响应式设计技术
响应式 设计只使用一个布局,其中内容是流畅的,并且可以适应不断变化的窗口大小。 响应式设计允许你一次生成一个功能,并期望它适用于所有屏幕大小。 自适应 设计类似,但将一个布局替换为另一个布局。
XAML 应用使用有效像素来保证你的 UI 在所有 Windows 驱动的设备上都清晰易懂且可用。 那么,为什么要针对特定设备或屏幕大小自定义应用的 UI?
最有效地利用空间并减少导航需要
如果你设计了一个在小屏幕设备(如平板电脑)上看起来十分美观的应用,则该应用可在显示屏大得多的电脑上使用,但可能会浪费一些空间。 当屏幕大小超过某个值时,你可以自定义应用以显示更多内容。 例如,某个购物应用在平板电脑上可能一次显示一个商品类别,但在电脑或笔记本电脑上可以同时显示多个类别和产品。
通过在屏幕上放置更多内容,你可以减少用户需要执行的导航次数。
利用设备的功能
某些设备可能具有特定的设备功能。 例如,平板电脑可能有位置传感器和相机,而电视可能两者皆无。 你的应用可以检测到哪些功能可用,并启用使用它们的功能。
输入优化
通用控件库适用于所有输入类型(触摸、触笔、键盘、鼠标),但你仍然可以通过重新排列 UI 元素来优化某些输入类型。
在针对特定屏幕宽度优化应用 UI 时,假设你要创建一个响应式设计。 下面是一些可用于自定义应用的 UI 的响应式设计技术。
重新放置
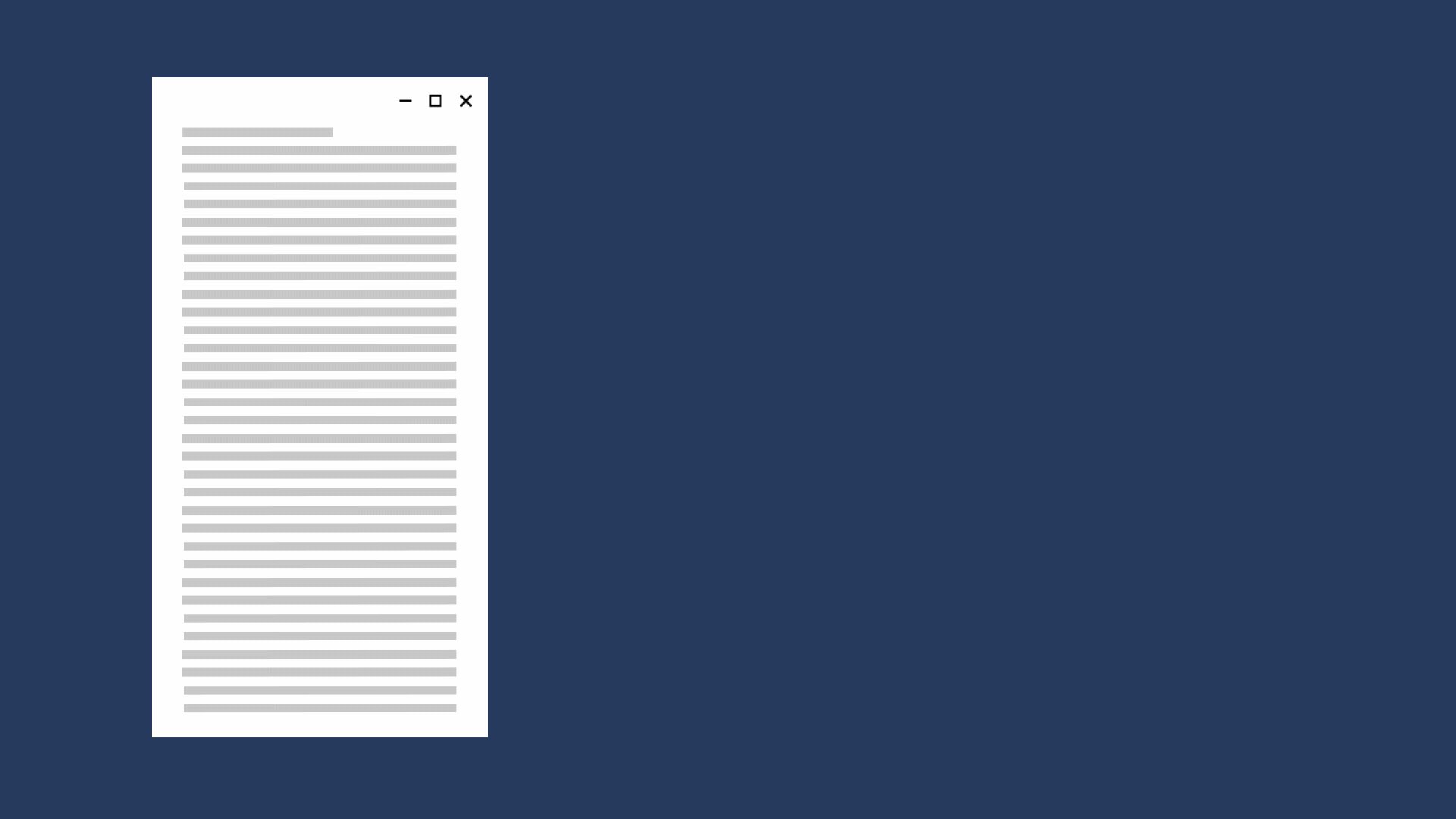
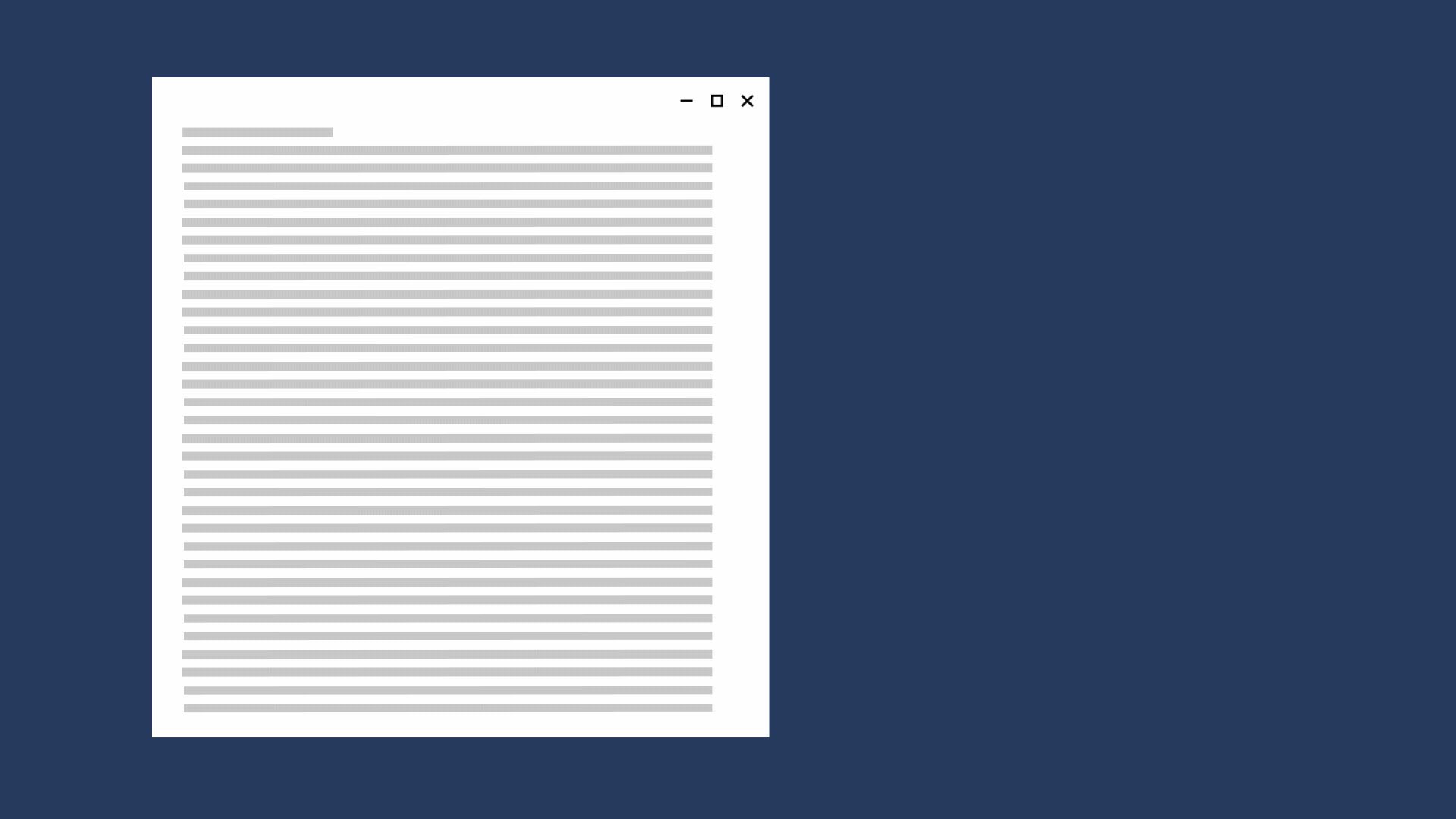
可以更改 UI 元素的位置和放置方式,充分利用窗口大小。 在以下示例中,较小的窗口以垂直方式堆叠元素。 当应用转换为较大的窗口时,元素可以利用的窗口宽度更宽。

在此照片应用的示例设计中,照片应用在较大的屏幕上重新放置其内容。
调整大小
可以调整 UI 元素的边距和大小,针对窗口大小进行优化。 例如,只需增大内容框架即可改善较大屏幕上的阅读体验。

重新排列
通过根据设备和方向更改 UI 元素的排列,你的应用可以以最佳方式呈现内容。 例如,在改用更大的屏幕时,可以添加列、使用更大的容器,或以不同的方式生成列表项。
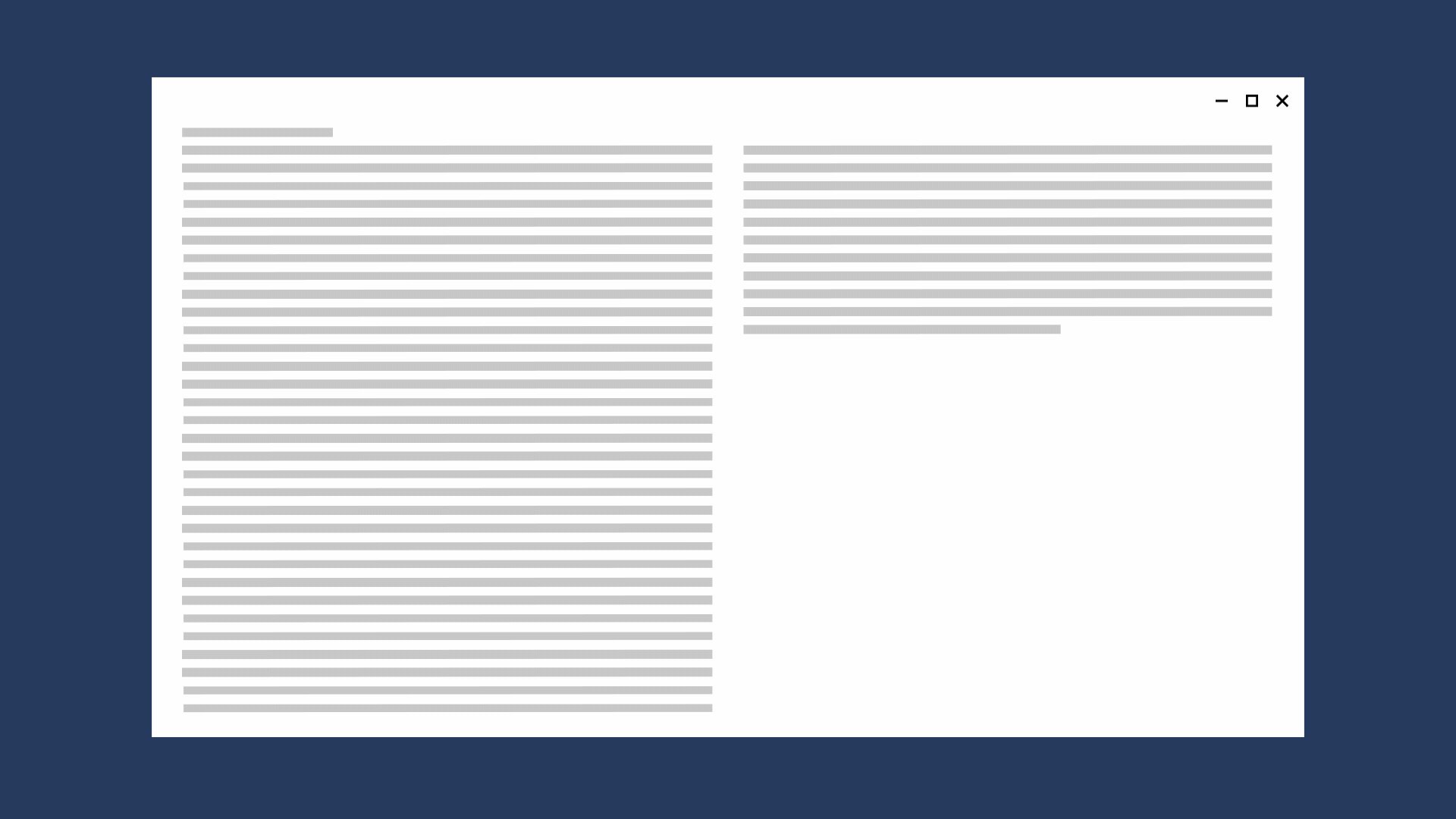
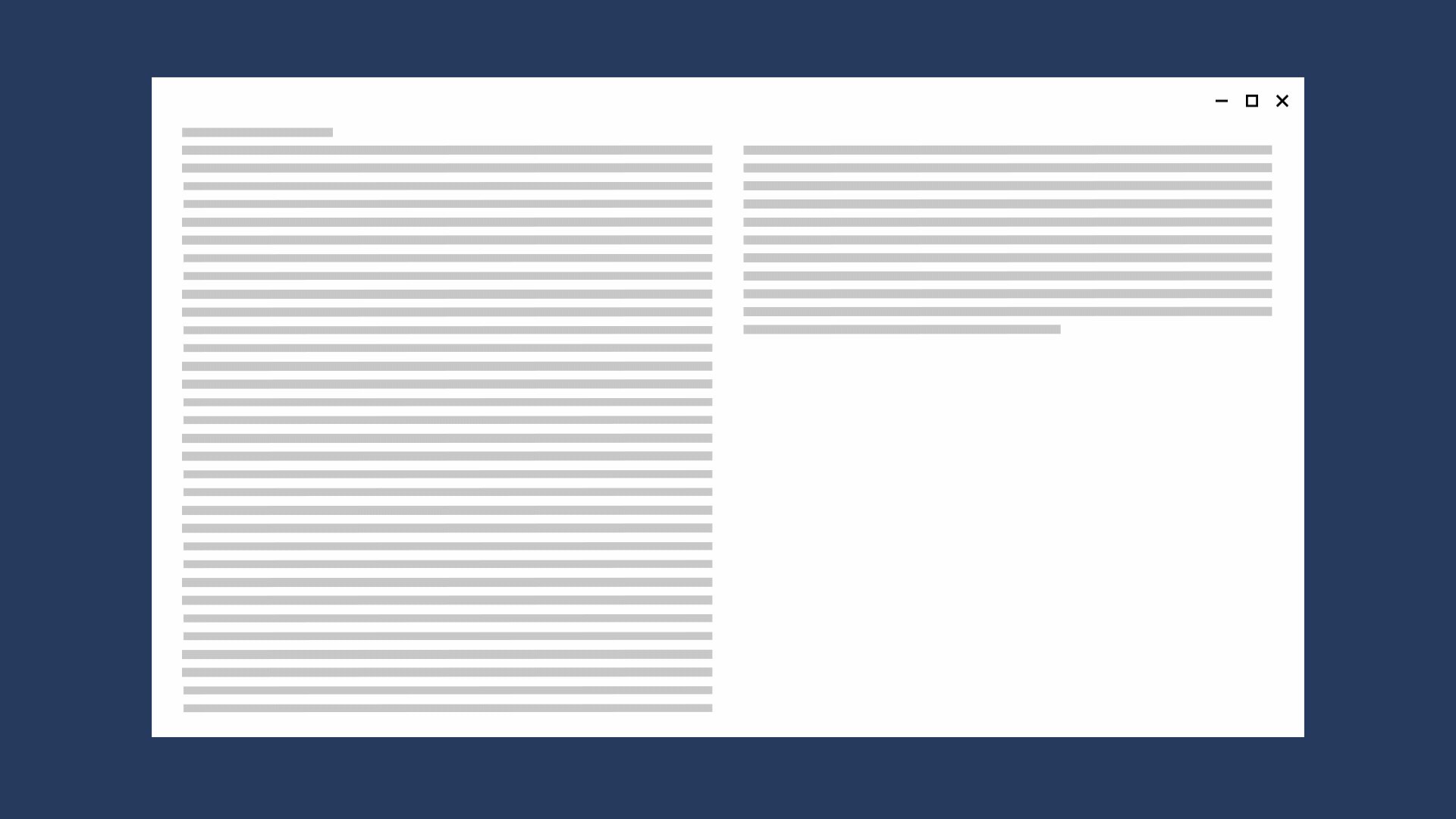
以下示例显示如何在较大屏幕上重新排列较小屏幕上的单列垂直滚动内容,以显示两列文本。

显示/隐藏
你可以基于屏幕空间显示或隐藏 UI 元素,或在设备支持附加功能、特定情况或首选屏幕方向时显示或隐藏 UI。

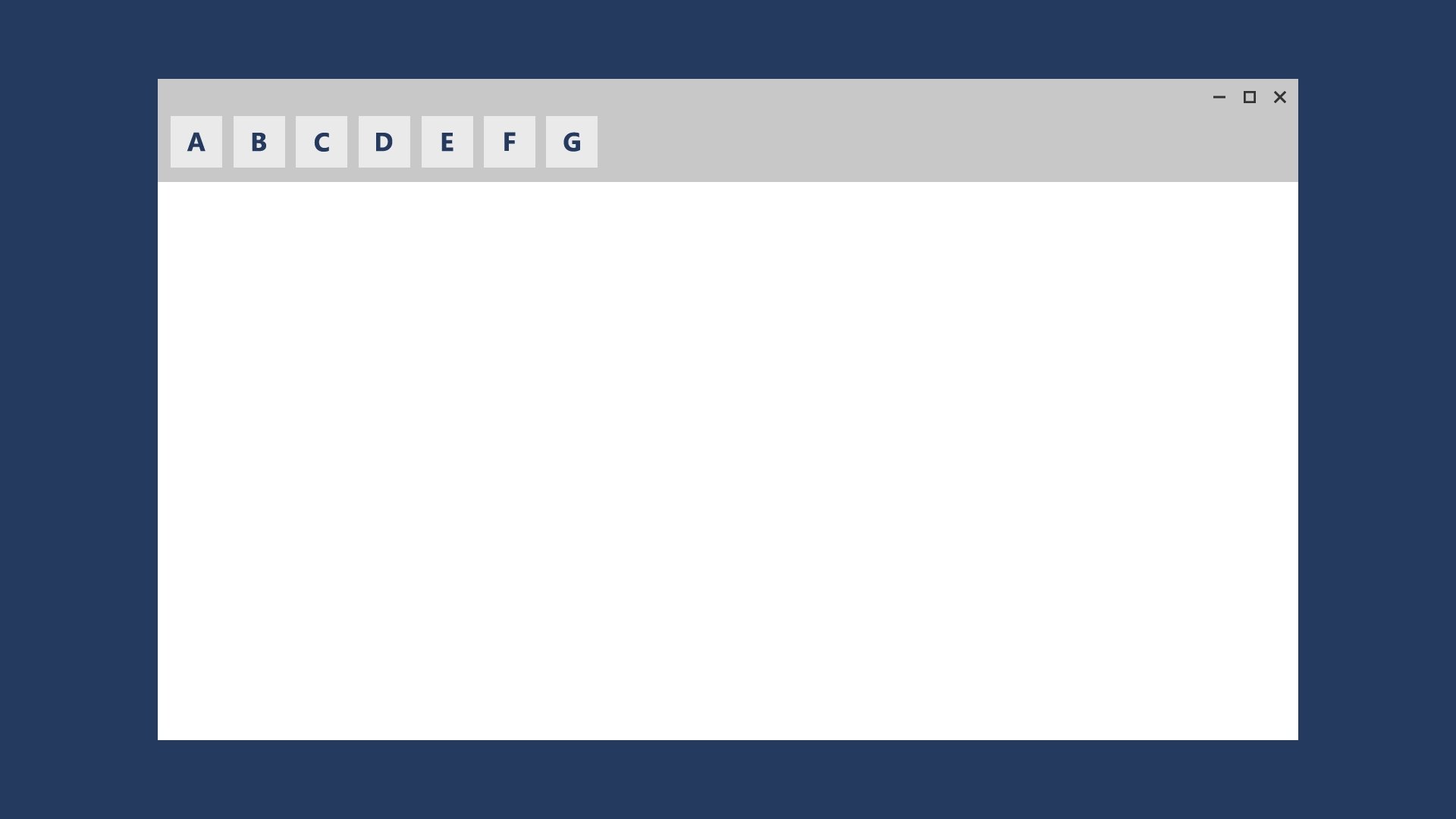
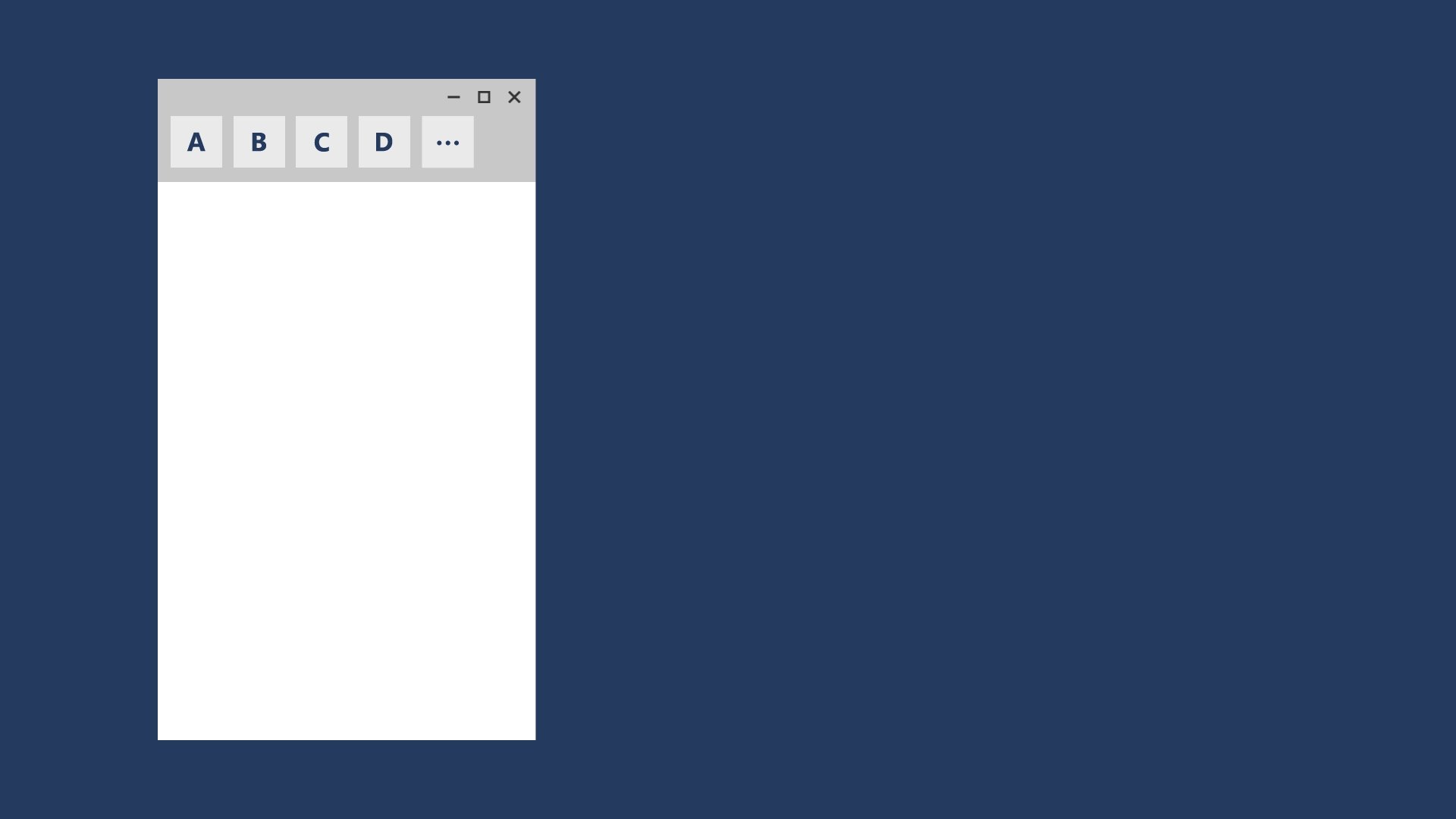
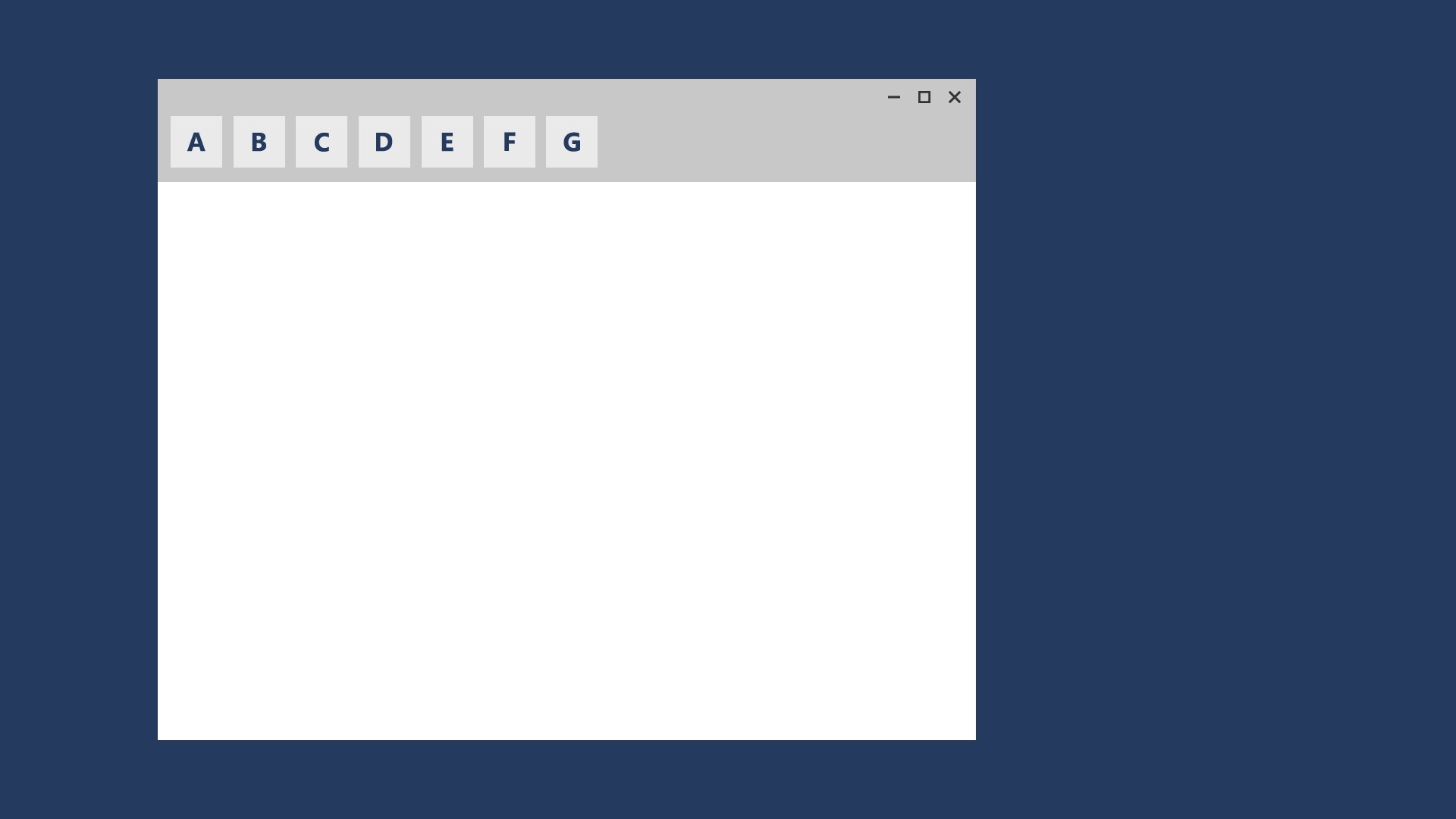
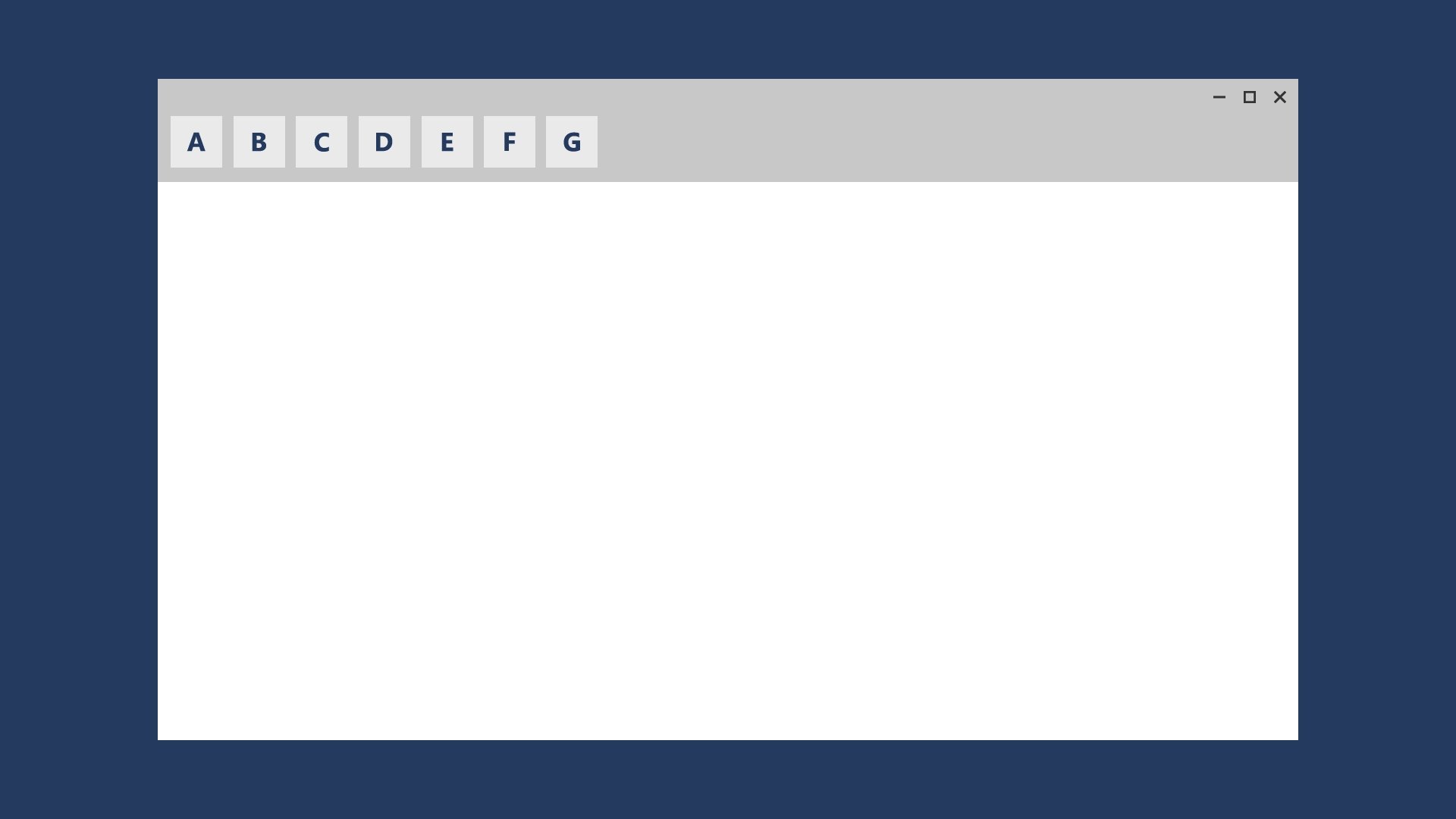
例如,媒体播放器控件的按钮集在较小屏幕上折叠,在较大屏幕上展开。 例如,与较小窗口相比,较大窗口中的媒体播放器可以处理的屏幕上的功能要多得多。
显示或隐藏技术的一部分包括选择何时显示多个元数据。 使用较小窗口时,最好是显示最少量的元数据。 使用较大窗口时,可以显示大量元数据。 以下示例介绍了何时显示或隐藏元数据:
- 在电子邮件应用中,你可以显示用户的头像。
- 在音乐应用中,你可以显示有关专辑或歌手的详细信息。
- 在视频应用中,你可以显示有关电影或节目的详细信息,例如显示演职人员详细信息。
- 在任一应用中,都可以使各列分解并显示更多详细信息。
- 在任一应用中,都可以获取垂直堆叠的内容并使之以水平方式布局。 从小窗口转到较大的窗口时,堆积列表项可以更改为显示列表项和元数据列的行。
重新构建
可以折叠或拆分应用的体系结构,以更好地适应特定设备。 在此示例中,展开窗口时会显示整个列表/细节模式。

自适应布局
自适应布局类似于响应式布局,但完全取代了基于其呈现格式的 UI。 自适应设计具有多个固定布局大小,并触发页面根据可用空间加载给定布局。
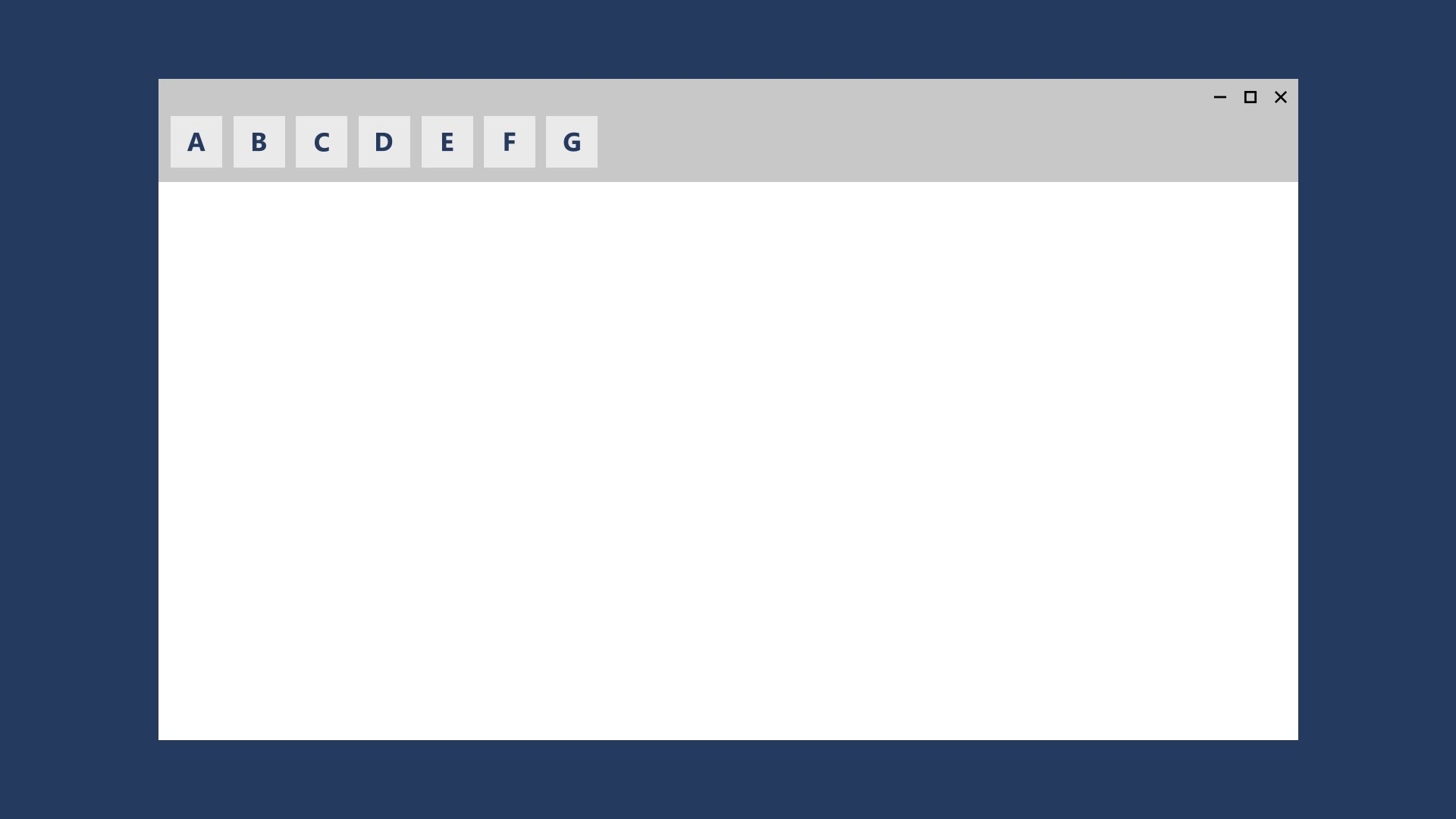
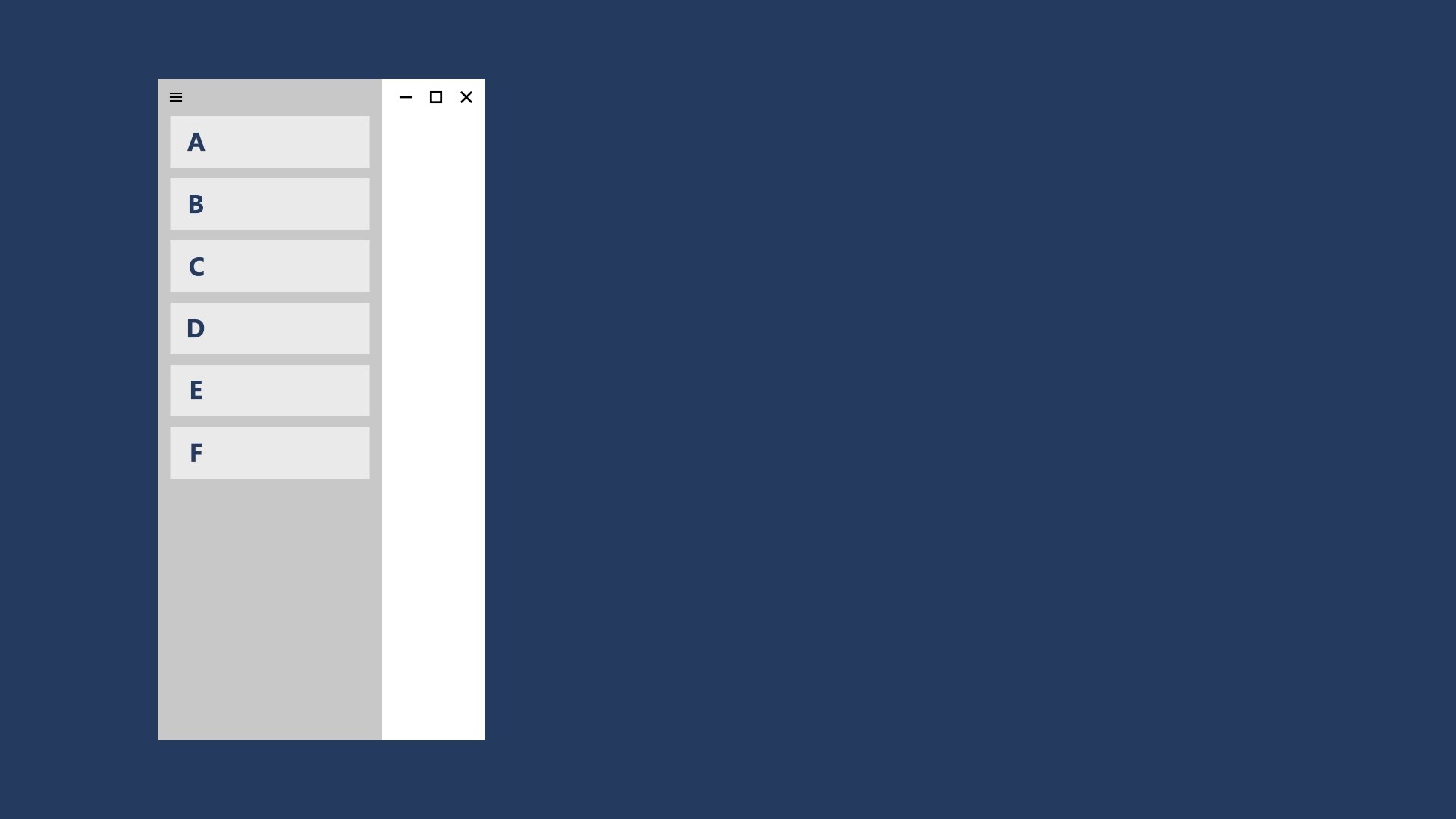
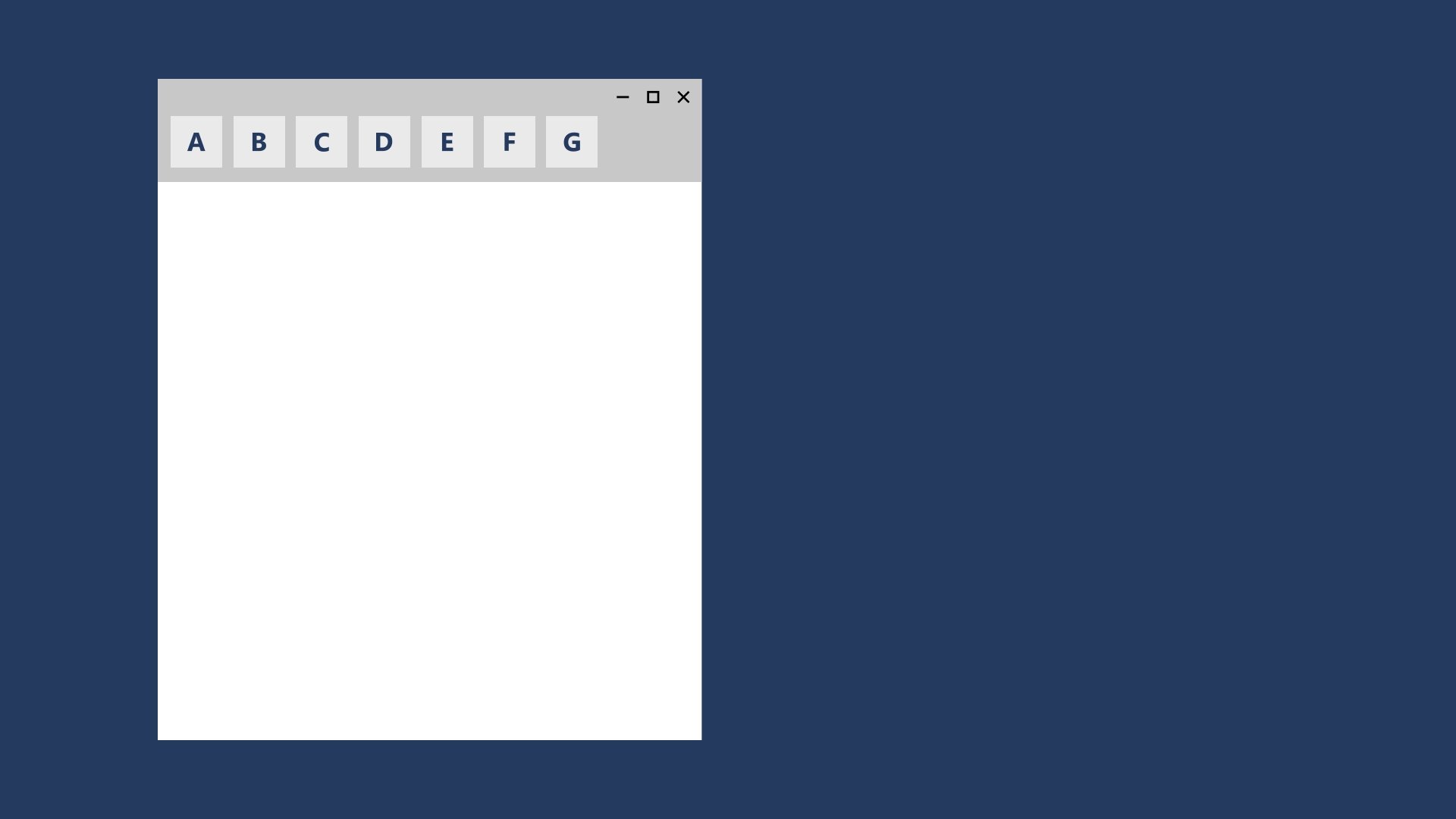
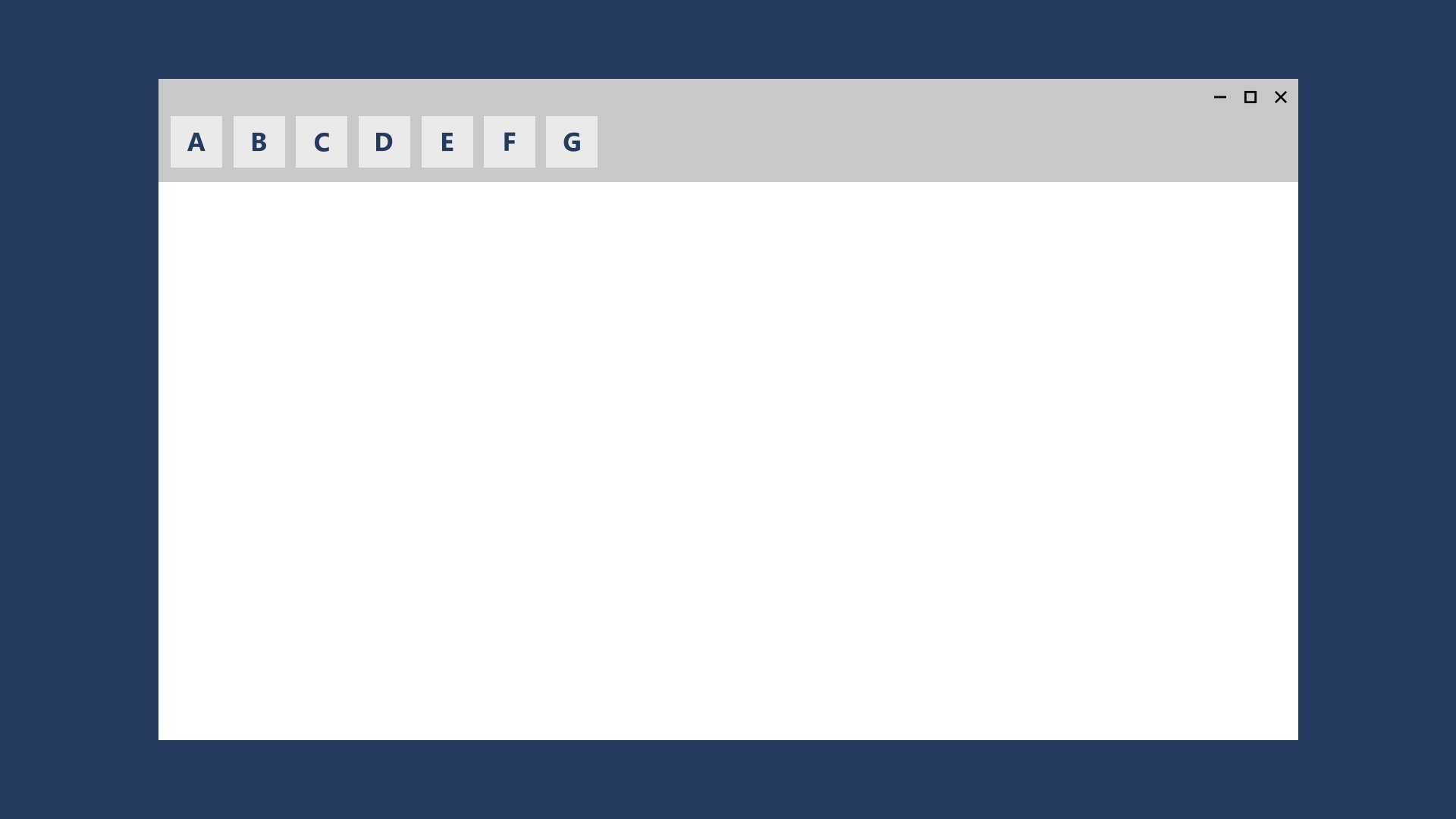
使用这种技术,可以针对特定断点来切换用户界面。 在此示例中,瞬态 UI(导航窗格及其精简版)适用于较小的屏幕,但在较大屏幕上,最好选择使用选项卡。

NavigationView 控件通过允许用户将窗格位置设置为顶部或左侧,从而支持此技术。
