Rich Edit 框
可以使用 RichEditBox 控件输入和编辑包含格式化文本、超链接和图像的 RTF 文档。 通过将 RichEditBox 属性设置为 true,你可以将其 IsReadOnly 属性设置为 只读。
这是正确的控件吗?
使用 RichEditBox 显示和编辑文本文件。 不使用 RichEditBox 将用户输入引入应用,就像使用其他标准文本输入框一样。 而是使用它来处理与应用分开的文本文件。 通常将输入到 RichEditBox 中的文本保存到.rtf文件中。
- 如果多行文本框的主要用途是创建只读文档(如博客条目或电子邮件内容),且这些文档需要富文本,则请改用富文本块。
- 捕获仅使用且不会对用户重新显示的文本时,请使用纯文本输入控件。
- 对于所有其他方案,请使用纯文本输入控件。
有关选择正确的文本控件的详细信息,请参阅文本控件文章。
建议
- 创建 RTF 框时,提供样式设置按钮并实现它们的操作。
- 使用与应用样式一致的字体。
- 使文本控件的高度足够大,以便容纳典型输入。
- 不要让文本输入控件在用户键入时增加高度。
- 当用户仅需要一行时,不要使用多行文本框。
- 如果纯文本控件足够使用,不要使用富文本控件。
示例
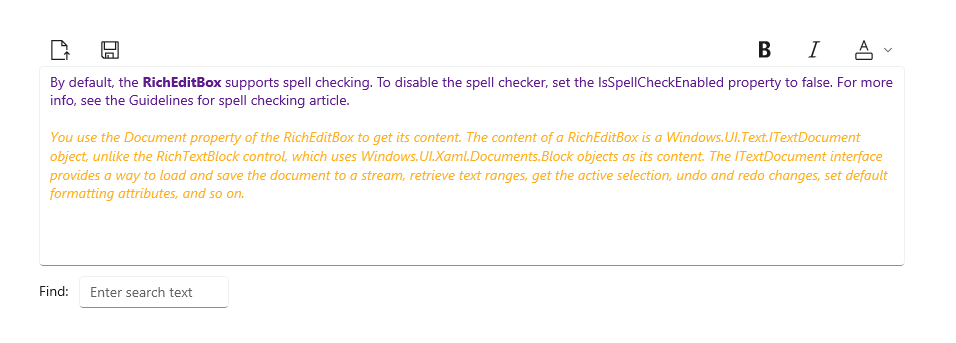
此富编辑框在其中打开了一个 RTF 文档。 格式设置和文件按钮不是富编辑框的一部分,但至少应提供一组最少的样式按钮并实现其操作。

UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:RichEditBox 类、Document 属性、IsReadOnly 属性、IsSpellCheckEnabled 属性
- 打开 WinUI 2 库应用并查看 RichEditBox 的操作。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。 WinUI 2.2 或更高版本包含此控件的使用圆角的新模板。 有关详细信息,请参阅圆角半径。
创建富编辑框
WinUI 3 库应用包括大多数 WinUI 3 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码
默认情况下,RichEditBox 支持拼写检查。 若要禁用拼写检查器,请将 IsSpellCheckEnabled 属性设置为 false。 有关详细信息,请参阅 拼写检查 指南文章。
使用 RichEditBox 的 Document 属性获取其内容。 RichEditBox 的内容是一个 ITextDocument 对象,与使用 Block 对象作为其内容的 RichTextBlock 控件不同。 ITextDocument 接口提供了一种将文档加载和保存到流、检索文本范围、获取活动选择、撤消和重做更改、设置默认格式属性等的方法。
此示例演示如何在 RichEditBox 中编辑、加载和保存格式格式(.rtf)文件。
<RelativePanel Margin="20" HorizontalAlignment="Stretch">
<RelativePanel.Resources>
<Style TargetType="AppBarButton">
<Setter Property="IsCompact" Value="True"/>
</Style>
</RelativePanel.Resources>
<AppBarButton x:Name="openFileButton" Icon="OpenFile"
Click="OpenButton_Click" ToolTipService.ToolTip="Open file"/>
<AppBarButton Icon="Save" Click="SaveButton_Click"
ToolTipService.ToolTip="Save file"
RelativePanel.RightOf="openFileButton" Margin="8,0,0,0"/>
<AppBarButton Icon="Bold" Click="BoldButton_Click" ToolTipService.ToolTip="Bold"
RelativePanel.LeftOf="italicButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="italicButton" Icon="Italic" Click="ItalicButton_Click"
ToolTipService.ToolTip="Italic" RelativePanel.LeftOf="underlineButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="underlineButton" Icon="Underline" Click="UnderlineButton_Click"
ToolTipService.ToolTip="Underline" RelativePanel.AlignRightWithPanel="True"/>
<RichEditBox x:Name="editor" Height="200" RelativePanel.Below="openFileButton"
RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
private async void OpenButton_Click(object sender, RoutedEventArgs e)
{
// Open a text file.
Windows.Storage.Pickers.FileOpenPicker open =
new Windows.Storage.Pickers.FileOpenPicker();
open.SuggestedStartLocation =
Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
open.FileTypeFilter.Add(".rtf");
Windows.Storage.StorageFile file = await open.PickSingleFileAsync();
if (file != null)
{
try
{
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
// Load the file into the Document property of the RichEditBox.
editor.Document.LoadFromStream(Windows.UI.Text.TextSetOptions.FormatRtf, randAccStream);
}
catch (Exception)
{
ContentDialog errorDialog = new ContentDialog()
{
Title = "File open error",
Content = "Sorry, I couldn't open the file.",
PrimaryButtonText = "Ok"
};
await errorDialog.ShowAsync();
}
}
}
private async void SaveButton_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.Pickers.FileSavePicker savePicker = new Windows.Storage.Pickers.FileSavePicker();
savePicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
// Dropdown of file types the user can save the file as
savePicker.FileTypeChoices.Add("Rich Text", new List<string>() { ".rtf" });
// Default file name if the user does not type one in or select a file to replace
savePicker.SuggestedFileName = "New Document";
Windows.Storage.StorageFile file = await savePicker.PickSaveFileAsync();
if (file != null)
{
// Prevent updates to the remote version of the file until we
// finish making changes and call CompleteUpdatesAsync.
Windows.Storage.CachedFileManager.DeferUpdates(file);
// write to file
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite);
editor.Document.SaveToStream(Windows.UI.Text.TextGetOptions.FormatRtf, randAccStream);
// Let Windows know that we're finished changing the file so the
// other app can update the remote version of the file.
Windows.Storage.Provider.FileUpdateStatus status = await Windows.Storage.CachedFileManager.CompleteUpdatesAsync(file);
if (status != Windows.Storage.Provider.FileUpdateStatus.Complete)
{
Windows.UI.Popups.MessageDialog errorBox =
new Windows.UI.Popups.MessageDialog("File " + file.Name + " couldn't be saved.");
await errorBox.ShowAsync();
}
}
}
private void BoldButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Bold = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void ItalicButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Italic = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void UnderlineButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
if (charFormatting.Underline == Windows.UI.Text.UnderlineType.None)
{
charFormatting.Underline = Windows.UI.Text.UnderlineType.Single;
}
else {
charFormatting.Underline = Windows.UI.Text.UnderlineType.None;
}
selectedText.CharacterFormat = charFormatting;
}
}
为文本控件选择正确的键盘
若要帮助用户使用触摸键盘或软输入面板 (SIP) 输入数据,你可以将文本控件的输入范围设置为与期望用户输入的数据类型匹配。 默认键盘布局通常适用于处理格式文本文档。
有关如何使用输入范围的详细信息,请参阅 使用输入范围更改触摸键盘。
获取示例代码
- WinUI 库示例 - 以交互式格式查看所有 XAML 控件。
相关文章
- 文本控件
- 拼写检查指南
- 文本输入指南
- TextBox class(TextBox 类)
- PasswordBox 类
