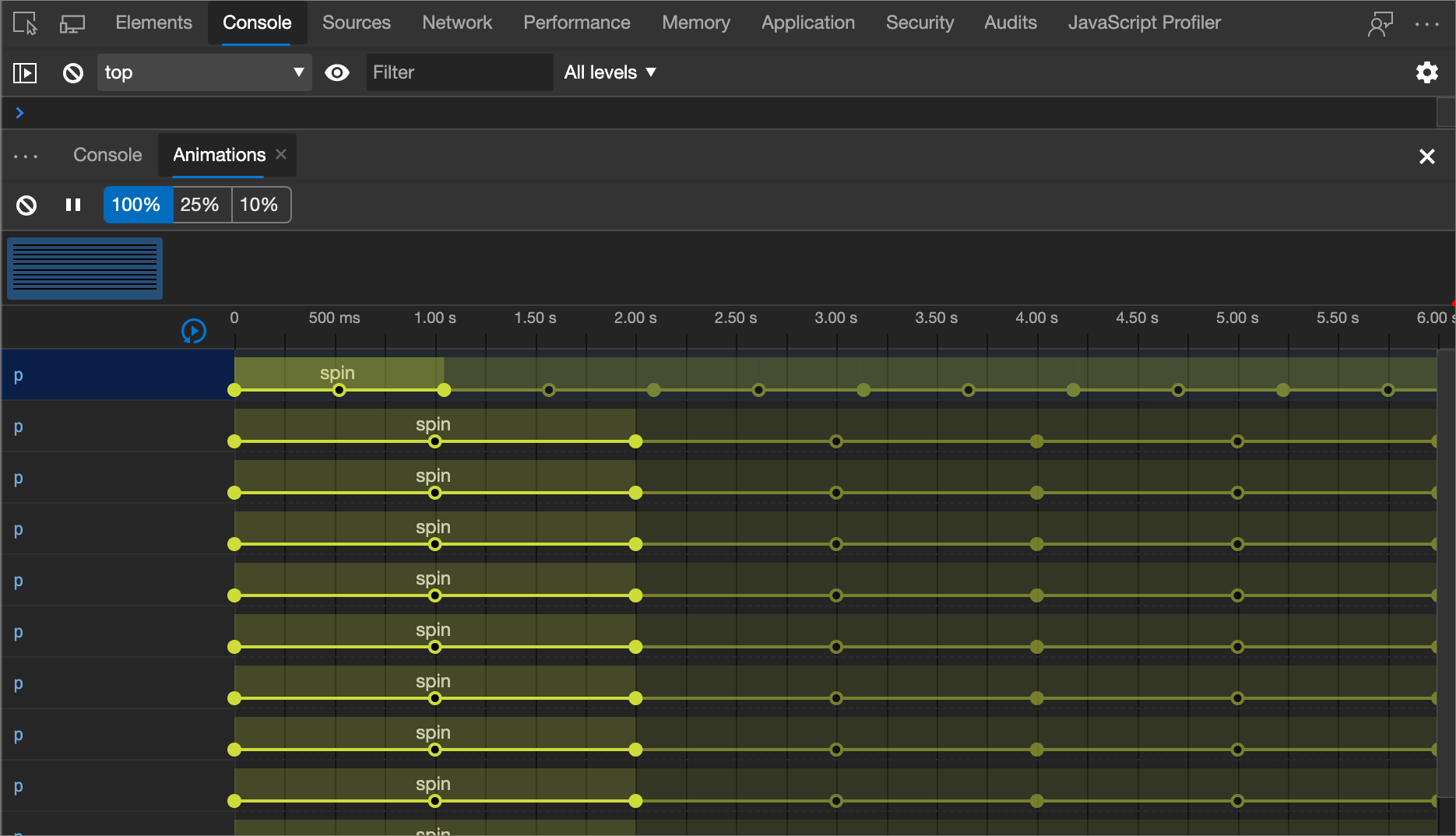
若要變更動畫的持續時間,請按下並拖曳第一個或最後一個圓形。

如果動畫定義了任何主要畫面格規則,則這些規則會以白色填滿的內部圓圈表示。 按兩下並拖曳填滿白色的內部圓形,以變更主要畫面格的時機:

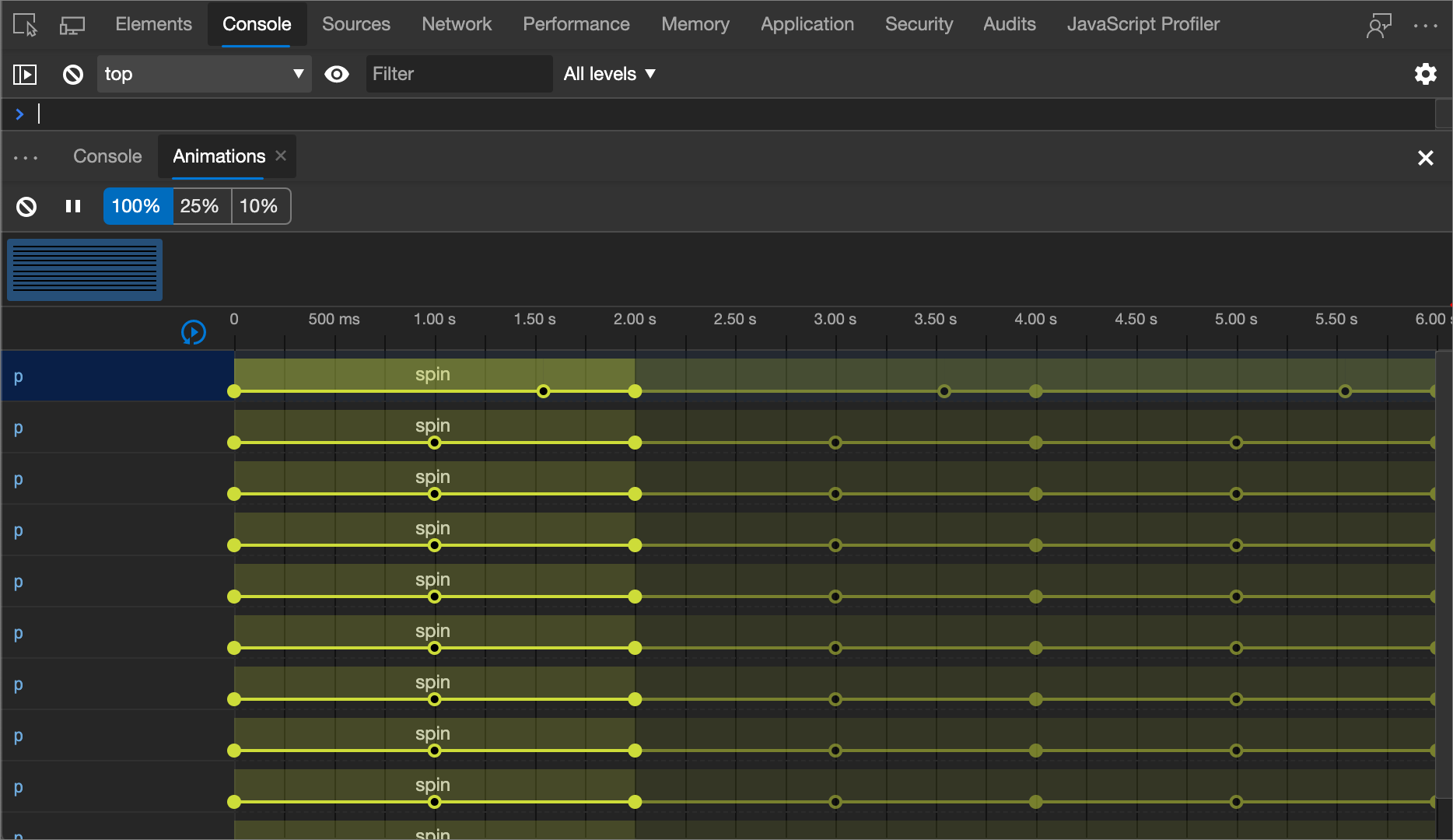
若要將延遲新增至動畫,請按兩下圓形以外的任何位置的動畫,然後將其拖曳:

注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。