对 DevTools 扩展进行故障排除
- 请确保以受支持的方式或方案之一打开 DevTools。 请参阅 打开 DevTools 和 DevTools 浏览器。
控制 CSS 镜像编辑
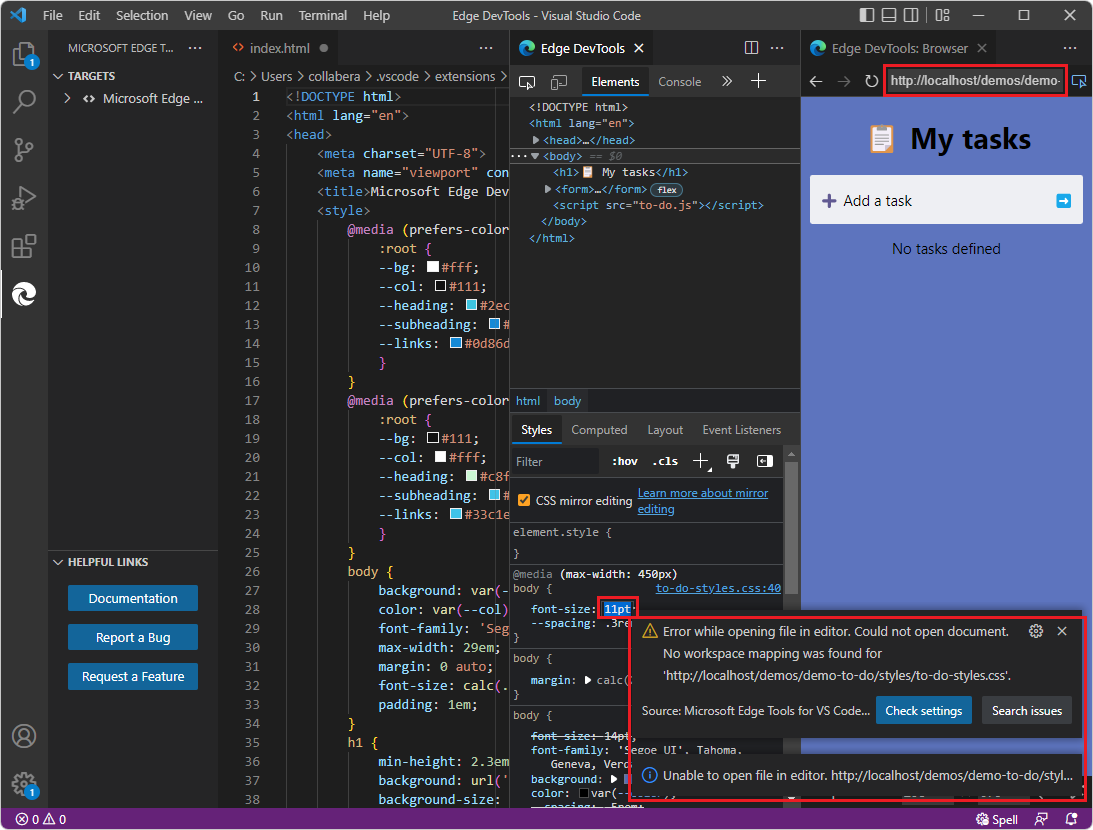
默认情况下,“CSS 镜像编辑”复选框处于选中状态,位于“Edge DevTools”选项卡的“元素”工具的“样式”选项卡中。如果使用 DevTools 更改 CSS 值,但 DevTools 在Visual Studio Code中打开的工作区 (文件夹) 找不到匹配的文件,则会显示有关映射到源文件进行 CSS 编辑镜像错误消息。
如果要在 DevTools 中更改 CSS,请执行以下任一更改:
选中“CSS 镜像编辑”复选框,然后打开一个文件夹,其中包含与使用 DevTools 检查的网页匹配的源文件。
或者,清除“CSS 镜像编辑”复选框,以防止此类错误消息。
另请参阅:
- “从”样式“选项卡中更新.css文件中的”CSS 镜像编辑“复选框 (CSS 镜像编辑)
- 在打开 DevTools 和 DevTools 浏览器中将 URL 文件映射到打开的文件夹。
重启 DevTools
重启 DevTools 的一种强大方法是关闭并重新打开文件夹:
在“Visual Studio Code”中,选择“文件>关闭文件夹”。
如果在 Visual Studio Code 中使用终端启动 Web 服务器,请重启 Web 服务器,例如运行
npx http-server。 或者,可以从 Visual Studio Code 外部的命令提示符启动 Web 服务器,使其保持运行。 有关详细信息,请参阅安装用于Visual Studio Code的 DevTools 扩展中的步骤 6:设置 localhost 服务器。在“Visual Studio Code”中,选择“文件>打开最近打开”,然后打开包含网页源文件的文件夹。
关闭 DevTools 的所有实例
通常,关闭两个 DevTools 选项卡会关闭 DevTools 和 DevTools 浏览器的所有实例。 如果“调试”工具栏处于打开状态,请单击“ 停止 ”按钮。
若要重置 DevTools 的状态,请关闭 DevTools 的所有实例。 确保“启动实例”按钮显示在Visual Studio Code>活动栏>Microsoft Edge 工具侧栏中。 这表示没有 DevTools 实例正在运行。
如有必要,请关闭所有Visual Studio Code实例,然后打开Visual Studio Code,并确保“启动实例”按钮显示在活动栏>Microsoft Edge 工具侧栏中。
错误消息
大多数错误消息的解决方案是使用建议的方法之一打开 DevTools。 确保打开一个文件夹,其中包含 DevTools 可以映射到 DevTools 浏览器正在使用的文件路径或 URL 的网页源文件。
DevTools 浏览器使用 URL 或文件路径,这些 URL 或文件路径指定了各种方法中的任何一种:
| 打开 DevTools 的方式 | 指定文件路径或 URL 的位置 |
|---|---|
| 单击“ 启动实例” 按钮。 | 在 DevTools 浏览器的地址栏中指定的 URL 或文件路径。 |
右键单击文件 .html 。 |
右键单击的文件的路径 .html 。 |
| 单击“ 启动项目 ”按钮。 | 在 中指定的 launch.jsonURL 或文件路径。 |
如果在 DevTools 浏览器的地址栏中输入不同的 URL 或文件路径,则为使 DevTools 提供本地源文件的自动 CSS 镜像编辑,还必须打开一个文件夹,其中包含与在 DevTools 浏览器中指定的网页 (文件路径或 URL) 匹配的文件。
假设单击“ 启动实例 ”按钮,然后将 localhost URL 粘贴到地址栏中,例如 http://localhost:8080,但未打开本地源文件文件夹。 然后,在“元素”工具的“ 样式 ”选项卡中,尝试更改 CSS 值。 可能会出现错误消息,例如:
将 css 内容镜像到文档时出错。 无法对文档镜像 css 更改。 未找到工作区映射。
无法在编辑器中打开文件。
在编辑器中打开文件时出错。
提取时出错。
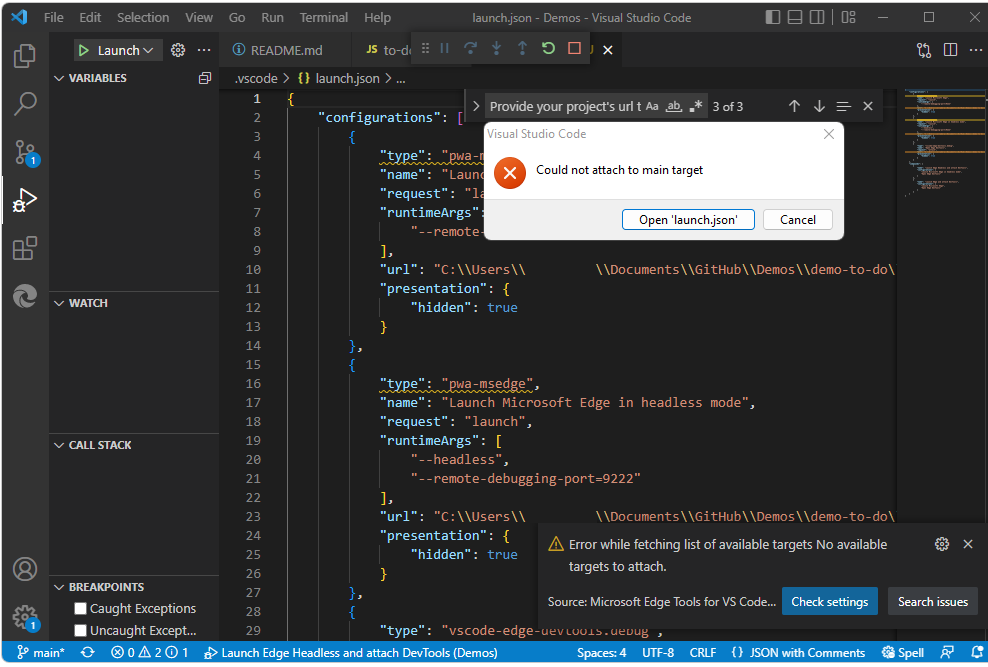
无法附加到main目标。
提取可用目标列表时出错。 没有要附加的可用目标。

如果在尝试指向文件路径时遇到错误,而不是使用 launch.json 文件,请改为尝试右键单击该文件 .html :

请参阅 打开 DevTools 和 DevTools 浏览器。
删除或重新创建launch.json
除了关闭重新打开文件夹外,如果想要重置项目以与 DevTools 一起使用,还可以删除并选择性地重新创建 launch.json。
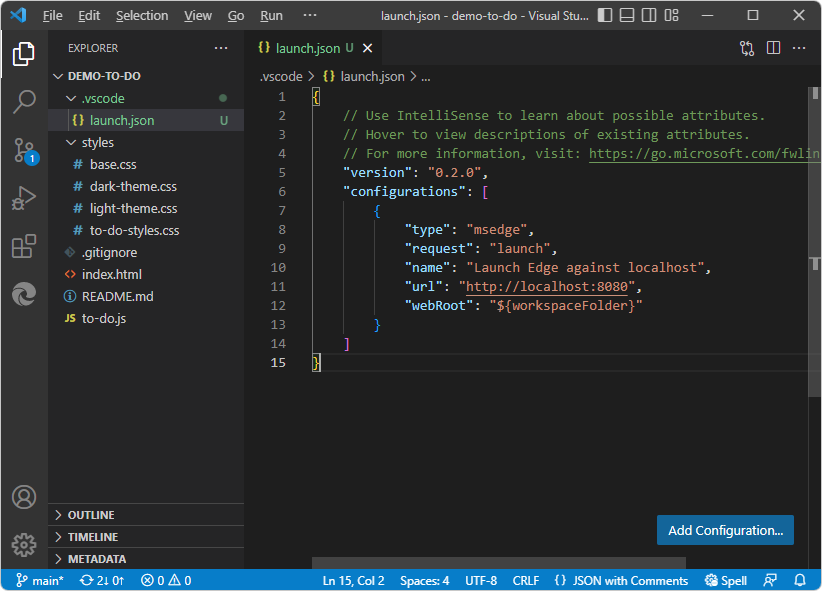
launch.json 定义调试配置。
对于 DevTools 扩展,以下 launch.json 文件太短。 它由 Visual Studio Code 创建,不使用 DevTools 扩展。 Demos 存储库中没有launch.json演示操作,因此你可能想要删除该文件:

若要为 DevTools 重新创建新 launch.json 文件,请执行以下操作:
创建文件的备份副本
launch.json。在Visual Studio Code>活动栏>资源管理器中,右键单击“删除”。
launch.json>活动栏>Microsoft Edge 工具 现在显示 “启动实例” 按钮和 “生成launch.json ”按钮。
如果要将
launch.json文件用于 DevTools,请确保在活动栏>资源管理器中打开所需的文件夹Visual Studio Code>,然后单击“生成launch.json”按钮。 在 打开 DevTools 和 DevTools 浏览器中单击“启动项目”按钮 ,请参阅 打开 DevTools。
launch.json需要格式正确的 JSON
如果在打开的文件夹中存在 DevTools 生成的launch.json文件时,活动栏>Microsoft Edge Tools 包含“配置launch.json”按钮,而不是预期的“启动项目”按钮,则这可能是由于添加缺少逗号或空引号的行而导致的。 请确保 launch.json 包含格式正确的 JSON。