控件和模式简介
在 Windows 应用开发中,控件 是用于显示内容或支持交互的 UI 元素。 通过使用如按钮、文本框和组合框等控件显示数据并获取用户输入,你可以为你的应用创建 UI。
重要的 API:Windows.UI.Xaml.Controls 命名空间
模式是修改控件或组合多个控件来创造新内容的一种诀窍。 例如,/细节模式是一种可将 SplitView 控件用于应用导航的方式。 同样,可以自定义 NavigationView 控件的模板来实现选项卡模式。
在许多情况下,你可以按原样使用控件。 但 XAML 控件将函数与结构和外观分离开来,因此你可以进行各种级别的修改来使它们符合你的需求。 在样式部分中,你可以了解如何使用 XAML 样式和控件模板来修改控件。
在此部分中,我们为可用于生成应用 UI 的每个 XAML 控件提供指南。 首先,本文介绍如何向应用添加控件。 对应用使用控件有 3 个关键步骤:
- 向应用 UI 添加控件。
- 设置控件的属性,如宽度、高度或前景色。
- 将代码添加到控件的事件处理程序,从而使其执行一些任务。
添加控件
你可以通过多种方式将控件添加到应用:
- 使用诸如 Blend for Visual Studio 或 Microsoft Visual Studio Extensible Application Markup Language (XAML) 设计器的设计工具。
- 在 Visual Studio XAML 编辑器中将控件添加到 XAML 标记中。
- 在代码中添加控件。 当应用运行时会看到你在代码中添加的控件,但在 Visual Studio XAML 设计器中看不到。
在 Visual Studio 中,当你在应用中添加和操纵控件时,你可以使用许多程序功能,包括“工具箱”、XAML 设计器、XAML 编辑器以及“属性”窗口。
Visual Studio“工具箱”会显示可在应用中使用的许多控件。 要将控件添加到应用,请在“工具箱”中双击该控件。 例如,如果双击 TextBox 控件,则会将此 XAML 添加到 XAML 视图。
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
还可以将控件从“工具箱”拖动到 XAML 设计器。
设置控件的名称
若要在代码中使用某个控件,你可以设置其 x:Name 属性并在代码中通过名称来引用该控件。 你可以在 Visual Studio“属性”窗口或 XAML 中设置名称。 下面是通过使用“属性”窗口顶部的“名称”文本框来设置当前选定控件名称的方法。
命名控件
- 选择要命名的元素。
- 在“属性”面板中,在“名称”文本框中键入名称。
- 按 Enter 提交名称。

下面介绍了如何在 XAML 编辑器中通过添加 x:Name 属性来设置控件的名称。
<Button x:Name="Button1" Content="Button"/>
设置控件属性
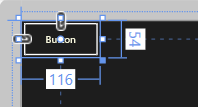
你使用属性来指定控件的外观、内容以及其他属性。 使用设计工具添加控件时,Visual Studio 可能会为你设置某些控制大小、位置和内容的属性。 通过选择和操纵“设计”视图中的控件,你可以更改某些属性,如 Width、Height 或 Margin。 下图显示了“设计”视图中提供的某些大小调整工具。

你可能希望让控件自动调整大小和位置。 这种情况下,你可以重置 Visual Studio 为你设置的大小和位置属性。
重置属性
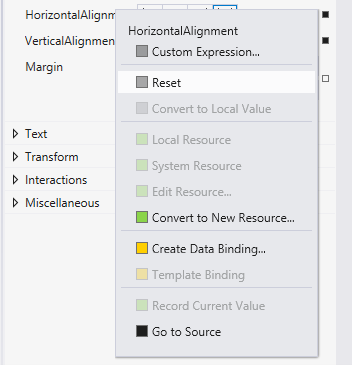
- 在“属性”面板中,单击属性值旁边的属性标记。 此时将打开“属性”菜单。
- 在“属性”菜单中,单击“重置”。

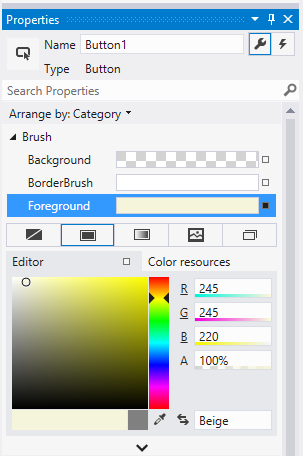
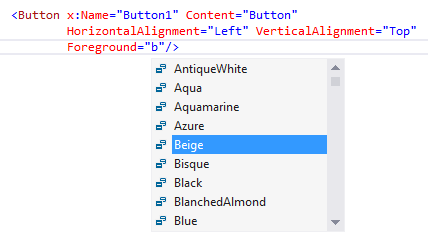
在 XAML 或代码中,你可以通过“属性”窗口设置控件属性。 例如,若要更改 Button 的前景色,你可以设置控件的 Foreground 属性。 下图显示了如何通过使用“属性”窗口中的颜色选取器来设置 Foreground 属性。

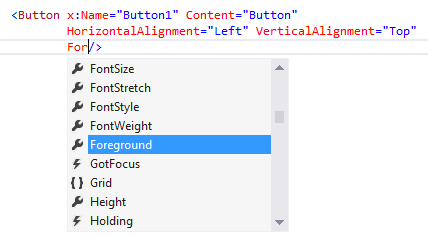
下面是在 XAML 编辑器中设置 Foreground 属性的方法。 注意打开的 Visual Studio IntelliSense 窗口,该窗口可以帮助你处理语法。


下面是设置 Foreground 属性后的 XAML 结果。
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
下面介绍了如何在代码中设置 Foreground 属性。
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
创建事件处理程序
每个控件都包含事件,从而使你可以对用户的操作或应用中的其他更改做出响应。 例如,Button 控件包含用户单击 Button 时引发的 Click 事件。 你可以创建一个名为事件处理程序的方法来处理事件。 你可以在 XAML 中或在代码中,将控件的事件与“属性”窗口中的事件处理程序方法相关联。 有关事件的详细信息,请参阅事件和路由事件概述。
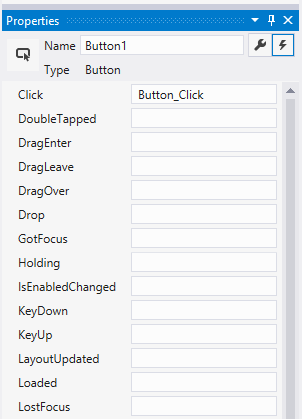
要创建事件处理程序,请选择控件,然后在“属性”窗口的顶部单击“事件”选项卡。 “属性”窗口会列出可供该控件使用的所有事件。 下面是 Button 的一些事件。

要使用默认名称创建事件处理程序,请在“属性”窗口中双击事件名称旁的文本框。 若要使用自定义名称创建事件处理程序,请将你选择的名称输入到文本框中并按 Enter。 随即会创建事件处理程序并在代码编辑器中打开代码隐藏文件。 该事件处理程序方法具有 2 个参数。 第一个参数是 sender,它是对处理程序所附加到的对象的引用。 sender 参数是 Object 类型。 如果你想在 sender 对象本身上检查或更改状态,通常需要将 sender 强制转换为更精确的类型。 基于你自己的应用设计,你想要一种可将 sender 安全转换到其中的类型(基于附加处理程序的位置)。 第二个值是事件数据,它通常在签名中显示为 e 或 args 参数。
以下代码处理名为 Button1 的 Button 的 Click 事件。 当你单击该按钮时,你单击的 Button 的 Foreground 属性将设置为 blue。
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
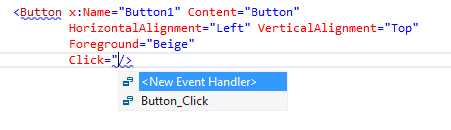
你也可以在 XAML 中关联事件处理程序。 在 XAML 编辑器中,键入要处理的事件名称。 当你开始输入时,Visual Studio 会显示 IntelliSense 窗口。 指定事件后,你可以在 IntelliSense 窗口中双击 <New Event Handler>,从而使用默认名称创建新的事件处理程序,或者从列表中选择一个现有的事件处理程序。
下面是显示的 IntelliSense 窗口。 它可帮你创建一个新的事件处理程序,或者选择一个现有事件处理程序。

该示例显示如何在 XAML 中将 Click 事件与名为 Button_Click 的事件处理程序相关联。
<Button Name="Button1" Content="Button" Click="Button_Click"/>
你也可以将事件与实际代码中的事件处理程序相关联。 下面是在代码中关联事件处理程序的方法。
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
