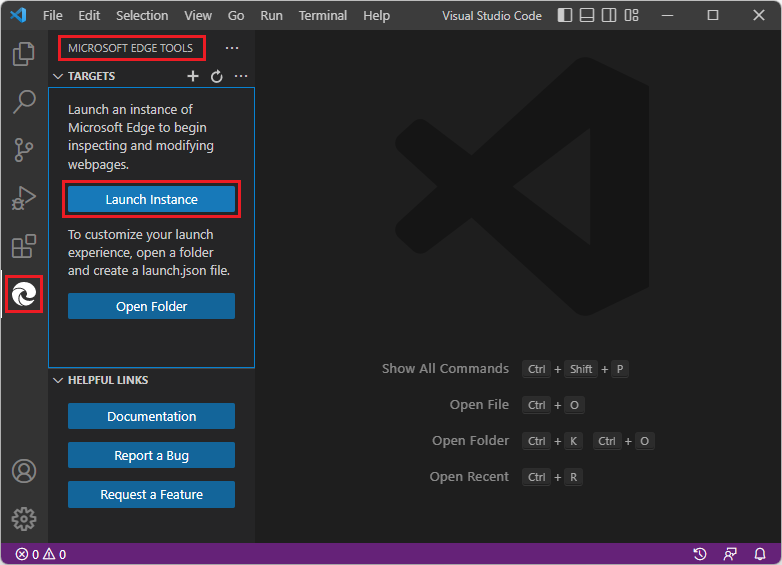
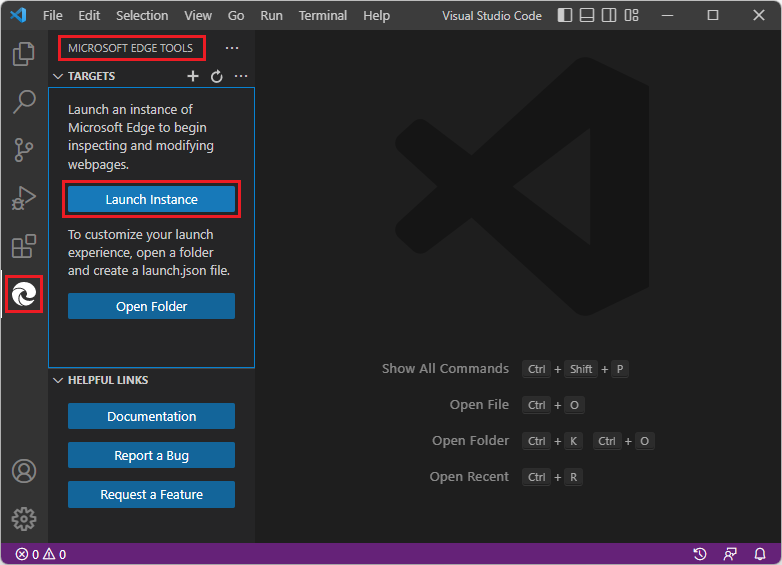
单击“启动实例”按钮开始
使用本教程了解如何通过单击“ 启动实例 ”按钮打开和关闭 DevTools,以试用演示 成功 网页。 此方法会打开默认的“成功”网页进行编辑,以便你可以练习和开始使用 DevTools。 此方法在 UI 中很突出,它会在非调试模式下打开 DevTools 选项卡。
这种打开 DevTools 的方法对于以下简单方案非常有用:
如果想要尝试使用 DevTools 编辑默认的“成功”页。
如果要检查使用 URL 指定的页面,并且不需要调试模式。 若要打开其他网页,可以将 URL 或文件路径粘贴到地址栏中。
如果文件夹未打开,并且想要尝试在使用 URL 指定的页面上更改 CSS,而不编辑本地源文件。
步骤 1:安装 DevTools 和先决条件
- 如果尚未安装,请执行安装适用于 Visual Studio Code 的 DevTools 扩展中的步骤,然后继续执行以下操作。 对于本教程,无需安装和启动 Web 服务器,但建议这样做。
步骤 2:单击“启动实例”按钮
在“Visual Studio Code”中,选择“文件>新建窗口”。 最初,不会打开任何文件夹。
在 “活动栏”中,单击“ Microsoft Edge 工具” (
 ) 。
Microsoft Edge Tools 侧栏随即打开:
) 。
Microsoft Edge Tools 侧栏随即打开:
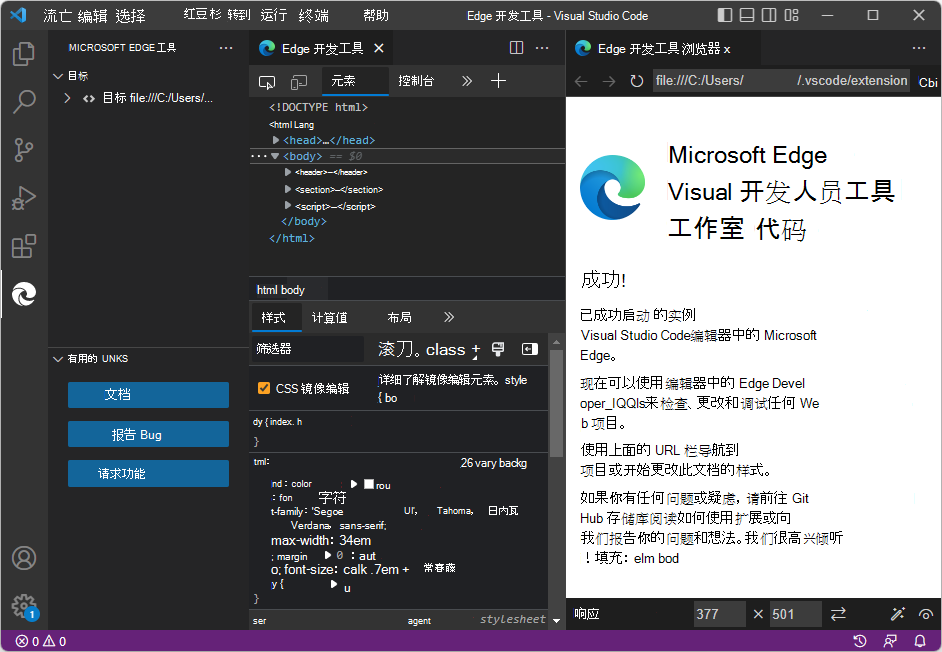
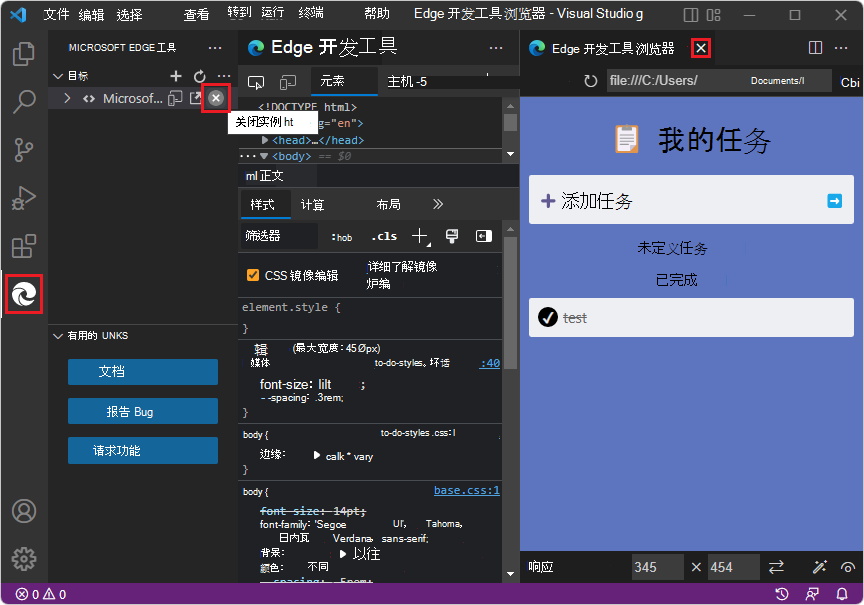
单击“ 启动实例” 按钮。 “ Edge DevTools ”选项卡随即打开,“ Edge DevTools:浏览器 ”选项卡随即打开,其中显示默认的“成功”页:

“成功”页源文件是驱动器上目录中的自包含
.html文件。 这是一个.html文件,其中包含元素) 中的<style>CSS 规则 (。 它还在元素) 中包含<script>JavaScriptconsole语句 (。在 DevTools 浏览器的地址栏中,有一个
file:///路径 (,而不是一个 URL) ,例如file:///C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html。“调试”工具栏未打开,底部未打开 调试控制台 ,并且“ 运行和调试 侧栏”和“ 监视 ”窗格未打开。 这表示Visual Studio Code未处于调试模式。
可以修改本地文件的 CSS,并且可以在地址栏中输入本地文件路径或 localhost URL,并与本地 Web 应用页面交互。
步骤 3:打开文件夹,确保允许编辑
请注意,Visual Studio Code中没有打开任何文件夹。 在许多情况下,若要使用 DevTools 进行编辑,而不仅仅是检查网页,必须打开一个文件夹,其中包含与所显示网页匹配的源文件。 打开文件夹提供了最大的灵活性,因此你可以在 Edge DevTools:浏览器 选项卡的地址栏中打开 URL 或文件路径,并具有完整的 DevTools 功能。
打开文件夹可以授予对文件夹的信任,以便在尝试更改源文件时不会收到错误消息。 否则,你可能会收到错误消息,因为包含“成功”页的文件夹不受信任,并且 CSS 镜像编辑正在尝试编辑该文件夹中源文件中的 CSSindex.html。
在 “Edge DevTools: 浏览器 ”选项卡的地址栏中,选择并复制文件路径,而不是文件名,例如
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/。在 “活动栏>资源管理器”中,单击“ 打开文件夹” 按钮。 在“ 打开文件夹 ”对话框中,粘贴或选择上面复制的路径。 若要粘贴,在 Windows 上,可能需要在整个路径中更改为
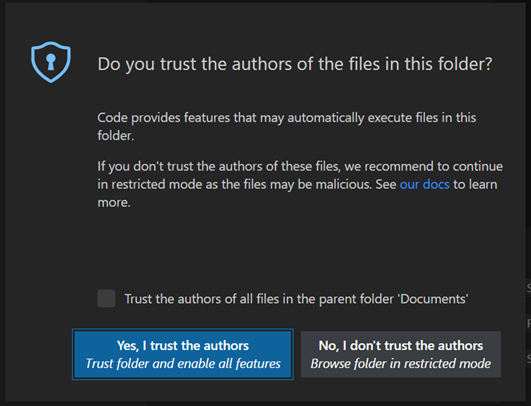
/\。 然后单击“ 选择文件夹” 按钮。首次打开文件夹时,必须确认信任此文件夹中文件的作者:

单击“ 是,我相信作者” 按钮。
可能需要再次启动 DevTools,如下所示:
在 “活动栏”中,单击“ Microsoft Edge Tools (
 ) 。 此时会打开 Microsoft Edge 工具 侧栏。
) 。 此时会打开 Microsoft Edge 工具 侧栏。单击“ 启动实例” 按钮。 “ Edge DevTools ”选项卡随即打开,“ Edge DevTools:浏览器 ”选项卡随即打开,显示默认的“成功”页。
步骤 4:编辑 CSS
在“ Edge DevTools ”选项卡中,单击 “在页面中选择元素”以检查它 , (
 ) 按钮,有时称为“ 检查 ”按钮。
) 按钮,有时称为“ 检查 ”按钮。在“Edge DevTools:浏览器”选项卡中,将鼠标悬停在页面的不同部分,同时watch元素工具的 DOM 树展开和更新。
单击 “成功!” 标题,它是一个
<h2>元素。在“Edge DevTools”选项卡的“元素”工具的“样式”选项卡中,在非斜体 h2 声明部分中,单击规则右侧
margin-bottom。输入新的 CSS 规则,
font-size: 5em然后按 Enter。 拼写类似于其下方的用户代理样式表中的斜体 h2 部分中显示的规则。index.html打开,由 CSS 自动编辑镜像编辑以添加行font-size: 5em;。 滚动到 h2 部分中的该行。
步骤 5:排列选项卡
在 “Edge DevTools ”选项卡的非斜体 h2 部分中,单击输入的
font-sizeCSS 规则,然后按 向上键 和 向下键。 中的index.html值由 CSS 自动编辑镜像编辑。在 “Edge DevTools ”选项卡中,单击几次 “切换截屏” 按钮。 “Edge DevTools:浏览器”选项卡会打开和关闭,从而节省空间。
在 “Edge DevTools:浏览器 ”选项卡中,单击“ 关闭 DevTools” 或“ 打开 DevTools” 按钮。 打开和关闭另一个 DevTools 选项卡,从而节省空间。
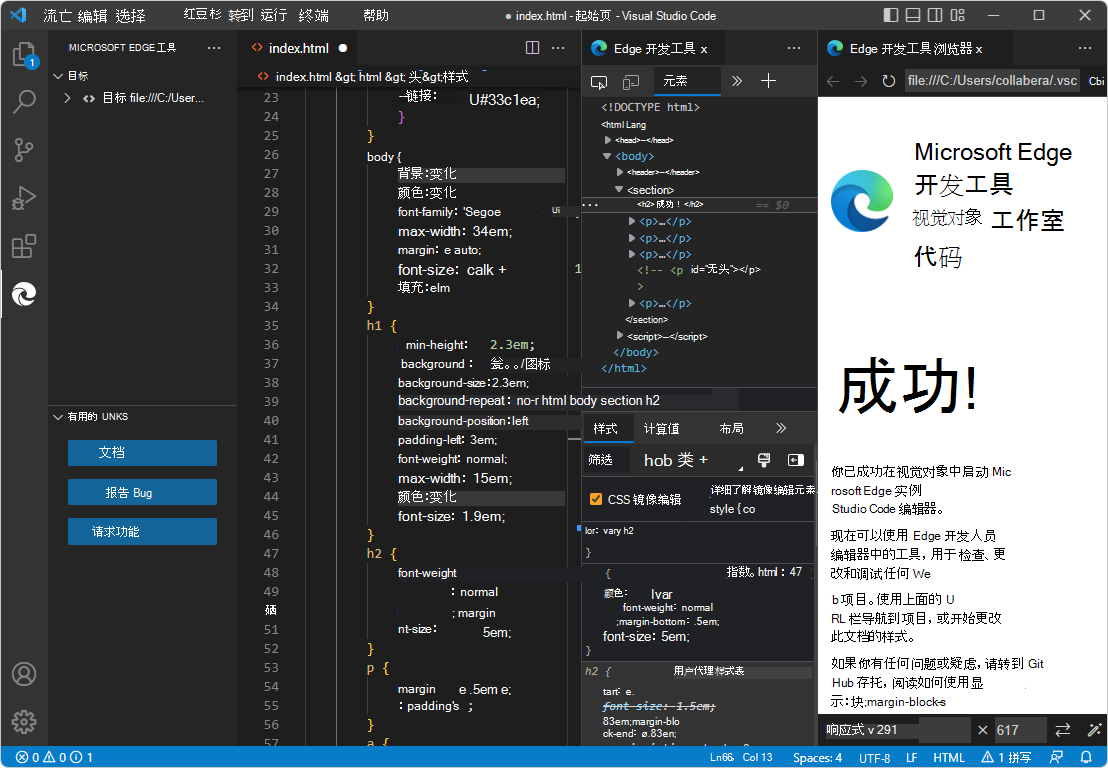
在Visual Studio Code的顶部,右键单击选项卡并排列它们以同时显示各种选项卡:
- 侧边栏,显示 Microsoft Edge 工具>目标。
- 编辑器
index.html。 - “ Edge DevTools ”选项卡。
- Edge DevTools:浏览器选项卡。

步骤 6:查看 JavaScript
- 在 “Edge DevTools ”选项卡中,单击 “控制台” 工具的选项卡。
index.html包含包含<script>JavaScript 语句的元素,该语句console.info('Hello from the startpage!')输出“Hello from the startpage!”
步骤 7:使用地址栏打开其他 .html 文件
通过在 “Edge DevTools:浏览器 ”选项卡的地址栏中输入文件路径,“ 启动实例 ”按钮还可用于打开其他 .html 文件,而不是“成功”页。 我们将在下面演示这一点。 但是,右键单击资源管理器中的文件.html是打开.html“成功”网页以外的文件main方法,工具在调试模式下打开。
在“Visual Studio Code”中,选择“文件>打开文件夹 (”或“打开最近的) ”。
\Demos\demo-to-do\打开克隆的 Demos 存储库的文件夹,例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。如果出现提示,请单击“ 是,我信任作者” 按钮。 除了授予信任之外,如果在 DevTools 浏览器中指定了文件路径而不是 URL, 则启动实例 方法实际上不需要打开文件夹。
如果 Edge DevTools 选项卡尚未打开,请在 活动栏中单击 “Microsoft Edge 工具 ” (
 ) ,然后单击“ 启动实例 ”按钮:
) ,然后单击“ 启动实例 ”按钮:
在 “活动栏”中,选择“ 资源管理器”,然后右键单击“
\demo-to-do\index.html>复制路径”。在 Visual Studio Code的“Edge DevTools:浏览器”选项卡的地址栏中,粘贴上面获取的本地文件路径,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html。 演示操作应用随即打开。 在地址栏中,file:///将添加前缀,并在 Windows 上 () 反斜杠更改为正斜杠;例如:file:///C:/Users/username/Documents/GitHub/Demos/demo-to-do/index.html。在演示应用中,输入任务,例如 测试。
在 “元素” 工具的“ 样式 ”选项卡中,更改 CSS 值,例如:单击 中的
body { font-size: 11pt;}点大小,然后更改该值。 打开的文件夹中的相应.css文件随即打开,该文件会自动编辑以匹配你在 “样式 ”选项卡中所做的更改 (但不保存) 。
步骤 8:使用地址栏打开 URL
“ 启动实例 ”按钮产生的地址栏可用于在服务器上打开 URL。 但是,“启动项目”按钮以及存储在 中的 launch.jsonURL 是打开网页的main方法,方法是指定 URL,工具随后在调试模式下打开。
如果 localhost 服务器正在运行,请粘贴 localhost URL,例如
http://localhost:8080。 或者粘贴 github.io 服务器 URL https://microsoftedge.github.io/Demos/demo-to-do/。如果要使用 CSS 镜像编辑来编辑源文件,则需要在 Visual Studio Code 中打开一个文件夹;否则,清除 Edge DevTools 选项卡中“元素”工具的“样式”选项卡中的“CSS 镜像编辑”复选框。清除该复选框将阻止有关映射和镜像尝试在 DevTools 中更改 CSS 且尚未为 DevTools 提供 CSS 源文件时进行编辑。
在演示应用中,输入任务,例如 测试。
在 “元素” 工具的“ 样式 ”选项卡中,更改 CSS 值,例如:单击 中的
body { font-size: 11pt;}点大小,然后更改该值。 打开的文件夹中的相应.css文件随即打开,该文件会自动编辑以匹配你在 “样式 ”选项卡中所做的更改 (但不保存) 。
步骤 9:关闭 DevTools
单击“Edge DevTools”选项卡和“Edge DevTools:浏览器”选项卡中的“关闭 (x) ,如果这些选项卡处于打开状态。
选择 “活动栏>”“Microsoft Edge 工具”。 如果 “目标 ”部分列出了任何目标,请将鼠标悬停在目标实例的右侧,然后单击“ 关闭实例 (x) 。 此时会显示 “启动实例 ”按钮,指示已关闭所有 DevTools 实例。

请注意,在上面的屏幕截图中,Visual Studio Code不处于调试模式;例如,没有“调试”工具栏。 如果有调试工具栏,可以通过单击“ 停止 ”按钮关闭 DevTools。
关闭
index.html而不保存更改。选择“ 文件>关闭文件夹”。
另请参阅:
- 在打开 DevTools和 DevTools 浏览器中关闭 DevTools。
已完成教程“单击启动实例按钮开始”。 建议同时执行其他教程;请参阅开始使用适用于Visual Studio Code的 DevTools 扩展。
另请参阅
GitHub:
-
demo-to-do - 在服务器上
github.io运行的演示 Web 应用。 - 演示操作的源代码
- MicrosoftEdge/Demos 存储库