日历日期选取器
日历日期选取器是一个下拉式控件,该控件已针对从日历视图中选取某个日期进行了优化,尤其是能够显示诸如星期几或丰富的日历信息等上下文信息。 可以修改日历以提供其他上下文或限制可用日期。
这是正确的控件吗?
使用日历日期选取器允许用户从上下文日历视图中选取单个日期。 将其用于选择约会或出发日期等内容。
若要让用户选取已知日期(例如出生日期),其中日历上下文不重要,请考虑使用 日期选取器。
有关选择正确控件的详细信息,请参阅 日期和时间控件 文章。
示例
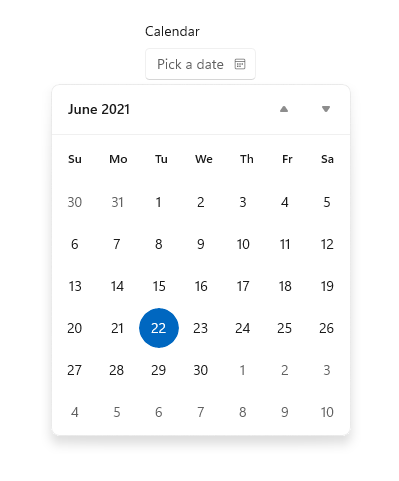
如果尚未设置日期,入口点将显示占位符文本;否则,它将显示所选日期。 当用户选择入口点时,日历视图将展开供用户选择日期。 日历视图覆盖其他 UI;它不会以这种方式推送其他 UI。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:CalendarDatePicker 类、Date 属性、DateChanged 事件
- 打开 WinUI 2 库应用并查看 CalendarDatePicker 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
创建日历日期选取器
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Calendar"/>
CalendarDatePicker arrivalCalendarDatePicker = new CalendarDatePicker();
arrivalCalendarDatePicker.Header = "Calendar";
生成的日历日期选取器如下所示:

日历日期选取器具有用于选取日期的内部 CalendarView 。 CalendarDatePicker 上存在一部分 CalendarView 属性(如 IsTodayHighlighted 和 FirstDayOfWeek),并转发到内部 CalendarView,以便对其进行修改。
但是,不能更改 内部 CalendarView 的 SelectionMode 以允许多个选择。 如果需要让用户选取多个日期或需要始终可见日历,请考虑使用日历视图而不是日历日期选取器。 有关如何修改日历显示的详细信息,请参阅日历视图文章。
选择日期
使用 Date 属性获取或设置所选日期。 默认情况下,Date 属性为 null。 当用户在日历视图中选择日期时,将更新此属性。 用户可以通过单击日历视图中的选定日期取消选中日期来清除日期。
可以在代码中设置如下所示的日期。
myCalendarDatePicker.Date = new DateTime(1977, 1, 5);
在代码中设置 Date 时,该值受 MinDate 和 MaxDate 属性的约束。
- 如果 Date 小于 MinDate,则该值设置为 MinDate。
- 如果 Date 大于 MaxDate,则该值设置为 MaxDate。
可以处理 DateChanged 事件,以在 Date 值更改时收到通知。
注意
有关日期值的重要信息,请参阅 日期和时间控件文章中的 DateTime 和 Calendar 值 。
设置标题和占位符文本
可以将标头(或标签)和 PlaceholderText(或水印)添加到日历日期选取器,以便向用户指示其用途。 若要自定义标题外观,可设置 HeaderTemplate 属性而非 Header。
默认占位符文本为“选择日期”。 可以通过将 PlaceholderText 属性设置为空字符串来删除此功能,也可以提供自定义文本,如下所示。
<CalendarDatePicker x:Name="arrivalCalendarDatePicker" Header="Arrival date"
PlaceholderText="Choose your arrival date"/>
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
