通过右键单击 HTML 文件开始
使用本教程了解如何通过在 Visual Studio Code 资源管理器中右键单击.html演示待办文件来打开和关闭 DevTools,而无需运行 Web 服务器。
步骤 1:安装 DevTools 和先决条件
- 如果尚未安装,请执行安装适用于 Visual Studio Code 的 DevTools 扩展中的步骤,然后继续执行以下操作。 对于本教程,无需安装和启动 Web 服务器,但建议这样做。
步骤 2:通过右键单击 HTML 文件启动 DevTools
当网页不需要在 Web 服务器上运行时,右键单击 .html Visual Studio Code 资源管理器中的文件是打开 DevTools 的main方法。
与 “启动实例 ”按钮不同,此方法在调试模式下打开 DevTools。
与稍后将使用的 “启动项目 ”按钮不同,此方法不需要生成
launch.json文件。
我们将通过打开 演示待办 Web 应用来演示:
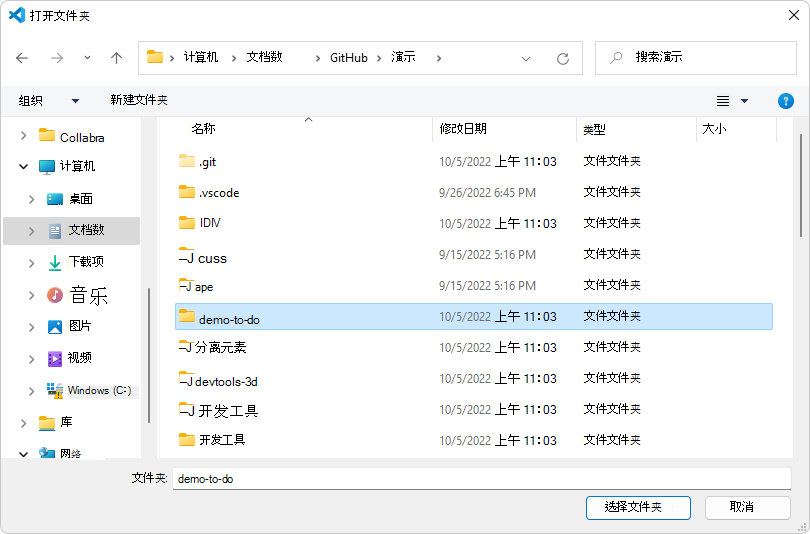
在“Visual Studio Code”中,选择“文件>打开文件夹”。
转到克隆 Demos 存储库的目录,打开 演示待办 应用的特定目录,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\,然后单击“ 选择文件夹 ”按钮:
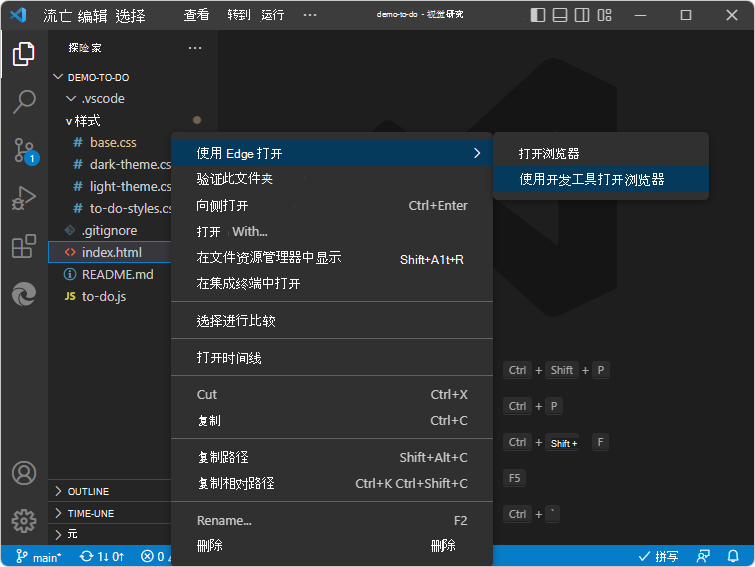
选择 “活动栏>资源管理器” (
 ) > 右键单击
) > 右键单击 index.html,然后选择“ 使用 Edge>Open Browser with DevTools 打开”:
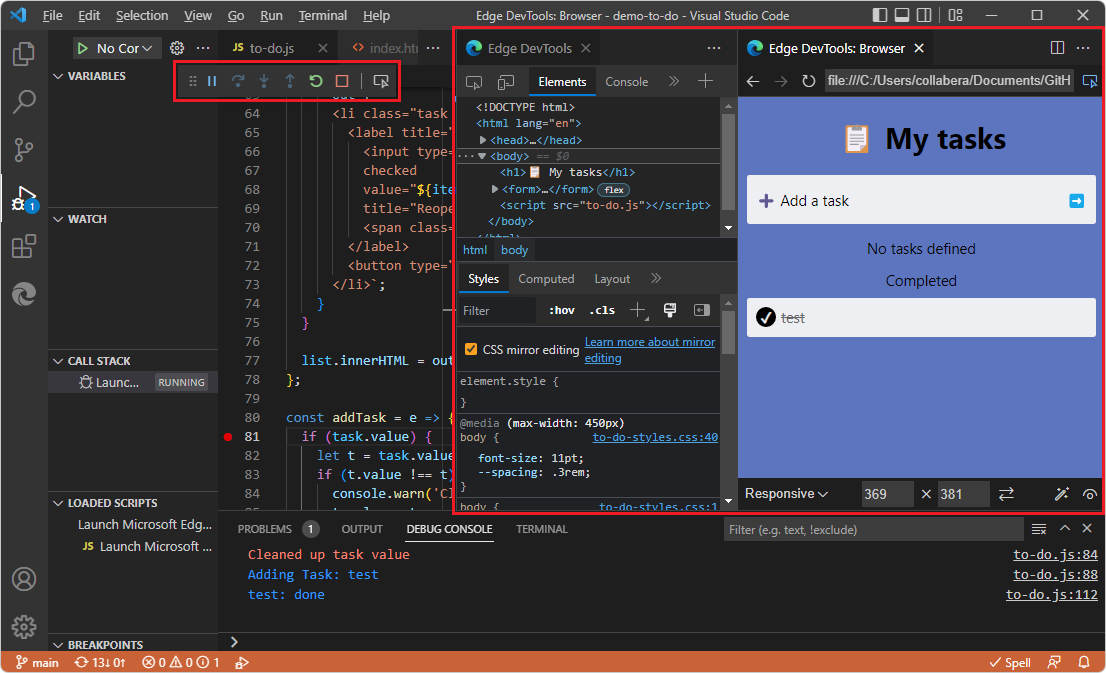
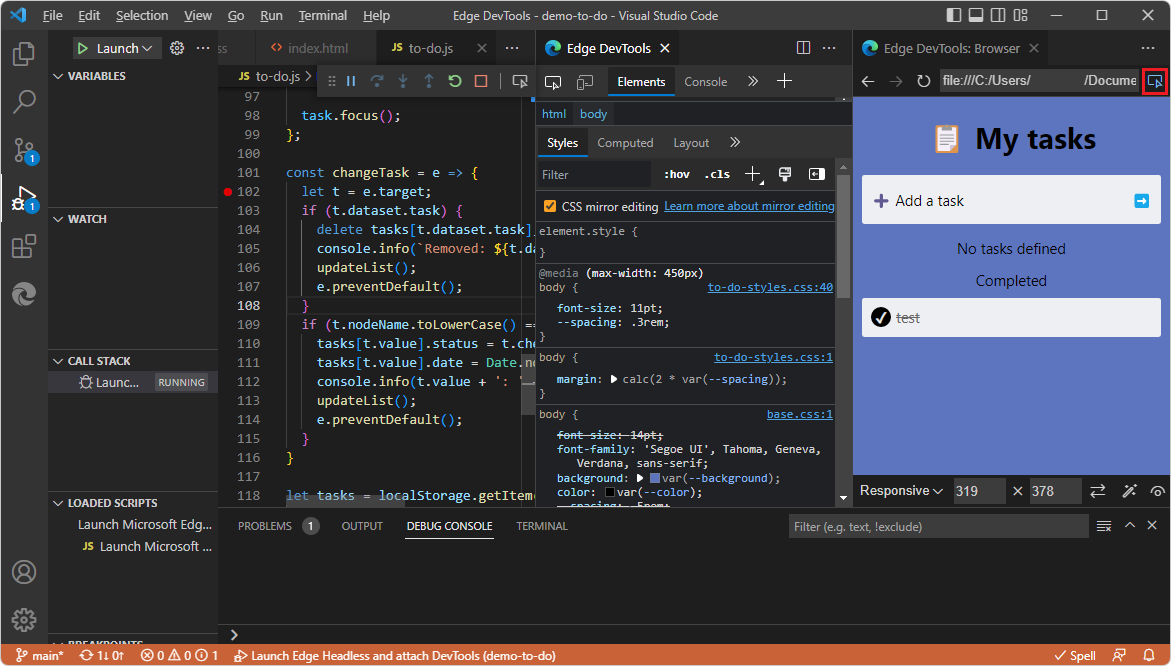
“ Edge DevTools ”选项卡随即打开。
“ Edge DevTools:浏览器 ”选项卡随即打开,显示右键单击的网页。
Visual Studio Code的“调试”工具栏打开,“调试控制台”在底部打开,“运行”窗格随即打开。 这些功能指示Visual Studio Code处于调试模式:

步骤 3:排列选项卡
若要节省空间,请使用 “关闭 DevTools” 或“ 打开 DevTools” 按钮和 “切换截屏” 按钮切换 (打开或关闭“DevTools”选项卡) 。
在 “Edge DevTools ”选项卡的左上角,单击“ 切换截屏” 按钮:

“Edge DevTools:浏览器”选项卡将关闭。
在 “Edge DevTools ”选项卡中,再次单击“ 切换截屏” 按钮。
此时会打开 “Edge DevTools:浏览器 ”选项卡。
在 “Edge DevTools: 浏览器 ”选项卡的右上方,单击“ 关闭 DevTools” 按钮:

在 “Edge DevTools:浏览器 ”选项卡的右上方,单击“ 打开 DevTools” 按钮。
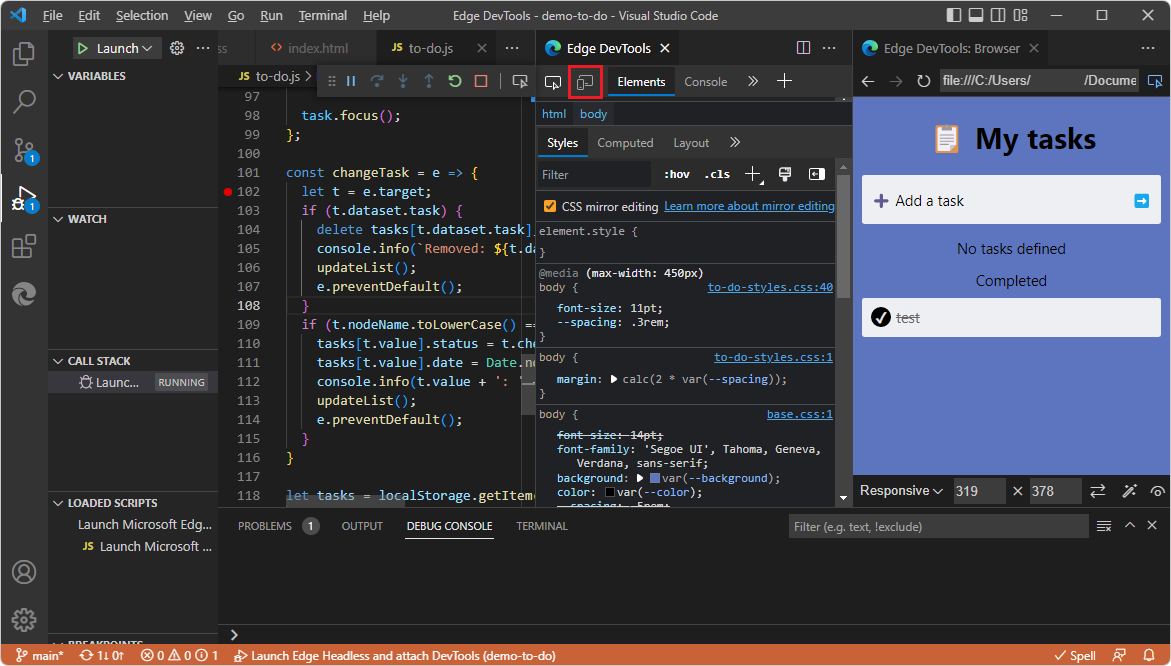
拖动“Edge DevTools:浏览器”选项卡,将其停靠在Visual Studio Code中的任意位置,例如使用源代码编辑器对其进行分组。
步骤 4:在 DevTools 中编辑 CSS,自动更新.css文件
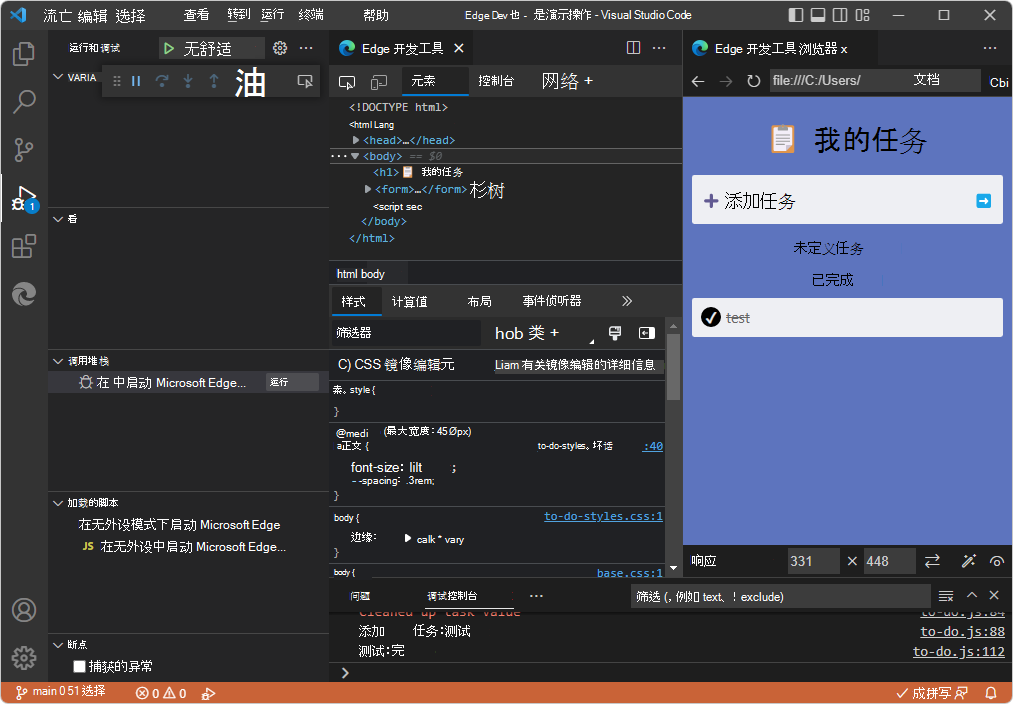
在“Edge DevTools”选项卡的“元素”工具>“”样式“选项卡中,可以编辑 CSS 选择器、规则和值。 默认情况下,“CSS 镜像编辑”复选框处于选中状态,因此.css会自动编辑文件,但不会保存编辑内容,以便决定是否保存更改。
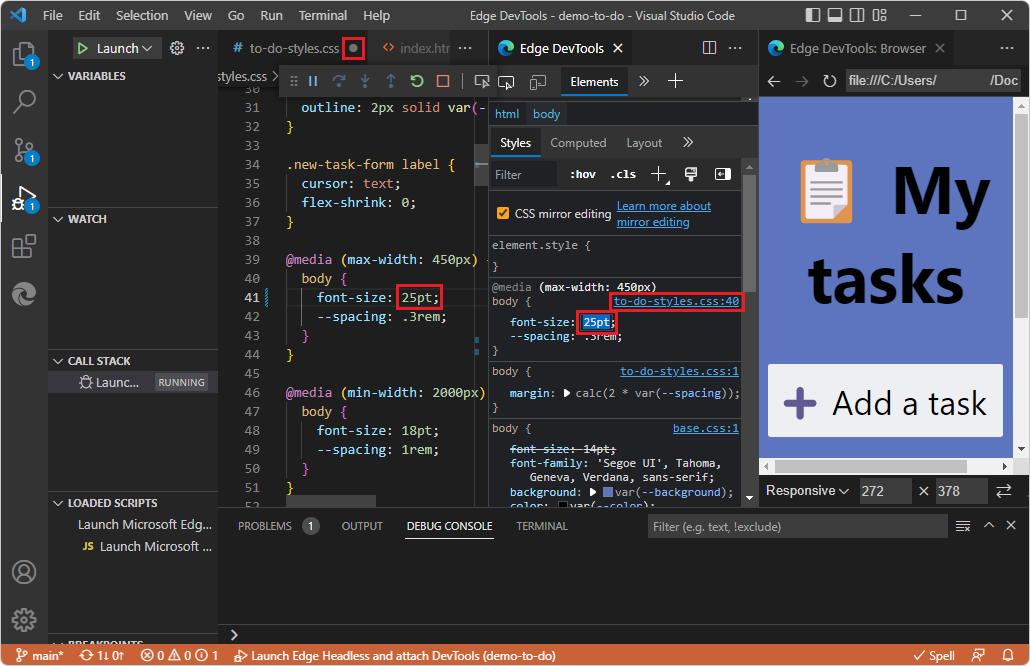
在 “元素” 工具的“ 样式 ”选项卡中,单击 CSS 值,例如正文字号。
更改 CSS 值,例如使用鼠标滚轮或按 向上键 和 向下键。 关联的
.css文件将打开,例如to-do-styles.css,并滚动到定义 CSS 值的行,并自动编辑.css文件,但不保存更改:
.css关闭文件。 Visual Studio Code会提示是否保存更改。单击“ 不保存” 按钮。
步骤 5:在调试器中逐步完成 JavaScript 代码
在 “活动栏> ”)
 。
。在 演示待办 目录中,单击“ to-do.js ”将其打开。 向下滚动到 函数,
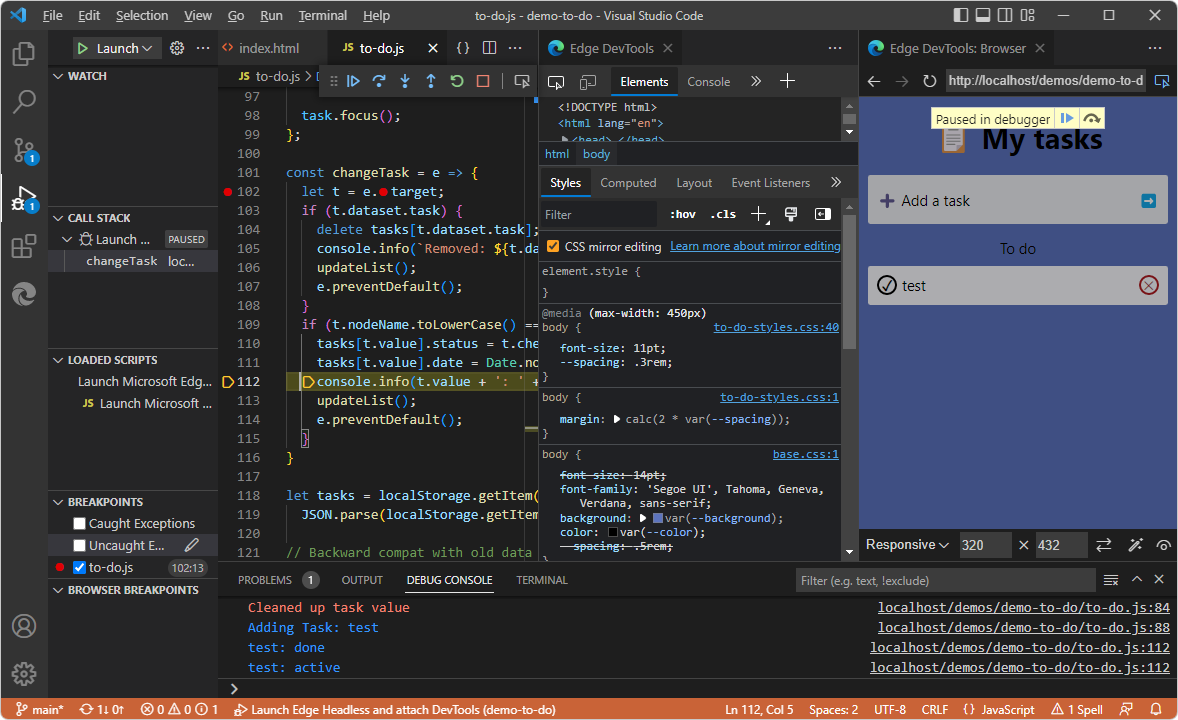
changeTask然后单击行号左侧以设置断点:
如果未显示 “运行和调试” 侧栏,请选择“ 查看>运行”。 “运行”和“调试”侧栏包括“监视”窗格和其他调试器窗格。
在 “Edge DevTools:浏览器 ”选项卡中呈现的演示应用中,输入任务,例如 测试。 Visual Studio Code 的调试程序在文件中的断点
to-do.js处暂停:
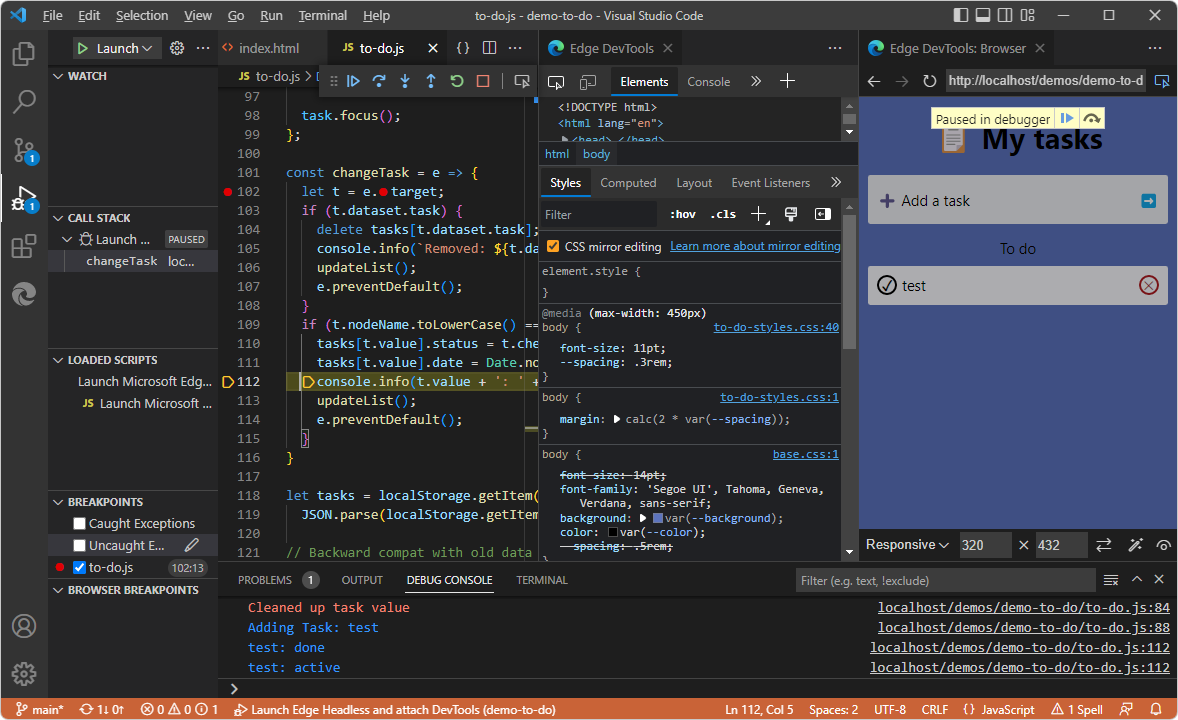
在“调试”工具栏中,或者使用 “运行 ”菜单或按键,逐步浏览 中的
to-do.js几行代码。在 “Edge DevTools:浏览器 ”选项卡中呈现的演示应用中,单击测试任务旁边的“完成”圆圈。 Visual Studio Code 的调试器在文件中的断点
to-do.js处暂停。
步骤 6:关闭 DevTools
若要结束调试并关闭 Edge DevTools 选项卡,请执行以下操作:
在“调试”工具栏中,单击“ 停止 (Shift+F5) ”按钮。 或者,在 “运行 ”菜单上,选择“ 停止调试”:

“ Edge DevTools ”选项卡关闭,“ Edge DevTools:浏览器 ”选项卡将关闭。
另请参阅:
- 在打开 DevTools和 DevTools 浏览器中关闭 DevTools。
你已完成教程“右键单击 HTML 文件入门”。 建议同时执行其他教程;请参阅开始使用适用于Visual Studio Code的 DevTools 扩展。
另请参阅
GitHub:
-
demo-to-do - 在服务器上
github.io运行的演示 Web 应用。 - 演示操作的源代码
- MicrosoftEdge/Demos 存储库