窗体
表单是一组控件,用于收集和提交来自用户的数据。 表单通常用于设置页面、调查、创建帐户,等等。
本文讨论为表单创建 XAML 布局的设计准则。

应在何时使用表单?
表单是一个专用于收集数据输入的页面,这些输入互相有明显的关联。 需要从用户显式收集数据时,应使用表单。 可以为用户创建以下用途的表单:
- 登录帐户
- 注册帐户
- 更改应用设置,例如隐私或显示选项
- 参与调查
- 购买项
- 提供反馈
窗体类型
考虑用户输入的提交和显示方式时,可以使用两种类型的表单:
1. 即时更新

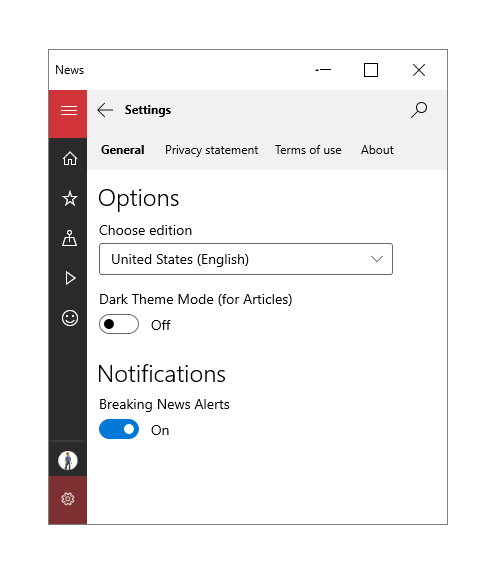
如果希望用户立即看到更改表单中的值会有什么样的结果,请使用即时更新表单。 例如,在设置页面中会显示当前的选择,并会立即应用对选择所做的任何更改。 若要确认应用中的更改,需向每个输入控件添加事件处理程序。 如果用户更改输入控件,则应用可以相应地进行响应。
2. 使用按钮提交
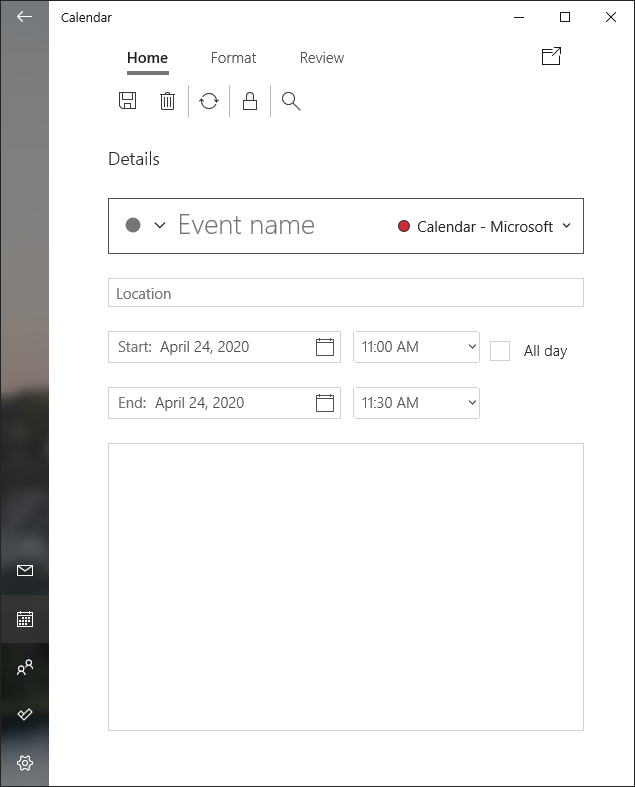
另一类型的表单允许用户通过单击某个按钮来选择何时提交数据。

此类表单允许用户灵活进行响应。 通常情况下,此类表单包含更多自由的表单输入字段,因此会收到更多种类的响应。 若要确保提交后的用户输入有效且数据格式正常,请考虑以下建议:
- 使用正确的控件,确保无法提交无效的信息(也就是说,对日历日期要使用 CalendarDatePicker 而不是 TextBox)。 若要详细了解如何在表单中选择适当的输入控件,请参阅后面的“输入控件”部分。
- 使用 TextBox 控件时,请使用 PlaceholderText 属性向用户提示所需的输入格式。
- 使用 InputScope 属性指出预期的控件输入,为用户提供适当的屏幕键盘。
- 在标签上将必需的输入标记为星号 *。
- 在用户填完所有必需信息之前,禁用提交按钮。
- 如果提交后存在无效数据,请对包含无效输入的控件使用突出显示的字段或边框进行标记,并要求用户重新提交表单。
- 对于其他错误(例如网络连接失败),请务必向用户显示相应的错误消息。
Layout
若要简化用户体验,确保用户能够进行正确的输入,请在设计表单的布局时考虑以下建议:
标签
标签应该左对齐并放置在输入控件上方。 许多控件都有用于显示标签的内置 Header 属性。 对于没有 Header 属性的控件,或要为多组控件添加标签,你可以改用 TextBlock。
在针对辅助功能进行设计时,请将所有的单个控件和控件组进行标记,使用户和屏幕阅读器都能清楚地看到。
对于字体样式,请使用默认的 Windows 类型渐变。 将 TitleTextBlockStyle 用于页面标题,将 SubtitleTextBlockStyle 用于组标题,将 BodyTextBlockStyle 用于控件标签。
| Do | 不要 |
|---|---|
 |
 |
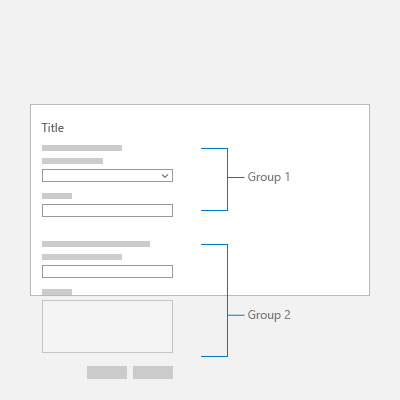
间距
若要在视觉上将控件组彼此分开,请使用对齐、边距和填充。 单个输入控件的高度为 80px,应该隔开 24px 的距离。 输入控件组应该隔开 48px 的距离。

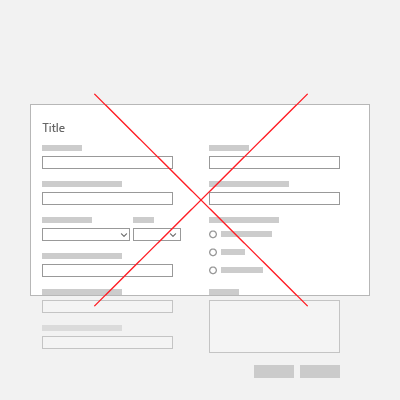
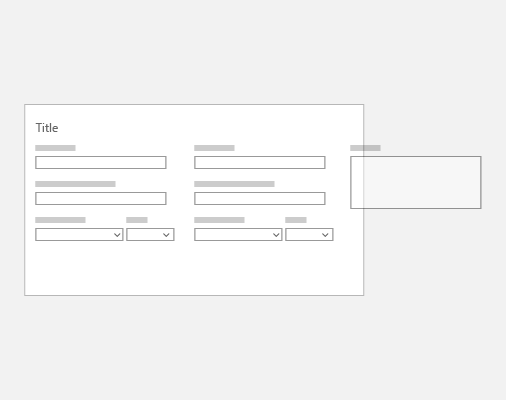
列
创建列可以减少表单中不必要的空白,尤其是在屏幕大小较大的情况下。 但是,若要创建多列表单,则列数应该取决于页面上的输入控件数以及应用窗口的屏幕大小。 可以考虑为表单创建多个页面,而不是让屏幕充斥各种输入控件。
| Do | 不要 |
|---|---|
 |
 |
 |
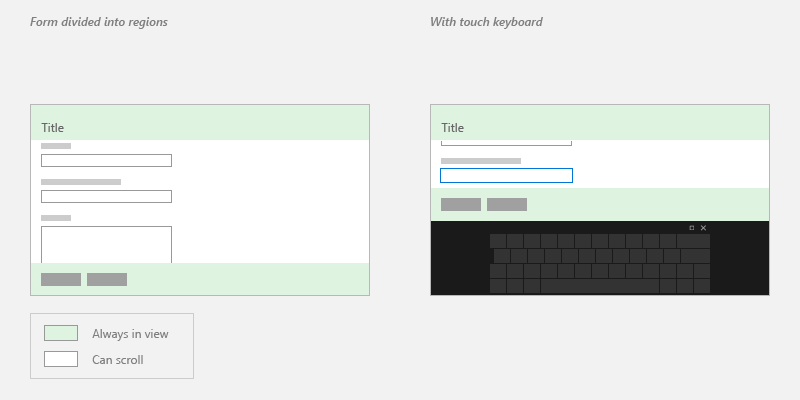
响应性强的布局
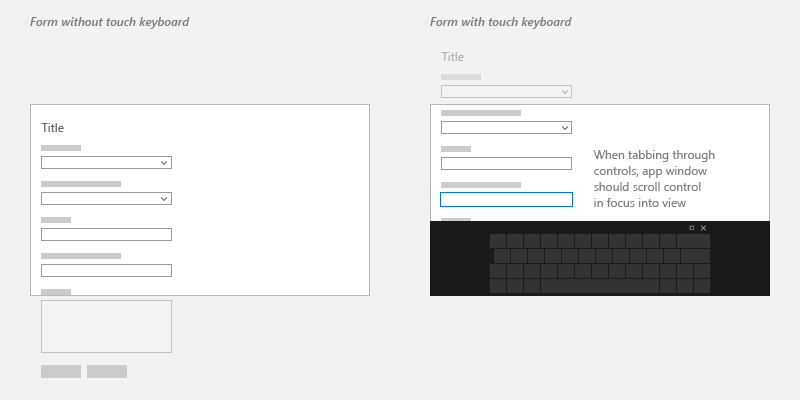
表单应该在屏幕或窗口大小变化时重设大小,这样用户就不会忽略任何输入字段。 有关详细信息,请参阅响应式设计技术。 例如,可能需要让表单的特定区域始终位于视图中,不管屏幕大小如何变化。

制表位
用户可以使用键盘,通过制表位来导航控件。 默认情况下,控件的 Tab 键顺序反映了其在 XAML 中的创建顺序。 若要覆盖默认的行为,请更改控件的 IsTabStop 或 TabIndex 属性。

输入控件
输入控件是 UI 元素,允许用户将信息输入表单中。 下面列出了一些可以添加到表单中的常用控件,并介绍了何时使用它们。
文本输入
| 控制 | 使用 | 示例 |
|---|---|---|
| TextBox | 捕获一个或多个文本行 | 名称、自由表单响应或反馈 |
| PasswordBox | 通过隐藏字符来收集专用数据 | 密码、社会安全号码 (SSN)、PIN、信用卡信息 |
| AutoSuggestBox | 当用户键入时,从相应的一组数据中选择一系列建议显示给用户 | 数据库搜索、mail to: 行、以前的查询 |
| RichEditBox | 使用格式化文本、超链接和图像编辑文本文件 | 在应用中上传文件,然后进行预览和编辑 |
选择
| 控制 | 使用 | 示例 |
|---|---|---|
| CheckBox | 选择或取消选择一个或多个操作项 | 同意条款和条件,添加可选项,选择所有适用的内容 |
| RadioButton | 从两个或多个选项中选择一个选项 | 选取类型、送货方式等 |
| ToggleSwitch | 从两个互斥选项中选择一个 | 打开/关闭 |
注意:如果有五个或更多选择项,请使用列表控件。
列表
| 控制 | 使用 | 示例 |
|---|---|---|
| ComboBox | 最初处于紧凑状态,可展开以显示可选择项的列表 | 从项(例如州或国家/地区)的长列表中进行选择 |
| ListView | 对项进行分类并为之分配组标头、拖放项、规划内容以及重新对项进行排序 | 分级选项 |
| GridView | 排列和浏览基于图像的集合 | 选取照片、颜色、显示主题 |
数字输入
| 控制 | 使用 | 示例 |
|---|---|---|
| 滑块 | 从一系列相邻的数字值中选择一个数字 | 百分比、音量、播放速度 |
| 评级 | 使用星号评级 | 客户反馈 |
日期和时间
| 控制 | 使用 |
|---|---|
| CalendarView | 从始终可见的日历中选取一个日期或日期范围 |
| CalendarDatePicker | 从上下文日历中选取一个日期 |
| DatePicker | 在上下文信息不重要时选取一个本地化的日期 |
| TimePicker | 选取一个时间值 |
其他控制
如需 UWP 控件的完整列表,请参阅按功能排序的控件索引。
如需更多复杂的自定义 UI 控件,请查看 Telerik、SyncFusion、DevExpress、Infragistics、ComponentOne、ActiPro 等公司提供的资源。
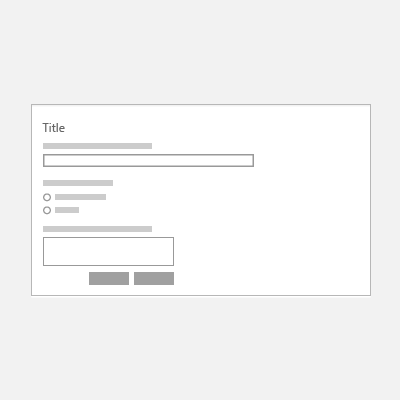
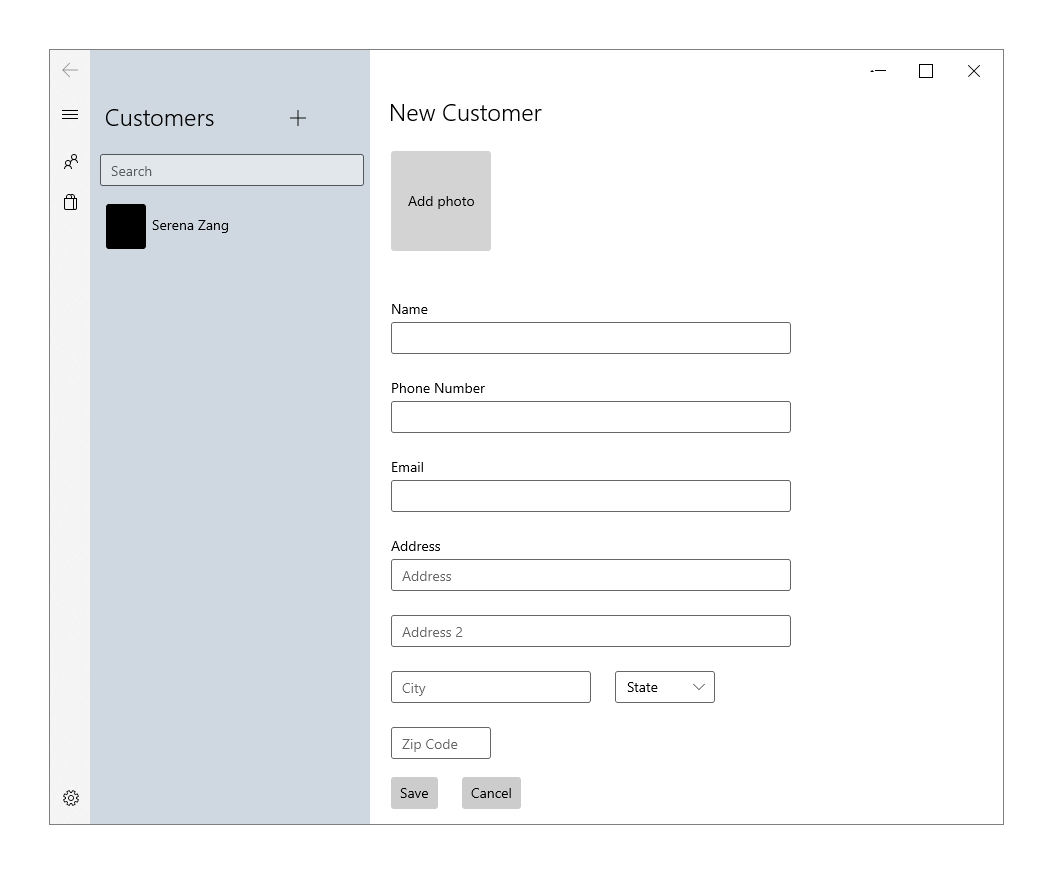
单列表单示例
以下示例使用亚克力的列表/细节列表视图和 NavigationView 控件。

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
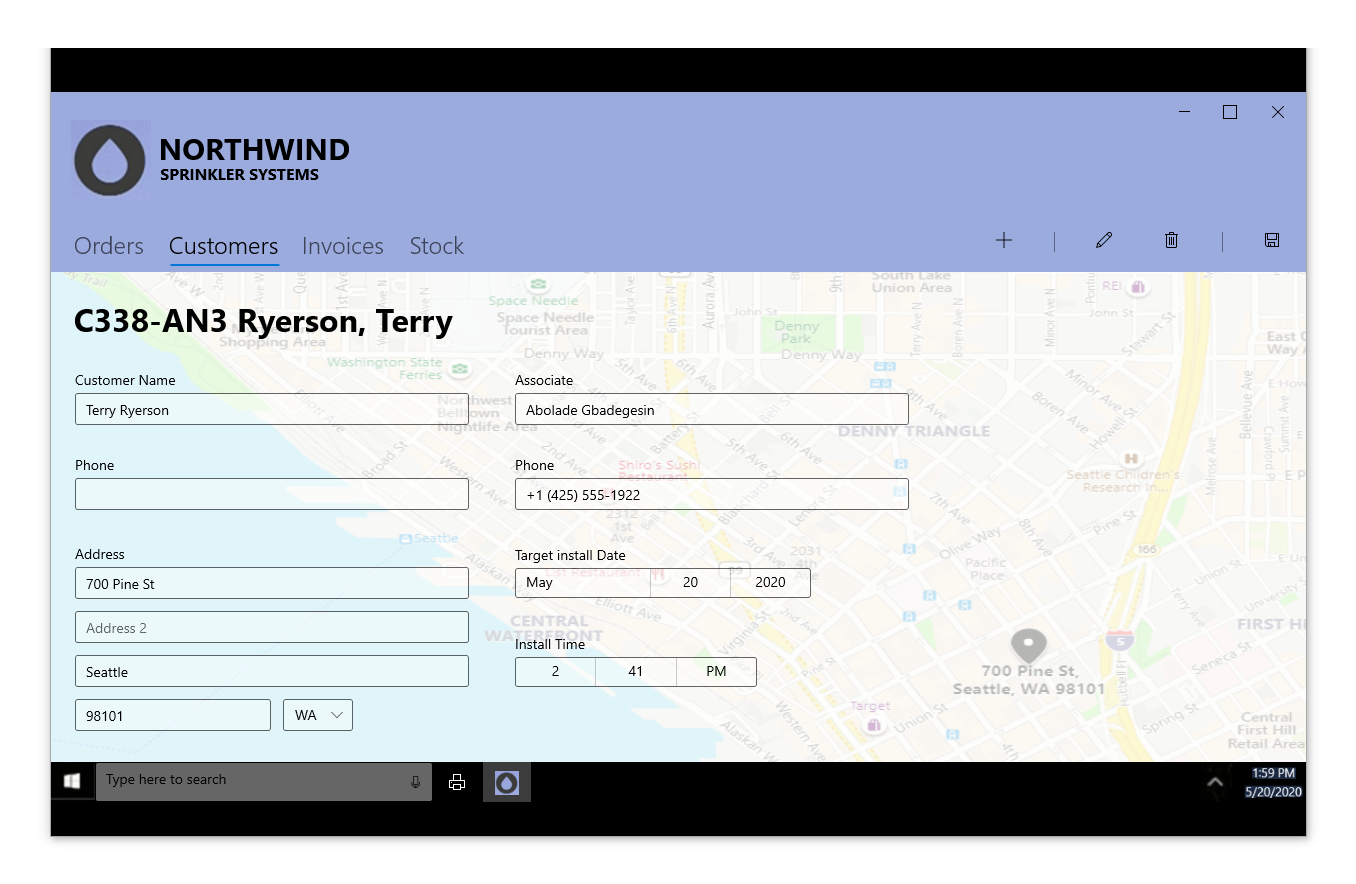
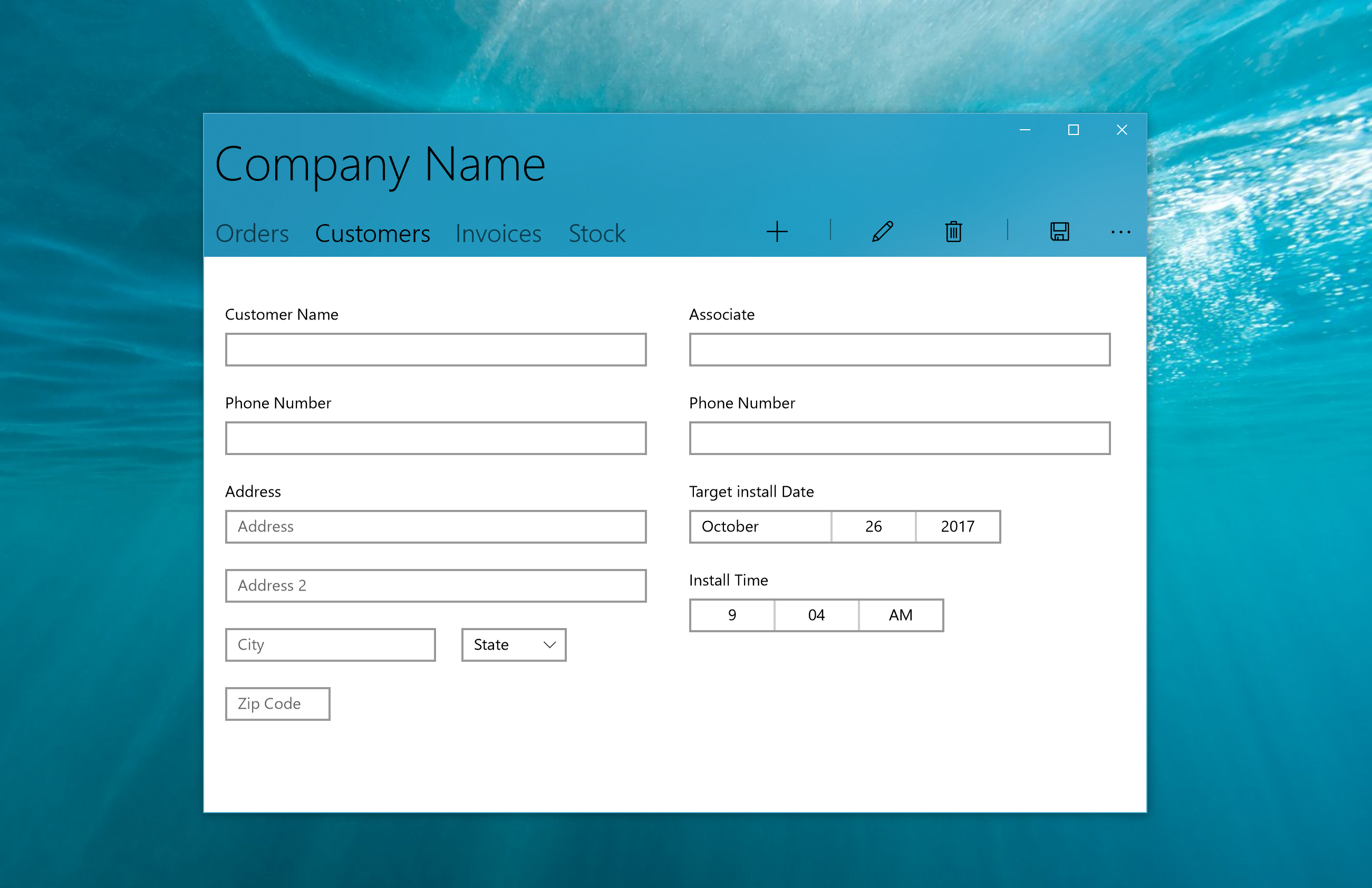
双列表单示例
以下示例除了使用输入控件,还使用透视控件、Acrylic 背景和 CommandBar。

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
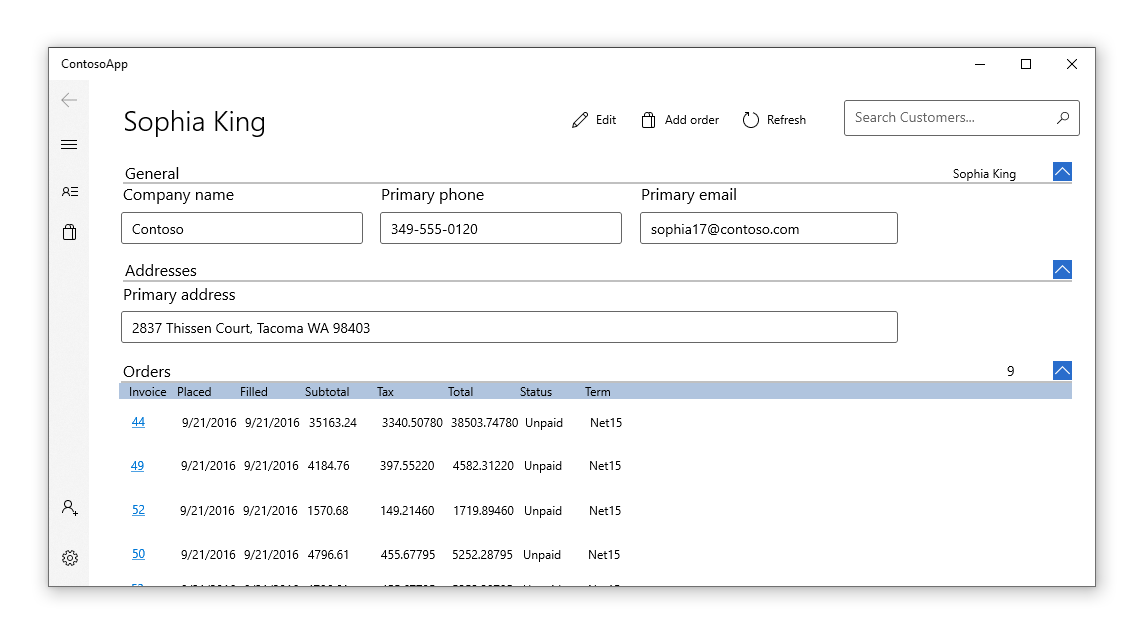
客户订单数据库示例
 若要了解如何将表单输入连接到 Azure 数据库并查看完全实现的表单,请参阅 “客户订单数据库” 应用示例。
若要了解如何将表单输入连接到 Azure 数据库并查看完全实现的表单,请参阅 “客户订单数据库” 应用示例。
