时间选择器
时间选取器提供了一种标准化的方式,让用户使用触摸、鼠标或键盘输入选取时间值。

这是正确的控件吗?
使用时间选取器让用户选取单个时间值。
有关选择正确控件的详细信息,请参阅 日期和时间控件 文章。
示例
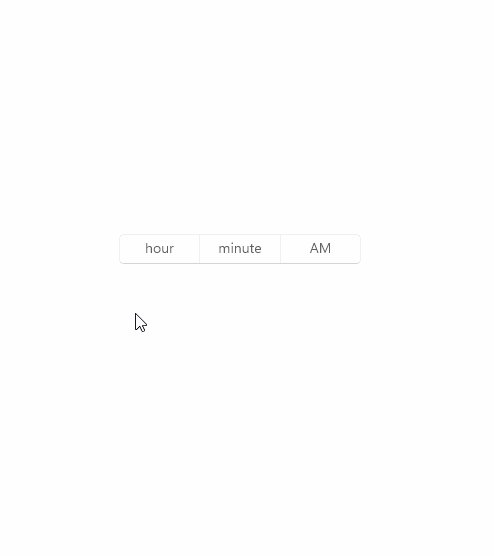
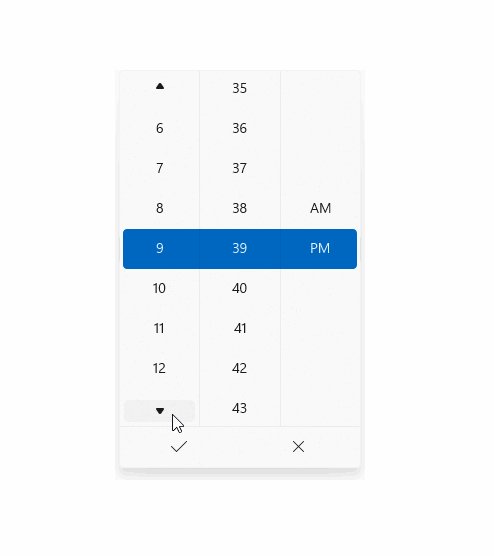
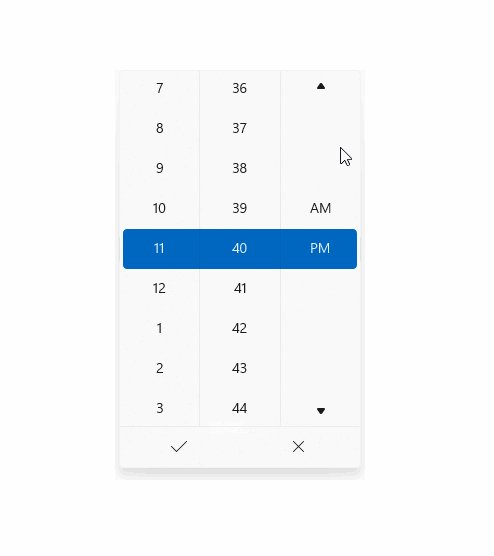
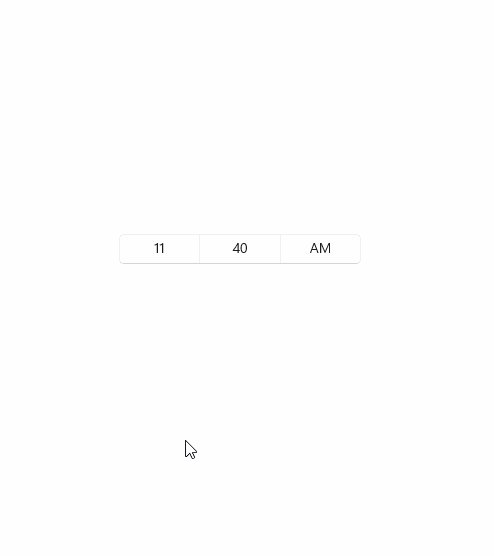
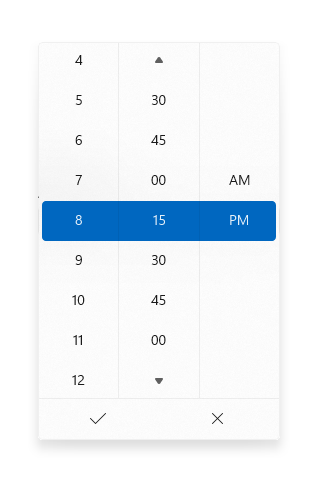
入口点显示所选时间,当用户选择入口点时,选取器图面从中间垂直展开,供用户选择。 时间选取器覆盖其他 UI;它不会以这种方式推送其他 UI。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:TimePicker 类,SelectedTime 属性
- 打开 WinUI 2 库应用并查看 TimePicker 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
创建时间选取器
- 重要 API:TimePicker 类、SelectedTime 属性
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
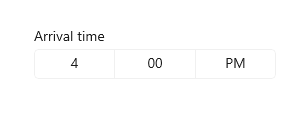
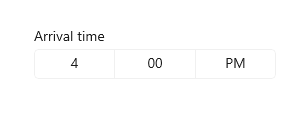
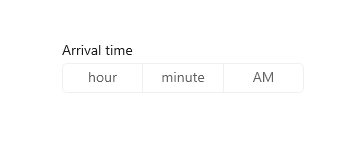
此示例演示如何使用标头创建简单的时间选取器。
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
生成的时间选取器如下所示:

设置时间选取器的格式
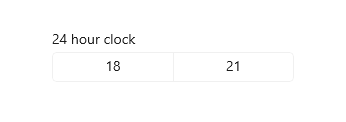
默认情况下,时间选取器显示 12 小时制并提供“上午/下午”选择器。 可将 ClockIdentifier 属性设置为“24HourClock”,改为按 24 小时制显示时间。
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

可设置 MinuteIncrement 属性来指示分钟选取器中显示的时间增量。 例如,数字 15 指定 TimePicker 分钟控件仅显示 00、15、30 和 45。
<TimePicker MinuteIncrement="15"/>

时间值
时间选取器控件同时具有 Time/TimeChanged 和 SelectedTime/SelectedTimeChanged API。 这两者的区别是,Time 不可为 null,而 SelectedTime 可以为 null。
SelectedTime 的值用于填充时间选取器,它默认为 null。 如果 SelectedTime 是 null,则 Time 属性设置为 TimeSpan 0;否则,Time 值与 SelectedTime 值同步。 当 SelectedTime 是 null时,不设置选取器,它显示字段名称而不是时间。

初始化时间值
在代码中,可将时间属性初始化为类型 TimeSpan 的值:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
可在 XAML 中将时间值设置为特性。 如果已在 XAML 中声明 TimePicker 对象,且未对时间值使用绑定,则这种方法可能最简单。 使用 Hh:Mm 格式的字符串;其中,Hh 是小时数,可介于 0 到 23 之间,Mm 是分钟数,可介于 0 到 59 之间。
<TimePicker SelectedTime="14:15"/>
注意
有关日期和时间值的重要信息,请参阅日期和时间控件文章中的 DateTime 和 Calendar 值。
使用时间值
若要在应用中使用时间值,通常需要对 SelectedTime 或 Time 属性使用数据绑定,直接在代码中使用时间属性,或者处理 SelectedTimeChanged 或 TimeChanged 事件。
有关结合使用
DatePicker和TimePicker来更新单个DateTime值的示例,请查看日历、日期和时间控件 - 将日期选取器和时间选取器结合使用。
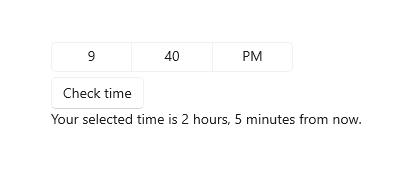
在这里,SelectedTime 属性用于将所选时间与当前时间进行比较。
请注意,由于 SelectedTime 属性可为 null,因此必须将其显式强制转换为 DateTime,如下所示:DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);。 不过,可使用 Time 而不强制转换,如下所示:DateTime myTime = DateTime.Today + checkTimePicker.Time;。

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
