使用外部浏览器窗口
默认情况下,DevTools 会在 Visual Studio Code 中打开“Edge DevTools: 浏览器”选项卡。 另一种方法是让 DevTools 打开外部自动化控制的 Microsoft Edge 窗口。
外部浏览器窗口
外部浏览器窗口 意味着,使用 Edge DevTools 扩展启动浏览器实例时,将打开具有完整 UI 的整个 Microsoft Edge 窗口,由 DevTools 测试自动化控制:

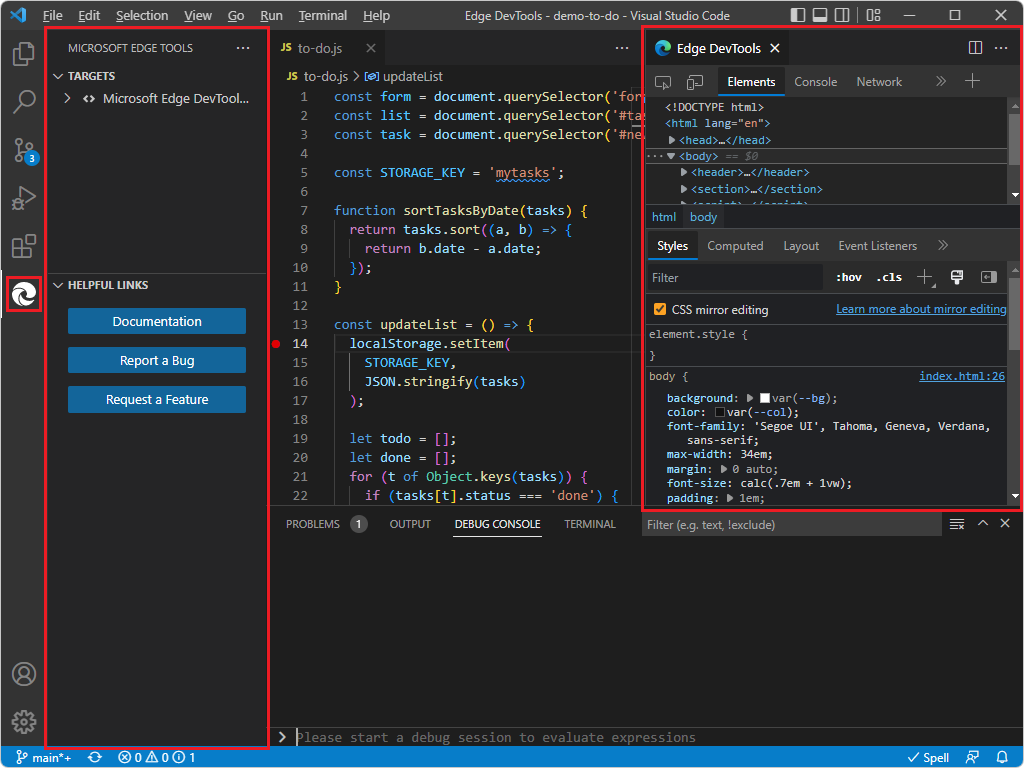
打开外部浏览器窗口时,启动 DevTools 时,“Edge DevTools:浏览器 ”选项卡不会打开:

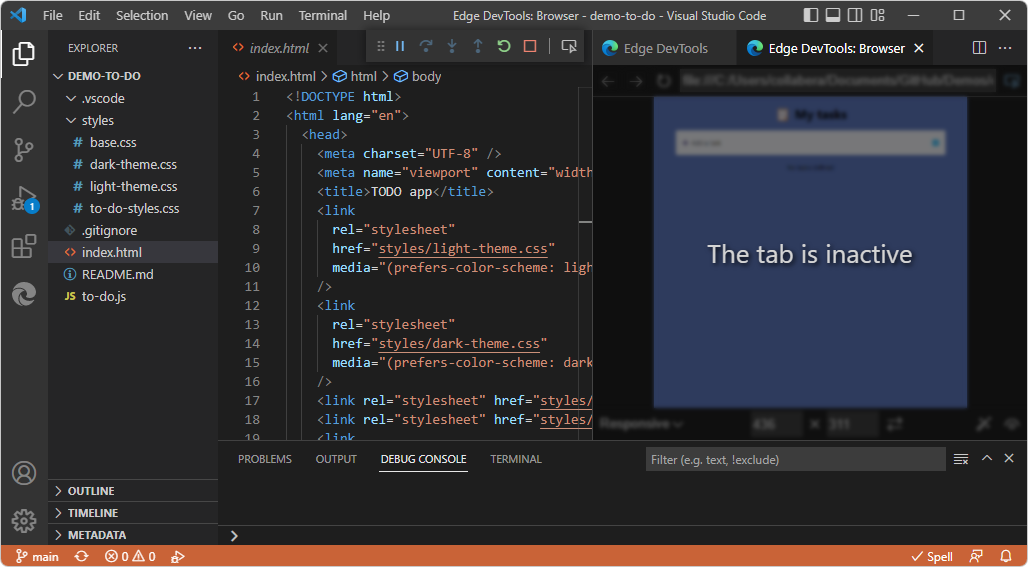
如果随后单击“Edge DevTools”选项卡中的“切换截屏”按钮,则会打开“Edge DevTools:浏览器”选项卡,显示“选项卡处于非活动状态:

嵌入式 DevTools 浏览器
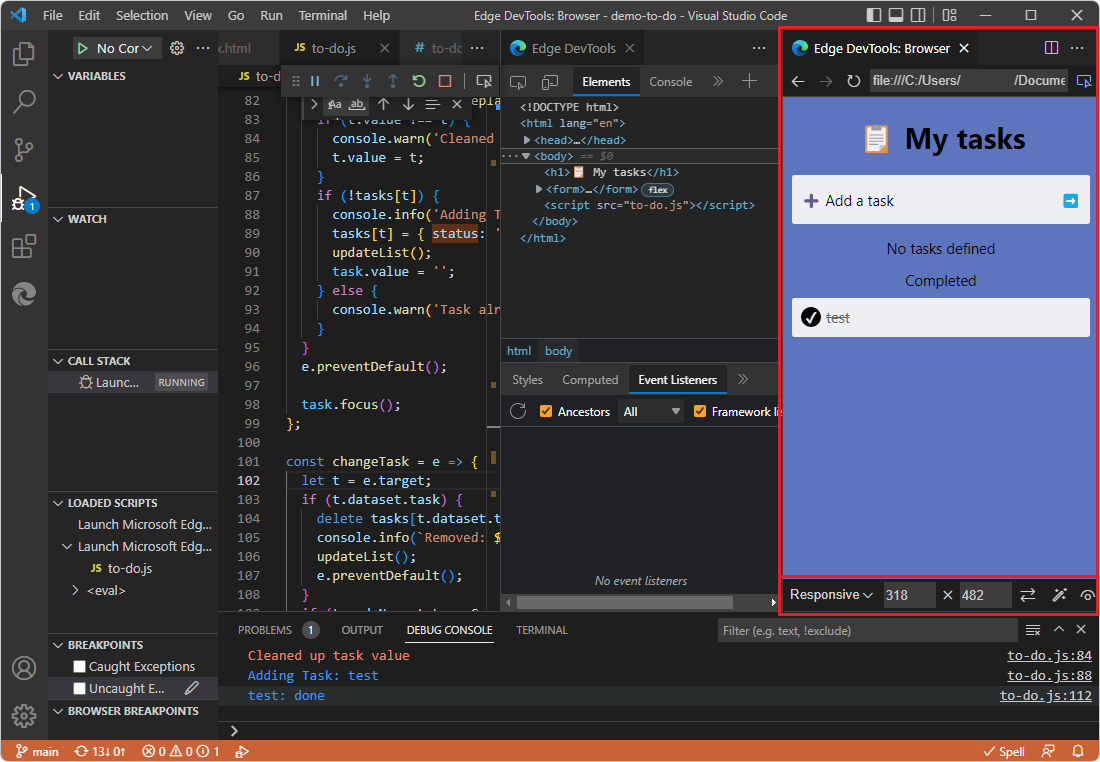
默认情况下,DevTools 在 Visual Studio Code 中打开“Edge DevTools: 浏览器”选项卡,而不是打开外部浏览器窗口。 Edge DevTools:浏览器选项卡底部包含设备仿真工具栏:

此选项卡也称为:
- 无外设浏览器,位于“设置”中。
- 工具提示中的 屏幕截图。
- 嵌入式浏览器。
- DevTools 浏览器。
- 嵌入式 DevTools 浏览器。
嵌入式 DevTools 浏览器的限制
Visual Studio Code DevTools 扩展中的嵌入式 Edge DevTools 浏览器提供了具有许多限制的简单预览,并且不支持真实 Web 浏览器的所有功能。 如果需要功能齐全的浏览器,请使用外部浏览器窗口而不是嵌入式浏览器。 嵌入式 DevTools 浏览器是一个浏览器实例,该实例在没有用户界面的情况下运行,并且正在从中流式传输屏幕截图。 因此,并非所有用户交互都实现。
嵌入式 DevTools 浏览器存在以下限制:
- 不支持拖放。
-
onPasteCapture和onPaste事件不会触发。 - 不考虑 CSS
cursor属性。 - 可能存在视觉性能问题。
更改设置
若要更改或检查要使用的浏览器窗口类型的设置,请执行以下操作:
在“Visual Studio Code”中,选择“活动栏>”“Microsoft Edge 工具”。 此时会打开 Microsoft Edge 工具 侧栏。
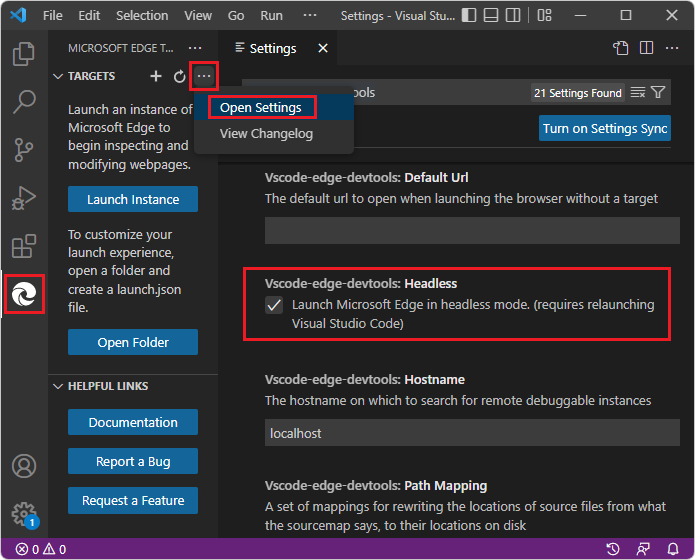
将鼠标悬停在 “目标”右侧,然后单击“ 更多操作 (...) >打开设置”。

如果要使用 Visual Studio Code 中的“Edge DevTools:浏览器”选项卡,请选中“无外设”复选框。
或者,如果要使用外部自动化控制的浏览器窗口,请清除 “无外设 ”复选框。
关闭 DevTools。 请参阅 在打开 DevTools和 DevTools 浏览器中关闭 DevTools。
打开 DevTools。 请参阅 打开 DevTools 和 DevTools 浏览器。
另请参阅
- 开始使用适用于 Visual Studio Code 的 DevTools 扩展
- 适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展
- 在 Visual Studio Code 中调试 Microsoft Edge
外部文章: