单击“启动项目”按钮开始
使用本教程了解如何通过单击“ 启动项目 ”按钮打开和关闭 DevTools,在 localhost Web 服务器上运行 Demo To Do 并将网页的 URL 存储在 中 launch.json。
在将该按钮指向 localhost URL(如 http://localhost:8080)后,我们将使用演示待办应用来演示“启动项目”按钮。 “ 启动项目 ”按钮在调试模式下启动 DevTools。 当网页需要在 Web 服务器上运行时,这是打开 DevTools 的主要方法。 作为初步步骤,我们将创建一个 launch.json 文件并编辑其中 URL,以指向提供 演示待办 示例应用的 localhost。
你并不总是需要使用此方法,因为在许多情况下,右键单击 HTML 文件是有效的。 但是,许多网页使用 API,这些 API 要求网页在 Web 服务器上运行,因此可以遵循以下特定步骤。
步骤 1:安装 DevTools 和先决条件
- 如果尚未安装,请执行 安装 Visual Studio Code 的 DevTools 扩展中的步骤,然后继续执行以下操作。
步骤 2:启动 Web 服务器
本部分支持单击“ 启动项目 ”按钮。
这些步骤说明如何使用跨平台 git bash shell(Git 的一部分)启动 http-server。 尽管可以使用 Visual Studio Code >视图>终端 来启动服务器,但最好从 Visual Studio Code 外部的命令提示符启动服务器,这样即使关闭并重新打开 Visual Studio Code 或文件夹,服务器也能保持运行状态。
如果尚未设置并启动 Web 服务器,请首次从 Demos 存储库中提供 演示操作 应用。 为此,请参阅安装 Visual Studio Code 的 DevTools 扩展中的步骤 6:设置 localhost 服务器。
打开 git bash。 例如,在 Windows 上,按 “开始”, 然后输入 git bash。
cd进入要通过 http 提供的特定文件夹:Demos\demo-to-do\在 git bash 中,对文件路径使用正斜杠。 例如:
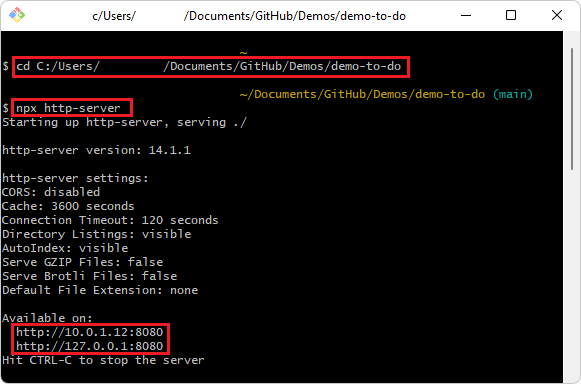
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do输入命令
npx http-server。 本地 Web 服务器在端口 8080 上启动。npx http-server
将显示有关服务器和 localhost URL 的信息,例如:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server显示的 URL 通常等效于通用标准 URL
http://localhost:8080。
步骤 3:设置launch.json
本部分支持单击“ 启动项目 ”按钮。
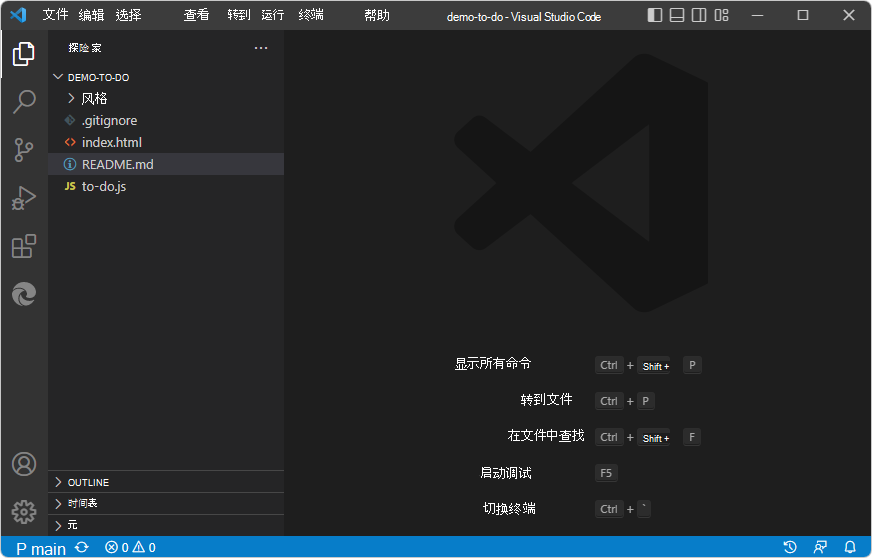
在 Visual Studio Code 中,选择“ 文件>打开文件夹”。 为 Demos 存储库中克隆的演示操作示例选择包含
index.html的项目目录,例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。
就像存储库的 演示操作 文件夹中一样,最初没有
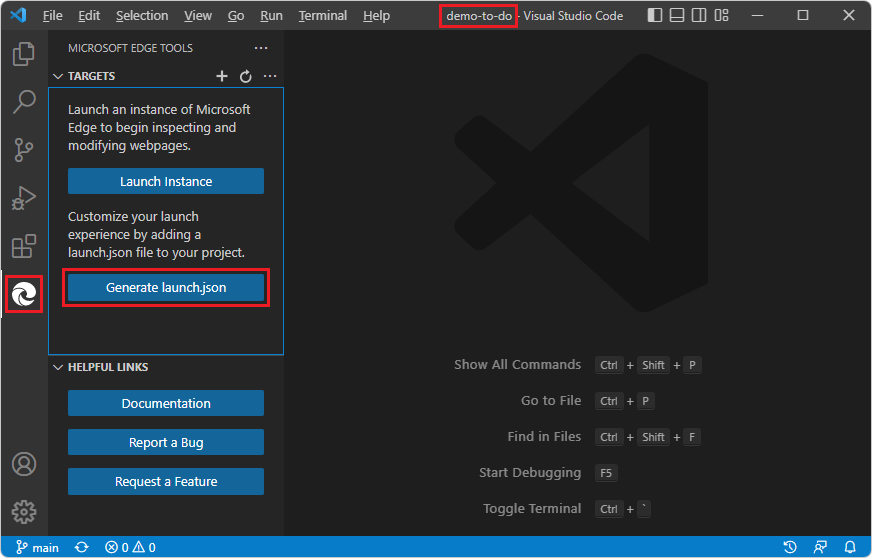
.vscode文件夹,该文件夹中也没有launch.json文件。在 活动栏中,单击 Microsoft Edge Tools (
 ) 。 此时会打开 “Microsoft Edge 工具 ”窗格。
) 。 此时会打开 “Microsoft Edge 工具 ”窗格。单击“ 生成launch.json ”按钮:

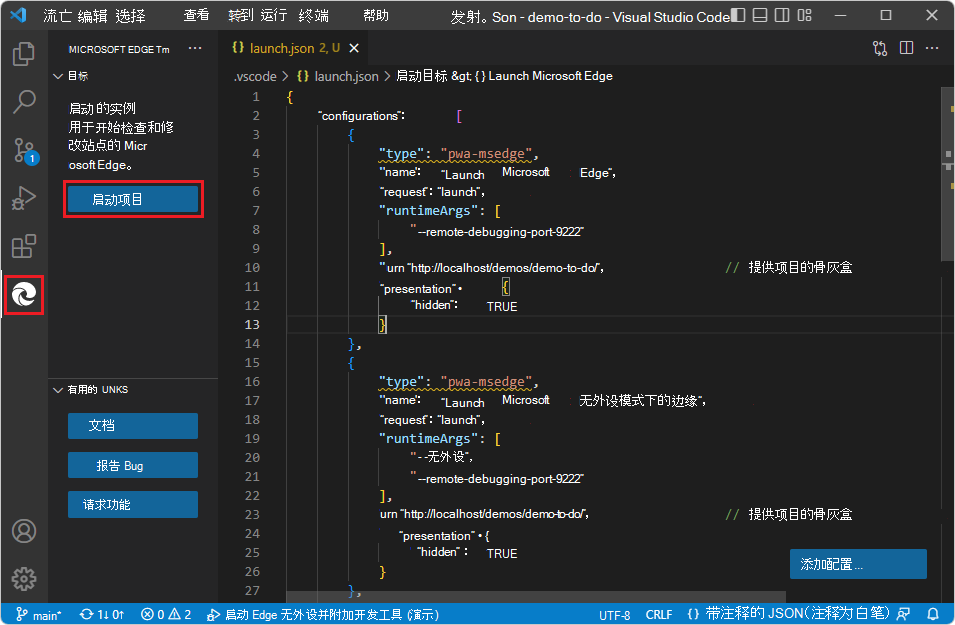
将打开新
launch.json文件。在文件中的
launch.json多个位置,在每"url"一行上滚动到右侧,并记下注释“提供项目的 URL”:"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring在 Web 浏览器中,转到
http://localhost/演示要完成.html文件位于服务器上的 URL,例如通用标准 URLhttp://localhost:8080。从地址栏复制 URL。
在
launch.json中,在每个 URL 字符串中,粘贴 演示操作 应用的克隆副本的 URL,例如:http://localhost:8080。 将路径粘贴到其中一个"url"字符串的带引号的路径字符串内。 例如:"url": "http://localhost:8080", // Provide your project's url to finish configuring将修改后的 URL 行复制并粘贴到文件中的
launch.json其他地方。提示:若要同时修改所有实例,可以复制更新的 URL 字符串,然后选择初始 URL 字符串的实例,按 Ctrl+Shift+L 选择所有实例,然后粘贴更新后的字符串。
launch.json保存文件。
步骤 4:单击“启动项目”按钮
在 Visual Studio Code 的 “活动栏”中,单击“ Microsoft Edge Tools (
 ) 按钮。 此时会打开 “Microsoft Edge 工具 ”窗格,其中现在包含 “启动项目 ”按钮,但不包含 “生成launch.json文件 ”按钮:
) 按钮。 此时会打开 “Microsoft Edge 工具 ”窗格,其中现在包含 “启动项目 ”按钮,但不包含 “生成launch.json文件 ”按钮:
单击“ 启动项目 ”按钮。
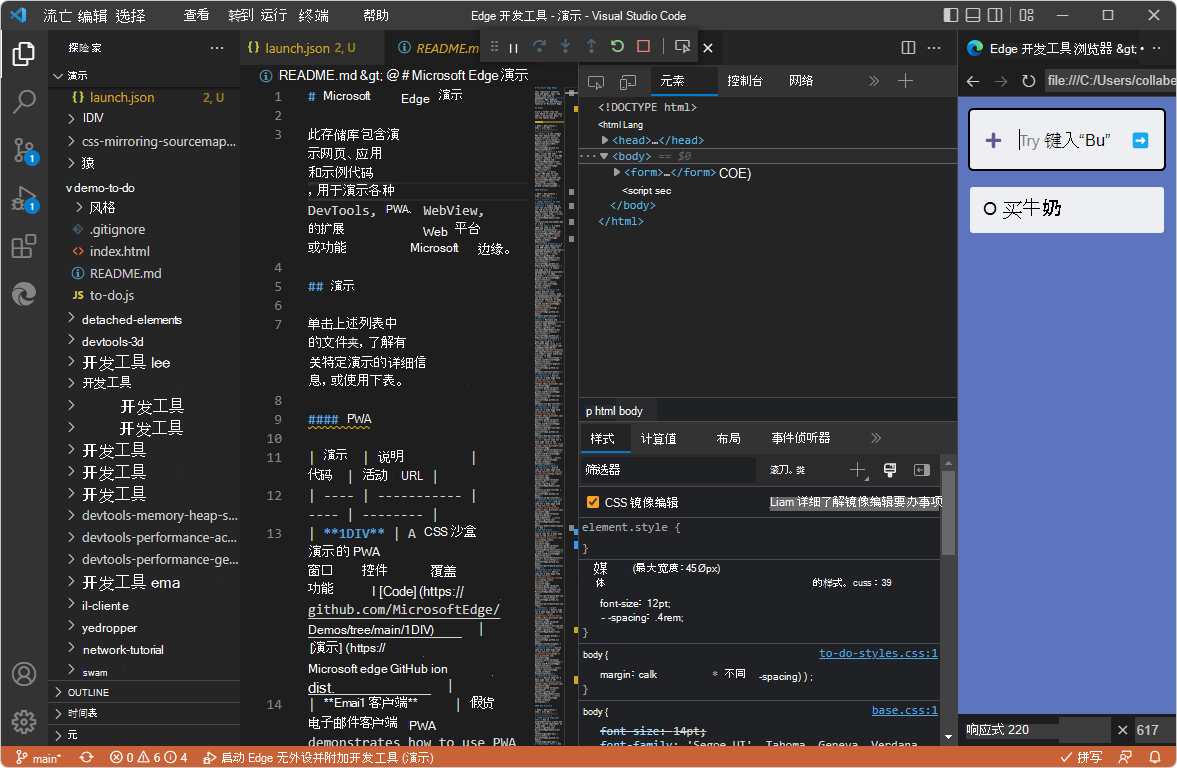
“ Edge DevTools ”选项卡和 “Edge DevTools:浏览器 ”选项卡在单独的窗格中打开,其中显示了 演示待办事项 Web 应用:

此时,可以在调试器中使用 CSS 编辑或单步执行代码。 请参阅教程中 右键单击 HTML 文件入门的以下部分:
步骤 5:关闭 DevTools
若要结束调试并关闭 Edge DevTools 选项卡,请执行以下操作:
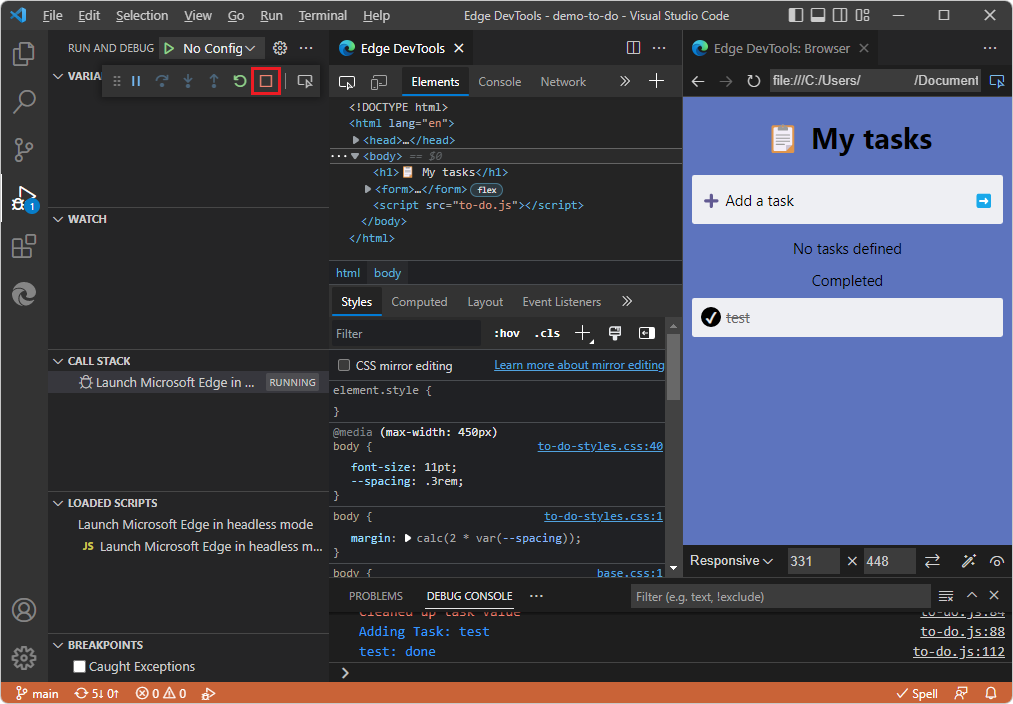
在“调试”工具栏中,单击“ 停止 (Shift+F5) ”按钮:

或者,在 “运行 ”菜单上,选择“ 停止调试”。 或者,关闭两个 DevTools 选项卡。 “调试”工具栏将关闭。
另请参阅:
- 在打开 DevTools和 DevTools 浏览器中关闭 DevTools。
你已完成教程“通过单击启动项目按钮开始”。 建议同时执行其他教程;请参阅 开始使用 Visual Studio Code 的 DevTools 扩展。
另请参阅
GitHub:
-
demo-to-do - 在服务器上
github.io运行的演示 Web 应用。 - 演示操作的源代码
- MicrosoftEdge/Demos 存储库