数据透视
Pivot 控件可在一小组内容部分之间进行触控滑动。

这是正确的控件吗?
警告
对于 Windows 11 设计模式,不建议使用 Pivot 控件。 我们强烈建议改用以下替代方法之一:
- WinUI 3 - 使用 SelectorBar 控件。
- WinUI 2/UWP - 使用 NavigationView 或 TabView 控件,而不是 Pivot 控件。 有关示例,请参阅使用 NavigationView 而不是 Pivot 部分。
若要在使用 WinUI 3 和 Windows App SDK 时创建类似于 Pivot 的 UI,请使用 SelectorBar 控件。
若要创建选项卡式 UI,请使用 TabView 控件。
要实现常见的顶部导航模式,建议使用 NavigationView,它会自动适应不同的屏幕尺寸,并允许进行更大的自定义。
以下列出了 NavigationView 和 Pivot 之间的一些主要差异:
- Pivot 支持触控滑动以在项之间切换。
- 溢出 Pivot 轮播中的项,而 NavigationView 使用菜单下拉溢出,以便用户可以查看所有项。
- Pivot 处理内容部分之间的导航,而 NavigationView 支持对导航行为的更多控制。
UWP 和 WinUI 2
重要
本文中的信息和示例是针对使用 Windows App SDK 和 WinUI 3 的应用优化的,但通常适用于使用 WinUI 2 的 UWP 应用。 有关特定于平台的信息和示例,请查看 UWP API 参考。
本部分包含在 UWP 或 WinUI 2 应用中使用该控件所需的信息。
此控件的 API 存在于 Windows.UI.Xaml.Controls 命名空间中。
- UWP API:Pivot 类
- 打开 WinUI 2 库应用,了解 Pivot 的实际应用。 WinUI 2 库应用包括大多数 WinUI 2 控件、特性和功能的交互式示例。 通过 Microsoft Store 获取应用,或在 GitHub 上获取源代码。
建议使用最新的 WinUI 2 来获取所有控件的最新样式和模板。
使用 NavigationView 而不是 Pivot
如果应用的 UI 使用 Pivot 控件,则可按照以下示例将 Pivot 转换为 NavigationView。
此 XAML 创建包含 3 个部分内容的 NavigationView,如创建 Pivot 控件中的示例 Pivot。
<NavigationView x:Name="rootNavigationView" Header="Category Title"
ItemInvoked="NavView_ItemInvoked">
<NavigationView.MenuItems>
<NavigationViewItem Content="Section 1" x:Name="Section1Content" />
<NavigationViewItem Content="Section 2" x:Name="Section2Content" />
<NavigationViewItem Content="Section 3" x:Name="Section3Content" />
</NavigationView.MenuItems>
<Frame x:Name="ContentFrame" />
</NavigationView>
<Page x:Class="AppName.Section1Page">
<TextBlock Text="Content of section 1."/>
</Page>
<Page x:Class="AppName.Section2Page">
<TextBlock Text="Content of section 2."/>
</Page>
<Page x:Class="AppName.Section3Page">
<TextBlock Text="Content of section 3."/>
</Page>
NavigationView 提供了对导航定制的更多控制,并且需要相应的代码隐藏。 若要为上述 XAML 提供补充,请使用以下代码隐藏:
private void NavView_ItemInvoked(NavigationView sender, NavigationViewItemInvokedEventArgs args)
{
var navOptions = new FrameNavigationOptions
{
TransitionInfoOverride = args.RecommendedNavigationTransitionInfo,
IsNavigationStackEnabled = false,
};
switch (args.InvokedItemContainer.Name)
{
case nameof(Section1Content):
ContentFrame.NavigateToType(typeof(Section1Page), null, navOptions);
break;
case nameof(Section2Content):
ContentFrame.NavigateToType(typeof(Section2Page), null, navOptions);
break;
case nameof(Section3Content):
ContentFrame.NavigateToType(typeof(Section3Page), null, navOptions);
break;
}
}
此代码模拟 Pivot 控件的内置导航体验,消除了内容部分之间的触控滑动体验。 但是,正如你所看到的,还可自定义多个点,包括动态转换、导航参数和堆叠功能。
创建 Pivot 控件
警告
对于 Windows 11 设计模式,不建议使用 Pivot 控件。 我们强烈建议改用以下替代方法之一:
- WinUI 3 - 使用 SelectorBar 控件。
- WinUI 2/UWP - 使用 NavigationView 或 TabView 控件,而不是 Pivot 控件。 有关示例,请参阅使用 NavigationView 而不是 Pivot 部分。
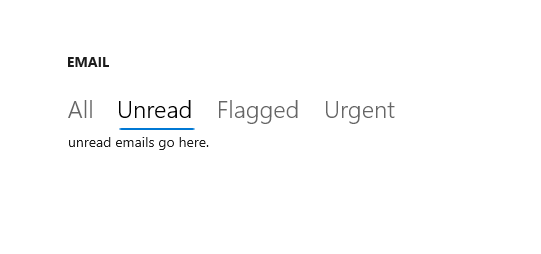
此 XAML 使用 3 个部分的内容创建基本 Pivot 控件。
<Pivot x:Name="rootPivot" Title="Category Title">
<PivotItem Header="Section 1">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 1."/>
</PivotItem>
<PivotItem Header="Section 2">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 2."/>
</PivotItem>
<PivotItem Header="Section 3">
<!--Pivot content goes here-->
<TextBlock Text="Content of section 3."/>
</PivotItem>
</Pivot>
Pivot 项
Pivot 是 ItemsControl,因此可以包含任何类型的项的集合。 添加到 Pivot 中的任何项,如果不是显式的 PivotItem,则隐式地封装在 PivotItem中。 由于 Pivot 通常用于在内容页面之间导航,因此通常使用 XAML UI 元素直接填充 Items 集合。 或者,可以将 ItemsSource 属性设置为数据源。 ItemsSource 中绑定的项可以是任何类型;但如果它们不是明确的数据透视项,则必须定义ItemTemplate 和 HeaderTemplate 来指定项的显示方式。
可以使用 SelectedItem 属性获取或设置 Pivot 的活动项。 使用 SelectedIndex 属性获取或设置活动项的索引。
Pivot 标头
可以使用 LeftHeader 和 RightHeader 属性将其他控件添加到 Pivot 标头。
例如,可在透视表的 RightHeader 中添加 CommandBar。
<Pivot>
<Pivot.RightHeader>
<CommandBar>
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit"/>
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
Pivot 交互
该控件具有以下触控手势交互功能:
- 点击 Pivot 项标题可导航到该标题的节内容。
- 在 Pivot 项标题上向左或向右滑动可导航到相邻的节。
- 在节内容上向左或向右滑动可导航到相邻的节。
该控件有两种模式:
固定不动
- 当所有 Pivot 标头都适合允许的空间时,Pivot 为固定。
- 点击 Pivot 标签可导航到相应的页面,但 Pivot 本身不会移动。 活动 Pivot 突出显示。
旋转
- 当所有 Pivot 标头都不在允许的空间内时,Pivot 将轮播。
- 点击 Pivot 标签可导航到相应的页面,活动的 Pivot 标签将轮播到第一个位置。
- 轮播循环中从最后一个到第一个 Pivot 部分的 Pivot 项。
提示
- 使用轮播模式时,避免使用 5 个以上的标头,因为循环超过 5 个可能会造成混乱。
- Pivot 标头不应在 10 英尺环境中轮播。 如果应用将在 Xbox 上运行,请将 IsHeaderItemsCarouselEnabled 属性设置为
false。
