安装适用于 Visual Studio Code 的 DevTools 扩展
本文将引导你完成 DevTools 扩展的初始设置。 安装 DevTools 后,可以按照开始使用适用于 Visual Studio Code 的 DevTools 扩展中的步骤进行操作。
本文可帮助你:
安装 DevTools 扩展。
克隆 Demos 存储库,其中包括 演示操作 Web 应用。
启动 Web 服务器,以便在 Visual Studio Code 的 DevTools 扩展中使用 localhost URL。
步骤 1:安装Visual Studio Code
- 如果尚未完成,请在单独的窗口或选项卡中转到“下载Visual Studio Code并下载并安装Visual Studio Code。
步骤 2:安装 Microsoft Edge
Visual Studio Code的 DevTools 扩展需要 Microsoft Edge。
在 Windows 上,已安装 Microsoft Edge。 在 macOS 或 Linux 上,按如下所示安装 Microsoft Edge:
- 转到 Microsoft.com 处的 “Edge ”页。
步骤 3:安装 Microsoft Edge DevTools 扩展
安装适用于 Visual Studio Code 的 Microsoft Edge DevTools 扩展,如下所示:
打开 Visual Studio Code。
在左侧 的活动栏中 ,单击“ 扩展 (
 ) 按钮。 或者,在 Windows/Linux 上按 Ctrl+Shift+X 或在 macOS 上 按 Command+Shift+X 。 此时会打开 “扩展 市场”窗格。
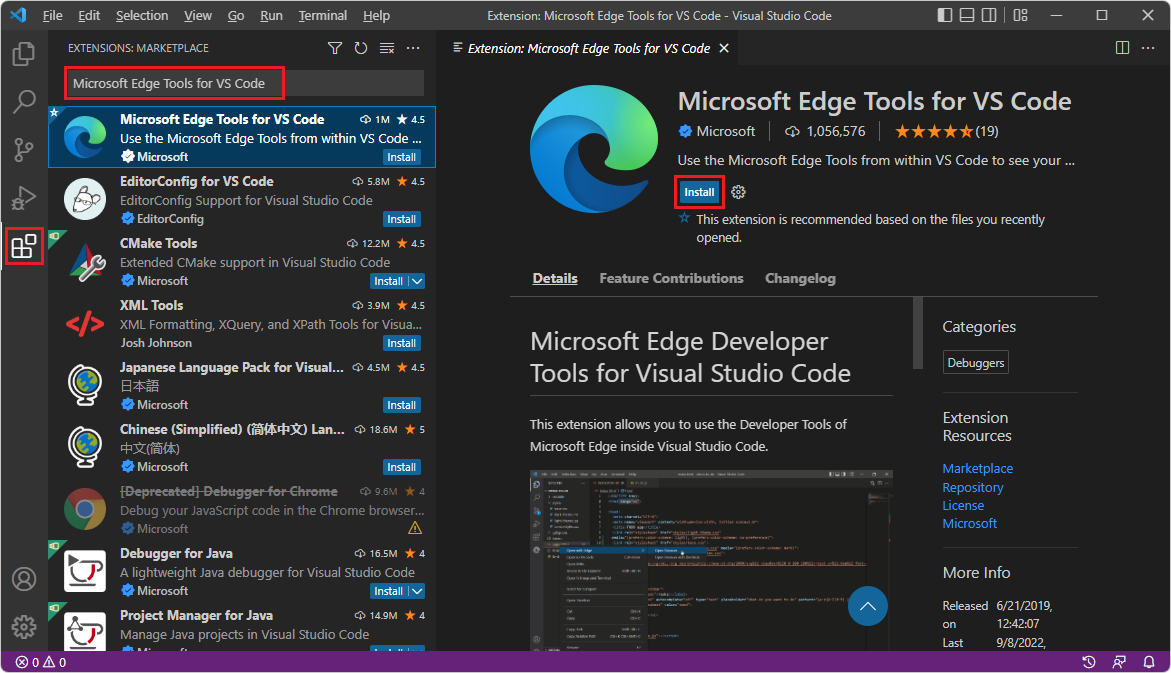
) 按钮。 或者,在 Windows/Linux 上按 Ctrl+Shift+X 或在 macOS 上 按 Command+Shift+X 。 此时会打开 “扩展 市场”窗格。在 “市场搜索扩展 ”文本框中,输入 适用于 VS Code 的 Microsoft Edge 工具。
选择 适用于 VS Code 的 Microsoft Edge 工具,然后单击“ 安装 ”按钮:

作为替代方法,可以使用浏览器从 Visual Studio 市场网站下载 Microsoft Edge DevTools 扩展。 转到适用于Visual Studio Code的 Microsoft Edge 开发人员工具。
步骤 4:安装 Node.js 和 Node 包管理器 (npm)
若要实时 (实时) 分析代码以指示问题(例如波浪下划线)并提供快速修复,必须安装 Node.js 和 Node 包管理器 (npm) 。
DevTools 扩展显示安装 Node.js 和 npm 的弹出建议。 建议文本类似于:“安装 Node.js & npm? (建议,因为已安装此扩展) ”。
单击弹出窗口中的链接(如果打开)。
从 Node.js> 下载 > LTS 安装 Node.js 和 npm, (长期稳定) (或当前) 。
在 Windows 上,
.msi会下载文件,例如:node-v18.17.1-x64.msi在浏览器的“下载”窗格中,单击“ 在文件夹中显示”,然后运行下载的文件。 此时会打开 Node.js 安装向导。 单击“ 下一步 ”按钮,然后按照提示操作。 可以使用默认选项。
确认已安装 Node.js 和 npm,如下所示:在Visual Studio Code中,选择“查看>终端”。 或者,运行 git bash 应用。
在命令提示符下,输入
npm version。 为 和node显示npm版本号,指示已安装 Node Package Manager 和 Node.js,以支持内联和实时问题分析。 例如:$ npm version { npm: '9.6.7', node: '18.17.1', ... }
另请参阅:
步骤 5:克隆演示存储库
克隆 Demos 存储库是可选的。 Demos 存储库可用于遵循各种 DevTools 文档。 如果需要,可以打开现有项目目录(如果有),而不是克隆存储库。
另一种方法是,你只能下载 演示操作 目录,而不是克隆整个目录。 例如,转到 https://download-directory.github.io/ ,然后粘贴 URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do。 该文件 .zip 位于下载目录中。 将这些网页源文件解压缩到合适的位置。 教程开始使用适用于 Visual Studio Code的 DevTools 扩展使用示例位置:
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
克隆 Demos 存储库以使用本教程的 演示操作 示例:
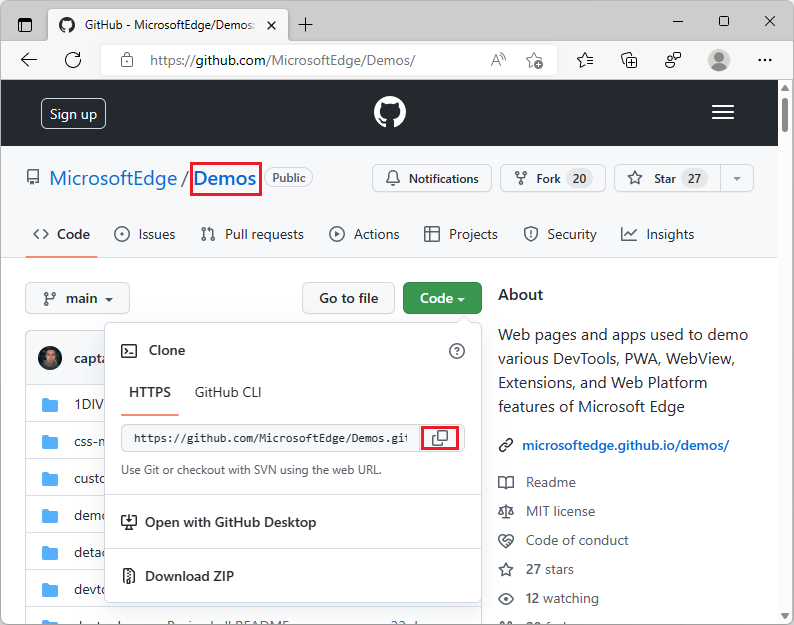
如果未显示绿色的“代码”按钮,请单击左上角路径“Microsoft Edge / 演示”中的“演示”,转到存储库的“main”页。
单击绿色的“ 代码 ”按钮,然后选择“ 复制 ”按钮。 本文假设你在Visual Studio Code中使用源代码管理功能。 或者,如果知道想要改用此方法,则可以使用所提供的其他方法之一:
- 使用 GitHub Desktop 打开
- 使用 Visual Studio 打开
- 下载 ZIP

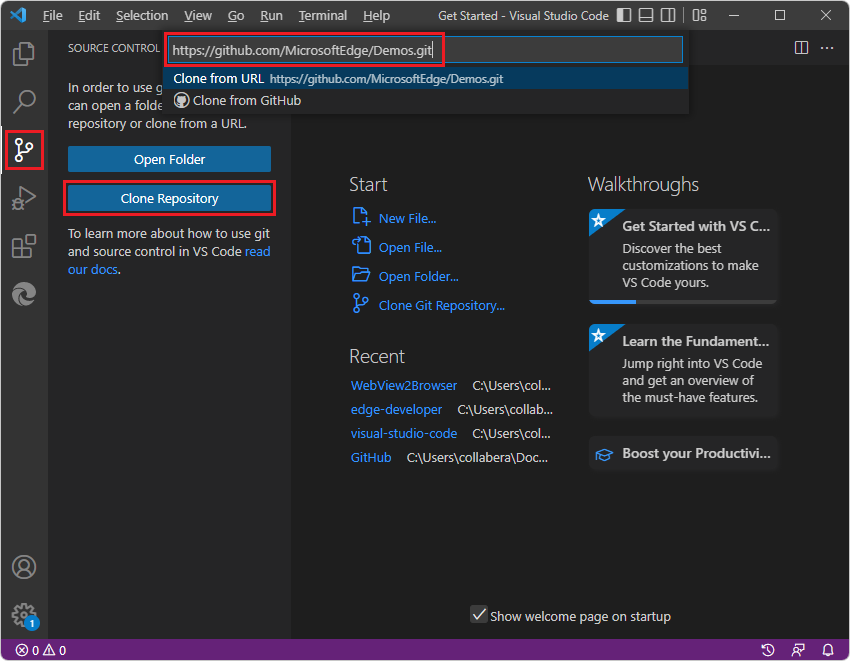
在“Visual Studio Code”活动栏中,单击“源代码管理 (
 ) 按钮,然后单击“克隆存储库”按钮。
) 按钮,然后单击“克隆存储库”按钮。在 “提供存储库 URL ”文本框中,粘贴复制的 URL: https://github.com/MicrosoftEdge/Demos.git ,然后按 Enter。 此时会打开文件夹选择对话框。

导航到所需路径(如
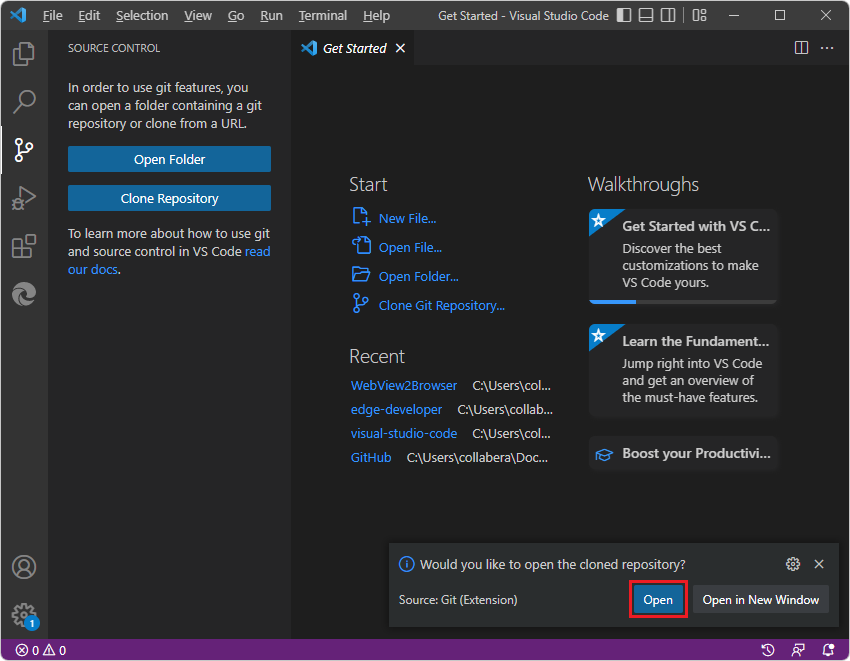
C:\Users\username\Documents\GitHub或Users/username/GitHub),然后单击“ 选择存储库位置 ”按钮。此时会显示“ 克隆 git 存储库 ”消息,然后系统会提示你打开克隆的存储库。 单击“ 打开 ”按钮:

如果系统提示 你是否信任...,请单击“ 是 ”按钮。 或者,单击“ 否 ”按钮并继续执行本演练的大部分部分。
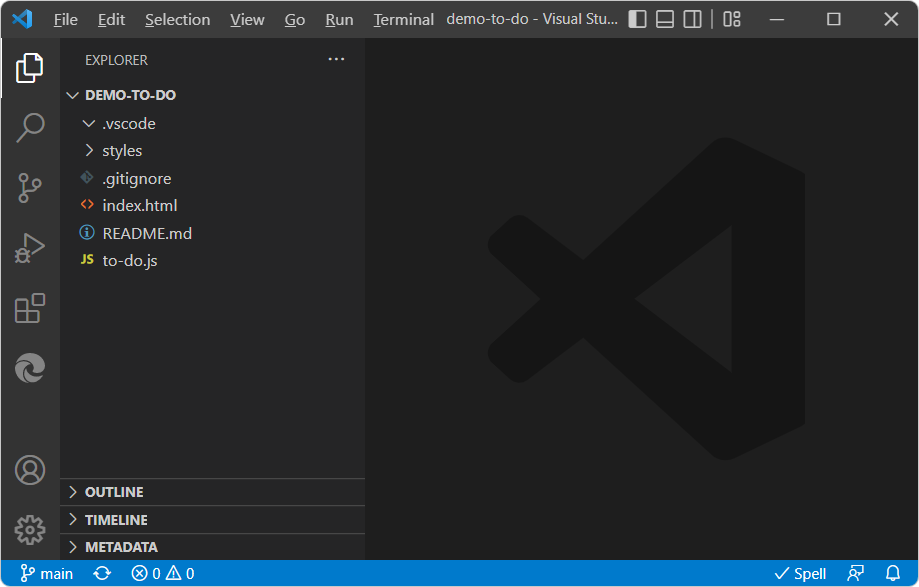
资源管理器树列出了许多演示,包括演示操作。
在“Visual Studio Code”中,选择“文件>关闭文件夹”。
在 活动栏中,单击“ Microsoft Edge 工具 (
 ) 按钮。 “ Microsoft Edge 工具 ”窗格随即打开。
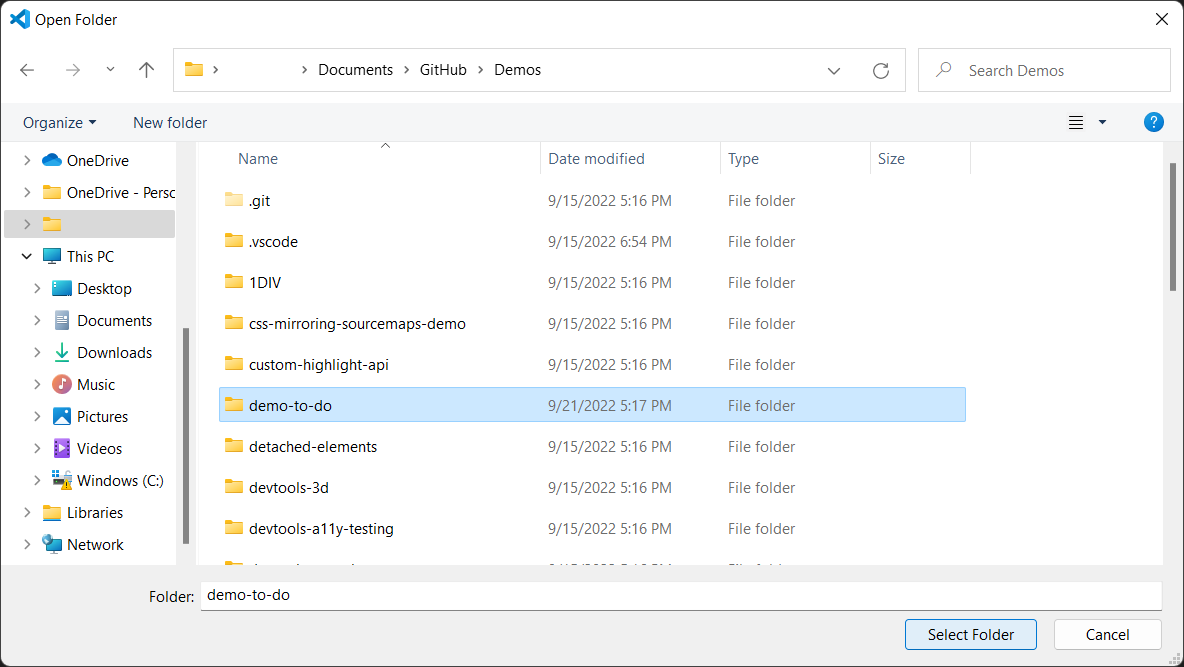
) 按钮。 “ Microsoft Edge 工具 ”窗格随即打开。在 “Microsoft Edge 工具>目标 ”窗格中,单击“ 打开文件夹” 按钮。 “ 打开文件夹 ”对话框随即打开。 导航到
demo-to-do演示存储库中克隆的文件夹,选择或转到该文件夹,然后单击“ 选择文件夹 ”按钮:
上面显示了克隆 Demos 存储库的存储库位置示例。
demo-to-do克隆的 Demos 存储库的文件夹将在 Visual Studio Code 资源管理器中打开,并且尚不存在文件launch.json:
步骤 6:设置 localhost 服务器
如果安装了 Node.js 和 npm,如上所述, npx http-server 是启动本地 Web 服务器的一种简单方法。 可以跳到以下步骤,或先阅读此背景信息。
在许多情况下,无需输入 URL 或运行 localhost 服务器。 例如,你能够:
- 打开包含网页源文件的文件夹,然后右键单击文件
.html。 - 在地址栏中输入本地文件路径,例如
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html(默认的“成功”页) 。 - 在 “Edge DevTools:浏览器 ”选项卡的地址栏中输入远程服务器 URL,例如 https://microsoftedge.github.io/Demos/demo-to-do/。
如果网页使用某些 API 要求网页在 Web 服务器上运行,则若要使用 DevTools,则必须启动本地 Web 服务器进行测试。 如果不在 Web 服务器上提供项目,但只使用本地文件,则仍可以通过右键单击本地 .html 文件来使用具有调试功能的 DevTools。 专门要求应用在服务器上的应用功能将不起作用,DevTools 的效用有限。
有关 http-server 的信息,请参阅 http-server:一个简单的静态 HTTP 服务器。
设置 http-server
在“Visual Studio Code”中,选择“文件>打开文件夹”>,打开包含网页的
.html、.css和.js文件的目录,例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。在上面的示例路径中:
-
\Documents\GitHub\是存储库克隆到的位置Demos。 -
\Demos\是 GitHub 存储库,用于 Microsoft Edge 开发人员文档中的示例。 -
\demo-to-do\是存储库中的示例目录之一。
-
在“Visual Studio Code”中,选择“查看>终端”。 或者,若要使 Web 服务器保持运行而不考虑 Visual Studio 的状态,请在 Visual Studio Code 外部打开命令提示符,例如
git bash。cd要通过 http 提供服务的文件夹中。在 git bash shell 中,使用正斜杠,例如:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/或者,如果在 Windows 上使用其他命令提示符,请使用反斜杠,例如:
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
继续以下操作。
启动服务器 (npx http-server)
这些步骤首次启动服务器。
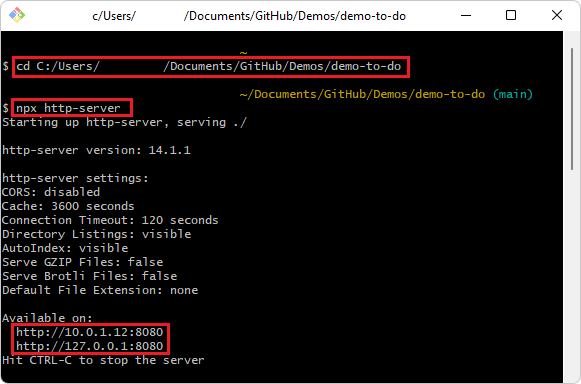
输入命令
npx http-server:npx http-server本地 Web 服务器在端口 8080 上启动。
你可能会收到如下消息:
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)或者,如果未获取 此类文件或目录,可以运行:
npm install --global http-server,然后运行:http-server输入 y。
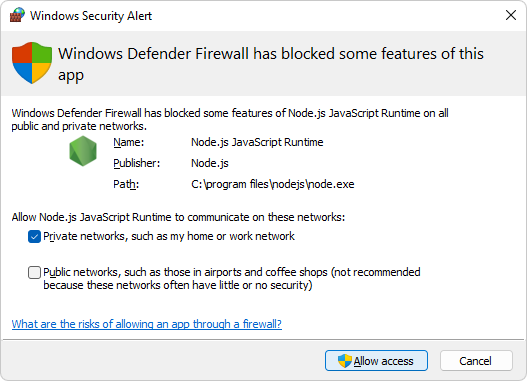
Windows 提示是否允许 Node 在网络上进行通信:

选中“ 专用网络 ”复选框,然后单击“ 允许访问 ”按钮。
将显示有关服务器和 localhost URL 的信息,例如:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server显示的 URL 通常等效于通用标准 URL
http://localhost:8080。
接下来,请参阅开始使用适用于 Visual Studio Code 的 DevTools 扩展。