來源對應監視工具
使用 來源對應監視 器工具來監視網頁上要求載入來源對應的來源檔案,以及是否已載入來源對應。 如果您的網頁使用來源對應將重新處理的程式代碼對應至原始原始原始程式碼,此工具會很有用。 來源對 應可讓您查看原始原始原始程式碼並進行偵錯,而不需要使用伺服器所傳回之程式代碼的重新處理版本。
若要嘗試此功能:
在新的索引標籤或視窗中,依照將 已處理的程式代碼對應至原始原始程式碼中的指示進行偵錯,然後繼續進行下列作業。
關閉示範開啟的快顯對話框。
在 [來源] 工具的 [ 頁面] 索引標籤 中,選取示範為您建立的檔案,例如 Coffee2.js。
在 DevTools 的主要工具列上,按兩下 [ 其他工具 ] (
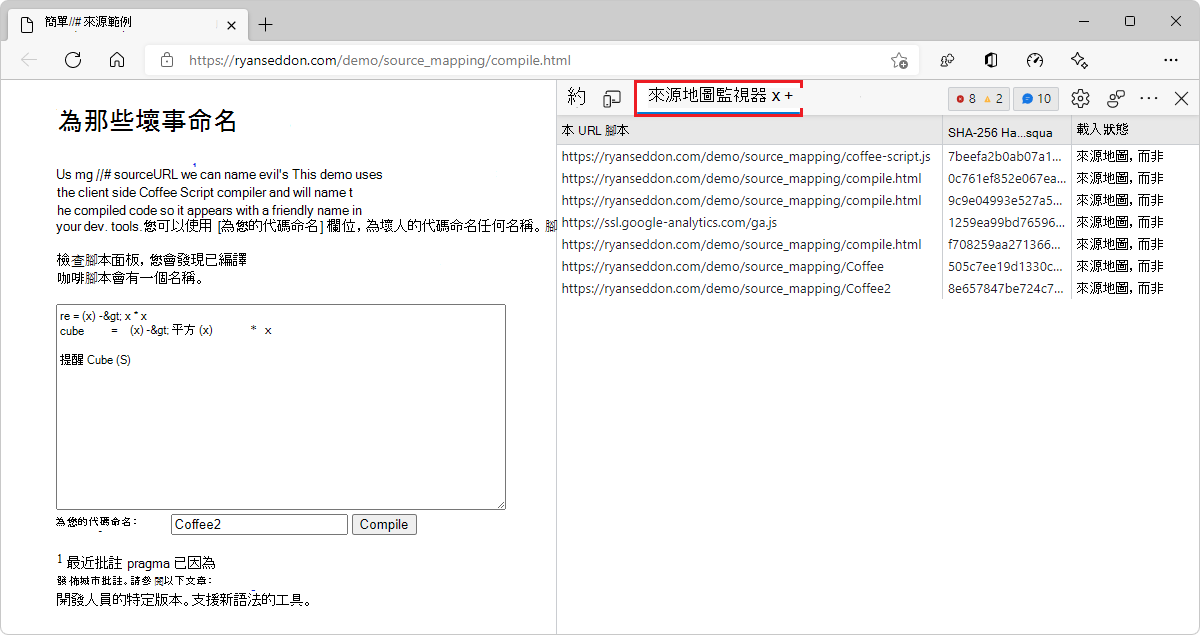
![[其他工具] 圖示](source-maps-monitor-tool-images/more-tools-icon-light-theme.png) ) ] 按鈕,然後選取 [來源對應監視器 ] 工具。
) ] 按鈕,然後選取 [來源對應監視器 ] 工具。
排除和包含
來源對應監視器工具會顯示哪些 URL 查閱已嘗試或尚未嘗試,如 DevTools 設定>符號伺服器>篩選行為中的篩選設定中所設定。 例如:
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 DevTools 隨即開啟。
按兩下 [ 設定 ] (
 的設定] 圖示) ] 按鈕,然後選取 [ 符號伺服器]。
的設定] 圖示) ] 按鈕,然後選取 [ 符號伺服器]。在 [ 篩選行為 ] 下拉式清單中,選取 [ 排除清單 (或選取 [ 包含清單) ]。 如果未顯示 [ 篩選行為 ] 下拉式清單,請設定 符號伺服器 設定,如下列文章所述:
- 將來源對應發佈至 Azure Artifacts 符號伺服器,以安全地偵錯原始程序代碼
- 使用 Azure Artifacts 符號伺服器來源對應安全地偵錯原始程式代碼
- 在 Microsoft Edge 115 (DevTools 的新功能中,將 DevTools 連線到 Azure Artifacts 符號伺服器的改善) 。
在 [ 篩選行為 ] 文本框中,輸入具有通配符的網域以排除 (或包含) ,例如:
https://ryanseddon.com/*關閉 DevTools 設定。
在 DevTools 中,選取 [來源對應監視器 ] 工具。
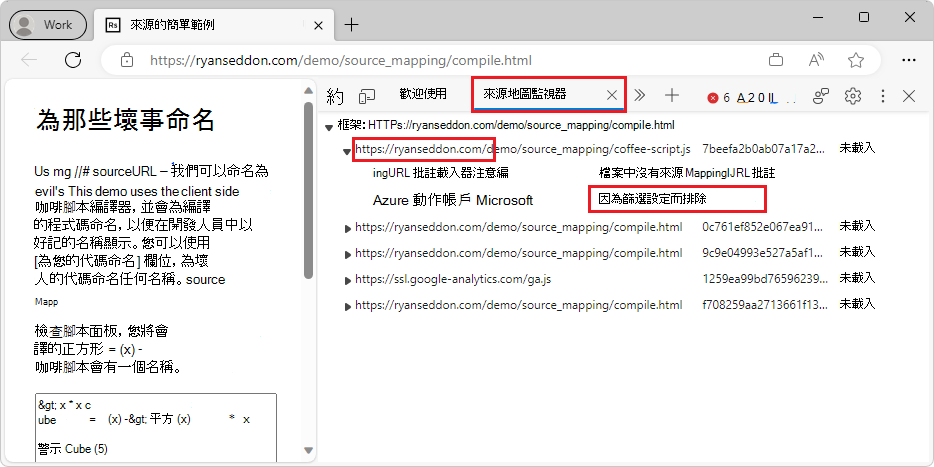
來源對應監視器工具現在表示已排除 (或包含) 源對應 URL 查閱嘗試:

另請參閱
- 將已處理的程式代碼對應至原始原始原始程式碼,以進行偵錯
- 將來源對應發佈至 Azure Artifacts 符號伺服器,以安全地偵錯原始程序代碼
- 使用 Azure Artifacts 符號伺服器來源對應安全地偵錯原始程式代碼
- 來源工具現在會在無法在 DevTools 的新功能中載入來源對應時通知您, (Microsoft Edge 96) 。