打开 DevTools 和 DevTools 浏览器
可通过多种方式打开 “DevTools ”选项卡和 “Edge DevTools:浏览器 ”选项卡:
| 方法 | 说明 |
|---|---|
右键单击文件 .html 。 |
不使用任何 launch.json 文件。 在调试模式下打开 DevTools。 如果要调试,并且 Web 应用可以从文件系统而不是 Web 服务器运行,请使用此方法。 |
| 单击“ 启动实例” 按钮。 | 不使用任何 launch.json 文件。 在非调试模式下打开 DevTools。 如果不想调试,请使用此方法。 |
| 单击“ 启动项目 ”按钮。 |
launch.json使用文件。 在调试模式下打开 DevTools。 如果要调试,并且 Web 应用使用需要在 Web 服务器上运行的 API,请使用此方法。 |
下面介绍了这些方法。 有关使用 Demos 存储库的详细步骤,请参阅开始使用适用于Visual Studio Code的 DevTools 扩展。
通过右键单击 HTML 文件打开 DevTools
此方法在调试模式下打开 DevTools 选项卡,建议使用此方法,除非网页需要在 Web 服务器上运行,就像使用某些 API 一样。
若要打开 DevTools 和嵌入式浏览器,以及硬盘驱动器上 HTML 文件的调试工具栏,请执行以下操作:
在 Visual Studio Code 中,执行以下任一操作:
- 选择“ 活动栏>资源管理器 (
 ) > 单击“ 打开文件夹” 按钮。
) > 单击“ 打开文件夹” 按钮。 - 选择“ 文件>打开文件夹”。
- 选择“文件>打开最近”。
- 选择“ 活动栏>资源管理器 (
打开包含 Web 应用源文件的文件夹。
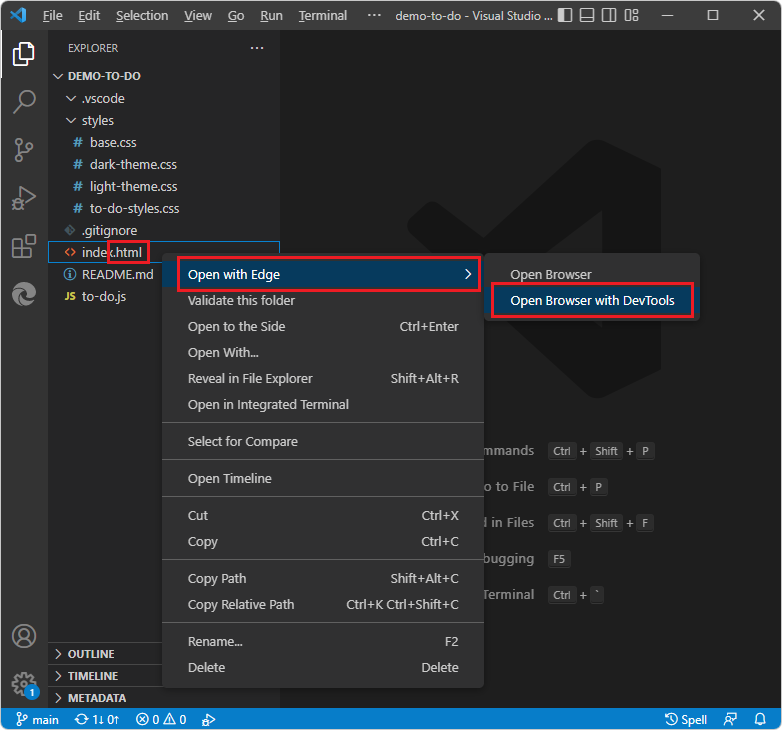
在“Visual Studio Code”资源管理器“中,右键单击文件
.html,选择”使用 Edge 打开“,然后选择”使用 DevTools 打开浏览器“:
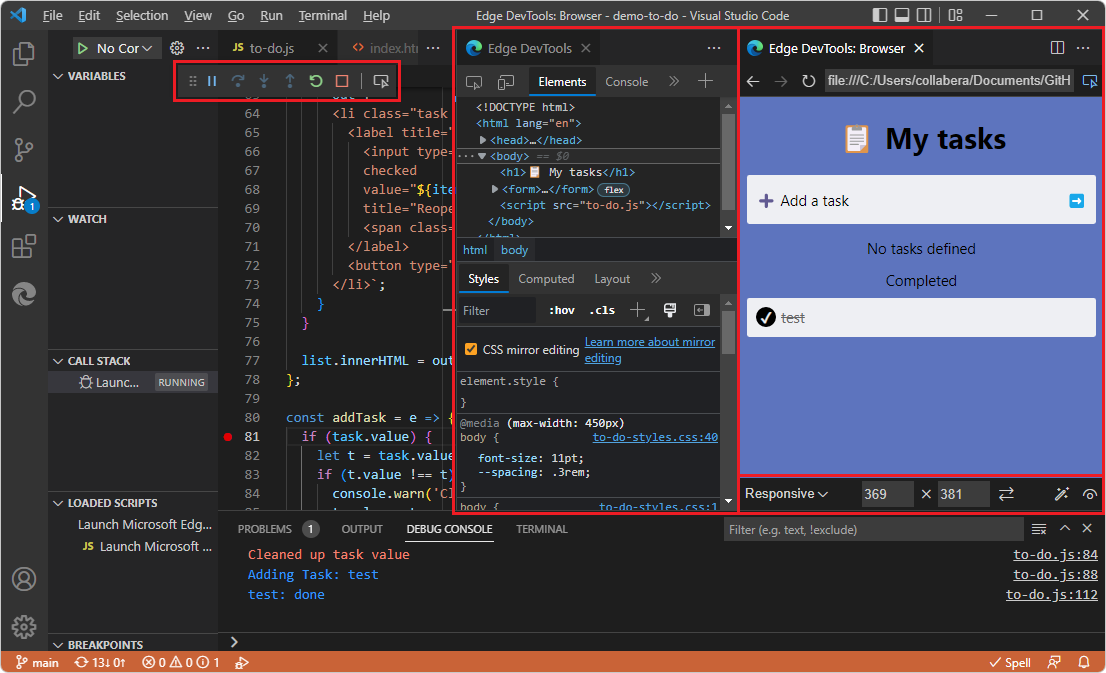
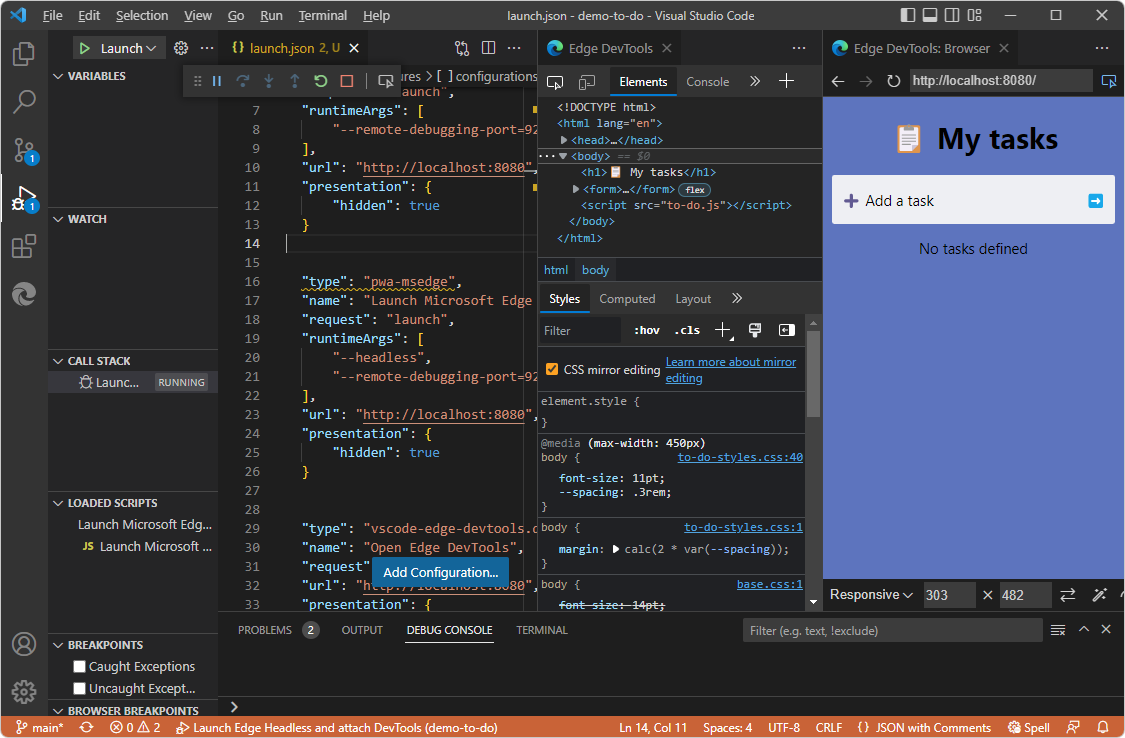
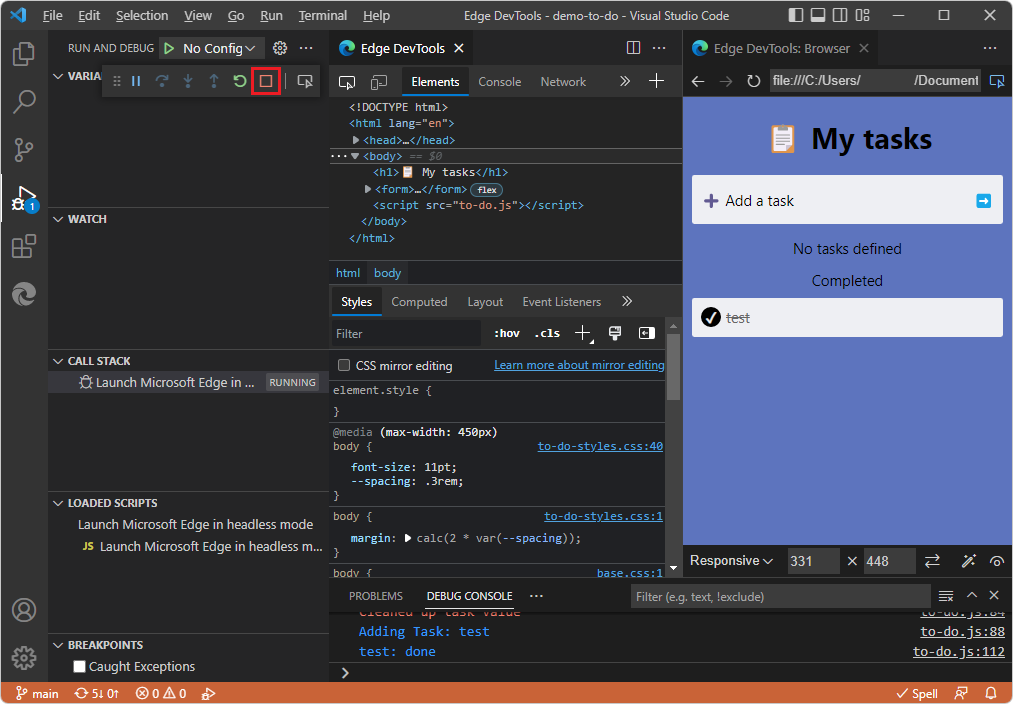
DevTools 随即打开,Visual Studio Code处于调试模式:

以下组件在 Visual Studio Code 中打开:
- “Edge DevTools”选项卡,包括“元素”选项卡和其他工具选项卡。
- Edge DevTools:浏览器选项卡,包括底部的“设备仿真”工具栏。
- 顶部的“调试”工具栏,包括 “暂停”、“ 单步执行”、“ 单步执行”、“ 重置”和“ 停止”等按钮。
- 底部的调试控制台。
- “运行”和“调试”侧栏 (与选择“查看>运行) 相同。
在此方法中, 活动栏>Microsoft Edge 工具>目标中未列出实例。
在调试网页期间,使用活动栏中的资源管理器侧栏打开.js文件。
“Edge DevTools:浏览器”选项卡包括“设备仿真”工具栏。 此选项卡包含具有 DevTools 功能的嵌入式 Web 浏览器。 此浏览器有时称为 DevTools 的屏幕截图 或 无外设浏览器 。
另请参阅:
单击“启动实例”按钮打开 DevTools
此方法在非调试模式下打开 DevTools 选项卡,在不需要调试工具栏时非常有用。
这些步骤假定最初在Visual Studio Code中未打开任何文件夹,并且打开的文件夹没有launch.json文件。
在 Visual Studio Code 中,执行以下任一操作:
- 选择 “活动栏>资源管理器” (
 ) > 单击“ 打开文件夹” 按钮。
) > 单击“ 打开文件夹” 按钮。 - 选择“ 文件>打开文件夹”。
- 选择“文件>打开最近”。
若要在 DevTools 中编辑 CSS 时使用所有 DevTools 功能(包括 CSS 镜像编辑本地源文件),请打开一个文件夹,其中包含与要在 DevTools 中显示的网页匹配的源文件。
- 选择 “活动栏>资源管理器” (
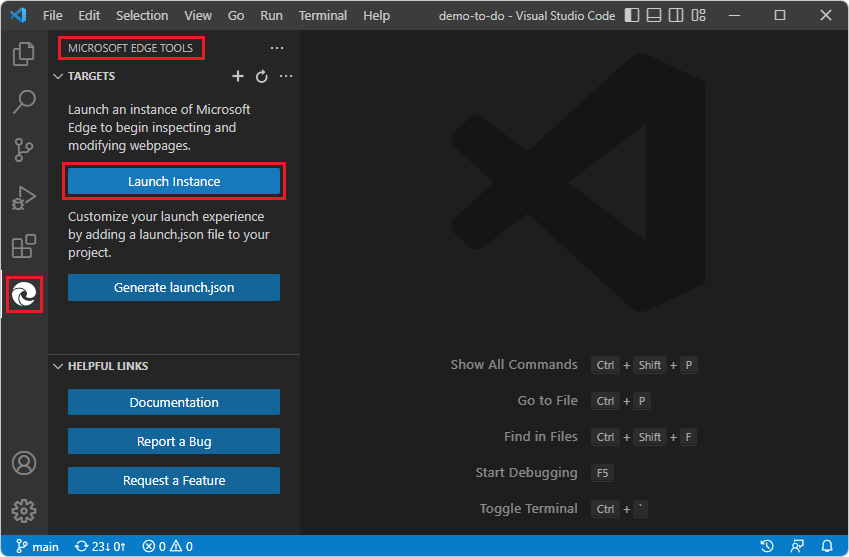
在 活动栏中,单击“ Microsoft Edge Tools (
 ) 按钮,然后单击“ 启动实例” 按钮:
) 按钮,然后单击“ 启动实例” 按钮:
如果有“ 启动项目 ”按钮而不是 “启动实例 ”按钮,则表示文件夹包含文件
launch.json。 检查文件中指定的launch.jsonURL,并考虑单击“ 启动项目”,如单击“启动项目 ”按钮打开 DevTools 中所述。 或者,如果想要了解 “启动实例 ”按钮的工作原理,可以删除launch.json该文件并稍后生成新launch.json文件。
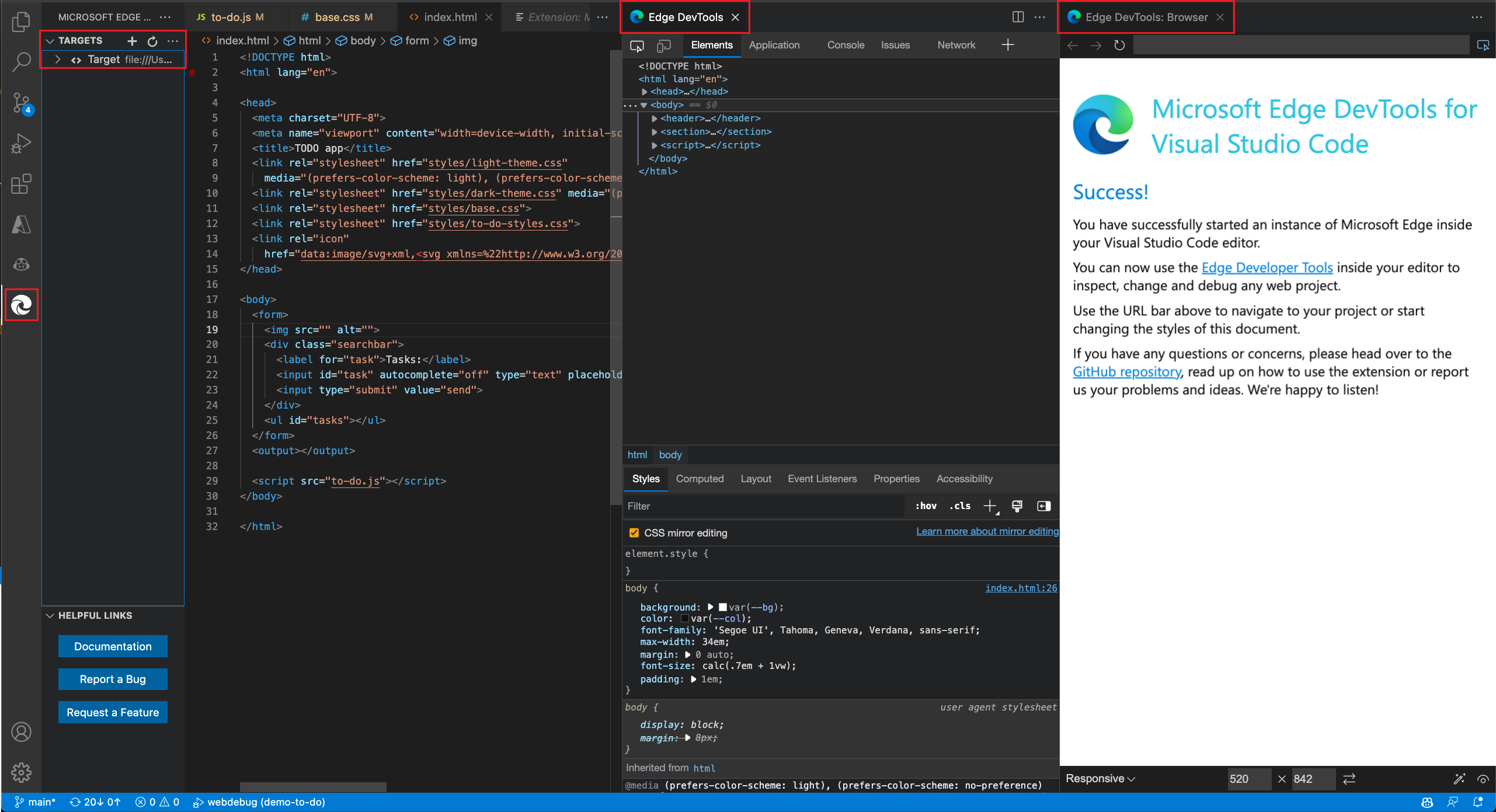
- “ Edge DevTools ”选项卡随即打开,最初包含有关“成功”页的信息,例如
C:\Users\username\.vscode\extensions\ms-edgedevtools.vscode-edge-devtools-2.1.1\out\startpage\index.html。 - “ Edge DevTools: 浏览器”选项卡 (嵌入式浏览器) 打开,最初显示 “成功 ”页。
- Visual Studio Code的调试工具栏和调试 UI 无法打开。
- 在 Microsoft Edge 工具 窗格中,将打开 “目标 ”部分,列出目标,并删除 “启动实例 ”按钮。
- “ Edge DevTools ”选项卡随即打开,最初包含有关“成功”页的信息,例如
在“Edge DevTools:浏览器”选项卡的地址栏中,粘贴与在 Visual Studio Code 中打开的文件夹匹配的文件路径或 URL。
如果要获取文件路径:在“Visual Studio Code>活动栏>资源管理器 (
 ) > 右键单击文件
) > 右键单击文件.html>“复制路径”。如果要粘贴 URL,示例如下:
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
输入 (例如,)
npx http-server在本地运行 Web 服务器时,命令行上会显示类似的 URL。指定的网页显示在 “Edge DevTools:浏览器”选项卡中 , (嵌入式浏览器) 。 “ Edge DevTools ”选项卡显示有关网页的信息。
另请参阅:
单击“启动项目”按钮打开 DevTools
此方法在调试模式下打开“DevTools”选项卡,如果网页需要像使用某些 API 一样在 Web 服务器上运行,则建议使用此方法。
摘要:
- 打开包含 Web 应用源文件的本地文件夹。
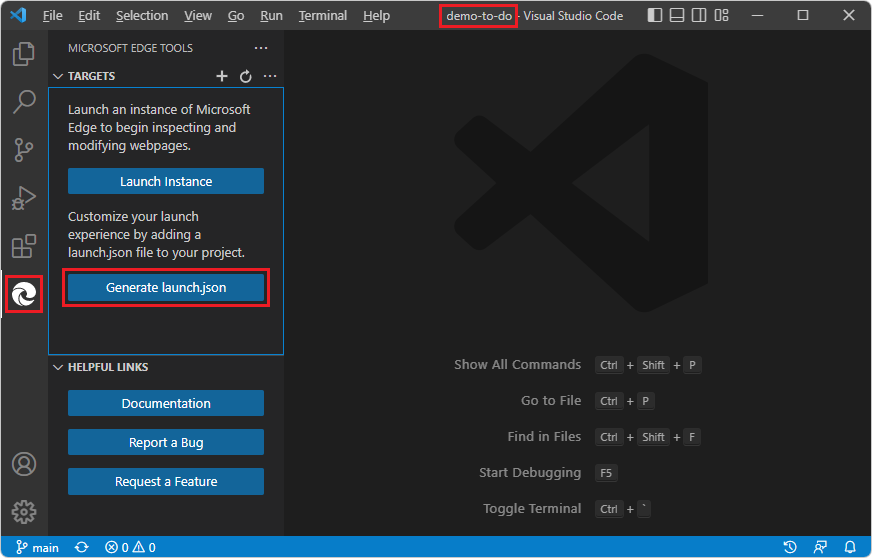
- 单击“ 生成launch.json ”按钮。
- 在 文件中添加 localhost URL
.json。 - 单击“ 启动项目 ”按钮。
这些步骤假定你正在运行 localhost Web 服务器,如安装用于 Visual Studio Code 的 DevTools 扩展中的步骤 6:设置 localhost 服务器中所述。
若要通过单击“ 启动项目 ”按钮打开 DevTools,请执行以下步骤。
打开包含 Web 应用源文件的本地文件夹
在 Visual Studio Code 中,执行以下任一操作:
- 选择 “活动栏>资源管理器” (
 ) > 单击“ 打开文件夹” 按钮。
) > 单击“ 打开文件夹” 按钮。 - 选择“ 文件>打开文件夹”。
- 选择“文件>打开最近”。
选择包含网页源文件的目录。 例如,
C:\Users\username\Documents\GitHub\Demos\demo-to-do\。- 选择 “活动栏>资源管理器” (
在 “活动栏”中,单击“ Microsoft Edge 工具” (“
 ) 。 “ Microsoft Edge 工具 ”窗格随即打开。
) 。 “ Microsoft Edge 工具 ”窗格随即打开。如果文件夹尚未包含
.vscode包含launch.json file的目录,则 Microsoft Edge 工具 侧栏包含 “启动实例” 按钮和 “生成launch.json ”按钮。如果文件夹已包含
.vscode包含launch.json文件的目录, 则 Microsoft Edge 工具 侧栏包含 “启动项目 ”按钮,而不是 “生成launch.json ”按钮。 在这种情况下,可能需要检查或更改现有launch.json文件中的url字符串,如下所述。
继续以下操作。
单击“生成launch.json”按钮
单击“ 生成launch.json ”按钮:

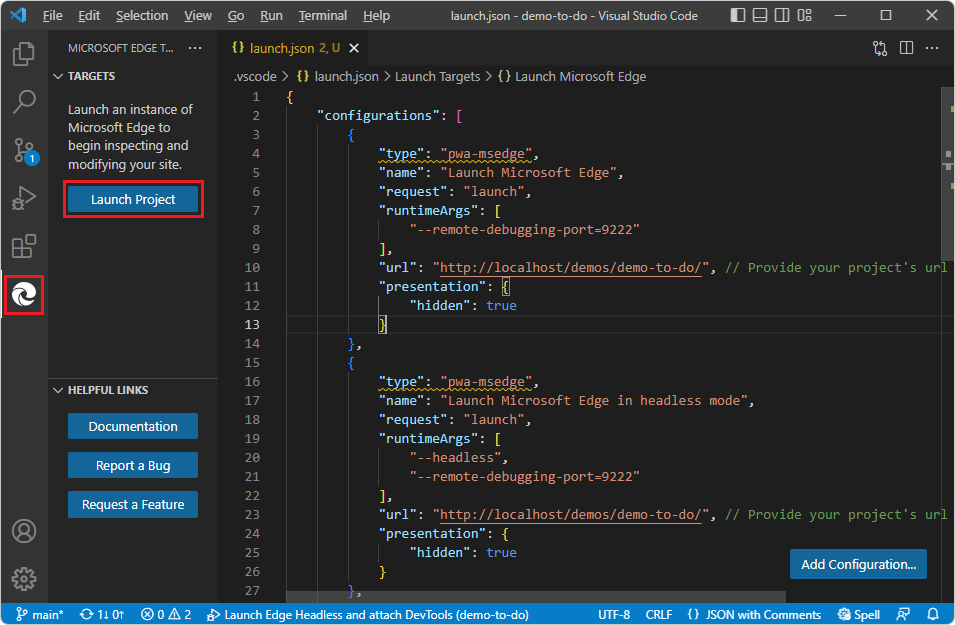
将打开新
launch.json文件。
继续以下操作。
在 .json 文件中添加 localhost URL
在文件的多个位置
launch.json,在每"url"一行上滚动到右侧,并记下注释“提供项目的 URL 以完成配置”:"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring典型示例:
http://localhost:8080http://127.0.0.1:8080http://10.0.1.8:8080
通过输入
npx http-server启动服务器时,命令行上会显示类似的 URL。将路径粘贴到其中一个
"url"字符串的带引号的路径字符串内。 例如:"url": "http://localhost:8080", // Provide your project's url to finish configuringURL 字符串可以是本地文件路径,但在这种情况下,不需要
launch.json文件;若要启动 DevTools,只需在 Visual Studio Code 资源管理器中右键单击文件.html即可。(如果按原样显示 URL,则显示默认的“ 成功 ”页,可以将 localhost URL 或文件路径粘贴到 Edge DevTools:“浏览器 ”选项卡的地址栏中。)
将修改后的 URL 行复制并粘贴到文件中的
launch.json其他地方。 若要同时修改所有实例,可以复制更新的 URL 字符串,然后选择初始 URL 字符串的实例,按 Ctrl+Shift+L 选择所有实例,然后粘贴更新后的字符串。launch.json保存文件。
继续以下操作。
单击“启动项目”按钮
在“Visual Studio Code”中的“活动栏”中,单击“Microsoft Edge 工具 (
 ) 按钮。
“Microsoft Edge 工具”窗格随即打开,现在包含 (“启动项目”按钮,而不是) 的“启动实例”按钮,并且不再包含“生成launch.json文件”按钮:
) 按钮。
“Microsoft Edge 工具”窗格随即打开,现在包含 (“启动项目”按钮,而不是) 的“启动实例”按钮,并且不再包含“生成launch.json文件”按钮:
单击“ 启动项目 ”按钮。
“ Edge DevTools ”选项卡和“ Edge DevTools:浏览器 ”选项卡在单独的窗格中打开,其中显示了在 中指定的
launch.jsonWeb 应用 URL:
另请参阅:
将 URL 文件映射到打开的文件夹
如果 DevTools 能够在从服务器下载的文件与打开的文件夹中的文件之间建立关联和建立工作区映射,则 DevTools 将提供其完整功能,包括在 DevTools 中更改 CSS 时编辑本地源文件的 CSS 镜像。
如果 DevTools 无法将“Edge DevTools:浏览器”选项卡中的文件映射到在 Visual Studio Code 的资源管理器中打开的文件夹中的文件,则可以检查网页,并可以更改网页,例如在“Edge DevTools”选项卡的“元素”工具的“源”选项卡中更改 CSS 值。不过,在这种情况下,你不能使用 CSS 镜像编辑来让 DevTools 自动编辑源文件。 选项包括:
清除“样式”选项卡中的“CSS 镜像编辑”复选框,并继续试验 CSS 更改。
打开包含与网页匹配的源文件的文件夹。
通过在 Visual Studio Code 中打开文件夹来授予对文件夹的信任。
例如:
打开位于 Demos 存储库本地副本中的文件夹,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\,如 开始使用适用于 Visual Studio Code 的 DevTools 扩展中所述。如上所述,打开 DevTools。
在 “Edge DevTools:浏览器 ”选项卡的地址栏中,粘贴远程
github.ioURL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。位于该地址的文件实际上作为源文件驻留在 GitHub 的 , https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do而不是在驱动器上。
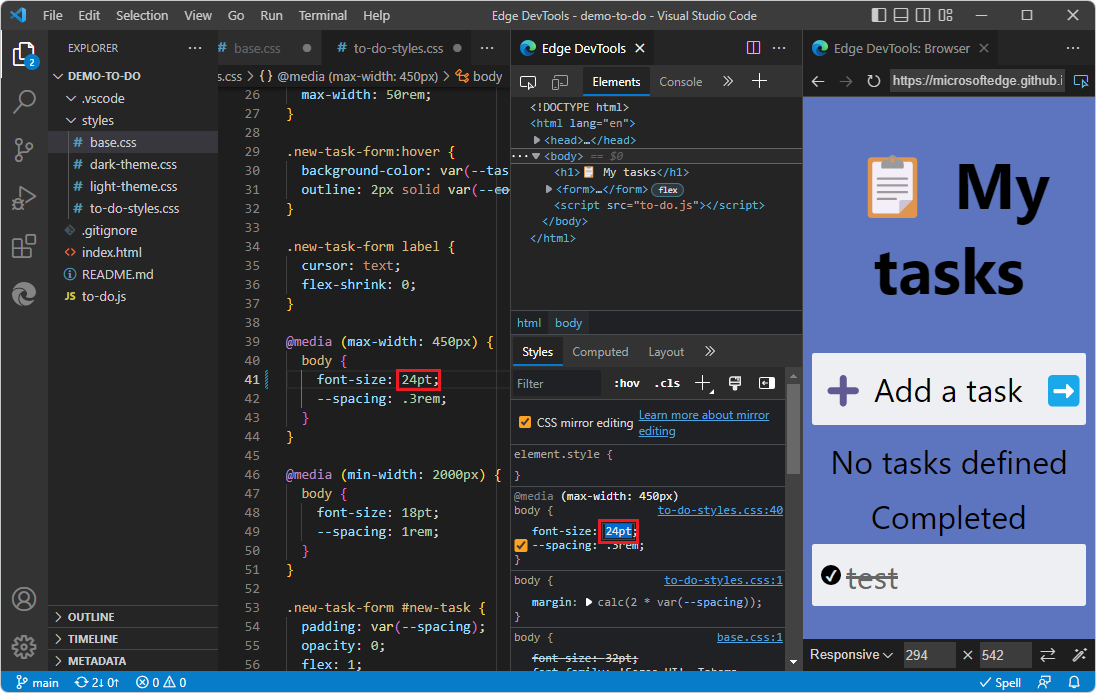
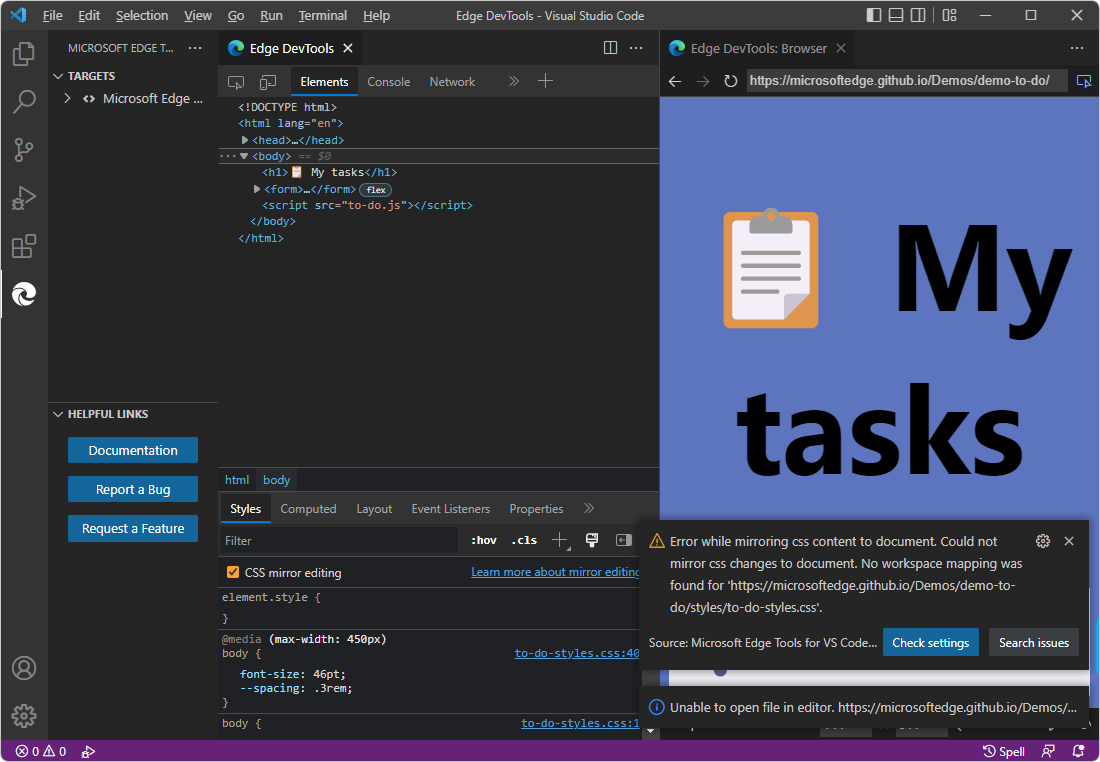
现在,可以在“元素”工具中更改 CSS 值,因为在 Visual Studio Code 的资源管理器中,打开了一个文件夹,其中包含 DevTools 能够映射到构成网页的已下载资源文件的源文件:

上图显示了使用“样式”选项卡,其中选中了“CSS 镜像编辑”复选框,用于将正文文本放大到 24pt。 “Edge DevTools:浏览器”选项卡在更改值时呈现页面。 选项卡的地址栏包含 URL,而不是文件路径。 由于 CSS 镜像编辑复选框处于选中状态,并且相应的
.css文件位于可写本地文件夹中,.css因此本地驱动器上的文件会自动编辑为24pt;。
避免有关镜像或映射的错误消息
接下来,尝试在不打开匹配文件夹的情况下更改 CSS:
选择“ 文件>关闭文件夹”。
单击“ 启动实例 ”按钮启动 DevTools,如上所述。
在 “Edge DevTools:浏览器 ”选项卡的地址栏中,粘贴远程
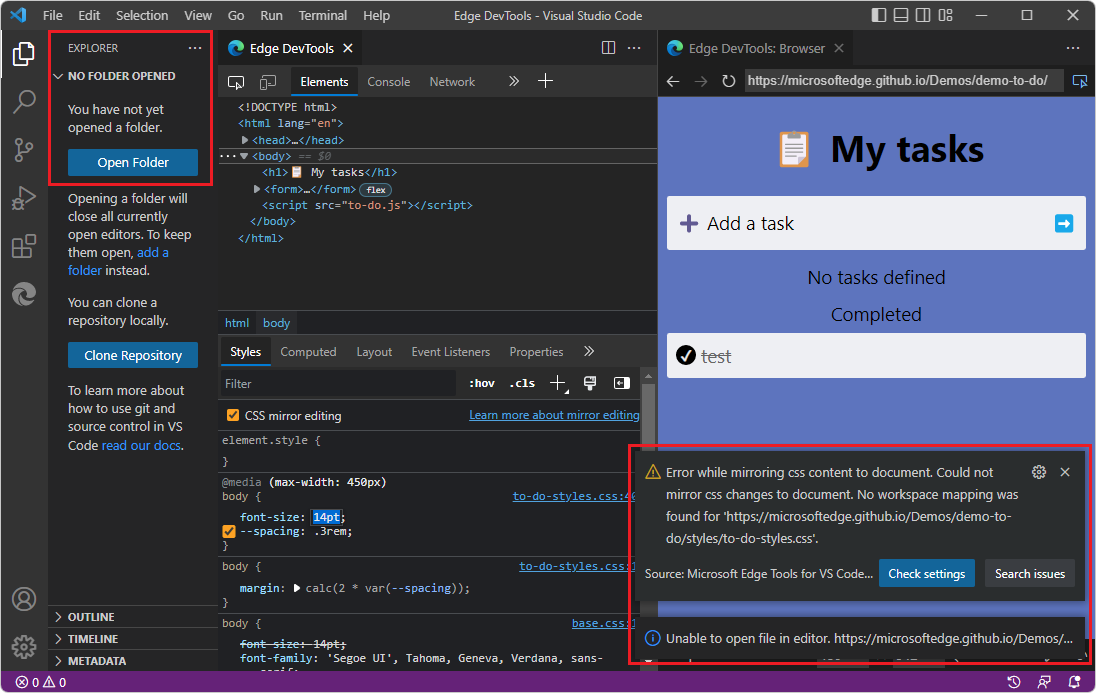
github.ioURL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。现在,包含源文件的文件夹已关闭,如果尝试在 “元素” 工具中更改 CSS 值,则会收到 DevTools 错误消息。 可以检查网页,但不能对其进行编辑。 可以使用 “Edge DevTools:浏览器 ”选项卡底部的“设备仿真”工具栏与页面交互,并在不同的设备和呈现状态下查看它。
还可以检查 CSS 和 HTML。 但是,如果尝试更改页面,则会收到一个错误,例如 镜像时出错:

对于这种情况的另一个视角,下面是单击“启动实例”按钮时的 Microsoft Edge 工具侧栏,查看 URL 时未打开包含与 URL 网页资源匹配的源文件的文件夹:

本例中的选项包括:
清除“样式”选项卡中的“CSS 镜像编辑”复选框,继续试验 CSS 更改 (而不自动编辑源文件中的 CSS) 。 这可以防止有关映射到源文件以供 CSS 镜像编辑的进一步错误消息。
打开包含与网页匹配的源文件的文件夹,以在源文件中自动编辑 CSS。
如果 DevTools 尝试编辑源文件,但Visual Studio Code尚未授予对包含文件夹的信任,则通过在 Visual Studio Code 中打开文件夹来授予对文件夹的信任。
另请参阅:
URL、文件路径和打开匹配的文件夹
在某些情况下,对于文件路径,DevTools 的行为与 URL 的行为不同。
如果在 DevTools 浏览器的地址栏中输入文件路径,并在 DevTools 中编辑 CSS,浏览器将知道在何处查找源文件。 可能需要打开该文件夹以向其授予信任,以便能够使用 CSS 镜像编辑。 或者,清除“CSS 镜像编辑”复选框。
如果在 DevTools 浏览器的地址栏中输入 URL,则如果只是检查网页并尝试使用 CSS,则浏览器知道在何处查找源文件的下载副本。 如果要使用 CSS 镜像编辑 (让 DevTools 编辑源文件中的 CSS) ,则必须选中“CSS 镜像编辑”复选框,并且必须在Visual Studio Code打开包含与网页匹配的源文件的文件夹。
关闭 DevTools
使用以下任一方法关闭 DevTools 实例:
如果Visual Studio Code处于调试模式,请单击“调试”工具栏中的“停止”按钮,或选择“运行>停止调试”:

Edge DevTools 和 Edge DevTools:浏览器选项卡关闭。
如果“ Edge DevTools ”选项卡处于打开状态,请单击选项卡上的“ 关闭 (x) ”。
如果“ Edge DevTools:浏览器 ”选项卡处于打开状态,请单击选项卡上的“ 关闭 (x) ”。
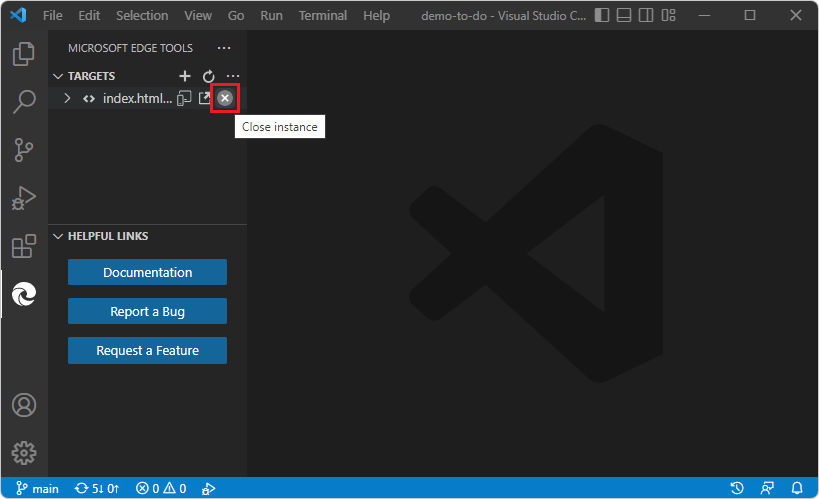
选择 “活动栏>”“Microsoft Edge 工具”。 如果 “目标 ”部分列出了任何目标,请将鼠标悬停在目标实例的右侧,然后单击“ 关闭实例 (x) :

然后会显示 “启动实例 ”或“ 启动项目 ”按钮。
选择“ 文件>关闭文件夹”。
关闭Visual Studio Code窗口。
如果 DevTools 扩展打开了自动化控制的外部浏览器,请关闭外部浏览器窗口。