Skapa en datakälla (Android SDK)
Azure Maps Android SDK lagrar data i datakällor. Med hjälp av datakällor optimeras dataåtgärderna för frågor och återgivning. För närvarande finns det två typer av datakällor:
- GeoJSON-källa: Hanterar rådata i GeoJSON-format lokalt. Bra för små till medelstora datamängder (uppemot hundratusentals former).
- Källa för vektorpanel: Läser in data som är formaterade som vektorpaneler för den aktuella kartvyn, baserat på kartpanelsystemet. Perfekt för stora till stora datamängder (miljoner eller miljarder former).
Kommentar
Azure Maps Android SDK-tillbakadragning
Azure Maps interna SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Maps Web SDK senast 3/31/25. Mer information finns i Migreringsguiden för Azure Maps Android SDK.
GeoJSON-datakälla
Azure Maps använder GeoJSON som en av sina primära datamodeller. GeoJSON är ett öppet geospatialt standardsätt för att representera geospatiala data i JSON-format. GeoJSON-klasser som är tillgängliga i Azure Maps Android SDK för att enkelt skapa och serialisera GeoJSON-data. Läs in och lagra GeoJSON-data i DataSource klassen och återge dem med hjälp av lager. Följande kod visar hur GeoJSON-objekt kan skapas i Azure Maps.
/*
Raw GeoJSON feature
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
}
*/
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add a property to the feature.
feature.addStringProperty("custom-property", "value");
//Add the feature to the data source.
source.add(feature);
/*
Raw GeoJSON feature
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
}
*/
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add a property to the feature.
feature.addStringProperty("custom-property", "value")
//Add the feature to the data source.
source.add(feature)
Dricks
GeoJSON-data kan läggas till i en DataSource instans med någon av tre metoder: add, importDataFromUrloch setShapes. Metoden setShapes ger ett effektivt sätt att skriva över alla data i en datakälla. Om du anropar metoderna clear för add att ersätta alla data i en datakälla görs två återgivningsanrop till kartan. Metoden setShape rensar och lägger till data i datakällan med ett enda återgivningsanrop till kartan.
Alternativt kan egenskaperna läsas in i en JsonObject först och sedan skickas till funktionen när du skapar den, som du ser i följande exempelkod.
//Create a JsonObject to store properties for the feature.
JsonObject properties = new JsonObject();
properties.addProperty("custom-property", "value");
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45), properties);
//Create a JsonObject to store properties for the feature.
val properties = JsonObject()
properties.addProperty("custom-property", "value")
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45), properties)
När du har skapat en GeoJSON-funktion kan en datakälla läggas till på kartan via sources kartans egenskap. Följande kod visar hur du skapar en DataSource, lägger till den på kartan och lägger till en funktion i datakällan.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add GeoJSON feature to the data source.
source.add(feature);
Följande kod visar flera sätt att skapa en GeoJSON-funktion, FeatureCollection och geometrier.
//GeoJSON Point Geometry
Point point = Point.fromLngLat(LONGITUDE, LATITUDE);
//GeoJSON Point Geometry
LineString linestring = LineString.fromLngLats(PointList);
//GeoJSON Polygon Geometry
Polygon polygon = Polygon.fromLngLats(listOfPointList);
Polygon polygonFromOuterInner = Polygon.fromOuterInner(outerLineStringObject,innerLineStringObject);
//GeoJSON MultiPoint Geometry
MultiPoint multiPoint = MultiPoint.fromLngLats(PointList);
//GeoJSON MultiLineString Geometry
MultiLineString multiLineStringFromLngLat = MultiLineString.fromLngLats(listOfPointList);
MultiLineString multiLineString = MultiLineString.fromLineString(singleLineString);
//GeoJSON MultiPolygon Geometry
MultiPolygon multiPolygon = MultiPolygon.fromLngLats(listOflistOfPointList);
MultiPolygon multiPolygonFromPolygon = MultiPolygon.fromPolygon(polygon);
MultiPolygon multiPolygonFromPolygons = MultiPolygon.fromPolygons(PolygonList);
//GeoJSON Feature
Feature pointFeature = Feature.fromGeometry(Point.fromLngLat(LONGITUDE, LATITUDE));
//GeoJSON FeatureCollection
FeatureCollection featureCollectionFromSingleFeature = FeatureCollection.fromFeature(pointFeature);
FeatureCollection featureCollection = FeatureCollection.fromFeatures(listOfFeatures);
//GeoJSON Point Geometry
val point = Point.fromLngLat(LONGITUDE, LATITUDE)
//GeoJSON Point Geometry
val linestring = LineString.fromLngLats(PointList)
//GeoJSON Polygon Geometry
val polygon = Polygon.fromLngLats(listOfPointList)
val polygonFromOuterInner = Polygon.fromOuterInner(outerLineStringObject, innerLineStringObject)
//GeoJSON MultiPoint Geometry
val multiPoint = MultiPoint.fromLngLats(PointList)
//GeoJSON MultiLineString Geometry
val multiLineStringFromLngLat = MultiLineString.fromLngLats(listOfPointList)
val multiLineString = MultiLineString.fromLineString(singleLineString)
//GeoJSON MultiPolygon Geometry
val multiPolygon = MultiPolygon.fromLngLats(listOflistOfPointList)
val multiPolygonFromPolygon = MultiPolygon.fromPolygon(polygon)
val multiPolygonFromPolygons = MultiPolygon.fromPolygons(PolygonList)
//GeoJSON Feature
val pointFeature = Feature.fromGeometry(Point.fromLngLat(LONGITUDE, LATITUDE))
//GeoJSON FeatureCollection
val featureCollectionFromSingleFeature = FeatureCollection.fromFeature(pointFeature)
val featureCollection = FeatureCollection.fromFeatures(listOfFeatures)
Serialisera och deserialisera GeoJSON
Funktionssamlingen, funktionsklasserna och geometriklasserna har fromJson() alla och toJson() statiska metoder som hjälper till med serialisering. Den formaterade giltiga JSON-strängen fromJson() som skickas genom metoden skapar geometriobjektet. Den här fromJson() metoden innebär också att du kan använda Gson eller andra serialiserings-/deserialiseringsstrategier. Följande kod visar hur du tar en stränganpassad GeoJSON-funktion och deserialiserar den till klassen Funktion och sedan serialiserar den tillbaka till en GeoJSON-sträng.
//Take a stringified GeoJSON object.
String GeoJSON_STRING = "{"
+ " \"type\": \"Feature\","
+ " \"geometry\": {"
+ " \"type\": \"Point\""
+ " \"coordinates\": [-100, 45]"
+ " },"
+ " \"properties\": {"
+ " \"custom-property\": \"value\""
+ " },"
+ "}";
//Deserialize the JSON string into a feature.
Feature feature = Feature.fromJson(GeoJSON_STRING);
//Serialize a feature collection to a string.
String featureString = feature.toJson();
//Take a stringified GeoJSON object.
val GeoJSON_STRING = ("{"
+ " \"type\": \"Feature\","
+ " \"geometry\": {"
+ " \"type\": \"Point\""
+ " \"coordinates\": [-100, 45]"
+ " },"
+ " \"properties\": {"
+ " \"custom-property\": \"value\""
+ " },"
+ "}")
//Deserialize the JSON string into a feature.
val feature = Feature.fromJson(GeoJSON_STRING)
//Serialize a feature collection to a string.
val featureString = feature.toJson()
Importera GeoJSON-data från webb- eller resursmappen
De flesta GeoJSON-filer innehåller en FeatureCollection. Läs GeoJSON-filer som strängar och använde FeatureCollection.fromJson metoden för att deserialisera dem.
Klassen DataSource har en inbyggd metod med namnet importDataFromUrl som kan läsas in i GeoJSON-filer med hjälp av en URL till en fil på webben eller i tillgångsmappen. Den här metoden måste anropas innan datakällan läggs till på kartan.
zone_pivot_groups: azure-maps-android
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data");
//Examples:
//source.importDataFromUrl("asset://sample_file.json");
//source.importDataFromUrl("https://example.com/sample_file.json");
//Add data source to the map.
map.sources.add(source);
//Create a data source and add it to the map.
var source = new DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data")
//Examples:
//source.importDataFromUrl("asset://sample_file.json")
//source.importDataFromUrl("https://example.com/sample_file.json")
//Add data source to the map.
map.sources.add(source)
Metoden importDataFromUrl ger ett enkelt sätt att läsa in en GeoJSON-feed till en datakälla, men ger begränsad kontroll över hur data läses in och vad som händer när de har lästs in. Följande kod är en återanvändbar klass för att importera data från webb- eller resursmappen och returnera dem till användargränssnittstråden via en återanropsfunktion. Lägg sedan till mer logik efter inläsning i återanropet för att bearbeta data, lägga till dem på kartan, beräkna dess avgränsningsruta och uppdatera kartkameran.
import android.content.Context;
import android.os.Handler;
import android.os.Looper;
import android.webkit.URLUtil;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.URL;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
import javax.net.ssl.HttpsURLConnection;
public class Utils {
interface SimpleCallback {
void notify(String result);
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
*/
public static void importData(String urlOrFileName, Context context, SimpleCallback callback){
importData(urlOrFileName, context, callback, null);
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
* @param error A callback function to return errors to.
*/
public static void importData(String urlOrFileName, Context context, SimpleCallback callback, SimpleCallback error){
if(urlOrFileName != null && callback != null) {
ExecutorService executor = Executors.newSingleThreadExecutor();
Handler handler = new Handler(Looper.getMainLooper());
executor.execute(() -> {
String data = null;
try {
if(URLUtil.isNetworkUrl(urlOrFileName)){
data = importFromWeb(urlOrFileName);
} else {
//Assume file is in assets folder.
data = importFromAssets(context, urlOrFileName);
}
final String result = data;
handler.post(() -> {
//Ensure the resulting data string is not null or empty.
if (result != null && !result.isEmpty()) {
callback.notify(result);
} else {
error.notify("No data imported.");
}
});
} catch(Exception e) {
if(error != null){
error.notify(e.getMessage());
}
}
});
}
}
/**
* Imports data from an assets file as a string.
* @param context The context of the app.
* @param fileName The asset file name.
* @return
* @throws IOException
*/
private static String importFromAssets(Context context, String fileName) throws IOException {
InputStream stream = null;
try {
stream = context.getAssets().open(fileName);
if(stream != null) {
return readStreamAsString(stream);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// Close Stream and disconnect HTTPS connection.
if (stream != null) {
stream.close();
}
}
return null;
}
/**
* Imports data from the web as a string.
* @param url URL to the data.
* @return
* @throws IOException
*/
private static String importFromWeb(String url) throws IOException {
InputStream stream = null;
HttpsURLConnection connection = null;
String result = null;
try {
connection = (HttpsURLConnection) new URL(url).openConnection();
//For this use case, set HTTP method to GET.
connection.setRequestMethod("GET");
//Open communications link (network traffic occurs here).
connection.connect();
int responseCode = connection.getResponseCode();
if (responseCode != HttpsURLConnection.HTTP_OK) {
throw new IOException("HTTP error code: " + responseCode);
}
//Retrieve the response body as an InputStream.
stream = connection.getInputStream();
if (stream != null) {
return readStreamAsString(stream);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// Close Stream and disconnect HTTPS connection.
if (stream != null) {
stream.close();
}
if (connection != null) {
connection.disconnect();
}
}
return result;
}
/**
* Reads an input stream as a string.
* @param stream Stream to convert.
* @return
* @throws IOException
*/
private static String readStreamAsString(InputStream stream) throws IOException {
//Convert the contents of an InputStream to a String.
BufferedReader in = new BufferedReader(new InputStreamReader(stream, "UTF-8"));
String inputLine;
StringBuffer response = new StringBuffer();
while ((inputLine = in.readLine()) != null) {
response.append(inputLine);
}
in.close();
return response.toString();
}
}
import android.content.Context
import android.os.Handler
import android.os.Looper
import android.webkit.URLUtil
import java.net.URL
import java.util.concurrent.ExecutorService
import java.util.concurrent.Executors
class Utils {
companion object {
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
*/
fun importData(urlOrFileName: String?, context: Context, callback: (String?) -> Unit) {
importData(urlOrFileName, context, callback, null)
}
/**
* Imports data from a web url or asset file name and returns it to a callback.
* @param urlOrFileName A web url or asset file name that points to data to load.
* @param context The context of the app.
* @param callback The callback function to return the data to.
* @param error A callback function to return errors to.
*/
public fun importData(urlOrFileName: String?, context: Context, callback: (String?) -> Unit, error: ((String?) -> Unit)?) {
if (urlOrFileName != null && callback != null) {
val executor: ExecutorService = Executors.newSingleThreadExecutor()
val handler = Handler(Looper.getMainLooper())
executor.execute {
var data: String? = null
try {
data = if (URLUtil.isNetworkUrl(urlOrFileName)) {
URL(urlOrFileName).readText()
} else { //Assume file is in assets folder.
context.assets.open(urlOrFileName).bufferedReader().use{
it.readText()
}
}
handler.post {
//Ensure the resulting data string is not null or empty.
if (data != null && !data.isEmpty()) {
callback(data)
} else {
error!!("No data imported.")
}
}
} catch (e: Exception) {
error!!(e.message)
}
}
}
}
}
}
Följande kod visar hur du använder det här verktyget för att importera GeoJSON-data som en sträng och returnera dem till användargränssnittstråden via ett återanrop. I motringningen kan strängdata serialiseras till en GeoJSON-funktionssamling och läggas till i datakällan. Du kan också uppdatera kartkameran så att den fokuserar på data.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Import the geojson data and add it to the data source.
Utils.importData("URL_or_FilePath_to_GeoJSON_data",
this,
(String result) -> {
//Parse the data as a GeoJSON Feature Collection.
FeatureCollection fc = FeatureCollection.fromJson(result);
//Add the feature collection to the data source.
source.add(fc);
//Optionally, update the maps camera to focus in on the data.
//Calculate the bounding box of all the data in the Feature Collection.
BoundingBox bbox = MapMath.fromData(fc);
//Update the maps camera so it is focused on the data.
map.setCamera(
bounds(bbox),
padding(20));
});
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Import the GeoJSON data and add it to the data source.
Utils.importData("SamplePoiDataSet.json", this) {
result: String? ->
//Parse the data as a GeoJSON Feature Collection.
val fc = FeatureCollection.fromJson(result!!)
//Add the feature collection to the data source.
source.add(fc)
//Optionally, update the maps camera to focus in on the data.
//Calculate the bounding box of all the data in the Feature Collection.
val bbox = MapMath.fromData(fc);
//Update the maps camera so it is focused on the data.
map.setCamera(
bounds(bbox),
//Padding added to account for pixel size of rendered points.
padding(20)
)
}
Uppdatera en funktion
Klassen DataSource gör det enkelt att lägga till och ta bort funktioner. Om du uppdaterar geometrin eller egenskaperna för en funktion måste du ersätta funktionen i datakällan. Det finns två metoder som kan användas för att uppdatera en eller flera funktioner:
- Skapa de nya funktionerna med önskade uppdateringar och ersätt alla funktioner i datakällan med hjälp av
setShapesmetoden . Den här metoden fungerar bra när du vill uppdatera alla funktioner i en datakälla.
DataSource source;
private void onReady(AzureMap map) {
//Create a data source and add it to the map.
source = new DataSource();
map.sources.add(source);
//Create a feature and add it to the data source.
Feature myFeature = Feature.fromGeometry(Point.fromLngLat(0,0));
myFeature.addStringProperty("Name", "Original value");
source.add(myFeature);
}
private void updateFeature(){
//Create a new replacement feature with an updated geometry and property value.
Feature myNewFeature = Feature.fromGeometry(Point.fromLngLat(-10, 10));
myNewFeature.addStringProperty("Name", "New value");
//Replace all features to the data source with the new one.
source.setShapes(myNewFeature);
}
var source: DataSource? = null
private fun onReady(map: AzureMap) {
//Create a data source and add it to the map.
source = DataSource()
map.sources.add(source)
//Create a feature and add it to the data source.
val myFeature = Feature.fromGeometry(Point.fromLngLat(0.0, 0.0))
myFeature.addStringProperty("Name", "Original value")
source!!.add(myFeature)
}
private fun updateFeature() {
//Create a new replacement feature with an updated geometry and property value.
val myNewFeature = Feature.fromGeometry(Point.fromLngLat(-10.0, 10.0))
myNewFeature.addStringProperty("Name", "New value")
//Replace all features to the data source with the new one.
source!!.setShapes(myNewFeature)
}
- Håll reda på funktionsinstansen i en variabel och skicka den till datakällans
removemetod för att ta bort den. Skapa de nya funktionerna med önskade uppdateringar, uppdatera variabelreferensen och lägg till den i datakällan med hjälp avaddmetoden.
DataSource source;
Feature myFeature;
private void onReady(AzureMap map) {
//Create a data source and add it to the map.
source = new DataSource();
map.sources.add(source);
//Create a feature and add it to the data source.
myFeature = Feature.fromGeometry(Point.fromLngLat(0,0));
myFeature.addStringProperty("Name", "Original value");
source.add(myFeature);
}
private void updateFeature(){
//Remove the feature instance from the data source.
source.remove(myFeature);
//Get properties from original feature.
JsonObject props = myFeature.properties();
//Update a property.
props.addProperty("Name", "New value");
//Create a new replacement feature with an updated geometry.
myFeature = Feature.fromGeometry(Point.fromLngLat(-10, 10), props);
//Re-add the feature to the data source.
source.add(myFeature);
}
var source: DataSource? = null
var myFeature: Feature? = null
private fun onReady(map: AzureMap) {
//Create a data source and add it to the map.
source = DataSource()
map.sources.add(source)
//Create a feature and add it to the data source.
myFeature = Feature.fromGeometry(Point.fromLngLat(0.0, 0.0))
myFeature.addStringProperty("Name", "Original value")
source!!.add(myFeature)
}
private fun updateFeature() {
//Remove the feature instance from the data source.
source!!.remove(myFeature)
//Get properties from original feature.
val props = myFeature!!.properties()
//Update a property.
props!!.addProperty("Name", "New value")
//Create a new replacement feature with an updated geometry.
myFeature = Feature.fromGeometry(Point.fromLngLat(-10.0, 10.0), props)
//Re-add the feature to the data source.
source!!.add(myFeature)
}
Dricks
Om du har vissa data som kommer att uppdateras regelbundet och andra data som sällan ändras är det bäst att dela upp dessa i separata datakällsinstanser. När en uppdatering sker i en datakälla tvingar den kartan att måla om alla funktioner i datakällan. Genom att dela upp dessa data skulle endast de funktioner som uppdateras regelbundet ommålas när en uppdatering sker i den datakällan, medan funktionerna i den andra datakällan inte behöver målas om. Detta hjälper till med prestanda.
Vektorpanelkälla
En vektorpanelkälla beskriver hur du kommer åt ett vektorpanelskikt. VectorTileSource Använd klassen för att instansiera en vektorpanelkälla. Vektorpanelsskikt liknar panelskikt, men de är inte desamma. Ett panellager är en rasterbild. Vektorpanelslager är en komprimerad fil i PBF-format . Den här komprimerade filen innehåller mappningsdata för vektorer och ett eller flera lager. Filen kan renderas och formateras på klienten baserat på formatet för varje lager. Data i en vektorpanel innehåller geografiska funktioner i form av punkter, linjer och polygoner. Det finns flera fördelar med att använda vektorpanelslager i stället för rasterpanellager:
- En filstorlek på en vektorpanel är vanligtvis mycket mindre än en motsvarande rasterpanel. Därför används mindre bandbredd. Det innebär kortare svarstid, en snabbare karta och en bättre användarupplevelse.
- Eftersom vektorpaneler renderas på klienten anpassas de till upplösningen för den enhet som de visas på. Därför visas de renderade kartorna mer väldefinierade med kristallklara etiketter.
- För att ändra dataformatet i vektorkartor krävs inte att data laddas ned igen, eftersom det nya formatet kan tillämpas på klienten. Att ändra formatet för ett rasterpanellager kräver däremot vanligtvis att paneler läses in från servern och att det nya formatet tillämpas.
- Eftersom data levereras i vektorform krävs mindre bearbetning på serversidan för att förbereda data. Därför kan nyare data göras tillgängliga snabbare.
Azure Maps följer mapbox-vektorpanelens specifikation, en öppen standard. Azure Maps tillhandahåller följande tjänster för vektorpaneler som en del av plattformen:
- Vägplattor
- Trafikincidenter
- Trafikflöde
- Azure Maps Creator gör också att anpassade vektorpaneler kan skapas och nås via API:et Render - Get Map Tile
Dricks
När du använder vektor- eller rasterbildpaneler från Azure Maps-renderingstjänsten med webb-SDK:t kan du ersätta atlas.microsoft.com med platshållaren azmapsdomain.invalid. Platshållaren ersätts med samma domän som används av kartan och lägger automatiskt till samma autentiseringsinformation. Detta förenklar autentiseringen avsevärt med renderingstjänsten när du använder Microsoft Entra-autentisering.
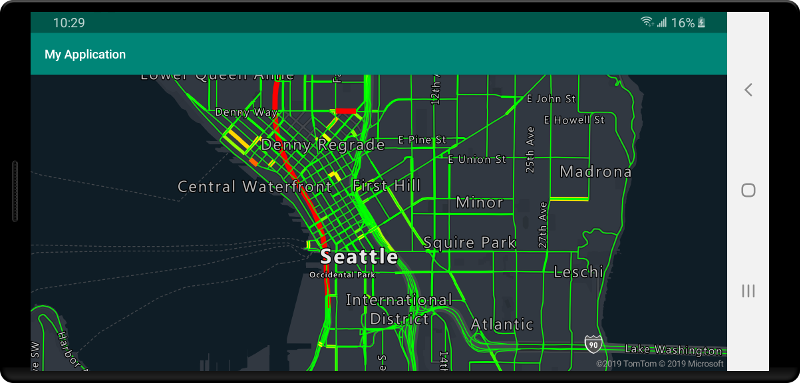
Om du vill visa data från en vektorpanelskälla på kartan ansluter du källan till ett av datarenderingsskikten. Alla lager som använder en vektorkälla måste ange ett sourceLayer värde i alternativen. Följande kod läser in Azure Maps-tjänsten för trafikflödesvektorpaneler som en vektorpanelkälla och visar den sedan på en karta med hjälp av ett linjeskikt. Den här vektorpanelens källa har en enda uppsättning data i källskiktet som kallas "Trafikflöde". Raddata i den här datauppsättningen har en egenskap som heter traffic_level som används i den här koden för att välja färg och skala storleken på linjer.
//Formatted URL to the traffic flow vector tiles, with the maps subscription key appended to it.
String trafficFlowUrl = "https://azmapsdomain.invalid/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}";
//Create a vector tile source and add it to the map.
VectorTileSource source = new VectorTileSource(
tiles(new String[] { trafficFlowUrl }),
maxSourceZoom(22)
);
map.sources.add(source);
//Create a layer for traffic flow lines.
LineLayer layer = new LineLayer(source,
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer("Traffic flow"),
//Color the roads based on the traffic_level property.
strokeColor(
interpolate(
linear(),
get("traffic_level"),
stop(0, color(Color.RED)),
stop(0.33, color(Color.YELLOW)),
stop(0.66, color(Color.GREEN))
)
),
//Scale the width of roads based on the traffic_level property.
strokeWidth(
interpolate(
linear(),
get("traffic_level"),
stop(0, 6),
stop(1,1)
)
)
);
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(layer, "labels");
//Formatted URL to the traffic flow vector tiles, with the maps subscription key appended to it.
val trafficFlowUrl = "https://azmapsdomain.invalid/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}"
//Create a vector tile source and add it to the map.
val source = VectorTileSource(
tiles(arrayOf(trafficFlowUrl)),
maxSourceZoom(22)
)
map.sources.add(source)
//Create a layer for traffic flow lines.
val layer = LineLayer(
source, //The name of the data layer within the data source to pass into this rendering layer.
sourceLayer("Traffic flow"), //Color the roads based on the traffic_level property.
strokeColor(
interpolate(
linear(),
get("traffic_level"),
stop(0, color(Color.RED)),
stop(0.33, color(Color.YELLOW)),
stop(0.66, color(Color.GREEN))
)
), //Scale the width of roads based on the traffic_level property.
strokeWidth(
interpolate(
linear(),
get("traffic_level"),
stop(0, 6),
stop(1, 1)
)
)
)
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(layer, "labels")

Ansluta en datakälla till ett lager
Data återges på kartan med hjälp av återgivningslager. Ett eller flera återgivningslager kan referera till en enda datakälla. Följande återgivningslager kräver en datakälla:
- Bubbelskikt – återger punktdata som skalade cirklar på kartan.
- Symbolskikt – återger punktdata som ikoner eller text.
- Termisk kartskikt – återger punktdata som en densitetsvärmekarta.
- Linjeskikt – återge en linje och eller återge konturen av polygoner.
- Polygonskikt – fyller området i en polygon med en solid färg eller ett bildmönster.
Följande kod visar hur du skapar en datakälla, lägger till den på kartan och ansluter den till ett bubbellager. Importera sedan GeoJSON-punktdata från en fjärrplats till datakällan.
//Create a data source and add it to the map.
DataSource source = new DataSource();
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data");
//Add data source to the map.
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
BubbleLayer layer = new BubbleLayer(source);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
//Import the geojson data and add it to the data source.
source.importDataFromUrl("URL_or_FilePath_to_GeoJSON_data")
//Add data source to the map.
map.sources.add(source)
Det finns fler återgivningslager som inte ansluter till dessa datakällor, men de läser in data direkt för återgivning.
- Panelskikt – lägger över ett rasterpanellager ovanpå kartan.
En datakälla med flera lager
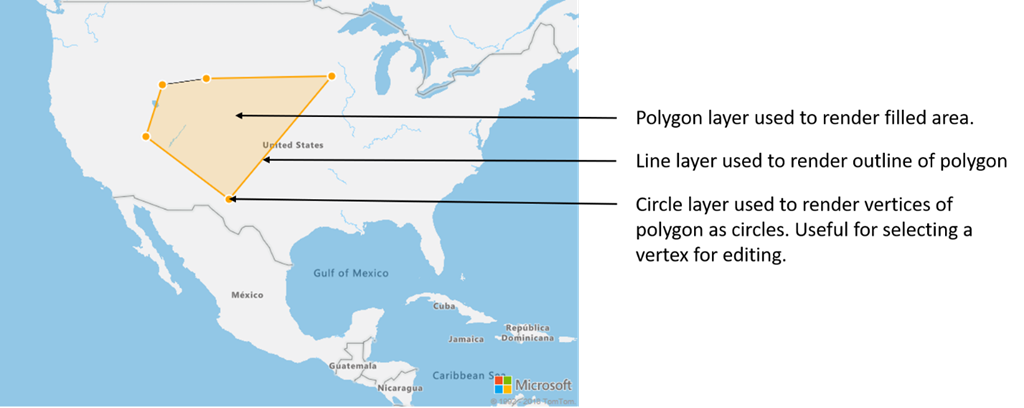
Flera lager kan anslutas till en enda datakälla. Det finns många olika scenarier där det här alternativet är användbart. Tänk till exempel på scenariot där en användare ritar en polygon. Vi bör rendera och fylla i polygonområdet när användaren lägger till punkter på kartan. Genom att lägga till en linje med stil för att beskriva polygonen blir det enklare att se polygonens kanter när användaren ritar. För att enkelt redigera en enskild position i polygonen kan vi lägga till ett handtag, till exempel en stift eller en markör, ovanför varje position.

I de flesta mappningsplattformar behöver du ett polygonobjekt, ett linjeobjekt och en pin-kod för varje position i polygonen. När polygonen ändras måste du uppdatera linjen och stiften manuellt, vilket snabbt kan bli komplext.
Med Azure Maps behöver du bara en enda polygon i en datakälla enligt följande kod.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(Polygon.fromLngLats(/* List of points */));
//Create a polygon layer to render the filled in area of the polygon.
PolygonLayer polygonLayer = new PolygonLayer(source,
fillColor("rgba(255,165,0,0.2)")
);
//Create a line layer for greater control of rendering the outline of the polygon.
LineLayer lineLayer = new LineLayer(source,
strokeColor("orange"),
strokeWidth(2f)
);
//Create a bubble layer to render the vertices of the polygon as scaled circles.
BubbleLayer bubbleLayer = new BubbleLayer(source,
bubbleColor("orange"),
bubbleRadius(5f),
bubbleStrokeColor("white"),
bubbleStrokeWidth(2f)
);
//Add all layers to the map.
map.layers.add(new Layer[] { polygonLayer, lineLayer, bubbleLayer });
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create a polygon and add it to the data source.
source.add(Polygon.fromLngLats())
//Create a polygon layer to render the filled in area of the polygon.
val polygonLayer = PolygonLayer(
source,
fillColor("rgba(255,165,0,0.2)")
)
//Create a line layer for greater control of rendering the outline of the polygon.
val lineLayer = LineLayer(
source,
strokeColor("orange"),
strokeWidth(2f)
)
//Create a bubble layer to render the vertices of the polygon as scaled circles.
val bubbleLayer = BubbleLayer(
source,
bubbleColor("orange"),
bubbleRadius(5f),
bubbleStrokeColor("white"),
bubbleStrokeWidth(2f)
)
//Add all layers to the map.
map.layers.add(arrayOf<Layer>(polygonLayer, lineLayer, bubbleLayer))
Dricks
När du lägger till lager på kartan med hjälp av map.layers.add metoden kan ID:t eller instansen av ett befintligt lager skickas in som en andra parameter. Detta skulle tala om för kartan att infoga det nya lagret som läggs till under det befintliga lagret. Förutom att skicka in ett lager-ID stöder den här metoden även följande värden.
"labels"– Infogar det nya lagret under kartetikettlagren."transit"– Infogar det nya lagret under kartvägs- och transitskikten.
Nästa steg
I följande artiklar finns fler kodexempel att lägga till i dina kartor: