使用搜尋工具尋找頁面的原始程序檔
使用 搜尋 工具來尋找網頁的特定來源檔案,包括 HTML、CSS、JavaScript 和圖像檔。
網頁主要是瀏覽器用來顯示內容的 HTML 檔案。 但除了 HTML 檔案之外,網頁通常還需要其他資源,例如 CSS、JavaScript 或圖像檔,才能提供更豐富的內容。
在 [來源] 工具中,[導覽器] 窗格的 [頁面] 索引標籤會顯示網頁所下載的所有資源。 但是,當有許多資源時,搜尋這些資源會變得很有用。 若要在網頁的所有資源上執行文字和正則表示式搜尋,請使用 搜尋 工具。
使用鍵盤快捷方式開啟搜尋工具
若要快速開啟 搜尋 工具:
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
按 Esc 以開啟 DevTools 底部的 [快速檢視 ] 面板,然後在 [快速檢視 ] 工具列上選取 [ 搜尋] 索引卷 標。如果看不到該索引標籤,請按兩下 [ 其他工具 ] (
![[其他工具] 圖示](search-tool-images/more-tools-icon-light-theme.png) ) 按鈕。
) 按鈕。或者,按 Ctrl+Shift+F (Windows、Linux) 或 Command+Option+F (macOS) 。
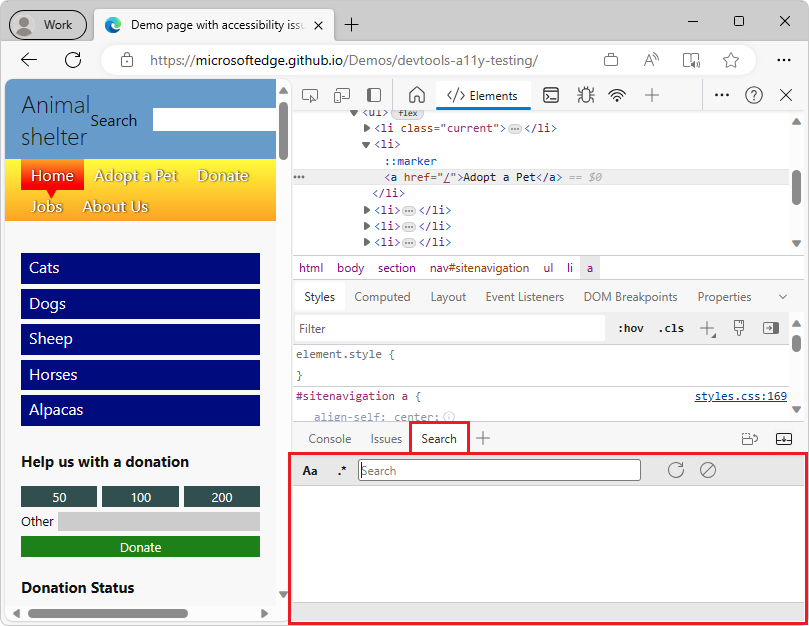
[搜尋] 工具會在 [快速檢視] 面板中開啟:

另請參閱 全域鍵盤快捷方式。
使用命令功能表開啟搜尋工具
若要從命令選單開啟搜尋工具:
若要開啟 DevTools,請以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
按下 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) ,以開啟 [命令] 功能表。
開始輸入 搜尋,然後選取 [顯示搜尋]:
![已選取 [顯示搜尋] 專案的 [命令] 功能表](search-tool-images/open-search-tool.png)
搜尋文字
若要搜尋目前網頁及其資源檔中的文字:
- 將焦點放在搜尋輸入欄位。
- 輸入您要搜尋的文字,然後按 Enter。
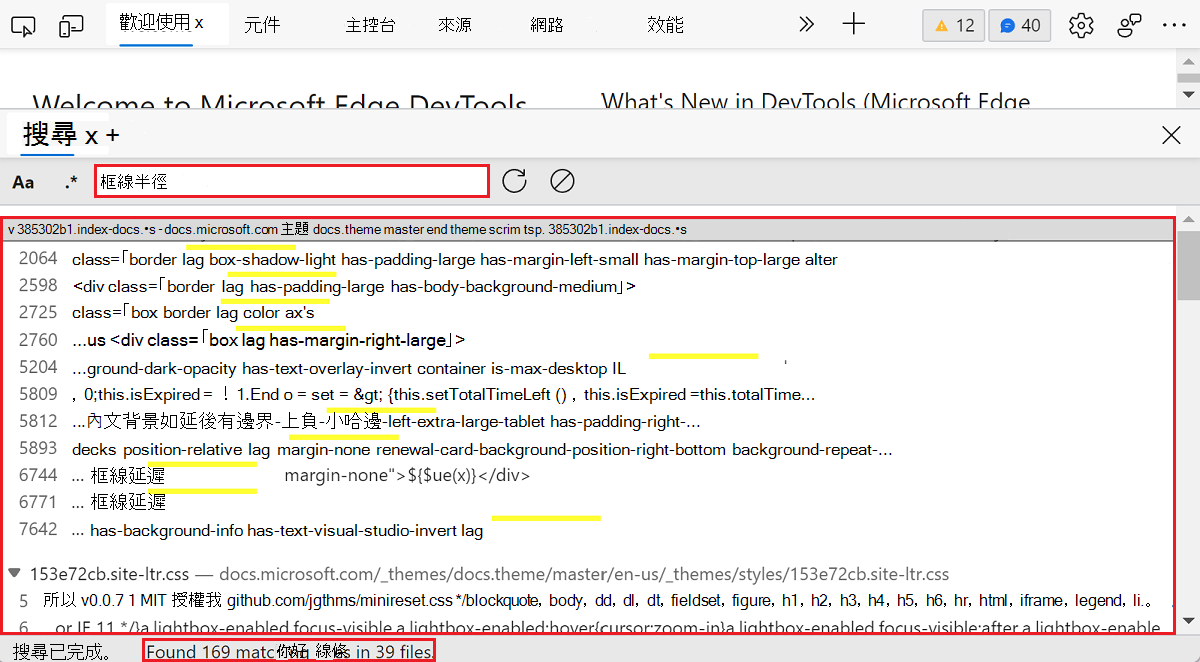
搜尋工具會顯示相符資源的清單,並醒目提示對應的文字行。 相符檔案和行的數目也會在工具底部指出。

比對大小寫 (小寫或大寫字元)
根據預設, 搜尋 工具不會區分大小寫。 不論小寫或大寫字元為何,搜尋字詞都會符合該字詞的出現次數。
若只要尋找符合特定案例的結果 (小寫或大寫字元) ,請單擊搜尋工具列中的 [ 比對大小寫 (Aa) ] 按鈕。
搜尋正則表達式
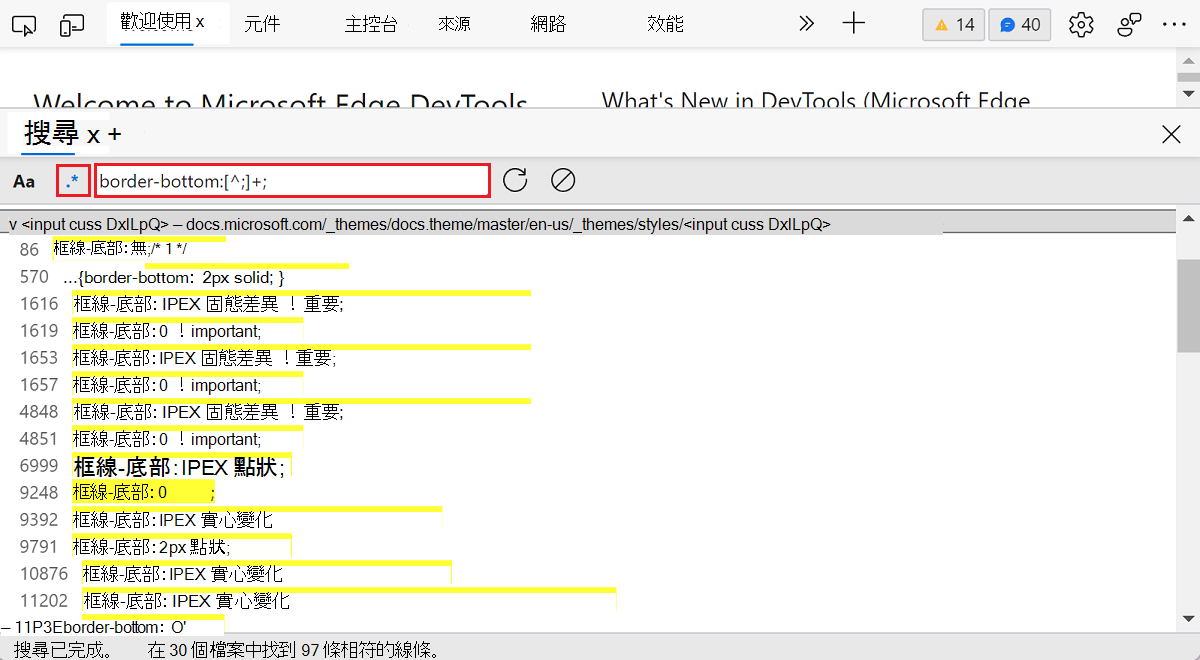
您可以使用正規表示式來尋找相符的結果。 若要使用正則表示式,請按兩下工具列中的 [使用正則表示式 (.*) ] 按鈕,然後在 [搜尋] 文本框中輸入有效的 JavaScript 正則表達式:

不需要正斜線 (/) 通常以 JavaScript 分隔正則表示式模式的字元。
同樣地,在 JavaScript 正則表示式中,選擇性地出現在右斜線 (/) 後面的旗標不能在這裡使用。
搜尋工具會比對結果,g如同已提供、 i和 m 正則表達式旗標一樣:
| 旗 | 名稱 | 描述 |
|---|---|---|
g |
全域 | 搜尋是全域的:即使在找到第一個相符項目之後,工具仍會繼續搜尋檔案,如同已提供正則表達式 g 旗標一樣。 |
i |
忽略大小寫 | 搜尋預設會忽略大小寫,如同 i 已提供旗標一樣。 若要停用此旗標,且只尋找符合特定案例的結果,請單擊搜尋工具列中的 [ 比對案例 (Aa) ] 按鈕。 |
m |
多行 | 搜尋是多行的:此工具會獨立處理原始程序檔中的每一行,而 ^ 和 $ 符號分別符合任何行的開始和結尾,就如 m 同已提供旗標一樣。 |
另請參閱:
- MDN 的正則表達式。
在來源工具中開啟找到的檔案
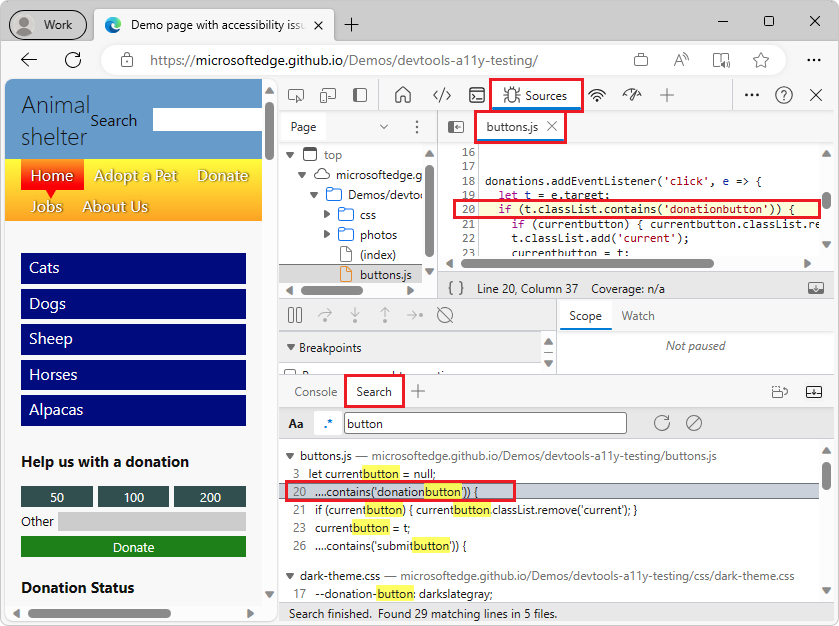
進行搜尋之後,按兩下結果行以開啟對應的檔案。 來源工具會在主面板中開啟,並載入資源檔,捲動至相符的行:

更新搜尋結果
網頁在完成載入之後可以繼續要求資源,因此在 搜尋 面板中顯示的結果可能會在一段時間後過時。
若要更新搜尋結果,請執行下列其中一項:
- 按兩下工具列中的 [ 重新 整理 (
![重新整理搜尋] 按鈕](search-tool-images/search-tool-refresh.png) ) ] 按鈕。
) ] 按鈕。 - 在搜尋輸入欄位中輸入字詞,以再次搜尋。
清除搜尋
若要清除搜尋結果,請按下工具列中的 [ 清除 (![清除搜尋] 按鈕](search-tool-images/search-tool-clear.png) ) 按鈕。
) 按鈕。